
Du traducteur
Bonjour Je fais cette traduction parce que j'ai récemment commencé à m'occuper de Shape dans Android, j'ai décidé de fouiller autour de
material.io et j'ai trouvé cette collection de conseils d'utilisation. Cela m'a semblé intéressant, utile et informatif, j'ai donc décidé de le partager avec le segment russe des développeurs d'applications mobiles.
Il me semble que ce sujet est assez important, car l'utilisation de différents formulaires pour les éléments d'interface rend l'application plus intéressante, et peut-être encore plus sérieuse.
Lorsque l'utilisateur voit une implémentation non standard (en raison bien sûr bien sûr) d'éléments d'interface ordinaires, cela attire l'attention. De plus, inconsciemment, l'utilisateur d'une telle application comprendra que le développeur n'a pas simplement jeté des composants dans l'éditeur, mais a abordé avec créativité et a créé quelque chose qui lui est propre.
J'espère que vous pourrez bénéficier de ce que vous lisez et éventuellement améliorer la qualité de vos applications.
Table des matières
Présentation
Les éléments de l'interface graphique de style Material Design peuvent prendre plusieurs formes. Les formes personnalisées d'éléments attirent l'attention des utilisateurs, rendent votre produit plus expressif et améliorent l'impression d'utilisation.
Formes des éléments
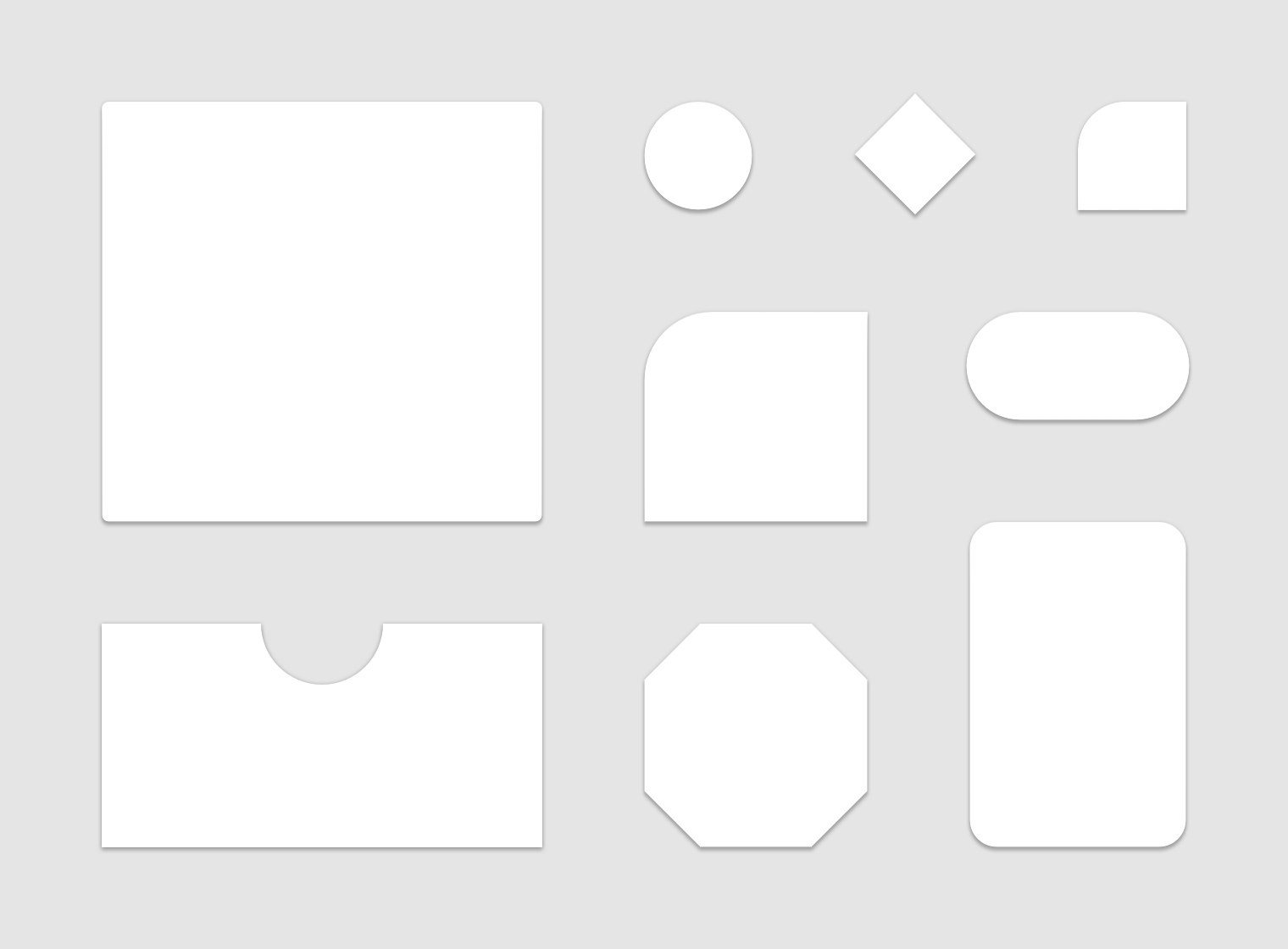
Par défaut, dans Material Design, tous les éléments sont rectangulaires avec des coins arrondis (4dp). Leur forme peut être modifiée en ajustant les paramètres suivants:
- Le degré de rondeur des coins
- Angularité
Ainsi, vous pouvez soit modifier légèrement la forme de l'élément, soit le rendre complètement différent.

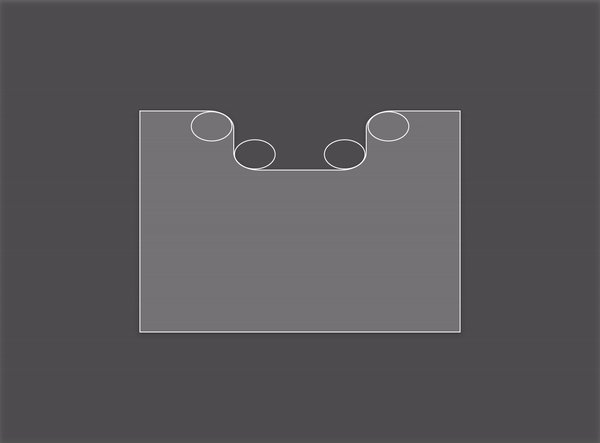
Personnalisation de la forme standard des éléments Material Design.
Candidature
Accent
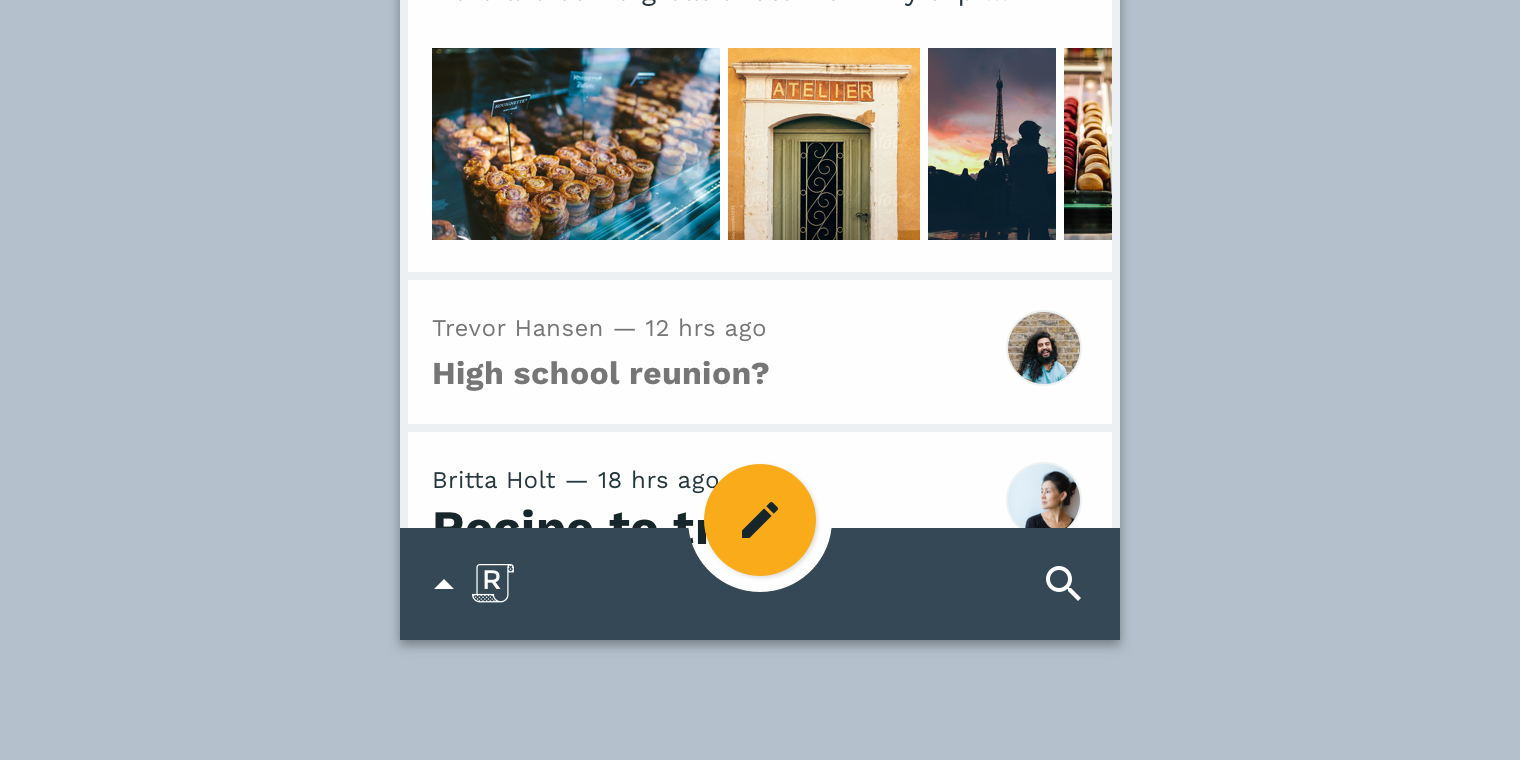
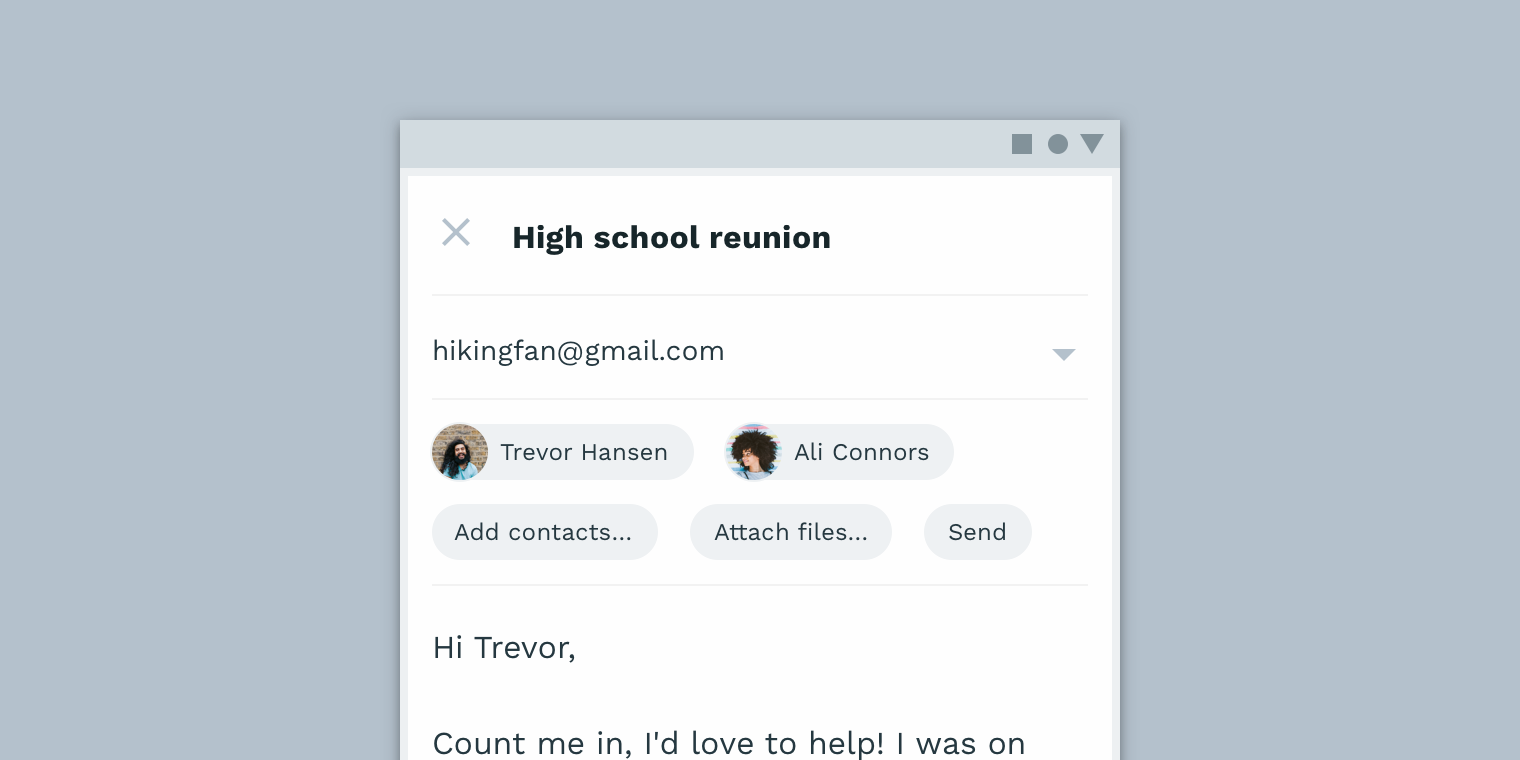
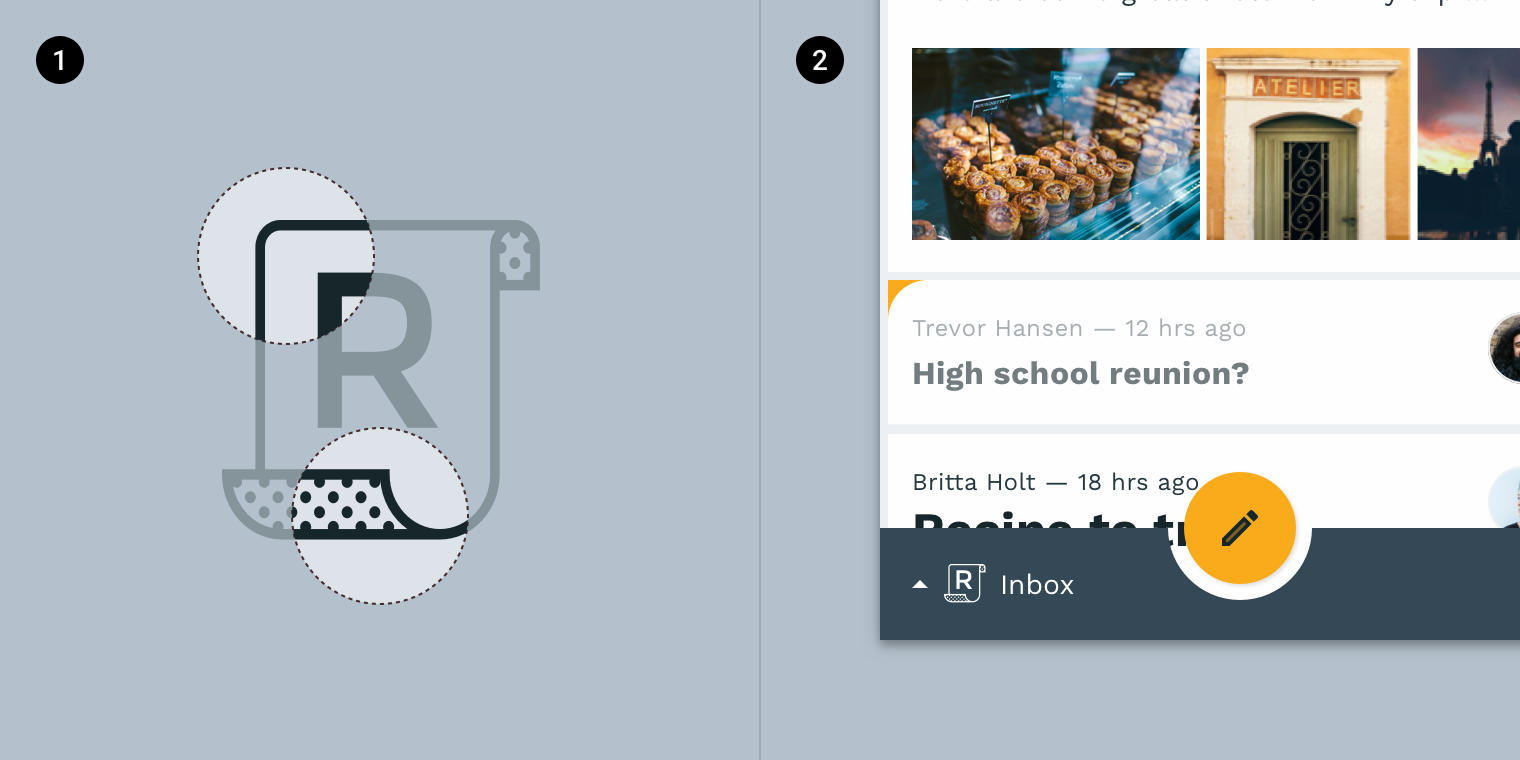
Étant donné que la caractérisation unique des formes les fait ressortir à l'écran, elles peuvent concentrer l'attention de l'utilisateur sur ses différentes parties.

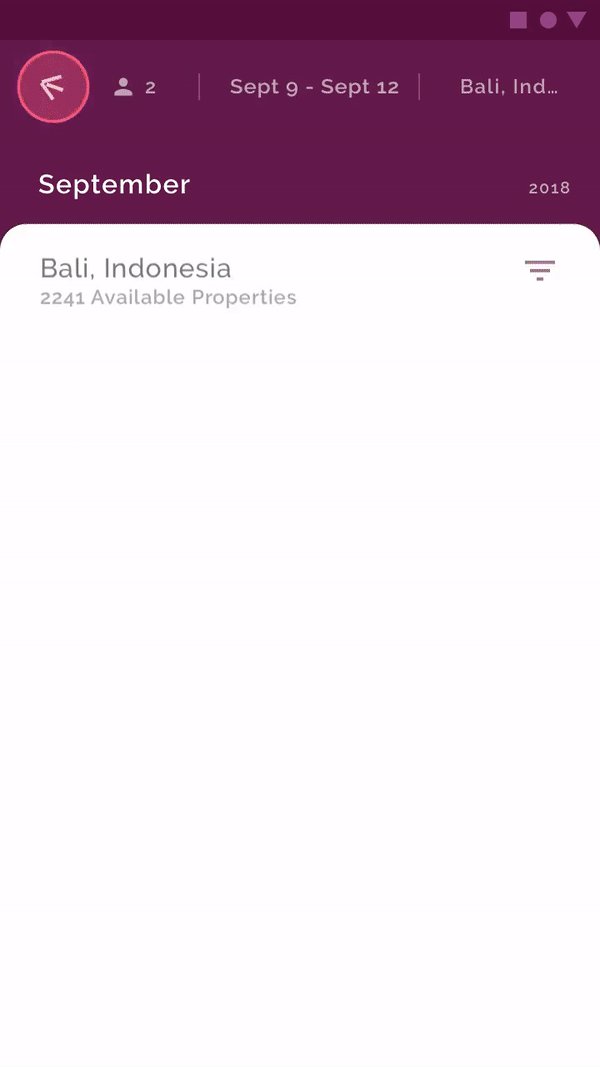
Cette combinaison d'un bouton rond et d'un panneau inférieur arrondi se détache sur le fond des éléments rectangulaires ordinaires situés n'importe où sur l'écran.
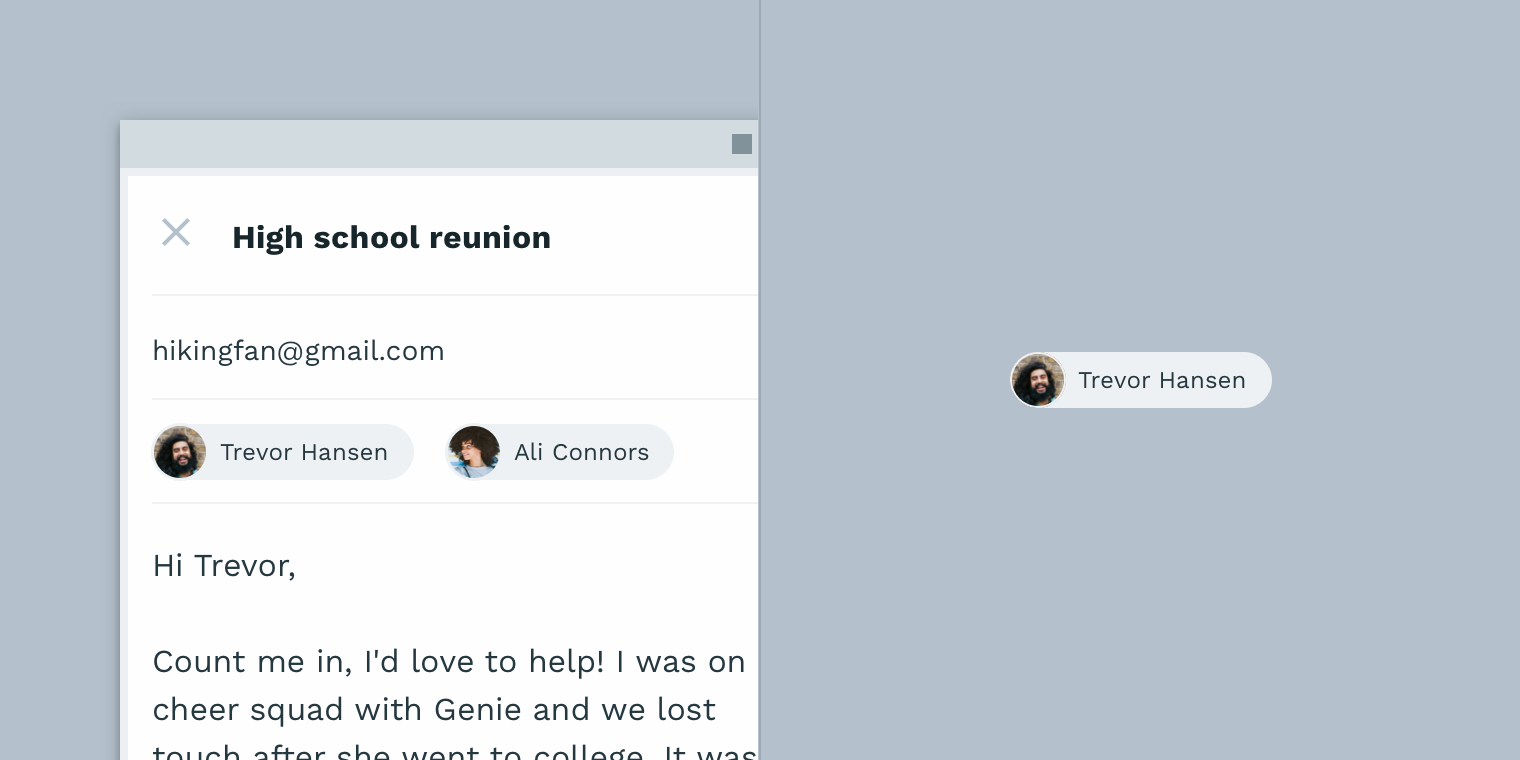
Identification de l'article
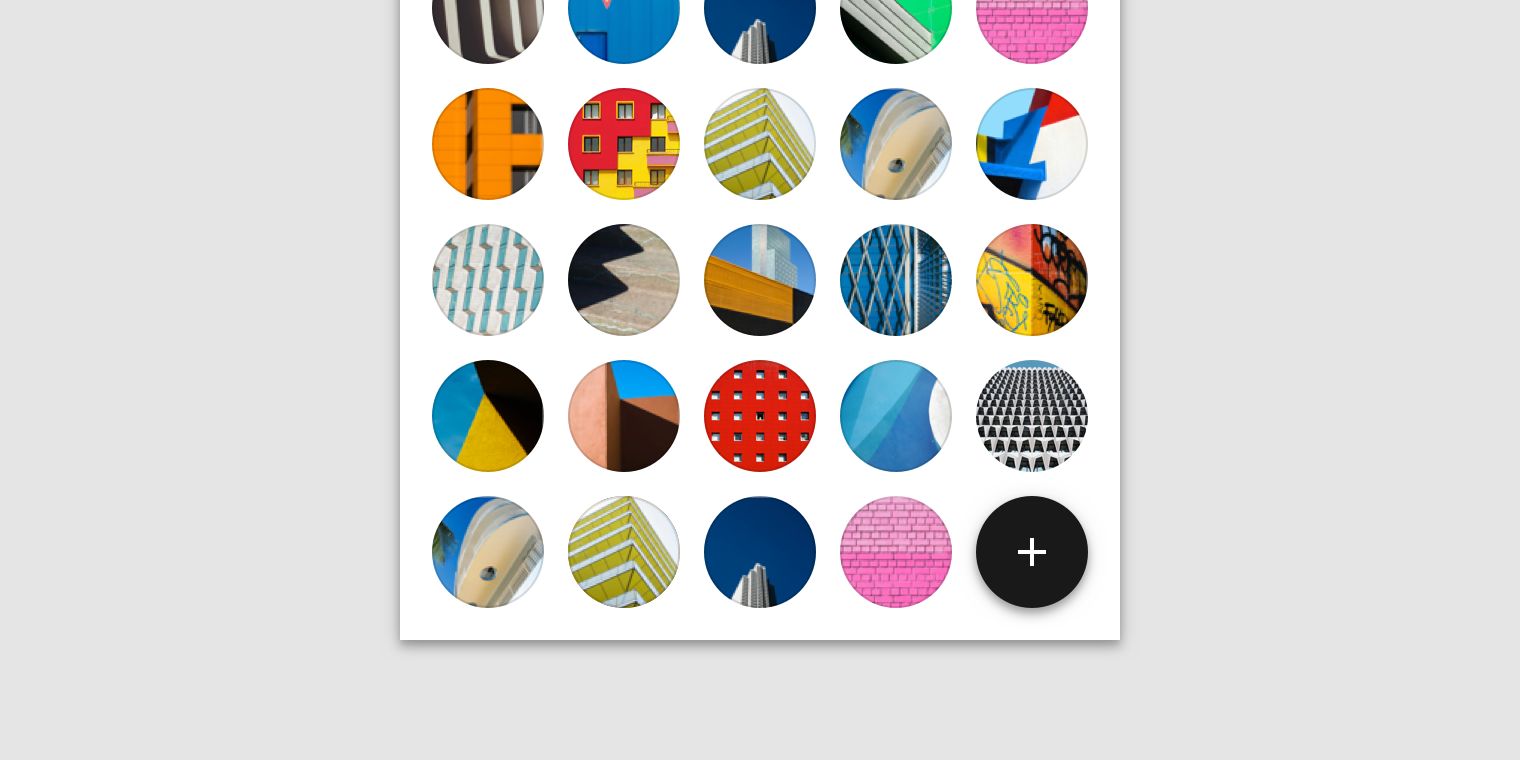
Les formulaires permettent aux utilisateurs d'identifier les éléments d'interface par leur signification, de deviner leur objectif.

Vous pouvez deviner le but de ces inserts par leur forme.
Affichage d'état
Vous pouvez afficher le changement d'état des éléments à l'aide de formulaires. Lorsque vous utilisez un formulaire pour afficher un changement d'état, utilisez le même formulaire chaque fois que vous souhaitez afficher un changement d'état.

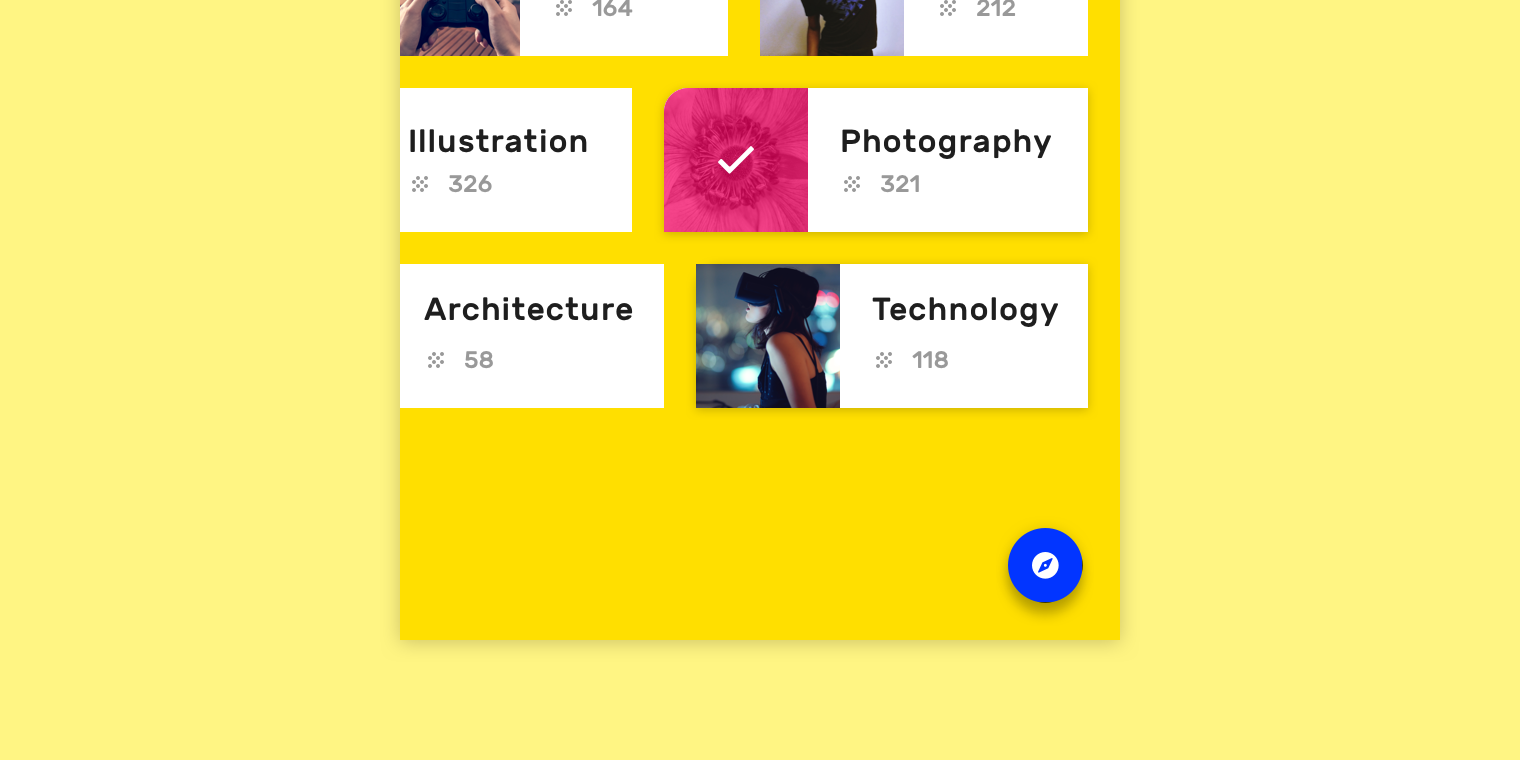
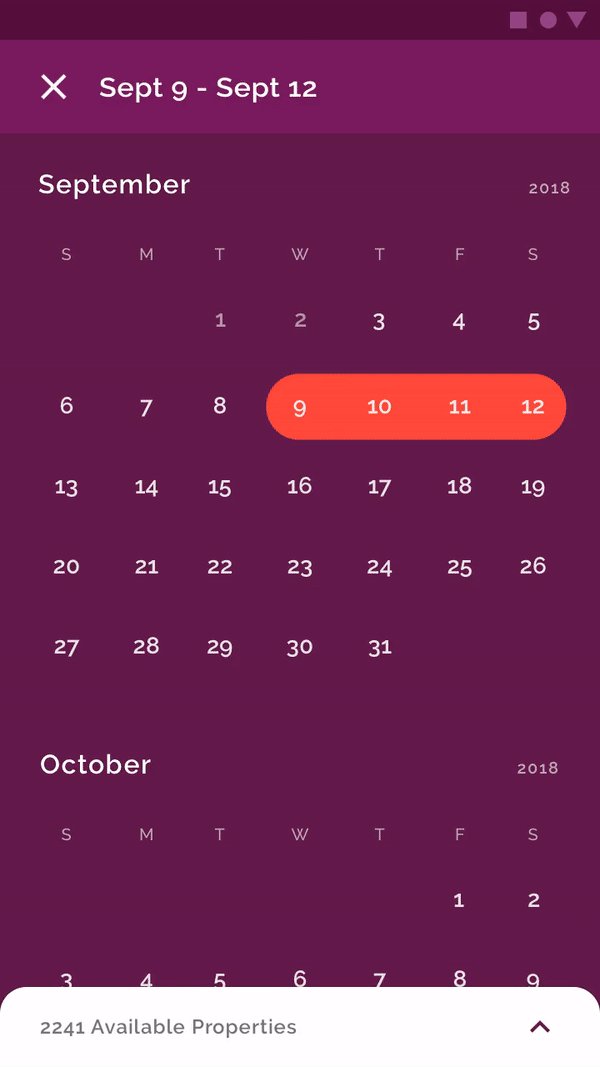
L'élément change partiellement de forme pour afficher la sélection.
Image de marque
Pour donner à votre marque un style visuel reconnaissable, utilisez des formulaires en combinaison avec d'autres méthodes de personnalisation (comme la couleur). De petites modifications contextuelles des formulaires tout au long de l'application amélioreront l'impression d'utilisation.

Une bonne utilisation des formes d'éléments dans l'application permet d'améliorer l'impression de son utilisation.
Affichage des formulaires
Les formes modifiées sont particulièrement clairement visibles lorsque leur contour contraste avec l'arrière-plan. Par défaut, Material Design utilise l'ombrage pour souligner le contour des formes. D'autres façons de mettre en évidence des formes (comme la couleur ou la transparence) peuvent être utilisées en combinaison avec l'ombre.

| 
|
Comment faire
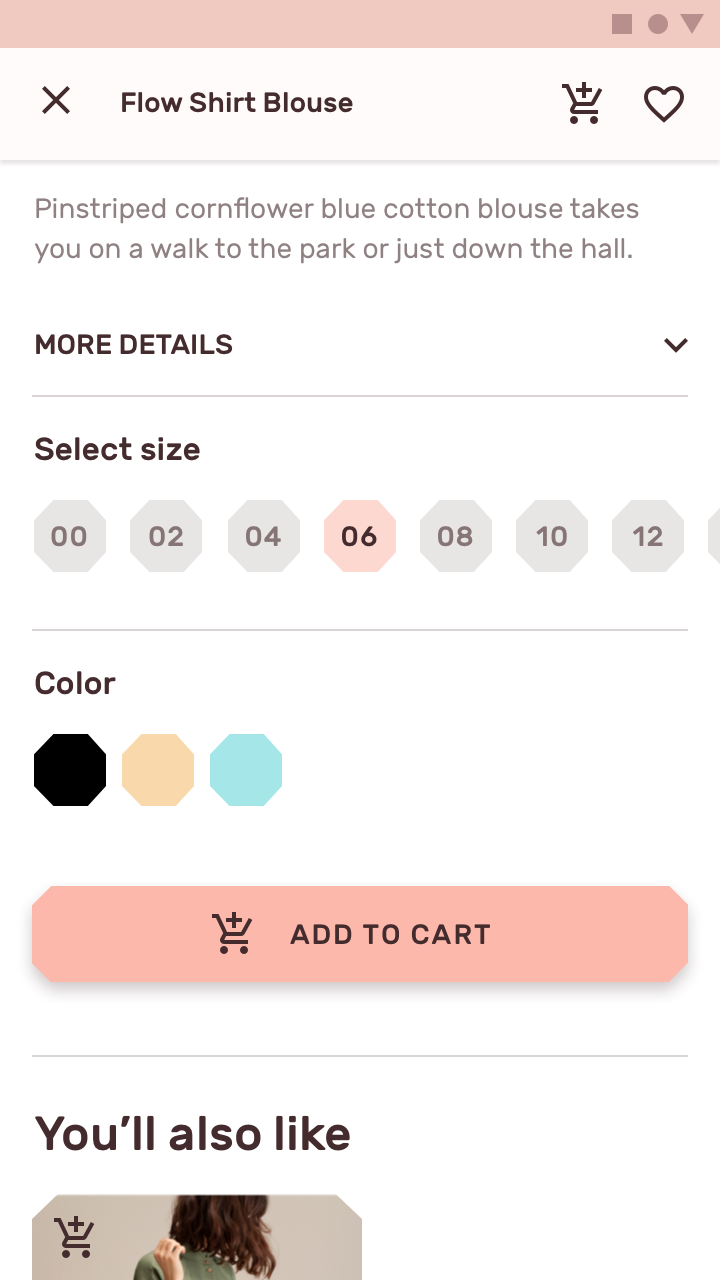
La couleur de remplissage du bouton contraste avec l'arrière-plan, ce qui rend la forme du bouton perceptible.
| Comment ne pas le faire
Le fond translucide du bouton et sa couleur altèrent la visibilité de sa forme.
|
La relation entre les éléments
Les formulaires peuvent être utilisés pour refléter les dépendances entre les composants d'interface. Le texte ou les icônes peuvent aider à renforcer la charge sémantique, mais seulement si la forme de l'élément indique clairement la façon de penser.
 Comment faire
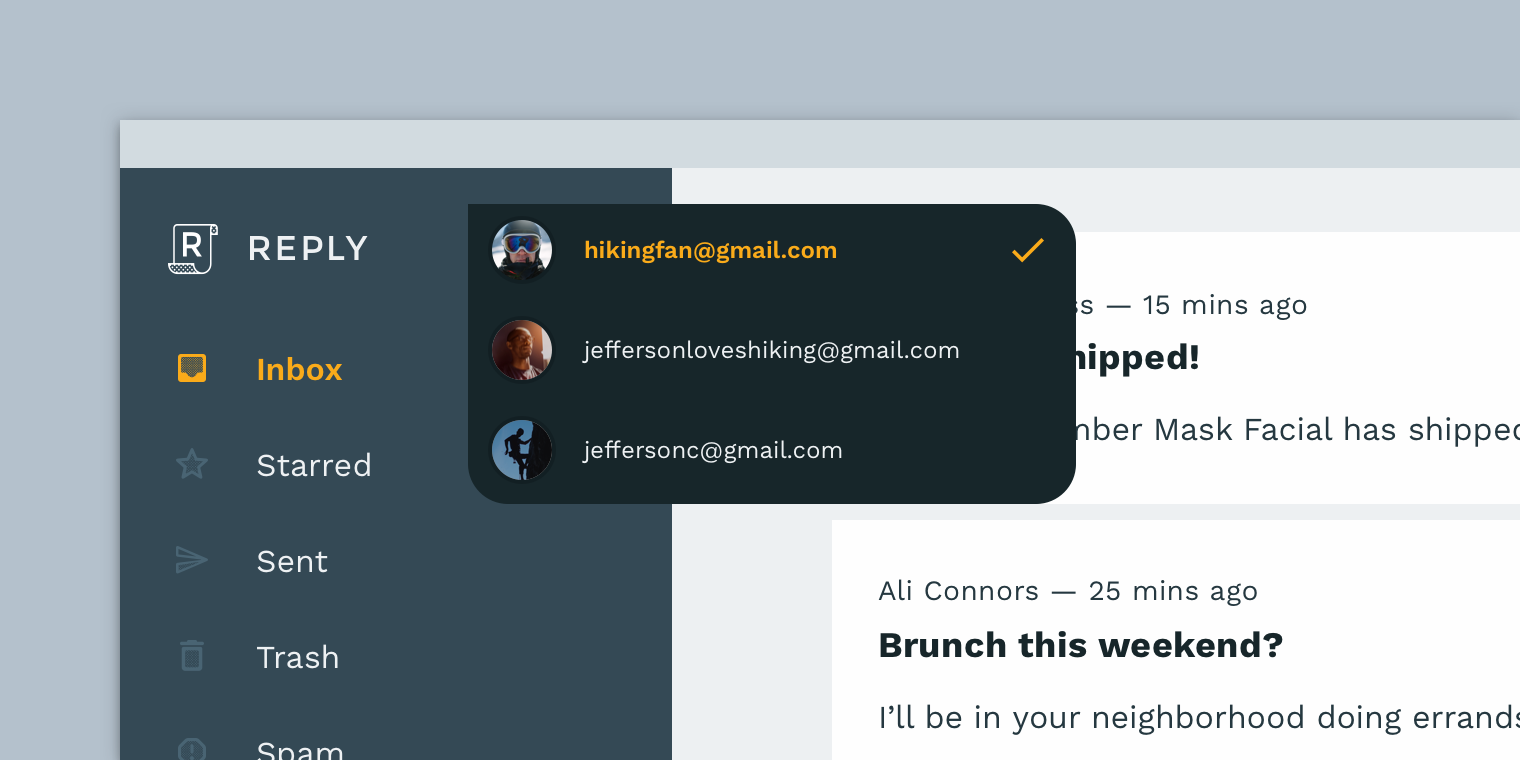
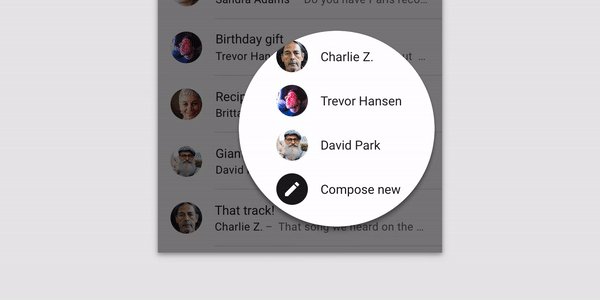
Comment faireLe menu déroulant a un angle pointu, semblable à une flèche pointant vers une navigation
panneau, démontrant la relation entre les deux composants.
 Comment ne pas le faire
Comment ne pas le faireRefusez d'utiliser le formulaire si vous pensez qu'il crée une représentation ambiguë. Le bouton d'annulation implique un retour à l'étape précédente, tandis que sa forme, similaire à la flèche "Suivant", crée la fausse impression que le bouton emmène l'utilisateur à l'étape suivante.
La nécessité de changer de forme
Les formes des composants affectent l'expérience utilisateur. Le degré de besoin de changement de forme dépend des facteurs suivants:
- Combien un composant dépend d'un autre composant
- Le composant est-il limité aux exigences ergonomiques
 Comment ne pas le faire
Comment ne pas le faireN'utilisez pas de formulaires qui rendent les composants complètement méconnaissables.
 Comment ne pas le faire
Comment ne pas le faireN'utilisez pas de formulaires qui empêchent l'interaction de l'utilisateur. Ce bouton a une zone de clic trop petite.
 Comment ne pas le faire
Comment ne pas le faireN'utilisez pas de formulaires qui rendent les composants complètement méconnaissables. Ces boutons ont la même forme que les encarts ci-dessus. Pour cette raison, il devient difficile de distinguer un composant d'un autre.
Hiérarchie des formes
Les formulaires peuvent attirer l'attention sur des éléments importants d'une interface et afficher les relations entre les composants.
Développement de la hiérarchie
Formes uniques
Les composants aux formes uniques se distinguent du reste des éléments, du contenu autour et de l'interface dans son ensemble. Le formulaire souligne leur importance et attire l'attention de l'utilisateur.
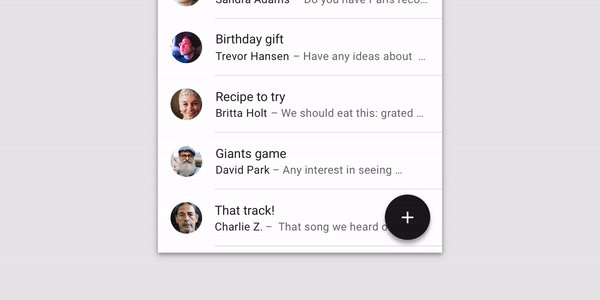
 Comment faire
Comment faireFaites contraster les formes des composants avec l'environnement. La forme ronde de ce bouton le fait ressortir sur le fond des éléments rectangulaires, tandis que le noir contraste avec un fond blanc.
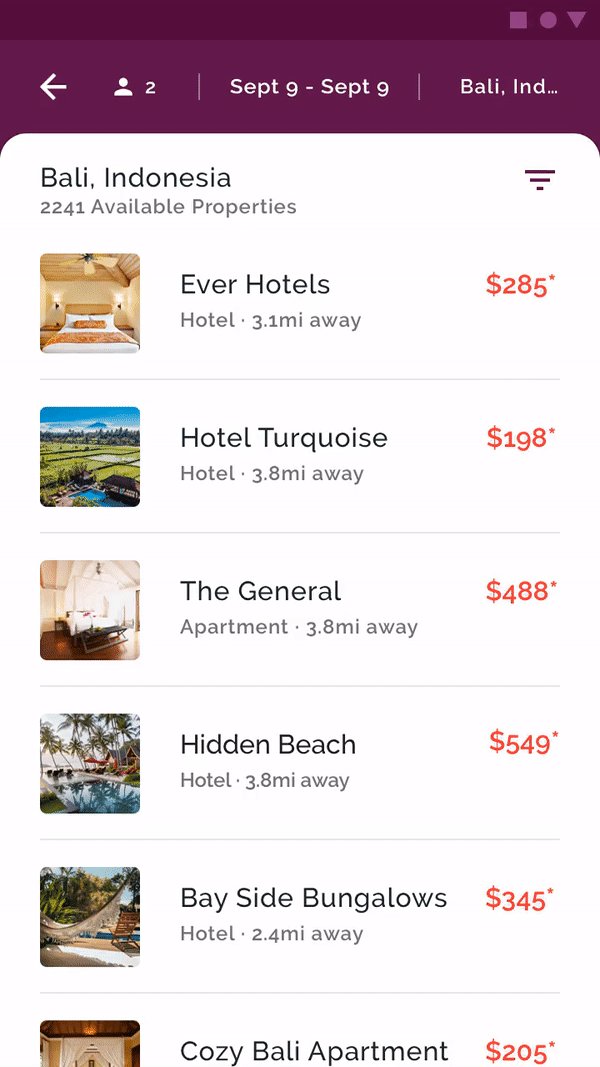
 Comment ne pas le faire
Comment ne pas le faireUn élément est plus difficile à distinguer des autres s'il a la même forme. Ce bouton est difficile à remarquer car il fait partie des éléments de même forme.
Relations avec les éléments
Connexion d'éléments à l'aide de formulaires
Les formes d'éléments peuvent aider l'utilisateur à comprendre comment elles sont liées.
Mêmes éléments
La forme identique des éléments indique leur interconnexion et leur signification générale.
Articles connexes
Si l'un des éléments complète l'autre, mais n'en est pas une copie exacte, cette relation peut s'exprimer sous forme. Par exemple, un coin pointu d'une forme peut symboliser une flèche pointant vers un élément associé.
Éléments indépendants
À l'aide de figures, vous pouvez également souligner que les éléments ne sont pas connectés les uns aux autres et fonctionnent séparément.

| 
|
Comment faire
Les coins arrondis de l'élément blanc soulignent qu'il n'est pas associé au violet.
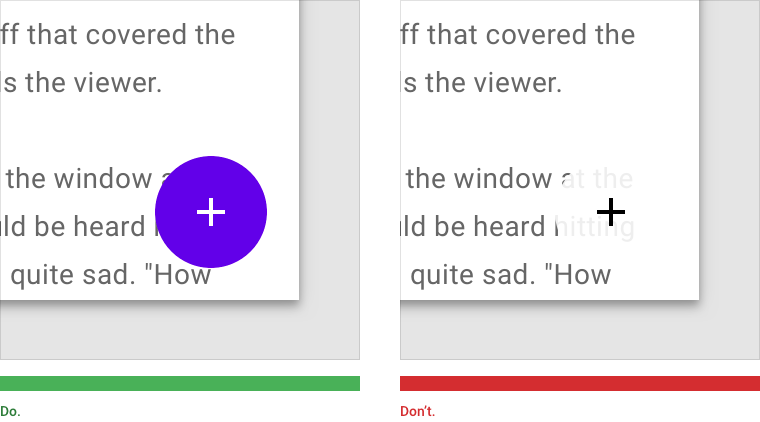
| Comment faire
Ici, la forme du bouton dans le coin inférieur droit indique qu'il n'est pas connecté à l'élément situé derrière.
|
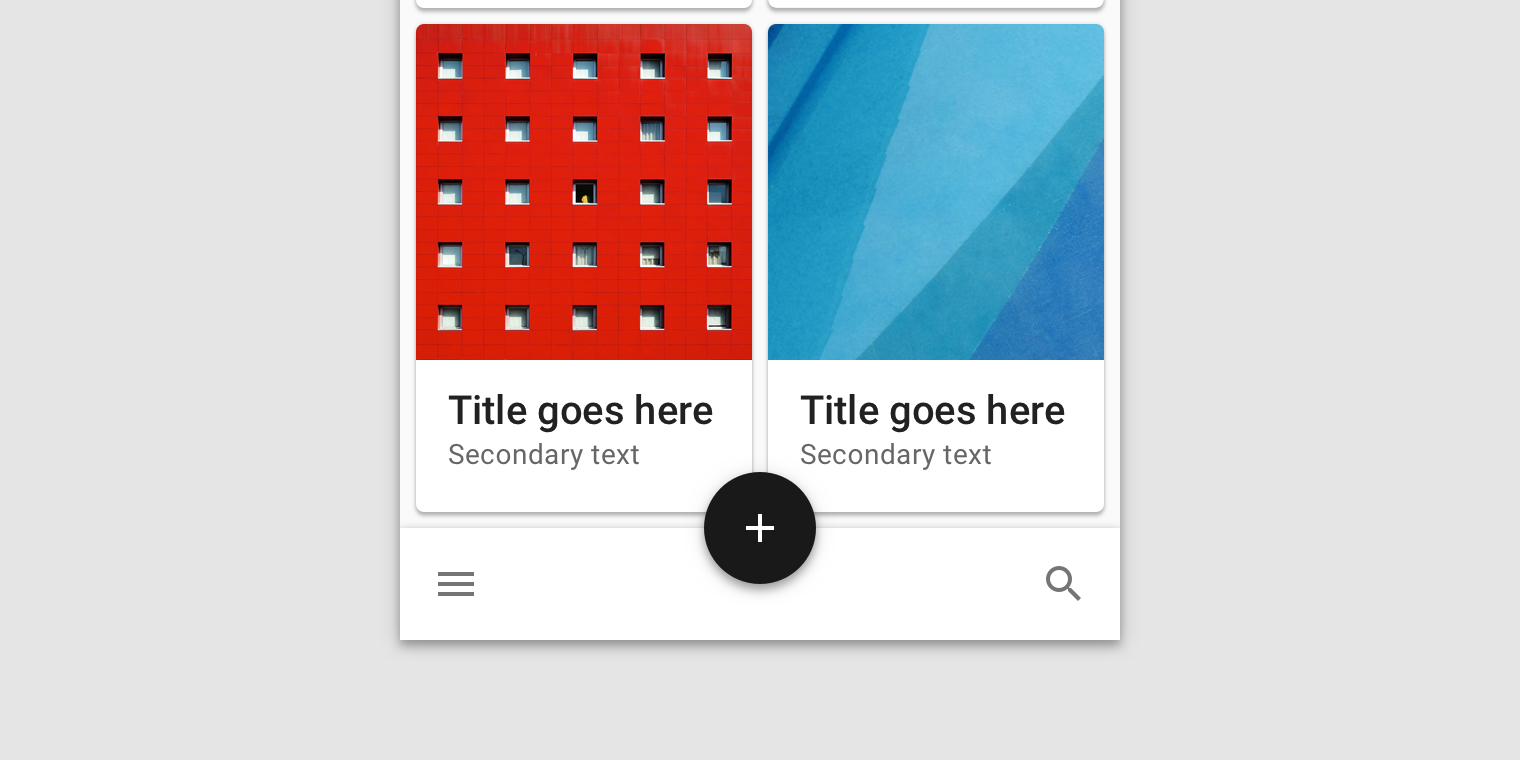
 Comment faire
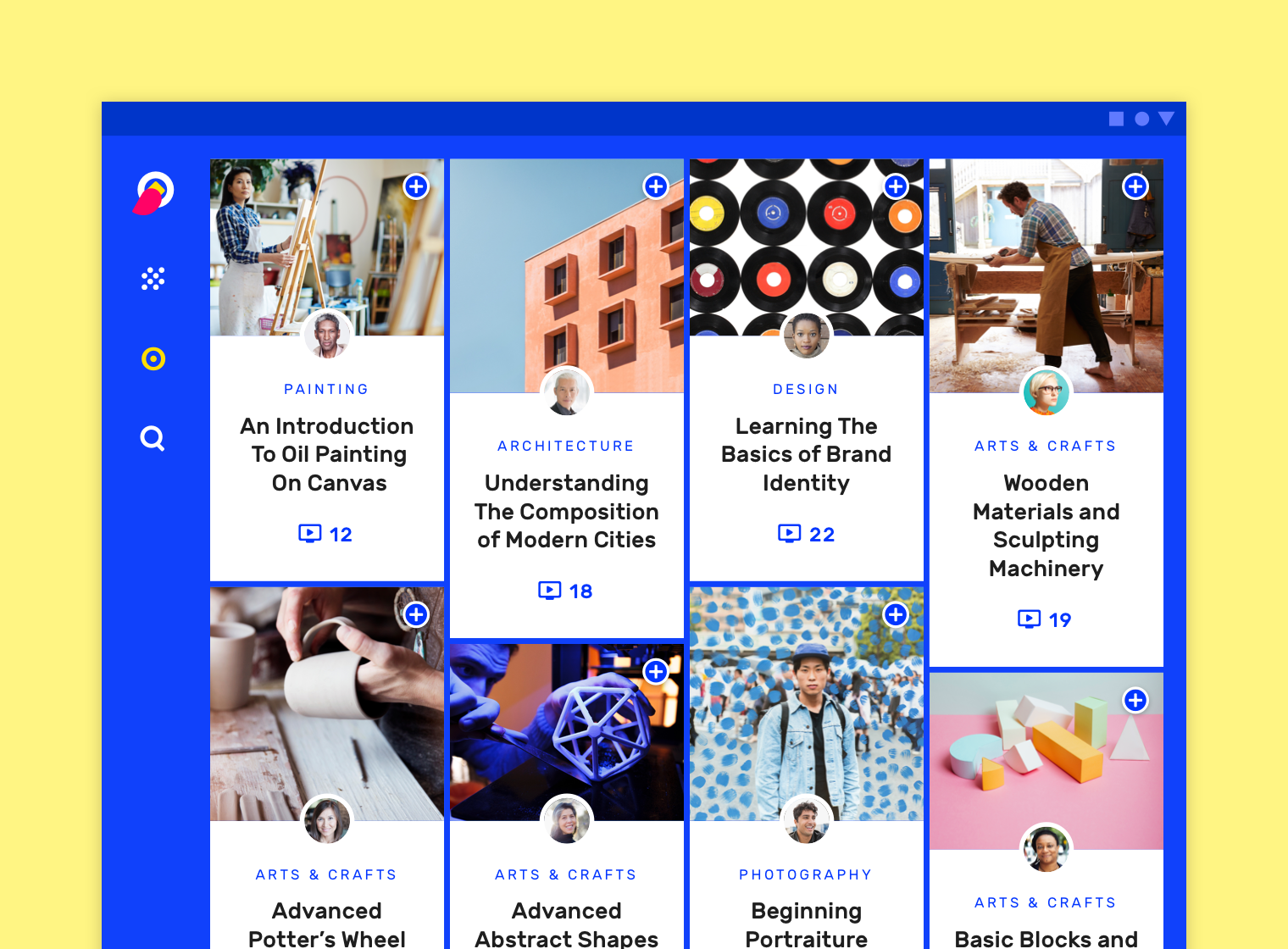
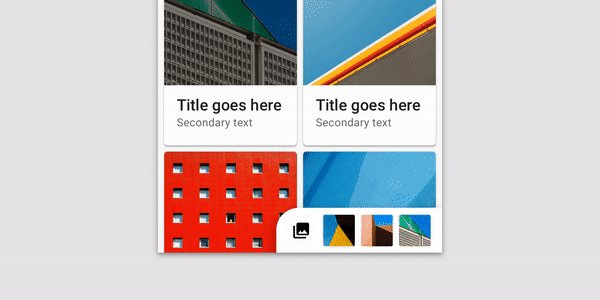
Comment faireLa forme et la taille des cartes indiquent que ces éléments appartiennent au même groupe.
 Comment ne pas le faire
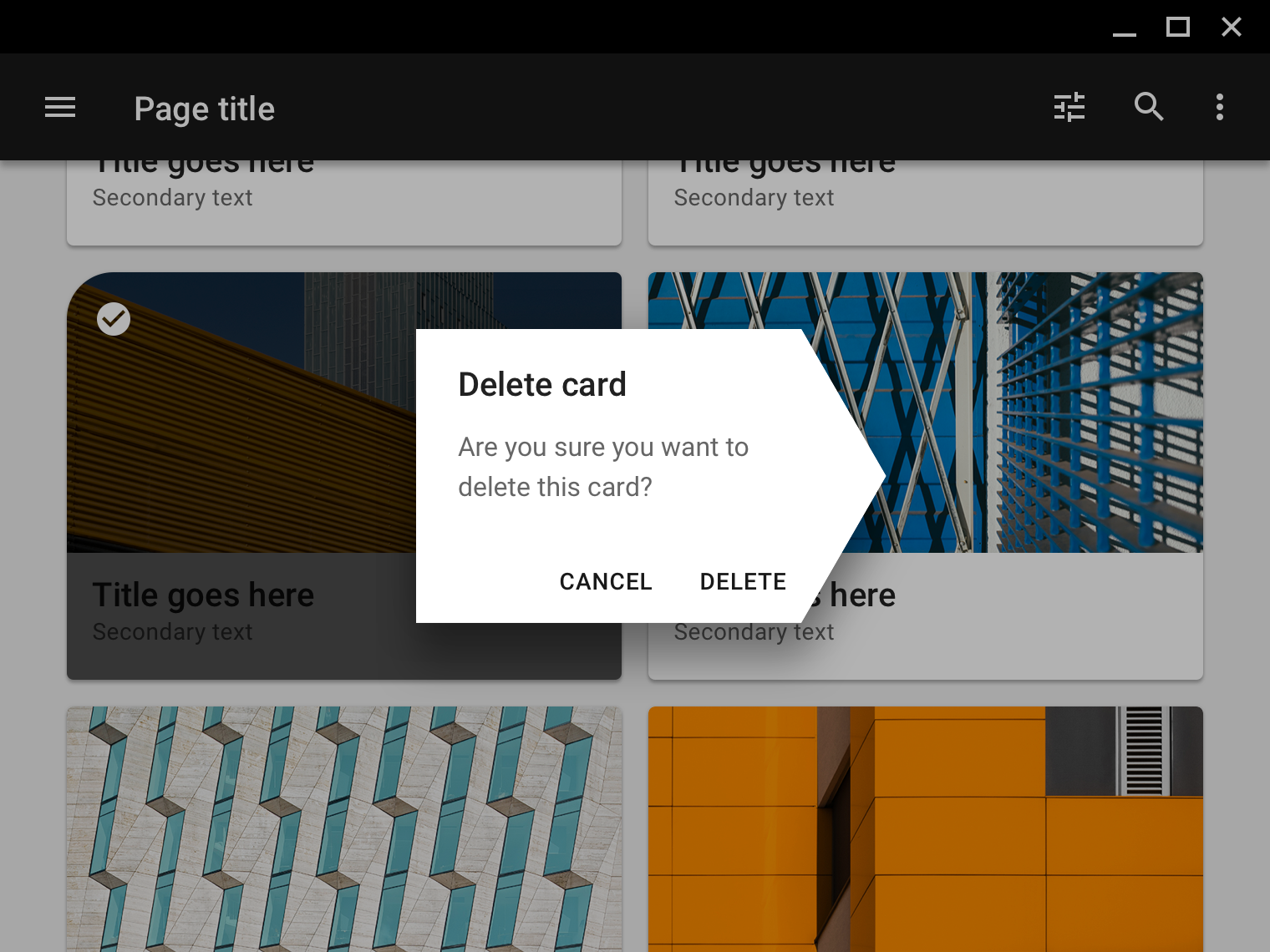
Comment ne pas le faireN'utilisez pas de formulaire de pointage à moins que l'élément ne soit associé à d'autres éléments. Ici, la boîte de dialogue a une forme pointant vers la carte derrière, donnant l'impression qu'elles sont connectées.
La forme comme moyen d'expression
Les formulaires peuvent afficher l'état d'un article et rendre votre marque reconnaissable.
Affichage d'état
Les formulaires peuvent afficher différents états des éléments, tels que la sélection, le résultat du traitement des données et bien plus encore.
Interactivité des éléments
Pour afficher l'interactivité des éléments à l'aide de formulaires, utilisez le changement de formulaire au moment où l'utilisateur interagit avec l'élément. Par exemple, changez la forme d'un élément pour afficher sa sélection après avoir touché l'utilisateur, ou marquez l'élément de sélection avec une icône.
Manque d'interactivité
Si l'élément n'est pas interactif, vous devez choisir un formulaire pour que l'utilisateur ne pense pas que vous pouvez interagir avec cet élément.
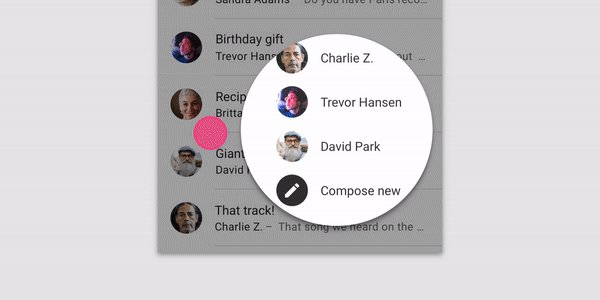
 Comment faire
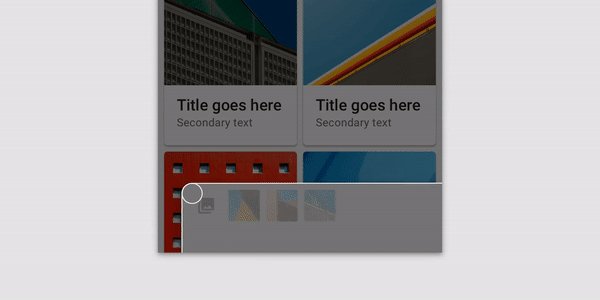
Comment faireLa modification du formulaire doit être clairement liée à certaines actions de l'utilisateur, ou pour une autre raison évidente. Ici, la forme de l'élément change vers la droite après le balayage et l'indicateur correspondant apparaît dans le coin de l'élément.

| 
|
Comment ne pas le faire
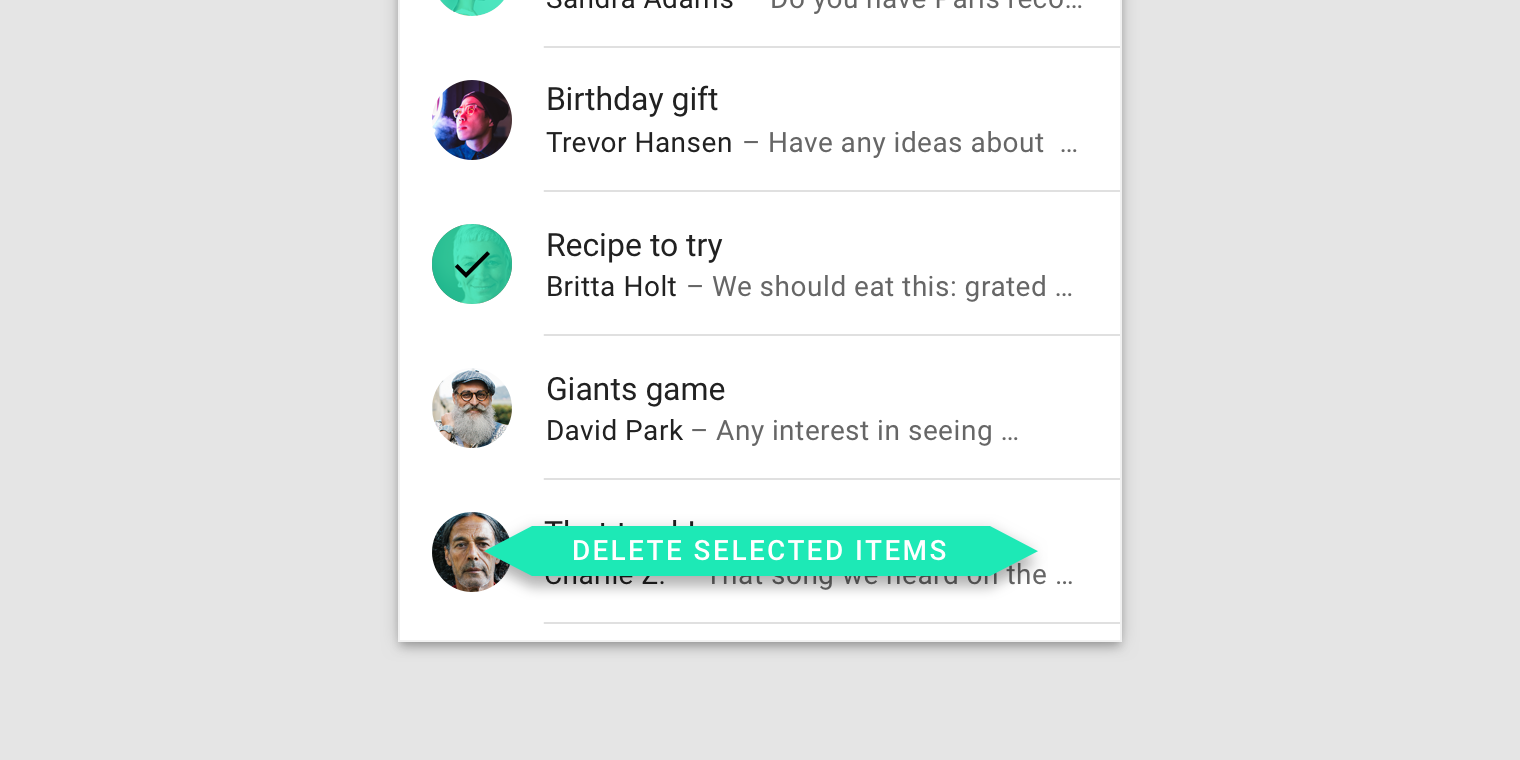
Si vous souhaitez afficher l'état d'un élément, ne le faites pas avec des formes d'indicateurs trop petites.
| Comment ne pas le faire
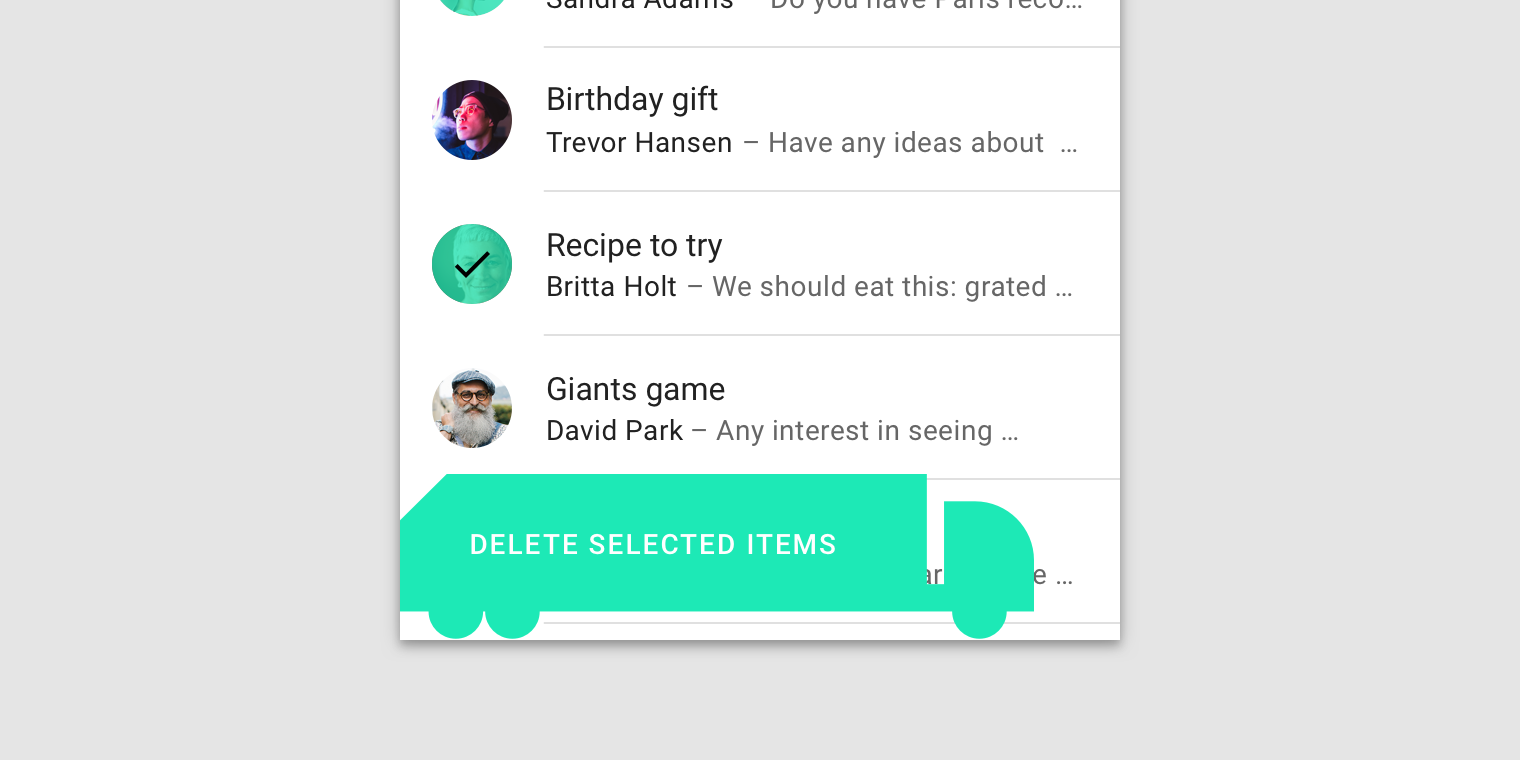
Mais n'allez pas trop loin en taille. Il utilise une forme d'indicateur surdimensionné.
|
 Parfaitement
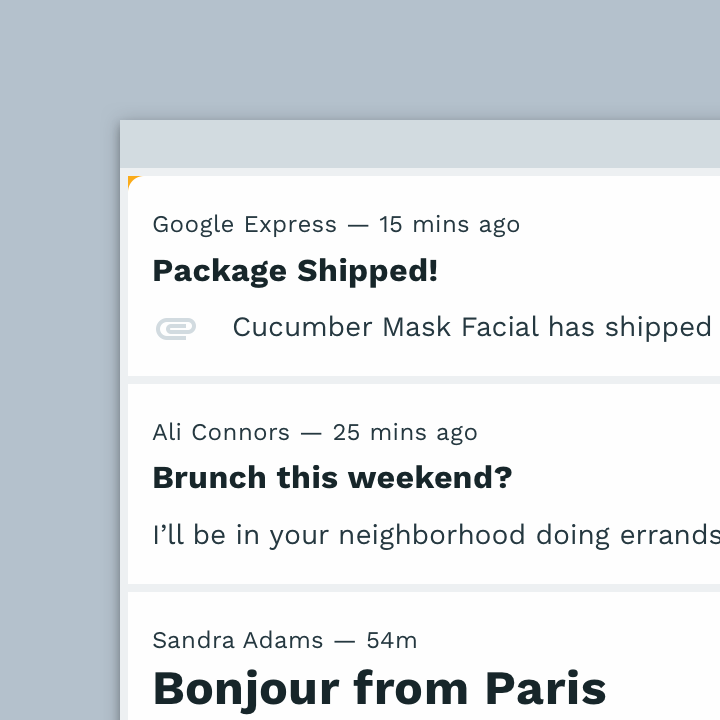
ParfaitementDans certains cas, la forme d'un élément peut créer une ambiguïté - cette forme est-elle un reflet de l'état, ou est-ce simplement une puce du développeur? Ici, les coins recourbés des cartes créent une telle ambiguïté. L'utilisateur peut ne pas savoir si le coin plié indique que la carte est mise en surbrillance ou ajoutée aux favoris. Vous pouvez résoudre cette ambiguïté de l'une des manières suivantes:
- lier le changement d'angle de la carte à une action spécifique de l'utilisateur, mettre en surbrillance ou ajouter aux favoris
- supprimez la simulation de flexion en général, mais laissez le coin arrondi si vous souhaitez l'utiliser comme puce

| 
|
Comment faire
Utilisez un formulaire pour afficher un état. Les coins arrondis indiquent ici la sélection de cartes.
| Parfaitement
Il utilise différentes formes pour afficher un état, ce qui le rend difficile à percevoir par l'utilisateur.
|
Reconnaissance de la marque
Formation d'un style de marque à l'aide de formulaires
Utilisez des formulaires en combinaison avec d'autres options de personnalisation (couleur et police par exemple) pour créer le style visuel de votre marque. La répétition des formes contribuera à rendre votre marque unique et reconnaissable. Votre application peut également utiliser un
ensemble de formulaires avec des formulaires similaires pour différents composants. Le style des formes de l'ensemble doit correspondre au style de votre marque.
Création de style
Lorsque vous créez votre style de formulaire, évitez:
- L'allemand pour l'interactivité
- formes ambiguës
- difficulté à utiliser
En mélangeant différents styles, il est difficile d'associer n'importe quelle forme à votre produit ou marque.
Abus d'utilisation
Une utilisation trop fréquente du formulaire, conçu comme une puce de marque, peut réduire le degré de sa perception en tant que telle.
 Comment faire
Comment faireL'utilisation judicieuse des formulaires aide à façonner le style visuel de votre produit.
Cette application utilise un formulaire basé sur son logo.
 Comment faireCette application
Comment faireCette application utilise des formes similaires à la forme d'un logo.

| 
|
Parfaitement
Une utilisation trop fréquente d'une forme affecte négativement sa perception.
| Comment ne pas le faire
N'utilisez pas de formulaires qui ne font pas partie de l'ensemble de formulaires de votre demande.
|
Formes en mouvement
Les formulaires peuvent changer en raison d'un changement de contenu ou d'une action de l'utilisateur.
Candidature
Un changement de formulaire est un événement qui se produit en réponse à un changement de contenu dans un formulaire, à un changement d'état ou à une action de l'utilisateur. Par exemple, lorsque vous déplacez l'appareil en position horizontale, les éléments d'interface peuvent changer leurs tailles, ce qui entraînera un changement de forme.
Le formulaire peut également être modifié afin de conserver le style visuel de l'application, ou d'afficher l'ajout de nouveaux objets à un ensemble (
traducteur de notes: par exemple, ajouter des cartes à une feuille ).
Les principales raisons du changement de forme dynamique:
- L'élément ne tient pas sur l'écran
- Ergonomie perturbée
- Changer la signification d'un élément
- Inadéquation du style d'application
- Accrocher / se rapporter à un autre élément

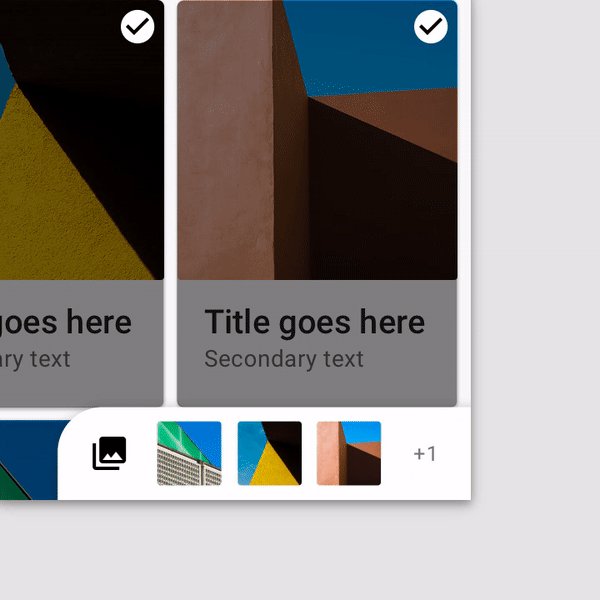
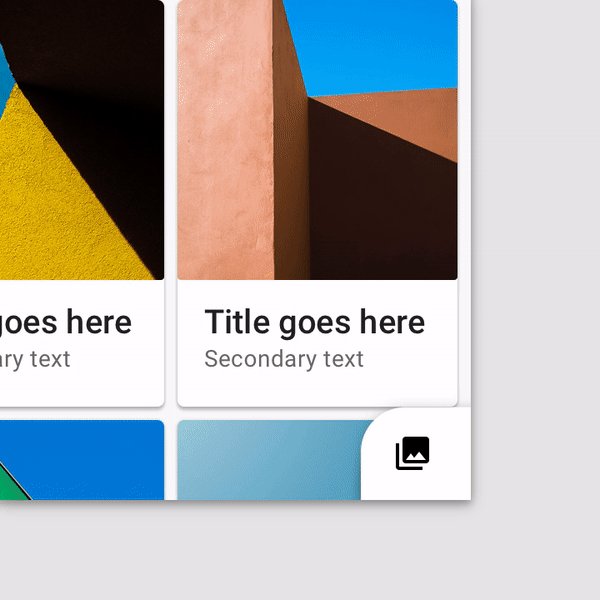
| 
|
Comment faire
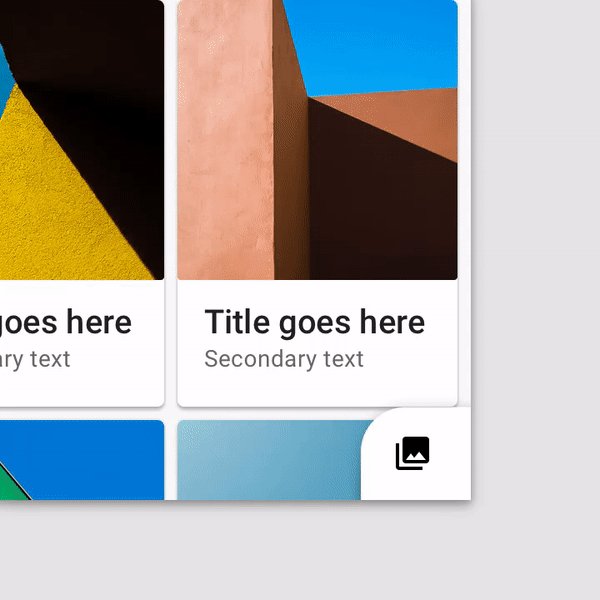
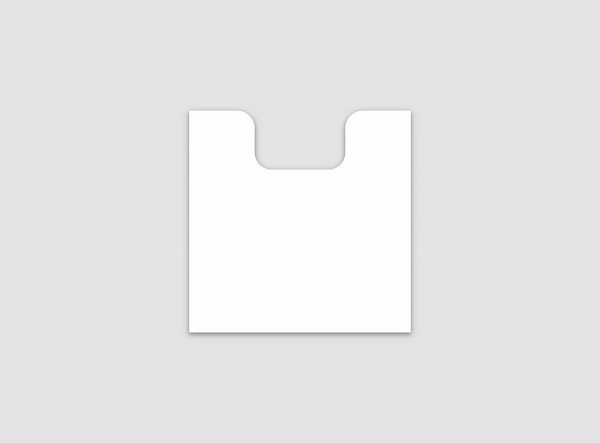
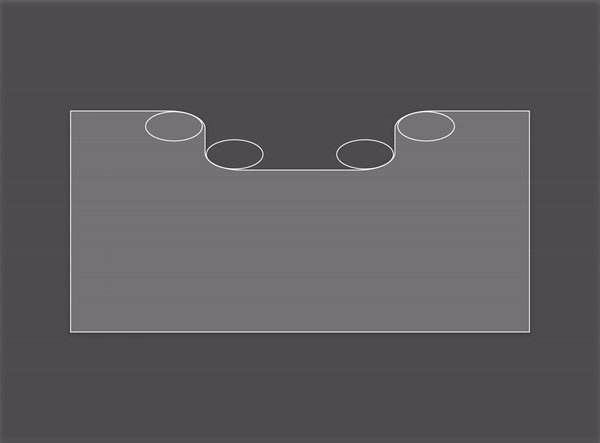
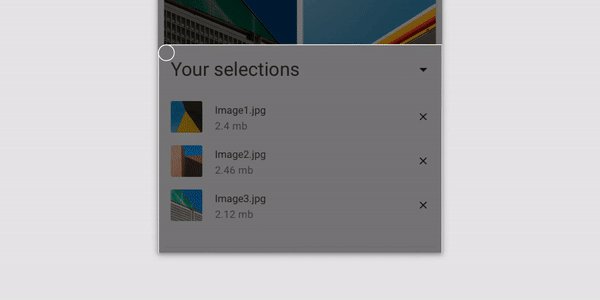
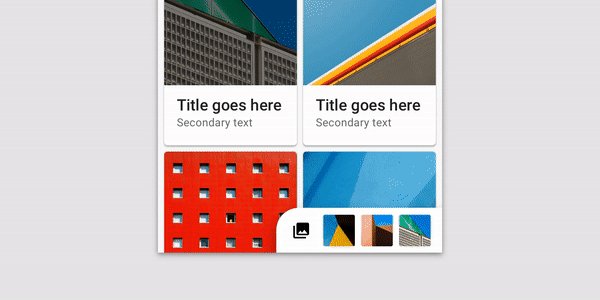
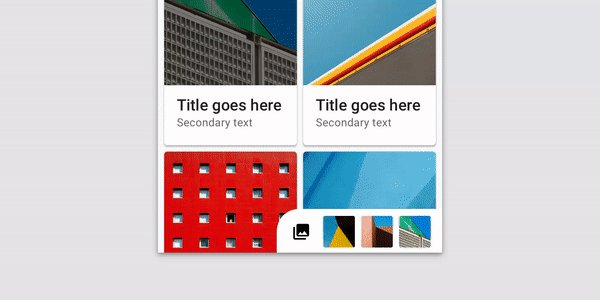
Le formulaire peut changer en réponse à d'autres changements dans l'interface. La découpe du bouton apparaît dynamiquement sur le panneau inférieur.
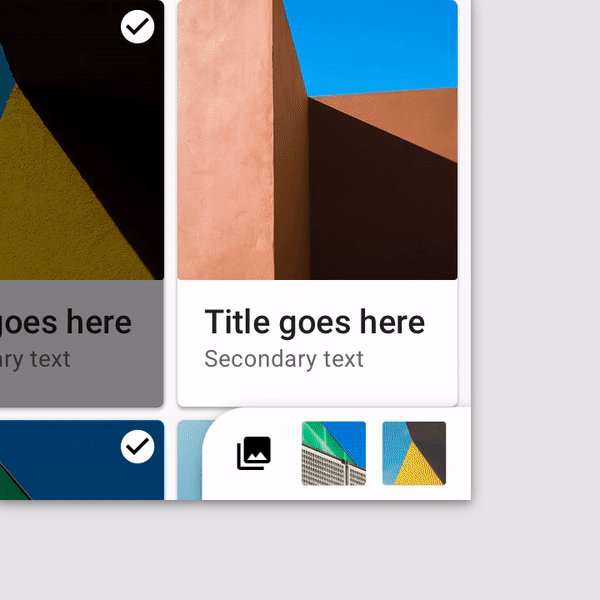
| Comment faire
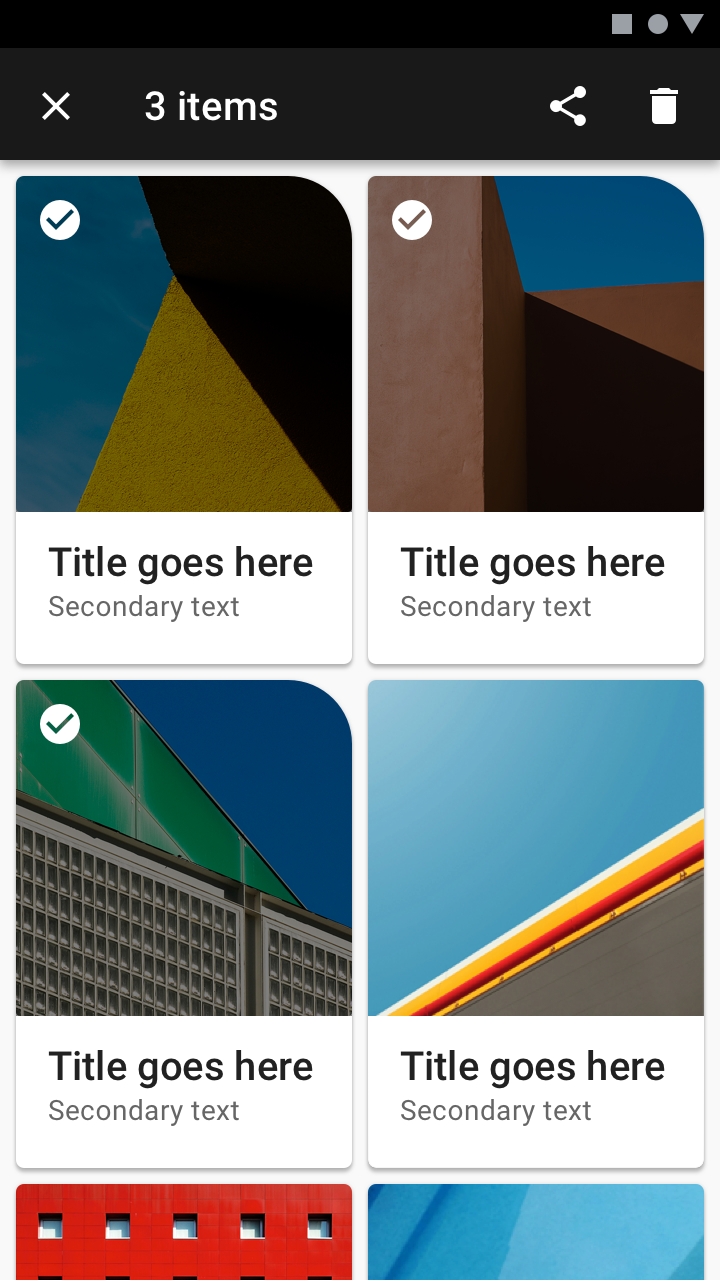
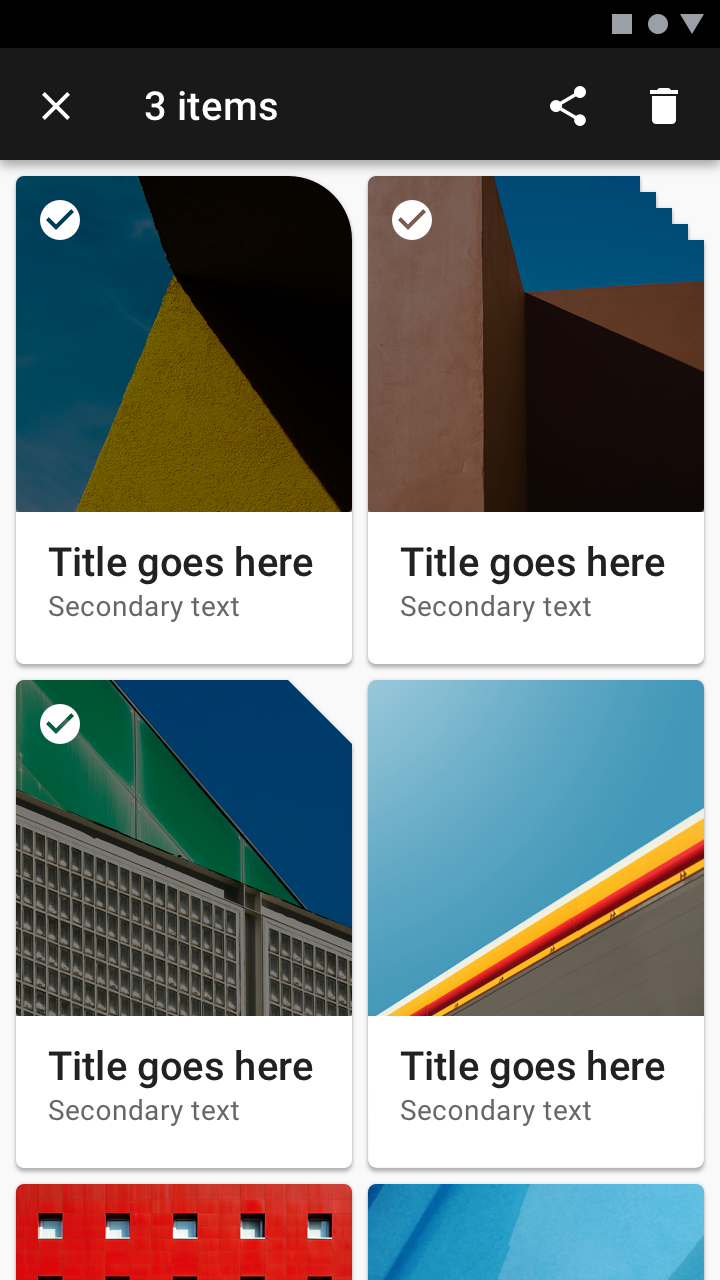
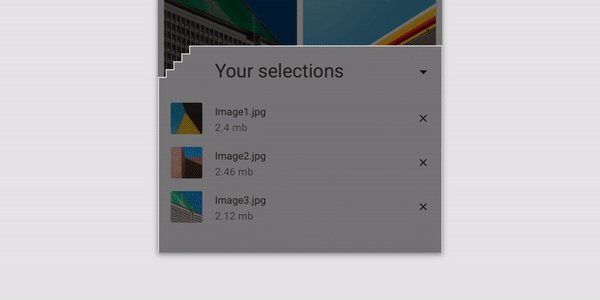
Un élément peut refléter des changements d'état. Dans cette application, la forme se développe dynamiquement lorsque vous sélectionnez les cartes, tout en conservant l'arrondi du coin.
|
Changement dynamique de formes
Modifier les formulaires
Lorsque la taille d'un élément change, sa forme change également. Elle peut garder la position actuelle sur l'écran, mais en même temps s'étirer ou se contracter.
Les dimensions
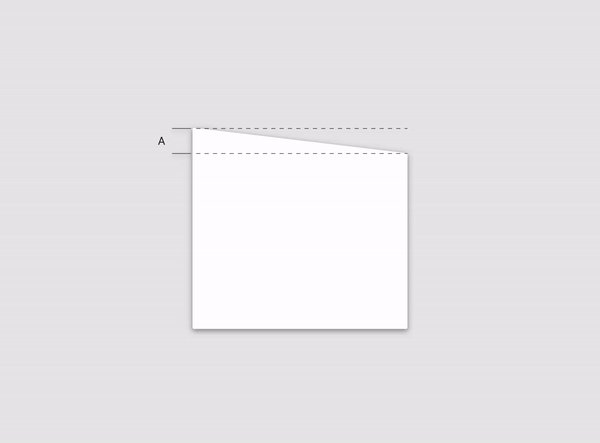
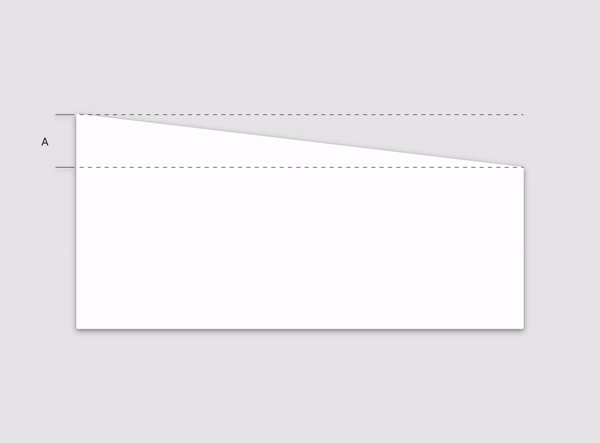
 Comment faire
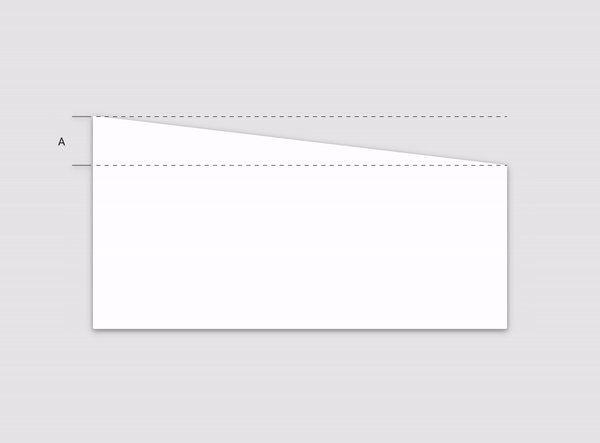
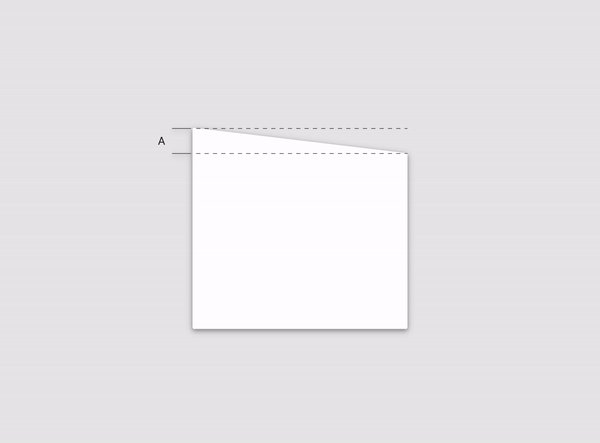
Comment faireLe formulaire peut conserver sa taille et sa position d'origine lors du changement. La partie «B» conserve sa taille et sa position d'origine par rapport à la partie «A», tandis que la partie «C» est étirée.
 Comment faire
Comment faireUn élément peut être redimensionné pour conserver sa forme. La hauteur de la pièce «A» change proportionnellement à la largeur de l'élément afin de maintenir l'angle d'inclinaison.
Étirement et rétrécissement
Les formulaires peuvent s'étirer et se contracter en réponse au redimensionnement des composants. La transformation doit conserver les proportions des formes originales.
 Comment faire
Comment faireAu fur et à mesure que cet élément s'étire, sa forme reste reconnaissable car ses coins arrondis distinctifs conservent leurs dimensions d'origine.
 Comment ne pas le faire
Comment ne pas le faireÉvitez de déformer les éléments lors de la coupe ou de l'étirement. Les coins de cette figure ne conservent pas leurs dimensions d'origine, mais s'étirent proportionnellement à la base.
Redimensionner
Conservez le rapport hauteur / largeur de la forme lors du redimensionnement pour éviter la déformation.
 Comment faire
Comment faireLe rayon de l'arrondi de l'angle modifie la taille en fonction de son rapport initial à la taille de la forme.
Transformation vers une autre forme
La forme peut changer complètement.
 Parfaitement
ParfaitementChanger la forme pour qu'elle soit exactement la même, mais avec des paramètres différents, semble fluide pendant le processus de conversion. Changer la forme pour une autre que celle d'origine peut sembler étrange ou ridicule pendant le processus de conversion.
Affichage du contenu
Visibilité du contenu
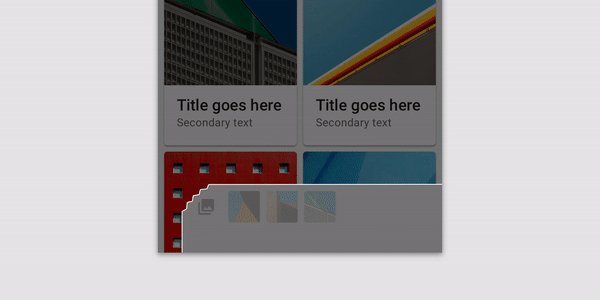
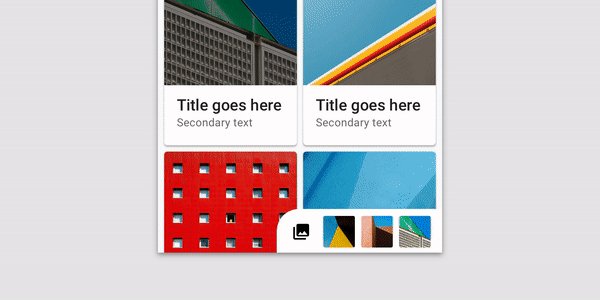
Tout le contenu contenu dans l'élément doit être visible pour l'utilisateur, sans recadrage, même lors du changement de forme.

| 
|
Comment faire
La forme de l'élément doit être redimensionnée en fonction des modifications du contenu, mais en préservant la reconnaissance d'origine.
| Comment ne pas le faire
Évitez de séparer le formulaire du contenu. La forme du panneau de cette application crée une fausse perception des boutons séparément du panneau lui-même.
|
Formulaire par défaut
Par défaut, les composants de style Material Design sont rectangulaires. Ils peuvent se transformer en autre chose et vice versa. Par exemple, un bouton rond peut se transformer en un menu rectangulaire et dans la direction opposée.
Les formes rectangulaires offrent un espace maximal pour faire défiler le contenu et se mélanger avec le reste des formes à l'écran. En conséquence, l'élément fait attention à son contenu.
À l'aide du formulaire standard, vous pouvez ajouter une info-bulle (par exemple, l'icône de développement et de réduction) pour montrer comment la modifier.
 Comment faire
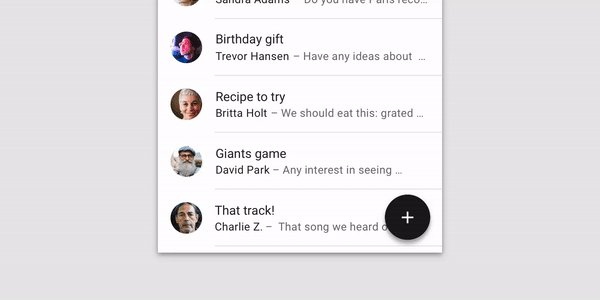
Comment faireLe bouton rond se transforme en un menu rectangulaire pour donner au contenu un maximum d'espace.
 Comment ne pas le faire
Comment ne pas le faireChoisissez des formes d'éléments extensibles qui conviennent au contenu qu'ils affichent. Ce menu rond empêche la perception du contenu car il conserve la forme d'un bouton.
 Comment faire
Comment faireL'espace maximum pour afficher la liste est atteint en transformant le coin arrondi en un angle droit standard.
Durée d'attention
Les formes rectangulaires fusionnent avec d'autres formes rectangulaires, ce qui vous permet de vous concentrer.
 Comment faire
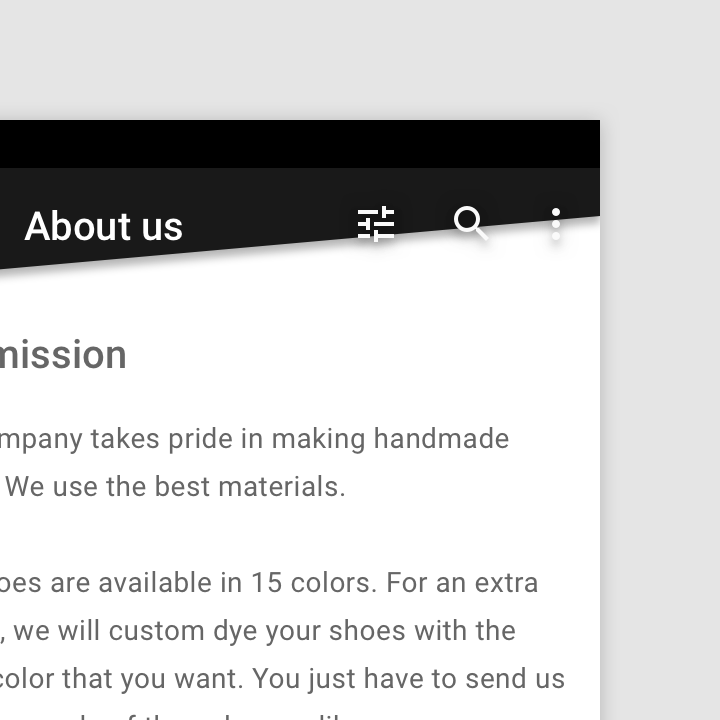
Comment faireLorsque la liste déroulante est active, la forme du calque supérieur supprime l'arrondi des coins, réduisant la sélection parmi d'autres formes, concentrant l'utilisateur sur les paramètres du filtre.
Conclusion du traducteur
Eh bien, c'est tout. Vous avez probablement remarqué que certains moments ont été répétés plusieurs fois, et c'est vrai. J'ai également supprimé certaines répétitions très évidentes, qui se trouvent dans l'original, mais j'ai essayé de suivre le texte source autant que possible.
Avez-vous des idées sur la façon d'améliorer encore l'expérience d'utilisation de l'application? Je serai heureux de lire ce que vous en pensez dans les commentaires!