Bonjour!
Ayant décidé de commencer à développer des applications sur React Native, j'ai rencontré des problèmes de déploiement de l'environnement. Aujourd'hui, je veux partager l'expérience de sa mise en place.
Bien sûr, le
site officiel a une description détaillée, mais en suivant seulement ces recommandations, il était assez difficile de faire tous les réglages.

Commençons donc:
Node, Python2, JDK
- Installez NodeJS . J'ai la dernière version au moment de la rédaction de l'article 10.11.0
- Installez Python2 et JavaSE . JDK-10.0.2 d'occasion
React Native CLI
- Installer React Native CLI
npm install -g react-native-cliEnvironnement de développement Android
- Téléchargez et installez Android Studio
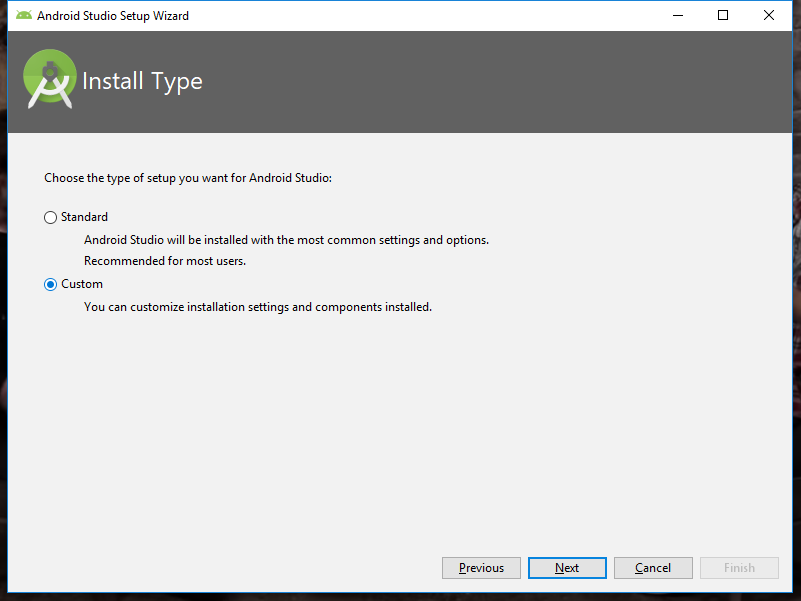
Après le démarrage, sélectionnez une installation personnalisée

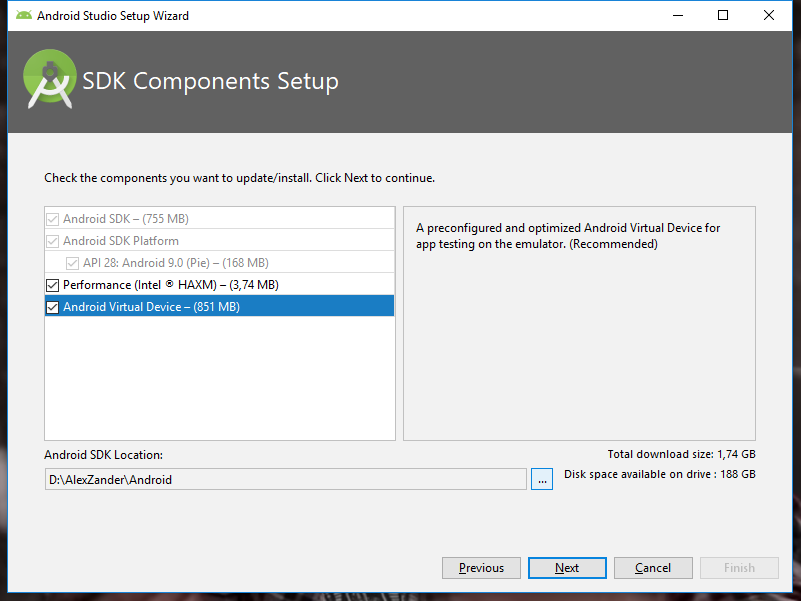
Ensuite, cochez la case "Périphérique virtuel Android" et indiquez si le dossier est sous Android - ou laissez-le tel qu'il est C: \ Users \% USERNAME% \ AppData \ Local \ Android \ Sdk
L'essentiel est qu'il n'y ait pas d'alphabet cyrillique sur le chemin!
Surtout avec cela, des problèmes peuvent survenir à l'avenir. Par exemple, mon nom d'utilisateur système était en cyrillique "C: \ Users \ Alexander", et après le démarrage de l'application, grandle n'a pas pu trouver le chemin, car le chemin ressemblait à "C: \ Users \ ???????? \ ... "

Cliquez sur "suivant". Nous laissons la quantité de RAM recommandée, cliquez sur Suivant et installez.
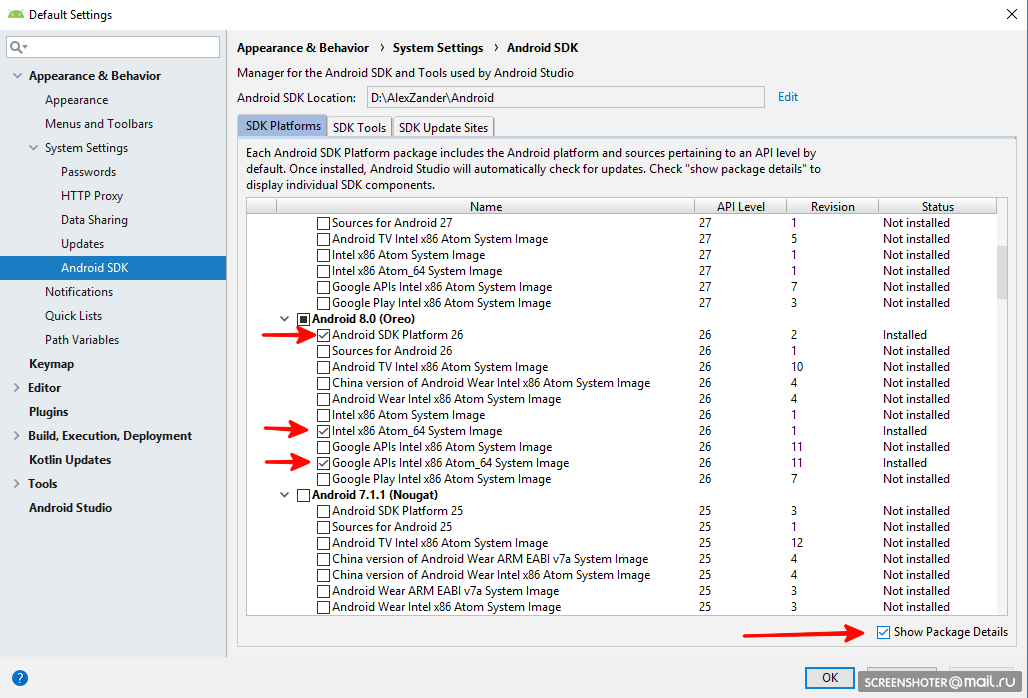
- SDK Android - ouvrez le studio et accédez aux paramètres
Apparence et comportement → Paramètres système → SDK Android .
Dans l'onglet "Plateformes SDK" , cochez la case "Afficher les détails du package" et pour "Android 8.0 (Oreo)", cochez la case:
- Plateforme SDK Android 26
- Image du système Intel x86 Atom_64
- API Google Image système Intel x86 Atom_64

Maintenant, sélectionnez l'onglet "Outils SDK" , cochez la case "Afficher les détails du package"
et installez le package
Cliquez sur "Apply" .
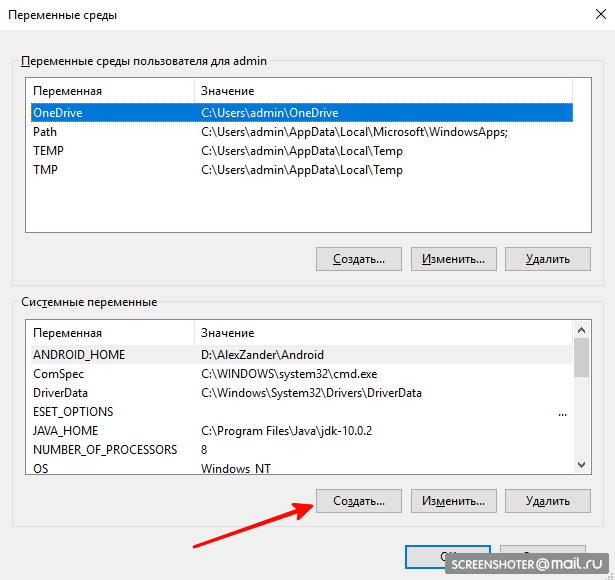
Variables d'environnement
- ANDROID_HOME
Créez une variable pour ANDROID_HOME :

- Nom de variable ANDROID_HOME
- Valeur variable (peut être affichée dans Android Studio)

- JAVA_HOME
Par analogie, créez la variable JAVA_HOME :
- Nom de variable: JAVA_HOME
- Valeur variable: C: \ Program Files \ Java \ jdk- (version)
- Modifiez le chemin de la variable système:

Ajoutez 4 valeurs:
- % JAVA_HOME% \ bin
- % ANDROID_HOME%
- % ANDROID_HOME% \ platform-tools
- % ANDROID_HOME% \ watchman
Nous créons l'application et exécutons l'émulateur
- Accédez au dossier qui nous convient dans la console et tapez:
react-native init MyTestProject
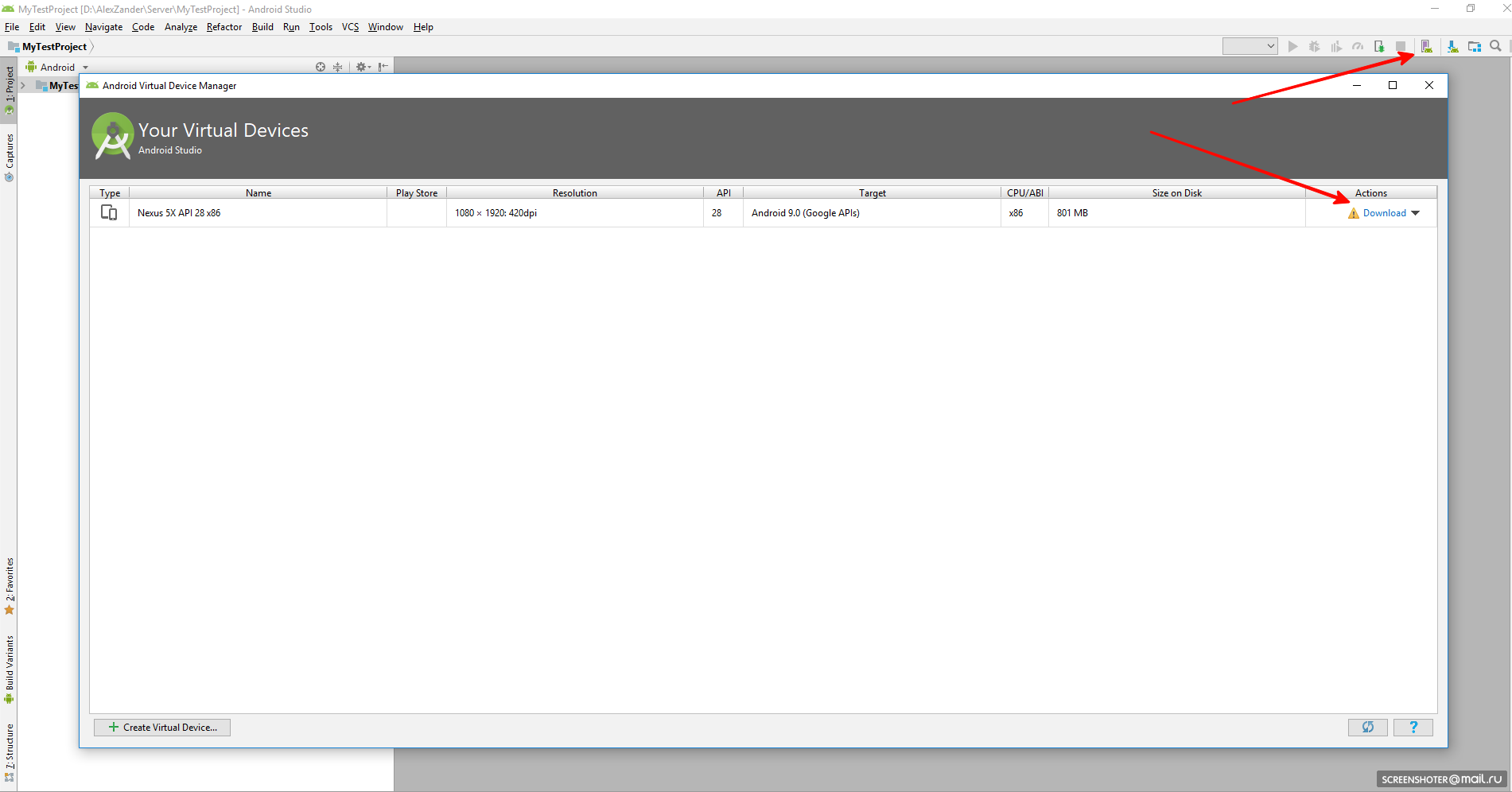
- Nous ouvrons notre projet dans Android Studio et ouvrons le gestionnaire AVD

Si AVD n'est pas téléchargé, téléchargez et exécutez
- Ensuite, accédez à la console dans le dossier d'application et tapez:
react-native run-android
Après quoi, j'ai trouvé que l'application avait démarré.
Cet article utilise le manuel officiel de React Native .
+ expérience personnelle!
J'espère que cet article aidera ceux qui ont des problèmes ou qui décident de commencer à développer des applications natives sur React
.