
La société Zfort Group a décidé de ne pas renouveler l'abonnement d'entreprise à Habré.
Mais il y a de bonnes nouvelles:
Nous aimerions annoncer le lancement du site mis à jour zfort.com.ua , parler brièvement de certaines des caractéristiques techniques du site et informer également de la décision de transférer la publication des résumés de Habr vers le blog du nouveau site. Dans le blog de notre nouveau site, nous continuerons à publier des résumés, des articles et à annoncer des rencontres professionnelles. Vous pouvez vous abonner à toutes les mises à jour et publications pour rester informé et ne rien manquer.
Une version courte des résumés restera également sur Habré, mais ne sera pas publiée sur le blog d'entreprise du groupe Zfort, mais sur le compte alexzfort .
L'un des objectifs que nous nous sommes fixés est de mettre à jour notre site destiné à un public local, pour le rendre rapide et facile. Complétez le site avec des sections pour afficher les dernières nouvelles de la société, les annonces d'événements en cours et publier des résumés / articles dans un court laps de temps avec une flexibilité maximale et la possibilité de se développer.
Et maintenant plus sur les détails de la création d'un site mis à jour zfort.com.ua
Initialement, trois principaux domaines de développement du site mis à jour ont été examinés:
- Créez un site basé sur WordPress;
- Développer un site à partir de zéro sur la pile LAMP sur la base de notre propre expérience;
- Implémentez un site basé sur l'approche JAMstack non conventionnelle. Il s'agit d'une approche alternative qui offre de nombreux outils parmi lesquels choisir pour créer des sites statiques, mais avec du contenu ajouté et géré dynamiquement. Cette option impliquait le développement d'un site basé sur l'utilisation des services existants, combiné en un seul écosystème de gestion et de publication de contenu.
Après avoir pesé les options possibles, il a été décidé de suivre la troisième voie et d'abandonner le côté serveur personnalisé sur Symfony ou WordPress au profit des technologies sans serveur, ce qui permettrait d'obtenir les avantages suivants:
- réduire le temps de développement, de test, d'assistance supplémentaire et de correction des erreurs;
- réduire le temps de déploiement des environnements, la configuration et la prise en charge du serveur;
- Obtenez une infrastructure de projet native du cloud, au lieu d'avoir une solution sur site / auto-hébergée;
- construire l'ensemble du projet sous la forme d'un écosystème de microservices en interaction, au lieu de l'architecture monolithique classique;
- Obtenez un système de gestion de contenu flexible, soyez capable de structurer le contenu, de porter le contenu vers un autre système, etc.
La version choisie du développement du site zfort.com.ua impliquait le maximum possible (avec quelques limitations) d'éviter le serveur web traditionnel, et au lieu de cela, de construire l'ensemble du système basé sur la technologie Serverless, ce qui implique plusieurs services en interaction.
De plus, lors de la planification et du développement, nous avons poursuivi l'objectif - obtenir une solution dans laquelle le frontend sera délié au maximum du backend du site.
Les principaux composants sous-jacents du site:
- CMS sans tête basé sur l'API (SaaS) pour gérer le contenu du site;
- Générateur de site statique;
- Service ou fonctionnalité de traitement des formulaires;
- Dépôt de code source et système de contrôle de version;
- Plateforme de déploiement et d'hébergement - une plate-forme capable d'écouter les notifications de webhooks, de commencer à créer et de déployer des sites en production;
- Plateforme d'envoi d'emails
Conformément à chacun des composants, il a été décidé d'utiliser:
- Contentful.com - en tant que CMS basé sur une API sans tête
- GatsbyJS - comme cadre pour générer des pages de site HTML statiques;
- Fonctionnalité personnalisée PHP (Symfony) en tant que gestionnaire de formulaire de site;
- GitLab comme référentiel du code source du projet et du système de contrôle de version;
- Rackspace - en tant que fournisseur d'hébergement;
- SendGrid - en tant que système d'envoi d'e-mails, ainsi qu'en tant que système de stockage et de gestion des modèles d'e-mails.
De plus, la gestion des offres d'emploi affichées sur les pages du site s'effectue directement dans le système Zoho Recruit.
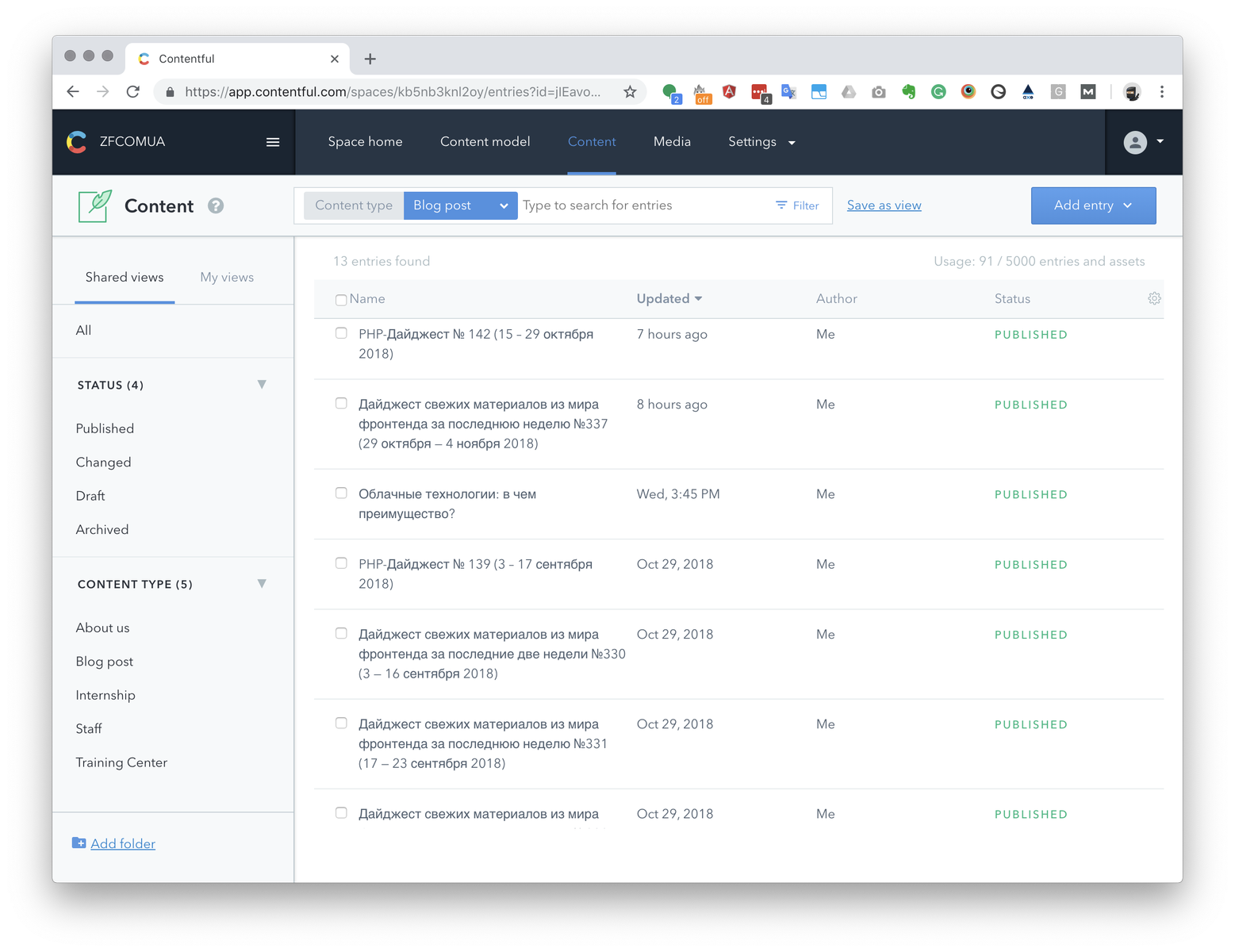
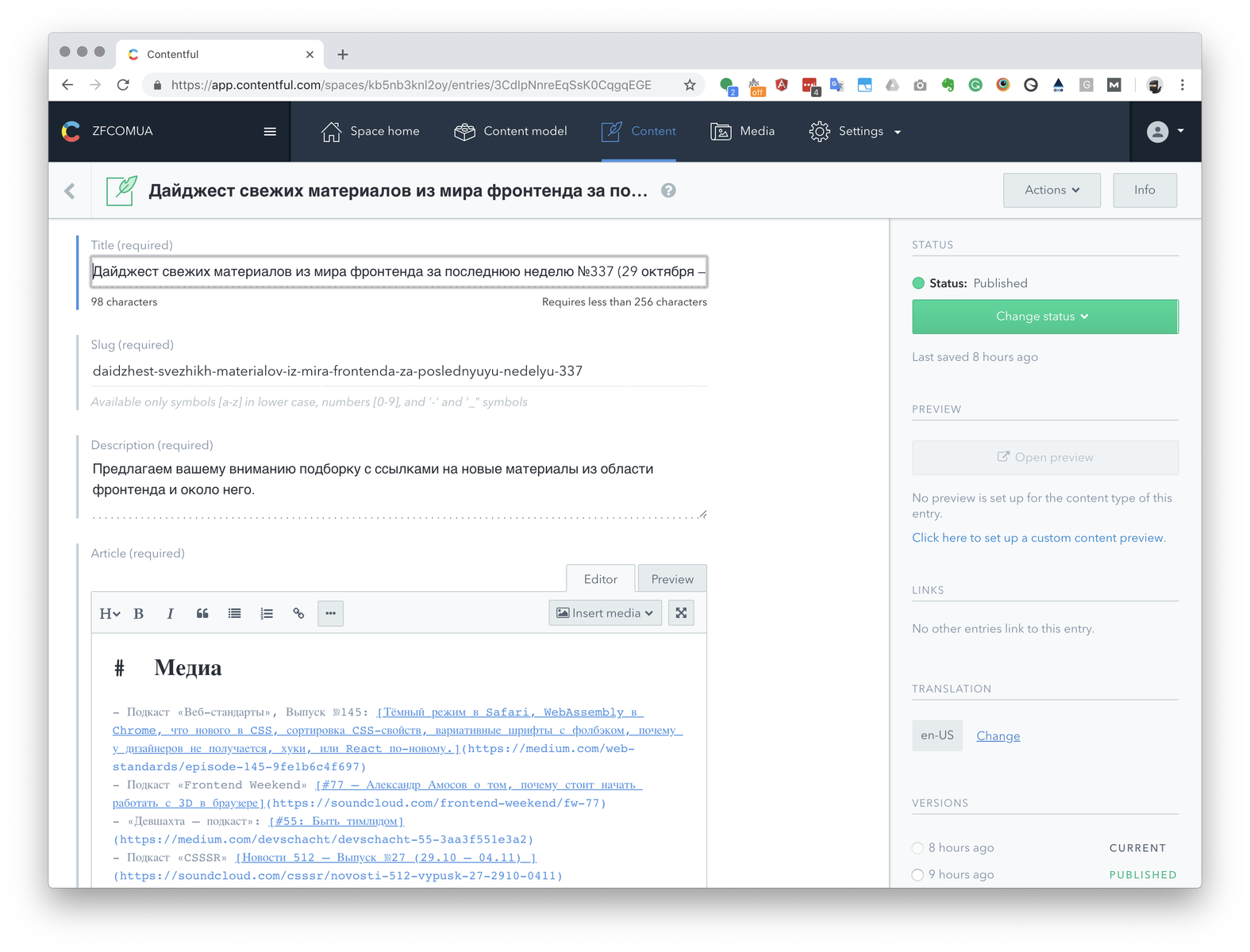
Le service qui a été choisi comme alternative au développement personnalisé de la partie admin de la gestion de contenu pour zfort.com.ua est ontentful.com . Ce produit est une plateforme de gestion de contenu avec son panneau d'administration. Quelque chose comme le CMS cloud, mais sans interface utilisateur. Il n'y a qu'un panneau d'administration.


L'obtention de contenu à afficher sur les pages du site s'effectue via l'API Contentful. Dans notre cas, nous avons utilisé le plugin gatsby-source-contentful pour obtenir les types de contenu, les entrées et les actifs dans Gatsby à partir des espaces Contentful.
En plus de l'infrastructure de gestion de contenu, Contentful offre la possibilité de redimensionner, rogner et compresser des images via l'API Images.
Avantages de l'approche choisie:
Performances et rapidité d'affichage du site dans le navigateur. Comme la génération de la page d'exécution ne se produit pas, le HTML est mis en cache et affiché à l'utilisateur presque instantanément. De plus, il est possible de transférer entièrement le site sur CDN, qui, à son tour, en plus d'augmenter la vitesse de travail, vous permet de le faire évoluer avec les outils CDN;
Architecture distribuée qui vous permet de remplacer n'importe quel composant du site à tout moment avec un effort relativement minime. Tous les services sont séparés les uns des autres, où chaque service est une application avec sa propre logique. La logique ne se mélange pas, les équipes de développement de chacun des modules peuvent travailler presque indépendamment les unes des autres;
La sécurité En fait, un site est une collection de fichiers statiques pré-générés. Dans l'ensemble, toutes les fonctions dynamiques du site sont attribuées à des services tiers distincts, dont l'interaction se produit via l'API et uniquement au moment de la génération ou de la mise à jour du contenu. En conséquence, il n'y a pas de plugins où vous pouvez trouver la vulnérabilité. Cette approche atténue également le risque de piratage par injection SQL;
Portabilité phénoménale . Les exigences d'hébergement pour le site généré sont minimes. Un site statique peut être hébergé sur l'un des sites d'hébergement qui permettent de stocker des fichiers statiques;
Vitesse de développement et absence de prise en charge constante du code. Tous les fichiers de configuration nécessaires pour générer des pages de site, ainsi que des modèles pour générer des pages HTML, sont stockés dans GitLab. Basé sur la possibilité de réutiliser des solutions prêtes à l'emploi comme certains micro-services qui interagissent les uns avec les autres. Comme mentionné ci-dessus, en tant que partie administrative pour remplir le contenu, nous utilisons Contentful, le travail avec les postes vacants est effectué dans le système Zoho Recruit.
Cependant, cette approche présente certaines difficultés:
La complexité de la synchronisation et de la mise à jour du contenu du site à partir de systèmes tiers. Le problème est résolu en configurant correctement les webhooks, ainsi que le déployeur, et en les manipulant avec soin;
Il peut y avoir des problèmes de connexion de bibliothèques JS tierces lors de la génération de pages HTML côté serveur sur un site. Le problème est résolu, bien qu'avec quelques nuances;
L'absence d'un côté serveur traditionnel introduit ses propres difficultés et impose des restrictions dans les cas où, par exemple, il est nécessaire d'implémenter une recherche. Cependant, le problème de recherche peut également être résolu en utilisant des services tiers tels que Algolia, etc.
Le schéma ci-dessous montre schématiquement l'architecture du site zfort.com.ua , ainsi que l'interaction des principaux composants.

GatsbyJS travaille avec des données en utilisant le protocole GraphQL - lors de la construction, nous obtenons des données de l'API de services tiers et créons une base locale de nœuds GraphQL.
De plus, les requêtes GraphQL sont écrites dans les composants pour obtenir les données nécessaires à un endroit particulier et le HTML est construit sur la base de modèles jsx.
Pour travailler avec Zoho Recruit, un plugin Gatsby personnalisé a été écrit, qui reçoit les données par API et ajoute les données nécessaires à la base de données GraphQL.
En général, si nécessaire, vous pouvez refuser d'utiliser le système de gestion de contenu et gérer le contenu du site en modifiant les fichiers .md situés directement dans le dossier du site sur l'hébergement de fichiers statiques. Toutes les données sont préalablement ajoutées à GraphQL et, par conséquent, vous pouvez rechercher, trier et la plupart des autres opérations d'agrégation et de recherche les plus simples.
Pour traiter les demandes des formulaires, un service personnalisé distinct a été créé à l'aide de Symfony 4. Pour pouvoir afficher les données reçues de plusieurs formulaires de site, une application a été créée à l'aide de Symfony 4 (SonataAdminBundle).
Bientôt, le site présentera une section mise à jour sur ZDay - une série de réunions professionnelles régulières basées sur la société Zfort Group.
Un grand merci à tous ceux qui ont été avec nous sur Habré pendant toutes ces années, à tous ceux qui ont lu, commenté activement, posé des questions.
Visitez notre site pour continuer à recevoir du nouveau contenu auquel vous êtes habitué, ainsi que vous abonner à des newsletters par e-mail dans les domaines qui vous intéressent.