Il existe certaines règles CSS qui peuvent être trouvées dans n'importe quel tutoriel. Mais il existe également des règles CSS que vous ne trouverez pas dans les didacticiels, mais vous les rencontrerez dès que vous commencerez à écrire du code. Je suis sûr que vous avez déjà compris comment aligner un élément verticalement ou créer une mise en page complexe. Nous n'en parlerons pas.
Enfin, il existe des règles CSS que vous ne verrez probablement pas dans les manuels et que vous ignorez peut-être. Pendant un certain temps, j'ai rassemblé ces conseils et maintenant j'ai décidé d'écrire un article dans l'espoir qu'ils vous seront utiles.

Voici ce que les didacticiels CSS ne m'ont pas appris.
Propriété padding-top relative à la largeur de l'élément parent
À quelle fréquence avez-vous utilisé des unités relatives en CSS? Je suis un grand fan d'eux car ils vous permettent de créer un site Web réactif sans aller trop loin dans les requêtes des médias. Si vous souhaitez définir la hauteur de l'élément à la moitié de la hauteur du parent, écrivez simplement
height: 50% .
Vous pouvez utiliser des unités relatives n'importe où. Si vous souhaitez ajouter la distance entre deux éléments verticaux, vous pouvez écrire
margin-top: 15% et un retrait extérieur apparaîtra. La distance sera de 15% de la hauteur d'origine. Je pense que vous le savez tous, et je ne perdrai pas votre temps. Mais vous ne savez peut-être pas que tout n'est pas si simple.
Dans certaines situations, il est préférable d'utiliser un
rembourrage au lieu d'une marge . Mais lorsque vous réglez le
padding-top: 15% ... Qu'est-ce que l'enfer? ..
La propriété ne fonctionne pas comme prévu. Il ne définit pas de paramètres relatifs à la hauteur du parent. Que se passe-t-il?
Explication
Il définit les paramètres par rapport à la largeur du parent. Avez-vous besoin d'une démo? Ici:
Jouez simplement en changeant la largeur du parent et voyez comment cela affectera l'indentation intérieure de l'enfant. À première vue, cela peut sembler étrange, mais en fait, il y a une bonne raison à cela. Vous le trouverez en lisant la
spécification CSS ...
Non, je plaisante - il n'y a aucune explication pourquoi cela se produit. Au moins, je n'ai pu trouver d'explication nulle part. Cela arrive, gardez cela à l'esprit.
Bien que nous ne comprenions pas pourquoi les développeurs l'ont fait, nous pouvons utiliser cette fonctionnalité à notre avantage. Pour notre article, nous définissons les éléments suivants:
.parent { height: auto; width: 100px; } .child { padding-top: 100%; }
La hauteur de l'élément sera alors la même que la hauteur de l'enfant, bien que nous définissions la
height: auto . En revanche, la hauteur de l'enfant sera la même que la largeur du parent, puisque nous avons défini
padding-top: 100% . Le résultat est un carré et l'élément maintiendra ce rapport à n'importe quelle taille.
Voici un exemple de travail:
Si vous changez
padding-top: 100% en tout autre pourcentage, vous obtenez un rectangle. Si vous modifiez la largeur, le rapport est toujours conservé.
La transformation peut accumuler des règles
Si vous avez étudié l'informatique, vous vous souvenez probablement de cette terrible tortue et de sa poignée mobile. Ce concept éducatif est mieux connu sous le nom de
graphiques de tortues , dont le but est de guider la tortue le long du chemin avec des instructions simples - «20 pas en avant», «rotation à 90 degrés» et autres.
Et si, en utilisant CSS, vous pouviez donner la commande "20 pixels à droite" par rapport à la position actuelle de l'élément, plutôt que sa position de départ? Et si je dis que vous pouvez le faire en utilisant la propriété
transform ?
De nombreux développeurs ne savent pas que la propriété
transform peut accumuler des règles et la règle
n + 1 fera référence à la position atteinte dans la
nième règle, et non à la position d'origine.
Êtes-vous confus? Peut-être que cet exemple vous aidera à récupérer:
Veuillez noter que nous n'avons utilisé aucune variable JavaScript pour enregistrer la position actuelle ou la rotation actuelle. Ces informations ne sont stockées nulle part! La solution est simple si vous écrivez:
transform: translateX(20px);
Et puis ajoutez la règle suivante:
transform: translateX(20px) translateX(40px)
La deuxième règle ne remplacera pas la première - elles seront appliquées séquentiellement. Le fait qu'ils soient appliqués de manière cohérente est important. Lorsque vous faites pivoter l'élément, vous modifiez le cadre de référence et d'autres règles s'appliqueront au nouveau cadre de référence. Donc, cette entrée:
transform: rotateZ(20deg) translateX(30px)
sera différent de ceci:
transform: translateX(30px) rotateZ(20deg)
Vous pouvez également combiner différentes unités. Par exemple, vous pouvez centrer un élément de taille 600 comme suit:
transform: translateX(50vw) translateX(-300px)
Mais si vous n'allez pas l'animer, alors
calc () est peut-être la meilleure alternative.
Si vous vous inquiétez pour la tortue, j'ai créé un autre fragment qui recrée la dynamique:
Malheureusement, elle ne dessine pas encore. Mais, si vous le souhaitez, vous pouvez toujours implémenter la fonction de dessin.
Les marges extérieure et intérieure sont comptées dans le sens horaire
C'est facile et beaucoup de gens pensent que j'écris des choses banales, mais j'ai vu tellement de gens aux prises avec les quatre que j'ai cessé de le prendre pour acquis.
De nombreux développeurs ignorent que presque toutes les propriétés CSS ont une alternative abrégée. D'autres développeurs le savent, mais continuent d'utiliser les versions complètes car ils ne se souviennent jamais de la commande.
Permettez-moi de vous donner un indice:
Les retraits et les bordures suivent dans le sens des aiguilles d'une montreJe vais l'expliquer plus simplement. Vous pouvez utiliser en toute confiance:
padding-top: 3px; padding-left: 6px; padding-right: 6px; padding-bottom: 3px;
Mais de la même manière, vous pouvez utiliser une alternative plus courte:
padding: 3px 6px 3px 6px;
L'ordre est facile à retenir - il suffit de regarder cette montre:

Commencez à 12:00 et continuez dans le sens horaire. Vous obtiendrez la bonne commande.
Si à la place vous n'utilisez que deux valeurs:
padding: 2px 4px;
Le navigateur l'agrandira en répétant les paramètres:
padding: 2px 4px 2px 4px;
Si vous utilisez trois valeurs:
padding: 2px 4px 6px;
Le navigateur utilisera la moyenne pour les bords gauche et droit, comme si vous écriviez:
padding: 2px 4px 6px 4px;
L'arrière-plan prend en charge plusieurs images
C'est l'une des propriétés les moins connues, bien qu'elle soit largement prise en charge.
Vous savez que vous pouvez spécifier l'URL de l'image à l'intérieur de la propriété
background , mais si nécessaire, vous pouvez insérer autant d'images que vous le souhaitez. Il vous suffit de les séparer par une virgule:
background: url('first-image.jpeg') top left, url('second-image.jpeg') bottom right;
Pourquoi cela pourrait-il être utile? Que pensez-vous de Linus Torvalds face à un lever de soleil généré par CSS?
Vous pouvez également quadriller une image rectangulaire en ajoutant ces bordures ombrées si populaires sur Instagram. Pour ce faire, j'ai répété deux fois la même image, en augmentant l'image d'arrière-plan 5 fois:
Détection d'appareil tactile
Grâce aux requêtes des médias, nous pouvons rendre les sites Web flexibles et adapter les mises en page à des écrans de différentes tailles. Mais cela ne suffit pas!
Les smartphones, tablettes et ordinateurs personnels classiques diffèrent par leur nature. Il ne s'agit pas de la taille de l'écran.
Vous utilisez des gestes d'écran sur un appareil à écran tactile et des outils comme l'aide de
HammerJS . Avec la souris, vous cliquez seulement, mais avec une plus grande précision. Si vous avez adapté votre site à des écrans de différentes tailles, vous pensez peut-être à sa flexibilité dans d'autres directions et à la prise en charge de différents types de saisie!
Vous n'avez pas besoin de code JavaScript complexe pour définir un agent utilisateur. Tout ce dont vous avez besoin est en CSS:
@media (any-pointer: fine) { } @media (any-pointer: coarse) { }
Voici un exemple:
Astuce : vous n'avez pas besoin d'un smartphone pour vérifier, vous pouvez simuler un appareil tactile à l'aide des outils Google Chrome en cliquant simplement sur cette icône:

C'est très utile, et je ne sais pas pourquoi ce n'est pas courant, bien qu'il soit décemment pris en charge. Par exemple, je l'ai utilisé dans un carrousel pour masquer les icônes en chevrons sur les appareils à écran tactile pour un look plus naturel.
Au final, vous pouvez fournir un fichier
touchscreen.css et l'importer si nécessaire:
@import url('touchscreen.css') screen and (any-pointer: coarse);
Remarque : Firefox n'est pas actuellement pris en charge, comme vous pouvez le voir sur
caniuse.com .
Le retrait s'effondre
 «Et regarde les escaliers. Ils aiment changer. »(Percy Weasley à Harry Potter)
«Et regarde les escaliers. Ils aiment changer. »(Percy Weasley à Harry Potter)J'aime CSS - c'est un langage propre, précis et élégant, il a tout ce dont les développeurs ont besoin.
Vous appliquez la règle et cela fonctionne. Mais quand j'ai pensé que je savais tout sur CSS, cela s'est produit:
Que diable se passe-t-il? Vous vous attendez probablement à ce que le texte soit à l'intérieur du champ d'en-tête, mais le titre est en bas. Je ne voulais pas d'une telle situation. Plus tard, j'ai découvert que l'indentation prête à confusion.
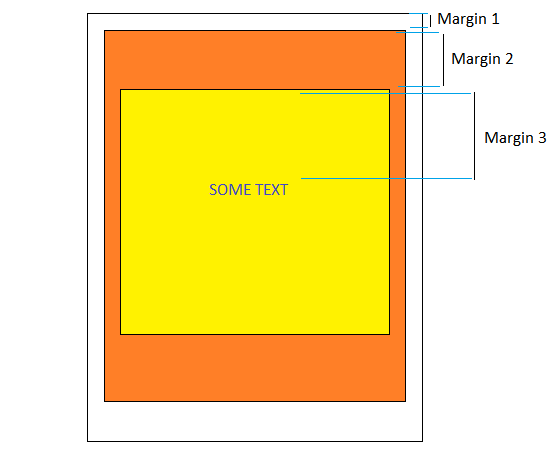
Qu'est-ce que cela signifie? Supposons que nous voulons créer une mise en page comme celle-ci:

Nous avons créé un balisage pour les trois éléments et défini une hauteur différente pour la bordure supérieure pour chacun d'eux. Tout semble fonctionner? Non.
Si vous le faites, le navigateur remarquera trois champs adjacents et voudra les combiner en un grand bloc.
Le résultat ressemblera à ceci:

Qu'est-il arrivé? Je ne sais pas. Il s'agit d'une caractéristique historique de CSS. Je pense que lorsque CSS a été normalisé, les champs n'étaient pas du tout un problème et les mises en page n'étaient pas aussi compliquées qu'aujourd'hui. Par conséquent, les développeurs ont décidé qu'il s'agissait d'une fonctionnalité utile. Mais maintenant, cela n'a plus de sens.
Si vous travaillez avec CSS depuis de nombreuses années et que vous n'avez jamais rencontré ce problème, c'est parce que l'indentation n'est combinée que lorsque:
- les champs sont verticaux (cela ne se produit pas avec les champs horizontaux);
- les éléments externes ne contiennent ni texte ni autre contenu;
- aucune indentation ni bordure n'est définie;
- la propriété d'affichage est définie comme "bloc";
- la propriété de débordement est différente de «initiale»;
- l'indentation n'est pas négative.
Et la liste continue. Si vous rencontrez ce problème, vous pouvez simplement exclure l'une de ces conditions (sauf la première) et l'indentation reviendra à la normale. Vous pouvez également éviter d'utiliser
margin-top et utiliser plutôt
top et
padding-top .
Veuillez noter que cela peut se produire pour des éléments du même niveau. Si vous avez deux éléments liés l'un au-dessus de l'autre et que vous définissez
margin-bottom: 30px pour le premier et
margin-top: 60px pour le second, alors il y aura des problèmes avec le plus petit. Les retraits en conséquence ne seront pas égaux à 30 + 60 = 90 pixels, mais seront égaux à la plus grande valeur (30, 60) = 60 pixels.
Réflexions finales
C’est tout! J'espère que je n'ai pas perdu mon temps sur l'article et qu'il s'est avéré utile pour vous.
Jetez un œil à VPS.today , un site pour trouver des serveurs virtuels. 1500 tarifs de 130 hébergeurs, une interface pratique et un grand nombre de critères pour trouver le meilleur serveur virtuel.