
Presque toutes les ressources Web sont conçues pour collecter des informations, le but peut être la collecte d'applications, les signatures, l'enregistrement, ainsi que la collecte de données personnelles des clients. Dans toute branche d'événements, nous devons passer par l'étape de remplissage des formulaires Web. Nous avons pensé à ce que devrait être le formulaire qui a le maximum de conversions effectives depuis le début du remplissage jusqu'à sa soumission finale. Je note à l'avance que la publication est écrite à des fins d'information afin de montrer comment les formulaires avec des motifs sombres sont développés qui sont utilisés avec succès par de grandes campagnes et en aucun cas n'appellent les actions décrites dans la publication.
Rappelons que je désignerai les termes utilisés dans cette publication.
Modèles sombres - une interface utilisateur avec des avantages accrus, non seulement pour l'utilisateur, mais pour le propriétaire de la ressource. L'interface et la fonctionnalité sont masquées pour l'utilisateur, par la méthode des menus illogiques, la réalité intempestive, incohérente ou la formulation floue et activées au bon moment au profit du propriétaire. Par le libellé, vous pouvez comprendre l'abonnement automatique à la newsletter par e-mail, la connexion de services payants supplémentaires et l'accord sur les points d'utilisation des données qui, par la logique des choses, ne devraient pas être là.
Étiquette - Nom du champ de saisie pour les informations indiquant le type et la logique du formulaire et les informations qui doivent être saisies dans le formulaire. En règle générale, il est situé en haut ou sur le côté du formulaire, mais il peut également être situé à l'intérieur, ce qui est à son tour une très mauvaise solution pour de grandes quantités d'informations à remplir.
Espace réservé - conseils pour entrer dans le formulaire les informations nécessaires et spécifiques, généralement situées dans le champ lui-même et disparaissant lorsque vous commencez à interagir avec lui.
Case à cocher - un bouton de commutation qui a 2 valeurs, oui ou non (marche / arrêt).
Une fois, j'ai écrit un article sur Medium sur la convivialité des formulaires Web modernes - «comment augmenter la conversion du formulaire avec la convivialité». Maintenant, je ne vais pas aborder de nombreux aspects qui affectent l'expérience utilisateur décrite précédemment, mais seulement les principes et principes que j'utiliserai dans cet exemple.
Je voudrais noter que ce type de réception n'est pas une expérience utilisateur correcte et améliorée, mais au contraire, conduit à sa détérioration et agace les utilisateurs, mais dans ce cas, nous voulons collecter plus d'applications et d'informations utilisateur, en exagérant, nous poursuivons un objectif avare d'avantage pour le propriétaire dans Dans le cadre de l'article théorique, je n'encourage en aucun cas à recourir à ces techniques. Il est intéressant de noter que les motifs sombres utilisent les mêmes techniques que la convivialité et sont basés sur les mêmes principes, mais ils ont un objectif complètement différent.
Défi
3 champs de saisie standard + formulaire supplémentaire (nous ne parlerons pas de formulaires supplémentaires car il s'agit d'un sujet distinct de la taille de quelques tonnes).
Numéro de téléphone, nom du client, e-mail et formulaire séparé avec un brief.
But
Rendez le formulaire aussi simple que possible et conduisez à la soumission finale par tous les moyens.
Préface
Nous n'aimons pas remplir de gros volumes de texte, et c'est particulièrement scandaleux et peut-être saccadé en raison du grand nombre de formulaires que je ne veux pas vraiment remplir, nous ne voyons pas non plus la faisabilité évidente de les remplir, nous devons résoudre le problème et le plus rapidement possible. Sur la base de ces jugements, nous pouvons conclure qu'ayant si peu de champs de saisie d'informations, nous devons les réduire au minimum et rendre les voies d'évacuation aussi inacceptables et douloureuses que possible en utilisant des motifs sombres.
Solution

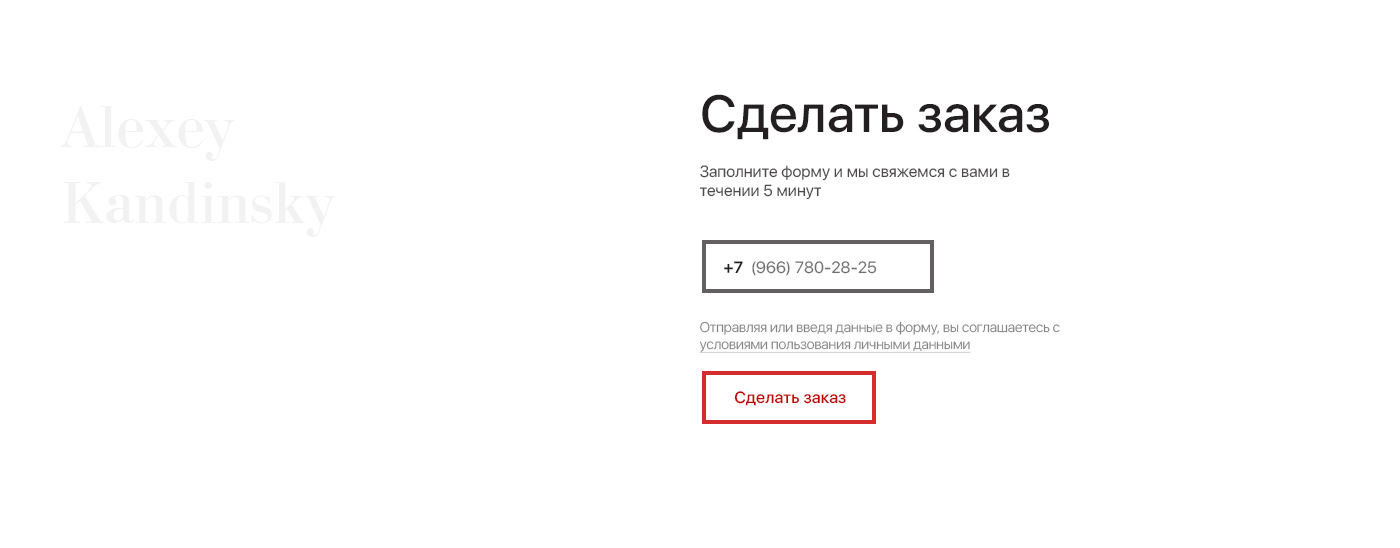
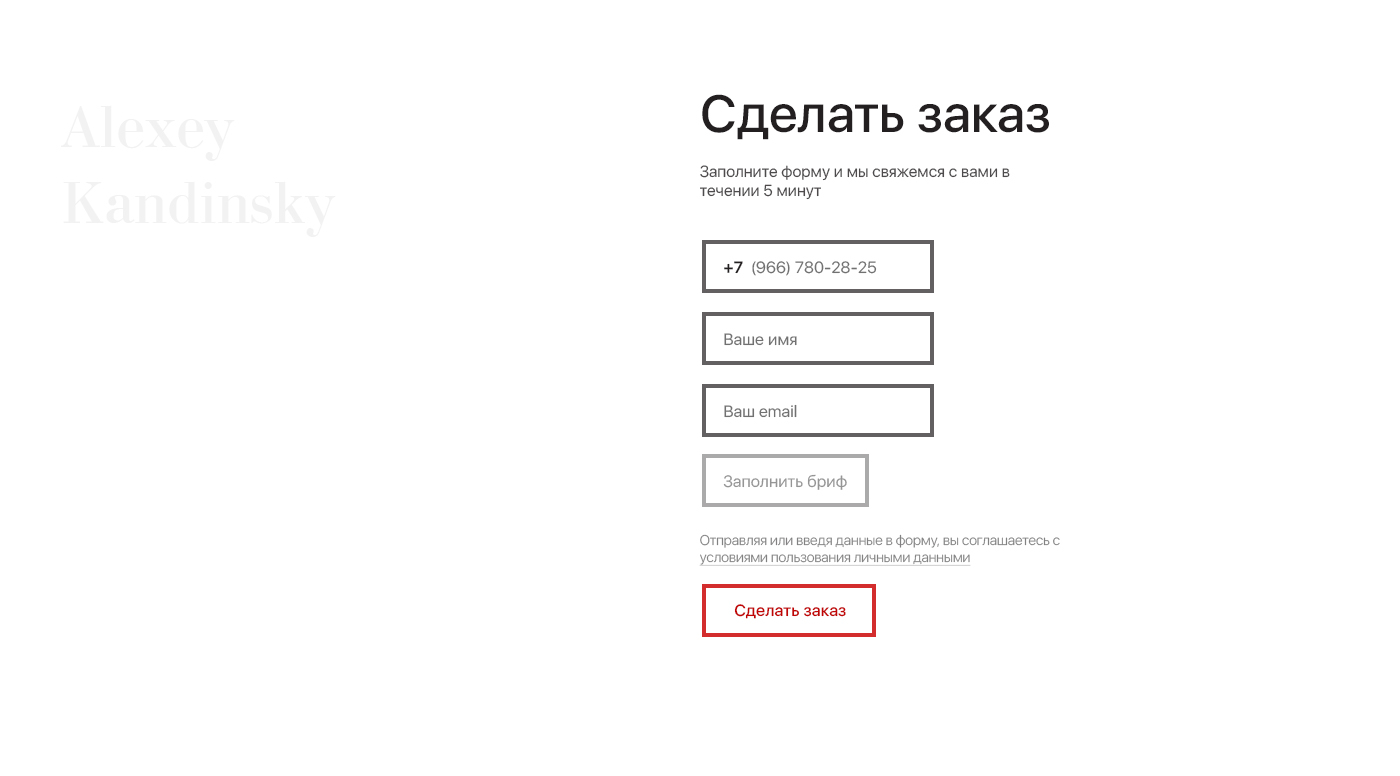
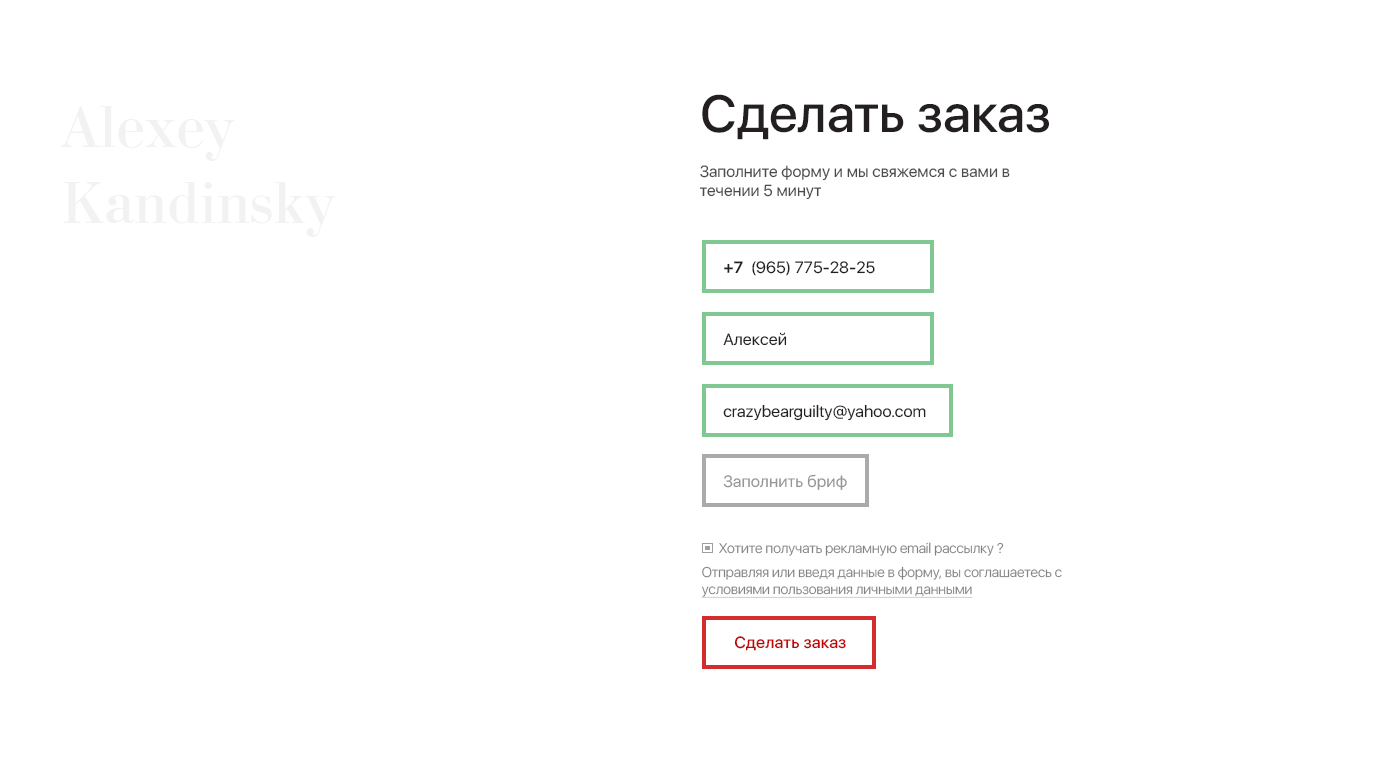
Il a été décidé de ne laisser qu'un seul champ - le numéro de téléphone, et après avoir terminé sa saisie, afficher les 3 éléments restants. Champs facultatifs - Courriel et formulaire séparé pour remplir un dossier spécifique du client. Aussi le deuxième champ obligatoire du nom du client. Ainsi, après avoir renseigné le numéro de téléphone, nous rendons le chemin de départ en remplissant le formulaire à la fin aussi incorrect et douloureux que possible. Exagérer cela sonne "Eh bien, j'ai rempli le numéro, il ne reste pas grand-chose", tout comme si le client est déterminé et ne perd pas son temps pour remplir le mémoire, il entrera également un formulaire séparé avec le remplissage du mémoire. En raison de la faculté et de la pénibilité de saisir un kilo d'informations, nous avons rendu le champ de saisie bref facultatif et décoloré (nous n'aimons pas remplir de grands volumes de textes, surtout s'ils impliquent des conclusions et des narrations constructives), ainsi, sous le prétexte d'introduire de petites informations, nous obtenons plusieurs fois plus. Nous avons fait preuve de liberté de choix, et de choix de branches d'événements, mais en fait ça n'existe pas, puisque le brief sera de toute façon rempli, la seule question est de savoir dans combien de temps.
Sept de ces fraudes pas si compliquées nous donnent une implication efficace des utilisateurs dans le processus de remplissage du formulaire, Yandex et de nombreux autres services réussis utilisent cette technique.
Yandex dans son service Yandex Money, lors de la commande d'une carte en plastique physique avant de remplir le formulaire d'inscription, on ne nous dit pas que nous devons payer un service d'un an tout de suite lors de la commande (pour presque toutes les grandes banques, le coût du service ressemble à un solde négatif sur le compte après avoir reçu une carte physique en plastique, mais Yandex est allé plus loin), donc après avoir rempli toutes les données à partir du type le plus simple - quel est votre nom? avant la série et le numéro de passeport, avant la confirmation finale de la commande de la carte, nous constatons que pour l'enregistrement, vous devez payer pour la maintenance et la délivrance, sinon si pour cette raison il est décidé de reporter la commande, tout ce qui précède devra être effectué à nouveau, ce qui coupera le chemin de départ de l'action .

Yandex - offrant d'entrer d'abord une information facile, après plus spécifique et complexe, il vous attire essentiellement dans un entonnoir, il est plus difficile d'en sortir avec chaque nouveau champ rempli, sous le prétexte de notre cerveau sous la forme de futilité du temps passé ou simplement de la paresse de remplir à nouveau ces formulaires. Surtout si une personne a effectué des manipulations physiques pour que le passeport tombe entre les mains du propriétaire (même s'il est allé dans la pièce voisine pour un sac à main avec des documents) et l'introduction ultérieure d'informations, tout cela encourage très fortement l'exécution de l'action de paiement du service en ce moment même.
Répartition de l'attention et rapport d'étiquette
En étudiant les recommandations d'utilisabilité, le nombre de points et d'éléments auxquels nous devons prêter attention, nous comprenons que l'option la plus satisfaisante est l'emplacement de l'étiquette en haut du champ de saisie, nous conduisons ainsi le vecteur de la vue le long d'une ligne verticale, sans pulvériser le long des côtés de l'écran.
Cette recommandation s'est bien montrée avec des volumes d'informations importants et moyens à remplir, car elle permet à l'utilisateur de ne pas oublier quel champ a été saisi ou est actif en ce moment, et en cas de saisie incorrecte, de comprendre ce qu'était le champ et à quoi il était destiné. À son tour, cette technique augmente la quantité d'informations lues et avec un petit nombre de formulaires, elle peut jouer un très mauvais rôle si nous l'utilisons en groupe dans l'espace réservé.
Comme nous n'avons que 3 champs à remplir, il a été décidé de n'utiliser que l'espace réservé comme étiquette, pour la même raison sans craindre que l'utilisateur oublie l'étiquette du champ rempli et que les données soient spécifiques.
Saisie semi-automatique et modèles
Bien sûr, la saisie semi-automatique joue un rôle très important dans la formation de l'expérience utilisateur, augmente la commodité et la vitesse de résolution des problèmes. Mais que se passe-t-il s'il n'existe pas ou s'il n'y a pas de données à remplir sur la ressource, dans ce cas, l'utilisation d'un modèle sera une bonne idée, il est important de ne pas utiliser de modèle d'entrée pour les champs où cela n'est pas dicté par la logique claire et la précision des données saisies. Dans ce cas, un +7 statique est utilisé et plus loin dans le modèle, excluant la possibilité d'une erreur, il reste à saisir (___) ___-__-__. Si l'utilisateur entre les informations sans prêter attention au modèle existant, c'est-à-dire le formulaire - 89676552889, cette situation est corrigée en introduisant des scripts js pour corriger de tels cas.
En tant que champ inférieur, nous pourrions placer le champ d'abonnement à la newsletter avec la case à cocher activée par défaut, donc grâce à la négligence du visiteur, nous avons obtenu un point +1 à la liste de diffusion, qui est également un motif sombre.

Soumission de formulaire et attention
Il est important d'attirer l'attention sur un appel à l'action lors de la création de formulaires.Dans notre cas, après l'en-tête expliquant la finalité du bloc d'informations sur la ressource, nous positionnons l'attention sur l'élément de conversion, c'est-à-dire le bouton «passer une commande», à travers l'animation de microinteraction et la mise en évidence en raison du jeu de couleurs . En fait, détournant l'attention des plus importants, nous nous positionnons sur l'action
Collocations
En ce qui concerne les textes qui affectent le comportement, sans prendre l'autorité de dire comment et quels textes affectent le comportement sous une forme développée, je dirai plus brièvement et de manière concise que le texte du formulaire - Commander, remplir, appeler, n'est pas satisfaisant dans ce cas (formulaire de candidature) ) Mais spécifiquement dans notre cas, une bonne solution à ce problème est la phrase "passer une commande", également à cet endroit, il pourrait y avoir une inscription - Obtenez des conseils. Fondamentalement, cette question est associée aux attentes qui suivent la commission d'une action, car elle oblige à effectuer une action difficile, ou bien au contraire, ne fait qu'aider à résoudre le problème et non l'obligation d'exécuter quelque chose.
Histoire de vie
Dans mes jours d'étudiant, travaillant dans la campagne de construction, pour les postes de tout le monde, je devais faire des analyses de formulaires Web sur le site d'une filiale, il a été constaté que 70% des utilisateurs ont commencé à remplir le formulaire et ont quitté le site sans même remplir deux champs.
Trick
Sur la base de cette situation, nous avons placé le champ numérique en premier, le désignant comme le plus important des champs et à première vue le seul champ à remplir, pour la raison suivante - Tout utilisateur qui commence à remplir le formulaire entrera les champs numériques, qui pour nous a le facteur le plus important de tous les champs restants , sera prêt à remplir les autres, si l'utilisateur ne remplit pas les champs et ne soumet pas le formulaire en utilisant ajax, nous calculons l'heure de début de remplissage et si le formulaire n'est pas soumis, dans les 20 minutes, les données du formulaire sont automatiquement ski envoyé au CRM du propriétaire. Le même schéma s'applique lorsque vous essayez de mettre fin à une session sur un site ou de fermer un onglet (l'un des trois scénarios).
Cette acceptation est, à son tour, un modèle sombre et ne vous fidélise pas en tant qu'entreprise. Ce type de motif sombre viole les droits d'utilisation des données personnelles. Afin d'éviter que vos yeux ne se rendent clairement compte d'une violation, il existe une inscription «En envoyant ou en commençant à saisir des données, vous acceptez les conditions d'utilisation des données personnelles», les caractéristiques gênantes de l'accord sont en petits caractères lorsque vous ouvrez l'accord complet pour l'utilisation des données personnelles.
Conclusion
À partir de cette publication, j'ai voulu raisonner et transmettre l'idée de la façon dont le formulaire lui-même pouvait être intrusif et utile pour le propriétaire du site ou de l'application, avec la conversion théorique maximale. Nous et notre équipe n'utilisons pas ces méthodes, le sujet de discussion était un projet inexistant, je n'encourage en aucun cas à recourir à de telles méthodes, l'article est destiné à des fins pédagogiques et uniquement sous forme de données théoriques, excluant la possibilité d'utilisation pratique. Presque toute fraude avec la technique du motif sombre peut être bloquée par la convivialité et le développement de votre produit en termes de convivialité pour améliorer la qualité de l'expérience utilisateur.