"Le maître fait plus d'erreurs que le novice - tente"La
liste précédente
des projets de formation a marqué 50 000 lectures et 600 favoris. Voici une autre liste de projets intéressants pour la pratique, pour ceux qui veulent des suppléments.
1. Éditeur de texte

Le but d'un éditeur de texte est de réduire les efforts des utilisateurs qui tentent de convertir leur mise en forme en balisage HTML valide. Un bon éditeur de texte permet aux utilisateurs de formater le texte de différentes manières.
À un moment donné, tout le monde a utilisé un éditeur de texte. Alors pourquoi ne pas le
créer vous -
même ?
2. Cloner Reddit
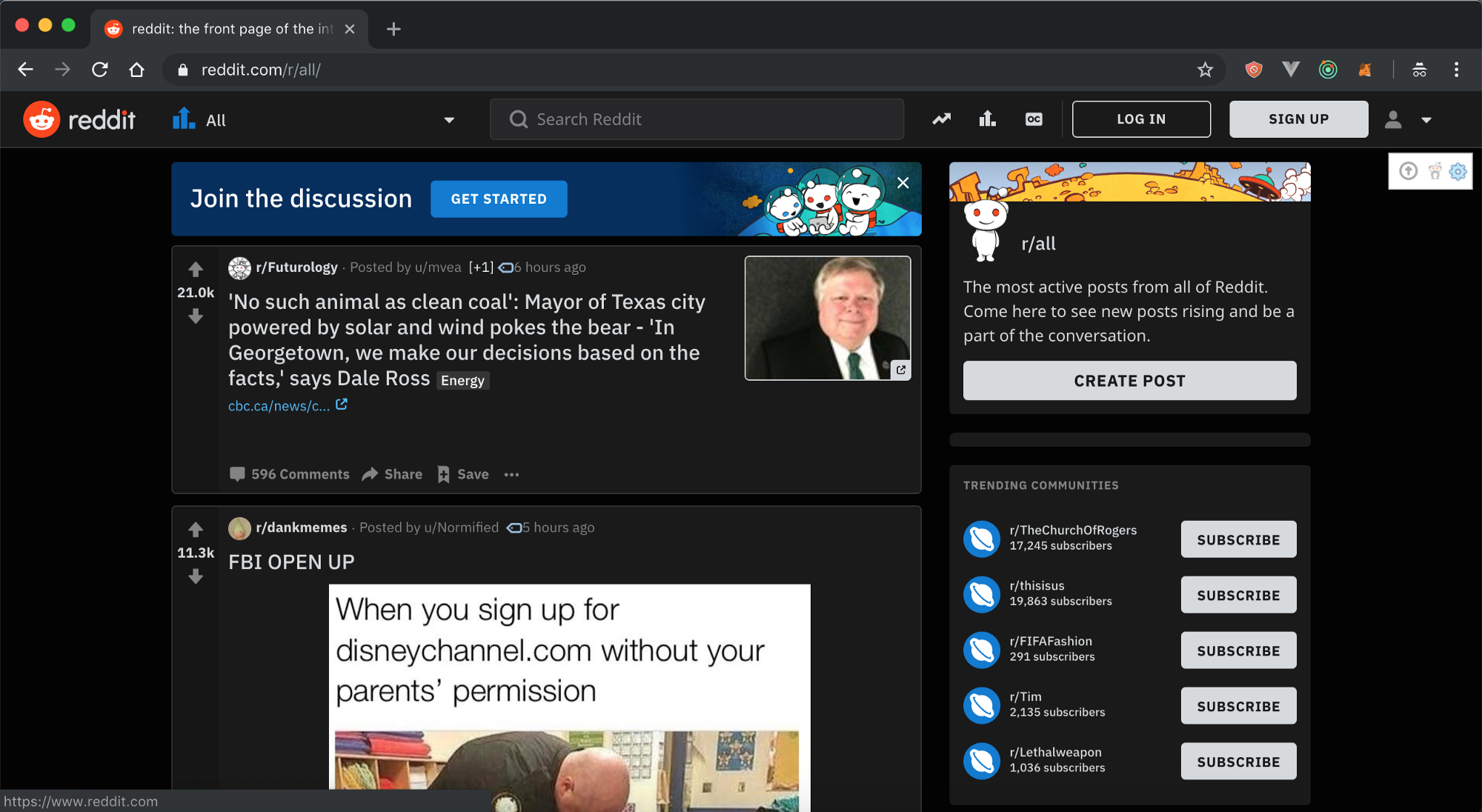
 Reddit
Reddit est une agrégation de nouvelles sociales, un classement de contenu Web et un site de discussion.
Reddit - prend la plupart de mon temps, mais je continue de m'y accrocher. La création d'un clone Reddit est un moyen efficace d'apprendre la programmation (tout en visualisant Reddit).
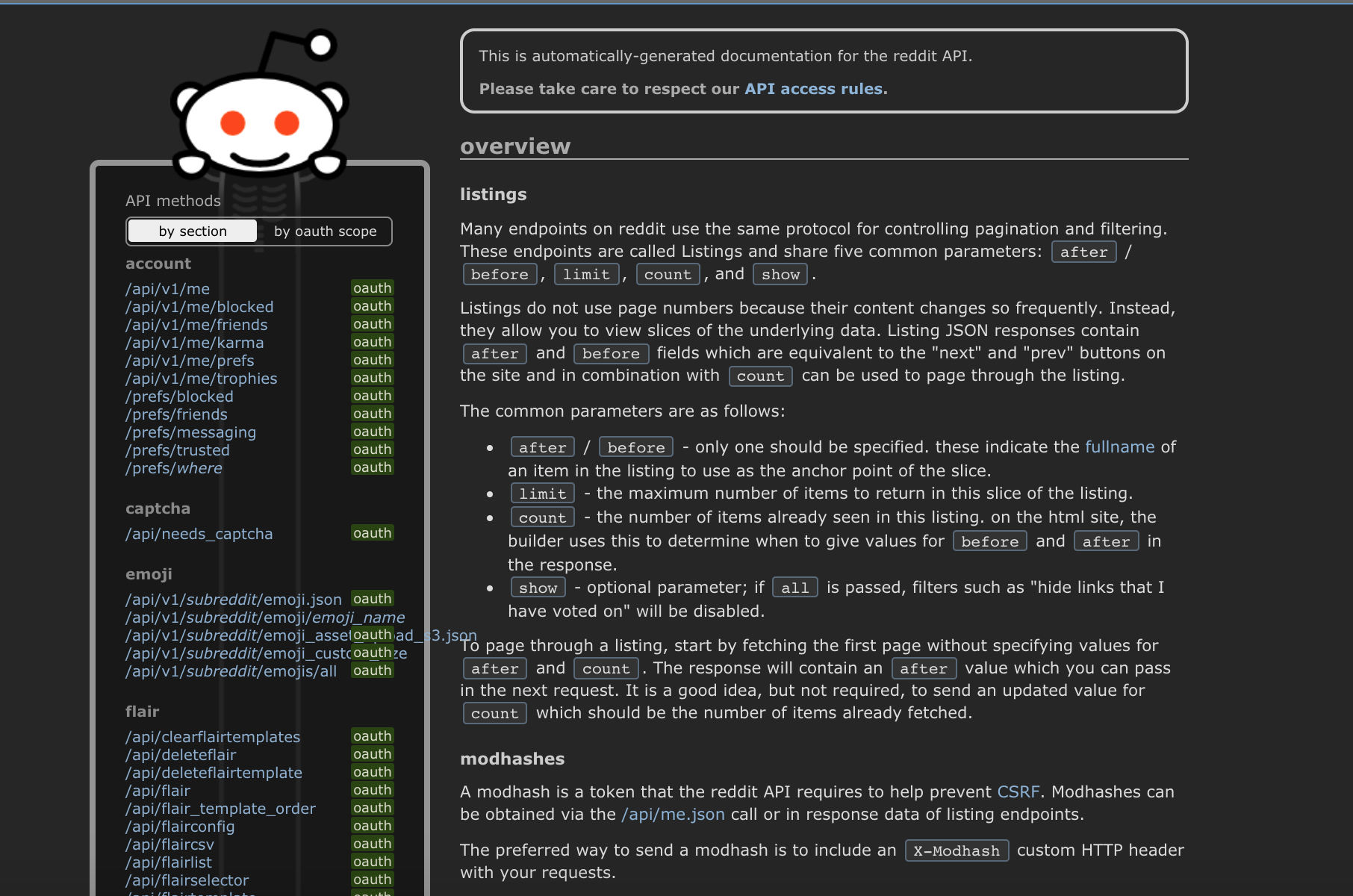
Reddit vous fournit une
API très riche. Ne manquez aucune fonctionnalité et ne faites rien de mal. Dans le monde réel avec les clients et les clients, vous ne pourrez pas travailler au hasard ou vous perdrez rapidement votre emploi.
Les clients intelligents devineront immédiatement que le travail ne va pas bien et trouveront quelqu'un d'autre.
 API Reddit
API Reddit3. Publication du package NPM Open Source

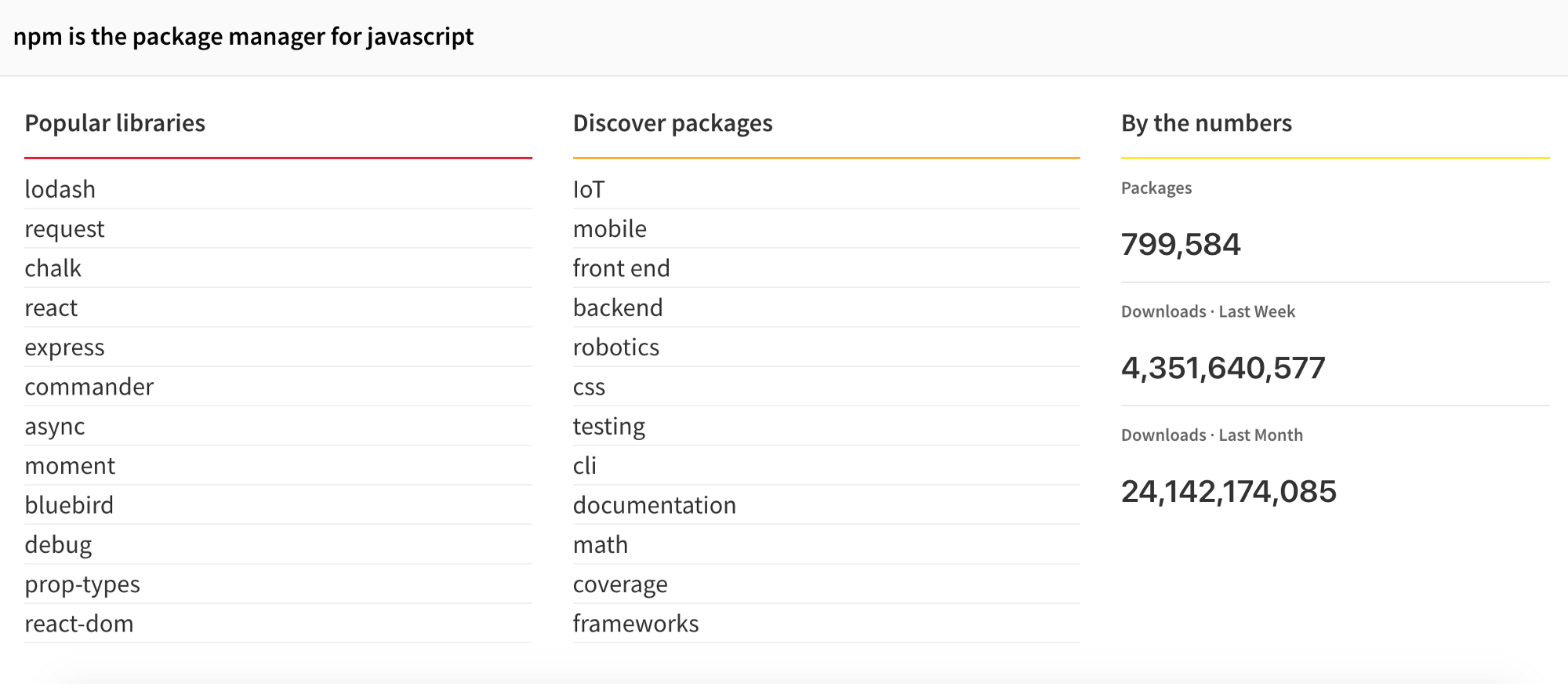
Si vous écrivez du code en Javascript, vous utilisez probablement un gestionnaire de packages. Le gestionnaire de packages vous permet de réutiliser le code existant que d'autres personnes ont écrit et publié.
Comprendre le cycle complet de développement d'un package donnera une très bonne expérience. Il y a beaucoup de choses que vous devez savoir lors de la publication de code. Vous devez penser à la sécurité, au versioning sémantique, à l'évolutivité, aux conventions de dénomination et à la maintenance.
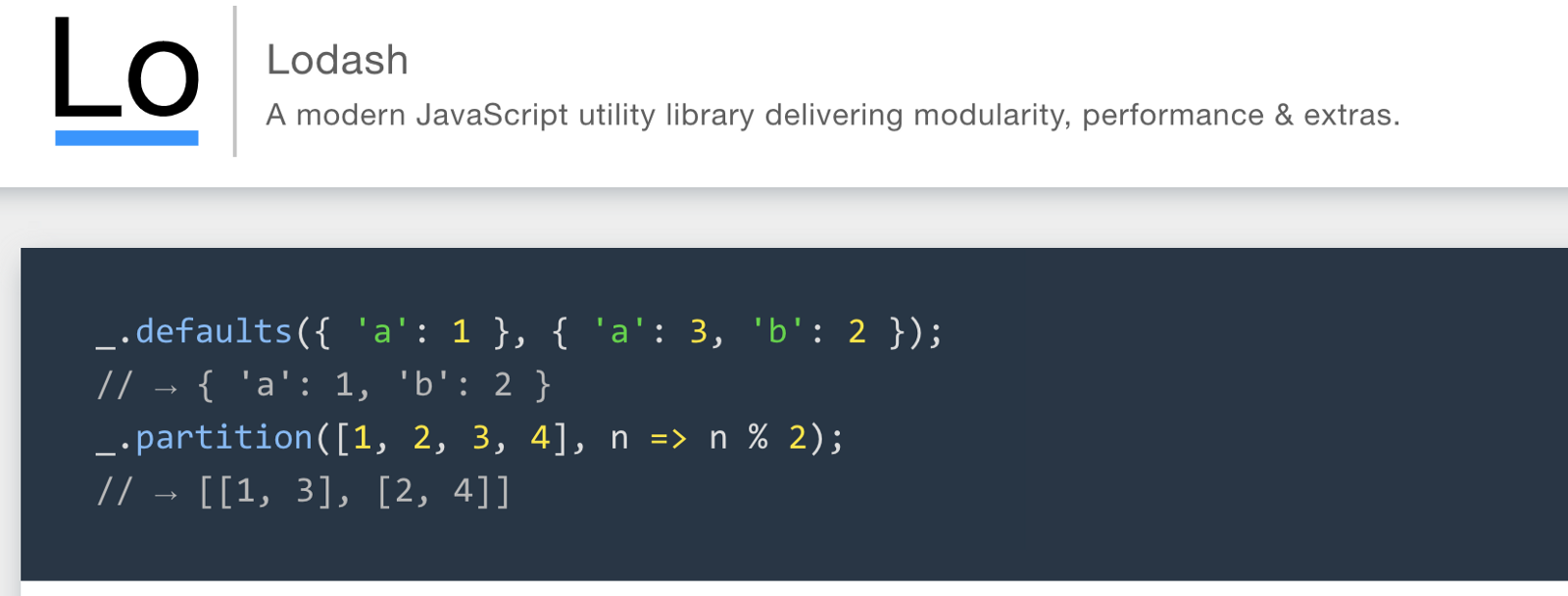
Le paquet peut être n'importe quoi. Si vous n'en avez aucune idée, créez votre propre Lodash et publiez-le.
 Lodash: lodash.com
Lodash: lodash.comAvoir quelque chose que vous avez fait sur Internet vous met 10% plus élevé que les autres.
Voici quelques ressources utiles sur l'open source et les packages.
4. curriculum freeCodeCamp
 Cursus FCC
Cursus FCCfreeCodecamp a mis en place un
cours de programmation très
complet .
freeCodeCamp est une organisation à but non lucratif. Il se compose d'une plate-forme Web éducative interactive, d'un forum communautaire en ligne, de chats, de publications moyennes et d'organisations locales qui ont l'intention de rendre le développement Web d'apprentissage accessible à tous.

Vous serez plus que qualifié pour votre premier emploi si vous parvenez à terminer l'ensemble du cours.
5. Créez un serveur HTTP à partir de zéro
Le protocole HTTP est l'un des principaux protocoles permettant au contenu d'accéder à Internet. Les serveurs HTTP sont utilisés pour servir du contenu statique tel que HTML, CSS et JS.
Le fait de pouvoir implémenter le protocole HTTP à partir de zéro élargira vos connaissances sur la façon dont tout interagit.
Par exemple, si vous utilisez NodeJs, vous savez qu'Express fournit un serveur HTTP.
Pour référence, voyez si vous pouvez:
- Configurer le serveur sans utiliser de bibliothèques
- Le serveur doit servir du contenu HTML, CSS et JS.
- Implémenter un routeur à partir de zéro
- Gardez une trace des changements et mettez à jour le serveur
Si vous ne savez pas pourquoi, utilisez
Go lang et essayez de créer un serveur
Caddy HTTP à partir de zéro.

6. Application de bureau pour les notes

Nous prenons tous des notes, non?
Créons une application de prise de notes. Une application doit enregistrer des notes et les synchroniser avec la base de données. Créez une application native en utilisant Electron, Swift ou autre chose que vous aimez et qui convient à votre système.
N'hésitez pas à combiner cela avec le premier défi (éditeur de texte).
En prime, essayez de synchroniser la version de bureau avec la version Web.
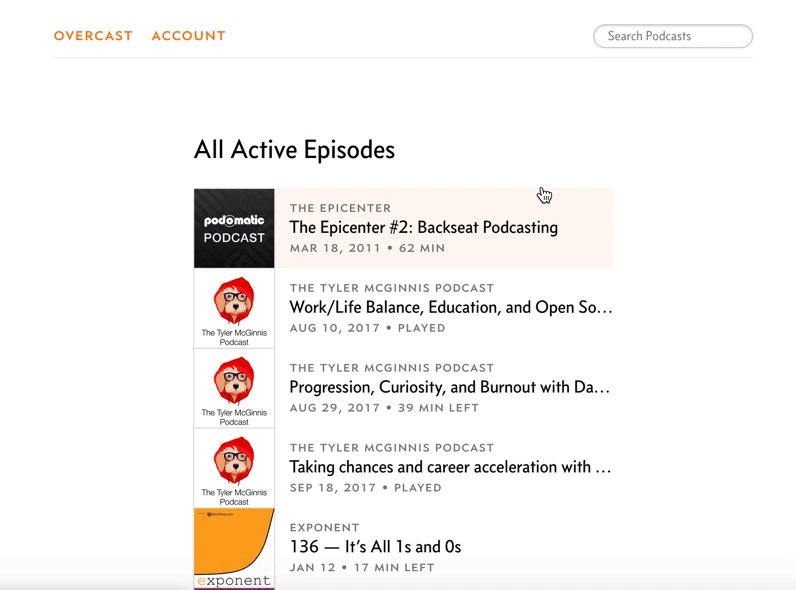
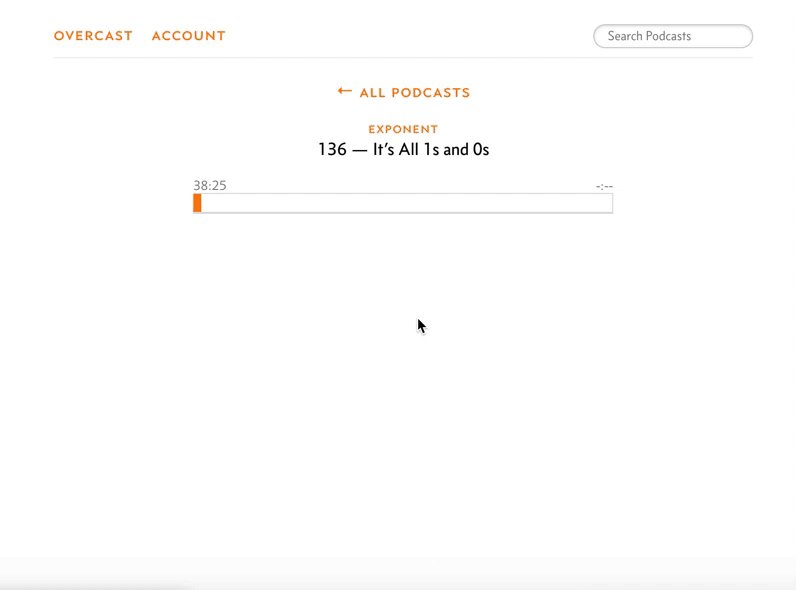
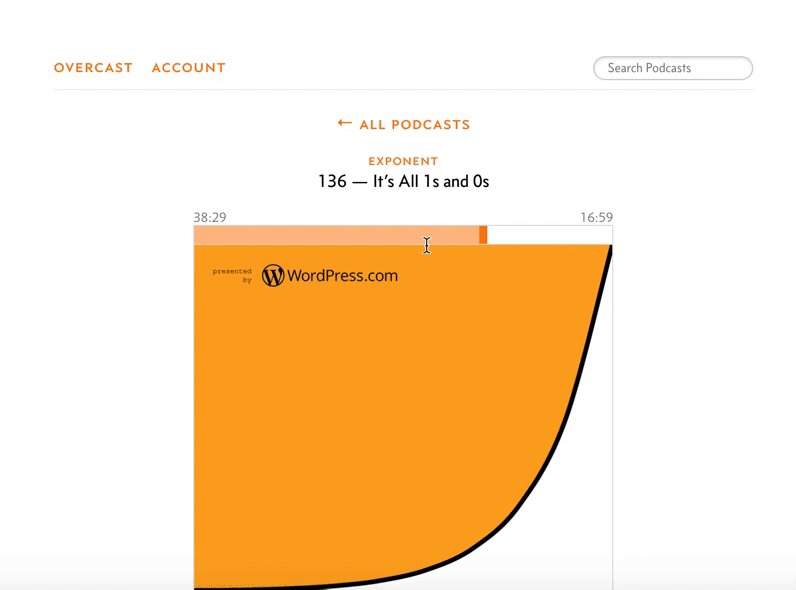
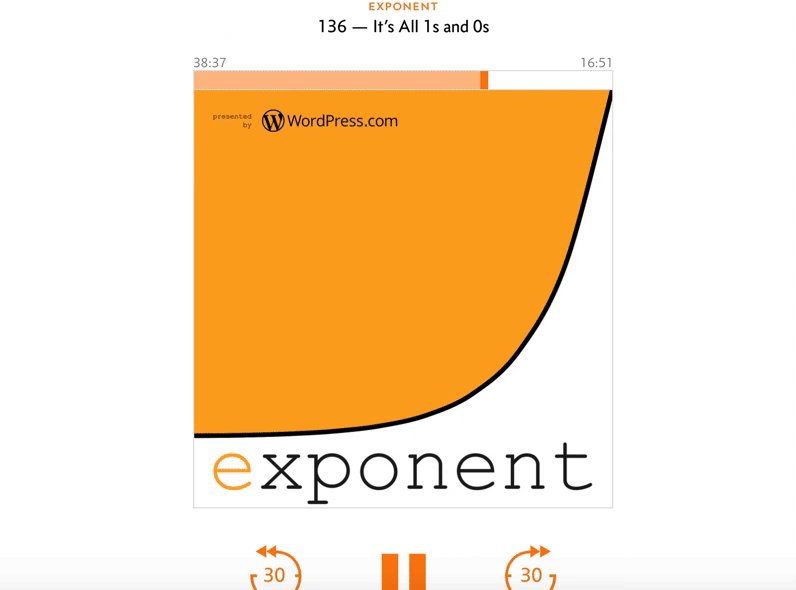
7. Podcasts (clone Overcast)

Qui n'écoute pas les podcasts?
Créez une application Web avec les fonctionnalités suivantes:
- Créez un compte
- Recherche de podcast
- Évaluez et abonnez-vous aux podcasts
- Arrêtez et jouez, changez de vitesse, fonction avant et arrière pendant 30 secondes.
Essayez d'utiliser l'API iTunes comme point de départ. Si vous connaissez d'autres ressources, écrivez dans les commentaires.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api8. Capture d'écran

Salut Je retire mon écran en ce moment!
Créez une application de bureau ou Web qui vous permet de capturer votre écran et d'enregistrer le clip au
.gifVoici
quelques suggestions pour y parvenir.
La traduction a été prise en charge par EDISON Software , une entreprise qui développe professionnellement des applications et des sites en PHP pour les grands clients, ainsi que le développement de services cloud et d'applications mobiles en Java .