Nous sommes heureux de partager avec vous aujourd'hui que dans le cadre du développement de Visual Studio 2019, nous mettrons à jour notre thème, mettrons à jour l'icône du produit et l'économiseur d'écran. Ces modifications dans le cadre de la conception UX / UI vous aideront à démarrer plus rapidement. Nous aimerions vraiment que vous exprimiez votre opinion sur ces mises à jour. Chaque commentaire affecte un futur produit.
En tant que CAP, nous avons le premier changement aujourd'hui: l'
icône Visual Studio 2017 (à gauche) et la nouvelle icône Visual Studio 2019 (à droite)Cet article est une traduction d'un
article de notre blog Vusial Studio.

Donc, le premier changement: nous avons décidé de mettre à jour l'icône dans VS2019. Cela se fait en partie afin qu'il soit plus facile pour l'utilisateur de distinguer la version du programme qu'il a ouverte et utilise. Nous avons rencontré des problèmes d'utilisation avec le style d'icône dans les premières étapes de Visual Studio 2017, et nous nous concentrons sur la résolution de ces problèmes dans Visual Studio 2019.
L'un des problèmes qui s'est posé est que le style plat de l'icône actuelle la rend presque invisible sur un fond de couleur similaire. En adoptant le Fluent Design System et en l'appliquant à la profondeur, à l'éclairage et aux matériaux, nous avons amélioré visuellement l'icône afin qu'elle soit beaucoup plus visible sur différents arrière-plans.

Un autre problème que nous avons rencontré est la différence entre l'aperçu et la version finale de Visual Studio. L'utilisation des icônes peut résoudre ce problème, mais dans VS2017, d'autres difficultés sont apparues. Pour Visual Studio 2017, l'icône a été conçue dans le cadre d'une grande famille de produits Visual Studio. La méthode que nous avons utilisée était que chaque badge ait un ruban sur le côté droit. Cependant, cela a laissé moins d'espace pour le logo lui-même.
Dans Visual Studio 2019, nous avons supprimé toutes les parties supplémentaires de l'icône. Nous voulons nous concentrer sur l'élément le plus reconnaissable du logo Visual Studio: à savoir, sur une boucle sans fin.

Nous avons augmenté la taille de la boucle infinie, ce qui nous a donné plus d'occasions de montrer la différence entre les icônes Aperçu et Sortie. Nous avons utilisé une approche plus audacieuse du logo Preview. En divisant la forme de l'icône en plusieurs endroits, nous avons conservé la forme générale de l'icône Visual Studio. Mais nous montrons une nette différence entre Aperçu et Sortie.
Nous travaillons sur une approche similaire à la nouvelle icône Visual Studio pour Mac, qui fera ses débuts dans les annonces à venir.
Code d'exécution plus facile
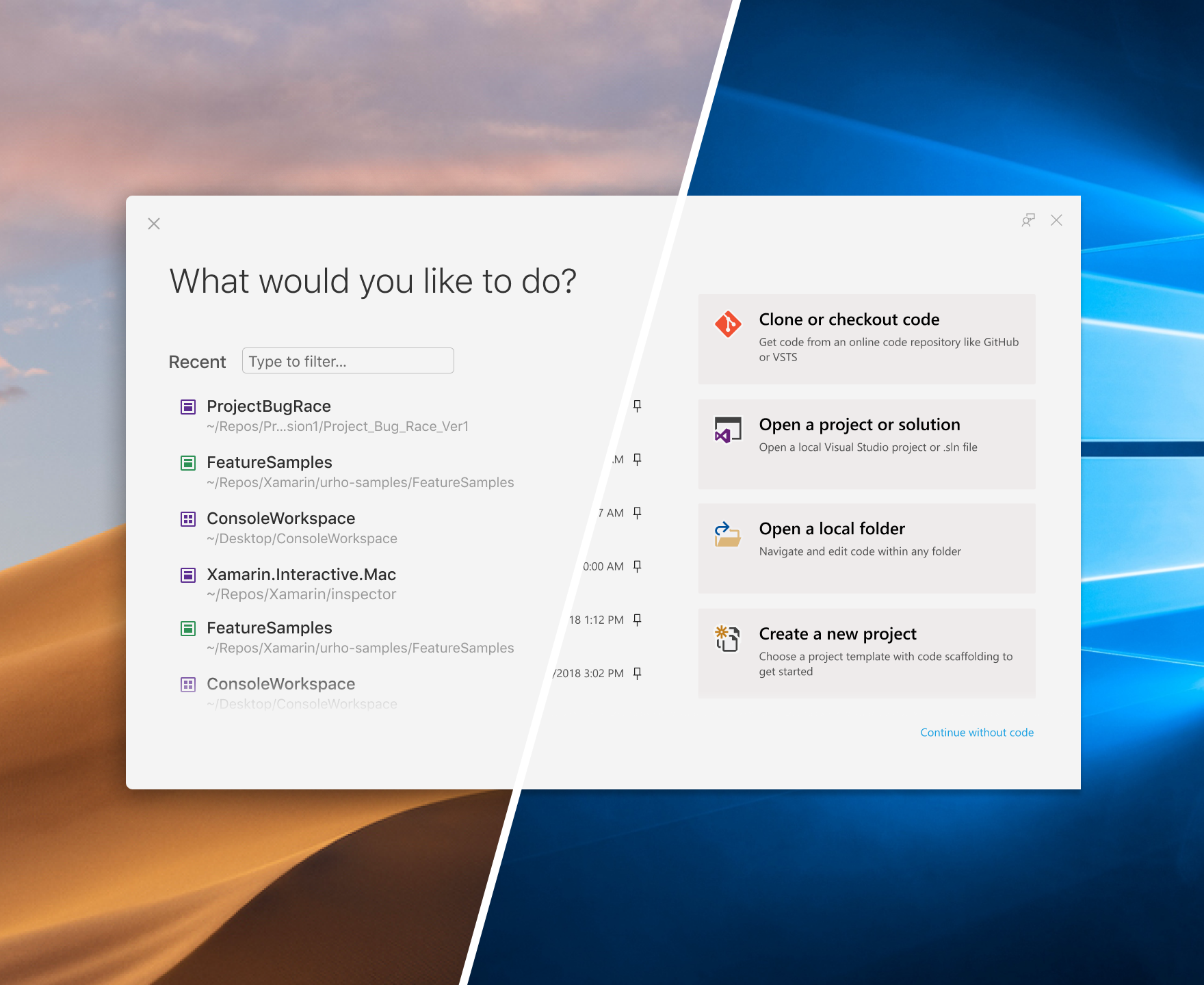
 Fenêtre de démarrage dans Visual Studio pour Mac (à gauche) et Visual Studio (à droite)
Fenêtre de démarrage dans Visual Studio pour Mac (à gauche) et Visual Studio (à droite)Grâce à la recherche et à l'observation, nous avons identifié des moyens de simplifier les choix que vous devez faire lors des étapes les plus importantes du démarrage de Visual Studio. Nous avons réalisé que nous devions supprimer ce que nous appelons les «tremplins» et vous fournir les meilleurs chemins d'accès au code.
Que vous soyez un débutant ou un développeur Visual Studio expérimenté, la nouvelle fenêtre de lancement fournit un accès rapide aux moyens les plus courants pour les développeurs de commencer à travailler avec du code: clonage ou vérification de code, ouverture d'un projet, ouverture d'un dossier local sur votre PC ou création d'un nouveau projet.
Enfin, nous avons également repensé l'expérience de création d'un nouveau projet avec une nouvelle liste des modèles les plus populaires et des capacités de recherche et de filtrage améliorées. Avec une nouvelle conception et une approche étape par étape pour sélectionner un modèle et le configurer, nous pensons que nous l'avons rendu moins surchargé afin que vous puissiez vous concentrer sur une solution à la fois. Vous pouvez également apprendre d'autres langues, plates-formes et types de projets pris en charge par Visual Studio, et vous pouvez finir par les installer sans problème.
Thème bleu mis à jour
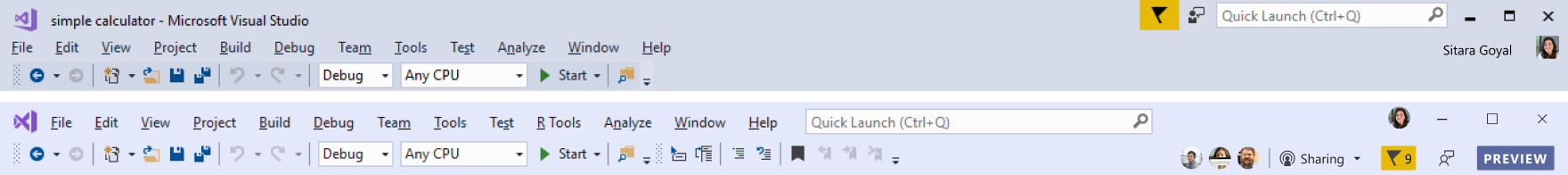
 Thème bleu mis à jour (à gauche) à côté du thème bleu actuel (à droite)
Thème bleu mis à jour (à gauche) à côté du thème bleu actuel (à droite)L'un des effets visuels les plus visibles que vous pouvez voir lorsque vous démarrez Visual Studio 2019 est notre thème bleu mis à jour. Plus de la moitié d'entre vous utilisent le thème bleu, mais il n'a pas changé dans VS2012. Nous nous sommes concentrés sur le désir de mettre à jour l'interface de Visual Studio. Nous avons apporté de petites modifications à l'ensemble de l'interface utilisateur, des coins lissés.
La performance à portée de main
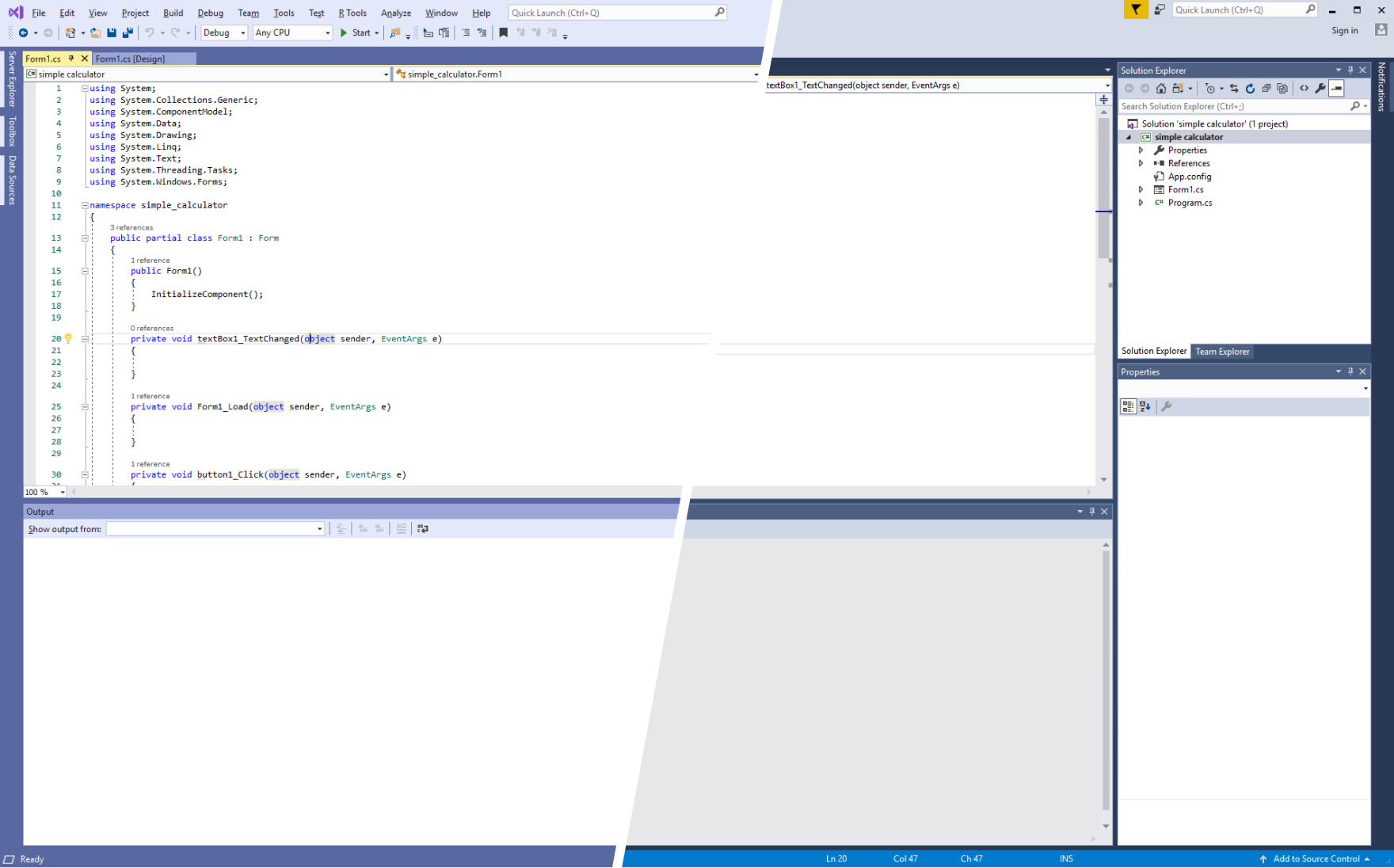
 Espace actuel (en haut) et version simplifiée pour Visual Studio 2019 (en bas)
Espace actuel (en haut) et version simplifiée pour Visual Studio 2019 (en bas)À la recherche d'opportunités pour réduire l'encombrement, nous avons commencé avec une barre d'outils. En supprimant la ligne de nom de fichier, nous avons pu repenser la barre d'outils Visual Studio sans modifier de manière significative le flux de travail. Nous avons changé la recherche: dans les versions à venir, vous verrez que la recherche dans Visual Studio 2019 est plus puissante et précise.
Live Share a désormais une place stable dans l'interface. Les personnes avec lesquelles vous travaillez y sont également visibles.
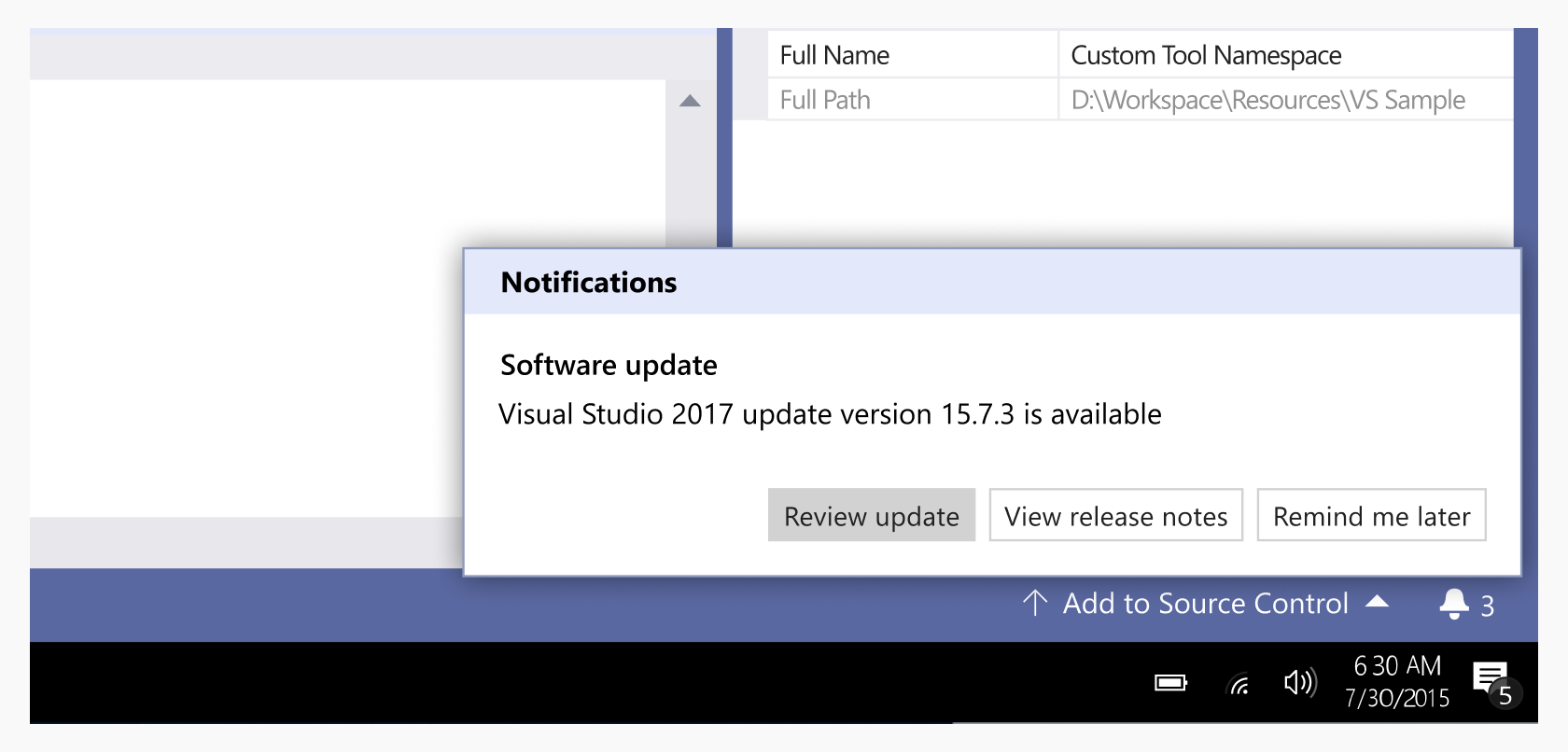
Notifications notables

Au début de l'année prochaine, une interface utilisateur de notification sera mise à jour dans l'une de nos versions préliminaires. De la recherche: les notifications actuelles ne sont pas complètement satisfaites des développeurs. Les notifications apparaîtront désormais dans la barre d'état en bas de l'EDI. Cela aidera les développeurs à ne pas perdre leur concentration pendant le travail.
En attente de vos commentaires!
Partagez des avis, lisez et considérez tout.