Bon après-midi Je vous présente la suite de l'article «Téléchargez, enregistrez et visualisez le PDF dans Swift», comme l'auteur l'a promis - nous allons regarder de plus près PDFKit.
PDFKit est apparu dans iOS 11, et il a 3 grandes fonctionnalités dont je voudrais parler dans le processus de création d'une application de lecteur de livre électronique: la
pagination , le
contenu d'affichage et l'
icône de page.
Tous ceux qui sont intéressés, bienvenue au chat.


 Pagination, contour et vignettesCréation d'un PDFViewController avec injection d'initialisation
Pagination, contour et vignettesCréation d'un PDFViewController avec injection d'initialisationLors de la création de la variable
URL dans PDFViewController, nous l'avons rendue immuable. C'est pourquoi j'ai choisi l'
injection d'initialisation plutôt que
l'injection de propriété ou l'
injection de méthode .
La seule variable implémentée est
pdfUrl , et le reste:
document et
aperçu , sont accessibles via la portée de la classe locale et peuvent être lancés via
init () .
Le contenu de
pdfView ne change pas, je l'ai donc désigné avec le
document variable et l'ai également initialisé via
init () .
import UIKit import PDFKit class PDFViewController: UIViewController { private let pdfUrl: URL private let document: PDFDocument! private let outline: PDFOutline? private var pdfView = PDFView() init(pdfUrl: URL) { self.pdfUrl = pdfUrl self.document = PDFDocument(url: pdfUrl) self.outline = document.outlineRoot pdfView.document = document super.init(nibName: nil, bundle: nil) } ... override func viewDidLoad() { super.viewDidLoad() view.addSubview(pdfView) } }
import UIKit class ViewController: UIViewController { @IBAction func openPdfPressed(_ sender: Any) { guard let path = Bundle.main.url(forResource: "swift", withExtension: "pdf") else { print("failed to unwrap fileURL") return } let pdfViewController = PDFViewController(pdfUrl: path) present(pdfViewController, animated: true, completion: nil) } }
Définir la pagination horizontaleNous avons maintenant le contenu du document, que nous avons
écrit dans
pdfView.document . Afin de faire un défilement horizontal, comme dans un livre, vous devez ajouter plusieurs paramètres à PDFView.
private func setupPDFView() { view.addSubview(pdfView) pdfView.displayDirection = .horizontal pdfView.usePageViewController(true) pdfView.pageBreakMargins = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0) pdfView.autoScales = true }
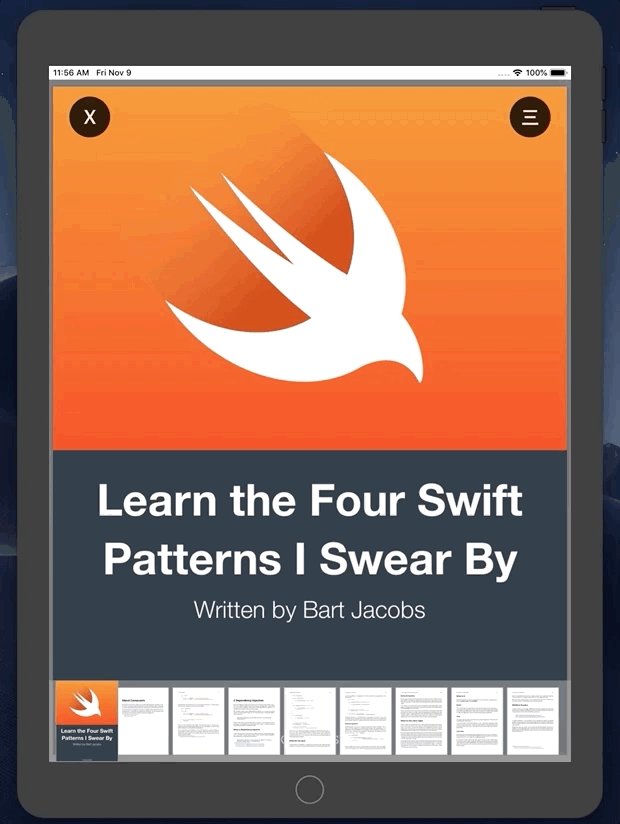
 Icônes de page pour une navigation facile
Icônes de page pour une navigation facilePDFKit a une chose incroyablement pratique comme ThumbnailView. Tout ce que vous devez faire est d'affecter notre
pdfView à la propriété
thumbnailView.pdfView . Et c'est tout! Aucun délégué, aucune notification ou autre paramètre.
private func setupThumbnailView() { thumbnailView.pdfView = pdfView thumbnailView.backgroundColor = UIColor(displayP3Red: 179/255, green: 179/255, blue: 179/255, alpha: 0.5) thumbnailView.layoutMode = .horizontal thumbnailView.thumbnailSize = CGSize(width: 80, height: 100) thumbnailView.contentInset = UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 10) view.addSubview(thumbnailView) }
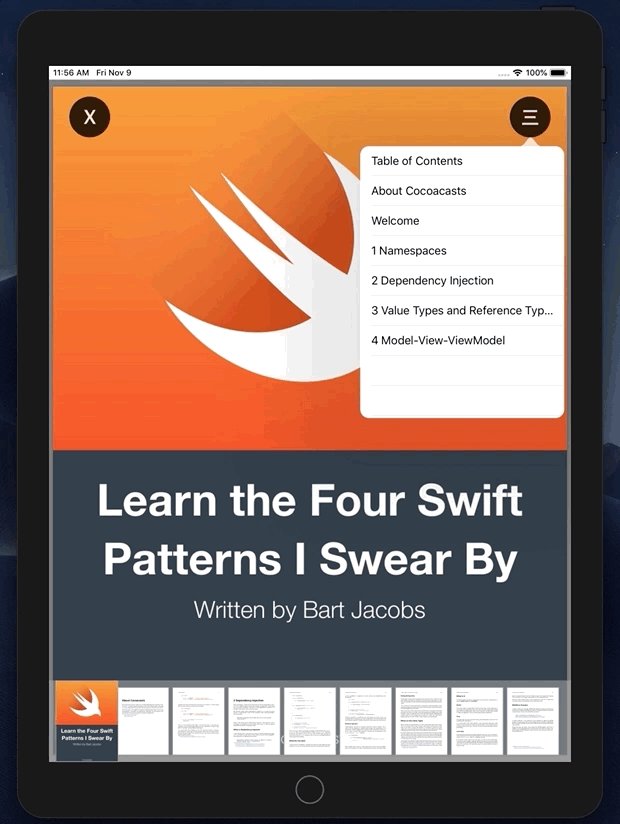
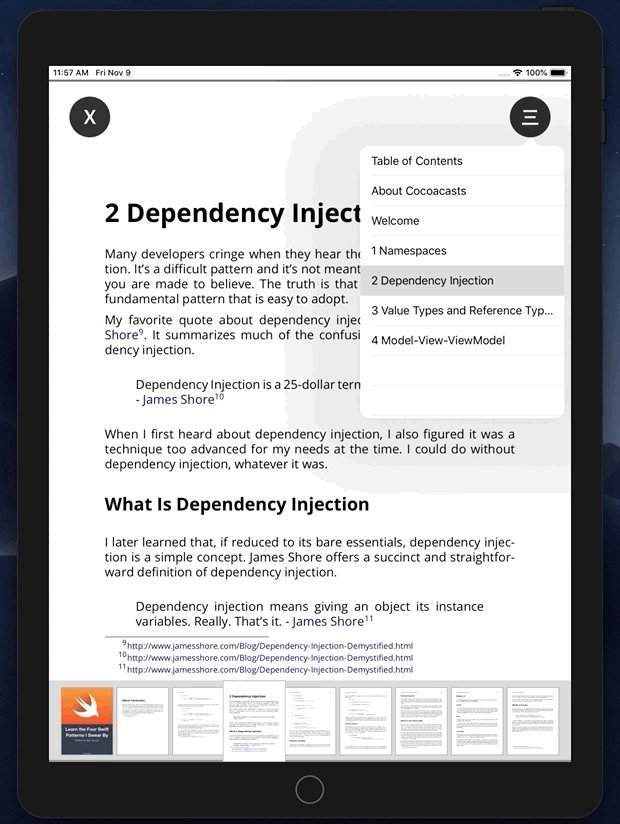
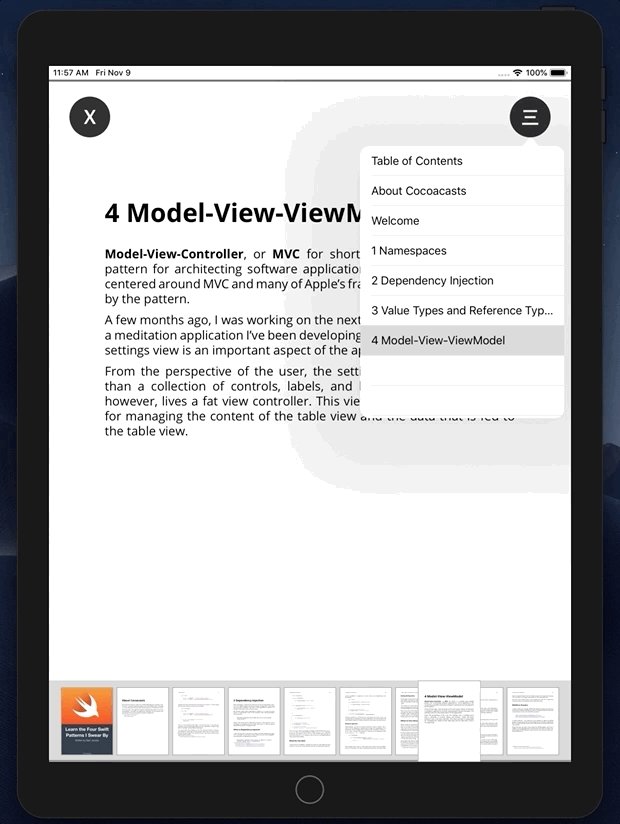
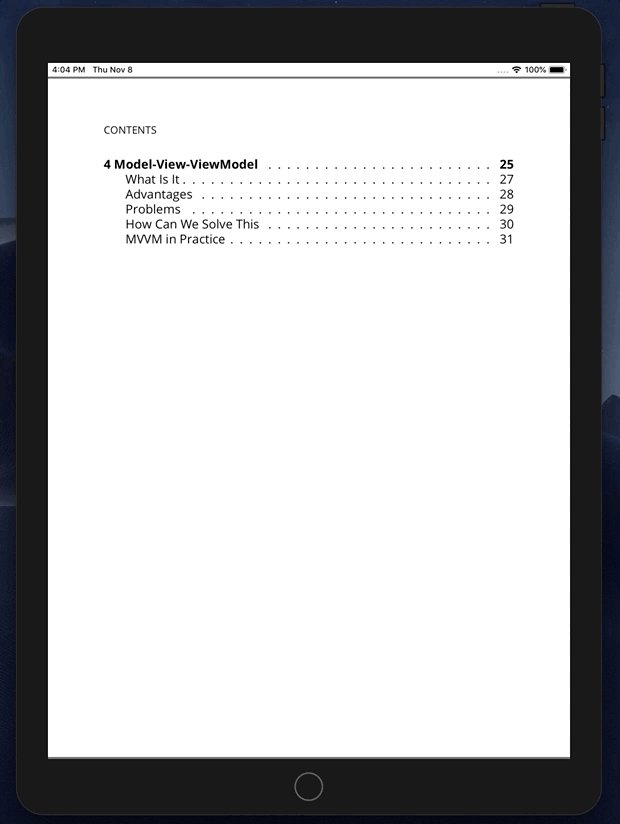
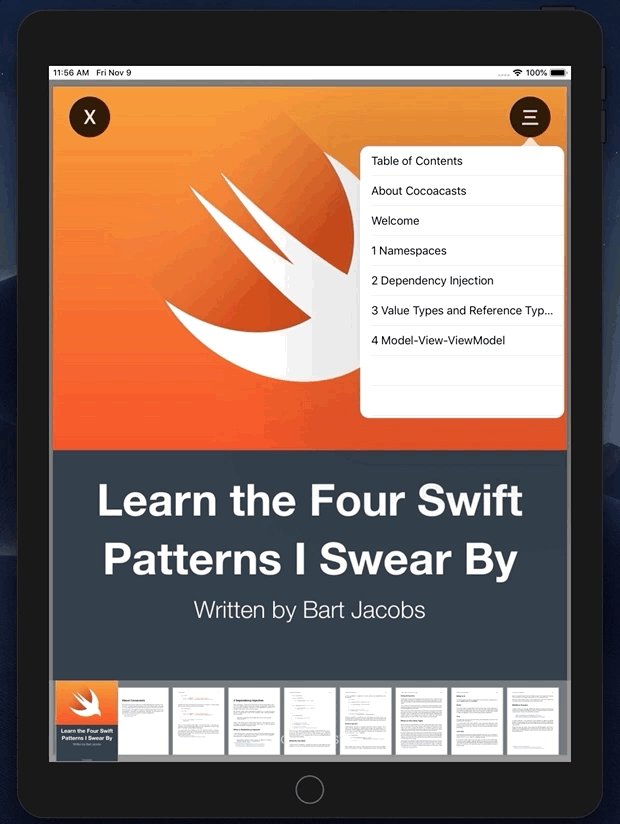
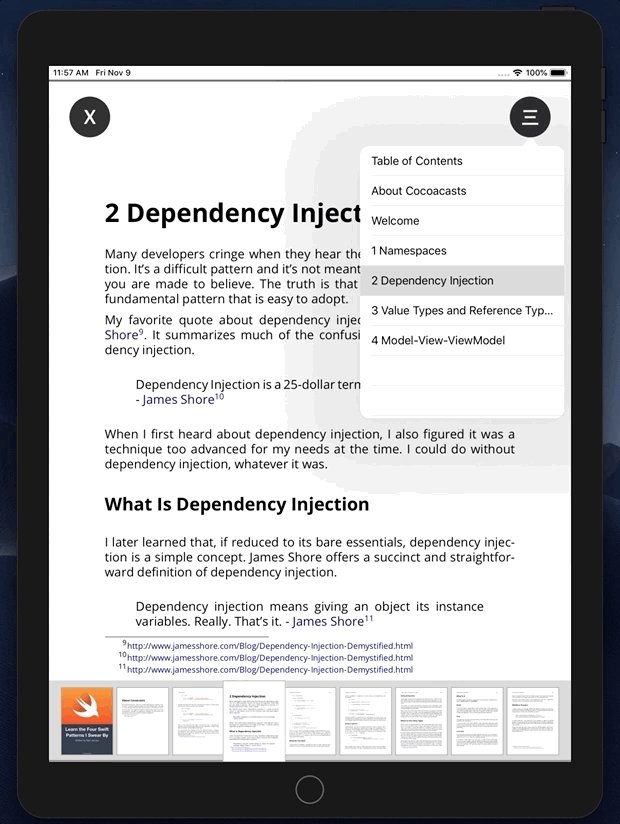
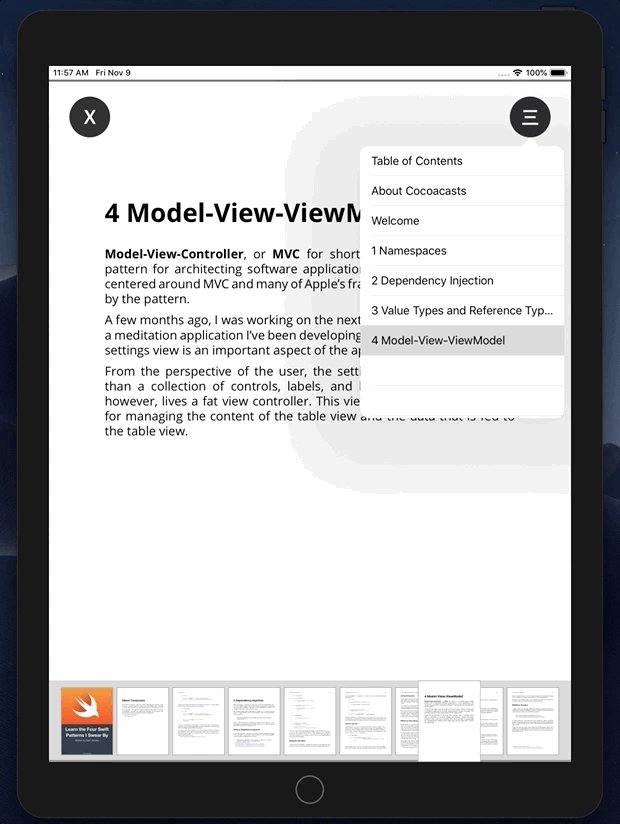
 Afficher le contenu pour la navigation dans les chapitres
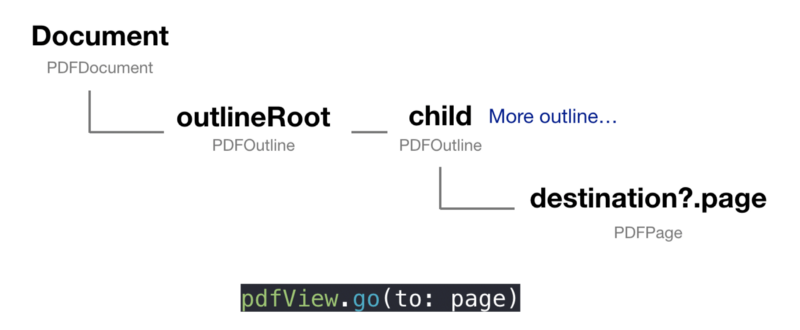
Afficher le contenu pour la navigation dans les chapitresPour accéder à une page spécifique, nous devons transférer une page spécifique (
PDFPage ) vers
pdfView . Il nous faut donc nous plonger dans la hiérarchie du contenu (
plan ) du document (
document ) pour arriver à la page souhaitée (
page ).

J'utilise
UITableViewController en tant que popup (
popOver ). Par conséquent, j'ai besoin de:
- Créez un protocole. UITableViewController doit suivre ce protocole.
- Ajoutez des méthodes déléguées pour accéder à pdfView dans PDFViewController .
- Appelez la méthode déléguée lorsque l'utilisateur sélectionne une cellule spécifique.
import UIKit import PDFKit protocol OutlineDelegate: class { func goTo(page: PDFPage) } class OutlineTableViewController: UITableViewController { let outline: PDFOutline weak var delegate: OutlineDelegate? init(outline: PDFOutline, delegate: OutlineDelegate?) { self.outline = outline self.delegate = delegate super.init(nibName: nil, bundle: nil) } ... override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return outline.numberOfChildren } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as UITableViewCell if let label = cell.textLabel, let title = outline.child(at: indexPath.row)?.label { label.text = String(title) } return cell } override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { if let page = outline.child(at: indexPath.row)?.destination?.page { delegate?.goTo(page: page) } } }

Hourra! Nous avons donc appliqué les 3 fonctions principales de PDFKit. Il y a encore quelques détails triviaux sur l'interface, mais dans cet article, nous ne nous concentrerons pas sur eux. Le projet est accessible à tous.