"Je suis artiste, je le vois!"
«Internet souffre d'un manque de normalisation raisonnable.»
Nous sommes connectés à l'holivar. Et pour qui es-tu?
Récemment, un essai controversé a été publié sur Medium.
Pourquoi tous les sites Web se ressemblent-ils ? (aka "Sur la fatigue visuelle du web"). L'essai «Hypanulo». Au moment où j'écris ceci, il a reçu plus de 55 000 vues, 27 000 vues, 11 300 pops et 60 commentaires. J'étais visiblement nerveux.
Alors - merci pour les commentaires. Ravi d'entamer un débat animé. Mais il m'est difficile de traiter chaque commentaire individuellement. Les commentaires que j'ai reçus sont variés et les commentaires sur Medium et Twitter sont assez controversés. Sans entrer dans les détails, la majeure partie de la discussion se résume à l'argument bien connu «créativité contre convivialité».
Mon essai est certainement plein de points controversés. Je critique la tendance particulière du web pilotée par les templates, qui laisse très peu de chance à des approches de développement innovantes et complexes. Je ne critique pas du tout la convivialité. Ce serait absurde et une fausse interprétation complète de mon texte.
Toute la discussion «créativité contre utilisabilité» dure depuis plus de 100 ans. Comme je l'ai écrit plus tôt, il est profondément lié aux évolutions technologiques et aux révolutions industrielles. L'histoire a montré que nous avons besoin à la fois de créativité et de convivialité pour faire de réels progrès dans le monde du design et de la technologie. Et afin d'avoir une relation équilibrée entre créativité et convivialité, il nous semble que nous devrions en discuter encore et encore. Dans mon essai, je voulais équilibrer ma créativité.
En outre, je voudrais aborder quelques arguments spécifiques de la discussion. J'ai écrit la section suivante en réponse aux premiers commentaires. Il existe toujours, et je pense que c'est un bon ajout à l'essai original. La réponse est un peu difficile à trouver, je vais donc la republier ici.
1) Les modèles devraient fonctionner pour la conception
Les modèles font partie du Web actuel. Un essai polémique ne changera rien à cela.
Les modèles ont du sens. Ils vous permettent de publier rapidement du contenu et de combiner la fiabilité technique avec des flux de travail rationalisés. Ils sont très efficaces.
Mais j'ai eu l'impression que maintenant les designers essayent de limiter leur créativité pour que le design fonctionne sur le modèle. Et je crois fermement que ce devrait être l'inverse. Au lieu de demander comment ils s'adaptent au modèle, les développeurs et les concepteurs devraient se demander comment ils peuvent créer des modèles qui correspondent à la conception. C'est l'une des raisons pour lesquelles je pense que les concepteurs devraient pouvoir écrire du code par eux-mêmes. Si vous voulez repousser les limites, vous devez comprendre les limites.
2) Formulaire - Contenu
Permettez-moi de me citer:
L'un des principes fondamentaux de la conception est une connexion profonde et significative entre la forme et le contenu; le formulaire doit refléter et façonner le contenu.
En d'autres termes, vous avez besoin de solutions de conception spécifiques pour un problème de conception particulier. Une approche unique qui convient à tout donne rarement des résultats satisfaisants. Le système d'information hospitalier n'est clairement pas un lieu approprié pour la typographie expérimentale. Et je ne demanderais pas à David Carson de créer des livres pour les écoles élémentaires.
Mais le design ne se limite pas à la typographie hospitalière et aux manuels scolaires. Il existe de nombreuses applications, en particulier dans les domaines de la culture, de la musique et de l'art, où la conception visuelle peut faire plus que fournir une lisibilité. Cela est vrai pour l'imprimerie - et cela est vrai pour le Web.
3) Page Web sous forme de livre de poche
Si nous établissons une analogie entre le Web et le monde du livre, nous sommes alors à l'ère des pages Web «de poche».
Les livres brochés sont de petits livres peu coûteux pour une consommation rapide. Ils adhèrent à la colle, utilisent du papier de mauvaise qualité, ont des images de mauvaise qualité et une typographie souvent médiocre. Mais ils fonctionnent bien pour le marché de masse. Ils sont très efficaces.
Il n'y a rien de mal avec un livre de poche. À bien des égards, ils ont du sens, et il existe même un certain nombre de «livres de poche» vraiment bien conçus. Mais l'affirmation selon laquelle ils ne devraient être que dans un «livre de poche» est complètement stupide. Il y a de l'espace, un marché et un besoin de romans à reliure bonne, de magazines photographiques de voyage, de catalogues d'exposition extravagants, de livres de cuisine abondants, etc.
Personne n'exige que tous les livres soient en livre de poche. Mais j'ai eu l'impression que beaucoup de gens considèrent les pages Web comme des «couvertures souples» - des machines d'information pragmatiques et bon marché. Cette position ignore le fait qu'Internet est un immense espace culturel et que même le site Web le plus minimal et le plus pratique est un artefact.
Il existe de nombreux livres différents, des livres de poche pragmatiques aux livres de fiction expérimentale. J'aimerais voir cette diversité culturelle et visuelle sur Internet.
Le texte de l'article controversé:Pourquoi tous les sites se ressemblent-ils?
(https://medium.com/s/story/on-the-visual-weariness-of-the-web-8af1c969ce73)
Internet souffre d'un manque d'imagination, j'ai donc demandé à mes élèves de le repenser.
L'Internet d'aujourd'hui est monotone. Tout se ressemble: les mêmes polices, sans parler des mises en page, des pages interchangeables et de l'absence d'un langage visuel expressif. Même la microtypographie est un gâchis.
Aujourd'hui, la conception Web semble être motivée par des limites techniques et idéologiques, plutôt que par la créativité et les idées. Chaque page se compose de conteneurs dans des conteneurs dans des conteneurs; tantôt texte, tantôt images. Rien de bien fait, il a juste été suggéré par défaut.
Ironiquement, les technologies Web modernes ont un énorme potentiel de conception. Nous avons la possibilité de mettre en œuvre presque toutes les idées et mises en page imaginables. Nous pouvons créer des sites radicaux, étonnants et évocateurs. Nous pouvons combiner la typographie expérimentale avec des images génératives et des expériences interactives.
Et pourtant, même les sites Web pour les concepteurs sont basés sur des conteneurs dans des conteneurs dans des conteneurs.

Les portails publicitaires les plus populaires sur Internet - Dribbble et Behance - sont si fondamentalement ennuyeux qu'ils sont fondamentalement interchangeables.
Pourquoi est-ce arrivé?
Il y a plusieurs raisons. Les cadres technologiques comme les systèmes de gestion de contenu (CMS) et les plateformes de blogs comme WordPress sont basés sur des modèles. Les pages Web de ces cadres ne sont pas créées individuellement, mais sont générées à la volée, combinant divers types de médias, tels que des images, des titres, du corps de texte et des vidéos. Les modèles ne sont pas une conception conçue. Il s'agit plutôt de règles de combinaison des types de données associés. En plus du modèle, ces plateformes ne donnent généralement pas la possibilité d'influencer l'apparence de la page. Ce que vous voyez est ce que vous avez versé dans le modèle.
En d'autres termes, les modèles sont agnostiques. Et c'est ça le problème.
L'un des principes fondamentaux de la conception est une connexion profonde et significative entre la forme et le contenu; le formulaire doit refléter et façonner le contenu. Les séparer viole ce principe et crée des conteneurs de contenu communs. Dans un sens de conception, les modèles n'ont aucun sens; le formulaire n'ajoute rien au contenu.
L'un des principes fondamentaux de la conception est une connexion profonde et significative entre la forme et le contenu.
Il existe de nombreuses autres raisons au manque de créativité dans la conception de sites Web. La plupart de ces raisons sont économiques et pragmatiques. Par exemple, la création de pages séparées prend beaucoup de temps. Compte tenu de la vitesse des nouvelles et des nouveaux articles, les grands sites Web n'ont tout simplement pas les ressources nécessaires pour concevoir une page à partir de zéro. De plus, la conception Web dépend toujours des connaissances techniques: HTML, JavaScript et CSS restent des outils complexes pour les concepteurs. Il n'y a pas de conception Web équivalente à un flux de travail direct et utile pour les applications de PAO.
Je suggère que la paresse créative et intellectuelle des designers est également à blâmer. À l'ère du mobile-first, un développement commun basé sur un framework, personne ne semble se soucier de l'intégrité visuelle et contextuelle d'une page Web.
Comment pouvons-nous résoudre ce problème? À quoi pourrait ressembler un site expressif et avancé aujourd'hui?
Parfois, si vous voulez créer l'avenir, vous devez redécouvrir le passé.
Conception web rétro
J'ai développé mon premier site Web il y a environ 23 ans dans un groupe de recherche et développement à l'Université des Arts de Brême, en Allemagne. La création de pages Web était nouvelle à l'époque. Internet était jeune. Les pages ont excité mon imagination.
Au milieu des années 90, nous avons eu du mal avec les restrictions HTML. Nous ne pouvions utiliser que des polices Web sécurisées telles que Arial, Times ou Verdana. Nous devions utiliser une disposition tabulaire, des polices à espacement fixe ou des GIF si nous voulions faire quelque chose d'intéressant. Au début, HTML était complètement orienté contenu, et nous avons dû travailler contre la technologie pour créer la conception de la page.
Dans le même temps, la typographie expérimentale explose. De la Jan Chchichold Die Neue Typographie dans les années 20 aux maquettes informatiques d'April Greiman dans les années 80, les concepteurs ont contesté le statu quo et ont essayé de trouver un langage visuel qui représentait les idées et les révolutions de leur époque. Au milieu des années 90, une combinaison inhabituelle de réalisations technologiques et culturelles nous a permis de créer une génération très radicale de design graphique. Vous pouvez le voir dans le travail d'Irma Boom, David Carson, Paula Cher, Neville Brody et bien d'autres.
Cependant, par rapport à l'explosion visuelle du monde du graphisme, les premières pages Web étaient encore assez boiteuses. (Le
Web Design Museum le montre très bien.)
Nous voulions faire de la conception graphique dans un navigateur, mais personne ne savait comment - ni quelles erreurs pouvaient se produire. Il n'y avait aucune idée de l'apparence de la page Web. Il n'y avait pas de normes. Il n'y avait pas de CMS (presque), pas de CSS, pas de JS, pas de vidéo, pas d'animation.
Le moment est venu, comme jamais auparavant, de défier la monotonie visuelle d'Internet.
Regardez 2018, nous pouvons tout faire dans le navigateur. Des mises en page massives à la microtypographie, l'animation et la vidéo. Et que faisons-nous de ces opportunités incroyables? Conteneurs en conteneurs en conteneurs. Gigaoctets de pages mobiles visuellement similaires contaminées par JavaScript. Modèles généraux qui suivent les mêmes règles visuelles. Si mon plus jeune, je pouvais voir l'état de la conception web dans 23 ans, il serait très déçu.
Le problème de la conception Web n'est pas les limites de la technologie, mais les limites de notre imagination. Nous sommes devenus trop obéissants à la conformité visuelle, à la viabilité économique et aux attentes anticipées.
Cependant, chaque crise crée une opportunité. Le moment est venu, comme jamais auparavant, de défier la monotonie visuelle d'Internet. Hélas, je suis trop vieux et trop bourgeois pour proposer une approche radicale, expérimentale et moderne de la conception web. Mais je peux demander à mes élèves de le faire.
En 2017, j'ai organisé un cours de conception Web sur la conception d'interfaces à Potsdam, en Allemagne. Il a été demandé à chaque équipe d'élaborer une refonte d'un site Web existant. La tâche était très claire: présenter le navigateur comme une toile vierge et créer des impressions visuelles expressives et imaginatives. Utilisez le potentiel technologique des technologies Web modernes comme un outil pour votre créativité. Ne vous limitez pas aux problèmes de convivialité, de lisibilité et de flexibilité. Ayez votre propre position. Ne tenez pas compte de l'
Erwartungskonformität (environ. Traducteur «répondant aux attentes des utilisateurs»).
J'ai été très satisfait du résultat de l'atelier. (Vous pouvez voir tous les résultats
sur cette page .) Voici quatre projets qui représentent différentes approches pour résoudre le problème.
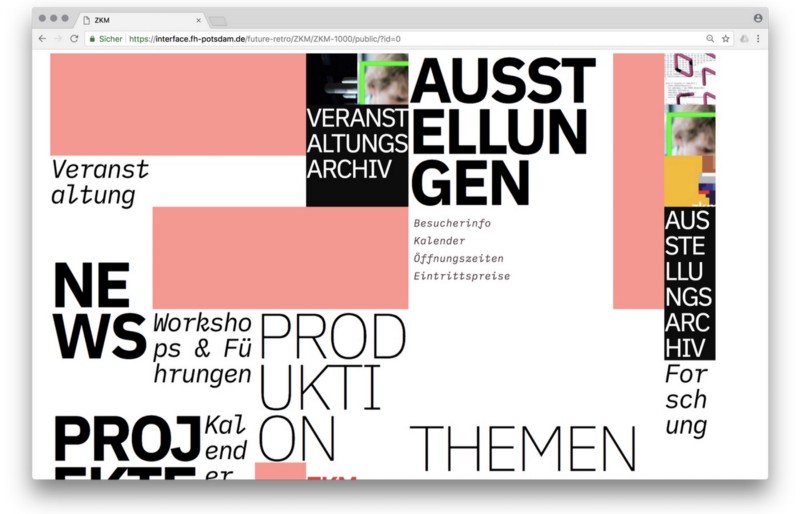
1. ZKM Frederick Haaz et Jonas Kepfer

Frederick et Jonas ont choisi le site Web du
Zentrum für Kunst und Medien (ZKM) comme point de départ de leurs expériences et recherches. Un choix très approprié, car ZKM est l'un des lieux d'exposition d'art médiatique les plus célèbres d'Allemagne, mais le site Web de ZKM est assez standard. Il est fonctionnel, mais il manque la déclaration d'avant-garde, qui est représentée par des œuvres d'art lors d'expositions.
L'objectif de Frederick et Jonas était de développer le concept, le langage visuel et la configuration technique du site Web ZKM, qui représentent l'approche progressive du musée. Au cœur de leur concept se trouve un design génératif: chaque fois qu'une page se charge, une nouvelle mise en page est créée.
Découvrez la refonte de ZKM .
2. Streem of Daria Tees, Bela Kurek et Lucas Vogel
 Streem
Streem est un magazine de rue sur l'art et la culture de la rue. Il s'agit d'une plateforme pour les futurs artistes et d'une plateforme pour les questions sociales. Streem comprend des travaux dans l'illustration, la peinture, la photographie, le design, l'écriture et le journalisme. Daria, Bela et Lucas ont combiné ces diverses influences et ont basé leurs projets sur une structure urbaine conceptuelle. Pour leur prototype, ils ont créé quatre quartiers différents, chacun représentant une section du magazine. Leur approche combine des styles illustratifs forts avec une typographie spatiale pour créer une ville exigeante.
Découvrez la refonte de Streem .
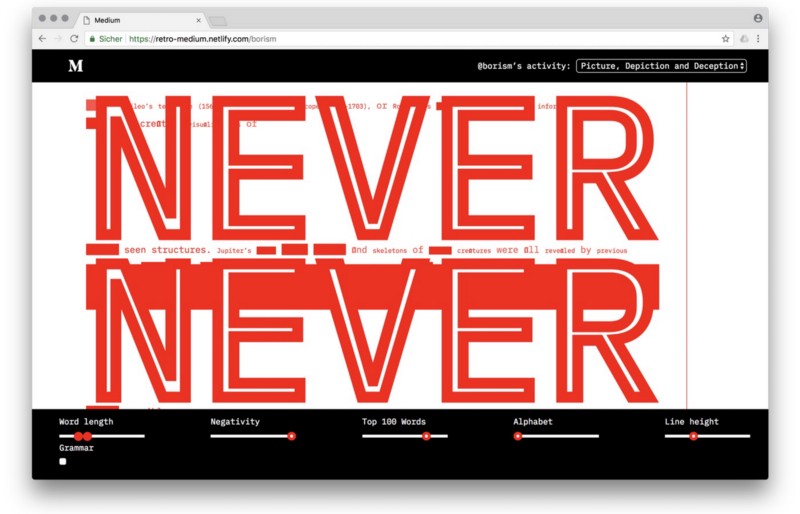
3. Amélie Kirchmeier et Fabiana Schulz moyennes

Amélie et Fabian ont adopté une approche plutôt structurelle. Au lieu de trouver une forme adéquate pour une histoire spécifique, leur objectif était d'analyser une page Web et de la décomposer en propriétés sémantiques, syntaxiques et statistiques. Leur idée était de démontrer la fluidité et la malléabilité inhérente du HTML. Ils ont déconstruit des publications et créé un environnement qui permet aux lecteurs de casser de longs blocs de texte dans un espace typographique expérimental.
Découvrez la refonte de Medium .
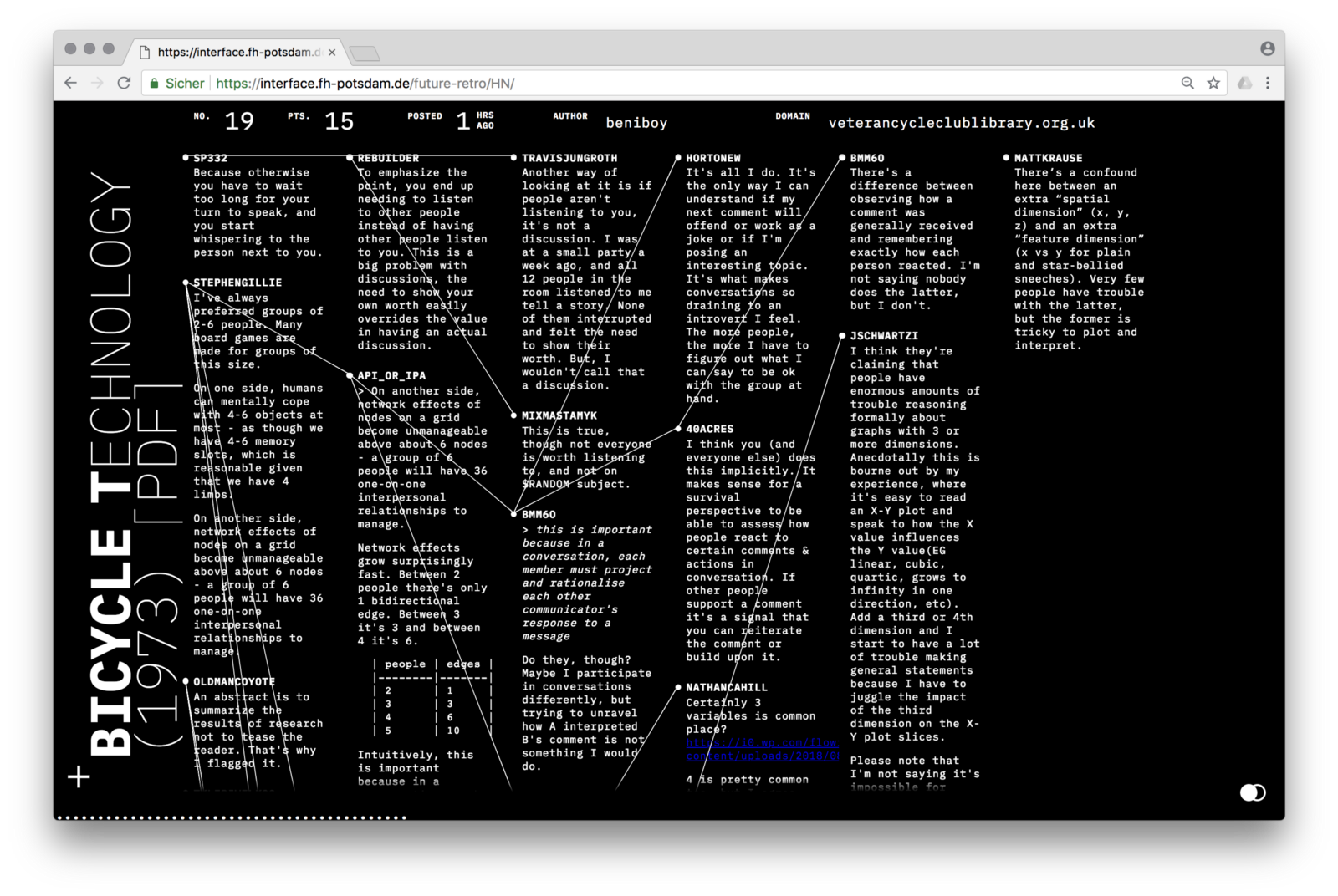
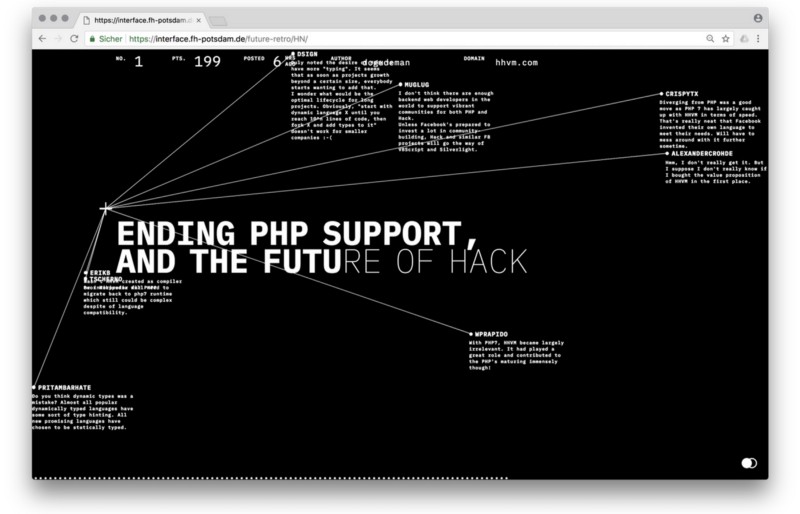
4. Hacker News Fabian Dinklage et Florian Zia

Fabian et Florian ont transformé Hacker News en visualisation interactive. Un site de réseautage social est un agrégateur de nouvelles axé sur l'informatique et les technologies de l'information. Son design est simple, mais il dispose de fonctionnalités sophistiquées pour le vote et la discussion. Fabian et Florian ont repris la structure existante et l'ont transformée en un espace typographique de chronologies et de réseaux. La présentation visuelle est basée sur la cohérence et les relations des nouvelles et des commentaires. Ils ont également lié leur conception à l'API Hacker News, vous pouvez donc l'utiliser pour lire le site.
Découvrez la refonte de Hacker News .
***
David Carson a dit un jour:
"Ne confondez pas la communication avec la lisibilité." Nous devons appliquer cette astuce à l'état actuel de la conception Web. La clarté, la convivialité, la réactivité et, en particulier, l'accessibilité sont des qualités importantes du Web'a moderne. Mais ils ne doivent pas définir et limiter leur répertoire visuel. Si vous associez les stéréotypes à l'utilisabilité, vous ne comprenez ni le design visuel ni le design centré sur l'homme.
Par exemple, j'aimerais voir une conception Web plus radicale, productive, évocatrice, réfléchie, adéquate, spécifique au contenu et intelligente. Je voudrais redécouvrir Internet comme un espace d'expérimentation. J'aimerais être plus surpris. Je ne sais pas à quoi ressemblera Internet dans 23 ans, mais j'espère que ce ne sera pas comme aujourd'hui.
La traduction a été prise en charge par EDISON Software, une société de développement Web professionnelle qui a récemment repensé son site Web .PS
Je ferai des commentaires utiles de habrachitatel sur la dernière publication d'un article controverséApparemment, je ne comprends pas nicerta en design. J'ai regardé les "remaniements" - et il y a une sorte de, désolé pour les expressions, des ordures. La conception de sites Web est généralement conçue pour que les gens interagissent quotidiennement avec. Ce n'est pas un tableau d'avant-garde qui peut être vendu à des prix exorbitants simplement parce qu'il est peint par la queue d'un âne qui était assis dans un chariot que l'artiste lui-même traînait
- vlreshet
Internet souffre d'un manque de normalisation raisonnable.
En tant qu'utilisateur, je veux aller sur le site et ne pas passer par le flux de "créativité" du designer.
- eugene_bb
Quelque chose n'est pas une refonte, mais une sorte de jeu. Il y avait des sites qui faisaient quelque chose sous la devise "Je suis un artiste, je le vois comme ça."
Comme vlreshet l'a noté ci-dessus, les sites sont créés pour l'interaction humaine, et non pour l'incarnation des fantasmes du designer. Un site est un outil qui devrait être pratique à utiliser en premier lieu, et l'imagination du concepteur devrait être loin du premier endroit (et dans une manifestation telle que dans vos «remaniements», vous ne devriez même pas lui donner la dernière place).
Internet souffre d'un manque d'imagination
Au contraire, il souffre déjà d'un excès d'imagination. Déjà, certains fantasmes de concepteurs se déversent en mégaoctets de polices et d'images téléchargées sur le site.
Pour une touche de fantaisie, ce sont des sites promotionnels qui sont publiés par lots sur awwwards: la fantaisie à son maximum, parfois cool, très rarement utile, mais généralement dénuée de sens.
Sur un web régulier, un tel fantasme n'est pas le lieu pour les gens
- ashot
Pourquoi ont-ils fait le Upyachka moyen? Les designers sont de tels designers ...
- berezuev
Pourquoi tous les livres se ressemblent-ils? Oh oui, il faut aussi les lire!
Pourquoi toutes les voitures se ressemblent-elles? Oh oui, ils doivent rouler!
La chose principale dans les sites est l'information. Pour sa présentation efficace, il suffit simplement de respecter certaines règles ergonomiques. Ces règles restreignent la fuite de l'imagination des designers et à juste titre. Les sites sont similaires les uns aux autres, mais c'est pourquoi l'utilisateur trouve rapidement les éléments de navigation dont il a besoin et perçoit plus ou moins facilement le contenu.
Et les exemples de l'article montrent plutôt comment il n'est PAS nécessaire de créer des sites, car le visiteur n'ira simplement pas au-delà de la page principale. Eh bien, trouvez un lien banal vers des contacts sur l'une de ces créations ingénieuses.
- Pran
Commentateurs - lisez attentivement l'article. Les concepteurs n'ont pas si mal résolu la tâche. Veuillez noter que l'énoncé du problème dit: "Score pour les utilisateurs, ils ne comprennent toujours rien" :).
Par conséquent, critiquer les conceptions, affirmant que l'utilisateur n'est pas à l'aise, est un non-sens. Dans l'énoncé du problème, il est clairement indiqué que la commodité de l'utilisateur doit être notée.
- newm