Bonjour, chers lecteurs.
Dans mon article, je souhaite partager une implémentation d'arborescence avec RecyclerView. Sans utiliser de bibliothèques supplémentaires et sans utiliser de tableau enfant.
Peu importe, s'il vous plaît, sous le chat. J'essaierai de décrire autant que possible quoi et comment.

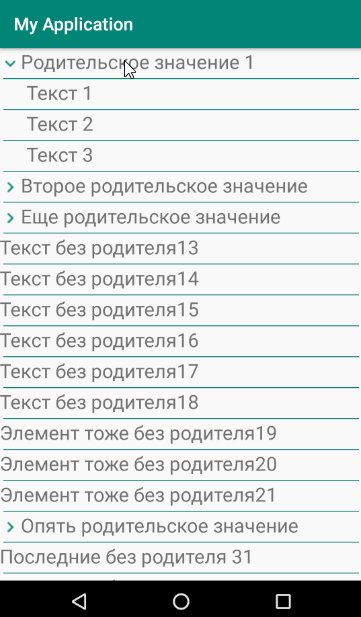
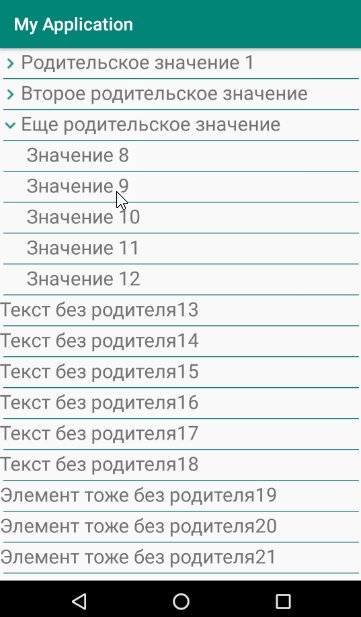
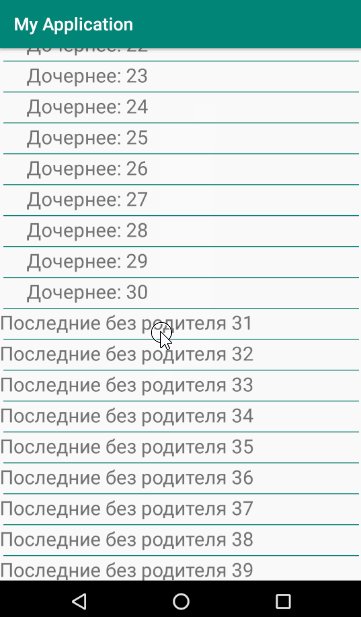
Le principe de la formation d'une liste d'éléments est que les éléments enfants seront affichés ou masqués.
Bien que j'ai dit que l'implémentation se fera sans bibliothèques supplémentaires, cependant, les bibliothèques standard doivent toujours être connectées.
Bibliothèques connectéesdependencies { implementation 'com.android.support:appcompat-v7:26.1.0' implementation 'com.android.support:design:26.1.0' implementation 'com.android.support:recyclerview-v7:26.1.0' }
Le balisage sera très minime - uniquement la liste RecyclerView.
Marquage <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/recycler_list"> </android.support.v7.widget.RecyclerView> </RelativeLayout>
De plus, nous avons besoin d'une classe distincte avec laquelle nous allons stocker les valeurs de la liste.
Classe pour les données Data.java public final class Data { private String valueText = "";
Les commentaires doivent être clairs, mais je vais vous expliquer. Pour chaque élément de la liste, nous allons stocker son identifiant
valueId , son nom
valueText , l'identifiant de l'élément parent
parentId , une étiquette indiquant que l'élément est un parent
itemParent et la valeur de visibilité pour les éléments enfants de
childVisibility .
L'étape préparatoire suivante consiste à créer un balisage pour l'élément de liste lui-même.
Balisage pour item.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/item" android:layout_width="match_parent" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.AppCompatImageView android:id="@+id/icon_tree" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/icon_hide" android:visibility="gone" app:backgroundTint="@color/colorPrimary" android:layout_centerVertical="true"/> <LinearLayout android:id="@+id/block_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@+id/icon_tree"> <TextView android:id="@+id/value_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:foreground="?android:attr/selectableItemBackground" android:text="sdfdsf"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorPrimary" android:layout_below="@+id/block_text" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp"/> </RelativeLayout> </LinearLayout>
AppCompatImageView est nécessaire pour afficher l'état de l'élément parent.
TextView - pour afficher la valeur d'un élément.
La vue est juste pour le partage.
La dernière étape préparatoire consiste à créer une classe pour gérer l'adaptateur de liste.
Adaptateur pour liste RecyclerViewAdapter.java public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> { private View vv; private List<Data> allRecords;
Le traitement principal a lieu dans la procédure
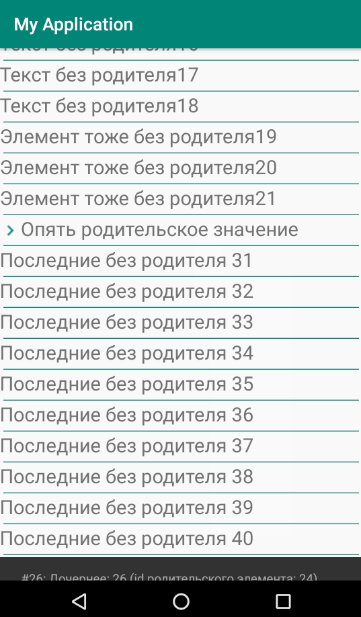
onBindViewHolder . Pour chaque élément de liste, son identifiant, sa valeur et les paramètres de la valeur parent sont obtenus. Affichage ou masquage des éléments enfants, ainsi qu'une icône d'état pour l'élément parent. Eh bien, le traitement des clics sur la liste est bloqué. Ensuite, tout le monde décide comment il doit traiter la liste. L'exemple montre simplement un message avec id et valeur d'élément.
Dans la procédure d'affichage ou de masquage de l'enfant
setVisibility , le texte est en retrait pour l'élément enfant à 80 pixels.
Il ne reste plus qu'à remplir la liste au bon endroit.
Création de liste List<Data> records = new ArrayList<Data>();
Le résultat est une liste si simple avec le support des éléments enfants. Cette implémentation vous permet de remplir plusieurs éléments imbriqués. Mais vous devez affiner légèrement l'indentation des éléments enfants si le niveau d'imbrication est supérieur à 1.
Merci à tous pour votre attention et vos projets réussis.