Bonjour à tous!
Aujourd'hui, je suggère de plonger dans l'un des cadres Web les plus pratiques en conjonction avec Python appelé
Dash . Il est apparu il n'y a pas si longtemps, il y a quelques années grâce aux développeurs du framework complot. Dash lui-même est un tas de Flask, React.Js, HTML et CSS.
Performance de Chris Parmer au PLOTCON 2016
Installons le framework tout de suite. Spécifiez les versions mises à jour
ici .
pip install dash==0.31.1
Amis, si vous voulez vraiment comprendre ce cadre, lisez les publications jusqu'à la fin, comme souvent les exemples suivent d'abord, et après une revue détaillée du code. Si vous ne comprenez toujours pas, je vous conseille de lire la documentation Dash en anglais dans l'original. Toujours dans RuNet, il y a plusieurs articles qui expliquent les concepts que j'ai décidé d'ignorer dans ce tutoriel.
Commençons.
Les applications Dash se composent de deux parties. La première partie, «mise en page», décrit l'apparence de notre application. La deuxième partie décrit l'interactivité de l'application, nous en parlerons dans le prochain article.
Dash fournit des classes Python pour tous les composants visuels de l'application. Les développeurs fournissent un ensemble de composants dans les soi-disant
dash_core_components et
dash_html_components . Mais vous pouvez également
créer votre composant à l' aide de JavaScript et React.js.
Est importantdash_core_components contient diverses formes dynamiques, telles que, par exemple, des listes déroulantes, des graphiques et des cases à cocher.
dash_html_components contient des constructions html avec lesquelles
dash_html_components nos formulaires. Par exemple, les blocs Div ou les balises d'en-tête H1, H2, etc. Les développeurs nous fournissent une sorte d'abstraction du HTML en utilisant des dictionnaires Python.
Pour commencer à comprendre, créez le fichier
app.py , qui contiendra les éléments suivants:
Et exécutez-le à partir du répertoire en cours avec la commande:
$ python app.py...Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)Nous voyons que le serveur a démarré et est prêt à accepter les demandes pour le port 8050 (vous pouvez avoir un port différent).
Allez à l'adresse
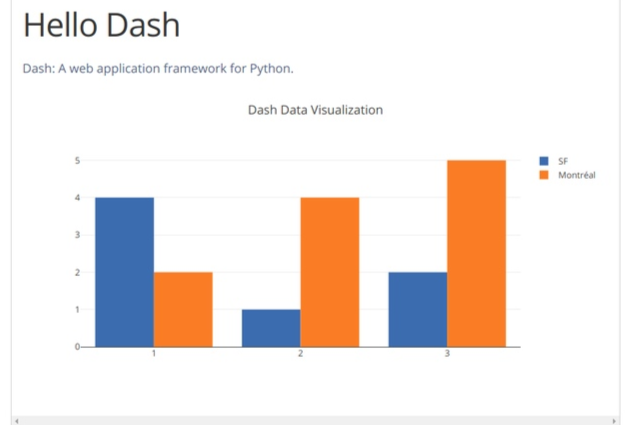
http://127.0.0.1:8050/et voyez:

Remarque
- Le composant de
layout est constitué d'une arborescence de «composants» contenus dans dash_html_components . Par exemple, les blocs div.
dash_html_components a un composant pour chaque balise html. html.H1(children='Hello Dash') génère un élément HTML <h1>Hello Dash</h1>
dans votre candidature.
- Tous les composants du framework ne sont pas des composants HTML.
dash_core_components génère des éléments de niveau supérieur et des éléments interactifs à l'aide d'un tas de JS, HTML, CSS et React.Js.
- Chaque composant est décrit complètement à travers les attributs des mots clés. Dash est déclaratif: tout d'abord, vous décrirez votre application à travers ces attributs.
- L'attribut
children est un peu spécial. Par convention, il va toujours en premier, ce qui signifie que vous pouvez remplacer html.H1(children='Hello Dash') par html.H1('Hello Dash') .
Remarque
Dash contient une fonctionnalité de développeur Web familière:
hot-reloading . Il est activé au moment où la fonction
app.run_server(debug=True) lancée. Cette fonctionnalité met à jour votre navigateur chaque fois que vous apportez des modifications au code et enregistrez le résultat. Ainsi, il n'est pas nécessaire de redémarrer le serveur à chaque fois.
Comme nous nous en souvenons, Dash contient un composant pour chaque balise HTML. Mais il peut également accepter tous les arguments de mots clés, ainsi que les éléments HTML.
Modifions un peu notre code:
Nous rafraîchissons la page et voyons:

Dans cet exemple, nous avons modifié les styles
html.Div et
html.H1 à l'aide de la propriété
style .
html.H1('Hello Dash', style={'textAlign': 'center', 'color': '#7FDBFF'}) rendu dans l'application Dash comme:
<h1 style="text-align: center; color: #7FDBFF">Hello Dash</h1>
Mais il y a quelques points importants:
- Les propriétés de
style HTML sont une chaîne séparée par des points-virgules. Dans Dash, vous pouvez simplement passer le dictionnaire.
- Les clés d'un dictionnaire de
style varient légèrement en écriture par rapport à HTML. Au lieu de text-align nous écrivons textAlign .
- Les classes enfants de chaque élément de balise dans le Dash (classe) sont passées dans un tableau via l'argument
children .
Composants réutilisables
En continuant, imaginez que nous avons besoin de certains éléments qui changeront, par exemple, en fonction de l'entrée utilisateur de notre application. Pour cela, les
reusable components dits
reusable components fournis dans Dash. Considérez-les à l'aide d'un exemple de tableau, dont les données seront chargées à partir de la trame de données Pandas.
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table(
Un peu sur les tables
Rappelons-nous ce qu'est un tableau en HTML.
Un tableau HTML est défini par la balise
table .
Chaque ligne du tableau est identifiée par la balise
tr . L'en-tête du tableau est déterminé par la
e balise. Une cellule de tableau est remplie à l'aide de la balise
td .
Il s'avère que la structure suivante:
<table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> </table>
Et cela ressemble à ceci:
| Prénom | Nom | Âge |
|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Jean | Biche | 80 |
Composants du noyau (composants principaux)
Comme nous l'avons dit précédemment,
dash_core_components comprend des éléments de haut niveau. Tels que: menu déroulant, graphiques et plus encore.
Vous pouvez vous familiariser avec le côté visuel de ces éléments, chacun étant accompagné d'un code (très pratique, respect universel pour les développeurs de Plot.ly)
ici .
Pour que le développeur, à savoir vous, puisse distinguer tous les éléments du code, il est habituel d'écrire une étiquette pour chaque composant du noyau. C'est quelque chose comme le nom de notre élément. Ce n'est pas nécessaire, mais facilite simplement le débogage. Et l'utilisateur aura la possibilité de comprendre rapidement votre interface. De plus, vous comprendrez ce que je veux dire.
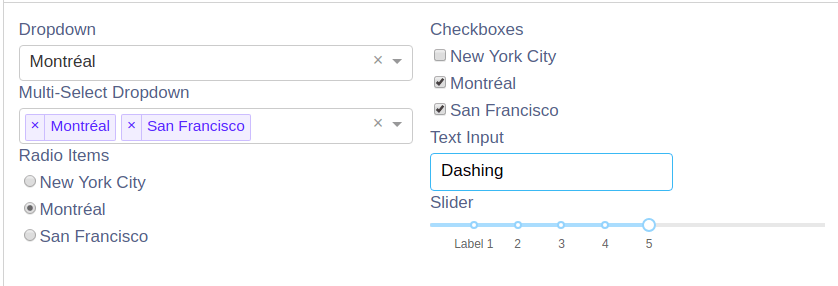
Regardons le code suivant:
import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ html.Label('Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Multi-Select Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value=['MTL', 'SF'], multi=True ), html.Label('Radio Items'), dcc.RadioItems( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Checkboxes'), dcc.Checklist( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], values=['MTL', 'SF'] ), html.Label('Text Input'), dcc.Input(value='MTL', type='text'), html.Label('Slider'), dcc.Slider( min=0, max=9, marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)}, value=5, ), ], style={'columnCount': 2}) if __name__ == '__main__': app.run_server(debug=True)
Ici, nous voyons que nous avons créé comme d'habitude un bloc Div commun, qui contient nos divers composants de base. Cela ressemble à ceci:

Vous avez encore des questions?
Les développeurs ont préparé une documentation très détaillée, vous pouvez la lire avec une commande Python typique pour chaque classe:
>>> help(dcc.Dropdown)
Résumé
La
layout étudiée précédemment décrit à quoi ressemble notre application. Essentiellement, il contient une hiérarchie arborescente de balises HTML et des éléments de base Dash de haut niveau contenus dans
dash_core_components .
Dans la partie suivante, nous apprendrons à rendre notre page interactive. Si vous avez aimé ce tutoriel, mettez un signe plus et abonnez-vous à moi.
* Il y aura bientôt un lien vers la prochaine partie *