Je dois dire tout de suite que le site fonctionnera plus rapidement si vous remplacez Bootstrap par du CSS pur et du JS. Cet article explique comment démarrer rapidement le développement de belles applications Web, et l'optimisation est déjà un problème distinct qui dépasse le cadre de cet article.
Vous devez d'abord comprendre au moins un peu de HTML, CSS, JavaScript, XML, DOM, OOP et être capable de travailler dans le terminal (ligne de commande).
Où trouver du matériel pour l'étude?Pour apprendre HTML et CSS, je recommande
htmlbook.ruPour apprendre JavaScript, je recommande
learn.javascript.ruPour apprendre XML, je recommande
msiter.ru/tutorials/uchebnik-xml-dlya-nachinayushchihVous pouvez lire sur le DOM dans la leçon JavaScript
learn.javascript.ru/dom-nodesPour étudier la POO, je recommande le cours vidéo
proglib.io/p/oop-videocoursePour explorer la ligne de commande Windows, je recommande
cmd.readthedocs.io/cmd.htmlPour étudier le terminal sur un Mac, je recommande
ixrevo.me/mac-os-x-terminalSi vous travaillez sous Linux, alors
bash et ses analogues savent qu'en dernier recours, l'
homme ou l'
aide vous
aideront .
Pour apprendre React, j'utilise
learn-reactjs.ru (qui est une traduction de la documentation officielle React:
reactjs.org ).
Pour étudier Bootstrap, j'utilise
bootstrap-4.ru (qui est une traduction de la documentation officielle Bootstrap:
getbootstrap.com ).
Pour me faire des amis React et Bootstrap, j'ai trouvé un excellent article
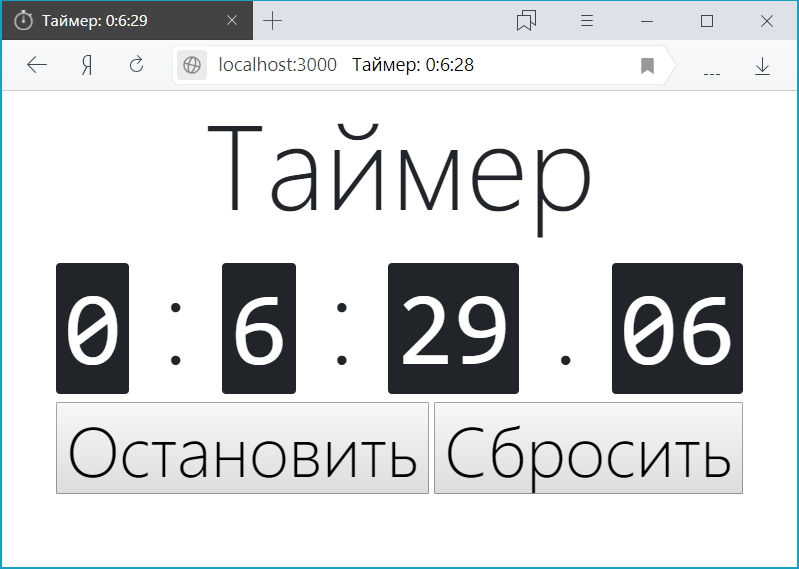
webformyself.com/kak-ispolzovat-bootstrap-s-react Dans cet article, je ferai une compression du minimum nécessaire pour le travail et ferai une telle minuterie:

L'installation
Nous avons d'abord besoin d'un gestionnaire de paquets. J'ai choisi
npm , et c'est dans
Node.jsAlors tout d'abord, installez
Node.js sur votre système d'exploitation à partir du site officiel:
nodejs.org/en/download . Vous pouvez comprendre l'installation, donc je ne décrirai pas le processus d'installation. Je note seulement que l'installation sous Ubuntu est simple:
sudo apt update sudo apt install nodejs sudo apt install npm
Grâce au terminal, nous vérifions que Node.js et npm sont correctement installés:
nodejs -v npm -v
S'il y a des erreurs lors de la sortie, cela signifie que quelque chose s'est mal passé et que vous devez le comprendre, et il est possible de les réinstaller. Si vc est affiché avec des nombres et des points, alors tout va bien.
Installez Create-react-app pour pouvoir créer rapidement des cadres d'application:
npm install -g create-react-app
Ensuite, nous créons le cadre d'application sur React. Appelons notre application
nouvelle application . Si vous souhaitez créer une application pour un dossier différent du dossier utilisateur, accédez d'abord au terminal via le terminal à l'aide de la
commande cd . Donc, dans le terminal, entrez simplement 3 commandes:
create-react-app new-app cd new-app npm start
Nous créons l'
application nouvelle application. Accédez au dossier
new-app . Nous lançons l'application. Après ces lignes, le navigateur avec l'application React doit démarrer à l'adresse
http: // localhost: 3000
Le terminal doit rester ouvert, sans lui la page d'application ne s'ouvrira pas. Si vous avez soudainement fermé - cela n'a pas d'importance. Il suffit d'utiliser la
commande cd pour aller dans le dossier de l'application et le démarrer avec la commande
npm startMaintenant, installez bootstrap
npm install bootstrap
Il est également conseillé d'y installer les dépendances jquery et popper.js, mais elles ne sont nécessaires que pour la partie Bootstrap JS. J'ai essayé sans eux - la partie CSS de Bootstrap fonctionne bien, donc les lignes suivantes dans le terminal sont facultatives:
npm install jquery popper.js
Ensuite, vous devez apporter des modifications aux fichiers d'application, pour cela, allez dans le dossier new-app, où se trouve l'application, ajoutez la ligne au fichier
src / index.js , ce devrait être le premier:
import 'bootstrap/dist/css/bootstrap.min.css';
Si vous utilisez jQuery, popper.js ou la partie Bootstrap JS (fenêtres modales, animations, etc.), vous devrez ajouter 3 lignes supplémentaires sous la première ligne:
import $ from 'jquery'; import Popper from 'popper.js'; import 'bootstrap/dist/js/bootstrap.bundle.min';
Reste maintenant à exécuter le projet:
npm start
Et encore une fois, le navigateur s'ouvre à
http: // localhost: 3000 déjà avec l'application anobli en utilisant Bootstrap:

Pour déboguer React, vous pouvez également installer l'extension "
React Developer Tools " pour le navigateur. Les liens actuels vers l'extension pour
Chrome et
Firefox et d'autres cas d'utilisation sont répertoriés dans le référentiel officiel
github.com/facebook/react-devtoolsL'installation et la configuration initiale sont maintenant terminées.
JSX, composants et propriétés
Voyons ce que
create-react-app a généré pour nous - les fichiers source sont dans le répertoire src. Tout d'abord, regardons le fichier
index.js - il y a plusieurs lignes d'importation. Il ressort clairement des lignes ce qu'ils font, donc je ne commenterai pas.
La ligne la plus importante de ce fichier:
ReactDOM.render(<App />, document.getElementById('root'));
Il dessine la page d'application. Il y a un élément
<div> avec id = root dans le fichier HTML source. Cette
<div> affiche le composant
App , qui est dessiné par la fonction de rendu de la classe
ReactDOM . Dans ce cas, le composant est dessiné sous une forme similaire à XML, qui est appelée JSX (à propos de laquelle plus tard).
Passons maintenant au fichier
App.js , où se trouve l'implémentation de la classe App, qui hérite de la classe
React.Component .
class App extends React.Component { <b>render()</b>, JSX: <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div>
JSX est très similaire au HTML, mais il y a des insertions de code JS entre accolades {}. Et il doit y avoir un élément racine, dans ce cas <div>.
Pour mieux comprendre, nous allons effacer tout le code de la méthode
render () et écrire le composant le plus simple:
class App extends React.Component { render() { return <h1>, {this.props.name}!</h1>; } }
Maintenant, revenons au fichier index.js et corrigeons-le.
ReactDOM.render(<App name="" />, document.getElementById('root'));
Après avoir enregistré les fichiers, la page sera actualisée dans le navigateur. Et maintenant, nous comprendrons.
Conceptuellement, les composants sont similaires aux fonctions JavaScript. Ils prennent des données arbitraires (appelées accessoires) et renvoient des éléments React qui décrivent ce qui devrait apparaître à l'écran. Les composants vous permettent de diviser l'interface utilisateur en parties indépendantes et réutilisables et de travailler avec chacune d'entre elles séparément.
Lorsque React constate qu'un élément est un composant personnalisé, il transmet tous les attributs JSX à ce composant en tant qu'objet unique. Un tel objet est appelé accessoires.
Dans l'exemple, le paramètre
name est transmis au composant en tant qu'attribut de la
balise <App> avec la valeur "
World ". De plus, dans la méthode
render () de la classe
App , comme résultat d'une fonction à l'intérieur de JSX, qui est en fait un modèle HTML, les accolades
{} indiquent
cela - la classe actuelle, les
accessoires - l'objet utilisateur, le
nom - le nom du paramètre d'objet.
Constructeur, cycle de vie et changement d'état
En plus des paramètres stockés dans les
accessoires, vous pouvez stocker l'état de l'objet dans l'
état .
Faisons une minuterie. Aucun paramètre n'est nécessaire pour la minuterie,
supprimons donc les paramètres dans
index.js :
ReactDOM.render(<App/>, document.getElementById('root'));
Et maintenant, dans le fichier
App.js ,
nous remplaçons tout le texte entre l'
importation et l'
exportation :
const INTERVAL = 100; class App extends Component { constructor(props) { super(props); this.state = {value: 0}; } increment(){ this.setState({value: this.state.value + 1}); } componentDidMount() { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); } componentWillUnmount() { clearInterval(this.timerID); } render() { const value = this.state.value return ( <div> <p>:</p> <p> <span>{Math.floor(value/INTERVAL/60/60)} : </span> <span>{Math.floor(value/INTERVAL/60) % 60} : </span> <span>{Math.floor(value/INTERVAL) % 60} . </span> <span>{value % INTERVAL}</span> </p> </div> ); } }
Après avoir inséré et enregistré ce code, une minuterie apparaîtra sur la page et démarrera automatiquement.
Analysons ce code. Avant le cours, une constante a été annoncée, grâce à laquelle vous pouvez ajuster le taux de rafraîchissement de la minuterie.
Ensuite, à l'intérieur de la classe, il y a un constructeur obligatoire de la classe, auquel les accessoires sont passés. Ensuite, le traitement standard du constructeur de la classe parent
super (props) et la détermination de l'état de la
valeur par
ce biais est l'objet actuel. C'est le seul endroit où vous pouvez directement définir l'état. Dans d'autres endroits, seule la lecture est disponible ou la définition de l'état avec la
méthode spéciale
setState () , qui est utilisée dans la méthode
increment () suivante pour augmenter l'état de la
valeur de un.
Dans les applications avec de nombreux composants, il est très important de libérer les ressources occupées par les composants lorsqu'ils sont détruits. Nous devons définir une minuterie à chaque fois que le DOM est dessiné pour la première fois. Dans React, cela s'appelle "monter / installer". Nous devons également effacer ce temporisateur chaque fois que le DOM créé par le composant est supprimé. Dans React, cela s'appelle «démontage / démontage».
Pour cela, les méthodes
componentDidMount () et
componentWillUnmount () sont utilisées . Dans la documentation, ces méthodes sont appelées «
hooks de cycle de vie ». Pour simplifier, nous les appellerons méthodes de cycle de vie. La méthode
componentDidMount () se déclenche après le rendu du composant dans le DOM. C'est un bon endroit pour régler une minuterie. Nous allons effacer le temporisateur dans la méthode
componentWillUnmount () du cycle de vie.
Remarquez comment nous, dans
componentDidMount (), stockons l'ID du temporisateur directement dans
celui-ci en utilisant la fonction flèche. Bien que this.props soit installé indépendamment par React et
this.state a une certaine signification, vous pouvez librement ajouter des champs supplémentaires à la classe manuellement si vous devez stocker quelque chose qui n'est pas utilisé pour la sortie visuelle. Si vous n'utilisez pas quelque chose dans
render () , il ne devrait pas être en
état .
De plus, pendant la durée de l'exécution de
render () , l'état de la valeur est fixé dans la valeur constante locale. Et puis en utilisant la fonction mathématique
floor () , qui arrondit le nombre, en divisant (
/ ) et en obtenant le reste de la division (
% ), nous obtenons les parties du minuteur, qui sont ensuite affichées sur une ligne après le mot Timer. Vous pouvez voir les résultats de notre travail.
Apparence avec Bootstrap
Il n'est pas pratique que le minuteur fonctionne immédiatement lorsque la page est actualisée. Je voudrais qu'il démarre et s'arrête lorsque vous cliquez sur les boutons appropriés. Et je voudrais qu'il soit au centre et grand.
Commençons par le design. Pour ce faire, ajoutez les lignes suivantes au fichier
App.css :
.container-fluid { display: flex; flex-direction: column; }
Grâce au
récipient en caoutchouc adaptatif
contenant le fluide dans Bootstrap, qui permet de créer une mise en page entièrement flexible pour une page ou un bloc. Ce conteneur est 100% large. Faisons un conteneur
flexible , avec la direction d'alignement vertical des éléments - de sorte qu'il occupe tout l'espace et puisse être aligné au centre.
Maintenant,
finalisons la méthode
render () dans
App.js pour appliquer des styles Bootstrap et ajouter quelques boutons. Pour ce faire, remplacez la valeur renvoyée par la méthode par ce qui suit:
<div class="container-fluid align-items-center"> <h1 class="display-1"></h1> <h1 class="display-1"> <span><kbd>{Math.floor(value/INTERVAL/60/60)}</kbd> : </span> <span><kbd>{Math.floor(value/INTERVAL/60) % 60}</kbd> : </span> <span><kbd>{Math.floor(value/INTERVAL) % 60}</kbd> . </span> <span><kbd>{value % INTERVAL < 10 ? '0' : ''}{value % INTERVAL}</kbd></span> </h1> <div> <button class="display-4"></button> <button class="display-4"></button> </div> </div>
Dans la première ligne, 2 classes Bootstrap ont été ajoutées à la racine
<div> :
container-fluid (dont j'ai parlé plus haut) et
align-items-center - qui aligne simplement les éléments du conteneur au centre.
Ensuite, deux
<div> avec la classe
display-1 - cette classe est juste pour montrer du texte en grand.
Ensuite, une nouvelle
balise <kbd> a été ajoutée aux chiffres - qui est généralement utilisée pour mettre en évidence les touches qui doivent être enfoncées. Dans ce cas, il est idéal pour contraster les chiffres affichés.
L'expression conditionnelle est ajoutée dans le dernier chiffre, montrant une partie d'une seconde, permettant aux chiffres à un chiffre (<10) de sortir au début 0, et de ne pas les sortir pour les nombres à deux chiffres. Cela est nécessaire pour que les chiffres ne se contractent pas à chaque seconde. Pour ce faire, utilisez l'opérateur JavaScript ternaire:
condition? vrai: fauxEnsuite, dans un
<div> séparé,
j'ai placé 2 boutons avec la classe
Display-4 - cette classe a été sélectionnée comme la taille la plus appropriée pour que les boutons correspondent à la taille de la minuterie. J'ai inséré un caractère entre les boutons
- Espace inextricable pour que les boutons ne fusionnent pas.
Vous pouvez commencer, mais les boutons ne fonctionnent pas encore. Apprenons aux boutons à fonctionner.
Gestion des événements
Tout d'abord, ajoutez l'appel aux fonctions correspondantes dans le code de sortie du bouton:
<button class="display-4" onClick={this.stopTimer}></button> <button class="display-4" onClick={this.resetTimer}></button>
Notez que dans React, le
gestionnaire d' événements
onClick , pas
onclick , comme dans JavaScript, et la fonction appelée sont indiqués entre accolades sans parenthèses et indiquant l'objet à partir duquel la méthode est appelée, dans ce cas-
ci .
Nous définissons maintenant les méthodes spécifiées
stopTimer () et
resetTimer () :
stopTimer(){ clearInterval(this.timerID); } resetTimer(){ this.setState({value: 0}); }
Mais cela ne suffit toujours pas, et si vous le laissez comme ça, alors lorsque le bouton est enfoncé, une erreur apparaîtra, car cela lors de l'appel de la fonction ne sera pas
défini . En effet, en JavaScript, les méthodes de classe ne sont pas liées par défaut. En règle générale, si vous référencez une méthode sans () après, par exemple,
onClick = {this.resetTimer} , vous devez lier cette méthode.
Liez les méthodes dans le constructeur de classe en ajoutant 2 lignes:
this.stopTimer = this.stopTimer.bind(this); this.resetTimer = this.resetTimer.bind(this);
Génial, ça a marché! Mais seul le bouton d'arrêt ne peut être utilisé qu'une seule fois, puis les boutons cessent de fonctionner. Et cela est logique, car en appelant
stopTimer (), nous avons désactivé l'appel de fonction régulière en appelant
clearInterval () .
Les commentaires suggèrent d'utiliser les fonctions fléchées. J'ai essayé que ça marche. Vous ne pouvez donc pas ajouter 2 lignes au constructeur, mais remplacer les fonctions elles-mêmes par les fonctions fléchées suivantes:
stopTimer = () => { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); } resetTimer = () => { this.setState({value: 0}); }
Pour résoudre ce problème, nous allons faire en sorte que le bouton "Stop" fonctionne également comme "Exécuter".
Tout d'abord, ajoutez l'état booléen
arrêté au constructeur pour comprendre dans quel mode le bouton fonctionne:
this.state = {value: 0, stopped: false};
Remplacez maintenant complètement le contenu de la méthode
stopTimer () :
this.setState({stopped: !this.state.stopped}); if(this.state.stopped){ clearInterval(this.timerID); } else { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); };
Au début de la méthode, changez l'état
arrêté à l'opposé via
setState () .
De plus, si le temporisateur doit être arrêté (c'est-à-dire
arrêté = vrai ), désactivez l'appel de fonction régulière via
clearInterval () , et si le temporisateur doit être démarré (c'est-à-dire
arrêté = faux ), puis lancez l'appel de fonction régulière de la même manière que
componentDidMount () .
Vous devez également corriger la méthode
increment () afin qu'elle s'arrête lorsqu'elle est
arrêtée = true :
increment(){ if(!this.state.stopped) (this.setState({value: this.state.value + 1})); }
Et enfin, nous changeons le nom du bouton en fonction de l'état arrêté, en insérant ce qui suit au lieu de «Stop»:
{this.state.stopped?'':''}
Nous avons maintenant une belle minuterie pratique.
Au lieu d'une conclusion ou d'une cerise sur un gâteau
Enfin, je voudrais changer le titre standard et l'icône de fenêtre par le nôtre.
Vous pouvez changer le titre en définissant
document.title dans la méthode
componentDidMount () , mais nous continuerons et rendrons le temps d'affichage du titre de la page précis à quelques secondes, pour cela nous ajouterons le paramètre
document.title à la méthode spéciale
componentDidUpdate () :
componentDidUpdate(){ const value = this.state.value; if (this.state.stopped) document.title = ""; else document.title = ": "+Math.floor(value/INTERVAL/60/60)+":" +Math.floor(value/INTERVAL/60) % 60+":"+Math.floor(value/INTERVAL) % 60; }
Maintenant, le minuteur se répète jusqu'à quelques secondes dans le titre de la page, et lorsque le minuteur est arrêté, seul le mot Minuteur s'affiche.
L'icône est simple. Il suffit de préparer une image au format
jpg ,
bmp ,
gif ,
png , déposez-la dans le dossier
public (et non le
src , dans lequel nous avons principalement travaillé), nommez par exemple
favicon.png et changez la ligne dans le fichier
public \ index.html :
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
par ligne:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Pour aujourd'hui, c'est tout ce que je voulais dire. Dans le prochain article, je parlerai davantage de Bootstrap, qui dans cet article n'a que légèrement touché. En plus de Bootstrap, il existe encore des sujets importants: listes, tableaux, formulaires et réflexion de style React.
Enfin, le référentiel de BitBucket, qui contient tout le code de cet article