A la recherche de nouvelles plateformes d'activités, j'ai attiré l'attention sur les "widgets" de chrome, que j'utilise depuis longtemps, mais je n'y ai jamais attaché d'importance. J'ai immédiatement voulu essayer d'implémenter quelque chose.
L'idée était de créer un gestionnaire de tâches pour le développeur (et pas seulement), qui serait toujours à portée de main. Il aurait dû afficher les
tickets trello et
jira actuels , les demandes à
gitlab , etc. Ce sont les choses que je recherchais habituellement en tapant des mots-clés dans la barre d'adresse du navigateur, comme "jira PM-20".
 Extension Chrome
Extension ChromeJe savais avec certitude que les extensions de navigateur sont des pages html régulières alimentées par des scripts js. Mais il n'avait aucune idée de comment les créer. La première chose que Google m'a donnée à ce sujet est
un article sur un support , pas une documentation officielle. C'était encore mieux car c'était un article de revue du widget le plus simple de l'idée à la publication.
L'article m'a donné une idée que le développement d'un "widget" n'est pas trop compliqué. J'ai immédiatement commencé à créer "bonjour le monde!".
La structure

Il s'est avéré que vous devez créer
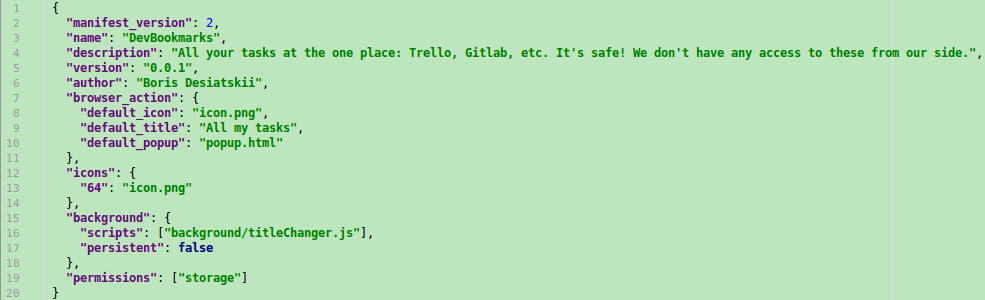
mainfest.json à la racine du projet. Il décrit l'extension: nom, description, auteur, icône, autorisation, etc. J'ai fait la première version sans étudier la documentation.
 Premier manifeste.json
Premier manifeste.jsonLes extensions vous permettent d'exécuter des scripts js en arrière-plan, qui font quelque chose même lorsque l'utilisateur ne les utilise pas. J'ai ressenti cette fonctionnalité très superficiellement, juste pour comprendre comment cela peut fonctionner. Il a simplement changé le titre dans le widget <h1>.
La page html elle-même m'intéressait: elle s'affiche lorsque je clique sur l'icône dans le navigateur, elle s'appelle
popup.html dans mon manifeste.
Cette page, soit dit en passant, peut être ouverte dans le navigateur comme n'importe quel site, seule l'extension chrome, par exemple l'
extension chrome: // id-widget-in-webstore / popup.html, sera utilisée comme «protocole». Ainsi, vous pouvez afficher le code source de n'importe quelle extension que vous avez installée.
Il fonctionne de la même manière que n'importe quel site Web, à l'exception de quelques fonctionnalités, par exemple: les liens de clic ne fonctionnent qu'avec
target = "_ blank" . Il existe des restrictions techniques contrôlées par le développeur, par exemple, une
politique de sécurité du contenu ou des
autorisations sur les fonctionnalités du navigateur, qui sont demandées à l'utilisateur.
Exécuter l'extension
Après avoir créé un dossier avec
manifest.json et
popup.html à l' intérieur, vous pouvez déjà le lancer en tant que widget. La page de service
chrome: // extensions chrome: // extensions comporte un bouton
Télécharger une
extension décompressée . En l'utilisant, sélectionnez le dossier

et l'extension est immédiatement affichée dans la liste des «widgets» à côté de la barre d'adresse.
A partir de là, l'extension peut déjà être testée: changez
popup.html , et voyez les changements en
rouvrant le «widget» en cliquant sur son icône.
Publier sur la boutique en ligne
Pour commencer, la possibilité de publier les 20 premières extensions coûte
5 $ . Cela se produit dans le
tableau de bord de la boutique en ligne. Pour ce faire, vous devez remplir l'archive zip du contenu du dossier d'extension et travailler sur les textes et les images publicitaires.
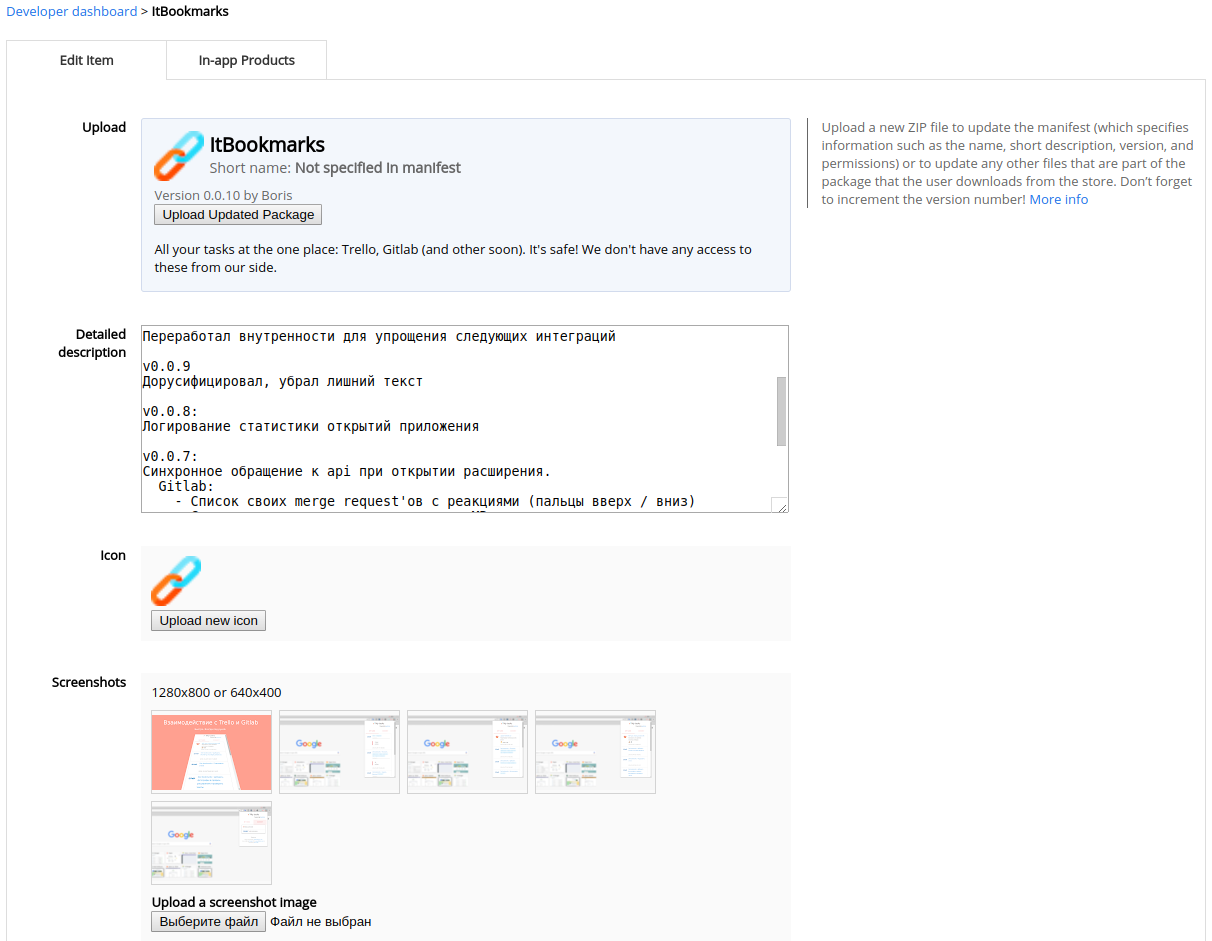
 Préparation de la publication d'une extension
Préparation de la publication d'une extensionLa première partie de la description de l'extension sera affichée à partir de la propriété de
description du manifeste d'extension, le reste est ajouté à la description détaillée dans la gestion des extensions sur la boutique en ligne.
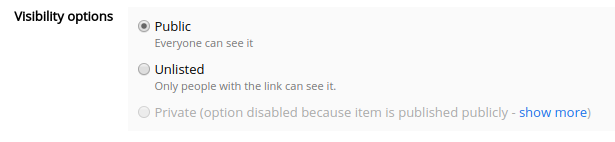
L'extension a des paramètres de publication flexibles: vous pouvez sélectionner des régions du monde pour la publication, ainsi que la visibilité de l'extension.

Il ne faut pas oublier que si vous choisissez de publier uniquement la Fédération de Russie, alors dans d'autres pays, l'extension n'apparaîtra pas. Je suis tombé sur ce problème en Thaïlande: je ne comprenais pas pourquoi, après 2 jours, l'extension n'est pas recherchée dans le magasin, même par son nom direct.
Options avancées
J'ai décrit les étapes nécessaires pour publier une extension simple afin que le processus soit clair. Maintenant, je veux mettre en évidence certains détails pour écrire un "widget" plus complexe.
L'essence de mon extension est d'utiliser les API d'autres personnes pour obtenir des informations. Pour ce faire, j'ai besoin au moins de localStorage pour mémoriser les jetons d'autorisation.
J'ai utilisé des
"autorisations": ["stockage"] dans mon manifeste.
OAuth2
Dans la plupart des cas, les développeurs d'API proposent un protocole OAuth2 pour l'autorisation.
Si vous n'êtes pas familier avec ce protocole: il propose un processus sécurisé d'authentification et d'autorisation de l'application au nom de l'utilisateur sans accès au login / mot de passe depuis cette application.
Le protocole décrit plusieurs
méthodes d'autorisation . Idéalement, vous devez utiliser le
flux de code d'autorisation, qui suppose que l'application a un
backend ; L'API redirige l'utilisateur avec le code Auth vers l'application, et l'application sur le backend l'échange contre un jeton.
Il existe également un
flux implicite simplifié qui vous permet de vous connecter sans backend: après autorisation, l'API redirige l'utilisateur vers l'application avec un jeton dans l'URL.
Comment utiliser cette autorisation de "redirection" dans l'extension de chrome? Démarrer un site Web? Il s'avère que ce n'est pas nécessaire.
Mes béquilles
Au départ, j'ai commencé à intégrer Gitlalb et Trello. Avec Gitlab, tout s'est avéré être «simple»: vous envoyez l'utilisateur au panneau d'administration sur son Gitlab pour qu'il fasse un jeton et vous le passe. Je n'ai pas eu à me soucier de cette approche pendant longtemps, j'ai simplement créé un champ pour entrer un jeton et décrit comment l'obtenir.
Trello a fourni OAuth2, j'ai immédiatement remarqué qu'il y avait un
flux implicite , mais un peu étrange: le jeton est affiché sur leur page / approuver dans ce formulaire
Sans aller plus loin, j'ai également créé un champ de saisie de jeton dans mon extension et décrit à l'utilisateur comment le faire.
Bon chemin
Comme d'habitude, une bonne décision ne vient pas immédiatement. Je l'ai rencontré lorsque j'ai commencé l'intégration avec Jira, qui n'a que le flux de code d'autorisation.
D'une certaine manière, je suis tombé sur
chrome.identity : une fonctionnalité de navigateur qui a déjà implémenté toutes les «béquilles» pour l'autorisation. Cette fonctionnalité nécessite l'inclusion de l'
identité dans les autorisations de manifeste. J'ai complété mon manifeste:
"permissions": ["stockage", "identité"] .
Comme je l'ai dit: chaque extension a une URL comme
chrome-extension: // <id> / . Une telle adresse ne convient à rien, mais
chrome.identity fournit une véritable URL
https: // <app-id> .chromiumapp.org / * , qui peut être transmise à l'API avec OAuth2 en tant que redirectUrl. Après l'autorisation, l'API lui enverra l'utilisateur avec des paramètres supplémentaires, que ce soit authCode ou token, et chrome les récupérera et leur transmettra des extensions à votre js-callback.
Pour ce faire, utilisez chrome.identity.launchWebAuthFlow (), qui ouvre la page d'autorisation API dans une nouvelle fenêtre:
chrome.identity.launchWebAuthFlow( { 'url': JiraApi.url(), 'interactive': true }, jira.callback() );
Je dirai tout de suite: cette fenêtre ne ressemble pas exactement à la fenêtre principale du navigateur, ce qui me poserait des questions si j'étais un utilisateur régulier, car cela ressemble à une sorte de bloc de phishing, pas à une fenêtre. Peut-être que c'est juste ma perception, peut-être que ce n'est que dans mon
système d'exploitation .
 Fenêtre d'autorisation chrome.identity.launchWebAuthFlow
Fenêtre d'autorisation chrome.identity.launchWebAuthFlowAutres options
Lorsque l'idée d'implémenter une fonctionnalité surgit, je recommande l'API Google Chrome, car il a déjà beaucoup de fonctionnalités similaires qui faciliteront votre travail. Par exemple, le
manifeste complet.json est impressionnant:
{ // Required "app": { "background": { // Optional "scripts": ["background.js"] } }, "manifest_version": 2, "name": "My App", "version": "versionString", // Recommended "default_locale": "en", "description": "A plain text description", "icons": {...}, // Optional "action_handlers": ["new_note"], "author": ..., "automation": ..., "bluetooth": { "uuids": ["1105", "1006"] }, "commands": {...}, "current_locale": ..., "event_rules": [{...}], "externally_connectable": { "matches": ["*://*.example.com/*"] }, "file_handlers": {...}, "file_system_provider_capabilities": { "configurable": true, "multiple_mounts": true, "source": "network" }, "import": [{"id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"}], "key": "publicKey", "kiosk": { "always_update": ..., "required_platform_version": ... }, "kiosk_enabled": true, "kiosk_only": true, "kiosk_secondary_apps": ..., "minimum_chrome_version": "versionString", "nacl_modules": [...], "oauth2": ..., "offline_enabled": true, "optional_permissions": ["tabs"], "permissions": ["tabs"], "platforms": ..., "requirements": {...}, "sandbox": [...], "short_name": "Short Name", "signature": ..., "sockets": { "tcp": { "connect": "*" }, "udp": { "send": "*" } }, "storage": { "managed_schema": "schema.json" }, "system_indicator": ..., "update_url": "http://path/to/updateInfo.xml", "url_handlers": {...}, "usb_printers": { "filters": [...] }, "version_name": "aString", "webview": {...} }
Traiter toutes les fonctionnalités à l'avance peut être trop coûteux. leur énorme nombre.
De plus, seul le côté js de l'extension elle-même peut atteindre de grandes tailles.
 Mon schéma actuel
Mon schéma actuelLa promotion
Il convient de mentionner un peu la promotion de son expansion. Une caractéristique des «widgets» est qu'ils sont destinés aux utilisateurs d'ordinateurs de bureau, qui au cours des dernières années ont réussi à devenir une minorité.
J'ai essayé la publicité contextuelle et la publicité sur les réseaux sociaux. Vous avez peu d'expérience et aucune conversion.
Publicité contextuelle
Mon expérience a jusqu'à présent été limitée à une seule plate-forme, je ne peux pas parler pour le reste, mais je pense que la même chose est là.
Il s'avère que vous ne pouvez pas cibler les appareils et les navigateurs dans la publicité contextuelle Yandex. Donc, si votre extension est uniquement pour Chrome, les personnes assises sur d'autres navigateurs dont les transitions n'apporteront que des pertes supplémentaires devront diffuser des annonces.
Je ne voulais pas créer un site distinct pour mon extension, j'ai donc annoncé sa page dans la boutique en ligne. L'inconvénient de cette approche est que vous ne pouvez faire confiance qu'aux statistiques du compte publicitaire et ne pouvez pas voir comment les utilisateurs se comportent sur la page publiée.
Réseaux sociaux
Ils appartiennent simplement à la catégorie des sites sur lesquels le bureau est une minorité mourante.
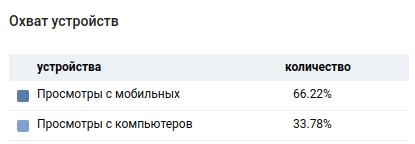
Vkontakte fournit le ciblage pour la version mobile et complète de son site Web. Mais cette coche est cachée à la toute fin des paramètres, je ne l'ai personnellement pas remarqué avant d'avoir divulgué le budget et vu une triste couverture dans les statistiques

En fait, les vues mobiles étaient beaucoup plus grandes ce jour-là
Enfin des pensées
Je pense que les extensions sont un outil puissant pour les personnes travaillant sur Internet, car dans le navigateur, nous passons beaucoup de temps, que nous voulons parfois optimiser. Par exemple, un widget de traducteur Google qui traduit du texte lors de la mise en évidence est un bon exemple d'optimisation. La solution au problème d'un grand nombre d'onglets ouverts "plus tard", j'ai également décidé d'utiliser le widget.
L'écriture d'extensions vous donne de l'expérience dans l'apprentissage de la partie sous-marine de l'iceberg «Chrome» et dans l'écriture de «frontend» (surtout si vous êtes un développeur backend). Les extensions peuvent être écrites sur le même React JS à partir duquel vous pouvez vous étendre aux applications d'écriture pour les appareils mobiles. Le processus d'écriture des deux est très similaire.