
Au cours d'une décennie de développement, Google a depuis longtemps cessé de disposer des pages de recherche avec une mise en page primitive, il y a suffisamment d'argent et de temps pour concevoir une page de recherche. Récemment (en fait, il avait expérimenté dans différentes parties du monde depuis 2 mois déjà), il a présenté une nouvelle conception des résultats de recherche, qui sont toujours en cours de finalisation - un champ de saisie ovale est apparu (dans la recherche d'images, il est toujours rectangulaire), cloué vers le haut (lors du défilement de la page) recherche. Les fonctions restantes restent essentiellement les mêmes pour lesquelles le script utilisateur
Google Search Extra Buttons (extension de navigateur) a été créé il y a longtemps. En ce qui concerne les changements dans la mise en page, des améliorations ont été apportées, et en même temps, ils ont touché de nouveaux éléments d'interface utilisateur, dont nous allons discuter maintenant, montrant des modifications de travail.
Tout, en général, est bon avec Google, et les modifications apportées ne parlent pas de défauts majeurs, mais elles ajoutent un peu de commodité aux petites choses, ce qui constitue l'interface utilisateur générale (interface utilisateur). Nous listons ce qui sera discuté. Au début - en service, des fonctions de script déjà existantes, et ci-dessous - le fait que l'autre jour il y en avait une nouvelle avec la conception de Google.
- Boutons supplémentaires - ils constituent la base du script utilisateur pour lequel il est installé. Pour qu'elles ne soient qu'à un clic, certaines fonctions (recherche par dates, types de fichiers et sites) sont rapprochées de l'utilisateur, vers un espace de page vide. Il existe déjà depuis plusieurs années, il a donc déjà été discuté, notamment dans quelques articles sur Habré;
- stockage des paramètres des boutons supplémentaires;
- liste déroulante des extensions de fichier (environ 30), dans la recherche générale et la recherche en images;
- indique la fermeture des résultats de recherche lorsqu'ils apparaissent - comment la fermeture incomplète a été décidée;
- champ de recherche cloué - c'était à Yandex il y a environ 7 ans; il existe un script qui a "combattu" avec lui, et maintenant il résout des problèmes similaires dans le style d'aïkido et le script utilisateur de Google;
- La page large requise par Google (veut 1100) est légèrement rognée (jusqu'à 800 px avec un en-tête est relativement pratique).
Boutons supplémentaires
Ils n'ont pas changé ces derniers jours, mais il y a eu une révision il y a environ un an, qui améliore les transitions (transitions CSS) de la disparition des colonnes de date par le plomb de la souris. Initialement, le script a fait une disparition programmatique des colonnes, sur JS, de sorte qu'avec un déplacement aléatoire de la souris, elles ne disparaissent pas instantanément et en une fraction de seconde, il serait possible de corriger si la colonne est toujours nécessaire. Il s'agit d'une astuce courante utilisée sur les menus dans le même but. Maintenant, cela peut être fait entièrement en CSS, mais auparavant, une prise en charge plus complète du navigateur était nécessaire. Maintenant, l'extinction du programme est enregistrée, mais est un peu lissée par la présence de transitions CSS. Tout le monde n'aime pas la présence de transitions et la décoloration en douceur de la transparence en général, mais c'est une question de paramètres et d'améliorations du script. Il prévoit le stockage des paramètres dans localStorage, mais il n'y a pas de "thèmes".
Stockage des paramètres
Google, Yandex et Facebook n'ont pas été faciles à stocker localStorage depuis longtemps - ils nettoient régulièrement leur mémoire (navigateur de l'ordinateur local de chaque utilisateur). Par conséquent, afin de stocker les domaines des sites dans lesquels l'utilisateur recherche souvent, le nombre de jours et de semaines pour lesquels il mène des groupes de recherche, j'ai dû prendre une décision difficile (quelque chose de similaire a été décrit quelque part sur le Habré, pour autant que je m'en souvienne, pour Facebook) - pour stocker les paramètres sur un autre domaine . Mais maintenant, vous pouvez développer le script, par exemple, en préservant les «thèmes» mêmes qui auraient pu être écrits pendant longtemps. Le nombre de jours, de semaines ou d'années que l'utilisateur a sélectionné lors de la dernière recherche apparaît et est stocké dans l'en-tête de la liste déroulante. (Encore un peu de commodité.)
Liste des extensions de fichier
Pour afficher facilement 23 types de fichiers et 7 types d'images, les types de fichiers sont divisés en 3 colonnes, mais les 2 dernières apparaissent lorsque vous cliquez sur le bouton "Plus ...". De plus, lors de la recherche d'images dans les boutons supplémentaires, la case à cocher «Afficher les tailles d'image» (ou ne pas afficher) a été dupliquée.
Pour les fichiers, la question reste de savoir comment cela est plus pratique et s'il est nécessaire de définir une recherche pour plusieurs types de fichiers. Une demande peut être écrite manuellement dans le champ de recherche (type de fichier: pdf OU type de fichier: doc), mais cela peut être fait d'une manière ou d'une autre dans l'interface du bouton. Yandex a une opportunité similaire.
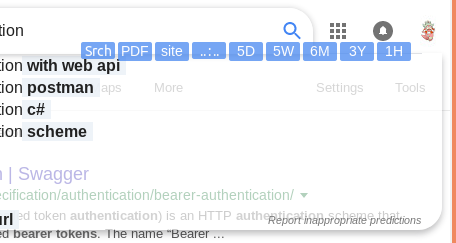
Conseils de recherche et transparence
Nous passons à la plus intéressante - à la succession de designers Google. Cependant, dans Yandex, la feuille d'indices couvrant le demi-écran n'est pas résolue et a également dû être corrigée. Dans Google, nous allons le rendre plus complet, car il met en évidence les différentes fins de mots et de phrases pour faciliter la navigation. Nous veillerons à ce que tout ce banquet n'interfère pas beaucoup avec la recherche - l'occupation principale du moteur de recherche.
Dans Yandex, la transparence était simplifiée - à peine perceptible (avec le script
Yandex No Float Field ), de sorte que les en-têtes et la forme de la colonne sous l'invite étaient devinés. Cela n'interfère presque pas avec la recherche de conseils pas toujours souhaités et ne tue pas complètement la visibilité des résultats de recherche.
Dans Google, le nouveau script est devenu plus radical - plus de transparence. Grâce à des champs blancs, vous pouvez même lire. Mais pour que les invites soient visibles - nous utilisons des balises de texte en gras à partir des invites pour organiser des substrats colorés denses pour ces parties importantes.
Champ de recherche cloué
(Ou la ligne est coincée - © 2011 ya - ils se sont battus ici: userstyles.org/styles/51117/yandex-ru-no-float-field . Après quelques années, il a été annulé, puis il a été entré à nouveau après 2-3 ans et maintenant il est dans l'interface Yandex est disponible.)Donc, Google a marché sur cette voie incurvée. Évidemment, cette solution est fondamentalement imparfaite si vous ne disposez pas d'un moniteur d'une hauteur supérieure à 1600 pixels. Le champ de recherche avec ses bordures et babioles cache une partie de la hauteur de fenêtre nécessaire pour afficher les résultats de la recherche - le principal, pour lequel ils sont venus sur le site. Si le défilement supprime le champ de la fenêtre sur une page normale, alors avec le «bon service» de le grignoter en haut, cette simple opportunité est également perdue. Et si, comme Yandex maintenant, il existe aussi des liens - la gratitude augmente proportionnellement. (Cependant, les usuriers prennent également qui est de 3%, qui est de 7% de la commission, donc la majorité est familière, mais à quoi ça sert? Pourquoi, si vous n'en avez même pas besoin de trois?) Cependant, ils ont probablement tous les deux investi dans les fabricants de moniteurs haute résolution à temps, donc et Google va maintenant commencer à couler des bénéfices). Mais jusqu'à ce que nous ayons acheté un nouveau moniteur, supprimons cette ligne collante.
Google mange un peu dans son domaine cloué - seulement 72 px (72/1080 = 6,7% de commission pour les fabricants de moniteurs), Yandex - 94 (8,7%). Bien que les deux puissent afficher la fenêtre si nécessaire - en plaçant la souris sur le haut de l'écran.
Nous réalisons les rêves des utilisateurs pauvres qui ne veulent pas dépenser de l'argent en fer (inutile) - d'autant plus que Google a automatiquement réussi à afficher nos boutons supplémentaires dans son domaine cloué. Si vous déplacez le champ sous le haut de la fenêtre, les boutons «se bloquent» et le survol de la souris vous permet d'ouvrir le champ de saisie.
Le pourcentage de la commission était la hauteur des boutons - 22/1080 = 2%, et même alors, nous divisons par 3, car largeur occupent un tiers de l'écran. (Un murmure d'indignation a balayé les moniteurs capitalistes.)
Nous pointons quelque chose au milieu de la page - nous voyons non seulement les boutons qui tombent, mais aussi le champ de saisie disponible.
Page large de Google
Ils ne produisent toujours pas de moniteurs très larges, de sorte que les styles définissent une limite de largeur de page de 1 100 pixels - assez modeste pour le moment. (Pourquoi ont-ils besoin de ces personnes avec 1100 pixels?) Mais quand on regarde les résultats de la recherche pas dans la fenêtre complète, cela prend parfois moins. Un champ de recherche pour regarder une largeur plus petite n'est pas pratique.
Nous apportons des améliorations pour qu'à partir de 800 pixels vous puissiez utiliser toutes les fonctions de l'en-tête sans faire tourner la page horizontalement.
Le défilement horizontal horizontal reste, mais il s'agit de l'identité d'entreprise de Google, qui dépend grandement du contenu de la page. Laissons-lui ce travail, et quand (et si) nous ferons notre moteur de recherche, nous travaillerons dessus et sur le défilement horizontal.
Les plans du script utilisateur pour Google sont d'ajouter plusieurs boutons (tailles, styles, couleurs) pour la fenêtre de recherche d'images, de faire une sélection multiple de fichiers, 1-2 cases à cocher pour les styles et de le laisser sous cette forme pour les prochaines révisions si nécessaire.
UPD: une fonctionnalité intéressante dans Google pour la langue russe.
Comme vous le savez, la calculatrice de Google se mélange aux résultats de recherche si elle voit une expression mathématique. En particulier, 2 ^ 4 est 2 ** 4, égal à 16. Mais Google comprend également «2v4» comme une opération de montée en puissance.