Ce fut probablement la chose la plus difficile pour moi.

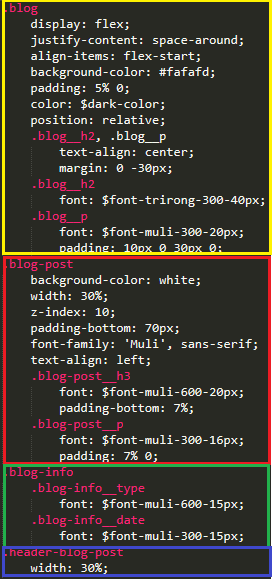
Cette photo illustre bien mon projet, et en fait n'importe quel projet. Lorsque vous écrivez les cent premières lignes, tout semble simple et vous ne remarquez aucun problème. Vous avez donc terminé le projet, avec une longueur de 900 lignes et de façon inattendue pour vous-même, décidé de faire défiler le fichier, enfin, ou d'ajouter des requêtes multimédias.

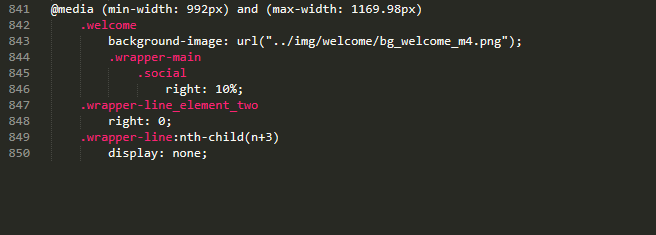
Vous écrivez des styles pour un élément dans les médias, regardez le site et ne comprenez pas pourquoi les styles ne fonctionnent pas comme requis. À la recherche d'un problème que vous avez déjà passé 15 minutes, vous avez vérifié les tâches dans gulp et parcouru le fichier css compilé.
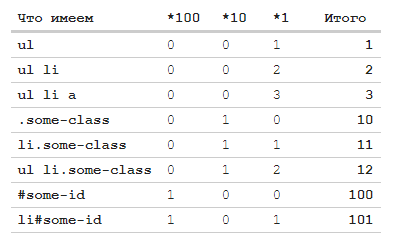
Par hasard, par accident ... vous trouvez le problème dans une feuille de style en cascade, ou plutôt dans la façon dont les styles sont appliqués aux éléments. Au tout début de mon voyage sur le Web, j'ai certainement lu que les sélecteurs ont des priorités d'application différentes. Bref, alors pour un sélecteur ordinaire (div, ul, a, p, etc.) -1 point, pour la classe-10, pour l'identifiant 100.

Après avoir soigneusement vérifié toute l'imbrication, j'ai toujours trouvé une erreur. Il s'avère que vous devez surveiller l'imbrication des éléments et ne pas leur donner le dernier sens.
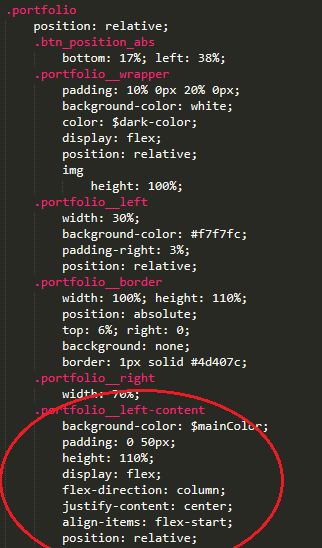
Cela peut inclure la structure du fichier css (sass). Il y a un bloc "portfolio", il a un tas d'éléments du type "portfolio __ *", mais deux classes dans cette imbrication ne sont pas nécessaires, à mon avis.
C'était le premier projet dans lequel j'ai essayé d'adhérer strictement à BEM, mais je n'ai pas passé une minute sur la conception au tout début, mais j'ai proposé des cours en déplacement, ce qui a conduit au fait que le soutien est donné avec difficulté.

Mais cela, à mon avis, est un bon exemple de BEM