
En mars, JotForm a expliqué à un blog comment il avait essayé de «réinventer» les formulaires pendant un an et de les rendre vraiment conviviaux. Voici les neuf principes de beauté, de simplicité et de commodité en UX qu'ils ont formés au cours de cette période.
Principes de beauté
1. La beauté est le deuxième UX
On aime quand c'est beau. Et nous pensons également qu'un beau design vaut mieux qu'un laid, qu'il soit vrai ou non.
La conception en premier lieu devrait fonctionner, devrait être pratique et réfléchie. Mais son attractivité n'est pas la dernière chose du tout.

C beau design plus agréable pour utiliser le site. Il améliore également le sentiment d'une interface conviviale, même en cas de problème de conception.
Une partie du rôle du design est d'éveiller des sentiments d'affection, de loyauté et de patience. Et ce sont des points cruciaux dans l'utilisation et le succès à long terme du produit. Avec la logique et la beauté, beaucoup peut être accompli.
2. L'effet du progrès
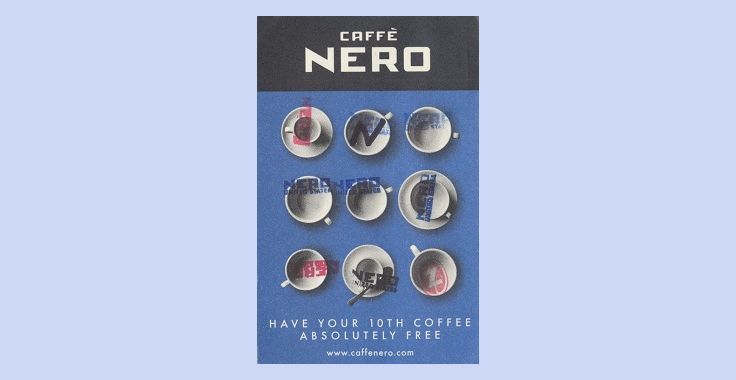
Presque tous les cafés ont une carte de fidélité qui ressemble à des réalisations de jeu et reflète les progrès:

Chaque fois que vous prenez un autre café, vous vous approchez de remplir une carte. Et même si vous ne le savez peut-être pas, l'existence même de la carte augmente la probabilité que vous repreniez le café la prochaine fois.
L'effet du progrès visible incite les gens à penser qu'ils devront faire moins d'efforts pour atteindre leur objectif. Plus ils se sentent proches de cet objectif, plus ils sont susceptibles d'être persistants.

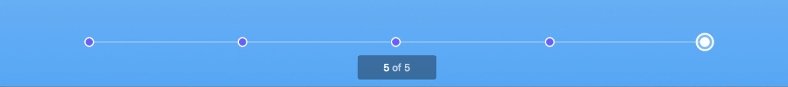
L'indicateur de progression JotForm motive les utilisateurs
Rendez les progrès visibles. Cela permettra aux utilisateurs de comprendre plus rapidement à quelle vitesse ils se rapprochent de l'objectif et s'il vaut la peine de changer quelque chose.
Les principes de simplicité
3. Rasoir d'Occam
S'il y a plusieurs réponses ou solutions, l'option la plus simple sera correcte.
En design, cette idée permet d'opter pour «moins, mais mieux». Ne compliquez pas la fonctionnalité ou les informations. Un produit surchargé d'idées est plus difficile à créer, à utiliser et à gérer.

Sur le principal "Habrastoreydzh" un seul bouton
4. La loi de Hick
Si les restaurants proposaient 500 plats au menu, peu de clients auraient fait le choix. Et lorsque toutes les options sont réduites à quelques-unes des meilleures (comme le font généralement les restaurants), il sera plus facile de se concentrer et de faire un choix .
Plus le nombre d'options disponibles est élevé, plus nous consacrons de temps et d'efforts à la prise de décision. Pour que l'utilisateur puisse se concentrer sur une tâche spécifique, cela vaut la peine de l'aider à se débarrasser des choix inutiles.
Nous supprimons les pages secondaires, les liens redondants et surchargeant les détails de l'interface.

Une question par mise en page Les cartes JotForm réduisent la charge sémantique
5. Fragmentation
Une longue séquence d'éléments identiques est plus difficile à retenir qu'une courte séquence d'éléments différents. Par conséquent, il est souvent plus facile pour les gens de mémoriser des numéros de téléphone en «morceaux» plutôt qu'en une grande pile de numéros.
La fragmentation est un mécanisme de mémorisation. Si vous divisez des informations en petits morceaux, il est plus facile et plus rapide de les percevoir et de les mémoriser.

Bureau est un excellent exemple de fragmentation de l'ensemble de la mise en page avec une approche de conception
6. Le compromis entre flexibilité et facilité d'utilisation
Les gens réfléchissent à des cas d'utilisation lorsqu'ils créent un produit (enfin, j'espère;). Et plus il se révèle couvrir de scénarios, plus la flexibilité devient fonctionnelle.
Si la flexibilité du système augmente, sa complexité augmente également. Et pour cette raison, la convivialité et l'efficacité, respectivement, sont réduites.
Rappelez-vous les célèbres couteaux suisses. Maintenant, il existe déjà quelques dizaines d'instruments différents et si vous êtes au sommet de l'Himalaya, cela vous sera évidemment utile. Mais si vous devez découper une étiquette dans un pull, utiliserez-vous un couteau militaire ou des ciseaux ordinaires?
Aucun sacrifice de simplicité pour des fonctionnalités inutiles.

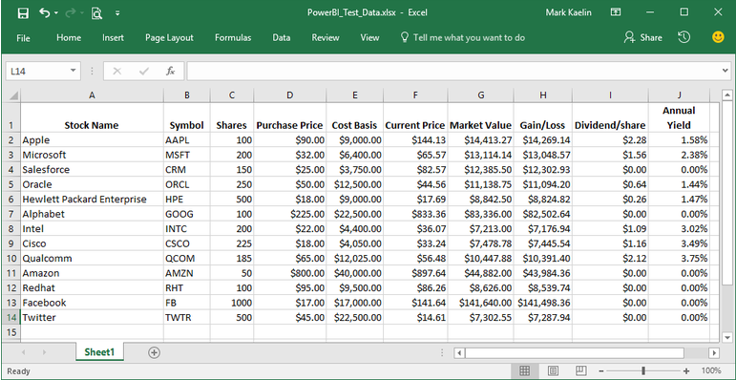
De nombreux utilisateurs d'Excel ne connaissent même pas l'existence de la plupart de ses fonctions.
Principes de soins
7. Droit de faire une erreur
Tout le monde se trompe et il est très important qu'il y ait toujours la possibilité de corriger ces erreurs.
Comment le système doit-il se comporter lorsque l'utilisateur s'apprête à appuyer sur une touche, ce qui entraînera des conséquences imprévues (et probablement négatives)? Il ne vaut certainement pas la peine de permettre ces conséquences.
Vous pouvez demander à l'utilisateur à l'avance ou, mieux encore, lui donner la possibilité de prendre du recul.

Gestion des erreurs et autocomplétion pratiques dans les cartes JotForm
Organisez les informations de manière à minimiser les erreurs possibles. Par exemple, vous pouvez rendre les articles les plus couramment utilisés les plus abordables en termes de taille ou d'emplacement.
8. Loi Fitts
Avant de cliquer, une personne vise des objets sur un écran à deux dimensions. Ici, la loi de Fitts sonnera quelque chose comme ceci: plus l’objet est éloigné, plus le temps de visée est long; plus le sujet est grand, plus le temps de visée est court.
Faites attention à la taille des éléments, aux zones cliquables et à leur emplacement. Elle est claire et détaillée sur la loi Fitts écrite par Ilya Birman.
Le clavier de l'iPhone ajuste dynamiquement la taille des boutons du clavier afin qu'il soit plus facile d'écrire un mot existant que de faire une faute de frappe - regardez la vidéo {mp4, 0,9 Mo} .
9. Visibilité
La forme des objets nous fait comprendre comment ils peuvent être utilisés. Un récipient avec un bec verseur nous invite à verser du liquide, et une longue ceinture attachée au sac, comme si des conseils pour le porter sur votre épaule. Cette visualisation est un terme que Don Norman a popularisé dans The Design of Familiar Things.
Un objet est illustratif s'il n'a pas besoin d'être étudié en détail pour comprendre quoi en faire.
Les conseils sur l'utilisation de telle ou telle chose doivent être clairs et corrects. Si la porte doit être poussée, le concepteur doit lui fournir des invites qui indiquent quel côté doit être fait. Cela ne détruit pas l'esthétique. Fixez la plaque verticale du côté que vous souhaitez pousser. Ou rendez les supports visibles. La plaque verticale et les supports visibles sont des indices naturels qui sont naturellement perçus et auxquels personne ne pense.
C'est ce que Norman écrit sur la façon dont les indices naturels dans la conception améliorent la visibilité.
Le design doit être visuel. Plus le produit est simple et clair, plus l'efficacité de son utilisation sera grande. L'utilisateur pourra agir plus rapidement et faire moins d'erreurs.

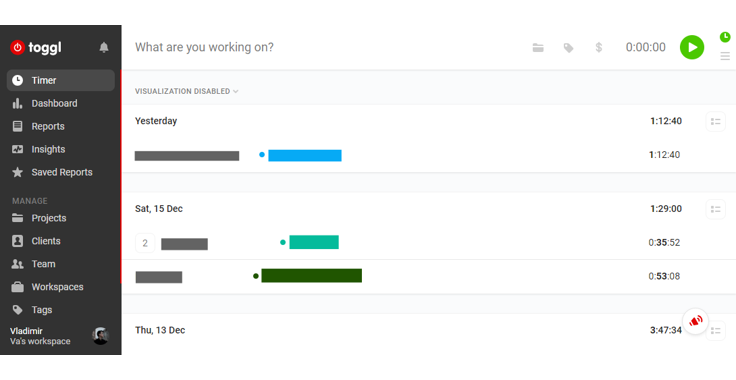
Afin de changer le format de l'heure dans Toggle, vous devez deviner que le menu se cache derrière ma petite photo en bas à gauche. Ce n'est pas clair
Basé sur la convivialité de Hacking avec des principes psychologiques .