
À quelle fréquence faites-vous la même tâche tous les jours? Je parie plus que vous ne le pensez. Des actions simples, telles que la création de propriétés, d'observateurs ou de nouvelles méthodes, sont effectuées à maintes reprises lorsque vous créez l'application.
Ces actions apparemment petites forment une longue période de temps. Notre objectif est d'en faire le plus possible avec le moins d'actions possible.
Éditeur de code
L'efficacité commence avec votre boîte à outils. Si vous avez des outils de merde, faire des choses simples sera plus difficile. Parfois, les outils que nous avons juste besoin de secouer, et parfois nous devons essayer quelque chose de nouveau. N'oubliez pas, travaillez plus intelligemment, pas plus.
Bien que de nombreux éditeurs de code soient disponibles, je me concentrerai sur l'utilisation des fonctionnalités de l'éditeur de Microsoft VS Code . Il prend en charge nativement Typescript, ainsi qu'une très grande communauté de modding d'extension. Utilisez le lien de téléchargement et sélectionnez votre système d'exploitation.

Une fois l'installation terminée, exécutez vscode. Vous êtes maintenant prêt à poursuivre l'installation de l'extension.
Extensions / Plugins
Voici une liste d'extensions recommandées. Leur objectif est d'améliorer votre temps de développement avec vscode, ils sont tout aussi faciles à installer, cliquez simplement sur Installer sur la page d'extension.

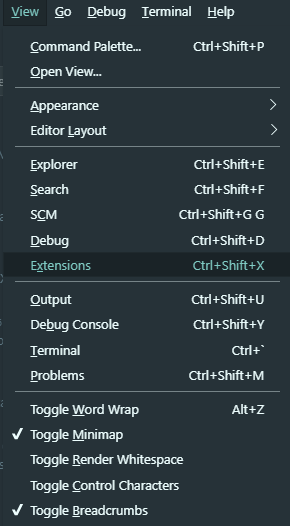
Vous pouvez également le faire à partir de l'interface VS Code en cliquant sur Affichage> Extensions dans le volet supérieur. Le panneau d'extension s'ouvre.

Synchronisation des paramètres - installer
Cette extension vous permettra de conserver une copie synchronisée de vos paramètres locaux, ainsi que d'importer les paramètres des autres. Ceci est extrêmement utile, surtout si vous développez à partir de plusieurs ordinateurs et (espérons-le) ne le faites qu'une seule fois!
Lorsque vous travaillez dans Vue, il ne manque pas d'extensions utiles que vous pouvez brancher. De toutes les extensions, vetur est un must. Il vous aidera à mettre en évidence la syntaxe, les extraits, l'intellisense, le débogage et plus encore.
Ajoute automatiquement une balise de fermeture HTML / XML, tout comme un IDE Visual Studio ou Sublime Text.
Importation automatique - installer
Recherche, analyse et fournit automatiquement l'exécution et l'achèvement du code pour toutes les importations disponibles. Fonctionne avec Typescript et TSX.
Renommez automatiquement une balise HTML / XML appariée, comme dans l'IDE Visual Studio.
Bracket Pair Colorizer - Installer
Cette extension vous permet d'identifier les parenthèses correspondantes à l'aide de couleurs. L'utilisateur peut déterminer quels caractères correspondent et quelles couleurs utiliser.
Intègre ESLint dans VS Code. Si vous n'êtes pas familier avec ESLint, vous pouvez lire la documentation .
GitLens étend les capacités de Git intégré dans Visual Studio Code. Il vous aide à visualiser facilement la paternité du code avec les annotations Git-blame, à naviguer facilement et à explorer les référentiels Git, à obtenir des informations précieuses avec des commandes de comparaison puissantes, et bien plus encore.
Si vous avez déjà travaillé à distance, vous réalisez à quel point le débogage est compliqué avec d'autres développeurs. Visual Studio Live Share vous permet de modifier et de déboguer en collaboration avec d'autres en temps réel.
Thèmes
Il s'agit d'un supplément subjectif et vous devez toujours choisir ce qui vous convient le mieux.
Thème du matériel - installer
Travailler à Material Design chaque jour m'a rendu indifférent au thème Material très populaire. Il a des couleurs douces et les yeux ne coulent pas en regardant le code pendant plusieurs heures d'affilée. Il est livré avec des variations de 8 thèmes et de grandes options.

Theme Icon Theme - installer
Alors que Material Theme a la possibilité de personnaliser vos icônes de dossier, le Material Icon Theme a plus d'options et d'options personnalisées pour de nombreux nouveaux types de fichiers, tels que le nouveau vue-cli-3 vue.config.js .

polices
Un autre aspect important de notre développement est les polices d'éditeur.
Police mono source open source très bien faite et gratuite !

une police qui combine la police Mono de FiraCode (a également une police Bold gras), y compris Font-Ligatures avec FlottFlott comme police italique.
L'une des seules polices payantes que je recommanderais. Très propre avec d'excellents italiques.

Pour changer la police, allez dans Fichier> Préférences> Paramètres et entrez la police dans la barre de recherche.

Conseils supplémentaires
Bien que des plugins comme vetur contiennent déjà des extraits pratiques comme des échafaudages , il y a encore place à amélioration.
Réduisez le nombre de tâches répétitives en les transformant en extraits. J'aime raccourcir les propriétés de Vue comme les données , les calculs , etc.

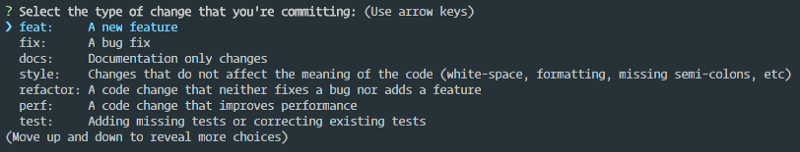
Si vous suivez semver , vous devez le mettre, commitizen suppose l'écriture des messages de commit et vous permet d'automatiser des choses comme écrire un commentaire sur la version.

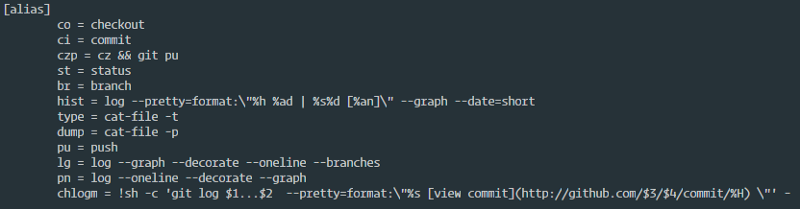
Malgré le fait qu'il existe de nombreuses options pour travailler avec git avec une interface graphique et un support intégré pour vscode, j'utilise toujours souvent cli. Afin d'optimiser mon temps, j'ai quelques alias pour améliorer mon expérience.

Conclusion
Dans cet article, nous avons discuté des conditions de base pour créer un flux de travail efficace. Ces conseils vous permettent de réfléchir à votre processus et comment l'améliorer.
Dans le prochain article, je vais vous apprendre à utiliser de nouveaux outils et à les utiliser en utilisant des normes de codage, une intégration continue, des tests et bien plus encore.