Ceci est un petit shader qui est apparu lorsque je réfléchissais à différentes méthodes d'application d'un organigramme. Il existe de nombreux effets de transition / dissolution, mais la plupart d'entre eux semblent assez statiques car ils utilisent des textures statiques. Ce shader est loin d'être parfait, mais le mouvement doux le rend visuellement attrayant comme un effet de gravure lisse.
Le shader lui-même est extrêmement simple, je décrirai ci-dessous le processus de création. Comme avec la plupart de mes shaders, je l'ai enveloppé dans une fonction matérielle afin qu'il puisse être utilisé avec tous les matériaux existants.
Remarque Vous pouvez ouvrir des images dans un nouvel onglet pour les afficher en plus haute résolution.
Textures
J'ai utilisé les textures suivantes dans le shader, la première est un simple bruit généré dans le Substance Designer, la seconde est le diagramme que j'ai dessiné à l'aide du
FlowMap Painter .


Configurer FlowMap
Le Flowmapping est une méthode par laquelle nous utilisons des vecteurs 2D stockés sous forme de textures pour déformer les textures UV au fil du temps. Cette animation boucle ensuite pour créer l'illusion de flux. Habituellement, cela est utilisé dans les ruisseaux d'eau pour créer l'impression que l'eau coule autour des pierres, etc. Mais, bien sûr, il peut être utilisé pour bien d'autres choses. Dans mon shader, je l'utilise pour créer l'effet de brûler du matériau. Si vous voulez en savoir plus sur le flowmap, je vous recommande de lire
un article sur Polycount et de regarder une
leçon de Simonschreibt , dans laquelle il explique parfaitement comment travailler avec le flowmap.
L'option Mes paramètres ci-dessous

Comme vous pouvez le voir, nous avons des options pour contrôler la force de la distorsion, le pavage de texture et également la direction de l'écoulement.
Pour contrôler l'effet, j'utilise la sortie du canal rouge de la carte de bruit, si vous regardez le nœud Lerp, vous verrez le résultat suivant:

Masque sphérique
Cette étape peut être implémentée de plusieurs manières, au final, tout ce dont il a besoin est une valeur d'échelle de gradient pour contrôler notre effet. Dans ce cas, j'utilise SphereMask contrôlé par la position du plan pour déplacer notre masque. En déplaçant le plan, je peux influencer les zones brûlées et animer le rayon de la sphère pour créer un effet de combustion. Si vous souhaitez apprendre à configurer un ensemble de paramètres de matériau pour transférer la position de BP à un shader, je vous recommande de lire sur le
shader Wormhole , où je décris cela en détail.
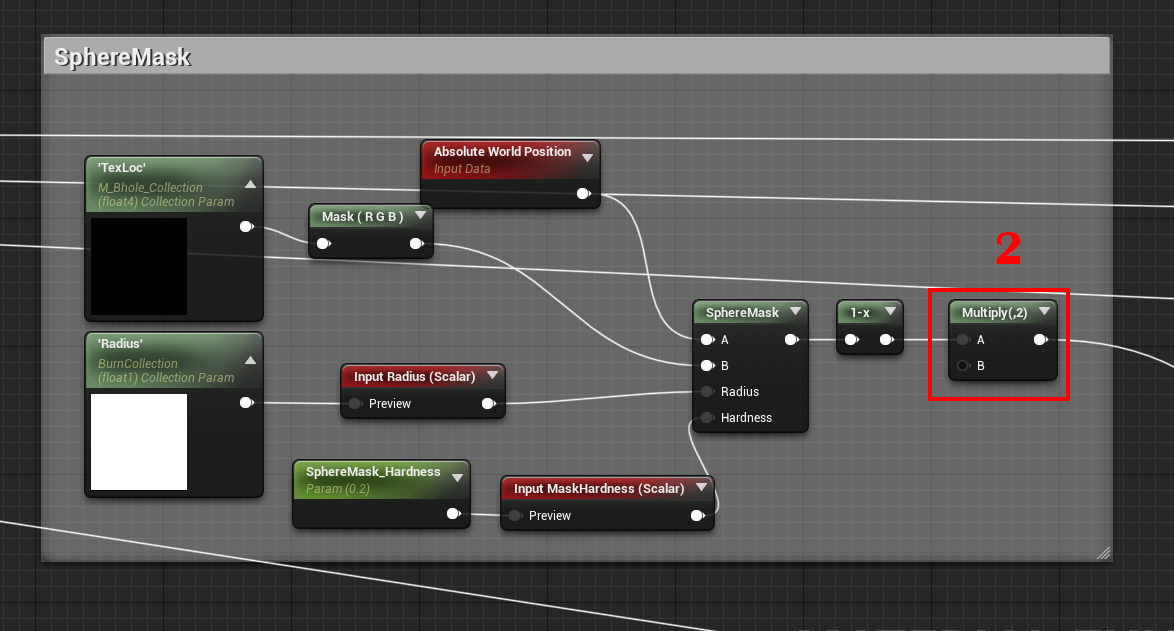
La création de SphereMask est facile, car UE4 a déjà une fonction intégrée.

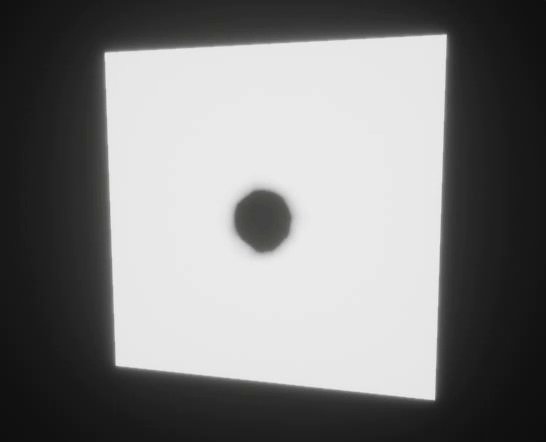
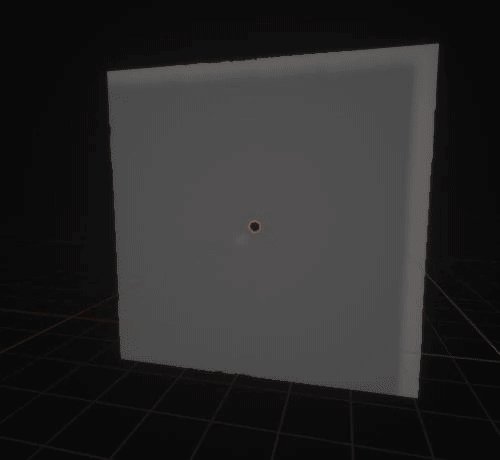
Dans ce cas, le rayon est indiqué en coordonnées universelles (World Space), pour voir cela, essayez de changer la valeur du rayon. Par défaut, l'emplacement de SphereMask est {0, 0, 0}, vous remarquerez donc que la sphère apparaît au centre du maillage.

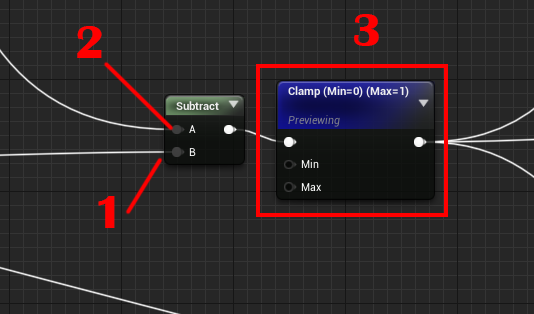
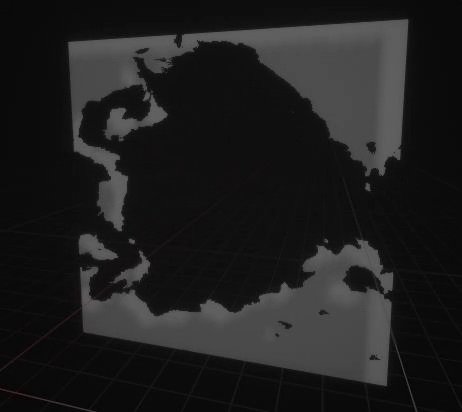
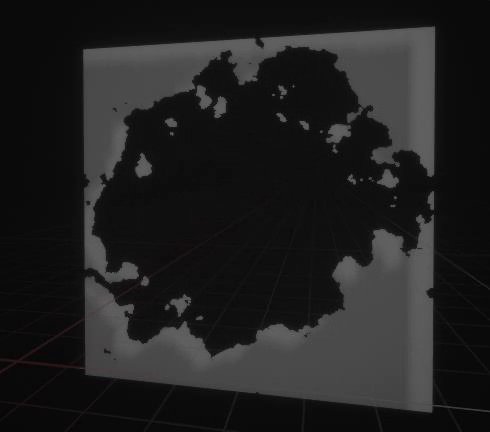
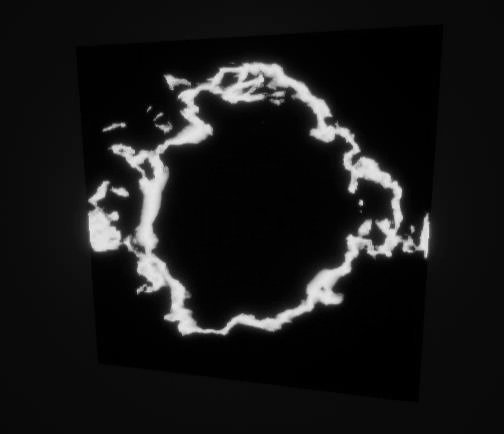
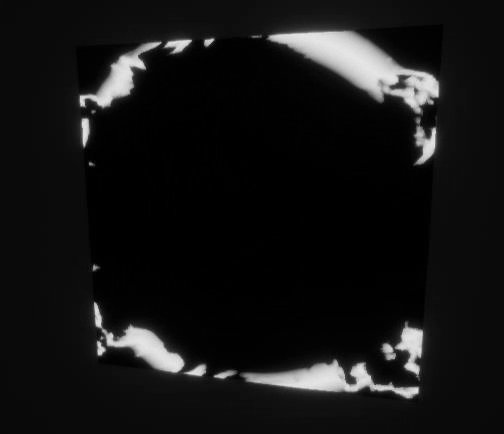
L'étape suivante consiste à soustraire le résultat du bruit de la carte de flux de SphereMask, de sorte que nous obtenons un motif semblable à une gravure à mesure que le masque évolue.

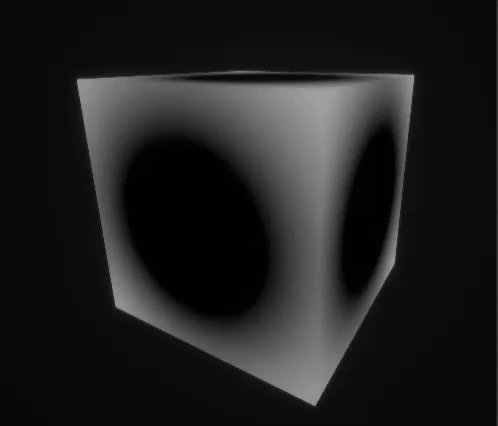
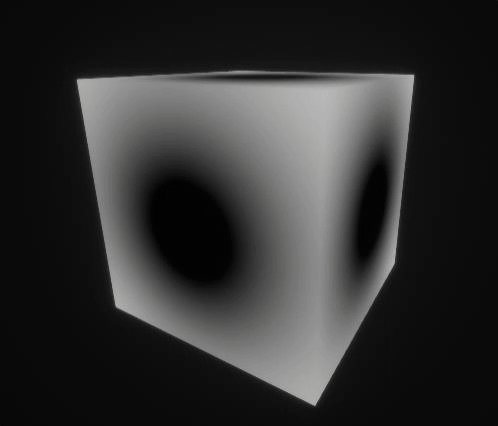
Veuillez noter que vous pouvez configurer le paramètre Dureté de SphereMask pour contrôler la propagation dans la transition.
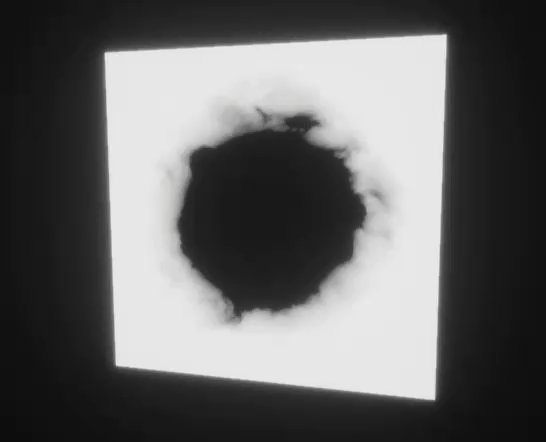
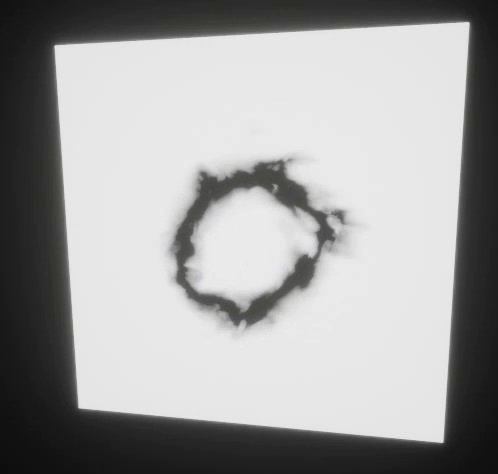
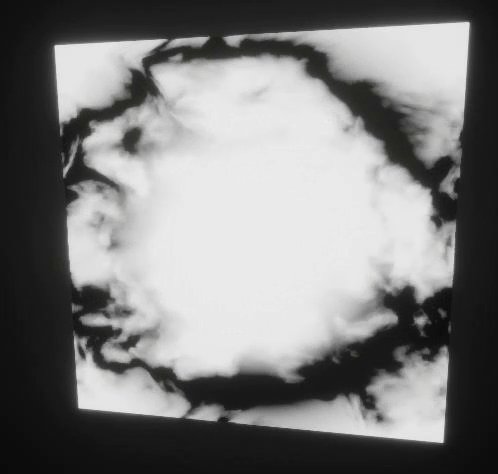
| Dureté: 0,2 | Dureté: 0,5 |
|---|
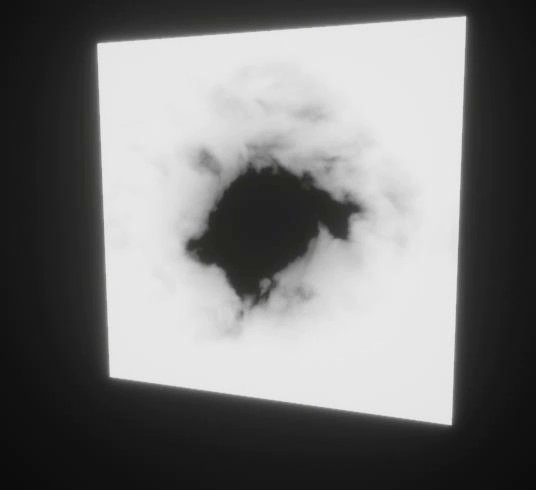
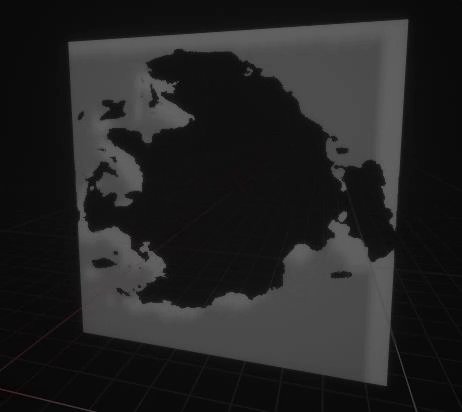
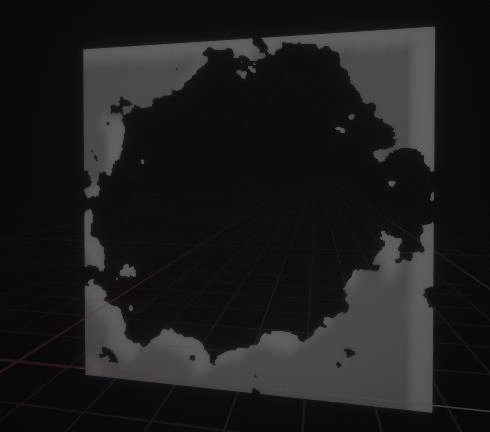
 |  |
Maintenant, nous pouvons prendre le résultat et le multiplier par Opacity_Mask et retourner l'opacité du matériau à notre canal pour obtenir le masque final.
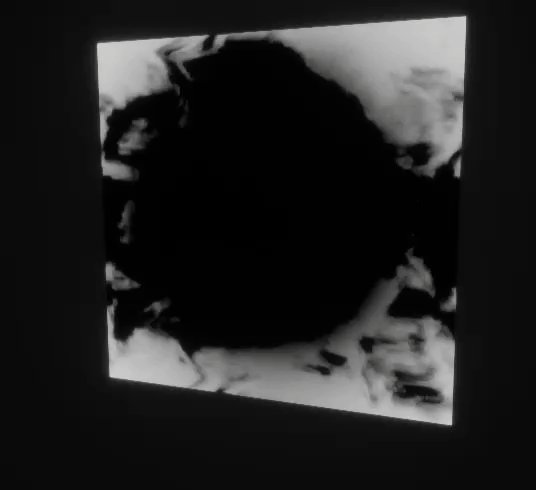
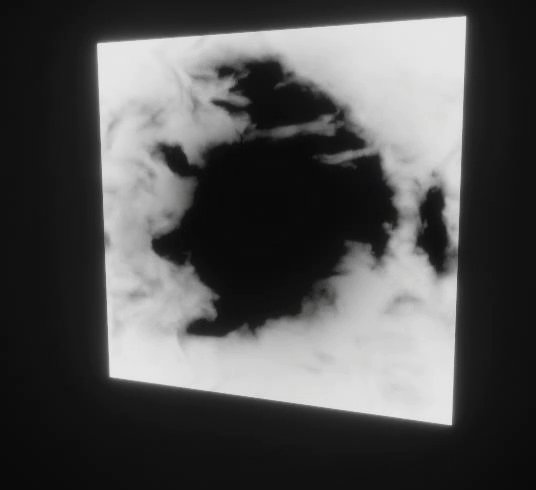
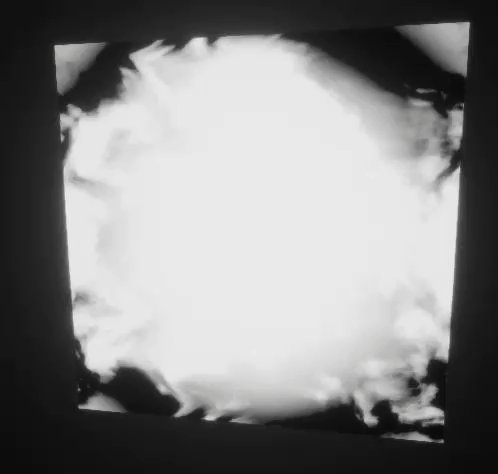
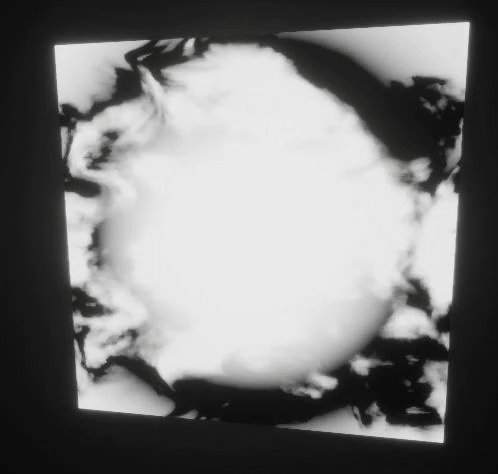
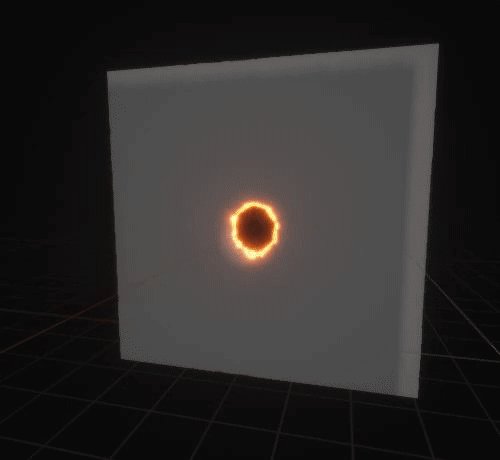
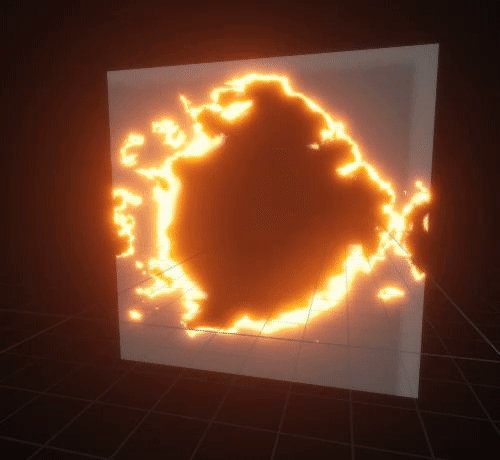
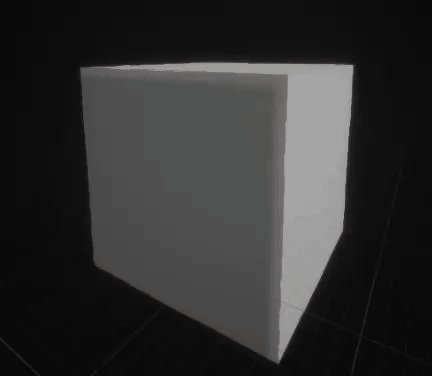
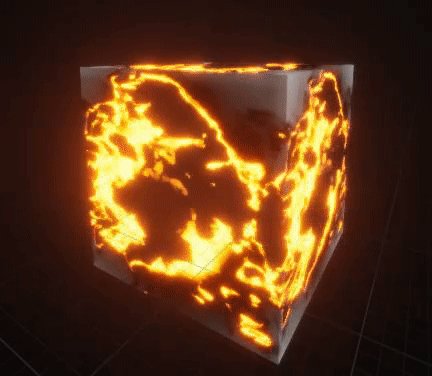
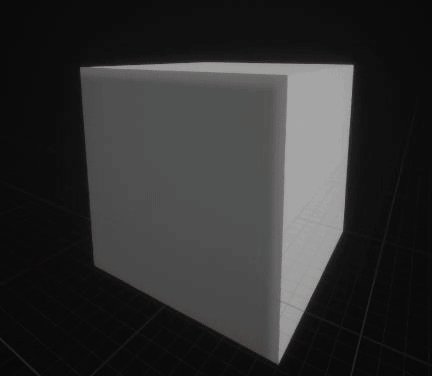
Vous pouvez également le faire sans ajuster le diagramme en utilisant uniquement une texture statique. La seule différence est qu'en utilisant un organigramme, vous obtiendrez une animation plus fluide. Ci-dessous, vous pouvez voir la différence.
| avec organigramme | sans organigramme |
|---|
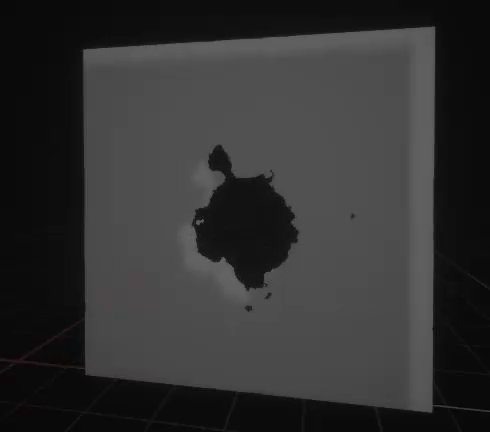
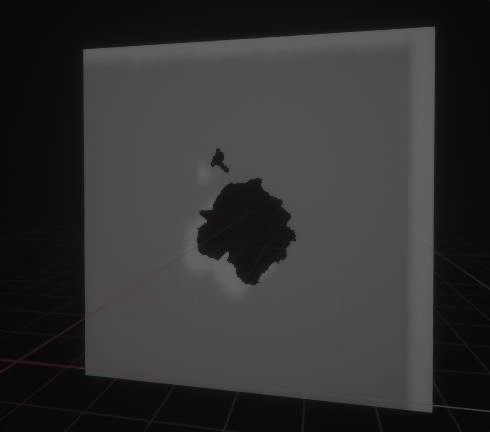
 |  |
Lueur des bords et carbonisation
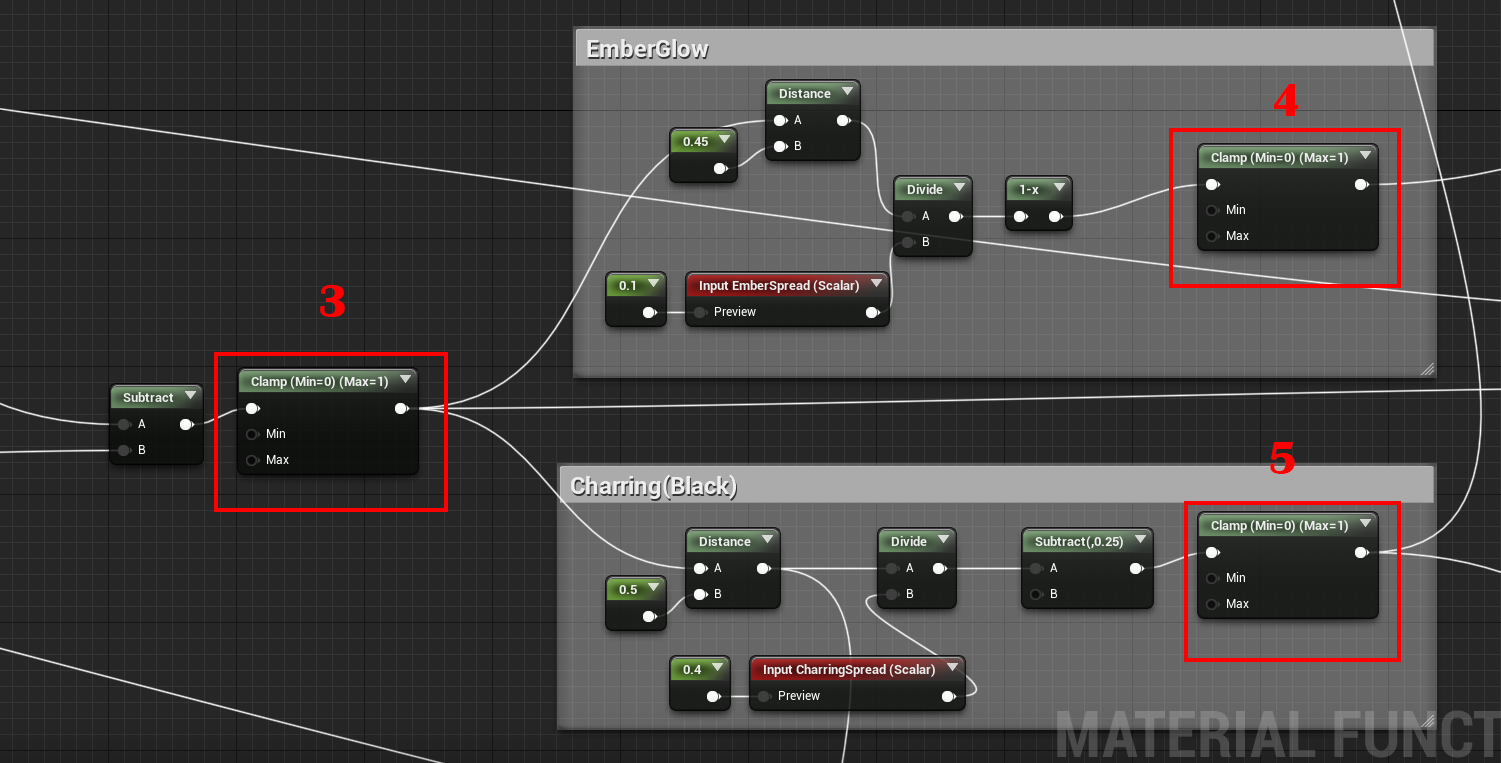
Pour créer des bords brûlants et obtenir un contour noirâtre carbonisé, nous utilisons la technique que j'ai utilisée dans beaucoup de mes shaders, où nous définissons le gradient de masque à 0 et créons un masque de bord à l'aide de la fonction de distance.
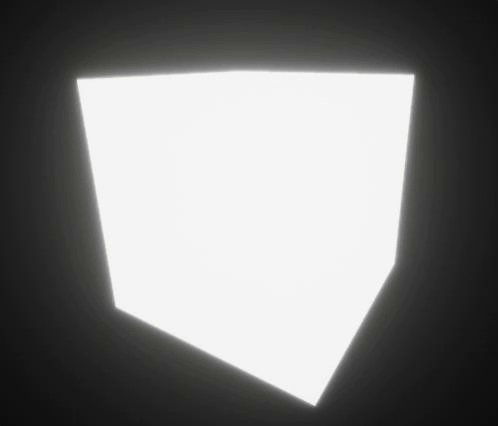
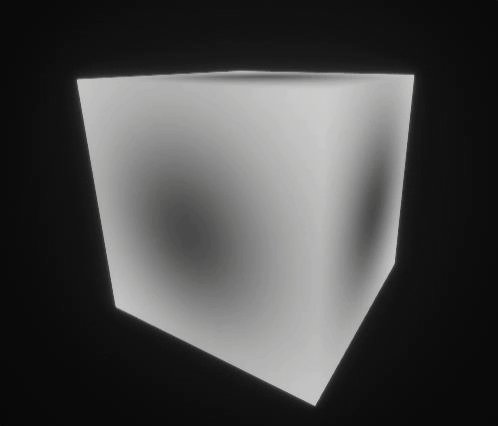
Ci-dessous, vous pouvez voir ces paramètres. La seule chose à noter ici est que nous choisissons 0,45 pour le contour de lueur et 0,5 pour le contour de carbonisation afin qu'ils soient décalés les uns par rapport aux autres, et la carbonisation apparaît autour de la lueur. Ensuite, nous créons un paramètre à partir de la largeur pour contrôler la propagation selon les besoins.

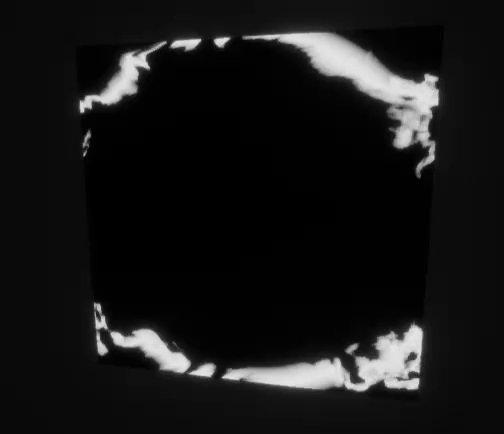
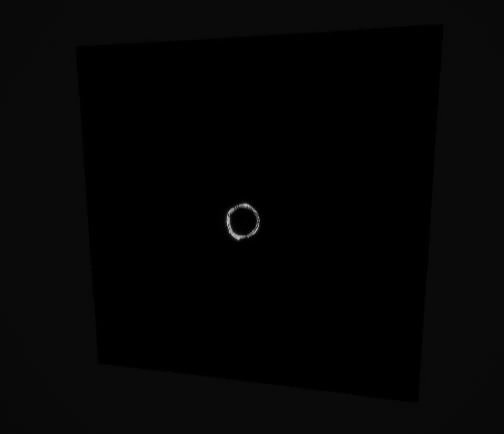
Si vous mettez un aperçu sur chacun de ces nœuds, vous verrez ce qui suit
| Emberglow | Charring |
|---|
 |  |
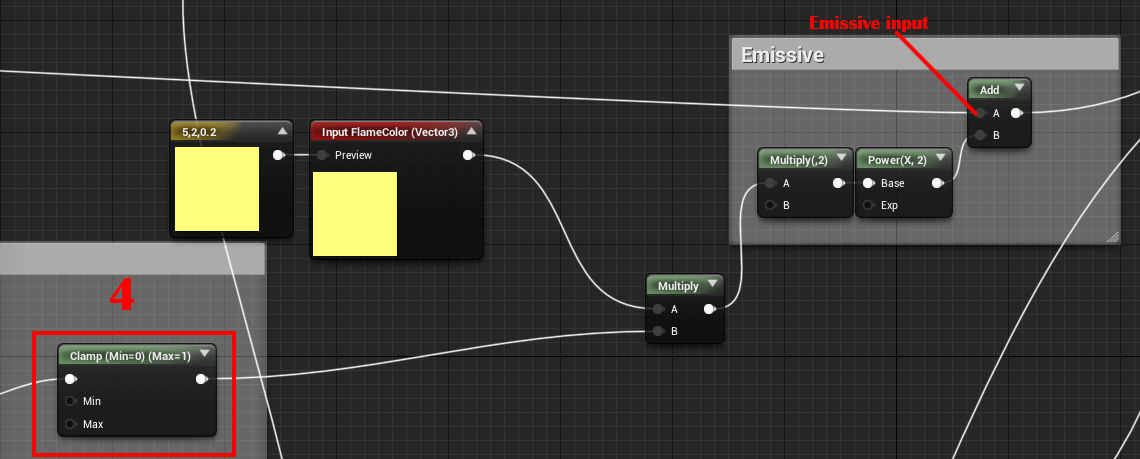
Maintenant, prenez le résultat d'EmberGlow et multipliez-le par la couleur de la flamme, puis ajoutez-le à la couleur Emissive et retournez-le à l'entrée de notre matériau.

Vous pouvez également utiliser le résultat de la section EmberGlow en tant que données diffuses pour afficher les couleurs en fonction du dégradé. Cette technique est appelée rendu de dégradé, et UE4 dispose désormais d'une fonction CurveAtlass qui vous permet de définir des courbes de couleurs et d'y accéder à l'intérieur du shader. Notez qu'il s'agit d'une fonction expérimentale, et j'ai rencontré plusieurs plantages en essayant de l'utiliser dans mes shaders, donc je vous conseille de ne pas l'utiliser pour l'instant.

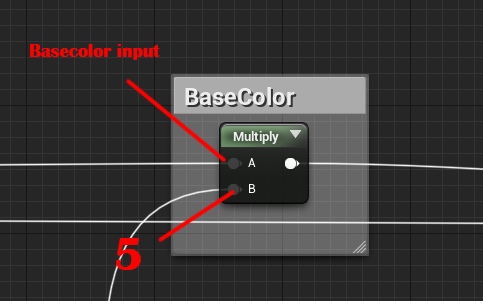
Ensuite, nous prenons le résultat de la section Charring et le multiplions par Basecolor à partir de l'entrée de la fonction pour obtenir la valeur de Final Basecolor.

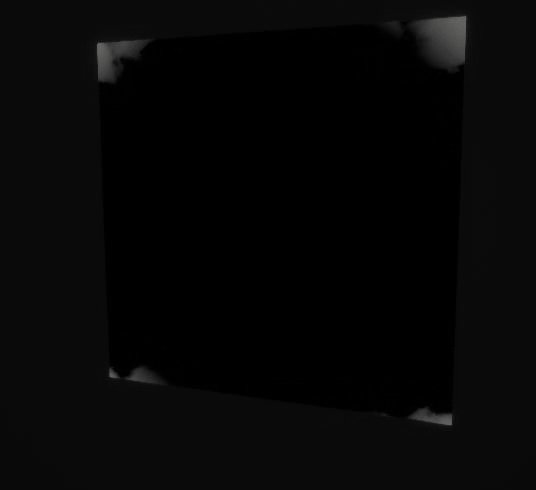
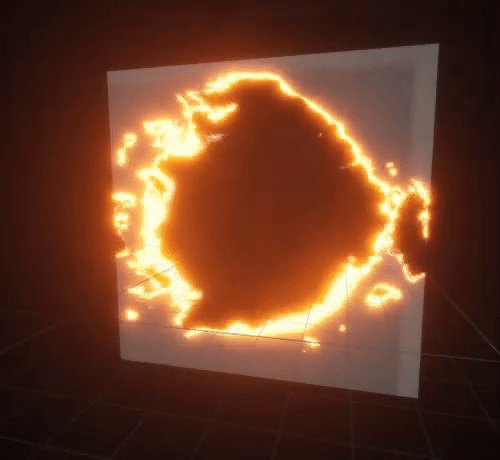
Vous pouvez maintenant voir comment les bords deviennent noirs avant de les graver

C'est là que nous en avons fini.
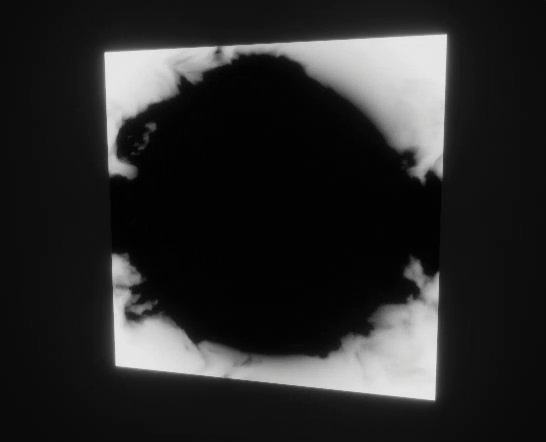
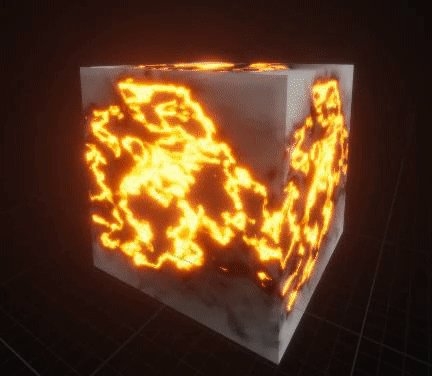
Maintenant, la partie la plus cool - nous pouvons déplacer notre plan pour changer la zone de combustion. Par exemple, dans un jeu, nous pouvons utiliser l'emplacement de la torche du joueur pour contrôler cet effet. En conséquence, il semblera qu'il brûle quelque chose. Et nous pouvons contrôler le paramètre de dureté SphereMask et le rayon pour obtenir l'apparence dont nous avons besoin. Voici à quoi cela ressemblera avec différents paramètres.

De plus, vous pouvez animer le rayon de sorte qu'il semble s'épuiser avec le temps.
Vous pouvez prendre un exemple de projet avec ce shader du
référentiel github