
Shader Counts est un nouvel outil pour créer des shaders dans une unité. Il vous permet de créer des shaders pour des personnes sans compétences en écriture de code. Le résultat de chaque opération est visible lors de l'édition. Un outil idéal pour les débutants et les expérimentateurs.
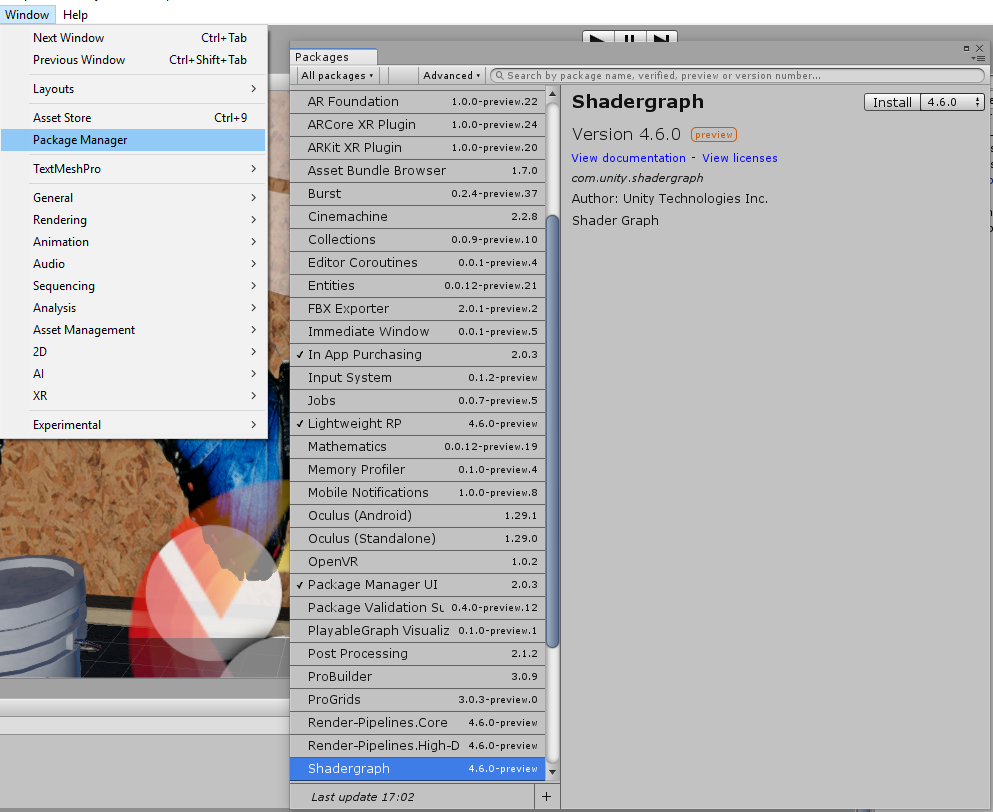
L'ajout d'un graphique Shader à un projet se fait à l'aide du gestionnaire de packages.

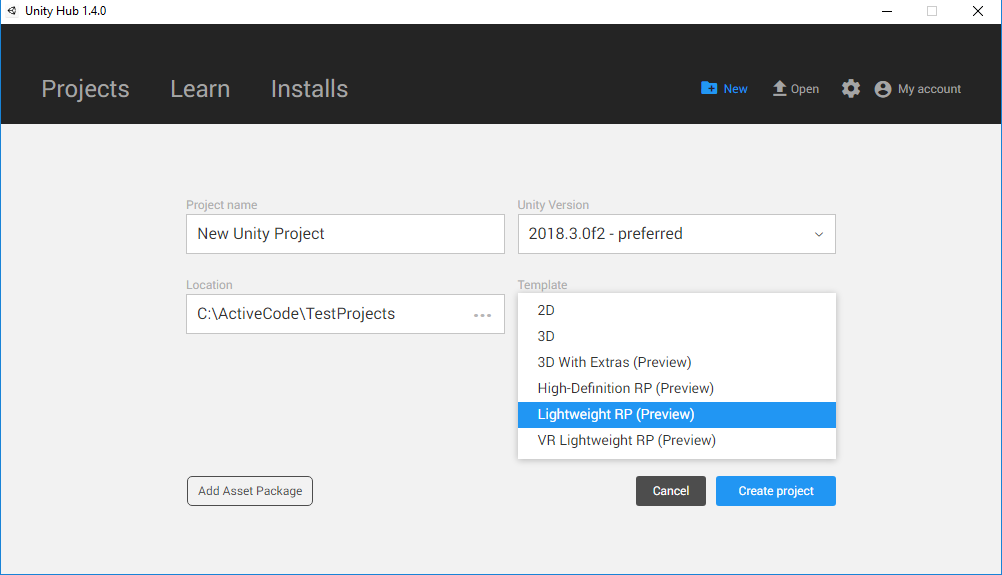
Mais pour aujourd'hui, seule la version Lightweight Render Pipeline est disponible, donc pour les expériences, vous devez créer un projet comme celui-ci:

Shader simple
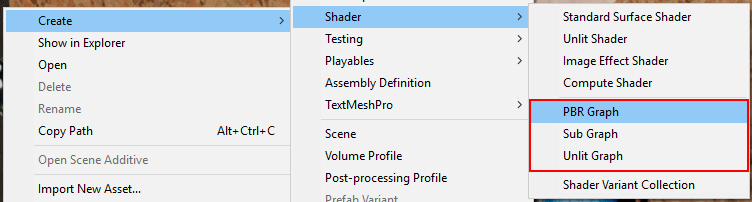
Shader Graph vous permet de créer deux types de shaders Unlit (sans éclairage) et PBR (rendu photoréaliste), ainsi que sous (nœud pour le shader). Ce dernier peut être utilisé à l'intérieur des shaders Unlit et PBR.

Éteint n'utilise pas les capacités intégrées de l'unité pour éclairer et ombrer le modèle, il affiche uniquement la texture au-dessus du modèle et il est donc beaucoup plus facile de vous familiariser avec lui.
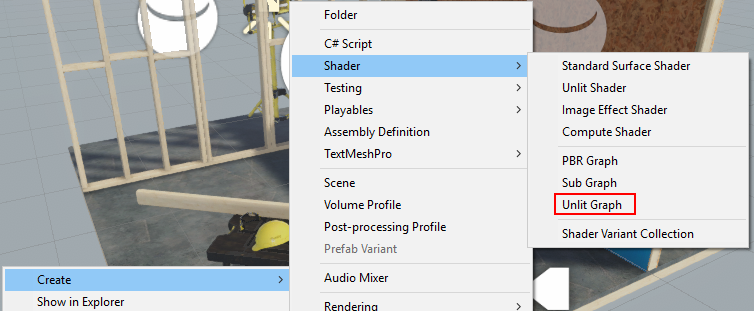
Créez du matériel et créez un graphique non éclairé. En faisant glisser, nous attribuons un shader au matériau.

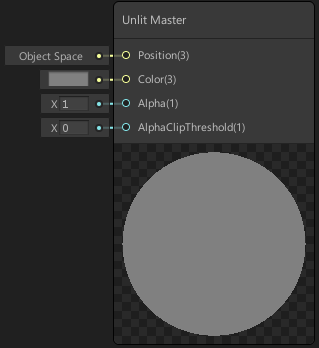
En ouvrant le shader avec un double clic, on verra le nœud maître

En sortie de ce shader, on peut contrôler:
- Position - position du sommet
- Couleur - couleur de chaque pixel de surface
- Alpha - sa transparence
- AlphaClipThreshold - seuil de transparence si nous n'utilisons pas la translucidité
La grande majorité des shaders n'utilisent pas la translucidité en raison de la complexité de calcul et des limitations qui s'appliquent à ces shaders. Et là où la translucidité peut être supprimée, il est nécessaire de s'en passer.
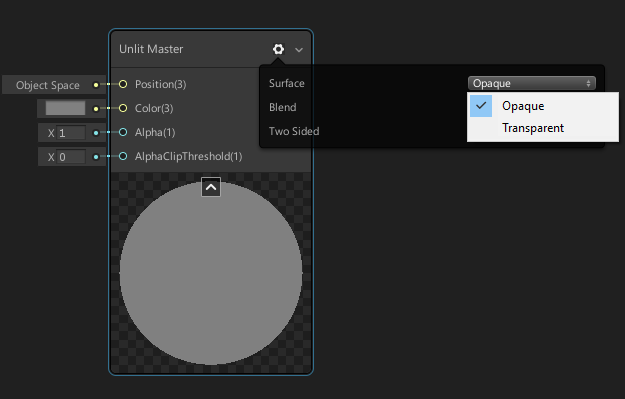
Que votre shader utilise ou non la translucidité, vous pouvez le configurer dans le nœud maître:

- Opaque - Opaque
- Transparent - Translucide
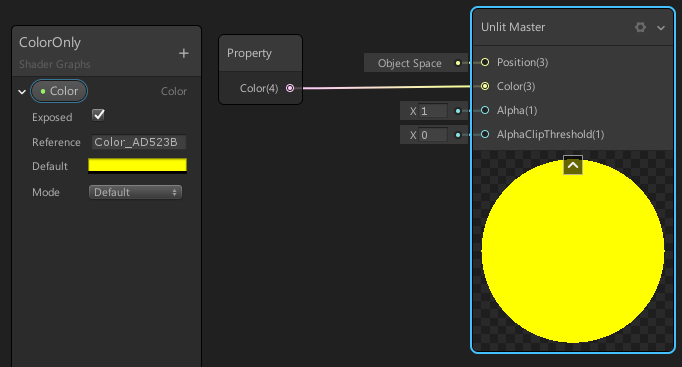
Pour coloriser le modèle, nous pouvons soumettre un vecteur ou une couleur tridimensionnelle à l'entrée (couleur) du nœud maître, qui est essentiellement la même pour le shader, mais affiché différemment dans le graphique.
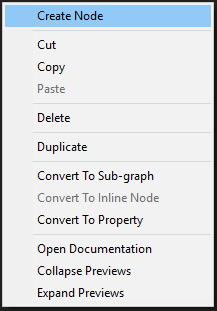
De nouveaux nœuds sont créés via le menu contextuel.

dans ce cas, on peut utiliser deux nœuds Couleur ou Vector4

mais pour pouvoir les configurer à partir de l'inspecteur, nous devons créer une propriété

puis faites-le glisser dans le graphique avec la souris, créant ainsi un nœud.

- Exposé - permet à cette propriété d'être vue dans l'inspecteur lors de la modification du matériau
- Par défaut - définit la valeur de couleur par défaut
- Mode - vous permet de sélectionner une plage de luminosité (HDR vous permet d'aller au-delà de la luminosité habituelle)
Pour que la propriété créée affecte la couleur du matériau, sa sortie doit être connectée à l'entrée Couleur du nœud maître.

Le même shader, mais le codeShader "Tutorial/Simpliest"
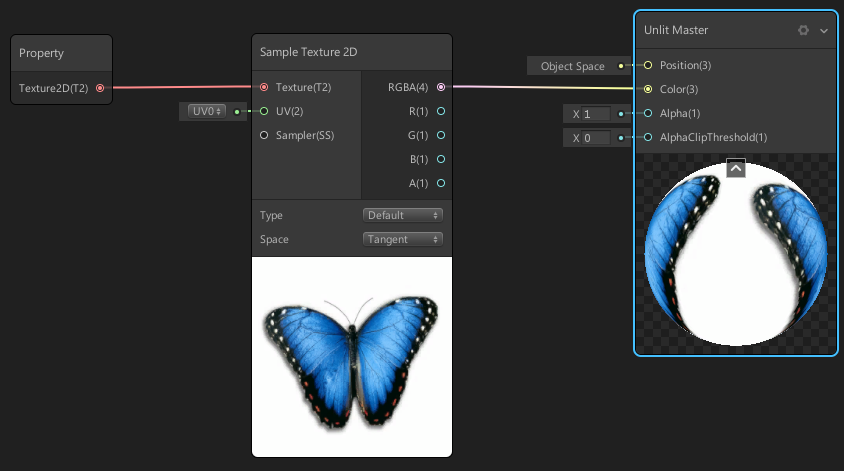
Le shader de texture le plus simple
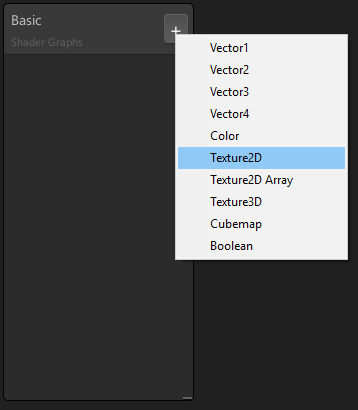
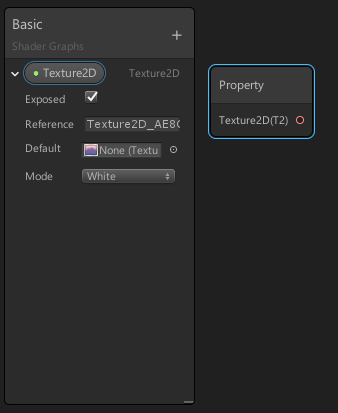
Pour superposer notre texture sur le maillage, nous devons créer un nœud qui peut être personnalisé depuis l'extérieur du graphique Shader. Pour ce faire, créez une propriété

et l'étirer, cela crée un nœud de texture

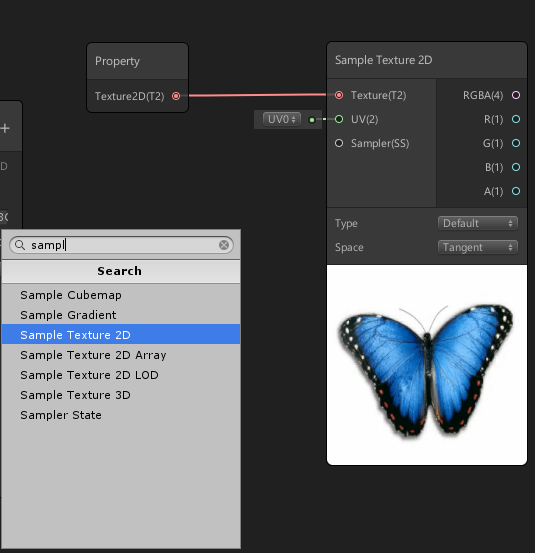
Après cela, vous devez créer un nœud d'échantillonneur de texture qui peut recevoir la texture et les coordonnées uv à l'entrée et donner la couleur des pixels à la sortie.

Nous connectons la sortie de l'échantillonneur à l'entrée couleur du nœud maître.

Le code de shader de texture le plus simple Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {}
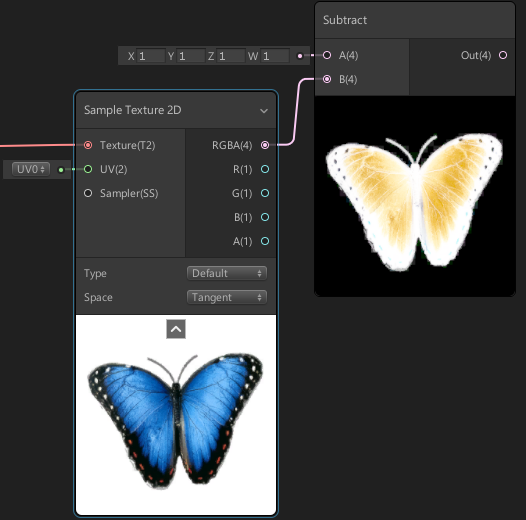
Texture négative
Avant d'afficher la texture à l'écran, nous pouvons la changer en appliquant des opérations mathématiques. Par exemple, créez un négatif par simple soustraction.
Ajoutez un nœud Substract, le décrémenté sera (1; 1; 1; 1), et le soustrait sera la sortie de la texture.

Code de texture négatif Shader "Tutorial/Texture" { Properties { _MainTex("Texture", 2D) = "white" {} } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; fixed4 frag(v2f_img i) : COLOR { fixed4 col = tex2D(_MainTex, i.uv); col = 1 - col;
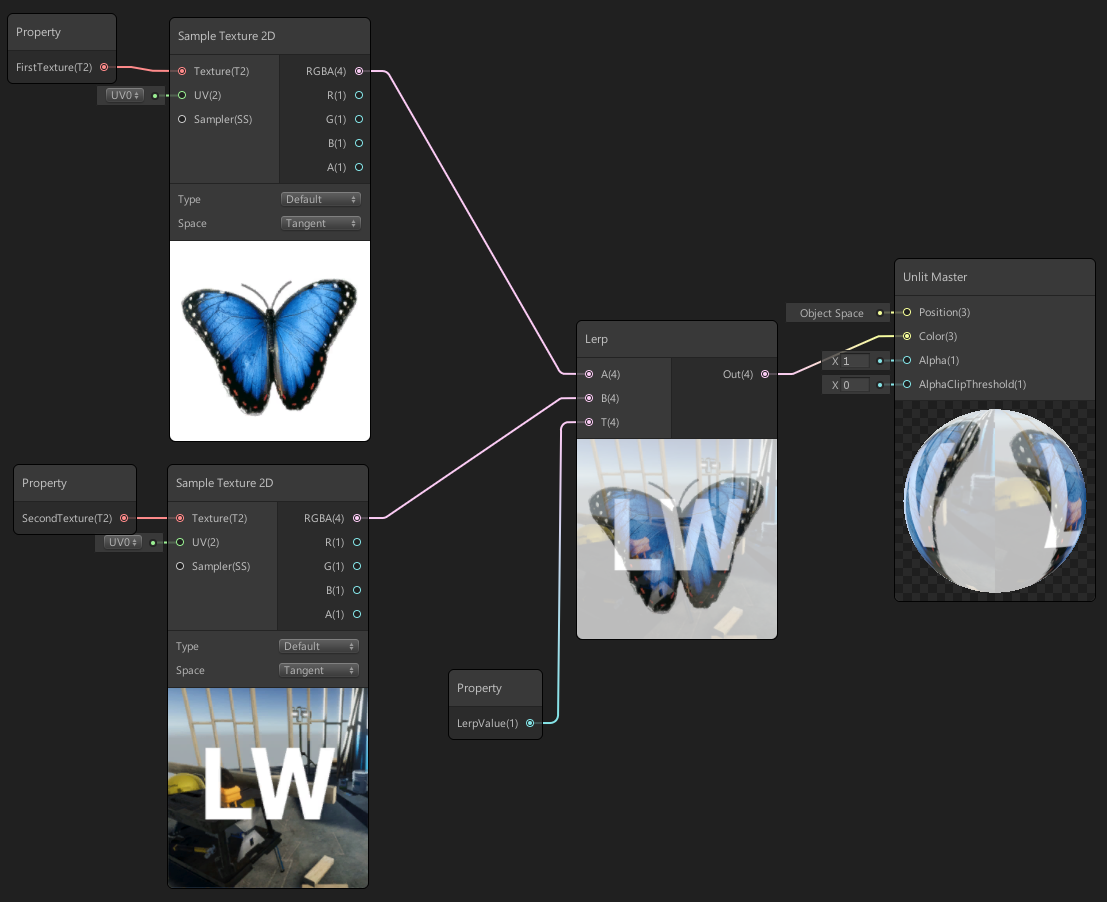
Mélanger deux textures
Afin de mélanger deux textures, nous aurons besoin de trois propriétés, dont deux seront des textures, et un troisième nombre, qui indiquera le degré auquel elles sont mélangées.
Et l'opération de mélange elle-même sera effectuée par le nœud Lerp.

Mélanger deux textures avec du code Shader "Tutorial/NoiseOverlay" { Properties { _MainTex("Main Texture", 2D) = "white" {} _NoiseTex("Noise Texture", 2D) = "white" {} _LerpValue("Lerp Value", Range(0, 1)) = 0.5 } SubShader { Cull Off ZWrite Off ZTest Always Pass { CGPROGRAM #pragma vertex vert_img #pragma fragment frag #include "UnityCG.cginc" sampler2D _MainTex; sampler2D _NoiseTex; float _LerpValue; fixed4 frag(v2f_img i) : COLOR { half4 base = tex2D(_MainTex, i.uv); half4 overlay = tex2D(_NoiseTex, i.uv); return lerp(base, overlay , _LerpValue); } ENDCG } } }
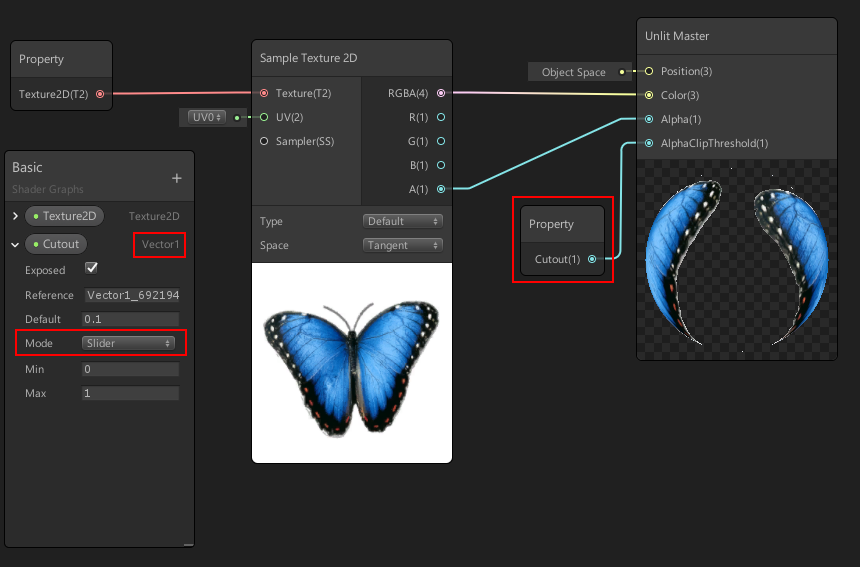
Masque de découpe
Pour rendre la partie du modèle complètement transparente, vous devez soumettre la valeur Alpha du canal à l'entrée du nœud maître, créer une propriété de curseur et la transmettre à l'entrée AlphaClipThreshold

Un curseur est nécessaire pour corriger un bug dans le shader Graph, qui ne permet pas de faire une découpe, et en plus, il vous permettra de changer la valeur à partir des paramètres du matériau.
Inversion UV
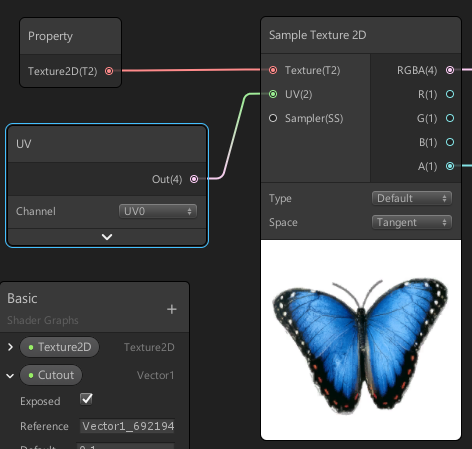
Pour travailler avec les UV, vous devez créer un nœud UV et le connecter à l'échantillonneur de texture

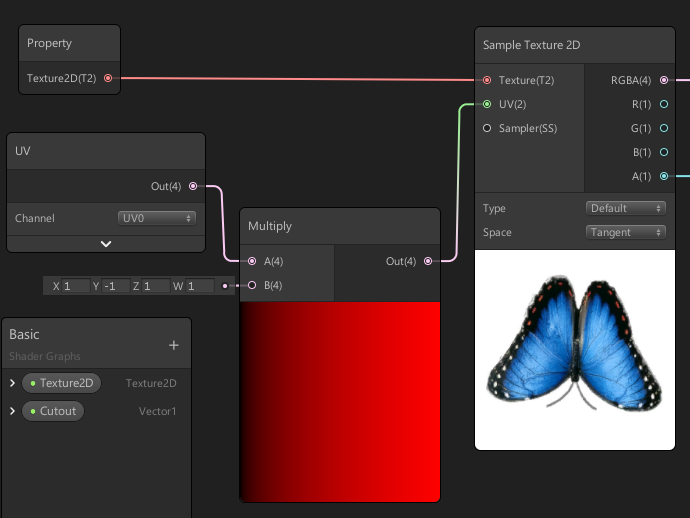
ici vous pouvez sélectionner le canal UV, certains modèles de ces canaux peuvent en avoir plusieurs, en cas de textures multicouches. Avec cette étape, nous n'avons rien changé du tout, et pour inverser les UV, nous devons créer un nœud qui inverse les valeurs UV, la multiplication habituelle par les coordonnées -1 le long de Y nous convient.

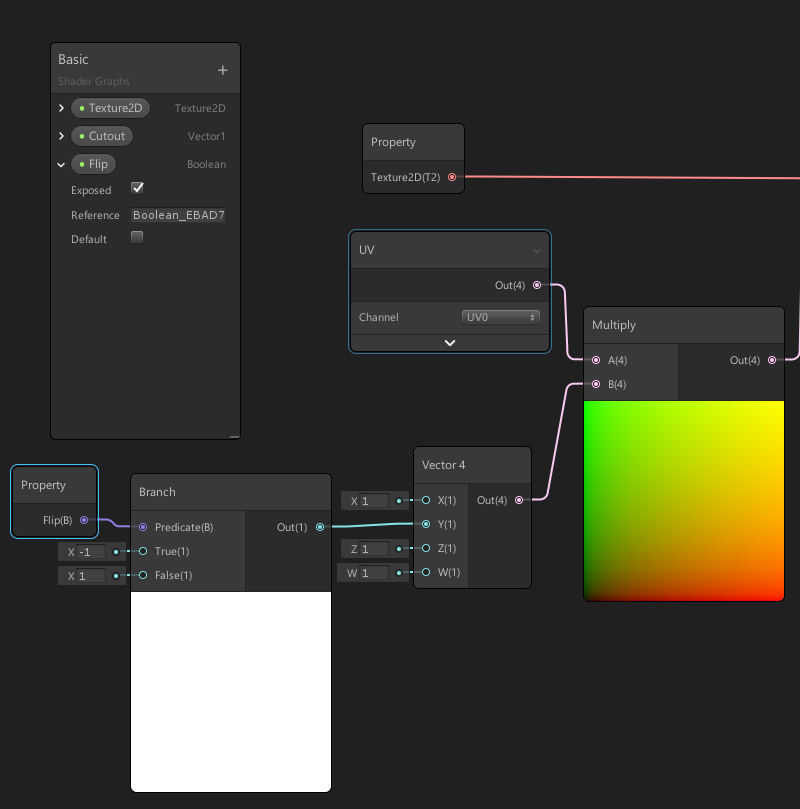
La mise en miroir de la texture peut être personnalisée à partir du matériau, pour cela, nous avons besoin du nœud Branch, il reçoit une valeur booléenne à l'entrée et l'une des deux valeurs à la sortie, dans notre cas 1 ou -1

Impressions
La création d'un shader à l'aide du Shader Graph simplifie considérablement la tâche, ne serait-ce que parce que vous pouvez observer la modification du résultat après chaque étape du calcul. Le principe même de la création via l'éditeur de nœuds vous permet de créer quelque chose de nouveau même pour ceux qui ne comprennent rien aux shaders. L'outil est encore brut, mais déjà très utile. Étant donné que vous pouvez expérimenter dans l'éditeur, puis lire le code créé, les noms des fonctions coïncident dans la plupart des cas avec le nom des nœuds, de sorte que Shader Graph peut également être utile pour les programmeurs.
PS Je remercie
Darkirius pour son aide dans la préparation de l'article
PPS, vous pouvez également apprendre des leçons sur l'écriture de shaders dans une unité en utilisant le lien
Hit Book