Bonjour à tous, chers Habravites!
Ceci est une histoire courte - un exemple d'application de compétences techniques pour contourner le système à leurs propres fins.
Modérateur: Attention! Ce texte est une description des possibilités à des fins expérimentales. Nous vous rappelons que la répétition de telles actions peut entraîner une violation de la loi.
Le bref historique est que je suis biélorusse, j'habite à Saint-Pétersbourg et j'ai décidé de remplacer mon permis de conduire russe actuel. Ayant entendu parler de la réduction de 30% lors du remplacement via le site Web des services de l'État, j'ai décidé, en tant que Biélorusse passionné, d'en profiter immédiatement.
Je dois dire tout de suite que rien d'illégal n'a été commis, sinon cet article n'aurait pas paru.
Je suis allé au Service d'État, j'ai choisi dans le menu de l'application
" Remplacement d'un permis de conduire " .
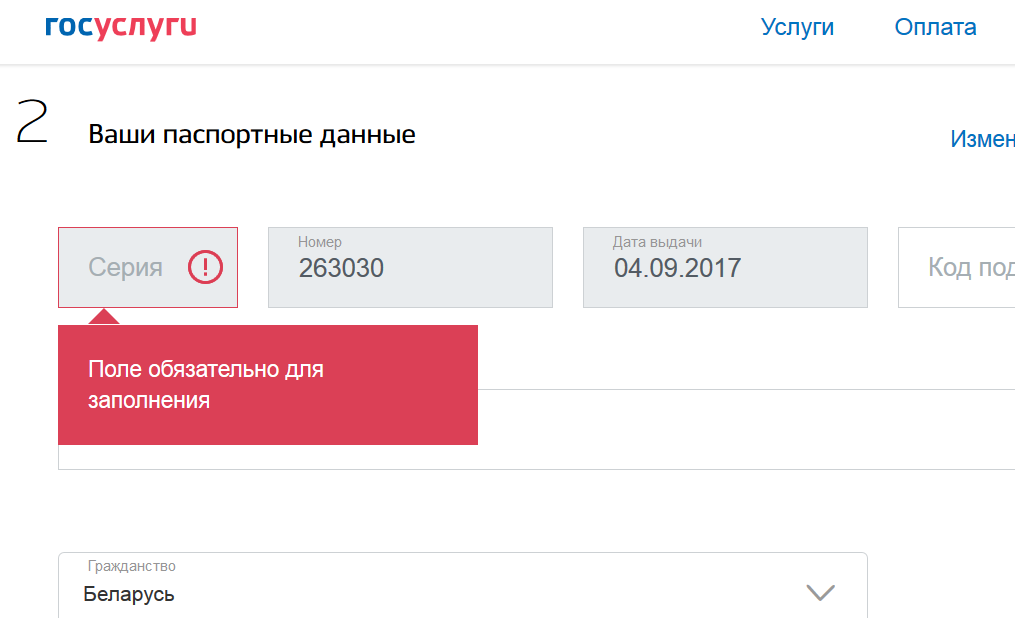
Je remplis tous les champs, clique sur "Envoyer" et bam - une erreur. "Le champ est obligatoire."

Les passeports biélorusses, contrairement aux passeports russes, ont une série de deux lettres latines.
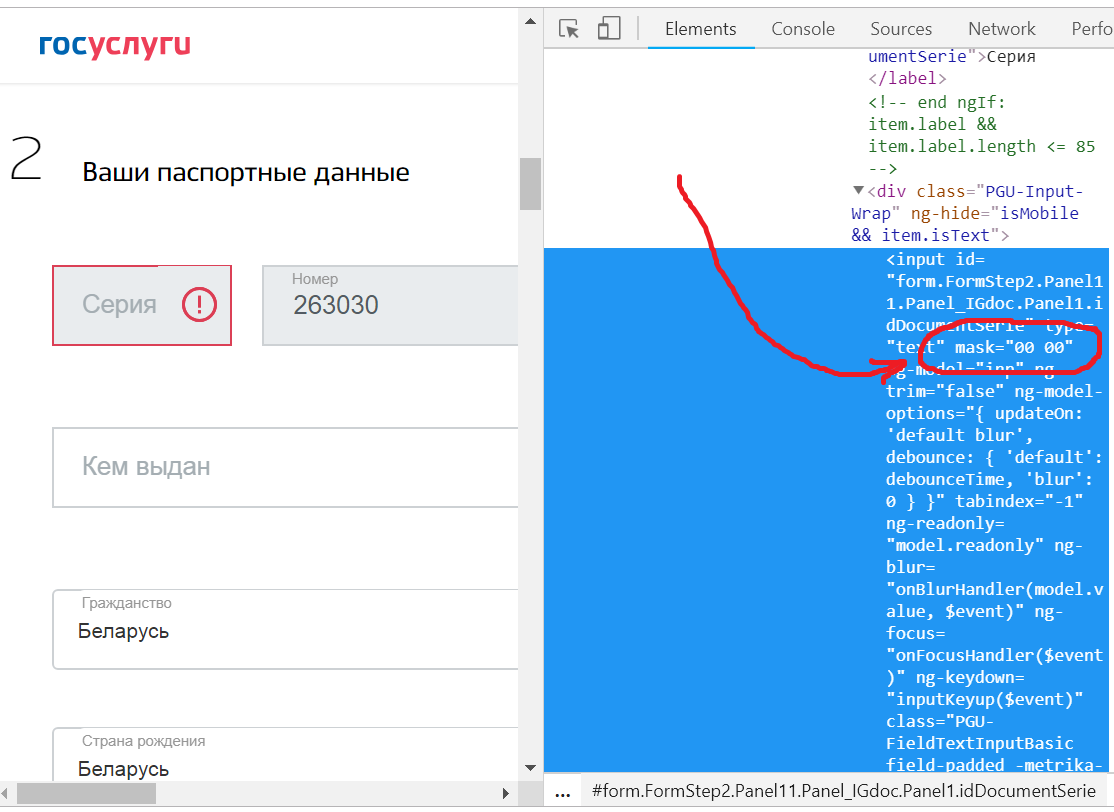
De toute évidence, la série n'a pas été extraite des données de Mon dossier dans un relevé pour cette raison. Ce dont j'étais convaincu en ouvrant le Developer Panel dans le navigateur et en voyant le masque de ce champ de texte:
mask = “00 00” .

Et le champ est en
lecture seule . Et assurez-vous de remplir! Et ma série de "
PP " en elle, je ne peux pas entrer.
Au début, en tant qu'utilisateur respectable, j'ai essayé de résoudre ce problème de manière civilisée.
Ma correspondance avec le soutien des services de l'État a duré quelques semaines et je ne la décrirai que brièvement. Mes suggestions consistaient soit à supprimer l'attribut en
lecture seule du champ Série de passeports, soit à supprimer le
masque des numéros et à le récupérer correctement dans Mon compte. Au début, j'ai simplement expliqué l'essence du problème à soutenir, ce qui a pris beaucoup de temps. Ensuite, j'ai obtenu les réponses standard sur le nettoyage des cookies, le cache du navigateur, etc. Ensuite, j'ai reçu une réponse selon laquelle la révision est impossible, car le formulaire de demande est fourni par le ministère des Affaires intérieures et il est donc nécessaire de contacter le ministère des Affaires intérieures. Puis, en réponse à ma persévérance, j'ai reçu une lettre m'indiquant que j'étais un citoyen étranger et que je n'avais pas du tout le droit d'utiliser ce service.
Il y avait déjà une question de principe, j'ai décidé d'aller jusqu'au bout et j'ai continué à attaquer le support, et à ce moment-là j'ai pensé - pourquoi ne pas essayer de remplir ce champ manuellement. Je ne saisis pas les données d'autrui. Au contraire, je m'assure que ce qui ne fonctionne pas correctement fonctionne correctement.
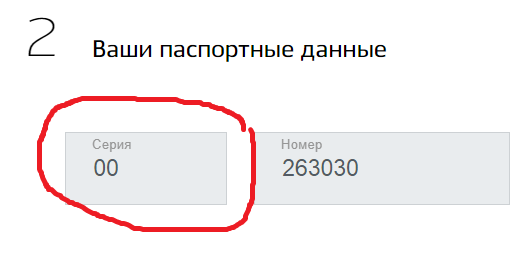
Donc, j'ouvre l'application, ouvre le panneau du développeur dans le navigateur, trouve l'élément souhaité, efface tous les attributs liés au masque et en lecture seule, et essaie d'y entrer une série:

Papa! Les nombres dans le champ sont saisis et les lettres ne le sont pas.
J'ai même essayé d'effacer tous les attributs de cet élément et d'y entrer des lettres. Ça n'a pas marché. D'où j'ai conclu que la saisie de caractères dans les champs est traitée quelque part en Javascript.
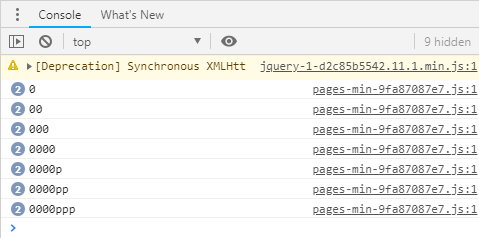
Je suis programmeur d'applications de bureau, je ne suis pas développeur Web et je n'ai pas de compétences sérieuses en débogage pour les scripts Web (ainsi que certains outils de débogage autres que le panneau du développeur). Et voyant combien de code cette page utilise, j'ai décidé de ne pas perdre de temps, mais une circonstance m'a aidé. Sur l'onglet Console, j'ai vu que lorsque vous entrez un caractère dans les champs de texte, il est enregistré.

Je suis allé sur le lien spécifié du
script pages-min-9fa87087e7.js et j'ai vu le code suivant (après l'avoir formaté avec le bouton
{} 
pour la lisibilité).
window.addEventListener("keyup", function(e) {
e.which <= 90 && 48 <= e.which && (i += e.key.toLowerCase(),
n.forEach(function(e) {
console.log(i),
-1 != i.indexOf(e) && (r = !1,
l(),
i = "")
}));
if (13 === e.keyCode) {
s++;
var t = new Date;
t - a <= o && 3 === s && (r = !1,
l(),
t = s = 0),
window.setTimeout(function() {
s = 0
}, o),
a = t
}
});
.
window keyup , , . , .
– . - , input . , , ?
removeEventListener(), , .
, , – , ( , ) , :
var el = document.getElementById('mydiv'),
elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
onkeyup input’. , :
<input
id="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
type="text"
ng-model="inp"
ng-trim="false"
ng-model-options="{ updateOn: 'default blur', debounce: { 'default': debounceTime, 'blur': 0 } }"
tabindex="-1"
ng-blur="onBlurHandler(model.value, $event)"
ng-focus="onFocusHandler($event)"
ng-keydown="inputKeyup($event)"
class="PGU-FieldTextInputBasic field-padded -metrika-nokeys ng-valid ng-isolate-scope ng-valid-maxlength ng-dirty ng-valid-parse ng-touched"
change="changeByUser()"
model="item"
idinp="form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie"
style=""
onkeyup="
document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie').value='PP';
var el = document.getElementById('form.FormStep2.Panel11.Panel_IGdoc.Panel1.idDocumentSerie'), elClone = el.cloneNode(true);
el.parentNode.replaceChild(elClone, el);
"
>
– ,
onkeyup, input’
PP. !
«» - . Input - .

– -, - . – , , , input’, , . .
, .
. – -, . , . - . , . .
-, . - - .
, , , .