
Il existe déjà de nombreux services médiatiques, mais les gens continuent de les créer. J'ai décidé de reprendre l'invention de mon vélo.
Ayant rencontré le projet
Kurento , j'ai réalisé que c'était ce dont j'avais besoin. Cet article est en partie une traduction de la
Kurento Documentatin , en partie des notes sur mes expériences avec le KurentoTutorial. J'espère que les développeurs commençant à étudier cette question, ce matériel aidera à maîtriser rapidement le sujet de la création de services multimédias.
Kurento c espéranto se traduit par «flux». Conçu par
Rey Spanish University
Juan Carlos Universidad . Kurento est WebRTC Media Server et un ensemble d'API client qui simplifie la création d'applications pour le Web et les smartphones. Il peut s'agir de visiophonie, de services de visioconférence, de surveiller les images de caméras avec reconnaissance de mouvement, de lire du contenu audio-vidéo à partir d'un fichier ou d'un réseau, de reconnaître des numéros de personne ou de voiture, et bien plus encore. Le code Kurento est open source, distribué sous les termes de la
licence Apache version 2.0 et est disponible sur le
github . Selon les créateurs de Kurento, il est similaire à Lego, de nombreuses applications utiles peuvent être faites à partir de ses blocs de programme. Les blocs peuvent être utilisés directement «prêts à l'emploi», mais vous pouvez également développer vos propres plugins si vous le souhaitez.
Des exemples d'applications Web sont donnés en Java, Node.js, JavaScript, bien qu'il puisse être développé dans n'importe quel langage, l'essentiel est que l'échange avec Kurento Media Server se fasse sur le protocole Kurento qu'il comprend. Certes, les bibliothèques ont déjà été inventées pour les langues ci-dessus, il y aura donc moins de problèmes. Et puisque j'apprends Java et Spring, mes commentaires porteront sur ces exemples.
Chaque tutoriel qui se respecte commence par l'application HelloWorld. Ce n'était pas une exception. Mais avant d'écrire la première application, vous devez installer KMS - Kurento Media Server, qui est écrit en C ++ et installé uniquement sur Ubuntu ou Linux Mint, et la version (au moment de la rédaction) doit être comprise entre 14 et 18. J'ai immédiatement installé la version Linux Mint 19 et KMS n'était pas installé, j'ai dû revenir au 18.
Eh bien, nous avons installé le système, Intellij Idea, ajouté le référentiel Kurento et installé KMS:
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 5AFA7A83
sudo tee "/etc/apt/sources.list.d/kurento.list" >/dev/null <<EOF # Kurento Media Server - Release packages deb [arch=amd64] http://ubuntu.openvidu.io/6.7.1 $DISTRO kms6 EOF
sudo apt-get update
sudo apt-get install kurento-media-server
Nous commençons l'équipe KMS:
sudo service kurento-media-server start
Clonez l'intégralité du didacticiel pour Java:
git clone https://github.com/Kurento/kurento-tutorial-java.git
Accédez au répertoire souhaité
cd kurento-tutorial-java/kurento-hello-world
Nous lançons l'application sous Maven ou, comme dans mon cas, via Idea. Après avoir démarré l'application Web, nous passons par le navigateur Firefox sur
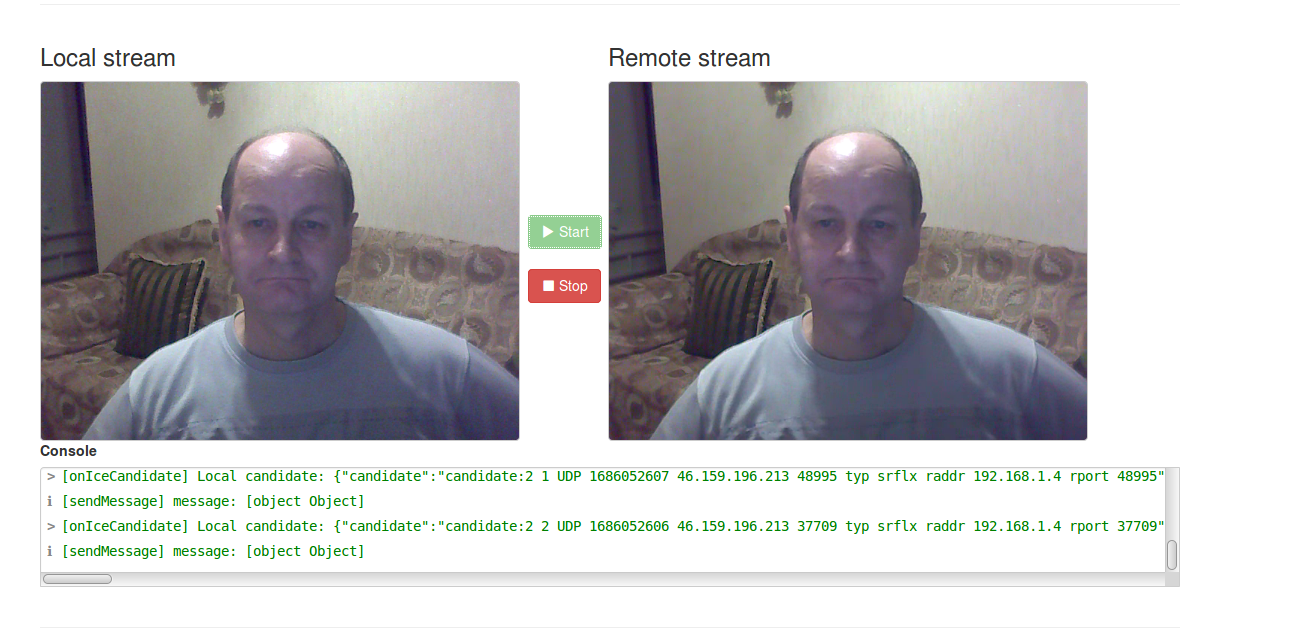
localhost : 8443 / nous voyons une page où, après avoir cliqué sur le bouton "Démarrer", nous obtenons quelque chose de similaire à ceci

Dans l'élément vidéo de gauche, une image de la caméra Web est affichée, et à droite, la même image, mais l'image est passée par le bouclage KMS.
Sur la base de cette expérience, nous concluons: HelloWorld s'avère fonctionner presque toujours.
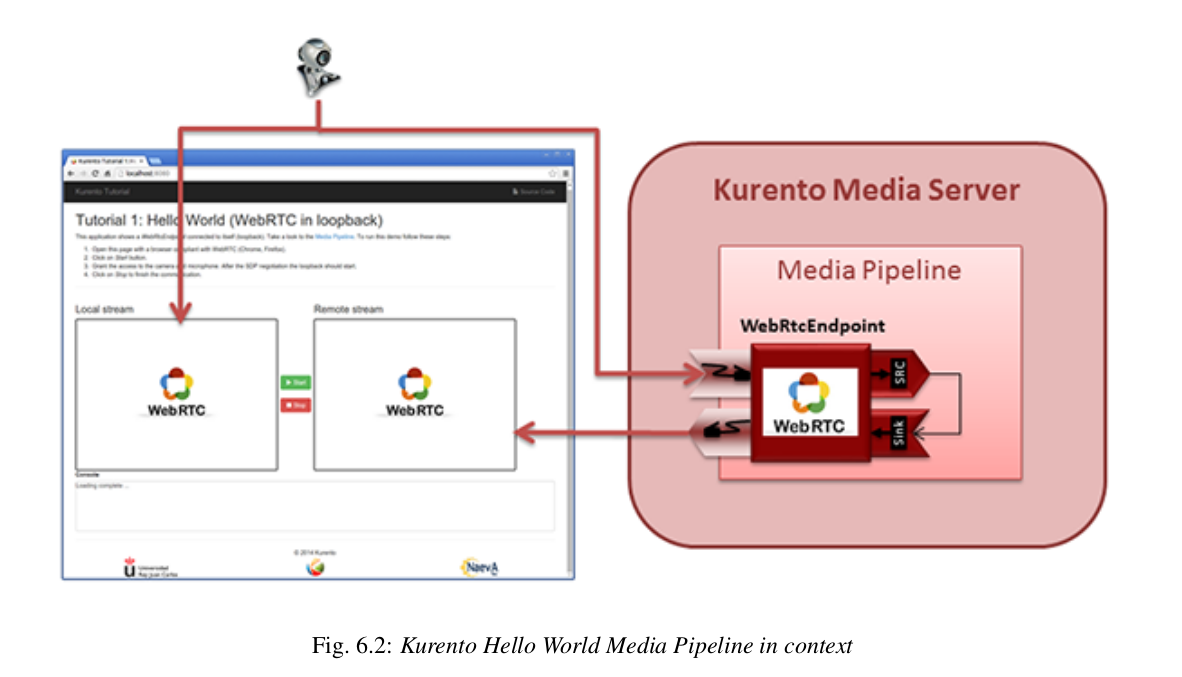
Voyons maintenant comment cela fonctionne. Cette figure montre le schéma de connexion de certaines parties de notre expérience.

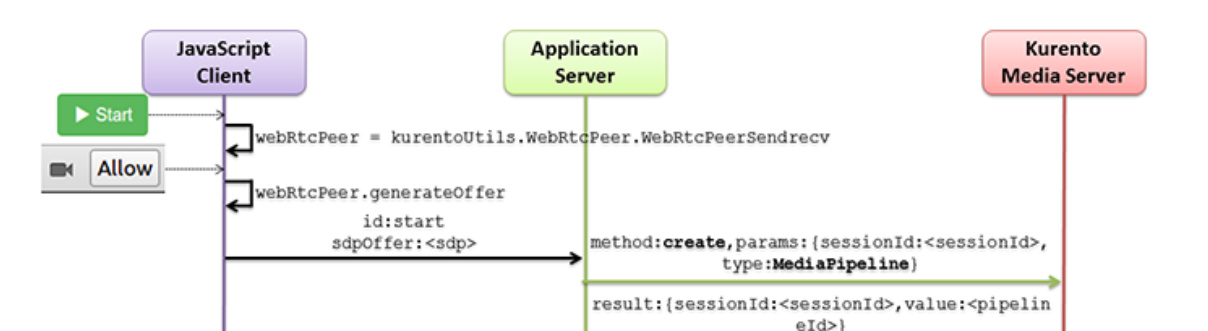
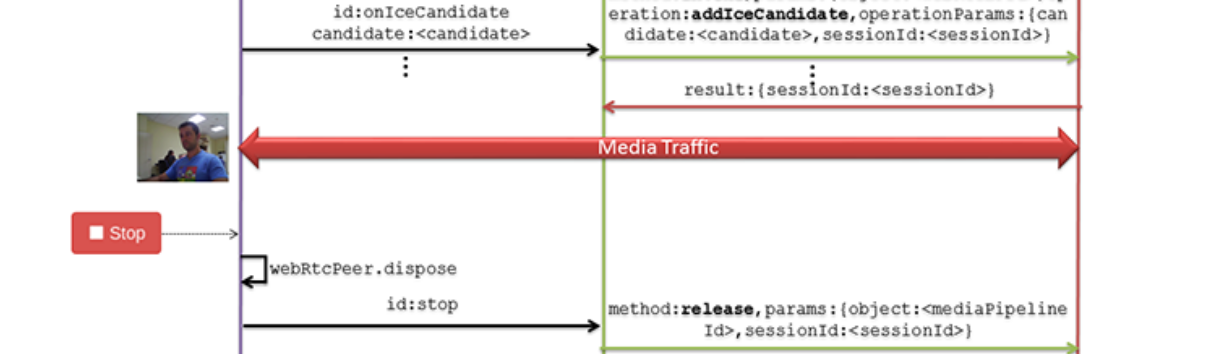
Ressemble schématiquement à ce que j'ai décrit. Logiquement, notre expérience se compose de trois parties principales: hébergée dans le navigateur JavaScript Client, juste compilée Application Server et installée au tout début de Kurento Media Server. L'interaction de ces parties est illustrée dans la figure ci-dessous.


Le client JavaScript envoie au serveur d'applications un message texte «Démarrer». Application Server effectue trois actions principales dans cette application:
final MediaPipeline pipeline = kurento.createMediaPipeline(); user.setMediaPipeline(pipeline); final WebRtcEndpoint webRtcEp = new WebRtcEndpoint.Builder(pipeline).build(); user.setWebRtcEndpoint(webRtcEp); webRtcEp.connect(webRtcEp);
Crée un MediaPipeline à travers lequel le trafic multimédia sera transmis, crée un objet WebRtcEndpoint qui traite le trafic multimédia et encapsule la transmission de ce bloc à lui-même pour la réception.
Ceci conclut ma brève introduction à l'application HelloWorld utilisant Kurento. Je vous souhaite la réussite de la création de services médias.
Article suivant