Peu importe que vous soyez un débutant ou un professionnel, des outils de programmation pratiques sont importants pour toute personne qui souhaite écrire du code de manière productive.

J'ai préparé une petite sélection de conseils, astuces et extensions utiles pour un développeur Web moderne.
Améliorer l'apparence
1. Thème matériel et icônesCeci est une bête dans les thèmes VS Code. Je pense que le thème du matériau est le plus proche de l'écriture avec un stylo sur papier dans l'éditeur (en particulier lors de l'utilisation d'un thème sans contraste). Votre éditeur semble presque fluide, passant des outils intégrés à un éditeur de texte.
Imaginez un thème épique combiné avec des icônes épiques.
Material Theme Icons est une excellente alternative pour remplacer les icônes VSCode par défaut. Un grand catalogue d'icônes s'intègre parfaitement au thème, le rendant plus beau. Cela vous aidera à trouver facilement des fichiers dans l'Explorateur.
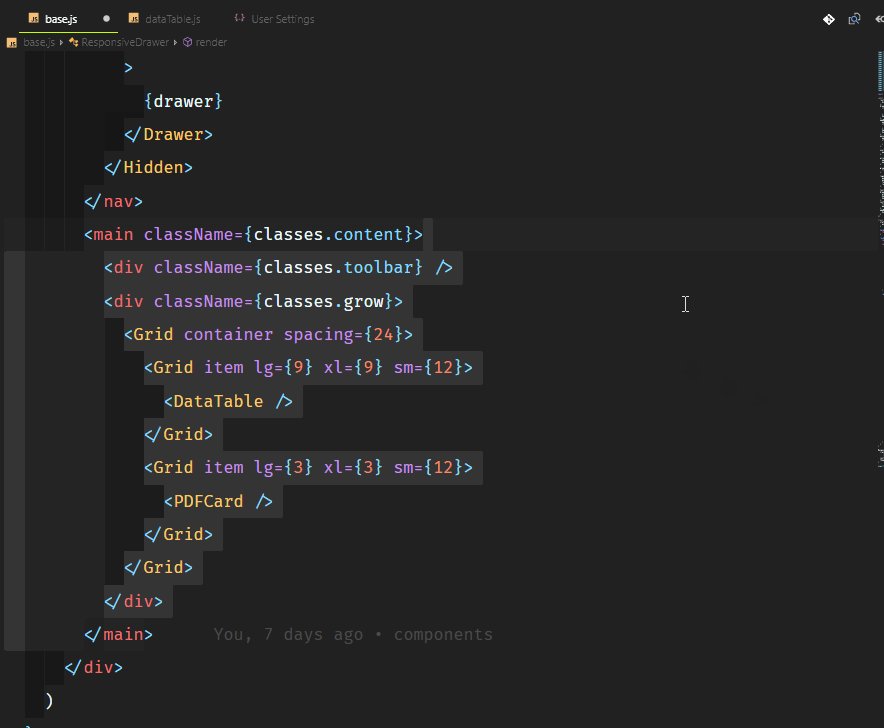
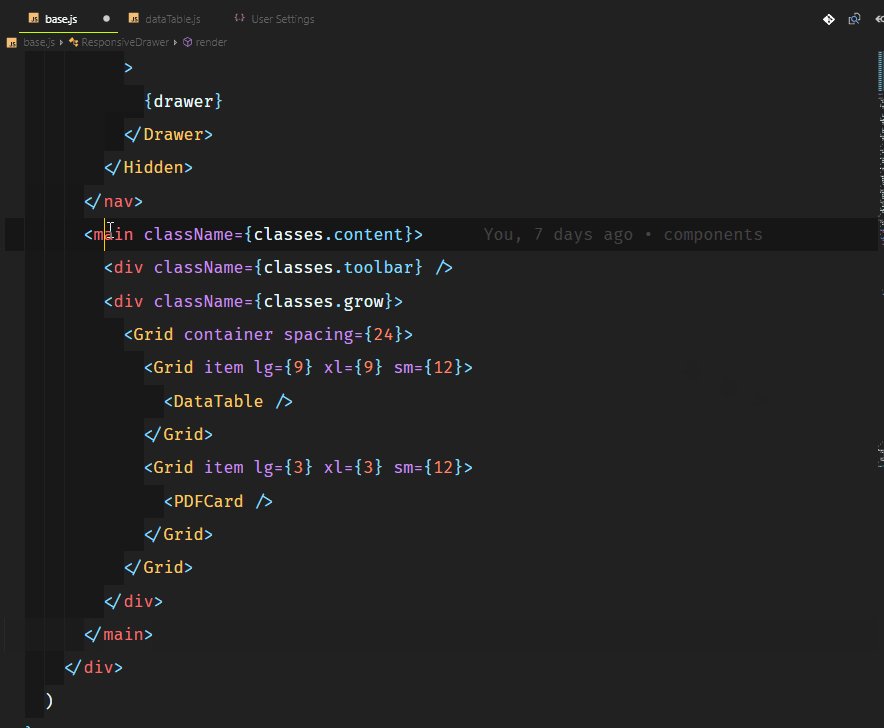
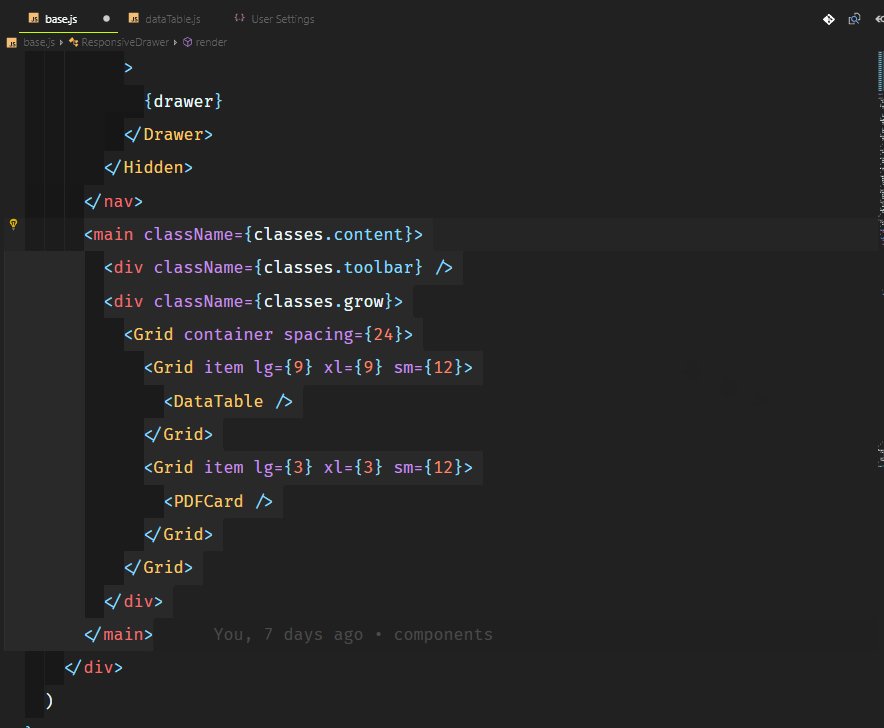
 2. Mode Zen avec centrage
2. Mode Zen avec centrageVous connaissez peut-être déjà le mode de vue Zen, également connu sous le nom de vue sans distraction (pour ceux qui connaissent Sublime Text), où tout (sauf le code) est supprimé afin que rien ne détourne l'attention de l'éditeur de code. Saviez-vous que vous pouvez centrer l'emplacement afin de lire le code comme si vous utilisiez une visionneuse PDF? Cela permet de se concentrer sur les fonctions ou d'apprendre le code de quelqu'un d'autre.
Mode Zen :
[Affichage> Apparence> Basculer le mode Zen]Disposition centrale :
[Affichage> Apparence> Basculer la disposition centrée] 3. Polices avec ligatures
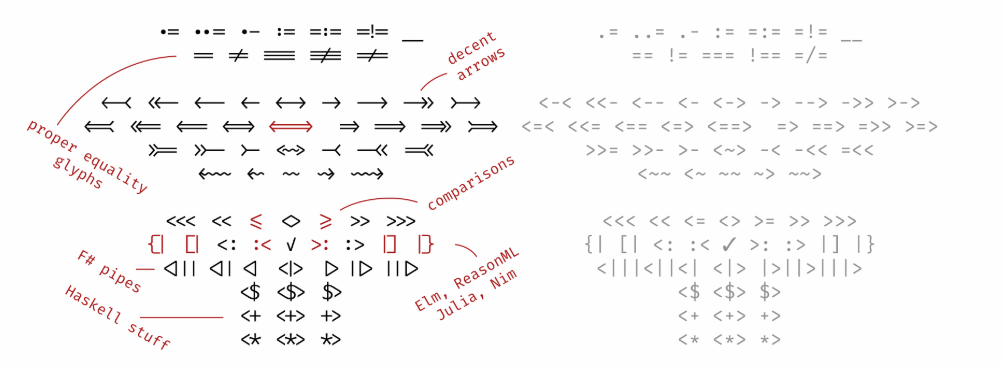
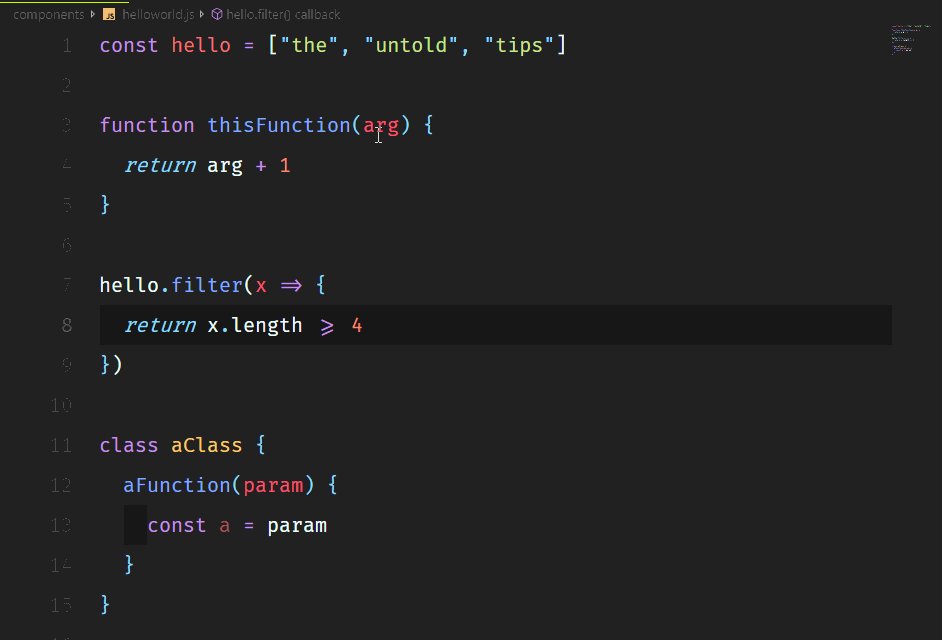
3. Polices avec ligaturesLe style d'écriture rend la lecture facile et pratique. Vous pouvez améliorer votre éditeur avec des polices et des ligatures impressionnantes. Voici les
6 meilleures polices qui prennent en charge les ligatures.

Essayez d'utiliser le
code Fira . C'est génial et open source.
Vous pouvez donc changer la police dans VSCode après l'avoir installé:
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true
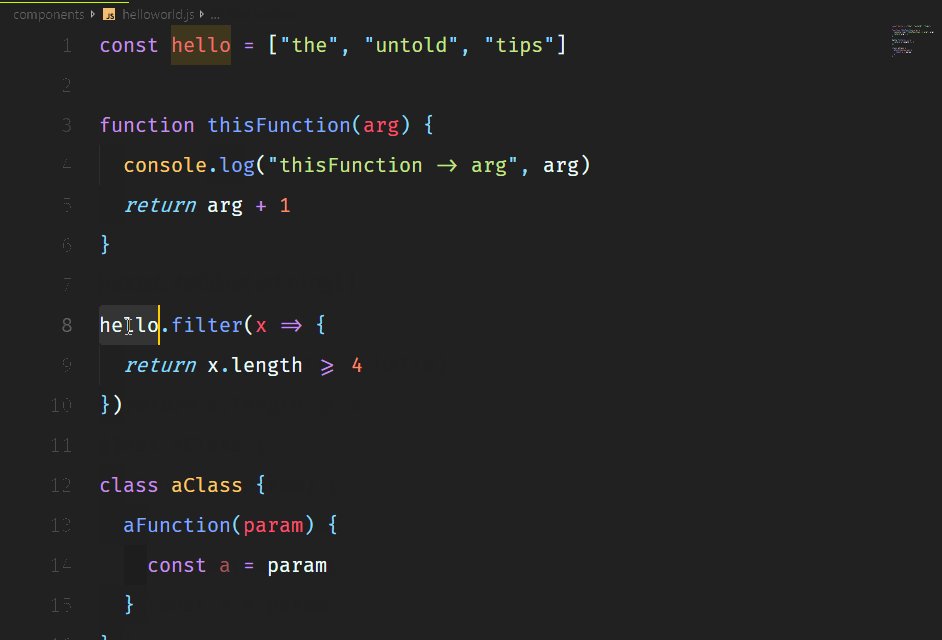
 4. Rainbow Indent
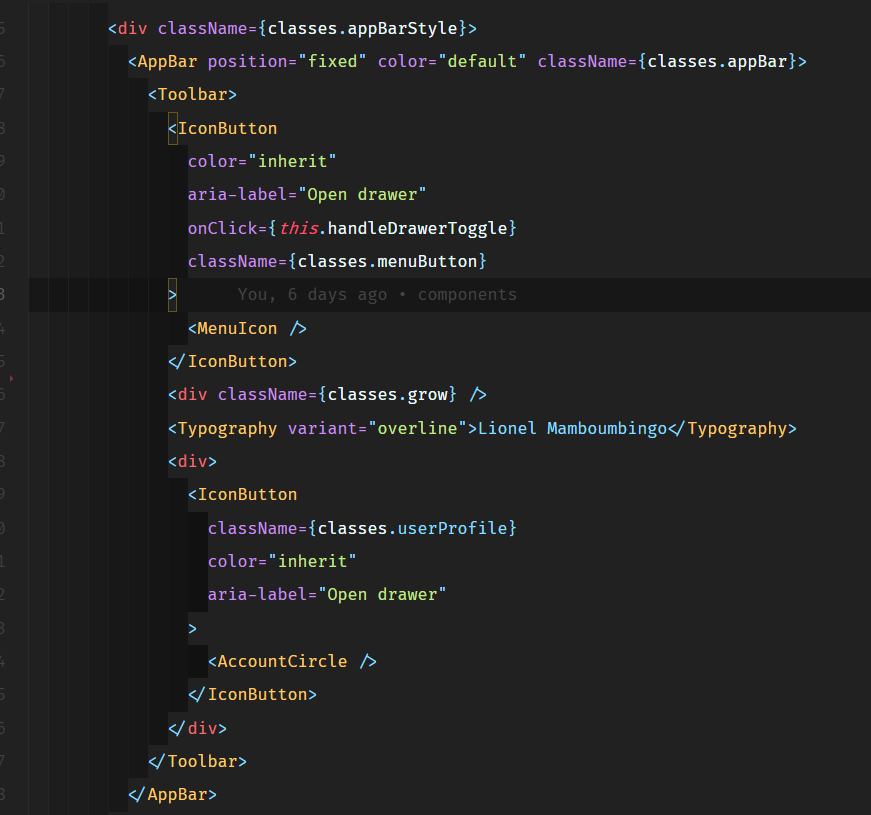
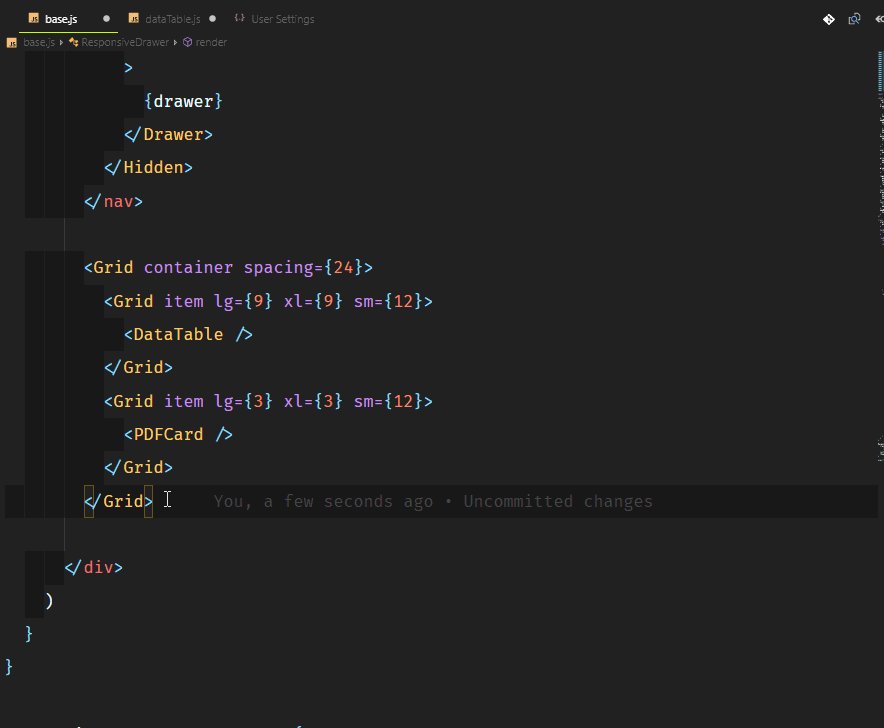
4. Rainbow IndentRetrait avec style. Cette extension colore l'indentation du texte, en alternant quatre couleurs différentes à chaque étape.

Le paramètre d'indentation par défaut colore l'indentation selon le motif arc-en-ciel. Cependant, j'ai configuré le mien pour suivre différentes nuances de gris. Si vous souhaitez que votre exemple ressemble à ceci, copiez et collez l'extrait de code suivant dans vos
paramètres.json "indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
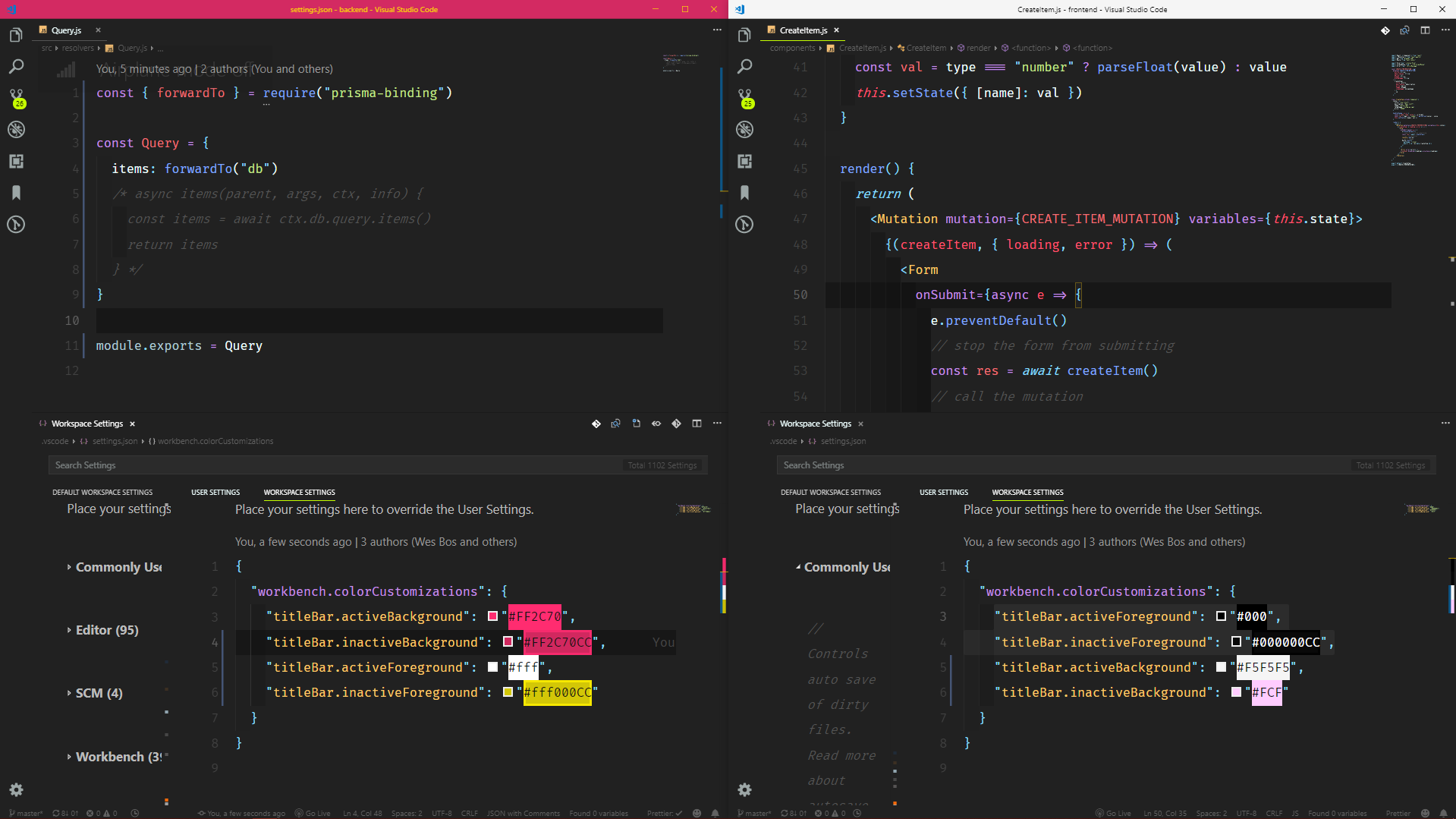
5. Définition de la barre de titreJ'ai appris cette astuce dans l'une des
leçons React & GraphQL que Wes Bos a enseignées. Fondamentalement, il a changé les couleurs des en-têtes sur différents projets pour les reconnaître facilement. Cela est utile si vous travaillez avec des applications qui peuvent avoir le même code ou le même nom de fichier, par exemple, l'application mobile native native et l'application Web react.

Cela se fait en modifiant les paramètres de la barre de titre dans les paramètres de l'espace de travail pour chaque projet dans lequel vous souhaitez utiliser des couleurs différentes.
Accélérer l'écriture de code
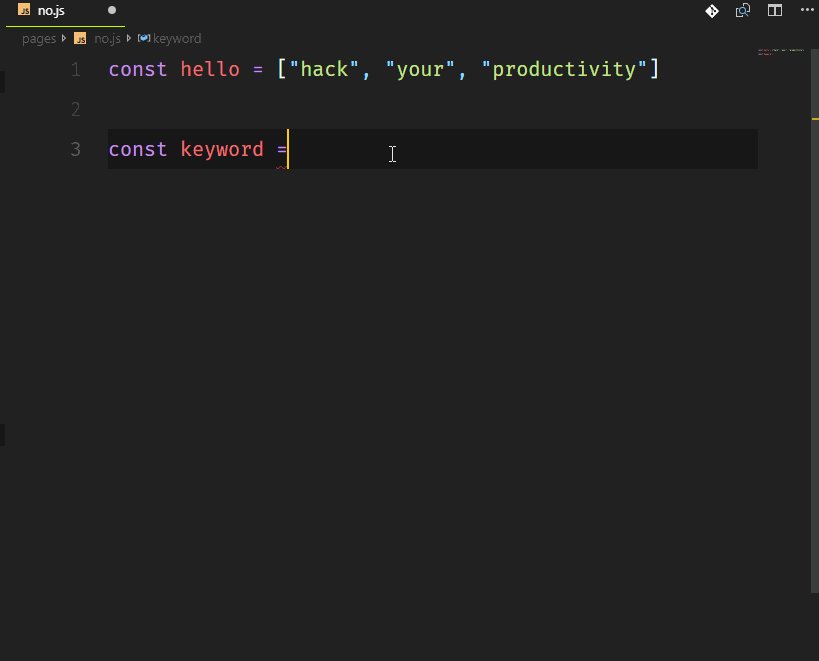
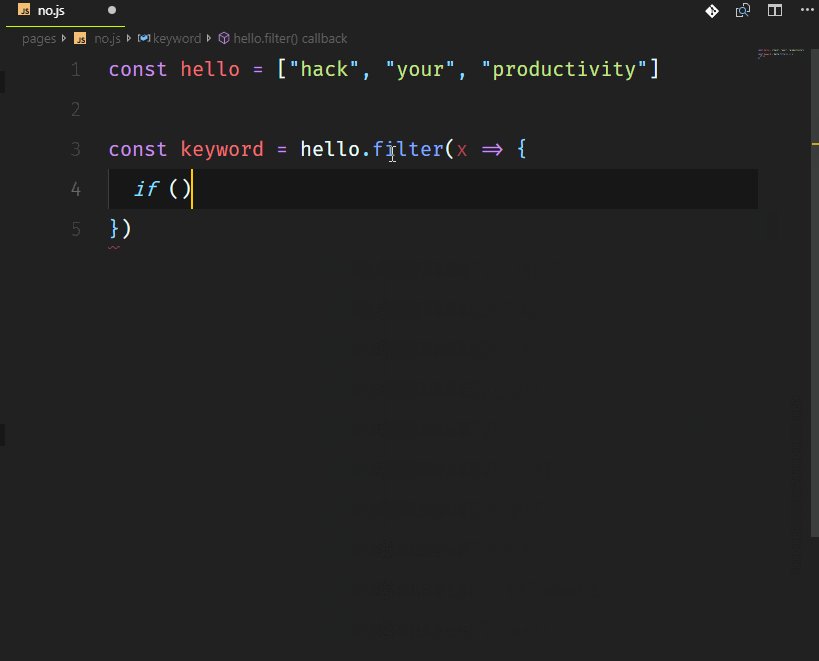
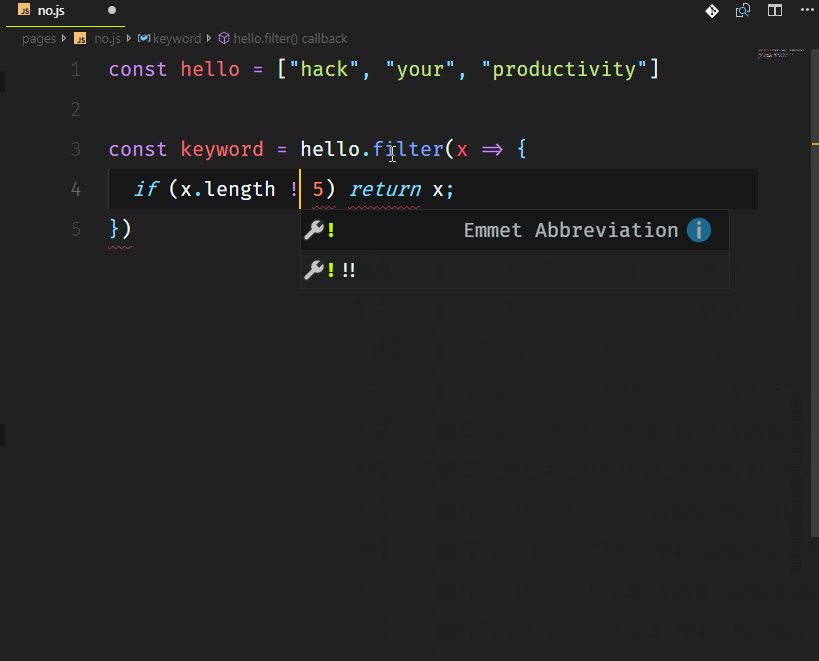
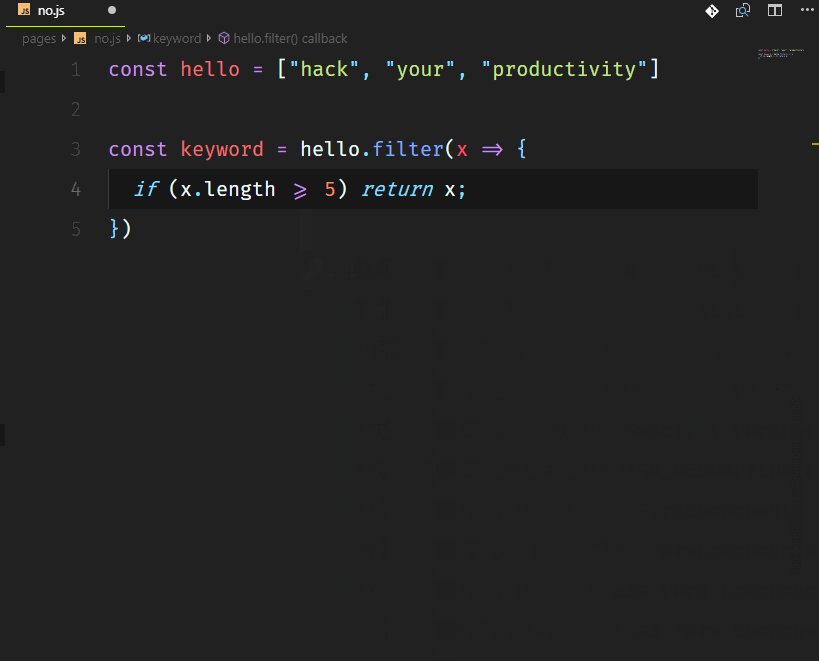
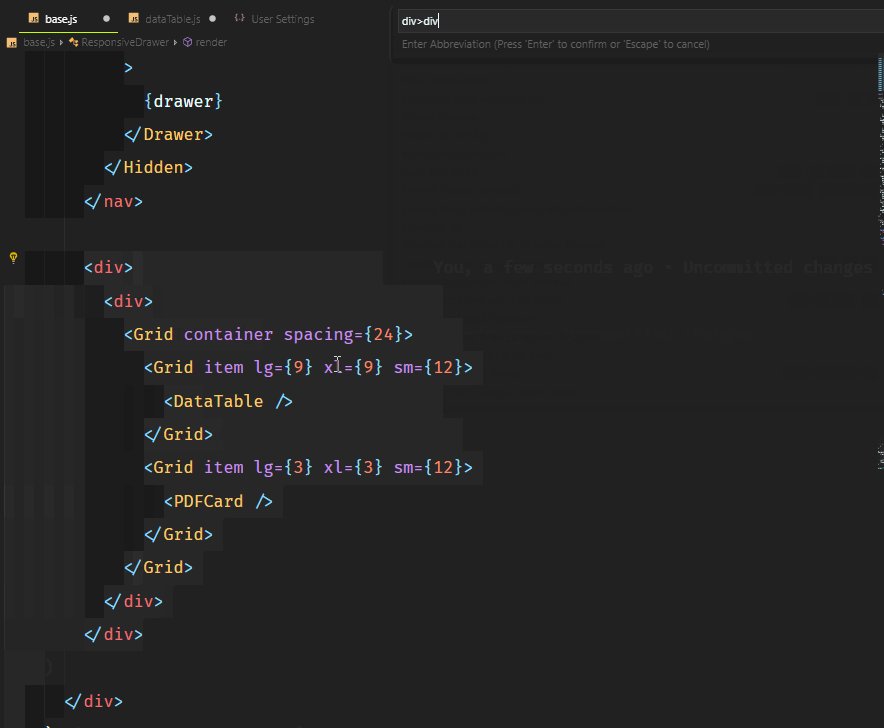
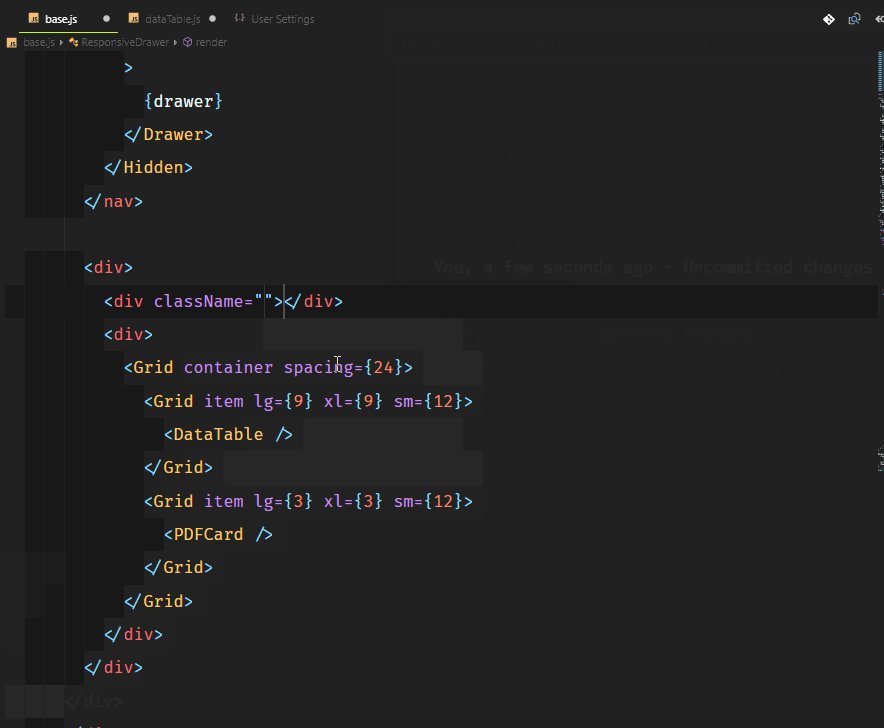
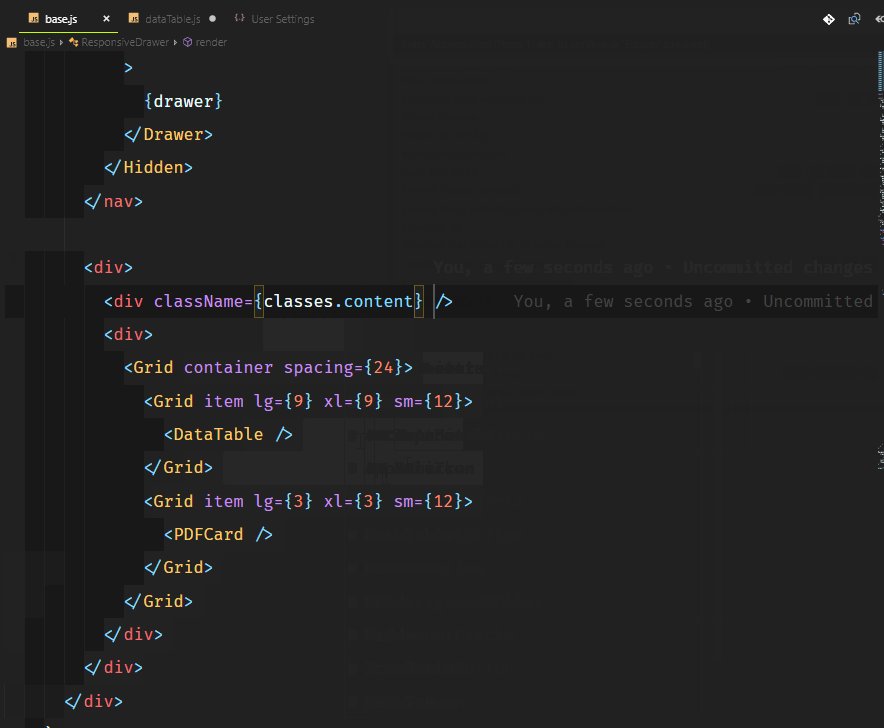
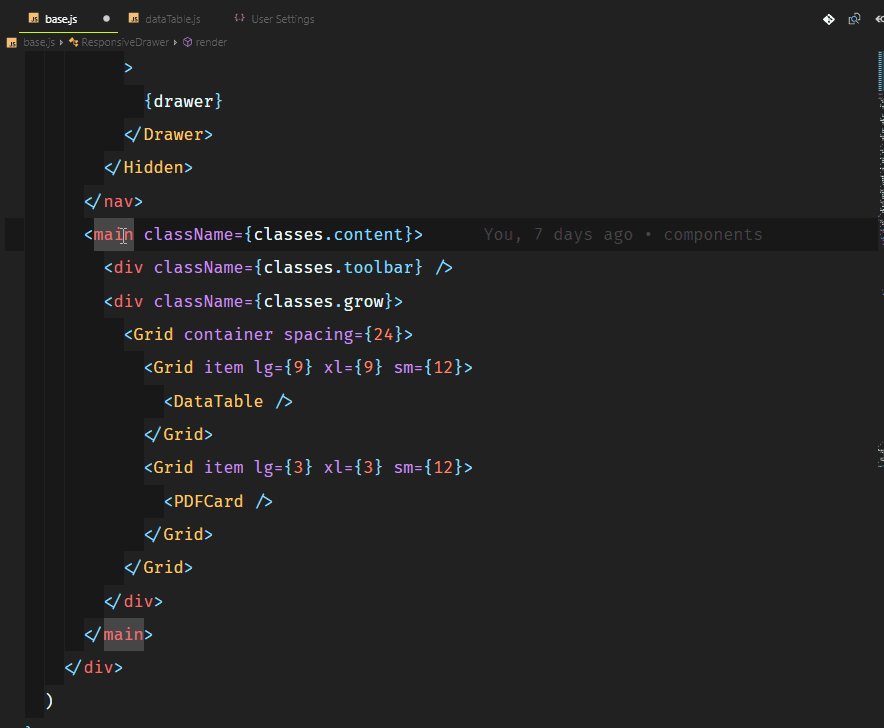
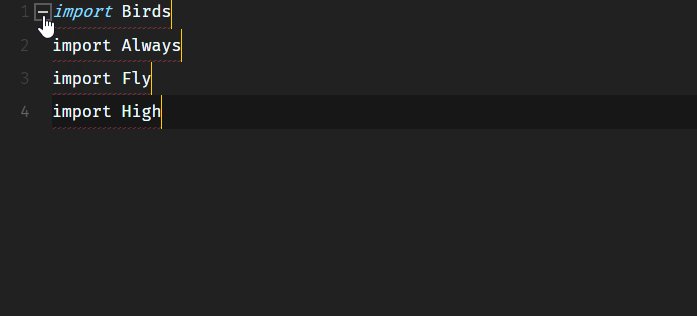
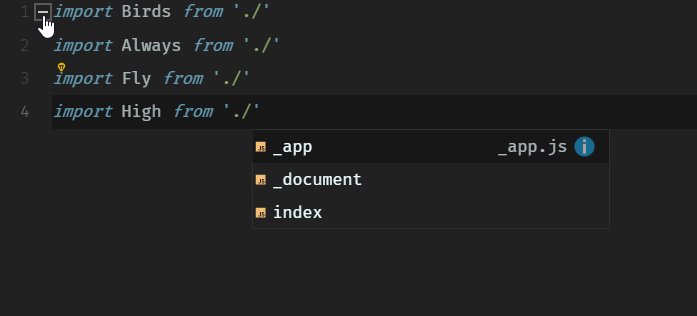
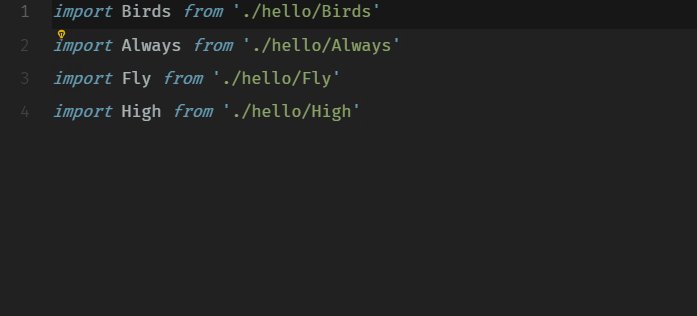
1. MarquageSi vous ne connaissez pas
Emmet , vous aimez probablement taper. Emmet vous permet de taper du code abrégé et d'obtenir les balises appropriées. Cela se fait en sélectionnant un groupe de code et en entrant la commande
Wrap with Abbreviated , que j'ai liée en utilisant
shift + alt + .
Jetez un oeil.

Imaginez que vous vouliez tout récapituler, mais sous forme de lignes distinctes. Vous utiliseriez un retour à la ligne avec des lignes individuelles, puis insérez * après l'abréviation, par exemple
div*2. Équilibre intérieur et extérieurJe recommande de regarder
vscodecandothat.comVous pouvez sélectionner une balise entière dans VS Code à l'aide des commandes d'
balance inward et d'
balance outward .
balance outward utile d'associer ces commandes à des raccourcis clavier, tels que
Ctrl+Shift+Up Arrow vers le
Ctrl+Shift+Up Arrow pour Balance vers l'extérieur et
Ctrl+Shift+Down Arrow vers le
Ctrl+Shift+Down Arrow pour Balance vers l'intérieur.
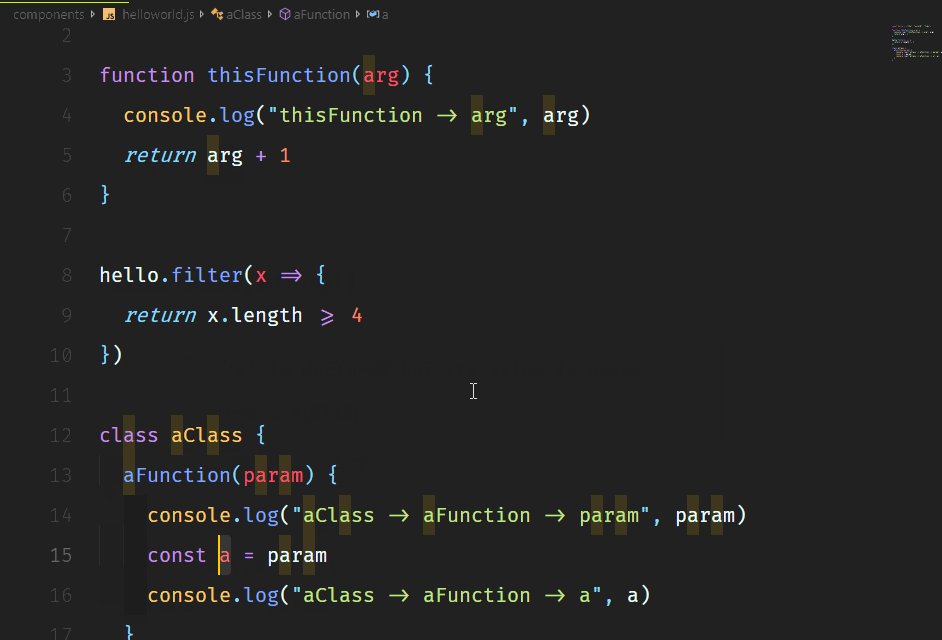
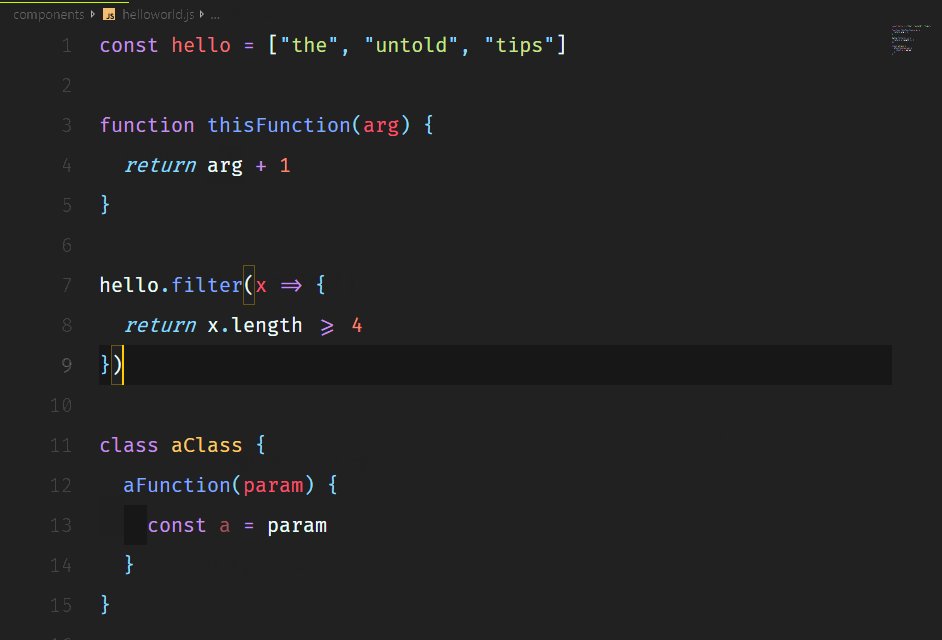
 3. Turbo Console.log ()
3. Turbo Console.log ()Personne n'aime imprimer de longues fonctions comme console.log (). C'est vraiment ennuyeux si vous voulez sortir quelque chose rapidement, voir la valeur et continuer à écrire du code.
Pour ce faire, utilisez l'extension
Turbo Console Log . Il vous permet d'enregistrer n'importe quelle variable dans la ligne ci-dessous avec un préfixe automatique suivant la structure du code. Vous pouvez également décommenter / commenter
alt+shift+u/alt+shift+c toute la console après avoir ajouté l'extension.
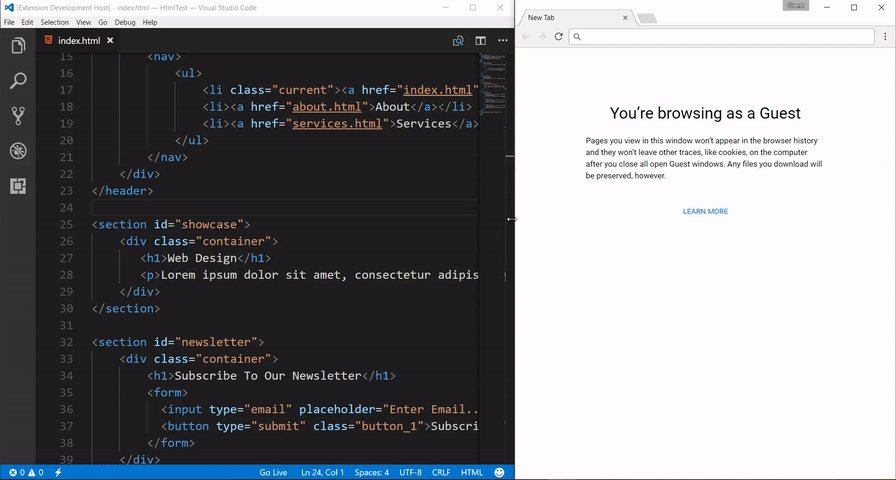
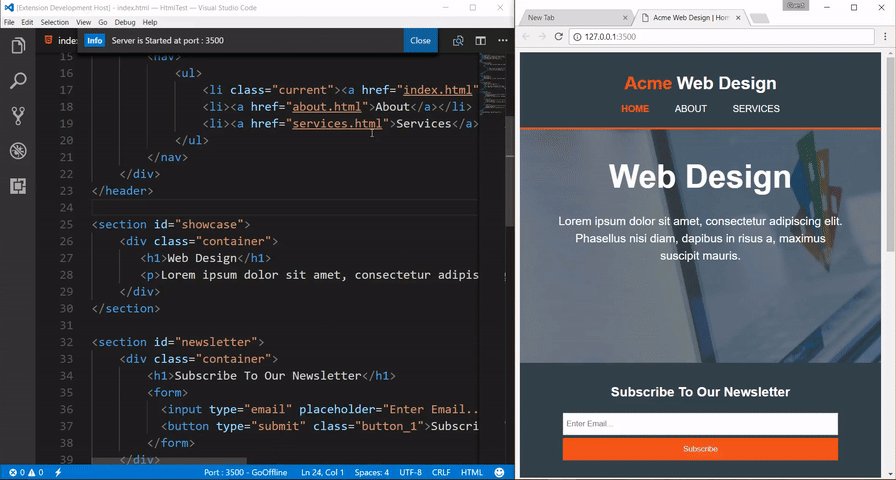
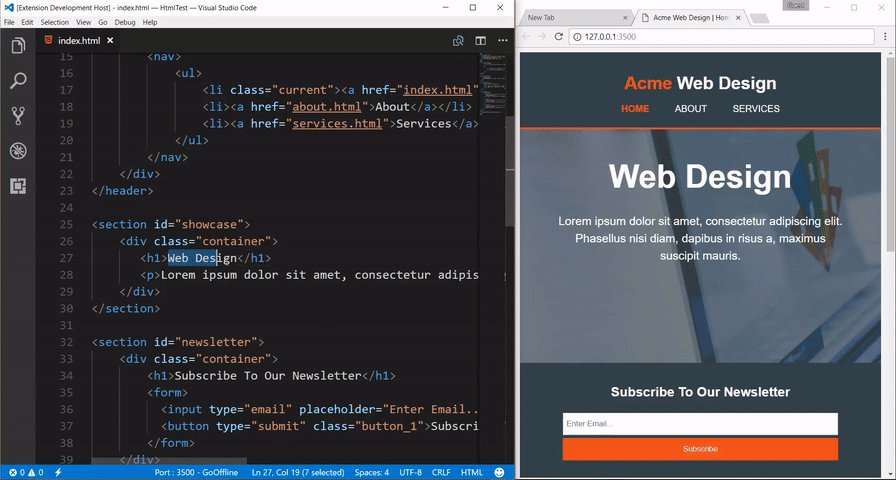
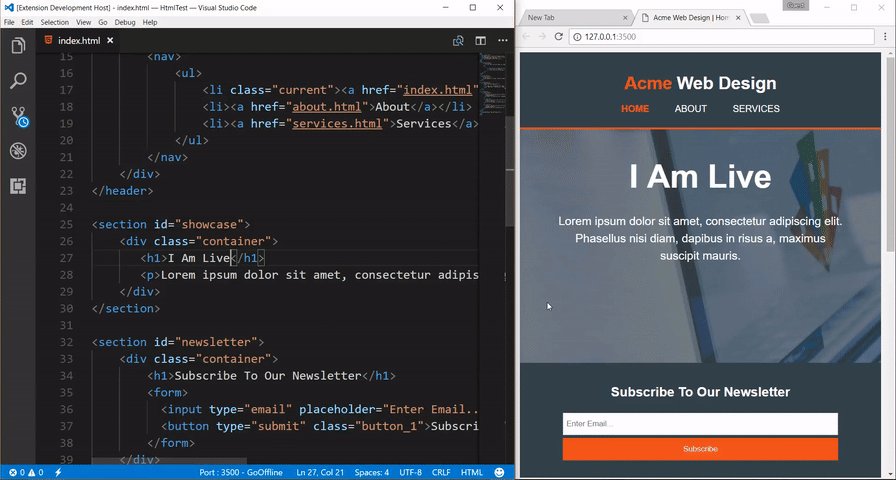
 4. Serveur en direct
4. Serveur en directIl s'agit d'une formidable extension qui permet de lancer un serveur local avec une fonctionnalité de rechargement direct pour les pages statiques et dynamiques. Il a un excellent support pour les fonctions de base telles que: HTTPS, CORS, les adresses d'hôtes locales personnalisées et le port.
Vous pouvez le télécharger
ici .
 5. Copiez-collez avec plusieurs curseurs
5. Copiez-collez avec plusieurs curseursLa première fois que j'ai dit "
wow " lors de l'utilisation de VS Code, lorsque j'ai édité plusieurs lignes, en ajoutant des curseurs sur différentes lignes. Bientôt, j'ai trouvé une très bonne utilisation de cette fonctionnalité. Vous pouvez copier et coller le contenu sélectionné par ces curseurs et ils seront collés exactement dans l'ordre dans lequel ils ont été copiés.
 6. Fil d'Ariane et grandes lignes
6. Fil d'Ariane et grandes lignesBreadcrumbs (breadcrumbs) affiche l'emplacement actuel et vous permet de vous déplacer rapidement entre les noms et les fichiers. Pour commencer à utiliser Breadcrumbs, activez-le à l'aide de la commande Affichage> Basculer Breadcrumbs ou du paramètre
breadcrumbs.enabled .
La vue d'ensemble est une section distincte au bas de l'arborescence de l'explorateur. Une fois développé, l'arborescence des noms de l'éditeur actuellement actif s'affiche.
La vue d'ensemble a différents modes de tri, suivi du curseur en option. Il comprend également un champ de saisie qui filtre les noms lors de la frappe. Les erreurs et les avertissements sont également affichés dans la vue de la structure, vous permettant de voir immédiatement l'emplacement du problème.

Autres hacks
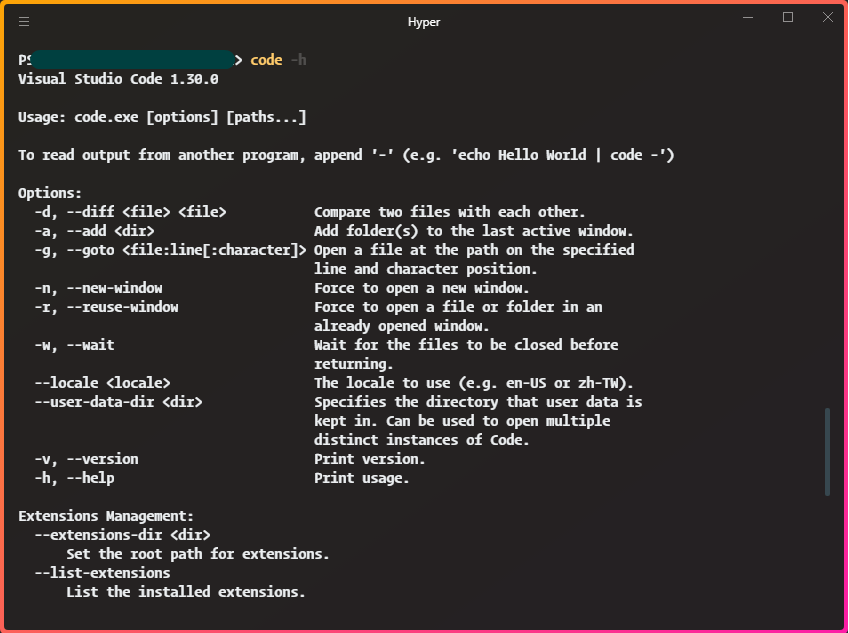
Des petits trucs qui changent tout1. Code CLIVS Code possède une puissante interface de ligne de commande qui vous permet de contrôler le lancement de l'éditeur. Vous pouvez ouvrir des fichiers, installer des extensions, changer la langue d'affichage et afficher les diagnostics à l'aide des paramètres de ligne de commande (commutateurs).

Imaginez que vous ne disposez que d'un référentiel
git clone <repo-url> et que vous souhaitez remplacer l'instance actuelle du code VS que vous utilisez.
code. -r code. -r fera sans avoir à quitter la CLI.
2. PolacodeVous rencontrez souvent des extraits de code attrayants avec des polices et des thèmes personnalisés, comme indiqué ci-dessous. Cela a été fait dans VS Code avec l'extension de
code Polar .
 Le carbone
Le carbone est une bonne alternative plus personnalisable. Cependant, Polacode vous permet de rester dans l'éditeur de code et d'utiliser n'importe quelle police personnalisée.
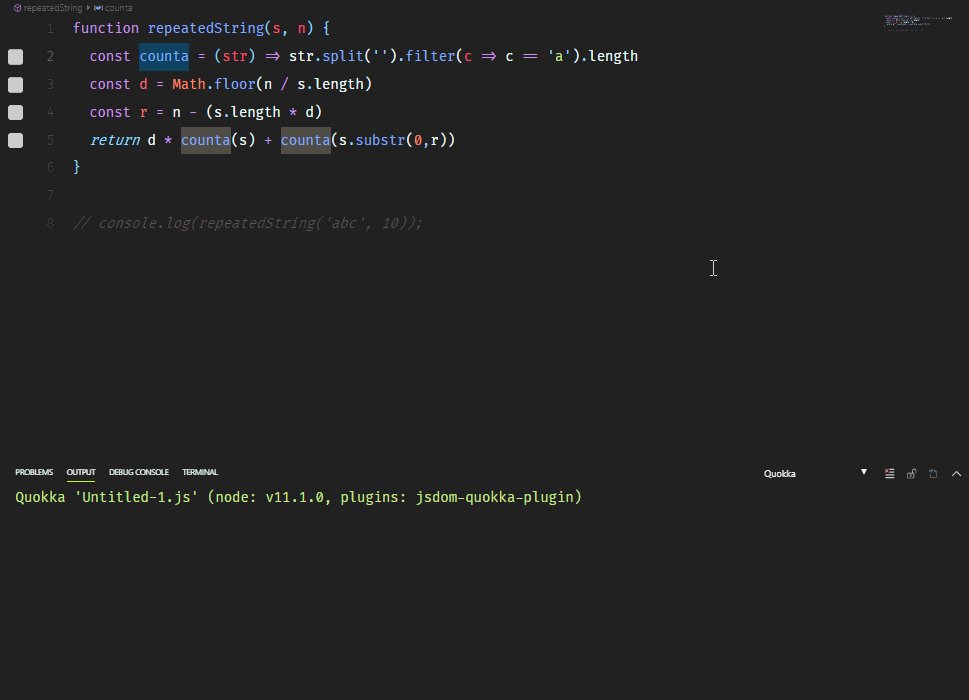
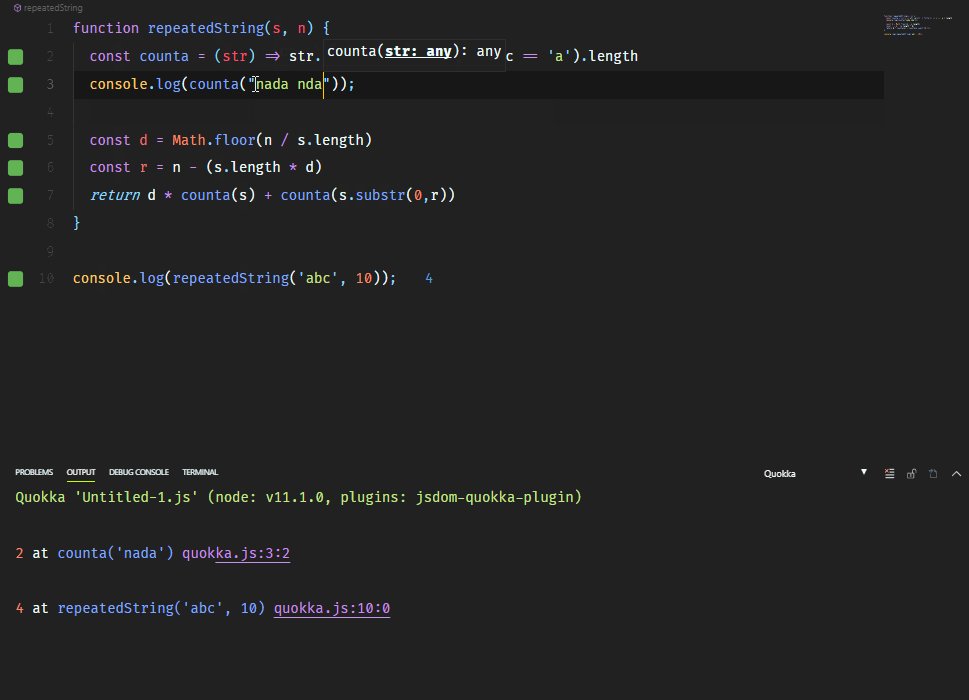
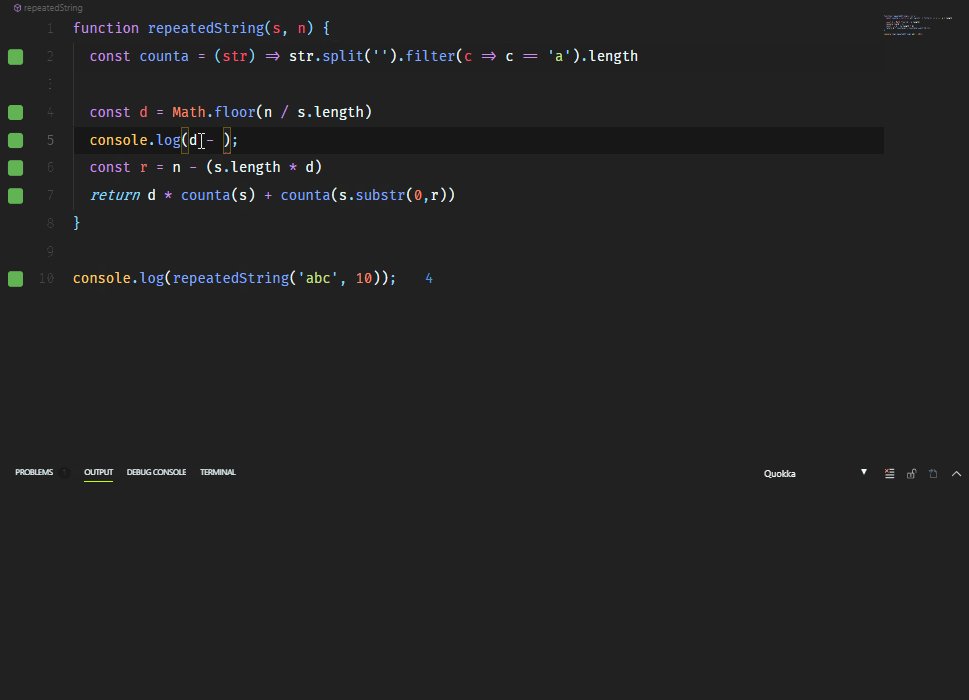
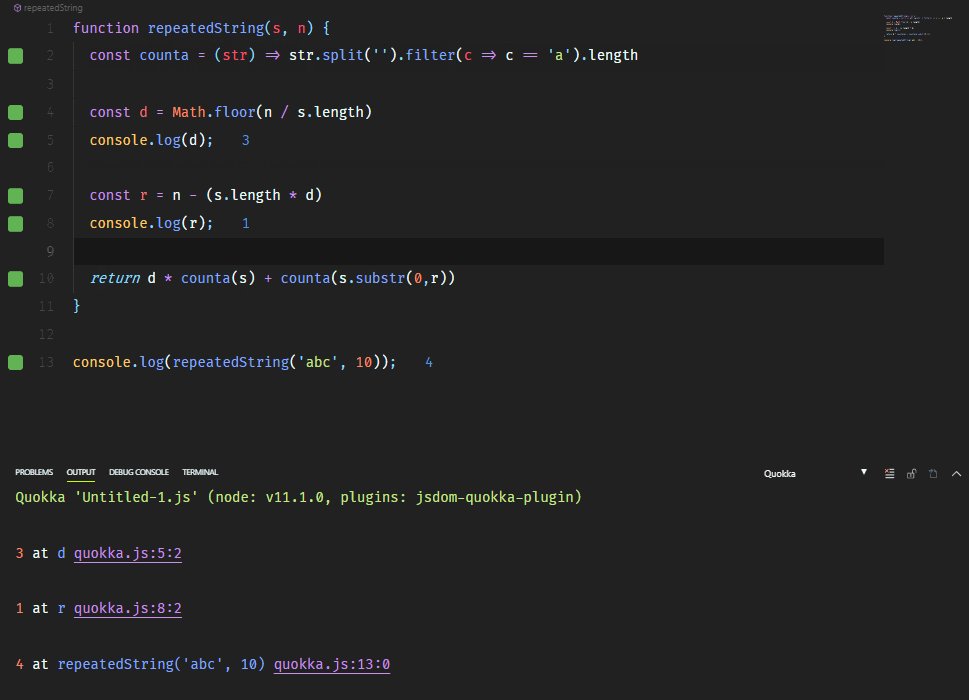
3. Quokka (JS / TS ScratchPad)Quokka est une plateforme de prototypage rapide de JavaScript et TypeScript. Il exécute le code immédiatement lors de la frappe et affiche divers résultats d'exécution et journaux de console dans l'éditeur de code.

Un bon exemple d'utilisation de Quokka est lorsque vous vous préparez à un entretien technique, vous pouvez générer chaque étape sans avoir à définir de points d'arrêt dans les débogueurs.
Il peut également vous aider à apprendre les fonctionnalités de la bibliothèque comme Lodash ou MomentJS avant de vous rendre à l'utilisation réelle.
4. WakaTimeVos amis pensent que vous passez trop de temps à programmer?
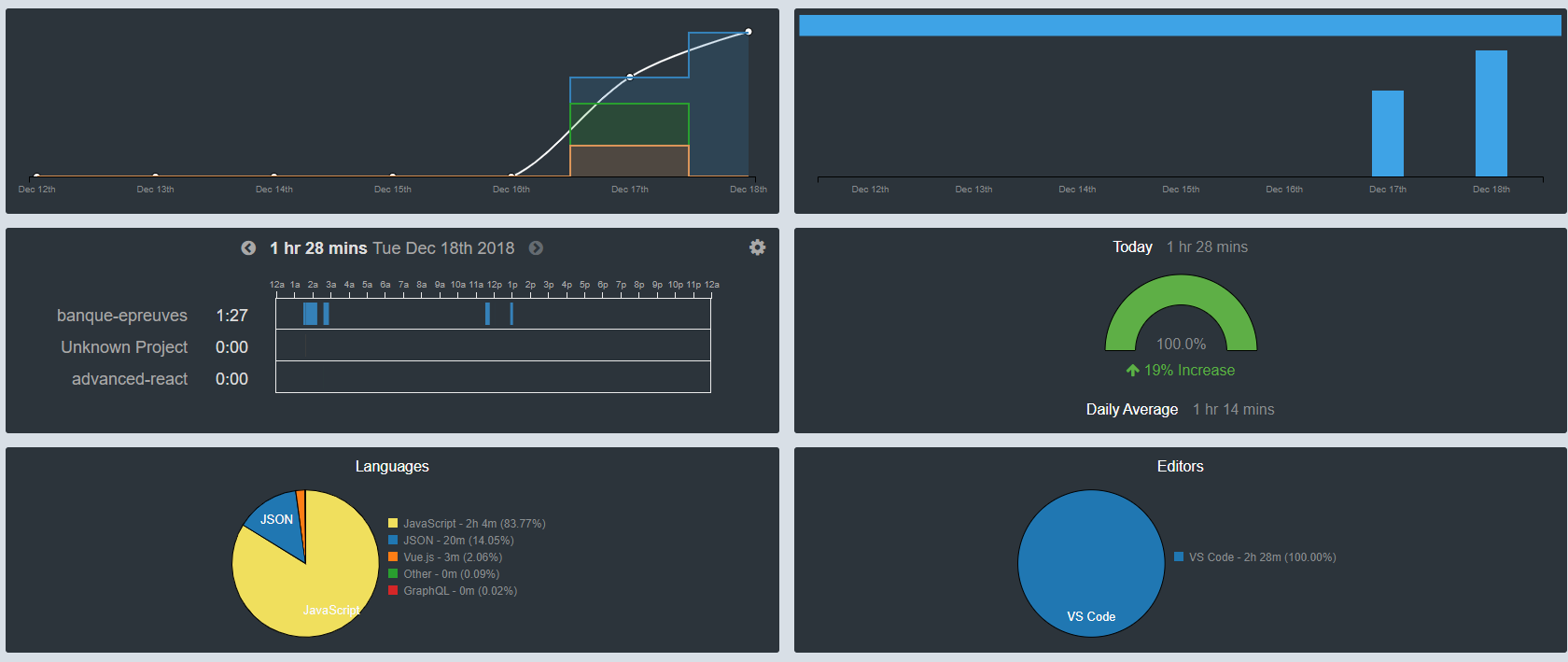
WakaTime est une extension qui vous aide à enregistrer et à stocker des métriques et des analyses concernant votre activité. Dites-leur que 10 heures par jour, ce n'est pas trop.


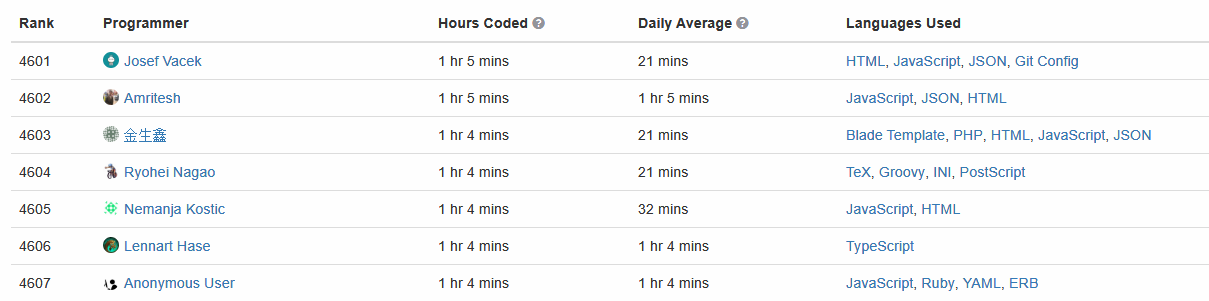
Vous pouvez définir des objectifs, parcourir les langages de programmation que vous utilisez souvent, vous pouvez même vous comparer à d'autres ninjas du monde de la technologie.
5. VSCode Hacker TyperAvez-vous déjà tapé du code devant une foule? Souvent, nous imprimons sur la machine, parlons en parallèle, à cause de cela, nous faisons des erreurs. Imaginez du code pré-tapé qui n'apparaît que lorsque vous
simulez la frappe, comme dans
geektyper .
Jani Eväkallio a apporté cette
extension à VS Code. Il vous aidera à enregistrer et à lire des macros (code écrit dans votre éditeur), vous rendant plus concentré lors de la frappe pour un public.
6. Exclure des dossiersJ'ai appris cette astuce grâce à un post sur
StackOverFlow . C'est une astuce rapide pour exclure des dossiers tels que node_modules ou tout autre de l'arborescence de l'explorateur pour vous concentrer sur l'essentiel. Personnellement, je déteste ouvrir le fastidieux dossier node_module dans l'éditeur, j'ai donc décidé de le cacher.
Pour masquer node_modules, vous pouvez procéder comme suit:
- Allez dans Fichier> Préférences> Paramètres (ou dans Code Mac > Préférences> Paramètres )
- Recherchez
files.exclude dans les paramètres - Sélectionnez ajouter un modèle et entrez
**/node_modules - Voila! node_modules a disparu de l'arborescence de l'explorateur
Ce sont mes astuces pour écrire encore mieux du code. Partagez le vôtre dans les commentaires.