Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-novembre 2018 .
Modèles et meilleures pratiques
Google a publié un manuel de formation avec les meilleures pratiques des boutiques en ligne mobiles. Ils ont démonté de nombreuses marques célèbres.
Un livre sur la conception d'interfaces pour les non-concepteurs par Adam Wathan & Steve Schoger. Ils ont donné des conseils sur l'amélioration des modèles de fréquence et des situations typiques sur Twitter, et les ont maintenant rassemblés dans une simple note de service avec des modèles.
Conseils Kinneret Yifrah pour la rédaction de textes pour la désinscription d'écrans ou l'utilisation du produit en général. Beaucoup essaient d'adoucir ou de faire honte au client, mais son refus n'est pas toujours associé au produit lui-même et il est important de faire preuve de compréhension.
Un rappel simple et utile pour la conception de pages d'erreur de service utiles d'Alana Brajdic. Liste de contrôle avec des questions des utilisateurs et des exemples de réponses.
Conseils pour écrire du texte dans l'interface, en tenant compte de la localisation de Jen Schaefer de Google.
Steve Turbek de Goldman Sachs analyse les problèmes de gestes dans le système d'exploitation mobile - il est difficile à détecter et pas toujours pratique à utiliser.
Jeff Sauro parle d'une étude comparative de l'utilisabilité des sites de restauration de livraison de nourriture.
Page Laubheimer du groupe Nielsen / Norman explique comment faire la bonne chapelure.
Systèmes de conception et directives
Exemple incroyablement cool de directives de conception de mouvement pour Fresh Island. Beaucoup de situations typiques sont montrées et l'animation a un caractère corporatif.

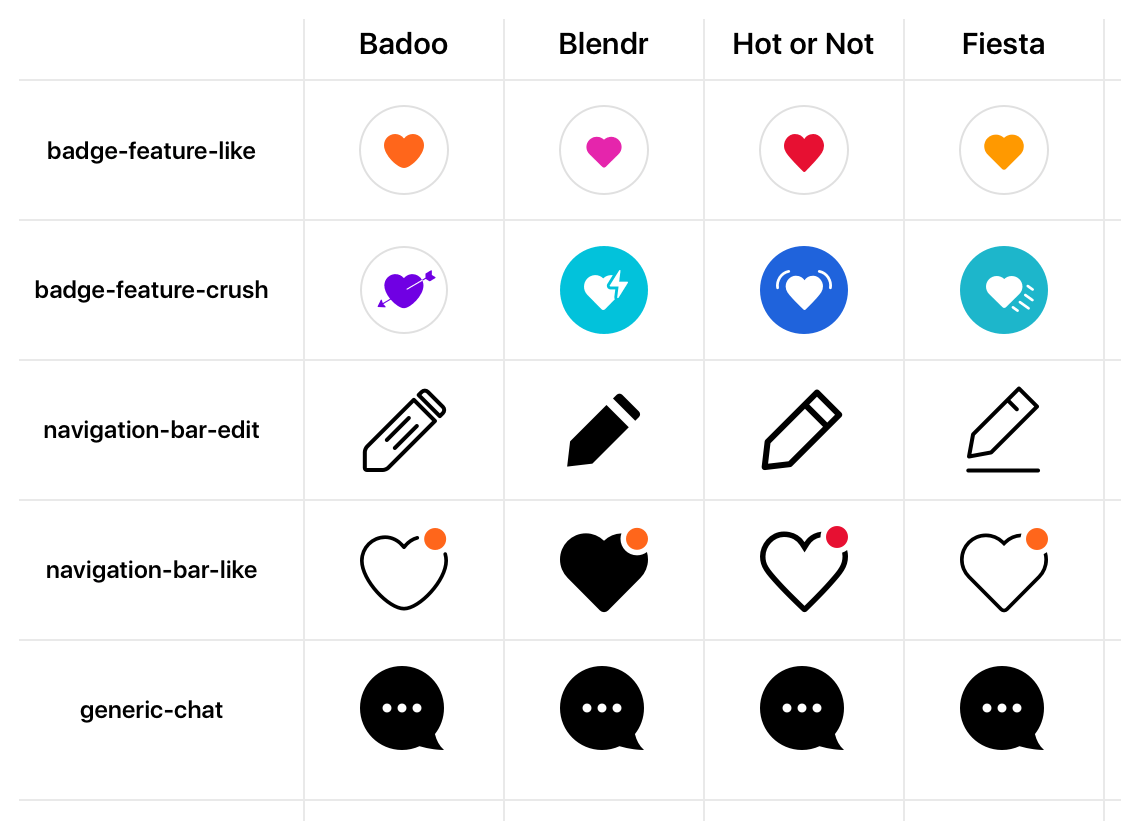
Cristiano Rastelli de Badoo parle de l'exportation d'icônes de Sketch vers son système de conception Cosmos. La société a plusieurs produits, donc l'approche prend en charge la thématisation.
2e partie
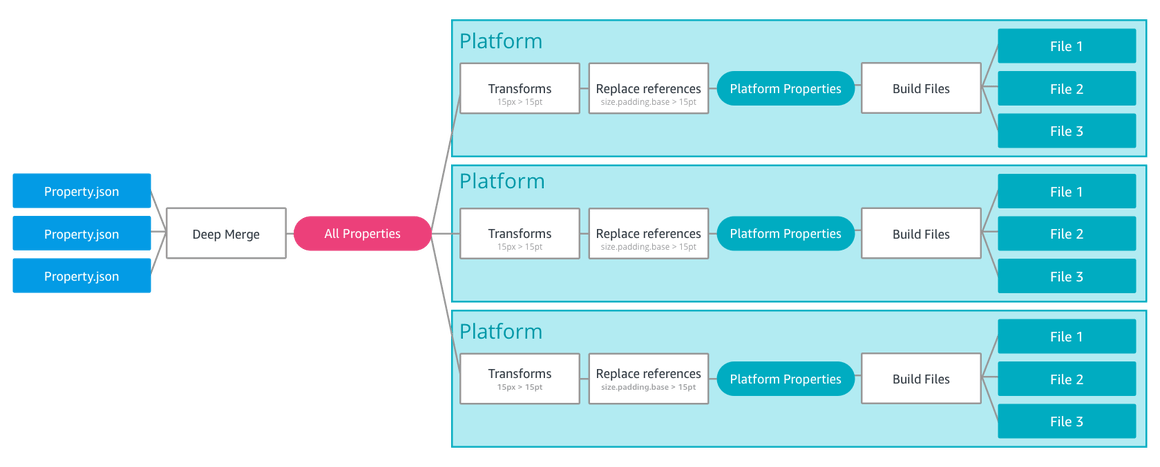
Un cadre simple pour créer des systèmes de conception à l'aide de jetons.
Présentation d'Amazon, Danny Banks .

Autres bibliothèques et exemples d'utilisation de jetons:
Gadline de texte chic pour les sites de promo Stripe. Ils séparent plusieurs pages et leur appliquent des directives.

Nathan Curtis écrit sur le support holistique pour les utilisateurs handicapés dans les systèmes de conception.
Nathan Curtis poursuit sa série sur la documentation des composants dans les systèmes de conception et donne des conseils sur la bonne approche du processus et
discute des mythes et des préjugés sur le processus .
Pavlova Dog Studio parle de la création d'une ligne directrice pour les textes d'interface pour Sberbank.
Figma, en collaboration avec les organisateurs de la conférence Clarity, a mené une enquête auprès de 499 designers travaillant sur des systèmes de conception. Leurs opinions sont recueillies dans le rapport, bien que la confusion avec le concept de «composants» continue (bien sûr, pour Figma, ce n'est qu'un gadget dans le modèle de conception, pas un morceau de code).
Le style d'illustration unifié de Slack, qui est apparu en 2017, est un hit inconditionnel qui est activement reproduit par la moitié des entreprises. Il vous permet de combiner l'humanité de manière ludique (les personnes sont affichées en entier et en parcelles) et de montrer les métaphores clés du produit (objets et parties de l'interface). Eh bien, juste une tendance typique que tout le monde court après, prise dans un train - il existe d'autres styles qui résolvent ces problèmes.
Alice Lee, qui a lancé une vague commandée par Slack, a parlé de travailler sur un projet. Démarrage de Mudboard, variations intermédiaires, une bibliothèque d'objets typiques et une grande galerie de résultats - en détail et en détail.

À la fin de l'article, Alice donne de bons conseils à ceux qui recherchent leur propre style. Maintenant, il existe plusieurs générateurs d'illustrations en même temps, ce qui réduit considérablement le coût de leur création et les rend accessibles à plus d'entreprises (et le clonage, bien sûr, tue la diversité et la valeur de votre visage):
Répétez à peu de frais le style Slack.

Nous collectons une ou deux fois une isométrie selon le motif.
Bien sûr, il était possible d'obtenir un résultat boursier sur Shutterstock ou Getty Images, ils inondent Internet depuis longtemps. Une nouvelle génération de designers donne au moins de l'intégrité à l'approche - il est plus facile d'assembler votre intrigue à partir d'objets prêts à l'emploi.
Mais si vous voulez exprimer votre marque dans les illustrations, et pas seulement mettre un capuchon d'histoire - vous devez rechercher votre langue. Il y a une petite graine sur l'article d'Alice. Eh bien,
dans le dernier numéro du mini-résumé, il y avait de nombreux exemples .
Bien sûr, il est utile d'étudier les tendances:
Creative Bloq vient de publier une critique . Bonne chance pour vous retrouver!

Microsoft a publié une vidéo plus complète de la vision actuelle du système de conception Fluent.
Conception matérielle
Une section sur
les formes de marque des éléments d'interface est apparue dans les lignes directrices. Dave Chiu montre
comment cela aide à révéler le langage visuel de la marque , et David Allin Reese montre
comment changer les boutons .
Compréhension des utilisateurs
Lignes directrices pour l'accessibilité des interfaces pour les utilisateurs handicapés de Sberbank. Liste de contrôle explicative détaillée.

Une bonne liste de contrôle pour l'optimisation des interfaces pour les utilisateurs handicapés d'Avinash Kaur.
Susan Weinschenk décrit les principes du cerveau lors des tâches créatives. Il ne s'agit pas d'alterner le travail des hémisphères droit et gauche, mais des principes du traitement à trois niveaux de l'information.
Thérèse Fessenden du groupe Nielsen / Norman fournit des exemples d'utilisation de la technique psychologique de «l'ancrage» dans les interfaces. Souvent, il justifie un prix plus élevé.
Andrew Grimes décrit le concept d'interaction de l'utilisateur avec le produit. Il montre quand l'utilisateur prend lui-même la décision et quand il a besoin d'aide.
Chris Ashton a essayé d'utiliser un programme pour lire le contenu du site à haute voix. Les services connus ont des problèmes au-dessus du toit.
Un autre matériau sur la conception d'interfaces pour les enfants du groupe Nielsen / Norman. Feifei Liu donne des conseils sur les caractéristiques des différentes périodes d'âge - les capacités cognitives et les habiletés motrices sont limitées dans les premières années.
Alan Klement explique ce que signifie «louer» un produit à l'aide de Jobs to Be Done.
Jared Spool suggère de ne pas parler de «cohérence», mais de savoir comment les connaissances actuelles de l'utilisateur l'aideront à travailler avec votre interface.
Architecture de l'information, conception conceptuelle, stratégie de contenu
Livre gratuit de Daniele Catalanotto sur la conception de services. Il est écrit de telle sorte que pour utiliser ces idées, vous n'avez pas besoin d'une connaissance approfondie de ce sujet difficile. Presque tous les services ont des avantages limités - des problèmes qui peuvent être résolus de manière rapide et bon marché, mais avec un effet significatif. Ce livre vous aidera à trouver de tels fruits. En fait, il s'agit d'une liste de contrôle de situations typiques dans la conception de services avec des options pour leurs solutions.
Conception et conception d'écrans d'interface
L'outil vous permet d'obtenir du code pour le Web et les applications Android et iOS natives à partir des mises en page Sketch, Adobe XD, Photoshop et Balsamiq (basées sur Figma).
Adobe xd
Graeme Fulton a donné un
aperçu des capacités de prototypage vocal . Tout cela est enveloppé dans un magnifique aperçu du marché lui-même et des caractéristiques de la communication avec les assistants vocaux.
Un article similaire de Nikolai Babich et une
démo avec Adobe MAX .
Shane Williams a fait un
tas d'exemples simples et illustratifs de l'utilisation de la nouvelle fonction d'auto-animation d'Adobe XD . Quelles conditions d'écran sont nécessaires pour chacun des prototypes.
Figma
Une capacité simplifiée de travailler avec des
boîtes de
dialogue et des couches contextuelles dans des prototypes et d'
exporter au format PDF - vous pouvez désormais créer des présentations ou préparer des ressources pour iOS.
Une approche inhabituelle de l'outil de conception - il se concentre sur une grande bibliothèque de composants qui peuvent être téléchargés et modifiés pour vous.

Phase
L'équipe montre comment le prototypage sera simplifié en raison des
états intégrés des composants .
Readymag
Lancement d'une
galerie d'exemples de sites bien conçus montrant les capacités de la plateforme.
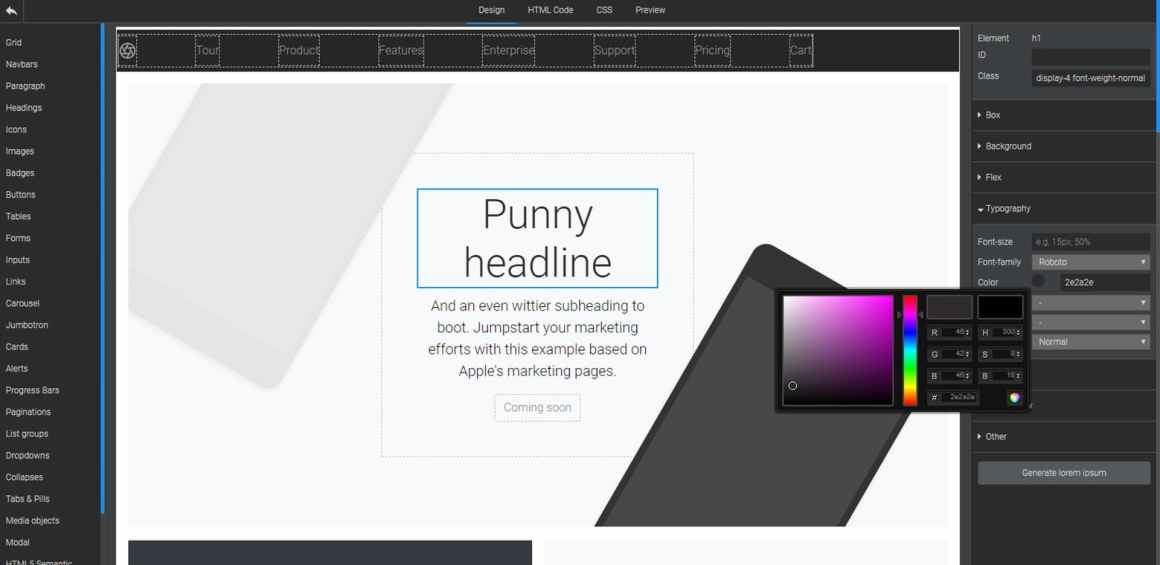
Un autre constructeur de site visuel basé sur Bootstrap. Vous permet d'assembler une page à partir de blocs standard et de l'organiser.

InVision Studio
Une collection de matériel de formation de Matt D. Smith .
Le service en ligne le plus simple pour la conception d'interfaces.
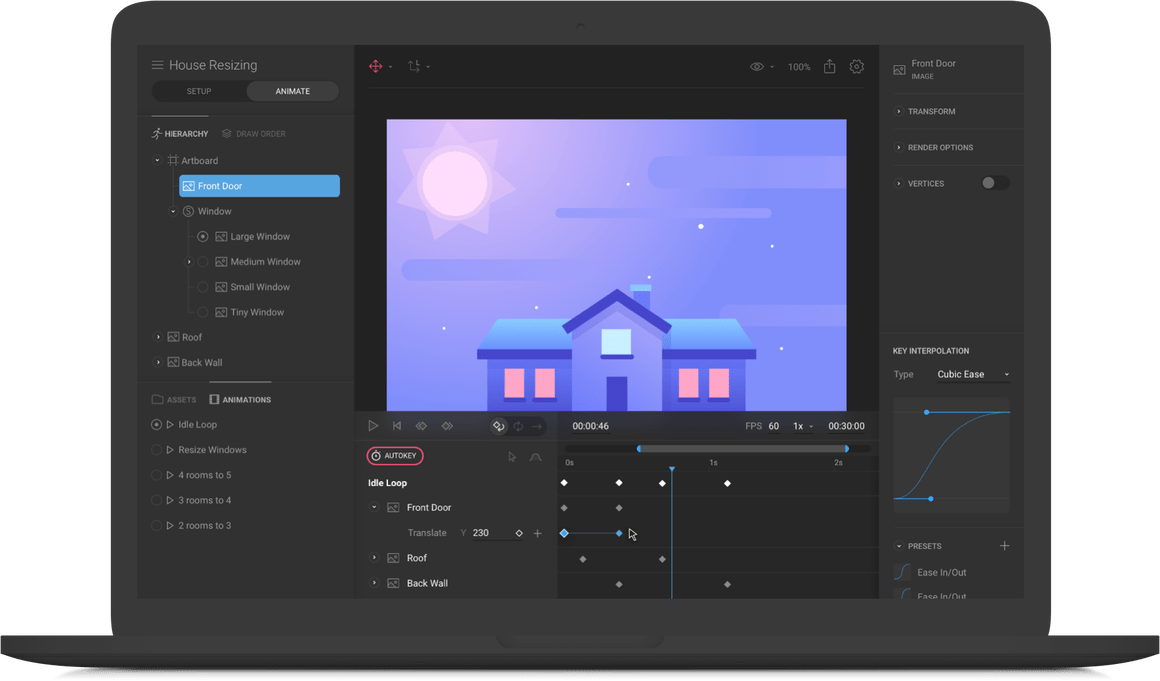
Un nouvel outil pour les illustrations et leur animation ultérieure.
Annonce des auteurs .

Recherche et test utilisateur, analyse
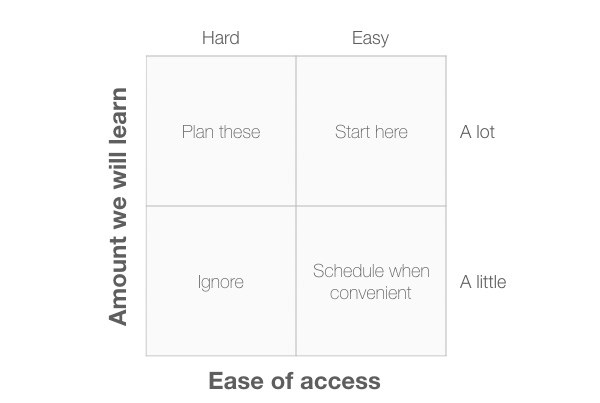
Une approche simple et puissante pour choisir des méthodes de recherche personnalisées de David Travis de UserFocus. Il est basé sur des matrices 2 × 2 classiques et offre 10 points de vue sur différentes tâches.

Paula Barraza partage des conseils sur la réalisation de tests d'interface utilisateur itératifs rapides. Comment mener des sessions, enregistrer les résultats et communiquer avec l'équipe.
Programmation visuelle et conception dans le navigateur
Le plugin pour Chrome vous permet de changer la mise en page sous une forme encore plus visuelle que l'inspecteur de code intégré.
Un mémo sur le travail avec lui d'Adam Argyle et un
aperçu des plugins similaires .

Nouveaux scripts
Travailler avec la couleur
Shapy : Un autre outil pour obtenir des dégradés CSS riches.
Mesures et ROI
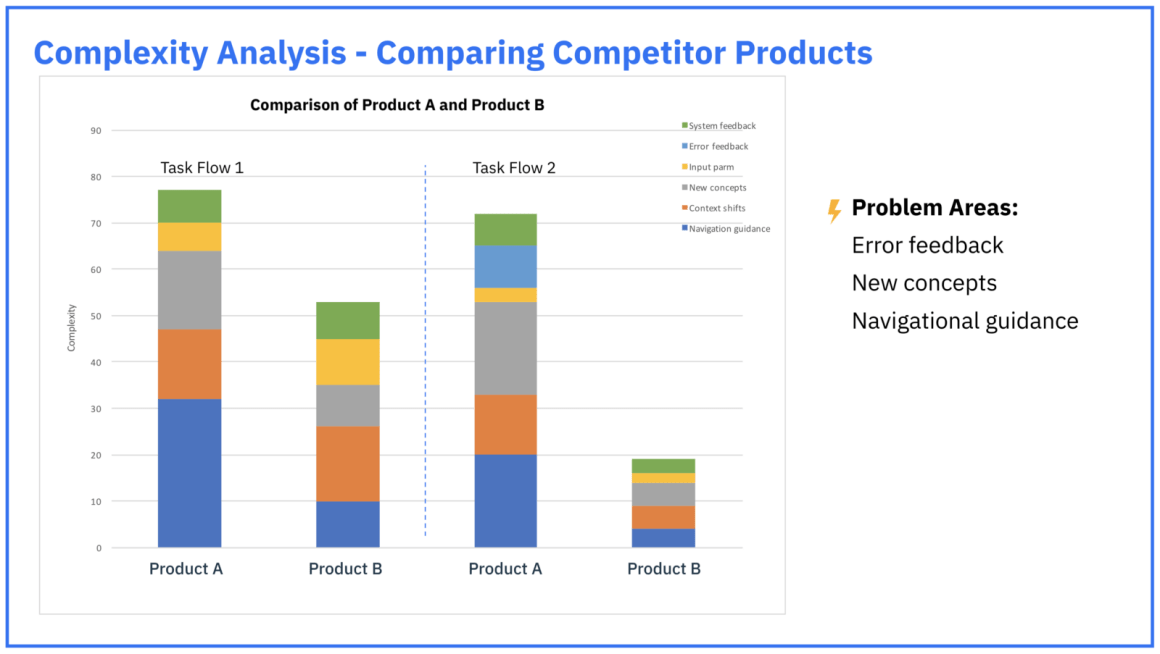
Gabriella Campagna d'IBM parle de la méthode d'analyse de la complexité de l'interface que l'équipe utilise pour évaluer les améliorations et comparer avec les concurrents. Sur la base de la liste de contrôle, il montre où le script présente des problèmes.

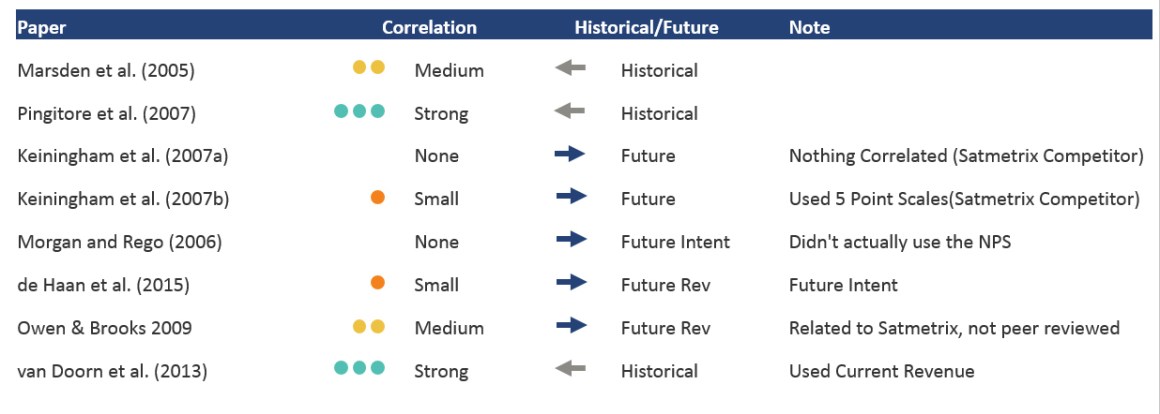
Jeff Sauro a répété l'étude de Fred Reichheld, l'auteur de la métrique NPS, pour vérifier sa validité. En général, tout est ainsi - le profit dans le passé est justifié et avec une probabilité de 30% pour l'avenir.

Stratégie et gestion UX
Il a commencé un cours sur la gestion de la conception de produits numériques à Bang Bang Education. Je travaille sur un
livre basé sur ma série d'articles et j'ai déjà mis au point un projet dans une nouvelle structure. L'idée principale est de décrire les méthodes et pratiques de gestion de la conception sous la forme de modèles, à peu près comme des solutions d'interface typiques qui nous sont familières. Sous cette forme, ils sont plus faciles à utiliser dans la bonne situation - il y a une instruction étape par étape et des indications / contre-indications d'utilisation. Cela signifie que des approches avancées peuvent être appliquées même par ceux qui commencent tout juste.

Ces dernières années, il y a eu une demande croissante de directeurs de conception - les entreprises ont fortement gonflé leurs équipes de produits internes, il y a beaucoup plus de concepteurs. Toute la question se pose de savoir comment rendre leur travail connecté, quelles structures organisationnelles sont meilleures pour cela, comment les développer et les motiver, comment rendre la qualité de leur travail prévisible - et cette liste est très longue.
Nous avons parcouru un bon chemin vers Mail.Ru Group et bien qu'il y ait encore beaucoup de travail à faire, il est difficile de ne pas remarquer les changements qui se sont déjà produits et leur dynamique. De nombreuses entreprises commencent tout juste leur chemin - par exemple, les banques et les télécoms se tournent progressivement vers l'expertise en conception, et notre transformation a commencé il y a environ 8 à 9 ans.
Si vous souhaitez démarrer ou accélérer des changements dans la conception de votre entreprise,
suivez le cours . Les cours commencent le 26 février.
Entretien avec Irene Au du fonds de capital-risque Khosla Ventures sur son expérience en développement de conception dans des entreprises de différents types et stades de maturité. Elle aide activement les startups et voit de nombreuses situations différentes.

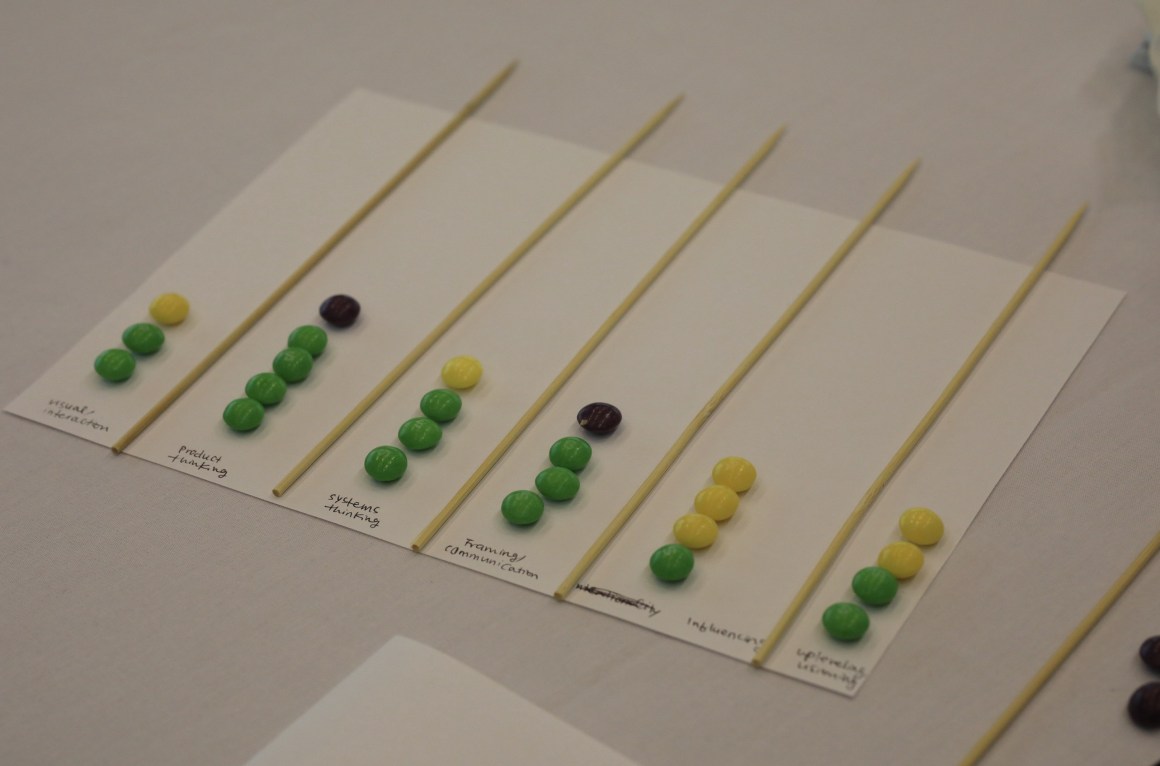
Noah Levin parle de la carte des compétences de l'équipe de conception Figma. Le format est un graphique en pétales populaire. Ils ont publié leur
modèle de cartes de profil designer .

Siva Sabaretnam de Facebook décrit sa vision d'une carte de compétences et d'un cheminement de carrière pour les designers.
Taylor Palmer de Lucid Software parle d'intégrer une équipe de conception dans une épicerie commune. Comment le format d'interaction a-t-il changé avec la croissance de l'entreprise?
Audrey Crane décrit l'essence de la dette de conception et énumère les défis du développement de produits qu'elle entraîne.
Interaction d'équipe
Atlassian a publié un manuel de formation sur le travail d'équipe et la conception d'interfaces en général.
Bonus: les
modèles sont disponibles sur RealtimeBoard .

Méthodologies, procédures, normes
Hye-jin Lee, Katie Kahyun Lee et Junho Choi ont mené une étude sur la relation entre l'expérience utilisateur, l'expérience client et l'expérience de marque. Ils ont également recueilli une percée des travaux antérieurs sur le sujet, de sorte qu'un portail utile sera obtenu dans les connaissances accumulées par la profession. L'article semble volumineux, mais une partie importante est consacrée à la méthodologie de recherche et peut être ignorée.
Sarah Gibbons du Nielsen / Norman Group a interrogé les professionnels de l'UX sur leur compréhension de la pensée design. Il s'est avéré une bonne coupe de différentes significations qui sont investies dans le terme. Ils promettent des matériaux plus détaillés après.
Étuis
Un examen de la refonte de Duolingo et de son nouveau caractère de marque, qui a permis d'augmenter l'engagement des utilisateurs.
Un exemple intéressant de l'évolution de la page de promotion d'une simple startup au cours de l'année.
L'histoire
Le 9 décembre marque 50 ans depuis la plus importante présentation technologique de l'histoire et de l'histoire des interfaces en général. Douglas Engelbart a accueilli
The Mother of All Demos , où il a montré les bases des ordinateurs modernes comme outils et interfaces de travail à domicile. Ensuite, ils ont été développés dans Xerox PARC, et leurs réalisations sont attribuées à Apple.
L'un des meilleurs articles d'anniversaire de Marc Weber , dans lequel il examine le contexte, le sort du projet et la connexion à Internet.
Les tendances
Statistiques de marché (T3 2018)
21,7% -
croissance de l'offre d'appareils portables dans le mondePas une centaine de ces collections n'ont été publiées depuis l'automne, mais celles-ci montrent où se déplacer en 2019. Bonne chance pour différencier vos marques (et collecter des likes sur Dribbble).
Bonus:
ce qu'ils ont promis pour 2018 .
A publié son examen annuel des tendances. Comme toujours, ils sont plus susceptibles d'être d'ordre technologique général que de conception. L'été, je rendais visite à leur bureau de Londres et
Esther Duran a parlé de travailler sur le rapport . Ils recueillent les opinions de 1 000 employés et de 85 clients sur les 5 continents pour trouver des idées et en identifier les modèles dans un large éventail de domaines (société, politique, industries professionnelles). En conséquence, environ 70 tendances sont identifiées, dont 10 sont publiées à l'extérieur.

La couleur de 2019 a été annoncée - corail. Les blagues sur une
journée typique de Dribbble l'année prochaine ont déjà disparu.

Comme toujours, faites les meilleures critiques et les plus saturées.

Ils se concentrent sur la vie professionnelle plutôt que sur des domaines technologiques ou visuels spécifiques.

Le début est assez standard, mais beaucoup de choses vraiment fraîches ont été notées.

A propos des fleurs.

À propos des photos.

À propos des illustrations.

Des prévisions de développement de marque assez judicieuses de la part de l'équipe de l'agence emblématique Saffron.
Method et Hitachi ont fait une prédiction sur le concept de «confiance» dans le futur.
Prévisions de Trendwatching.
Conception algorithmique
L'expérience MIT recrée les peintures en utilisant l'impression 3D.
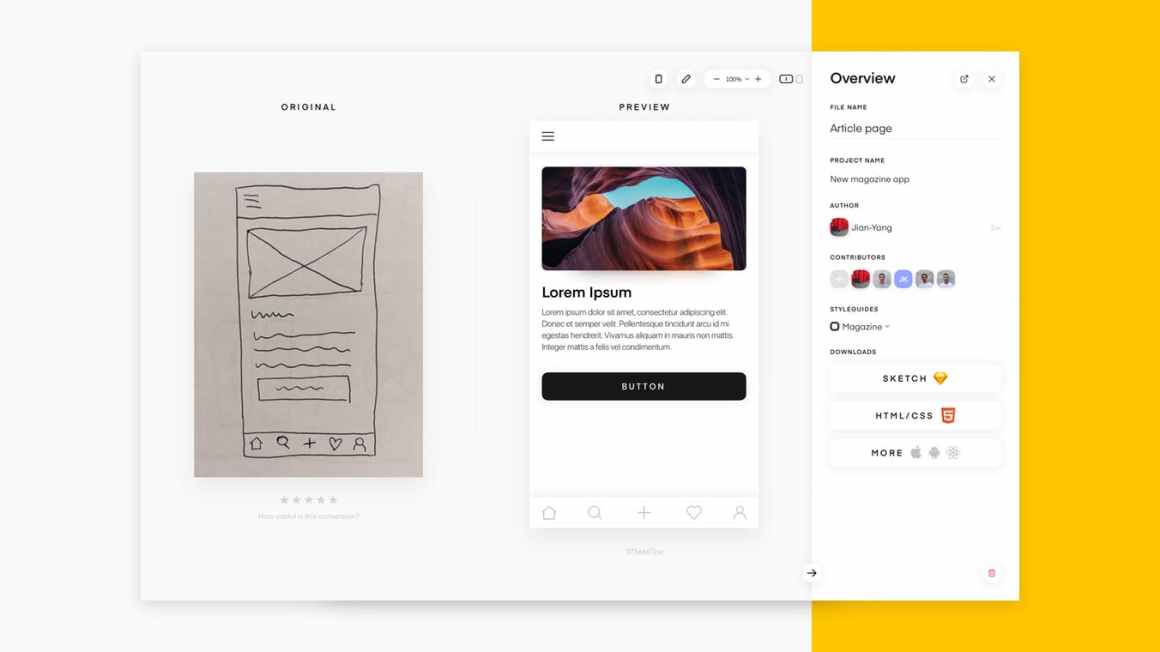
L'outil transforme les esquisses d'interfaces sur papier en mises en page Sketch assez soignées. Pendant longtemps, j'ai regardé les versions alpha et bêta, une excellente application de l'idée Airbnb pour un large éventail de designers.

Sneakers design générateur.
Pour le développement général et professionnel
Jason Mesut est un maître dans la transformation de tout concept d'interface en modèle visuel. Il a rassemblé tous ses articles sur le sujet dans un seul blog. L'un des plus récents décrit les
problèmes d'interprétation de «l'empathie» chez les concepteurs . Et un modèle sensé pour tenir compte de tous ceux qui sont importants pour travailler sur un produit.

Un bon Erika Hall à longue portée sur le thème de l'éthique du design dans la prise de décisions sur les produits et dans les limites générales des possibilités. Elle recommande de comparer la valeur utilisateur et les avantages commerciaux aux premiers stades de la conception afin qu'il n'y ait pas d'écart entre eux.

Un bon tas de trucs et astuces sur la bonne approche du travail d'un designer culinaire d'Eugen Eşanu.
La deuxième partie .
InVision a lancé une autre communauté, cette fois pour les plus grands designers.
Actes de conférence
La
conférence Rosenfeld Media
DesignOps Summit 2018 Design Management s'est tenue à New York les 7 et 9 novembre. Les organisateurs ont posté une vidéo des discours (dans le dernier condensé, il y avait un
rapport à ce sujet ).
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik.