
L'intérêt pour WebAssembly est grand, mais jusqu'à présent, vous rencontrerez rarement des personnes utilisant cette technologie dans un projet de travail. Le développement d'applications pour Smart TV est également «JavaScript atypique», lorsque tout le monde a entendu parler de quelque chose, mais peu l'ont personnellement essayé.
Et
Andrei andreynagih Nagih a de l'expérience dans les deux domaines: il a précédemment travaillé sur des applications Smart TV du projet Peers.TV, et au cours des derniers mois s'est tellement familiarisé avec WebAssembly qu'il a finalement fait un rapport à ce sujet lors de notre conférence HolyJS. Et lors de la diffusion en ligne de HolyJS, nous l'avons interrogé sur les deux.
Et maintenant, ils ont décidé que cela pourrait aussi être intéressant pour les lecteurs de Habr, et ils ont fait une version texte éditée de l'interview.
(Si quelqu'un est plus à l'aise avec le format vidéo, au lieu de lire le post, vous pouvez regarder la vidéo originale .)Evgeny phillennium Trifonov: Vous avez fait une présentation ici sur WebAssembly - y avait-il beaucoup de questions d'audience, et venaient-ils de "théoriquement intéressés", ou vous trouviez-vous déjà pratiquement en train d'utiliser?Andrei Nagikh: Après le rapport, j'ai répondu à des questions complètement différentes dans la zone de discussion pendant une heure, je suis surpris qu'il y en ait tellement à travers le spectre. Fondamentalement, les questions provenaient de ceux qui étaient «simplement curieux», mais il y avait des gens qui l'utilisaient déjà. Ce qui est surprenant, car ces personnes sont peu nombreuses. Il y avait des questions assez pratiques.
Eugene: Auparavant, ils disaient à propos de WebAssembly "dès qu'il a mûri et est devenu applicable". Et maintenant, la technologie est "mûre"?Andrey: La technologie elle-même fonctionne déjà assez bien, elle peut être utilisée en production. Nous l'utilisons. Mais le problème vient des outils. Le compilateur lui-même est assez bon, car il s'est avéré être plus ancien que la technologie elle-même - il est disponible à partir de la version précédente, avec asm.js. Mais les outils de débogage, les cartes sources, le débogueur - c'est toujours difficile. Je pense que l'année prochaine ou deux navigateurs tireront ces points.
Eugene: Et à cause de ce dont vous aviez initialement besoin WebAssembly - quel type de projet, et quel est l'avantage de cela?Andrew: L'un de nos projets, ByteFog est une technologie pour la livraison de contenu vidéo P2P. Nous avons probablement le cas d'utilisation le plus idéal auquel vous pouvez penser pour WebAssembly. Nous avions déjà une grande base de code en C ++, nous ne voulions pas le réécrire dans un autre langage, et nous en avions besoin dans le navigateur. Par conséquent, cette technologie semble correspondre à cent pour cent ici.
Au début, nous pensions que nous le prendrions, le compiler et cela fonctionnerait. Mais, bien sûr, cela ne se produit pas dans la vie, c'est pourquoi ce rapport sur le râteau et, en fait, sur la façon de tout glisser dans la production est né.
Oleg olegchir Chirukhin: Et quels sont les principaux problèmes qui se sont posés?Andrew: Le principal problème est que nous n'avons pas accès au système. Nous avions une application native, elle pouvait tout faire. Lorsque nous le portons sur le navigateur, nous ne pouvons rien faire au-delà de JavaScript. Et vous devez en quelque sorte vivre avec, vous devez utiliser des API de navigateur.
Le processus de portage de notre application a pris, conditionnellement, huit mois. Certes, au cours de cette période, nous avons fait une bonne refactorisation de notre base de code, ce qui, en général, est bon. Et maintenant, nous pouvons le porter ailleurs.
Oleg: Tulling a déjà été mentionné, mais est-ce possible plus en détail? Débogage, traçage, profilage, c'est tout.Andrew: Bref, tout va mal. Mais il y a de petits éclairs de bonnes choses.
Eh bien, le compilateur s'est plus ou moins installé: c'est Emscripten (je parle de C ++, dans d'autres runtimes - Rust, Go, Kotlin / Native - d'une manière différente).
Débogage: Firefox prend en charge les cartes sources, ce qui n'est pas mauvais en soi. Google Chrome vous permet simplement de voir le code assembleur, vous pouvez y mettre des points d'arrêt, mais c'est ainsi.
Le profileur fonctionne mieux dans Firefox, dans Chrome un peu pire. La différence est que Firefox déroule les noms, c'est-à-dire les rend ce qu'ils sont dans le code source. Chrome affiche les noms mutilés et vous devez plisser les yeux pour comprendre de quoi il s'agit.
Oleg: Comment les gens s'adaptent-ils de JavaScript au C ++ et vice versa?Andrey: Probablement, vous pouvez me regarder ici - initialement le front-end, qui a maintenant touché le code natif. Mais pour être honnête, même avant le projet, j'avais envie d'essayer de faire pipi quelque chose nativement. Je ne suis donc probablement pas très représentatif.
Nous avons beaucoup discuté avec mon collègue Yura, qui parle dans le projet côté C ++: il m'a parlé des «plus», je lui ai parlé de JavaScript. Et il était intéressé par JavaScript. Coïncidence - dix sur dix: le natif veut que JavaScript apprenne quand c'était? Et nous avons une bonne équipe.
Il y a encore une troisième personne - c'est Kolya, un architecte qui a généralement regardé le code assembleur et a déclaré: «Les gars, il peut être débogué de toute façon. Eh bien, regardez, tout est clair: c'est une machine empilée, ici nous travaillons avec la mémoire, ici l'arithmétique ... les gars, pourquoi avons-nous besoin de cartes sources? Eh bien, il sait écrire pour les systèmes embarqués, pendant son temps libre, il le fait.
Oleg: Et avez-vous eu des surprises spéciales de C ++: du langage, de la convivialité, de travailler avec lui?Andrei: Eh bien, bien sûr, j'étais prêt pour ça. La surprise la plus importante est qu'après avoir discuté avec les avantages du projet, nous avons réalisé que JS et C ++ avaient beaucoup en commun. Il semblerait que des langues complètement différentes, mais vous pouvez trouver les points d'intersection. Vous pouvez même faire un rapport séparé sur ce sujet, vous devrez y penser.
Eugene: Et maintenant, après l'un et l'autre, sur quoi voulez-vous écrire?Andrew: En fait, je ne suis pas prêt à écrire en production C ++. Je ferais quelque chose pour moi-même. Mais JavaScript - où cela va-t-il?
Oleg: Et qu'en est-il du fait que C ++ est rapide et avec un tas de fonctionnalités intéressantes comme les modèles? Les modèles pourraient-ils aider le front-end lors de l'écriture de code super standard?Andrei: Il y a une telle blague: "si vous avez un problème et que vous voulez le résoudre en utilisant l'expression régulière, alors félicitations, vous avez maintenant deux problèmes." J'ai le sentiment que quelque chose est similaire avec les modèles. Dans notre projet, nous essayons de ne pas utiliser de modèles, l'architecte est très résistant lorsque les développeurs C ++ essaient d'implémenter quelque chose là-bas. Le problème se pose avec le débogage: il n'est jamais clair où exactement cela s'est mal passé.
Oleg: Autrement dit, il n'est pas clair ce qui se passe dans le code qui a été généré? Il ne peut pas construire la carte source à la source?Andrew: Pour autant que je sache, même en C ++ natif avec des modèles, le débogage est difficile. Lorsque nous le faisons glisser sous WebAssembly, nous aurons des problèmes de débogage sous WebAssembly. Par conséquent, je pense que ce sera complètement l'enfer.
(regarde attentivement la caméra) Enfants, n'utilisez pas de modèles C ++!
Oleg: Sans modèles, il se transformera en C. Il sera possible d'écrire en C. purAndrew: Mais qu'en est-il des objets?
Oleg: Eh bien ... "C avec des classes", oui. Je pense simplement que l'écriture de code en C avec des classes et en C ++ idiomatique avec des modèles sont deux méthodes complètement différentes.Andrew: Oui, c'est possible.
Oleg: La question philosophique: ne pensez-vous pas que lorsque WebAssembly est ajouté aux navigateurs, un portail vers l'enfer s'ouvre?Andrew: Il semble que oui. Parce que maintenant, probablement, il sera à la mode de prendre l'une des bibliothèques ou des programmes C ++ qui ont été écrits pour toute l'existence de C ++, essayez de le compiler dans le navigateur et de voir ce qui se passe. Aujourd'hui, j'ai montré une démo de Windows 2000 dans le navigateur.
Oleg: Je veux dire, est-ce juste un Windows 2000 à part entière?Andrew: Oui, c'est le même Windows 2000, qui était il y a 18 ans et qui avait besoin d'un ordinateur entier pour fonctionner - et maintenant Chrome en a besoin.
Oleg: Et qu'en est-il des choses qui nécessitent le mode noyau, est-ce tout?Andrew: Elle s'exécute dans l'émulateur QEMU et est portée personnellement par WebAssembly par Fabrice Bellar (auteur de QEMU). Là, bien sûr, vous ne pouvez pas accéder au système de fichiers, au réseau. Mais c'est Windows 2000, il démarre, se disperse, et tout y est. Vous voyez.
Oleg: Passons au sujet des applications pour Smart TV. Au fait, pouvez-vous y faire quelque chose d'intéressant avec WebAssembly?Andrew: Ce serait possible s'il était soutenu là-bas. Quel est le problème avec Smart TV? Cette évolution est similaire à celle du frontend il y a dix ans, car les Smart TV ne sont pas mises à jour. Un homme a acheté une télévision, l'a accrochée au mur et il y est resté pendant des années.
Oleg: Mais j'ai toujours là "attendez, le firmware se charge." Déjà enragé.Andrei: Le firmware peut être en cours de chargement, mais, pour autant que je sache, il ne met pas directement à jour le système, le navigateur. Par conséquent, nous prenons toujours en charge les téléviseurs d'il y a de nombreuses années, sur lesquels le navigateur apparaît comme Chrome 5.
Oleg: Je ne m'en souviens même pas.Andrew: Je ne me souviens pas non plus. Le développement de Smart TV, en particulier les anciens, est un tel champ de mines, similaire à la fin de la guerre des navigateurs.
Oleg: Vous avez donc dû faire une mise en page super-cross-browser, qui fonctionnera à la fois sur les anciennes versions et les nouvelles?Andrew: Oui. Là, en fait, le problème n'est pas tant avec la mise en page qu'avec JavaScript - incompatibilité par API, maintenant je ne vais pas tout mentionner.
Oleg: Et quoi d'autre des navigateurs disponibles que vous souhaitez utiliser sur Smart TV, mais pas?Andrew: Un million de choses, en commençant par les flexions (ce n'est même pas JavaScript) et en terminant par WebRTC. ByteFog utilise WebRTC. Ce serait formidable si nous tirions le code que nous avons déjà sur Smart TV ...
Eugene: Et en plus du problème mentionné, le développement de Smart TV - à quoi ressemble-t-il? Quelles ont été les sensations?Andrew: Parfois, il semblait que les développeurs de navigateurs Smart TV n'aimaient pas les programmeurs qui développaient des applications pour Smart TV, parce que les outils de débogage étaient très pauvres, il n'y en avait pratiquement pas. Cela ne s'applique pas aux plates-formes Tizen et webOS modernes, elles y ont fait mieux. Mais je l'ai fait plus tôt, puis il y avait de vieilles plates-formes, et tout était mauvais là-bas. Le meilleur outil de débogage était
weinre , qui n'est pas vraiment un débogueur - vous ne pouvez pas arrêter JavaScript ici; C'est le type de port Chrome DevTools qui s'exécute sur les sockets Web. En général, il était possible de déboguer la mise en page, mais avec JavaScript, il était pratiquement impossible de faire quoi que ce soit. D'une certaine manière, nous avons vécu.
Oleg: Mais pourquoi déboguer sur Smart TV lui-même, si vous pouvez l'exécuter dans un navigateur?Andrew: Dans le navigateur, nous avons JavaScript et il y a une API que le navigateur nous donne. Ce sont deux choses différentes. De même, sur le téléviseur, nous avons JavaScript, nous avons l'API du moteur de navigateur ...
Oleg: Très probablement, c'est WebKit.Andrew: Oui, en règle générale. Et il existe une autre catégorie d'API - celles fournies par la plate-forme de ce téléviseur. Tout d'abord, il s'agit d'un lecteur, puis d'autres fonctionnalités - télécommande, etc. Ces API ne seront pas dans le navigateur.
Il existe des émulateurs, les fabricants les fournissent vraiment, mais ils ne correspondent pas entièrement au matériel. Par conséquent, ce n'est pas un fait que le débogage sur un émulateur fonctionnera sur un téléviseur. Et vice versa: il peut ne pas fonctionner sur l'émulateur, mais il fonctionnera parfaitement sur le téléviseur. Donc à la fin, nous sommes arrivés à la conclusion que nous n'utilisons pas d'émulateurs, mais essayons de déboguer sur du vrai matériel. Cela s'avère plus rapide: vous ne perdez pas de temps sur des bugs qui ne sont pas là.
Oleg: Et avec combien de plateformes avez-vous dû faire face, et au fil du temps sont-elles devenues plus petites ou plus grandes?Andrei: Quand j'ai été impliqué dans la Smart TV, il y a eu une transition des fabricants des anciens systèmes d'exploitation, qui étaient appelés conditionnellement Linux et chacun avait leur propre sauce, à de nouveaux. Ensuite, nous avons dû écrire trois applications différentes - pour Samsung, LG et Panasonic. Ces applications, relativement parlant, ont copié le code. Et puis la nouvelle sort presque simultanément que Samsung passe à Tizen, LG passe à webOS, et Panasonic passe à Firefox OS (après cela, il n'a pas survécu, et Panasonic est maintenant fork).
En général, il semblerait que tout le monde change de plate-forme - pourquoi ne pas converger vers une seule? Ce serait bien mieux pour tout le monde, surtout pour les développeurs: il y aurait plus de logiciels, les utilisateurs recevraient des programmes plus utiles. Mais non, nous écrivons toujours différentes applications.
Oleg: Est-il possible de se remplir d'une manière ou d'une autre sur toutes les plateformes?Andrew: Eh bien, à la fin, nous sommes arrivés à un cadre unique, nous substituons des choses spécifiques à la plate-forme et essayons d'écrire une logique métier multiplateforme. Mais il semble que cela aurait pu être évité.
Oleg: Et il y a des téléviseurs Android?Andrew: Il y en a et deux types. Comment as-tu fait avant? Nous avons inséré un Android ordinaire dans le téléviseur et l'avons laissé partir. Et puis Google a créé une branche spéciale d'Android TV, mieux optimisée pour le D-Pad, c'est-à-dire la télécommande. Il existe également de tels téléviseurs. Mais c'est une histoire et un magasin séparés.
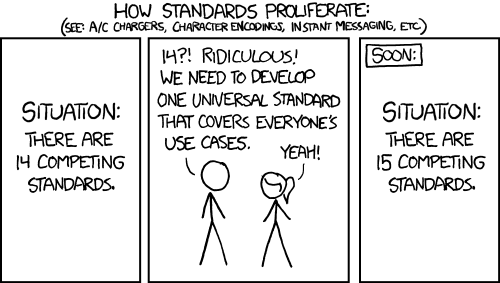
Et si dans les appareils mobiles Android, tout le monde gagnait et que divers fabricants s'installaient sur ce système d'exploitation, alors Google ne pourrait pas le faire avec les téléviseurs. Au lieu que tout soit limité à une seule plate-forme, il y en a une autre, comme dans l'image xkcd.
 Eugene: J'ai un téléviseur sous mon Android TV avec un écran 4K, mais il accepte vraiment 4K depuis l'entrée HDMI, mais Android intégré est là en 720p. Pourquoi cela se produit-il? Étant donné que le téléviseur est économique selon les normes 4K, le fabricant économise-t-il probablement sur le matériel?
Eugene: J'ai un téléviseur sous mon Android TV avec un écran 4K, mais il accepte vraiment 4K depuis l'entrée HDMI, mais Android intégré est là en 720p. Pourquoi cela se produit-il? Étant donné que le téléviseur est économique selon les normes 4K, le fabricant économise-t-il probablement sur le matériel?Andrei: Oui, je pense, ici, ils reposent sur le fait que le système d'exploitation ne peut pas rendre une image 4K sur ce matériel. En fait, il s'agit d'une situation courante lorsque Smart TV (c'est-à-dire la partie du téléviseur provenant d'applications) n'utilise pas la résolution plein écran. FullHD a été divulgué à HD Ready, 4K à FullHD ou même 720p. C'est un moment si intéressant où nous ne pouvons pas afficher de contenu 4K sur un téléviseur 4K, bien que nous ayons à la fois un téléviseur et du contenu.
Les téléviseurs ont généralement une interface - c'est malheureusement le fléau des plates-formes Smart TV. De plus, sur Yandex.Market, ne cochez pas "TV qui ne ralentira pas" et filtrez-le. Apparemment, il reste à venir au magasin et à y choisir.
Oleg: Et comment cela affecte-t-il le développement d'applications? Si vous ajoutez beaucoup de divs, l'application devient-elle de plus en plus lente?Andrew: Bien sûr. Si vous devez rendre une grande liste, vous devez la pervertir et la rendre non pas en totalité, mais en parties. Nous pouvions en avoir deux cents dans la liste des chaînes, et nous ne pouvions pas rendre la liste entière - il avait alors des freins lors du défilement.
Je parle de la situation il y a quelques années. Sur les téléviseurs qui sortent maintenant, les choses pourraient être bien meilleures. Mais, encore une fois, les gens changent rarement de téléviseur.
Oleg: Que pensez-vous, quel est l'avenir de tout ce que nous voyons maintenant dans Smart TV?Andrew: Je suis pessimiste. J'espère que mes prévisions ne se réalisent pas, mais nous avons vu le déclin de la technologie 3D sur les téléviseurs, lorsque tous les fabricants ont dit: "D'accord, personne n'achète cela, ce n'est pas un facteur clé lors du choix d'un appareil." Il semble que la Smart TV puisse subir ce sort, bien que je ne le veuille pas.
Oleg: Et puis quel est le motif principal pour utiliser cette chose si vous n'avez pas de Smart TV? Prenez un gros PC gras et collez-le sur le téléviseur?Andrew: Un grand ordinateur, je pense que personne ne collera. Les consoles peuvent être le meilleur choix, mais la Smart TV et les consoles ont un point commun: la télécommande. Et faire une bonne télécommande est très difficile. Parfois, ils fabriquent des joysticks avec un accéléromètre, c'est-à-dire qu'ils mettent en œuvre un contrôle gestuel ou émulent une souris, mais cela est également loin d'être idéal. En général, le problème avec Smart TV réside plus dans la zone UI / UX. En partie, la commande vocale peut aider la télévision UX - sur Peers.TV, elle est prise en charge à l'aide du smartphone d'un utilisateur, et maintenant nous travaillons sur une télécommande spéciale avec un microphone.
Eugene: Oui, je vois que Google mène diligemment la télévision dans le sens du contrôle vocal. Bien que cela se produise avec un succès variable. Mais alors nous terminons la conversation comme ceci: espérons que dans un futur il suffira que nos téléspectateurs disent «commencez à diffuser HolyJS pour moi»!Si vous avez des questions en lisant WebAssembly ou Smart TV, posez-les à Andrey dans les commentaires.
Et faites également attention que du 24 au 25 mai, le prochain HolyJS se tiendra à Saint-Pétersbourg. Son programme n'a pas encore été annoncé, mais il y aura probablement aussi une place pour un «javascript atypique» qui va au-delà du front-end habituel - et les billets deviennent progressivement plus chers.