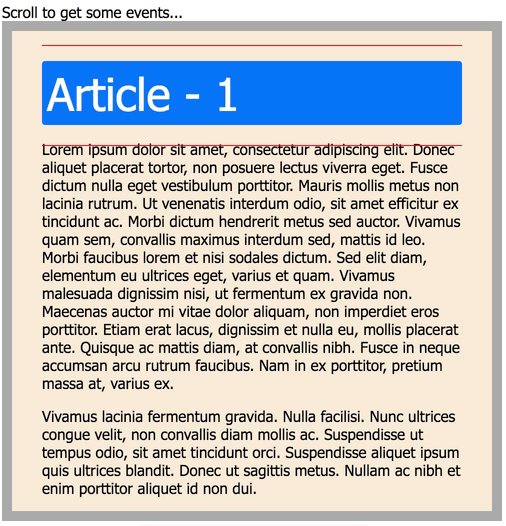
Vous êtes-vous déjà demandé comment suivre lorsque des éléments avec des positions: sticky deviennent fixes? Eric Bidelman a un article incroyable sur ce sujet, allez le lire maintenant.
J'ai rencontré quelques difficultés lors de son utilisation dans mon projet. Les voici:
- Il rompt l'encapsulation.
sticky-change événement sticky-change concerne l'élément d'en-tête, mais vous devez insérer des sentinelles au parent de l'en-tête (et le position: relative ). - Cela implique de nombreux facteurs qui doivent être cohérents et leur connexion n'est pas toujours évidente. Par exemple, vous ne pouvez pas définir
--default-padding supérieur à 40px , qui est la hauteur de la sentinelle supérieure. - Vous ne pouvez pas suivre le blocage au milieu d'un article.
Essayons de l'améliorer!
Tous ces problèmes reflètent le même problème: la solution d'Eric consiste à suivre la position parentale de Sticky, pas le bloc collant lui-même. Améliorons cela tout en gardant l'idée originale. Comment? Nous ajouterons des sentinelles à l'en-tête lui-même et observerons leur intersection avec le conteneur.

Voici comment procéder:
- Vous avez besoin d'une sentinelle pour chaque côté collant que vous souhaitez observer.
- Définissez la première propriété sentinelle
top égale à l'en-tête top mais avec le signe inverse moins 1. Par exemple, si votre en-tête a le top: 10px , définissez l'en-tête sentinelle sur -11px . Vous pouvez utiliser quelque chose comme top: calc(-1px + -1 * var( -- header-sticky-top)) ou simplement définir -1px si vous avez un en-tête égal à zéro. - Ajoutez d'autres sentinelles si nécessaire.
- Observer l'intersection des sentinelles avec le conteneur.
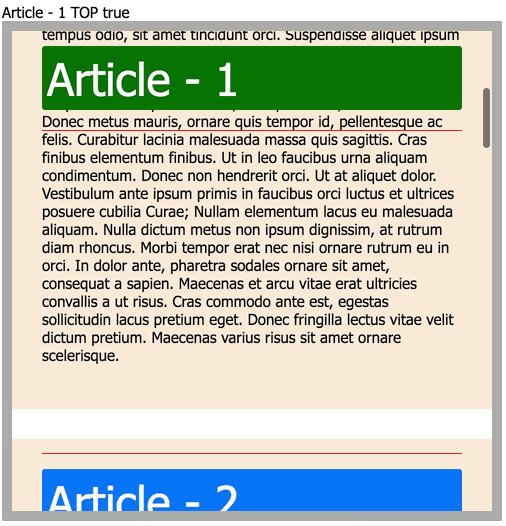
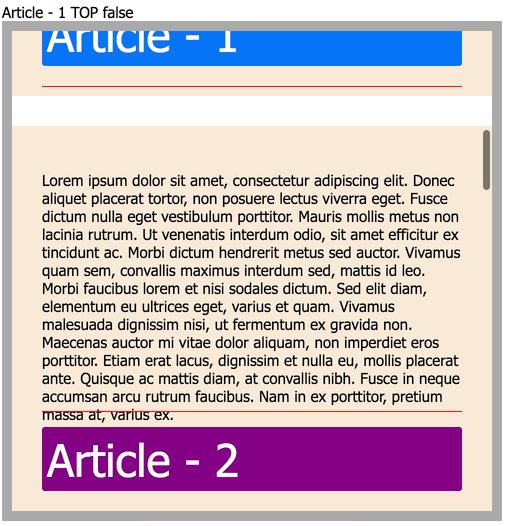
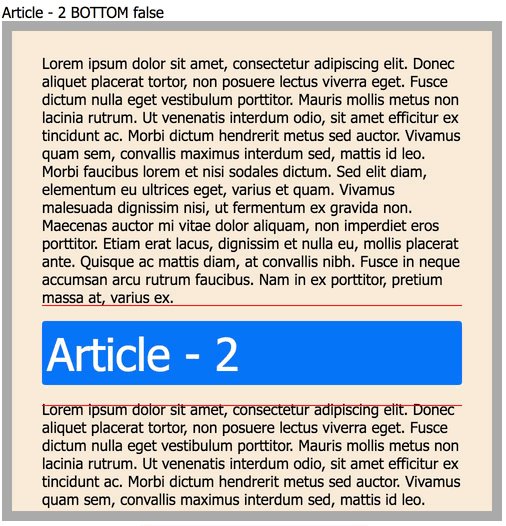
- Vous pouvez dire que l'en-tête est bloqué si l'enregistrement d'intersection sentinelle a
isIntersecting = true , intersectionRatio = 0 et intersectionRect.top = rootBounds.top - Mêmes autres côtés, regardez juste en bas, à gauche ou à droite au lieu du haut.
- N'oubliez pas d'ajouter de la
visibility: hidden pointer-events: none visibility: hidden et pointer-events: none aux sentinelles.
Découvrez la démo et les sources ici