Comment UX est le domaine de responsabilité des testeurs? Plus tôt,
Antonina Khisametdinova lors de la conférence de test de Heisenbug a parlé de l'affichage correct des erreurs, et la
transcription de ce rapport a recueilli de nombreuses opinions sur Habré. Et en décembre à Heisenbug 2018 Moscou, elle a expliqué pourquoi le testeur devrait espionner les utilisateurs - et ce rapport a également été bien accueilli par le public. Alors maintenant, nous avons préparé une version texte pour lui.

Je m'appelle Antonina et à cause de ma profession, j'espionne les gens. Pourquoi faire cela et comment observer? Et dont la tâche est de "rendre les interfaces pratiques": UX ou QA?
Pourquoi regarder les gens?
Dans le livre "Comment faire paître les chats", je suis tombé sur une expression volumineuse "pensée carrée". De nombreux développeurs, gestionnaires et analystes commerciaux dessinent de tels diagrammes "imbriqués":

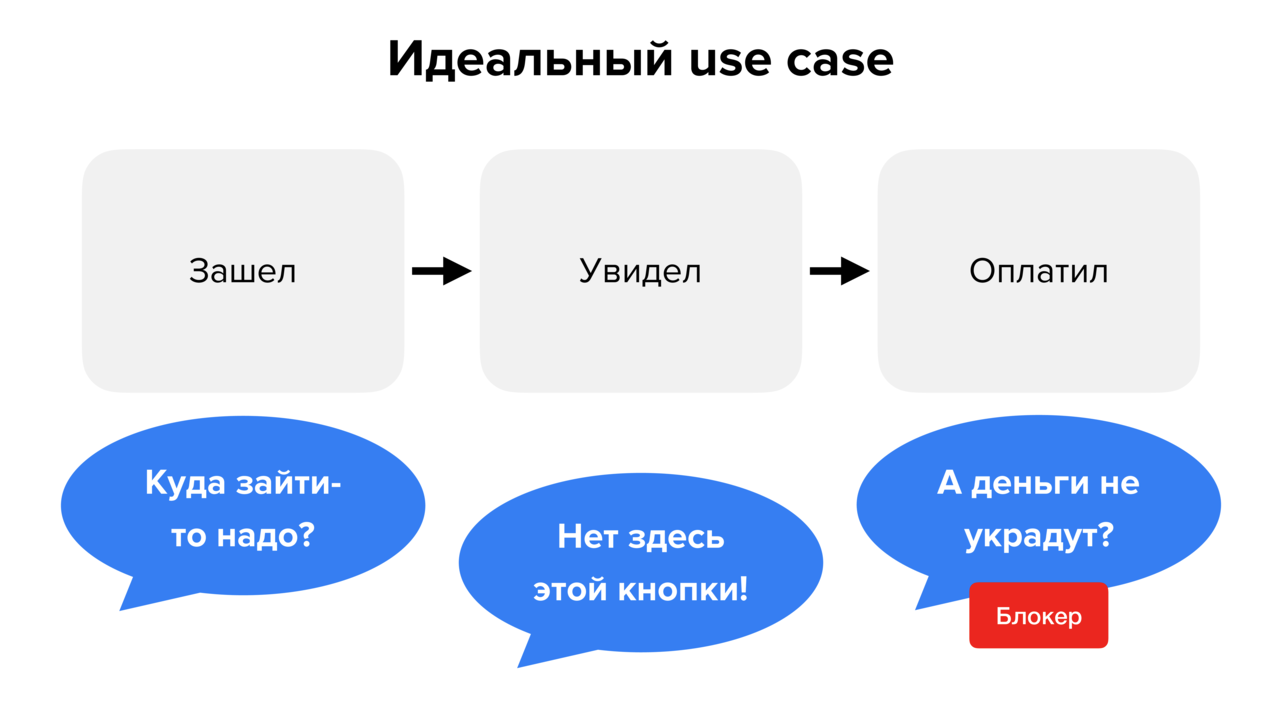
Le concepteur reçoit une séquence logique d'actions et dessine des écrans, et le testeur ne peut vérifier le résultat qu'avec la spécification. Les scénarios ressemblent à ceci: "Je suis entré - j'ai vu - j'ai payé". Ce sont des «cas d'utilisation idéaux».
Mais la pensée humaine n'est pas du tout aussi rationnelle et cohérente que les schémas fonctionnels la décrivent.

Dans la vie de l'utilisateur, au lieu de «connecté - vu - payé», tout un tas de pensées différentes surgissent: de «comment l'utiliser?» à "mon argent sera-t-il volé?"
Et notre «cas d'utilisation idéal» se révèle maigre, et certaines des pensées de l'utilisateur brisent tout le script, le forçant à partir. Ce sont des pensées bloquantes. Nous apprendrons à les rechercher en observant les gens.

Comment observer correctement?
Les chercheurs UX ont de nombreuses méthodes.
- L'entretien
- Test de couloir
- Google Analytics, Yandex.Metrica, analyse de recherche
- Observations sur le terrain
- Tests de production - A / B ou split
- Méthodes instrumentales de haute technologie utilisant l'IRM et l'eye-tracking.
Mais pour les non-chercheurs, c'est trop compliqué, j'ai donc simplifié cette classification en trois méthodes.

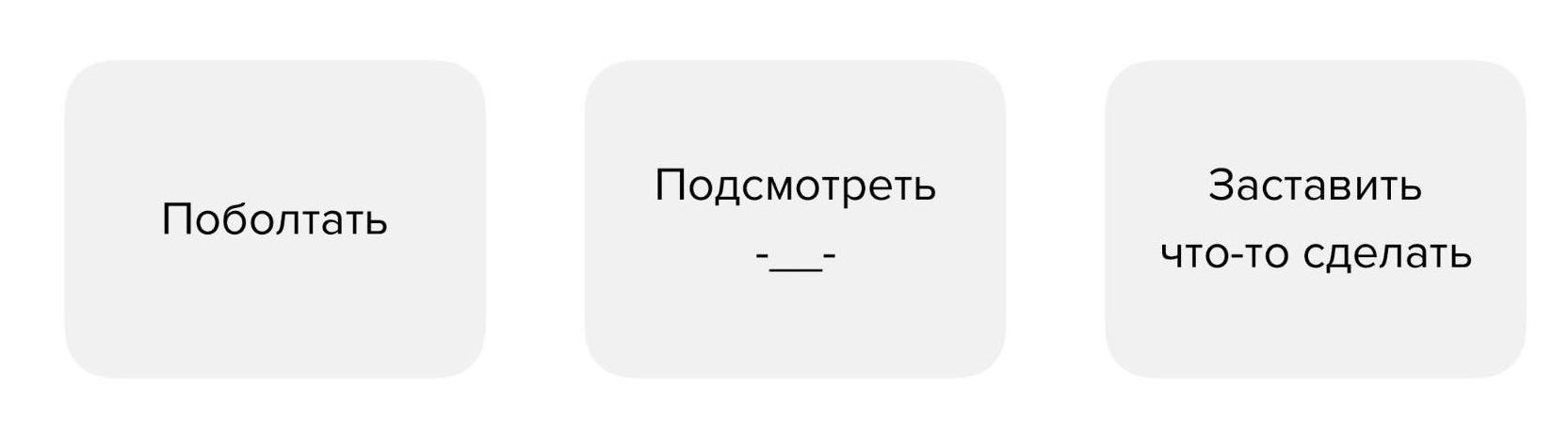
Vous pouvez discuter avec les utilisateurs, les espionner ou leur faire faire quelque chose, puis jeter un œil.
Discuter à droite
Afin de rendre les résultats des observations plus pertinents, vous n'avez pas besoin de faire d'erreurs. Ces cinq sont les plus courants.
1. Ne demandez pas d'avis
Premièrement, vous n’avez pas besoin de demander à une personne son avis sur quelque chose.
Surtout avec des amis .
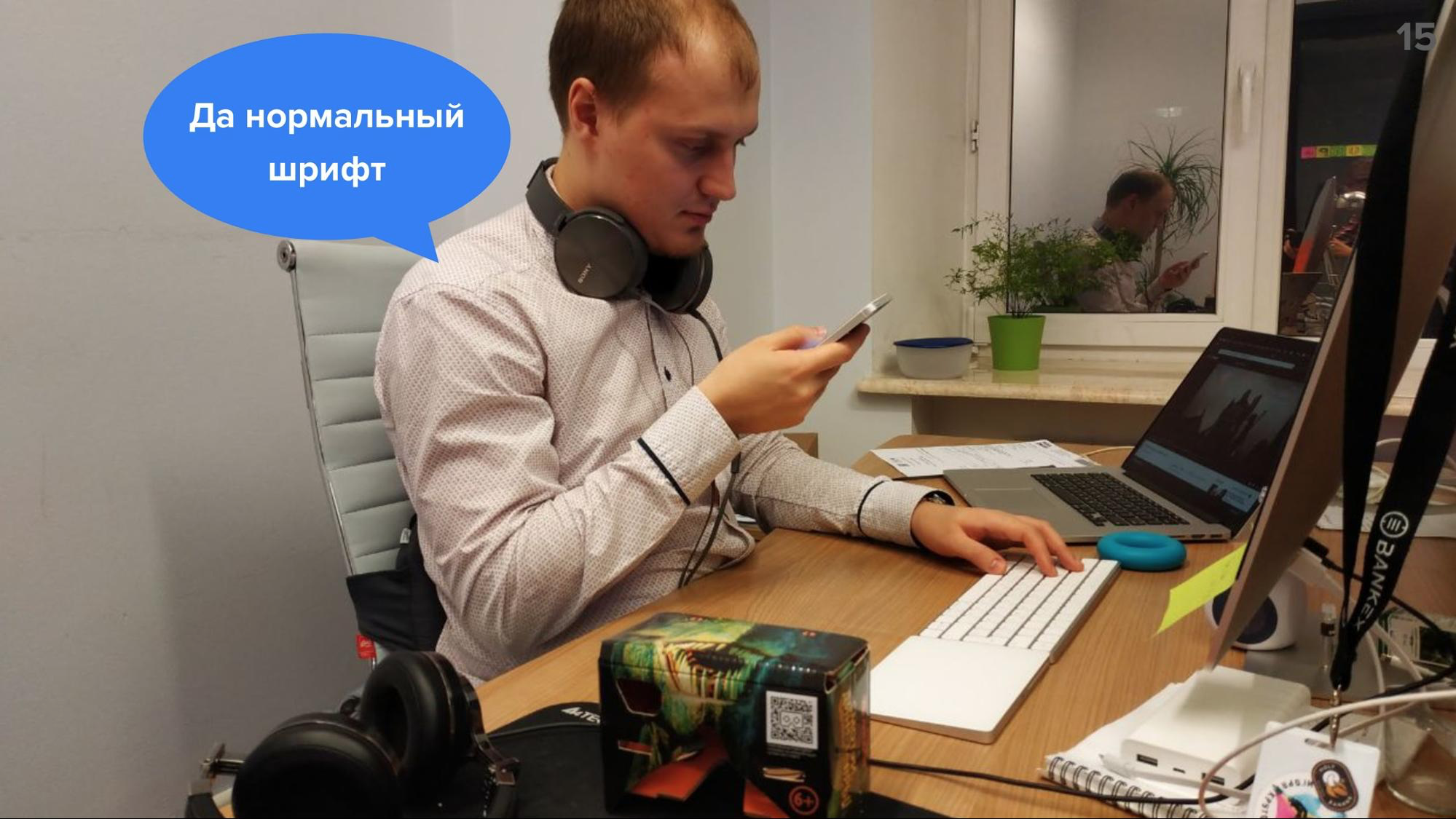
Je vais raconter une histoire. Dans notre entreprise, le designer a choisi la police pour la version mobile du site. En même temps, il a approché presque tous ses collègues avec la question: «Police normale?».
«Normal», ont-ils tous dit.

Cependant, il a reçu des réponses non pertinentes. S'il avait espionné la façon dont les gens lisaient dans la réalité, il aurait prêté attention à certains détails.
Par exemple, la distance jusqu'à l'écran du téléphone ou la façon dont une personne plisse les yeux. S'il demandait de ne pas estimer la taille de la police, mais de lire le texte du site, il remarquerait qu'une personne rapproche le téléphone si la police est vraiment petite.

Lorsque nous avons effectué un si petit test, nous avons remarqué que 16 broches étaient vraiment petites.
2. Indiquez exactement ce que vous voulez vérifier
Une petite étude, comme toute étude, a besoin d'une hypothèse. Tout d'abord, indiquez exactement ce que vous voulez vérifier.
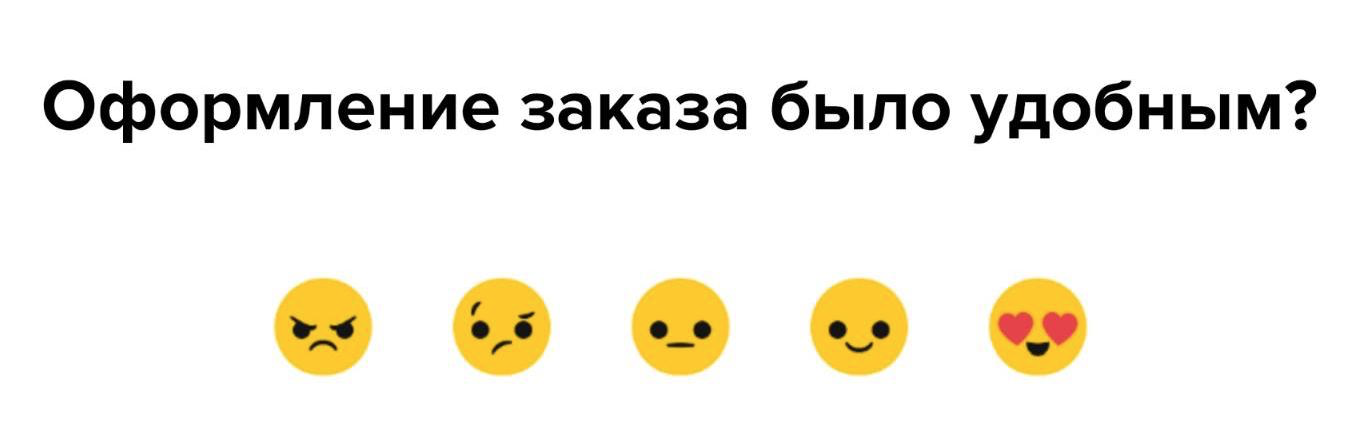
Très souvent, je rencontre de telles formes de collecte de commentaires, où une personne est invitée à évaluer la commodité de l'interface.

Problème: 10 personnes ont envoyé des commentaires positifs et deux ont envoyé des commentaires négatifs. Donc, deux sur dix n'est pas très pratique. Que faire de ces informations n'est pas du tout clair. Par conséquent, la spécification de l'hypothèse est nécessaire.
Par exemple, dans le formulaire de demande de notre service, nous avons remarqué que l'utilisateur est constamment confronté à une erreur sur le montant minimum de récompense.
Nous avons émis l'hypothèse que l'utilisateur ne comprend pas le montant minimum. Bien que cette information soit sur la page.

Lorsque nous avons mené l'étude, nous avons réalisé que les gens ne remarquent pas la signature grise sous le formulaire. En conséquence, nous avons refait le design.
Définir une hypothèse précise vous permet de vous concentrer sur le vrai problème et de ne pas être distrait par d'autres détails, tels que l'évaluation de la commodité de la forme.
3. Ne vous attendez pas à une réponse positive
Une erreur très courante chez les chercheurs débutants est d'attendre une réponse positive d'une personne.
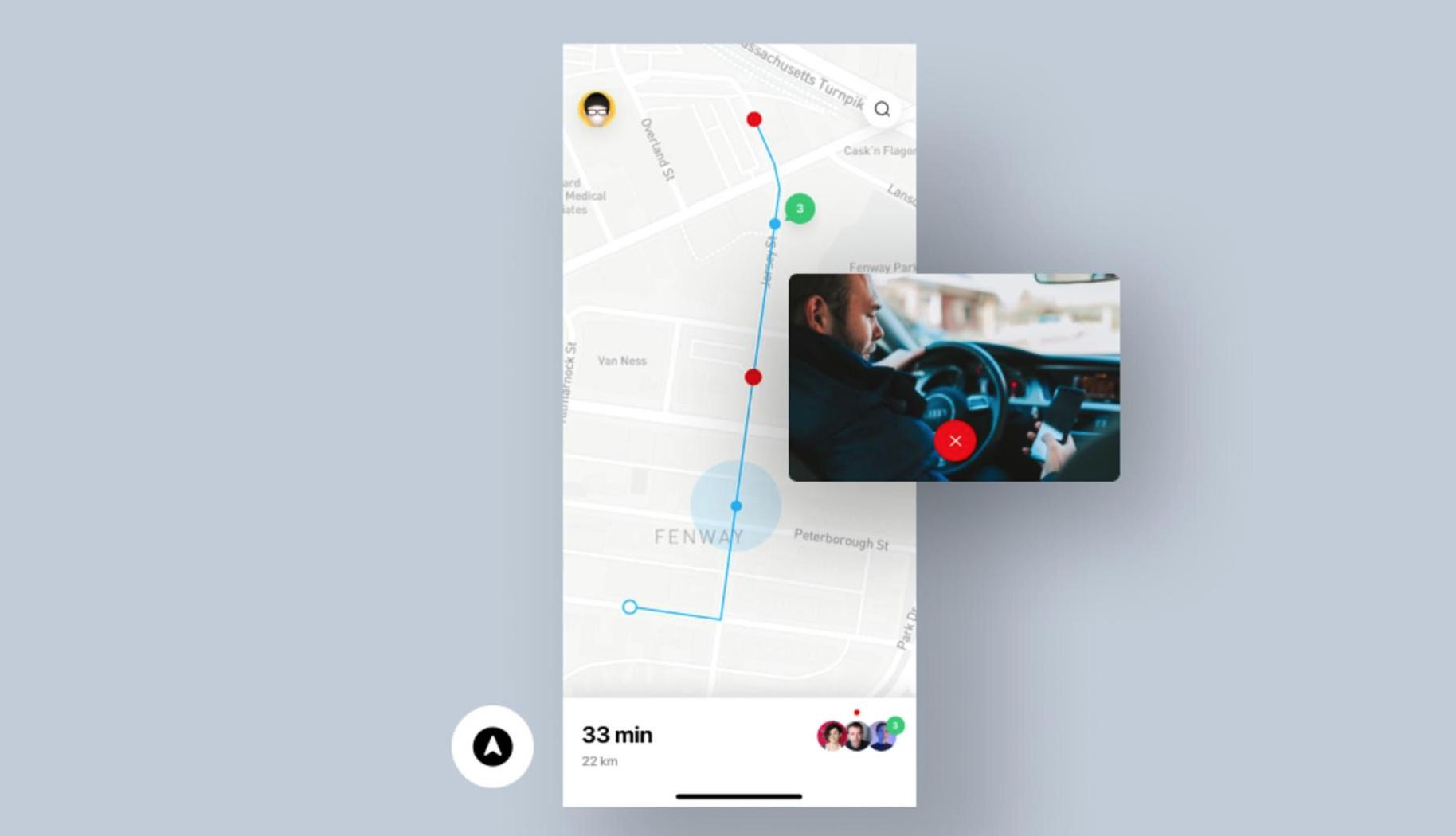
Par exemple, un de mes amis m'a demandé de donner mon avis sur le nouveau design de Yandex.Navigator. Il a réussi la tâche de test, c'était l'une de ses tâches. Il m'a regardé comme ceci:
«Eh bien, comment? Vous aimez Un bon design? Je n'ai pas dormi pendant deux nuits, j'ai dessiné. En général, si le design est cool, ils m'emmèneront au travail. »

Franchement, le design est mauvais. Lignes très fines, couleurs opaques, points incompréhensibles, petites polices. Il y a beaucoup de nuances avec lesquelles vous pouvez trouver à redire.
Mais quand ils vous regardent avec des yeux humides, en attendant des éloges ou des appréciations, c'est très difficile à faire. Je préfère mentir à un homme que lui donner une sorte de rétroaction véridique.
En tant que développeurs, nous n'avons pas besoin de flatterie, nous avons besoin de la vérité.
4. Ne faites pas de fantasmes
Un autre élément, mon préféré. Même des chercheurs expérimentés tombent amoureux de cet appât - ils font fantasmer les gens. Pour être honnête, c'est comme le sexe au téléphone. "Quelles fonctionnalités devraient avoir le produit de vos rêves" ou "Souhaitez-vous acheter un produit qui aurait cette fonctionnalité."
Pas besoin de faire ça. Parce que très souvent les fantasmes humains et la réalité sont différents.
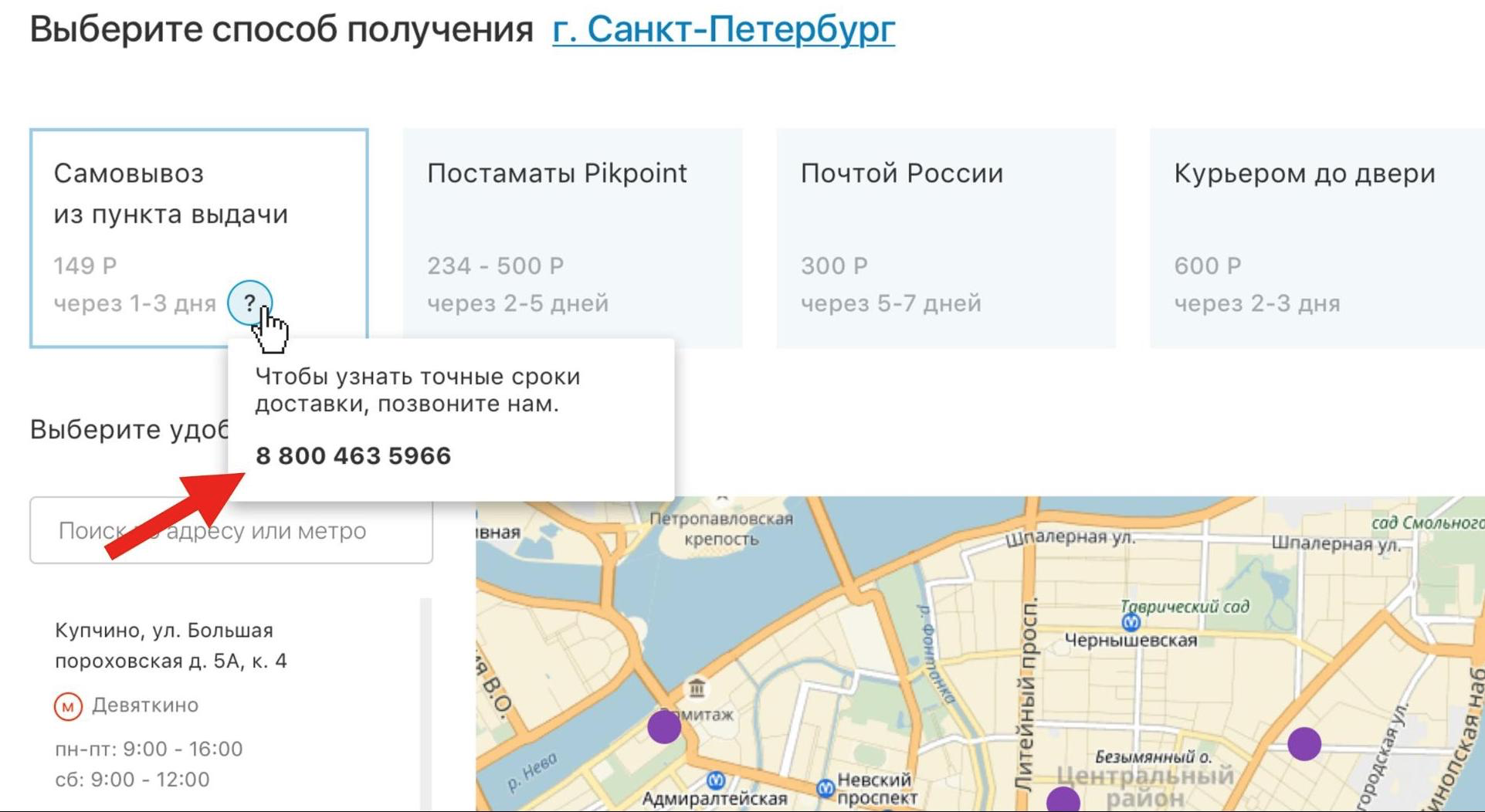
Donnons un exemple de la vie informatique. Par exemple, le directeur d'une boutique en ligne a décidé de mener une étude. Il a une hypothèse: les gens ne comprennent pas quand le réfrigérateur sera livré, donc ils ne font pas de commande. Il demande aux répondants: "Que feriez-vous pour connaître ces délais de livraison?" Le répondant pourrait répondre: «Je suppose que j'appellerais le magasin.» Les yeux du manager sont fermés, il fixe la tâche, le malheureux designer dessine ce formulaire de candidature. C'est très difficile pour lui, car le responsable marketing est revenu et a demandé d'ajouter des bannières. Tout cela ne rentre pas dans le bon de commande. En conséquence, le concepteur rusé décide de cacher le téléphone dans une telle info-bulle.

Le développement voit tout selon l'énoncé des travaux. Il laisse la tâche au testeur de vérifier si l'infobulle apparaît, si les remplissages et les polices sont corrects pour cela - c'est tout, la tâche est publiée en production.
Mais quelqu'un a-t-il même vérifié si les gens appelleraient le magasin pour connaître les délais de livraison? Qui a contacté le centre d'appels avec cette question?
De telles tâches inutiles pourraient être évitées si les chercheurs et les gestionnaires cessaient d'interroger l'utilisateur sur ses fantasmes.
5. N'oubliez pas les réponses socialement approuvées
Tout le monde ment. Mais parfois, ce n'est pas parce que les gens sont mauvais. Mais parce que la société nous oblige à mentir pour respecter certaines normes.
Par exemple, selon une enquête auprès d'un représentant du Levada Center, 2,3 millions de Russes ont des comptes dans des sociétés de paris. Et les experts qui travaillent dans ces sociétés de paris pensent qu'il y a environ 3,5 millions de comptes.
Et cela signifie que 1,2 million de Russes n'admettraient pas aux enquêteurs qu'ils sont en quelque sorte liés à la création de livres, car elle n'est pas très acceptée dans la société ou honteuse.
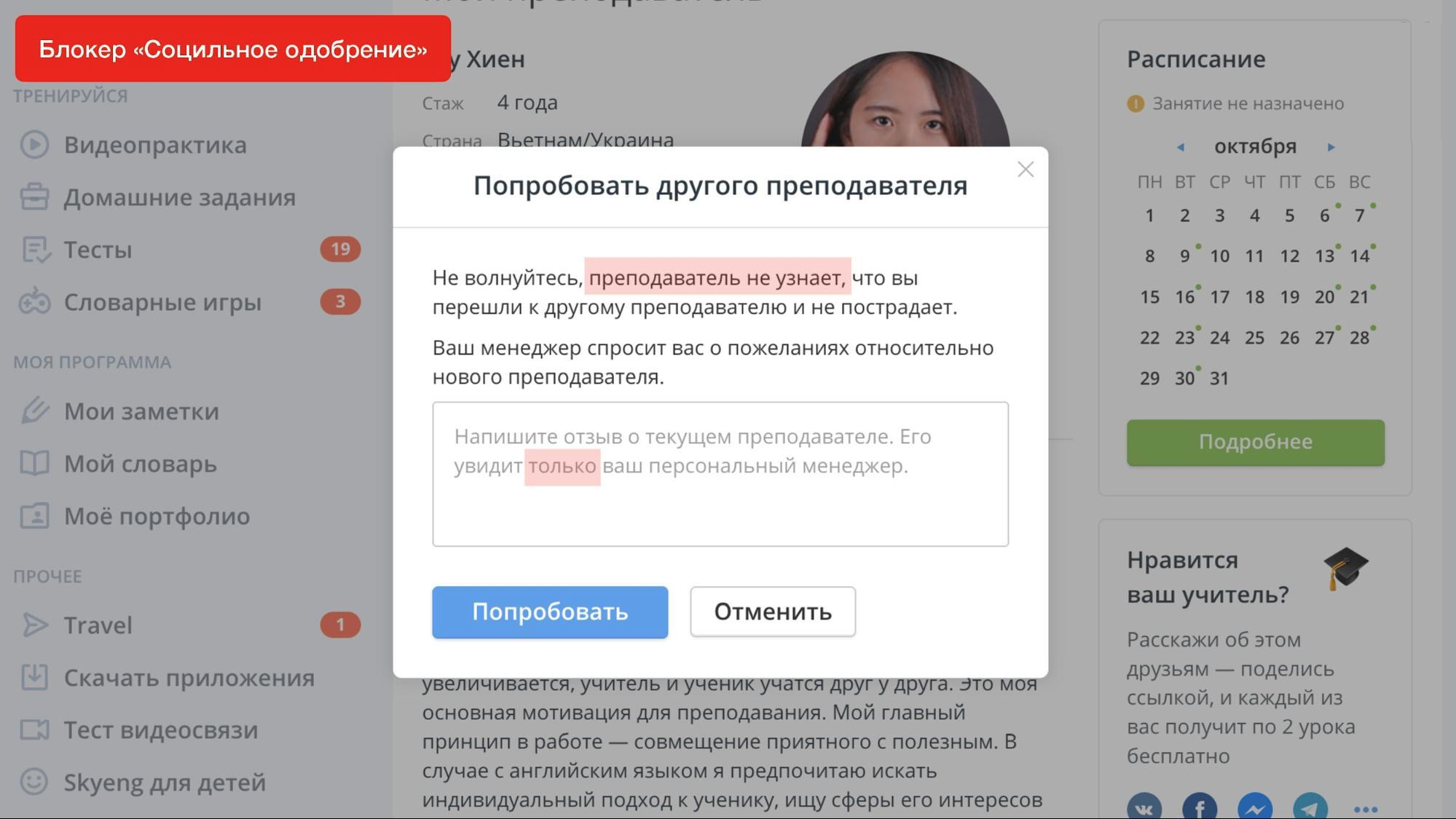
Les interfaces doivent également prendre en compte les comportements socialement acceptés. À cet égard, Skyeng fonctionne très bien. Cette plateforme associe un grand nombre d'élèves à un grand nombre d'enseignants. Cette plate-forme n'est pas avantageuse pour une personne, ayant trébuché sur un enseignant qu'il n'aimait pas, quitter et cesser de porter de l'argent à l'entreprise.
Par conséquent, la question du changement d'enseignant est très aiguë. Mais il m'est très difficile, en tant qu'utilisateur, de dire à une personne que je n'aime pas sa voix, son apparence ou que nous avons des intérêts différents. Par conséquent, Skyeng a créé la fonction «Essayez un autre enseignant». En même temps qu'ils écrivent, seul un manager personnel recevra cet avis. Seuls ces mots peuvent aider à réduire les sorties de clients payants dans le service.

Petits détails
Vous pouvez regarder sans fin, et maintenant je vais partager les petits détails que j'ai déjà trouvés chez les gens, afin qu'il soit un peu plus facile pour vous de les rechercher.
Premièrement, c'est une manie de «tout désactiver», de le forcer à ne pas fonctionner. Nous avons un magasin près de la maison qui a mis un tel robot, plus tard, il a été retiré.

Je ne sais pas ce qu'il aurait dû faire, car il n'a pas travaillé dès le premier jour. Mais, néanmoins, les gens sont venus vers ce robot et l'ont constamment poussé, levé les mains, levé cette brochure, regardé son visage. Voici ce que tout cela m'a rappelé:

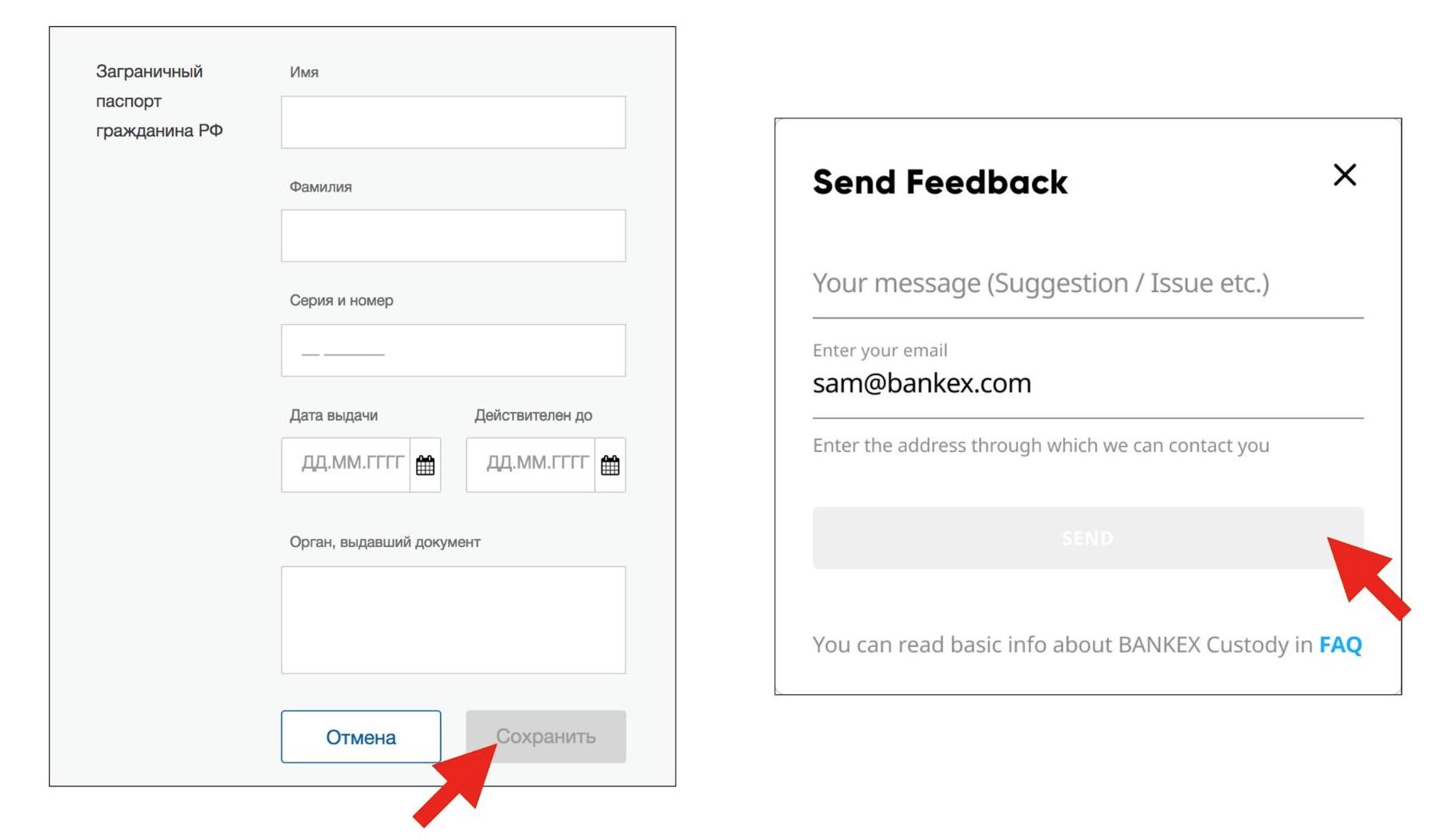
Les gens se comportent de la même manière lorsque nous désactivons certains boutons jusqu'à ce qu'une personne remplisse le formulaire en entier. Ils continuent toujours de pousser ce bouton. Cette tendance à la désactivation est venue aux concepteurs marketing lorsque, à un moment donné, quelqu'un sur Medium ou VC a écrit que si le bouton était désactivé, la conversion augmenterait. En fait, sans tests et recherches complexes, il est impossible de comprendre quand cela vaut la peine de le faire, et quand non.
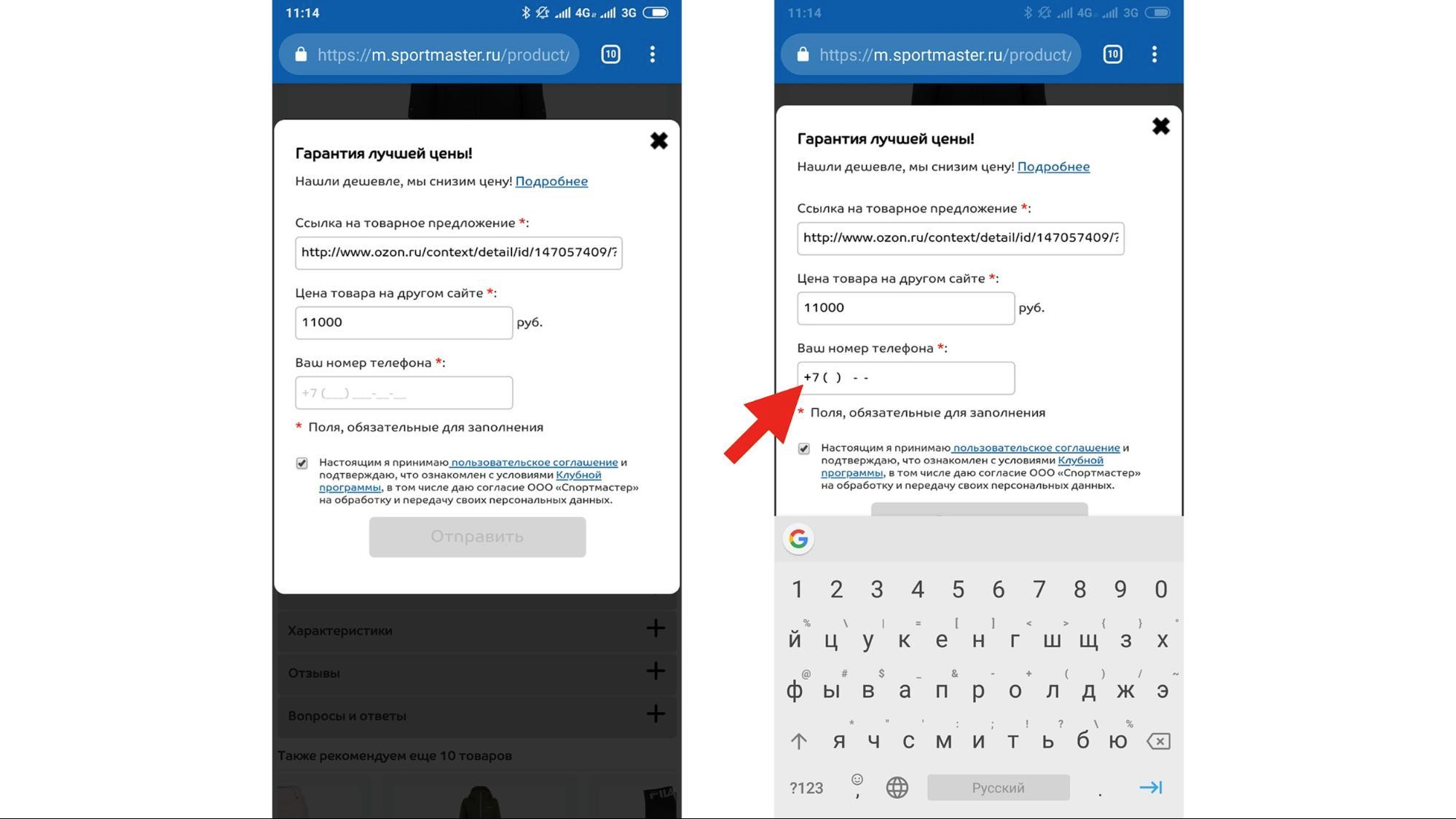
Voici un exemple de vie sur ce sujet. J'ai passé une commande chez Sportmaster et j'ai trouvé la même veste sur Ozone moins cher. Ils ont une telle fonction: si vous trouvez un produit quelque part moins cher, vous pouvez leur écrire et ils réduiront le prix pour vous. J'ai décidé d'essayer - j'ai noté le prix de la veste, j'ai essayé d'entrer le numéro de téléphone, mais j'ai rencontré un bug étrange lorsque les chiffres ne sont pas affichés. Je ne sais pas ce qui a causé cela, je n'ai même pas vu d'erreur. Je n'ai pas pu envoyer ce formulaire de demande non plus, car le bouton a été corrigé.

Naturellement, je suis allé à Ozone et j'ai acheté cette veste là-bas. Mais voici le problème: les développeurs ne savaient probablement même pas à propos de ce bogue et que je l'ai rencontré, car il ne formulait en aucune façon - je viens de fermer ce formulaire. Par conséquent, vous devez désactiver les boutons avec grand soin.

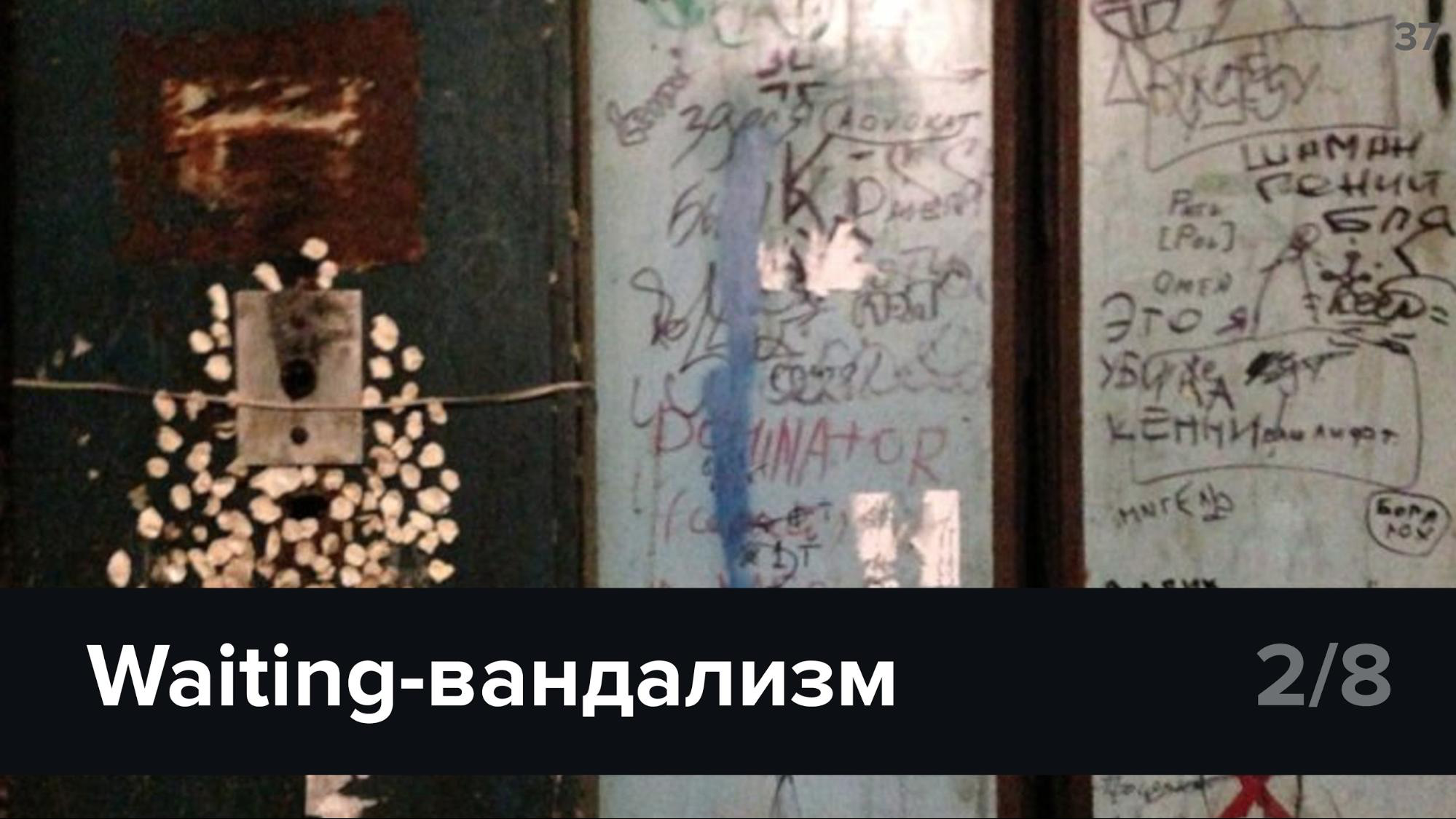
Un autre motif. J'ai attiré l'attention sur le fait que même les personnes assez décentes qui vivent dans des maisons décentes, dans les ascenseurs, commencent lentement à renifler quelque chose comme ça, à déchirer les coins, à modeler secrètement la gomme. Bien sûr, nous nous souvenons tous de l'approbation sociale, personne ne l'admet dans une interview. Mais, néanmoins, les gens vandalisent.
Ils se vandalisent dans les interfaces de la même manière, surtout lorsque vous devez attendre longtemps. Qu'est-ce que j'entends des développeurs lorsque je porte leur attention sur un long téléchargement? "Eh bien, je frappe le chargeur à l'époque, tout ira bien." Pas vraiment.

Voici un exemple merveilleux de la vie. J'ouvre Cobe dans un navigateur, puis un énorme pop-up apparaît sur tout le téléphone, et j'ai un gros téléphone.

Cobe fonctionne plus rapidement dans l'application, me dit ce pop-up. Je pense, d'accord, persuadé, une fois plus vite, alors j'y vais. Je l'ouvre, et là le fileur éternel tourne. J'ai attendu une minute, j'ai paniqué, je suis retourné au navigateur et j'ai également démoli l'application. Tout cela pour quoi: les gens détestent attendre.
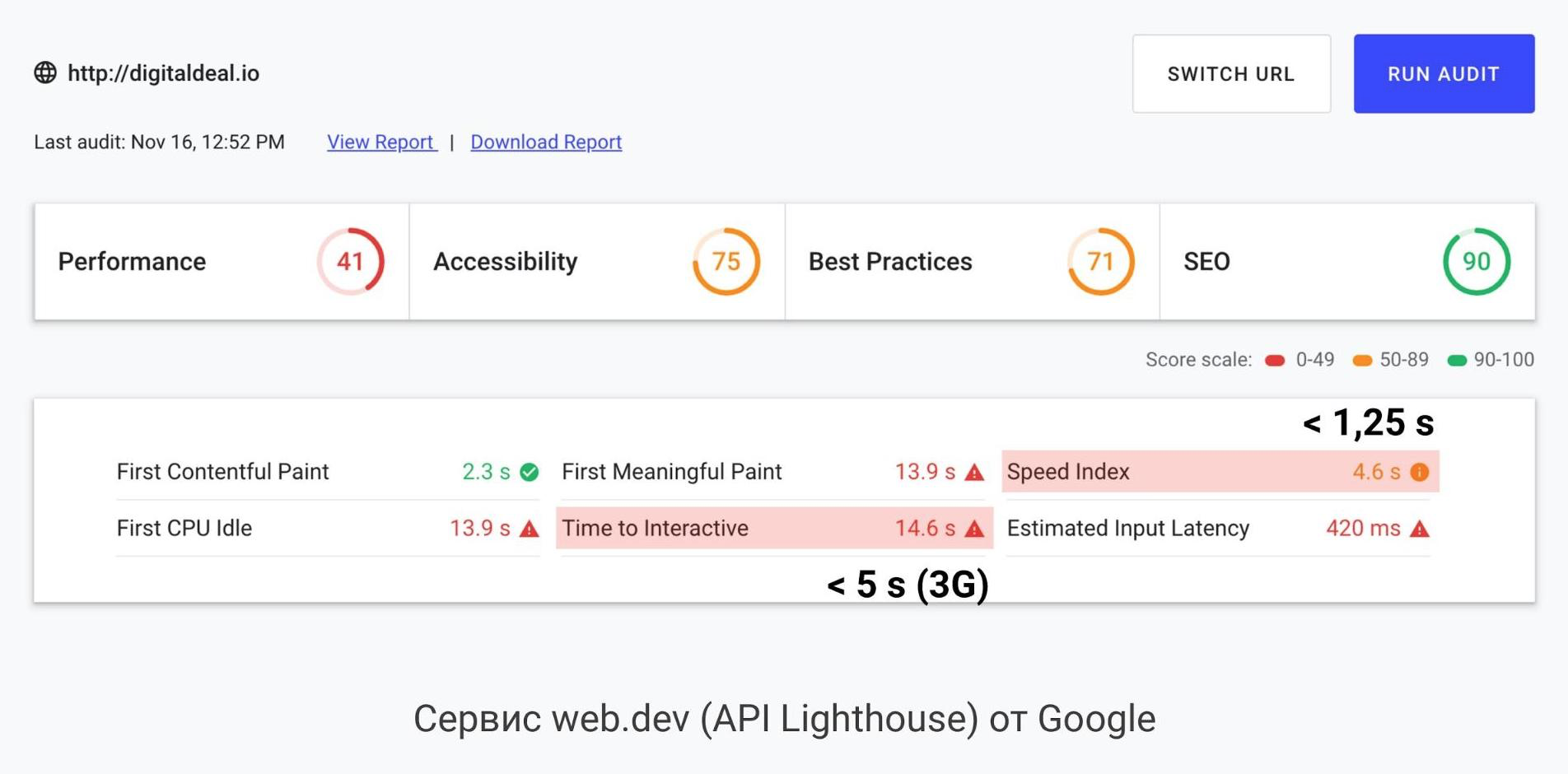
Il existe un excellent service de Google appelé web.dev qui fonctionne via l'API Lighthouse. Il vous permet d'évaluer de nombreux paramètres, notamment la vitesse de chargement du site. Tout cela se fait tout simplement, vous pouvez simplement saisir l'adresse du site, et il vous donnera immédiatement des informations. Je suggère de prêter attention à deux index mis en évidence:

Le premier est l'indice de vitesse, le second est le temps de possibilité d'interaction. Selon différentes sources, les chiffres sont sensiblement les mêmes: l'indice de vitesse ne doit pas dépasser 1,25 seconde. Veuillez noter que notre service a 4.5. Le temps d'interaction à la vitesse 3G ne doit pas dépasser cinq secondes. Dans la plupart des services que j'ai réussi à vérifier, le temps a atteint 10 à 15 secondes, ce qui est très courant. Tout cela compte lorsqu'une personne utilise votre produit en dehors du Wi-Fi parfait.
Par conséquent, il est nécessaire d'établir des limites raisonnables d'attente. Si vous devez faire tourner le spinner à 5 secondes - c'est normal.

Mais si une personne a besoin d'attendre plus longtemps (disons une minute), cela vaut la peine d'utiliser certains éléments alternatifs: par exemple, un chargeur avec un indicateur de chargement. Il y a des situations où l'utilisateur ne comprend pas combien de temps attendre. Par exemple, télécharger des fichiers. En ce moment, il est très important pour une personne de donner l'occasion de faire autre chose.

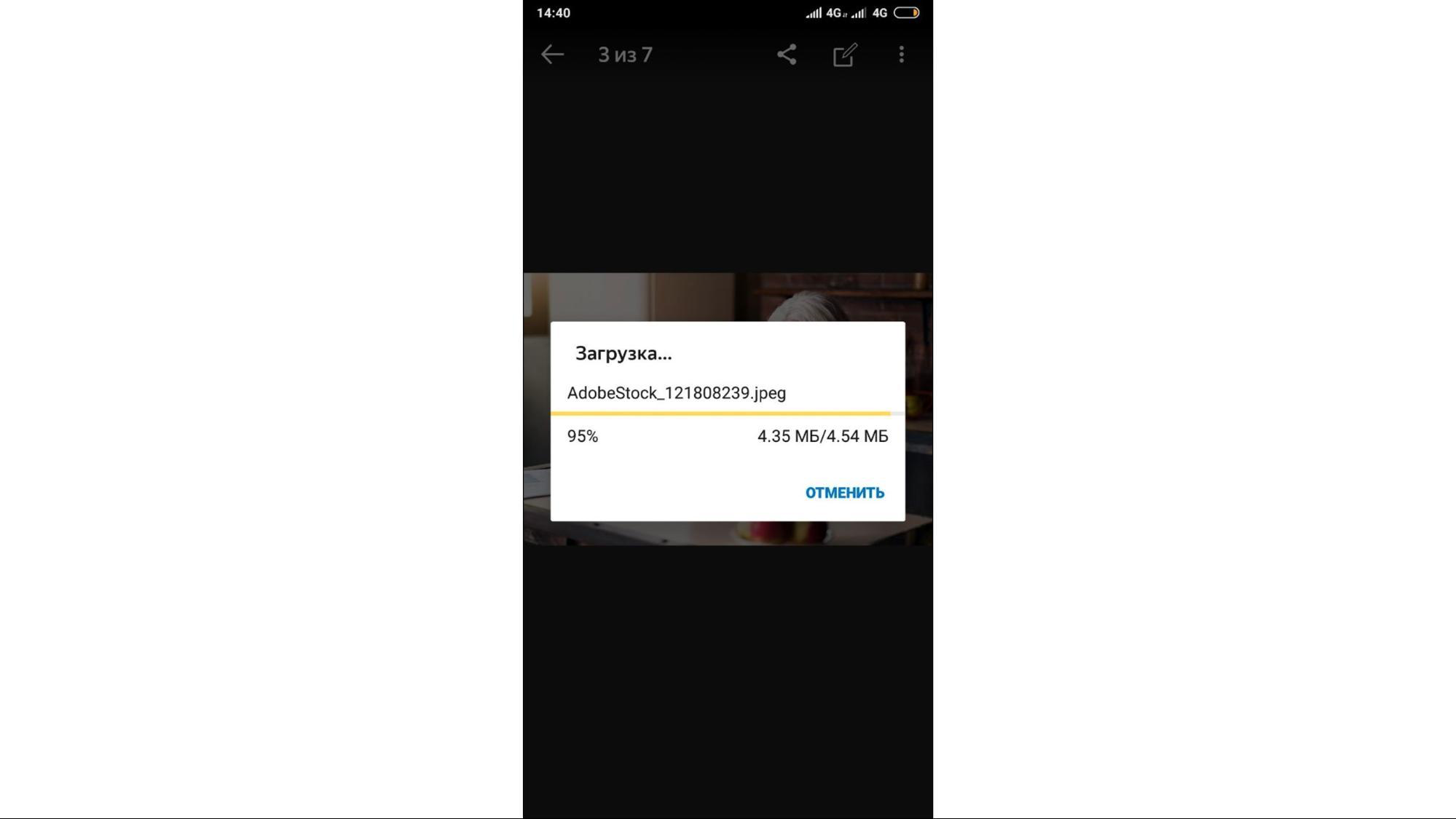
Il s'agit d'une capture d'écran de l'application Yandex.Disk. Je regarde souvent mes photos là-bas, et quand j'ai besoin de télécharger quelque chose sur mon téléphone, je clique sur télécharger et une fenêtre contextuelle apparaît qui correspond idéalement à toutes les directives, mais m'empêche complètement de continuer à naviguer. Un fichier dans le métro sera téléchargé très longtemps.
C'est beaucoup plus difficile lorsque nous ne pouvons pas prédire la vitesse de chargement ou d'interaction. Très souvent, cette situation se produit sur la blockchain, lorsqu'une transaction est traitée d'une minute à une heure, et, peut-être, elle ne sera jamais traitée du tout.

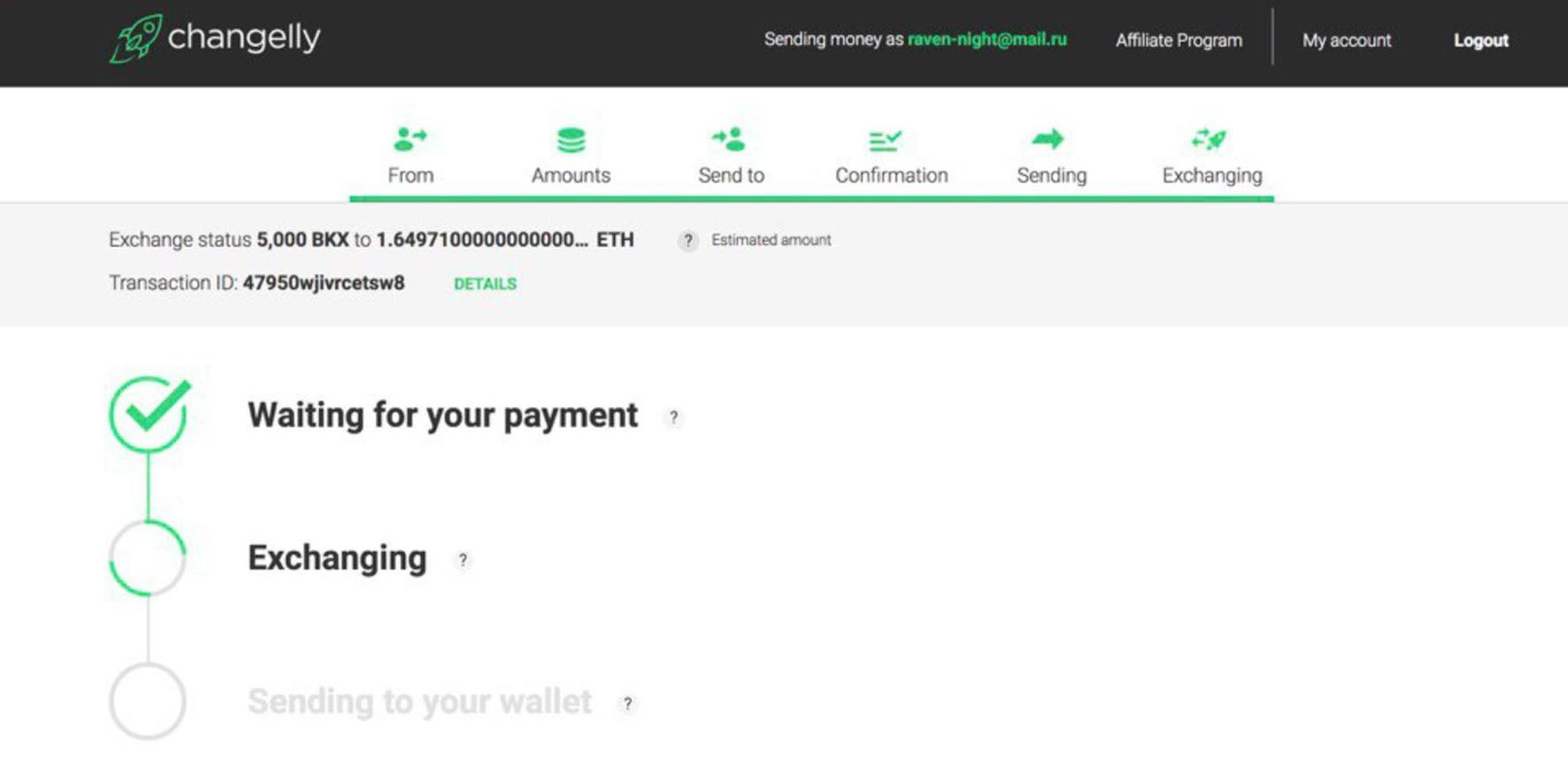
Excellent à cet égard, le service a reçu Changelly. Ils ont fait une telle botte factice avec un chargeur.

D'abord, nous semblons attendre le paiement, puis comme pour échanger, puis comme pour envoyer. En fait, tout cela est un processus unique, mais cela a été fait simplement pour la tranquillité d'esprit de l'utilisateur, car toutes les transactions financières sont très énervantes pour les gens. En ce moment, nous faisons également une chose importante: sauver une personne du vandalisme d'attente. Parce que quand il regarde quelque chose qui bouge, tourne, se charge, il lui est beaucoup plus facile de réagir, et il arrête de fouiner sur les boutons, mettant constamment à jour la page, ce qui réduit la charge sur le serveur et augmente finalement la vitesse du site.
Par conséquent, je recommande fortement de tester la vitesse de téléchargement non seulement dans mon bureau, mais aussi de la laisser. Vous pouvez limiter la vitesse du navigateur, mais les tests de déchirure sont toujours «sur le terrain».
Faites également attention aux scripts d'analyse connectés ou aux tests A / B, plugins, sharilki, systèmes de collecte de commentaires et autres services - tout cela affecte également la vitesse de téléchargement, et vous devez tester le site «avec un équipement complet».
Si le temps de téléchargement ou de traitement ne peut pas être raccourci, les utilisateurs peuvent prendre autre chose, même s'il s'agit d'une histoire fictive.
Astuces
Nous aimons faire des astuces dans les interfaces, il y a des designers spéciaux qui se consacrent exclusivement à l'intégration et aux astuces. Mais voici ce que j'ai remarqué dans le monde hors ligne: vous allez à la porte, saisissez la poignée et tirez-la pour comprendre de quelle manière elle s'ouvre, de quelle manière elle ne s'ouvre pas. En même temps, les invites «De soi», «À soi» ne fonctionnent généralement pas du tout.
Il y a une chose telle que l'accessibilité - c'est ce que l'interface offre à l'utilisateur, sa prévisibilité et son utilisation des modèles. Par exemple, si la porte doit être poussée, la poignée peut être omise. Dans ce cas, la prévisibilité physique réelle est plus importante que l'inscription.

Mais pour une raison quelconque, tout le monde aime toujours écrire ces instructions. Même dans le centre d'établissement de ma ville natale, une femme, lorsqu'elle remplit des documents pour l'enregistrement et l'extrait, et cela prend généralement une heure ou deux, met un signe: «EN LIAISON AVEC L'ACCEPTATION DES DOCUMENTS POUR L'EXTRAIT D'ENREGISTREMENT, JE SERAIS EMPLOYÉ.
VEUILLEZ NE PAS DÉRANGER! "
Naturellement, les gens viennent encore et distraient, cela prend encore plus de temps pour la femme, elle s'énerve. Le même problème pourrait être résolu différemment en utilisant les propriétés physiques des éléments.
Par exemple, dans le métro de Saint-Pétersbourg, il y a une chose tellement incroyable qui bloque l'entrée. Un homme s'approche de la billetterie, se rend compte qu'il ne peut rien y mettre, se retourne et cherche une autre voie, en silence. Les caractères non textuels explicites fonctionnent toujours mieux.

Si vous pouvez communiquer la même chose à l'utilisateur avec du texte ou un gif illustrant le processus, la charge cognitive de ces méthodes sera très différente. Le texte est un bloqueur très sérieux: si une personne a besoin de lire un texte pour comprendre comment quelque chose fonctionne, elle partira très probablement. La personne comprendra probablement le gif:
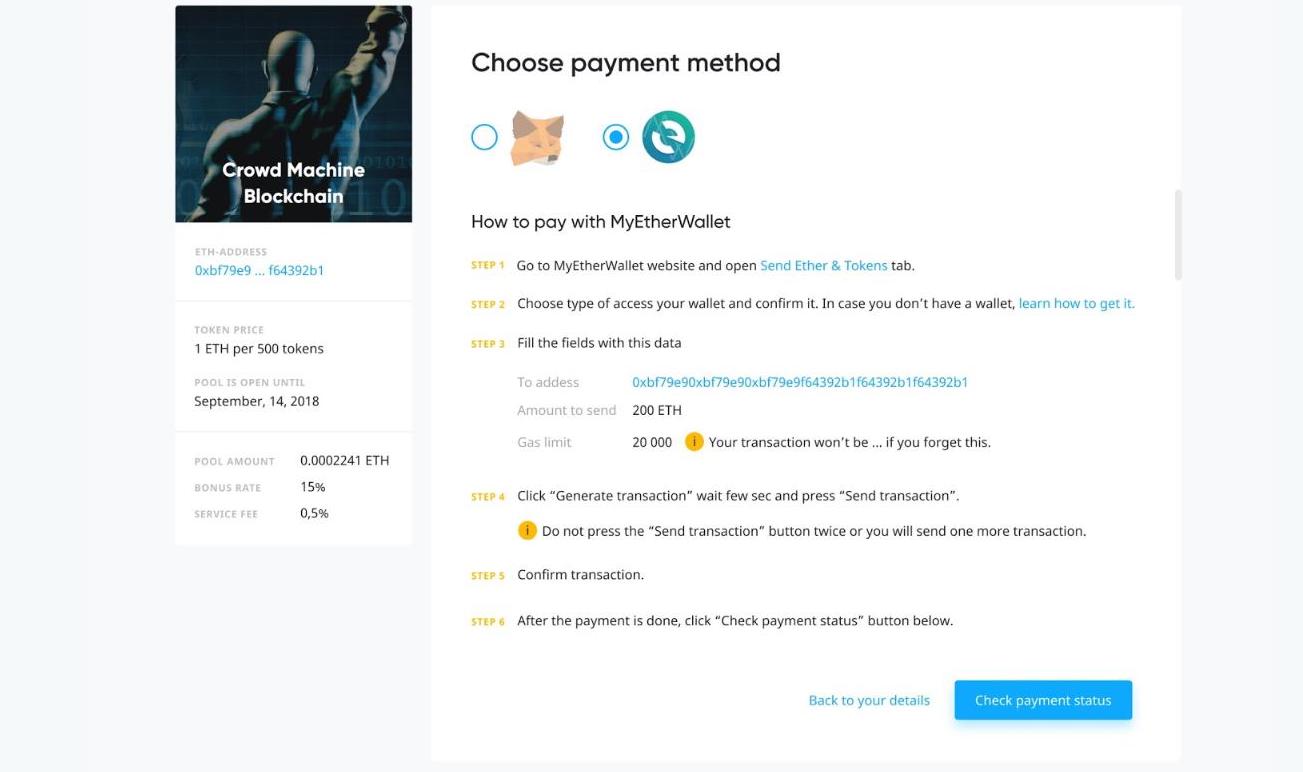
Malheureusement, il n'est pas toujours possible d'éviter de longs textes ou instructions. Par exemple, dans l'un de nos services, nous ne pouvons pas fixer le service de paiement technique pour le moment, nous utilisons donc des services de paiement tiers et nous nous donnons une brève instruction:

Il nous semble que tout est clair, mais le manager et moi avons décidé de faire un petit test de couloir.
Nous approchons les gens de notre bureau qui ne travaillent pas sur le projet (c'est important), et essayons de leur faire faire quelque chose via notre interface. Tout prototype convient à cela, vous n'aurez peut-être même pas besoin de coder tout de suite.
Nous forçons une personne à faire quelque chose (la voici, le troisième point de notre méthodologie), regardons ce qu'elle fait et tirons des conclusions.
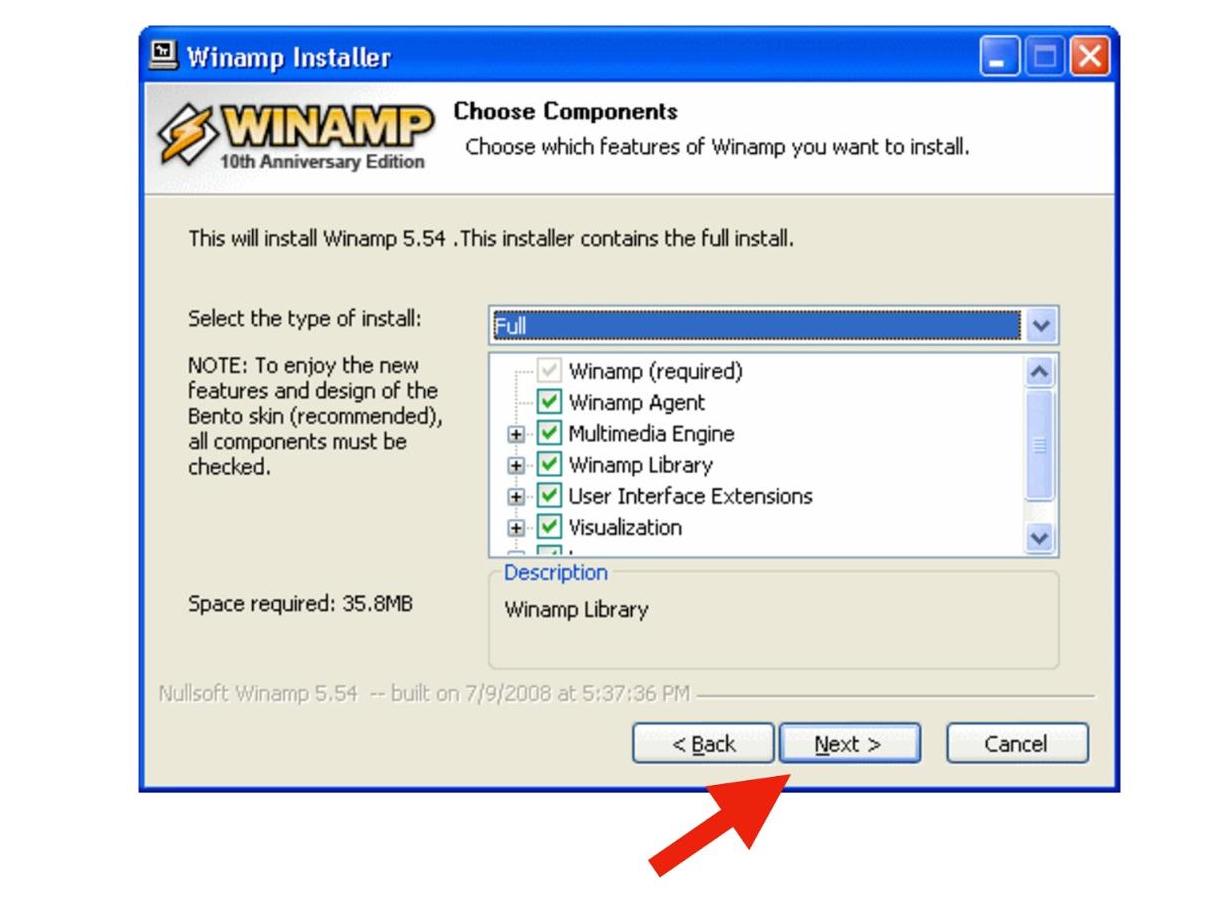
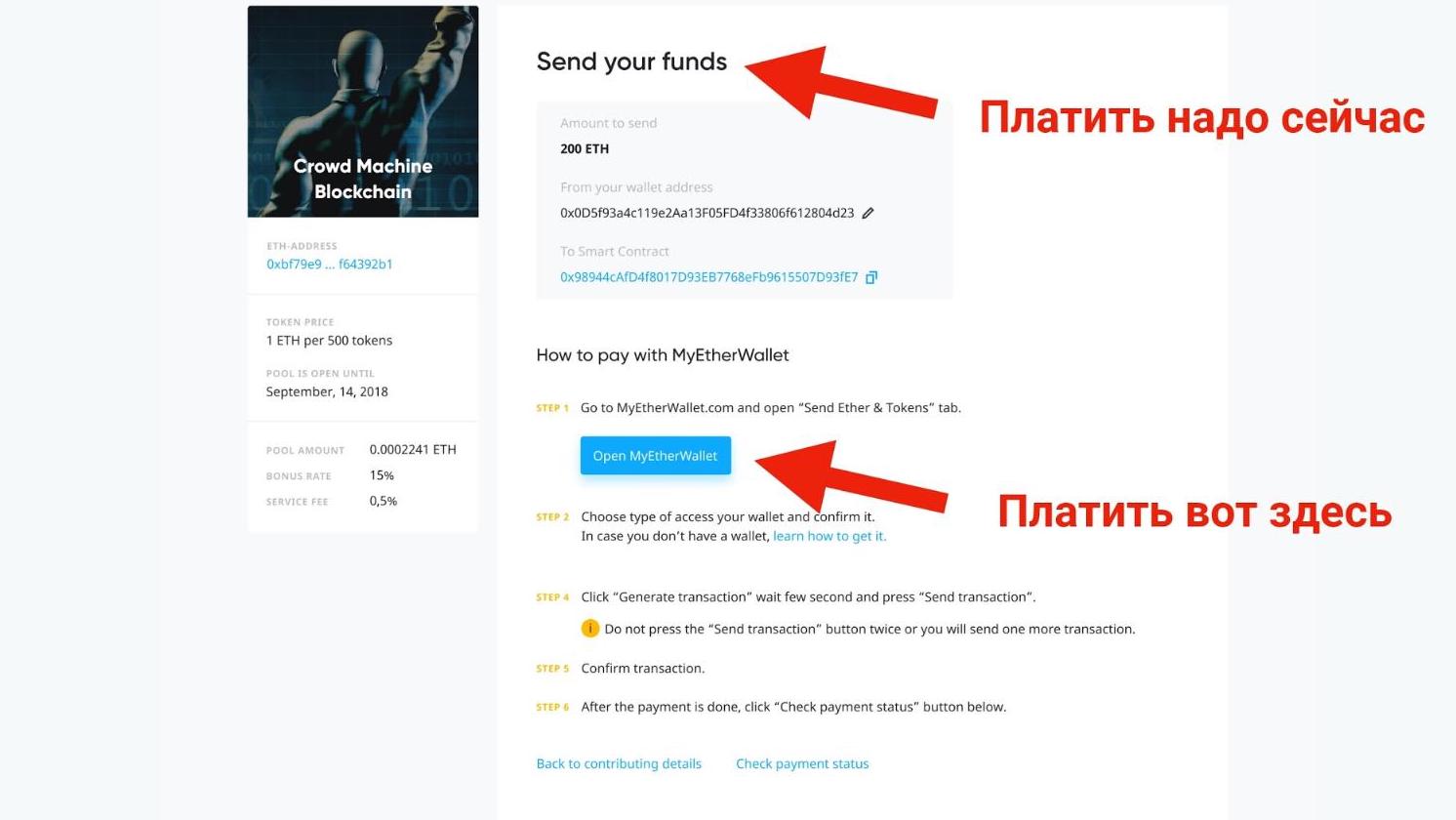
Voici ce que nous avons trouvé. Le bouton en bas à droite est appelé «vérifier le statut du paiement», et nous voulions dire que lorsque vous cliquez dessus, la personne a déjà lu les instructions et payé. Mais en fait, nos répondants ont poussé sur ce bouton, pensant que le paiement serait la prochaine étape.

Ceci est similaire au modèle qui nous est venu des années 90 éloignées, lorsque vous avez dû cliquer sur "Suivant-Suivant-Suivant-Suivant-Suivant-Terminer".
Ce modèle est tellement ancré dans le sous-cortex des personnes qu’elles ne lisent pas ce qui est écrit sur le bouton et cliquent immédiatement sur «Suivant». Dans le même temps, notre titre disait qu'à cette étape, il vous suffit de "choisir un mode de paiement". Nous avons pensé et décidé de changer quelque chose très rapidement directement sur le serveur de test.
Nous avons changé le titre, qui disait maintenant «payer maintenant», et avons vraiment fait «Suivant» à partir du bouton bleu, alors qu'au lieu de vérifier l'état du paiement, nous envoyons une personne directement à un service de paiement:

Environ 90% des erreurs peuvent être évitées avec de tels tests de petits couloirs. Cela ne prend pas plus de 15 minutes.
Très souvent, les gens pensent que les designers peuvent immédiatement peindre parfaitement et magnifiquement. Mais ce n'est pas le cas. Personne n'est à blâmer pour le fait que l'interface a quelques problèmes de commodité. Les tests de couloir nous permettent de comprendre à quel point l'interface est prévisible en principe.
Habitudes

, , . , , . ( ) . -.
, . , , , , , . .
. , - . — . , . ?
. : «, ». , , , , .

« ». , , . , , , . . - - , . , .
. , , , . .

, Figma. , . . Figma , Google . Google , , . Figma . , .
, , 50-60 : , , , . . , , .
— . «».

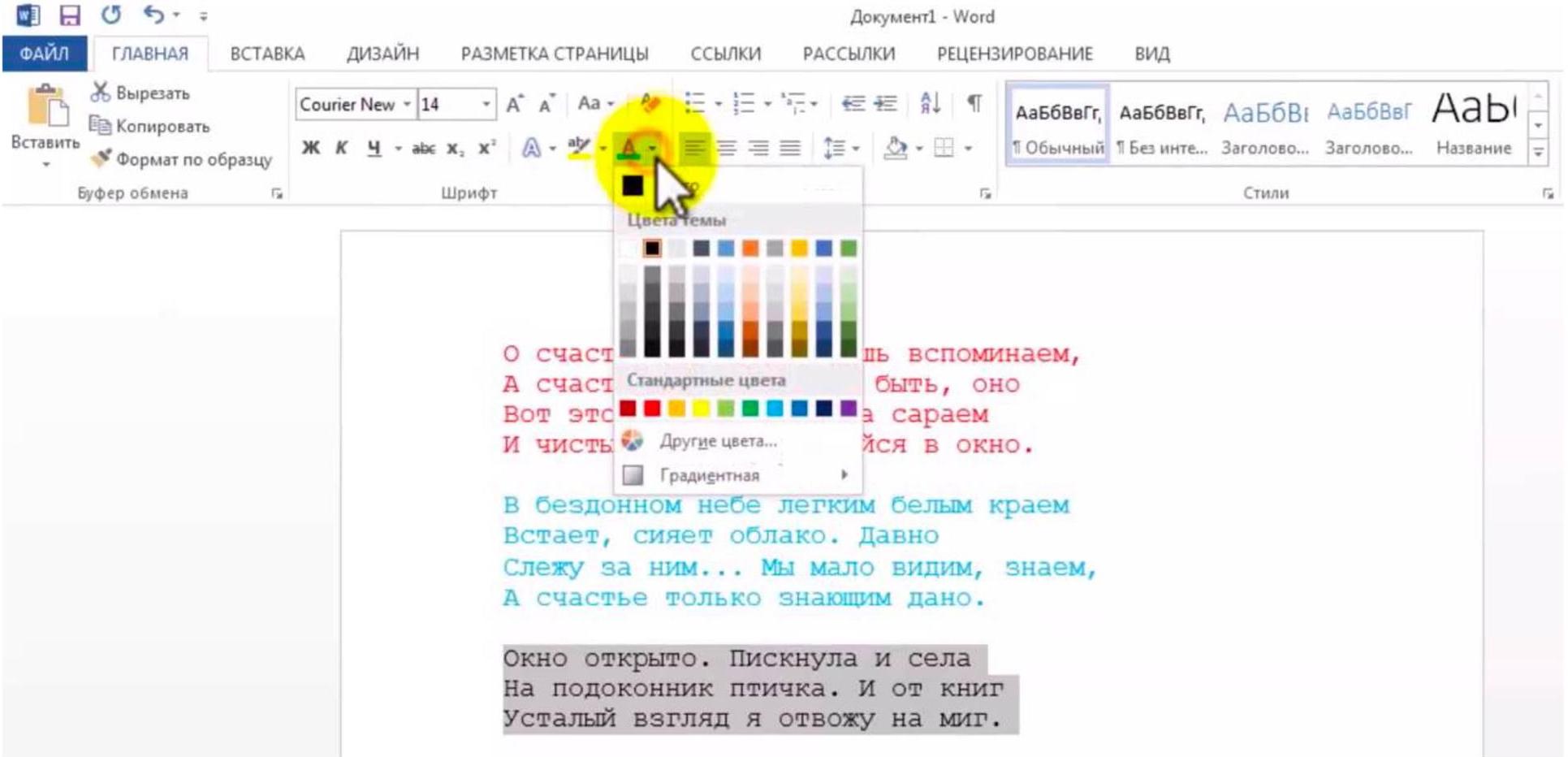
, Word , , , , .

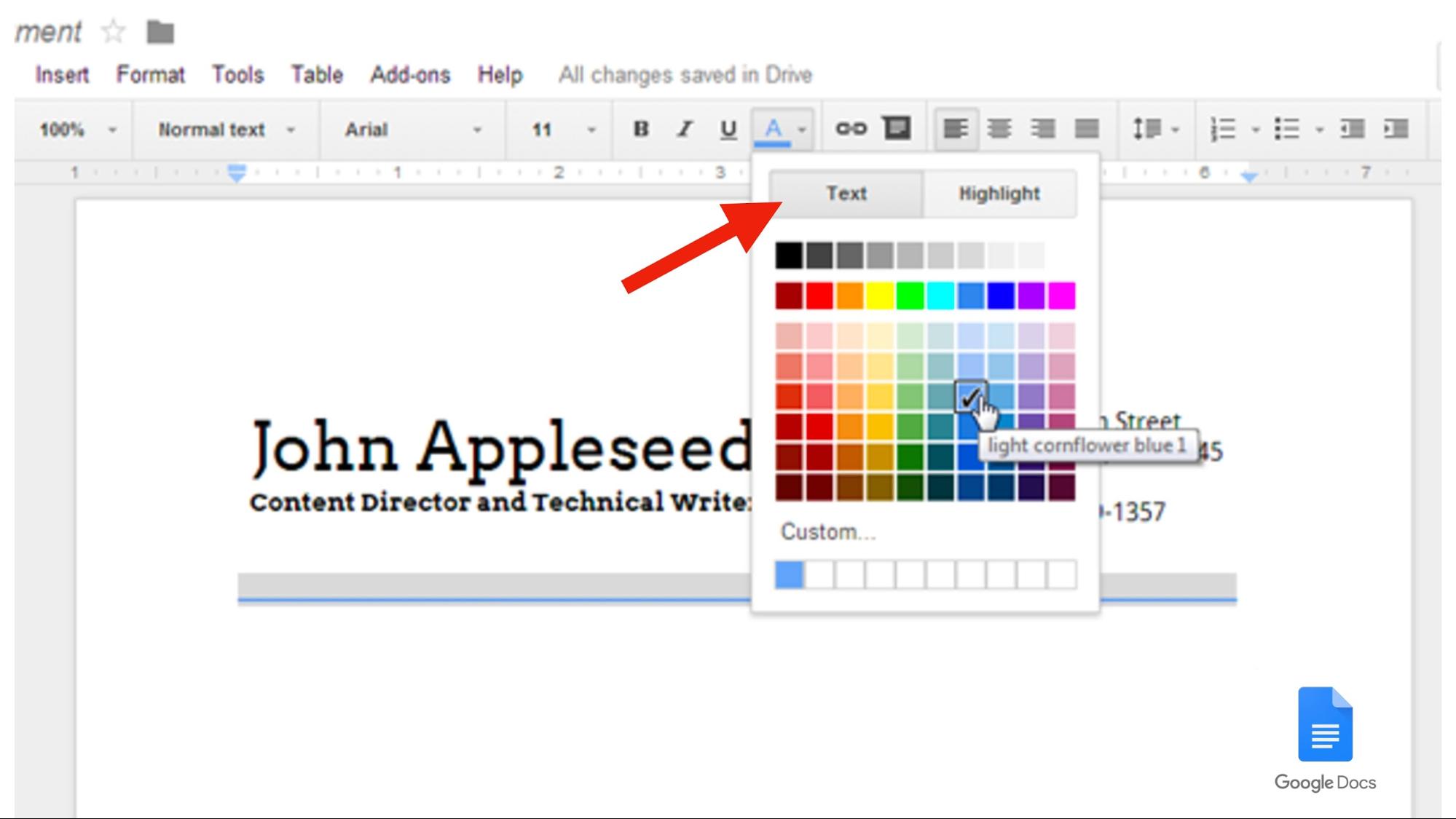
Google Docs, , . , , , , , highlighting, .

, Google 98 , .
( ), — , .

? , : , . , o .
, , - , . , , . .

, , , , , .
. , , , .
, , , , : . Ctrl+S.
Figma, , , . Ctrl+S.

Figma : , , . Figma , , : , , .
« »
- , , .

, 30% - .
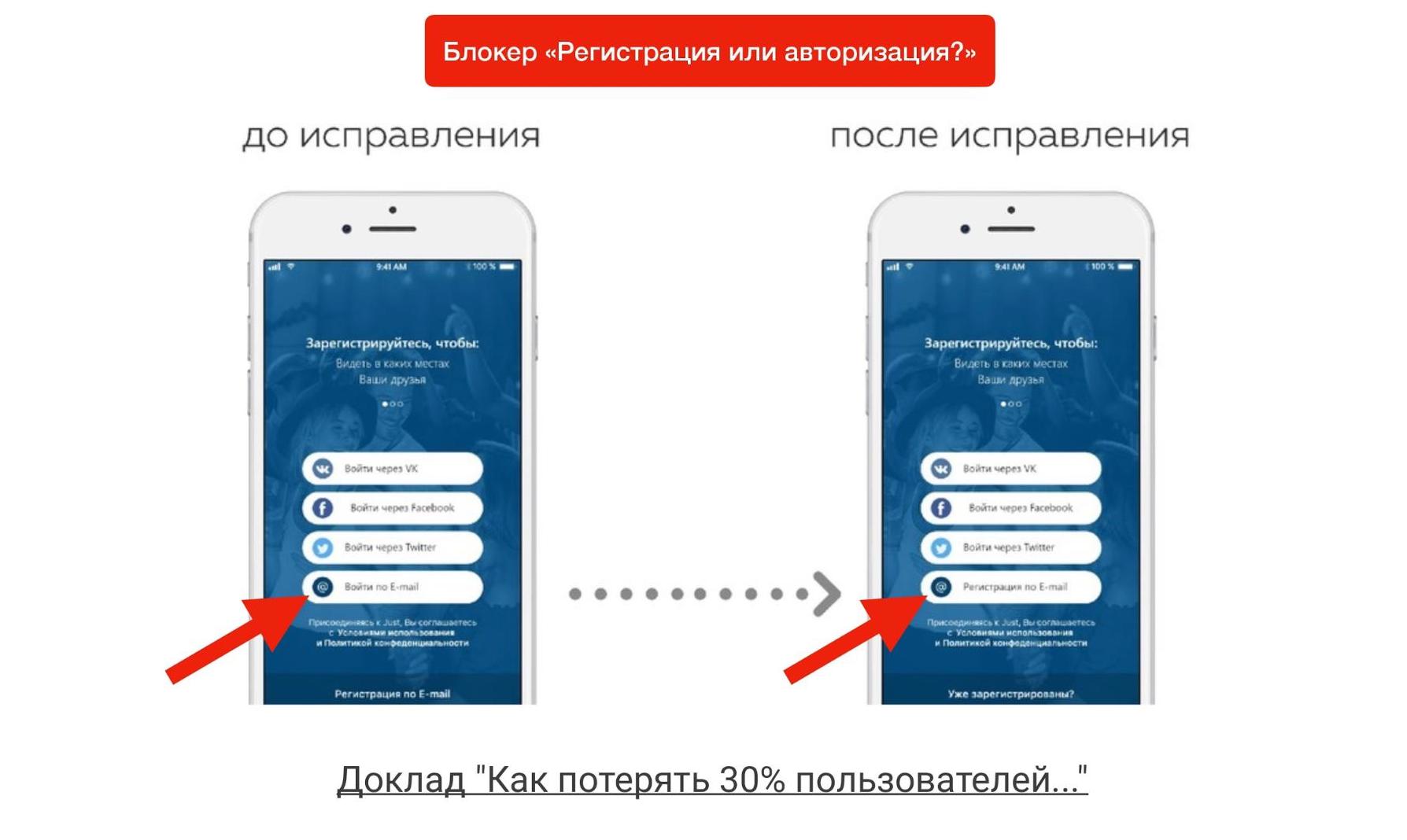
« ». , «»: , Facebook, Twitter e-mail. , , e-mail , «» . , , , - . , , , , invalid login/password.
, 200 000 , - - « e-mail» « e-mail». , , , , . 30% .
, «». Steven Universe, , :
Comment les gens agissent en cas de problème: nous fermons simplement les yeux et commençons à piquer. Même mon mari le fait souvent. Non pas parce que quelque chose fonctionnera à partir de cela, mais parce que nous y sommes tellement habitués. Ce modèle est appelé «hystérie».
Il est très facile de suivre si vous commencez à le surveiller.

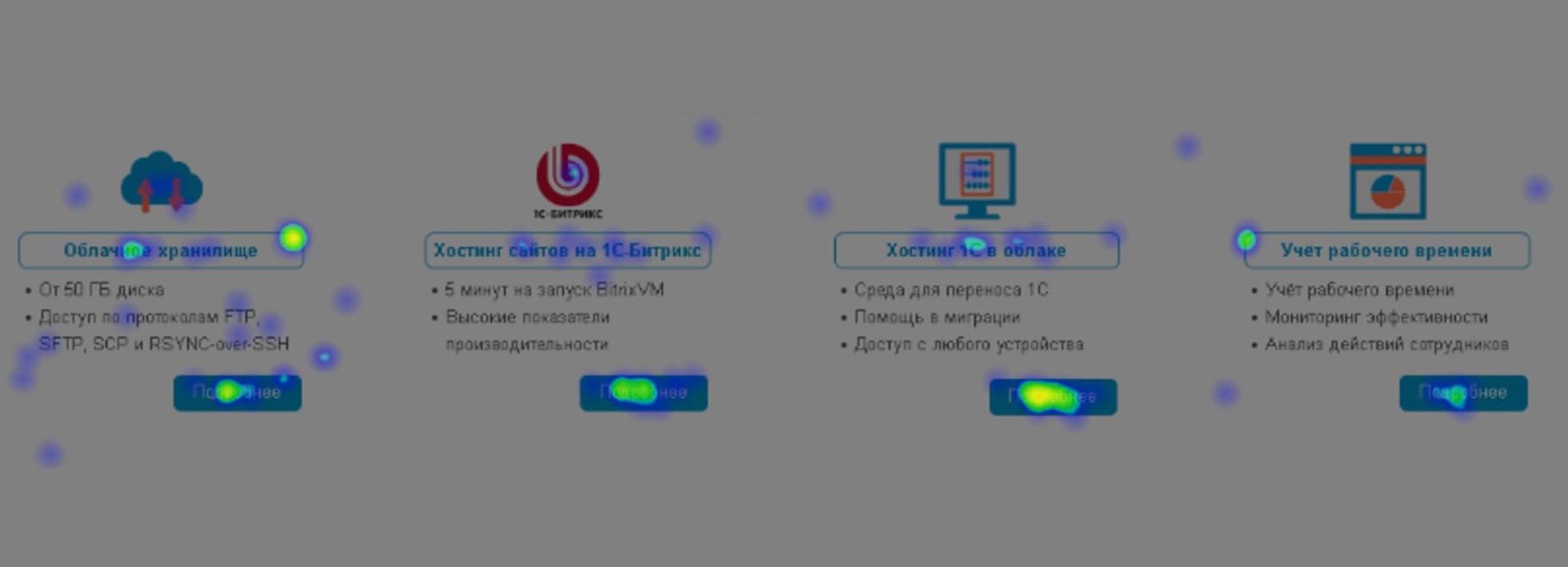
Au moment où une personne pique sur un téléphone ou un site Web comme celui-ci, le concepteur voit dans ses analyses Web une image si merveilleuse: ils cliquent sur mes boutons, tout va bien, tout fonctionne. Pas vraiment. Ce point lumineux peut signifier que 10 personnes différentes ont appuyé sur ce bouton pendant la journée, ou qu'une personne l'a appuyé 100 fois en une seconde. En suivant ces multiples clics, nous pouvons trouver des bogues beaucoup plus rapidement. Pour ce faire, vous devez configurer spécifiquement l'analyse.

Le dernier motif, non moins intéressant, est le pogo sticking. Il est venu du référencement, de la lointaine année zéro, lorsque les gens ont essayé du mieux qu'ils pouvaient d'augmenter leurs sites dans les résultats de recherche. Ils ont utilisé des méthodes peu honnêtes: par exemple, ils ont donné une description inexacte dans les liens originaux. En suivant ce lien, une personne a vu que quelque chose n'allait pas là-bas et a immédiatement «sauté en arrière», comme sur un dispositif de pogo stick. Mais au final, cela a eu l'effet inverse: le site était en panne dans le SERP. Ce modèle doit être évité. Maintenant, cela s'applique non seulement au référencement, mais aussi aux différentes interfaces.

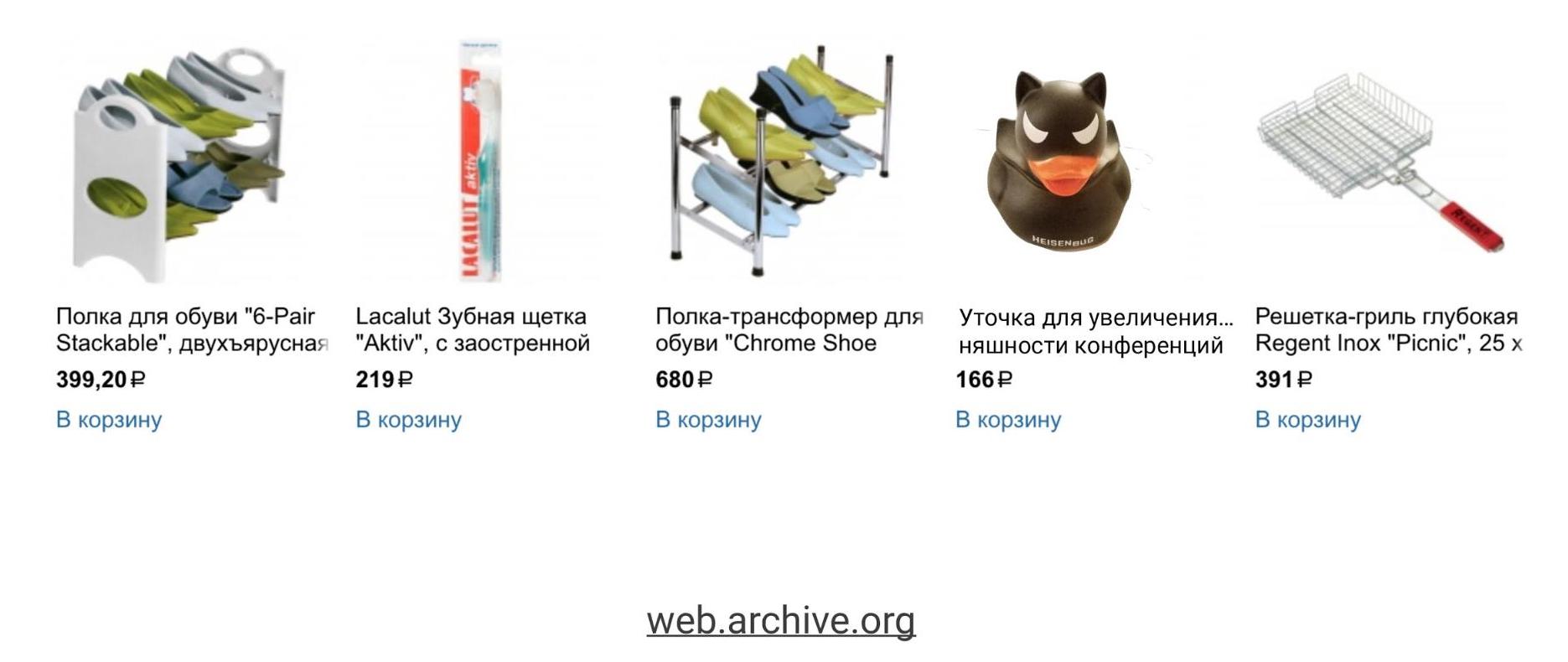
La façon la plus simple de le démontrer est l'exemple d'une boutique en ligne. En utilisant web.archive, je l'ai eu, j'ai obtenu une capture d'écran du magasin Ozon en 2016. C'était il y a à peine deux ans. Faites attention à la façon dont la carte de produit est faite. Il n'y a qu'une description, un prix et le bouton "Ajouter au panier". Mais avant qu'une personne veuille ajouter un produit au panier, elle doit en savoir plus sur ce produit.
Que fait-il? Il regarde les résultats, ouvre des onglets, de nombreux onglets, puis les regarde comme / n'aime pas:

Dans le même temps, bien sûr, les vues augmentent, les rapports analytiques sont tout simplement fantastiques, un million de vues de sites par mois.
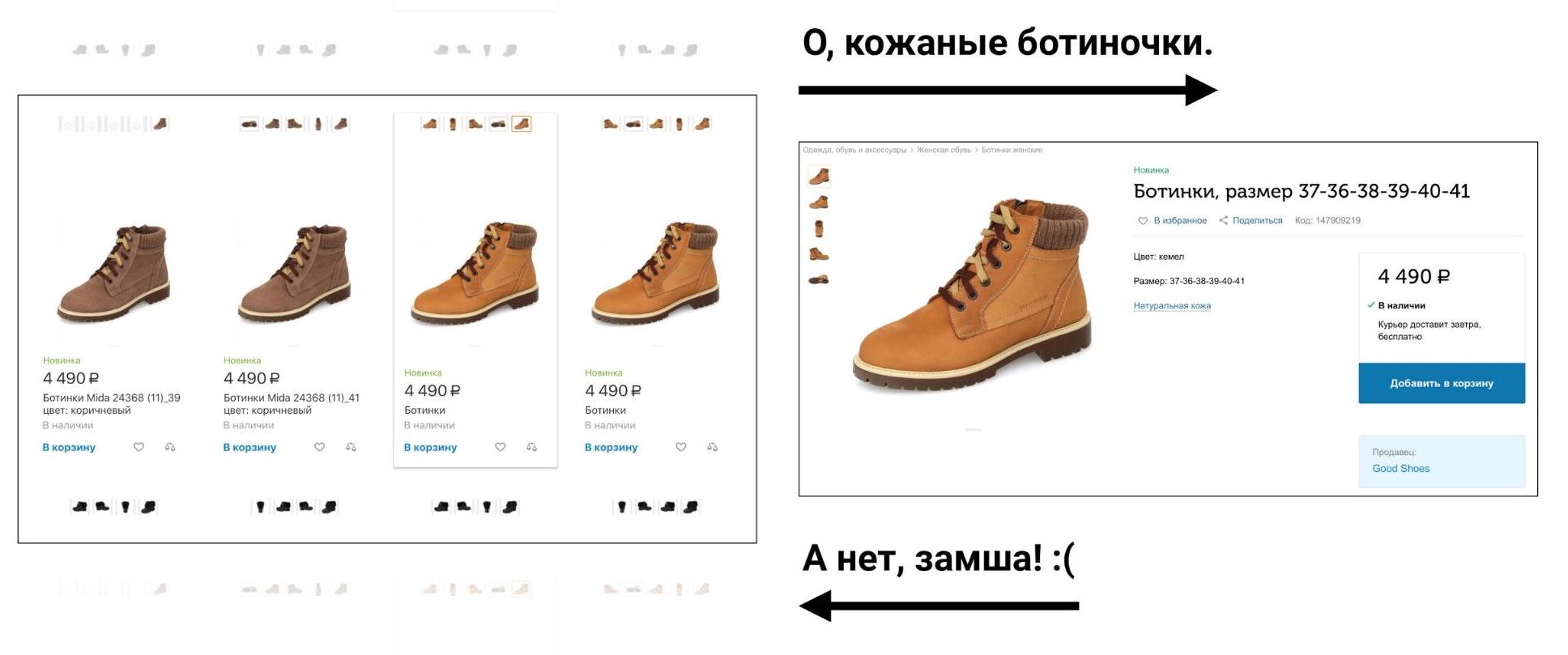
Mais que font les gens avec ces onglets? Par exemple, ils ont examiné le problème des chaussures: «Oh, des chaussures en cuir cool». Ils ouvrent la page et voient immédiatement sur une grande photo que ce n'est pas du cuir, mais du daim. Je ne suis pas du tout ami avec le daim, alors je ferme l'onglet tout de suite.

Ainsi, une personne peut avoir 10 ou même 100 onglets ouverts. Les vues augmentent, mais pour une raison quelconque, l'argent n'est pas ajouté. Les gens ne commandent pas de produits à partir de tous ces onglets qu'ils ont ouverts.
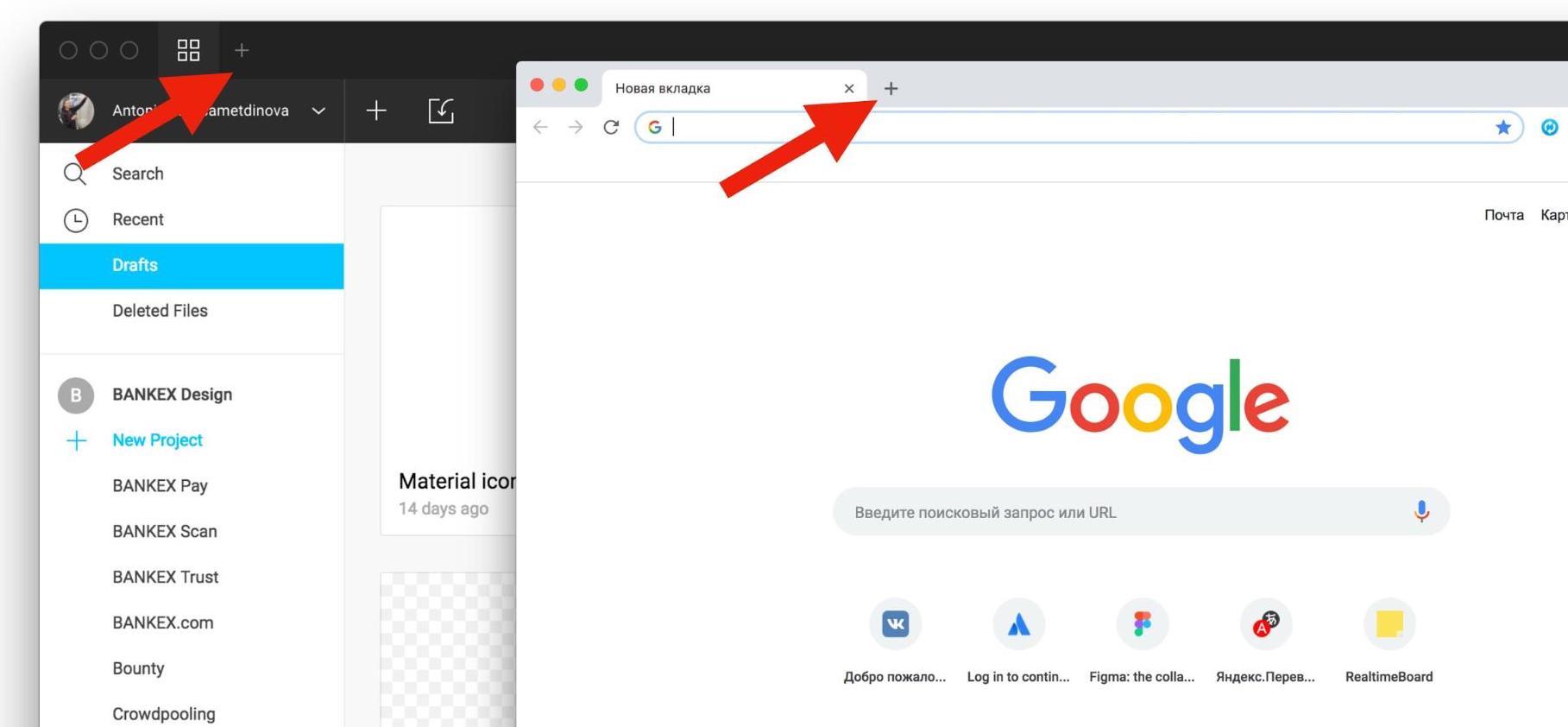
Et il y a toujours un tel problème. Un homme fait défiler pendant longtemps, regarde: «Des conneries, des conneries, des conneries. Oh, des chaussures cool. " Il les ouvre dans le même onglet, regarde: "Merde, en daim." Retourne à l'onglet précédent. Et ça recommence!
Autrement dit, nous avons oublié que nous devons enregistrer la place du parchemin lors du retour, et c'est une sorte de cauchemar. Imaginez que vous êtes passé à la page 100. Vous n'avez plus besoin de chaussures lorsque vous revenez au début.
Ensuite, à l'aide d'une habitude rituelle, nous ouvrons maintenant tous les onglets dans un nouvel onglet. Eh bien, tout à coup, qui sait où il s'ouvrira.
De nombreux magasins en ligne ont déjà appris à gérer cela. Par exemple, Lamoda, comme beaucoup d'autres, a une fonction de visualisation rapide. Nous pouvons ouvrir n'importe quel produit dans une fenêtre contextuelle et, sans perdre le contexte, voir toutes les informations dont nous avons besoin.
Malheureusement, la boutique en ligne Ozon n'a toujours pas une telle fonction.
Un tel schéma permet à une personne d'obtenir plus facilement les informations dont elle a besoin. À ce stade, nous pouvons remarquer que les vues du site sont en baisse, ce qui peut être effrayant. Mais vous ne devriez pas avoir peur de cela, car les chiffres et la satisfaction des utilisateurs sont très souvent indépendants.
La même chose peut être observée dans les interfaces professionnelles.
Mais dans la boutique en ligne, tout est lié à l'argent, et nous pouvons le mesurer financièrement, nous allons donc apporter des modifications plus rapidement. Mais dans les produits complexes, en règle générale, les gens sont occupés à découvrir de nouvelles fonctionnalités, et non la commodité de l'interface. Et très souvent, pour voir certaines informations, vous devez ouvrir une facture dans un nouvel onglet et y voir les informations, bien qu'en utilisant les mêmes fenêtres modales, nous pouvons éviter ce pogo.
Utiliser le contexte
J'ai mentionné le contexte d'utilisation à plusieurs reprises aujourd'hui, et c'est le dernier point dont je parlerai aujourd'hui. Nous avons à Saint-Pétersbourg S7 publié une annonce sur l'été. En général, ils étaient suspendus dans tout le pays, mais à Saint-Pétersbourg, c'était particulièrement douloureux. Parce que l'été de Saint-Pétersbourg est tel qu'ils en plaisantent même à Novossibirsk. Eh bien, le résultat:
Probablement, à ce moment-là, les spécialistes du marketing auraient dû deviner que si vous allez dans les champs et regardez comment les gens interagissent avec leur publicité, la prochaine fois, vous pourrez faire autre chose pour Peter séparément de tout le pays.
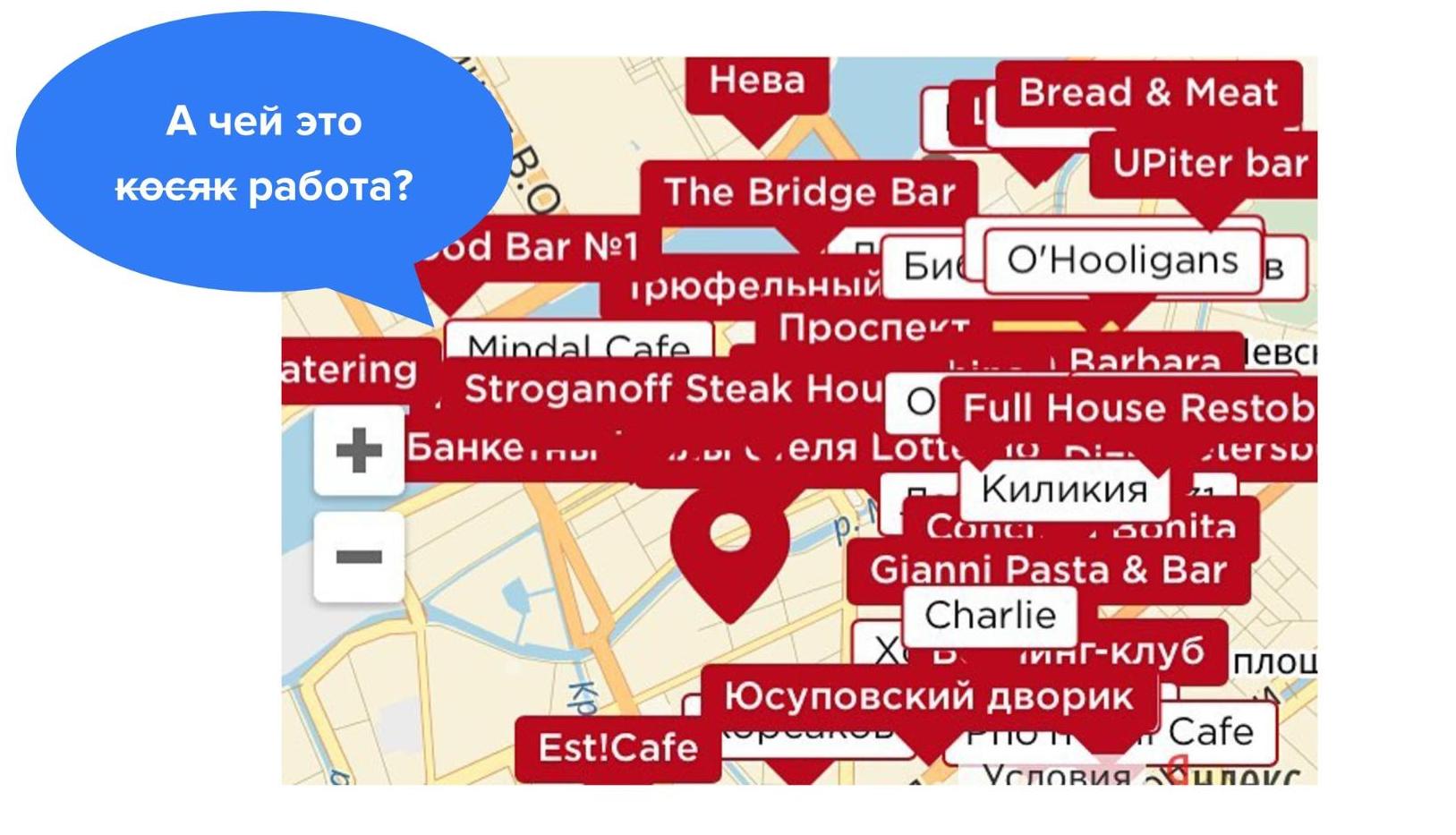
Le contexte est très lié à ce qui entoure une personne. Par exemple, il est très souvent possible de rencontrer un problème lorsqu'un concepteur dessine 3-4 points sur une carte, "J'ai dessiné, j'ai bien fait", puis il s'avère que, par exemple, il y a plus de trois bars à Saint-Pétersbourg sur la rue Dumskaya. Si sur le bureau, nous pouvons augmenter la taille, alors sur le téléphone portable, cette interface se transforme en une merde complètement inutilisable.

Lors du précédent Heisenbug, il y avait
un excellent rapport sur les tests de géolocalisation à Badoo: là, les testeurs, entre autres, ont fait le tour de Londres, où il y a le même problème avec les barres pour tester la précision et le bon fonctionnement de la géolocalisation pour eux. Je ne pense pas qu'ils ne remarqueraient pas un tel bug de convivialité. Bien qu'il soit très difficile de trouver quelqu'un responsable de cela, il est difficile de comprendre de qui il s'agit et de quel travail il s'agit.

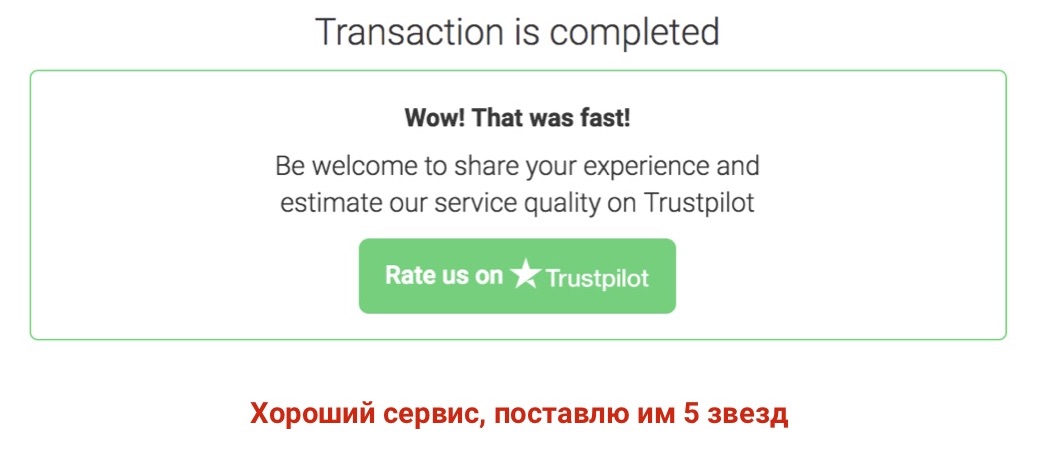
En plus de l'environnement, une personne a un monde intérieur riche, ses pensées et ses sentiments. En utilisant ces détails, vous pouvez interagir avec l'interface de la même manière. Par exemple, si quelque chose s'est bien passé, nous pouvons demander à une personne de laisser des commentaires sur son «remerciement», comme beaucoup le font:

En principe, je suis d'accord, je vais à ce service, je coche, j'écris de bons mots, ça ne me dérange même pas d'écrire un titre.
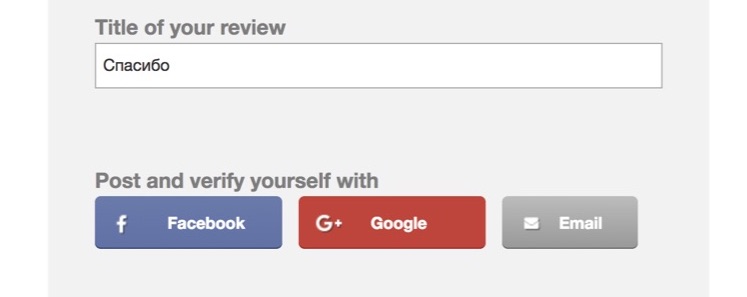
Et lorsque je clique déjà sur le champ «Titre de votre avis» pour saisir un titre, un choix d'autorisation apparaît soudainement sous ce champ:

Je comprends que quelque chose ne va pas ici, mon niveau de gratitude baisse, mais je suis toujours prêt à laisser un commentaire. Comme je ne souhaite pas donner mes réseaux sociaux à un service inconnu, je sélectionne un email, et voici la configuration: je comprends qu'ils vont m'inscrire maintenant. Mais non, je suis désolé, je ne vous aime pas autant que de vous inscrire à d'étranges services.
Et nous observons comment, dans un scénario apparemment logique et idéal, la conversion ne dépend que de la sensation interne d'une personne et de son déclin de la motivation.
En plus de ces détails, il y a aussi un contexte dont nous oublions très souvent pour une raison quelconque: en fait, sur Internet, il y a beaucoup d'autres produits numériques en plus du nôtre. Mais lorsque nous envoyons 50 push par jour à une personne, nous oublions en quelque sorte qu'une autre application envoie également ces push et viole nos scripts de la même manière.
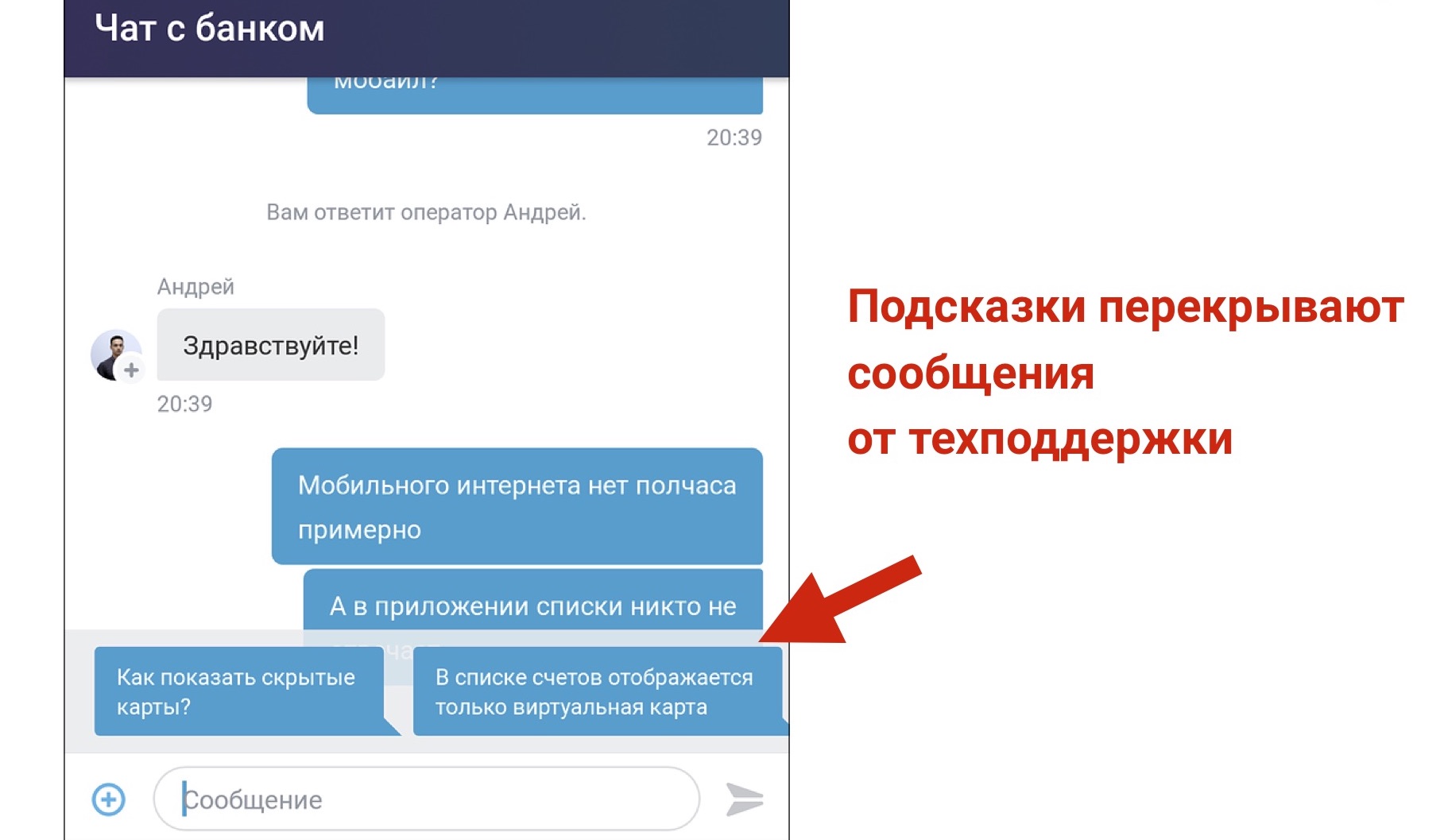
En plus d'autres services, de nombreuses équipes oublient que même à l'intérieur d'un produit intégré, il existe d'autres équipes avec d'autres "microservices" qui peuvent interférer les uns avec les autres. Par exemple, voici ce chat avec Tinkoff Bank.

À un moment donné, ils ont implémenté une telle info-bulle et soit le concepteur est à blâmer, soit le testeur les a testés si mal, mais ces info-bulles ne peuvent être masquées que pour effacer tout le texte, et elles chevauchent les messages de l'opérateur du centre d'appels, par exemple. Il écrit quelques informations importantes, vous faites défiler jusqu'à la fin, et maintenant ce paragraphe chevauche le texte - rien ne peut être lu.
UX ou QA?
Personne ne connaît la réponse à la question «qui est à blâmer», et j'aimerais en parler avec vous. Qui devrait faire des tests d'utilisabilité? Et le donnent-ils à faire au travail?
Notre entreprise a réussi sans processus à construire une telle histoire lorsque le testeur a le droit de voter. Lorsque nous avons testé l'un de nos revêtements, le testeur a remarqué que les dés sont similaires aux accordéons. Il y avait un sentiment que si vous piquez sur les autres, quelque chose devrait s'ouvrir, bien qu'en fait - non. Il a été publié comme un bug, mais le concepteur est venu et a dit qu'il avait conçu les titres de cette façon.
Je pense que ces questions doivent être traitées conjointement et il n'y a pas de responsabilité distincte pour une personne en particulier. Mais en ce moment, vous devez discuter avec les concepteurs, et c'est assez difficile. À la fin, il y aura des liens vers des livres qui peuvent être lus afin de le pomper.
Les arguments du designer sont souvent étranges.
- "J'ai plus d'expertise"
- Il y a des critiques d'art: "Je ne peux pas supprimer ce bouton, la composition va s'effondrer!"
- Il y a des concepteurs de recherche: «Mes recherches sont plus pertinentes que les vôtres et 15 000 de vos testeurs ne résolvent rien»
- À la fin des arguments: «Et alors? Maintenant, je dois tout redessiner?! "
Il est difficile de contester cela, mais c'est possible. Par exemple, si un designer parle de son expertise, il n'est pas nécessaire de la contester. Il n'est pas nécessaire de proposer des solutions toutes faites "pour faire le mal, mais comme ça". Il vaut mieux lancer une sorte de défi et identifier le problème, et alors il ne pensera pas que quelqu'un essaie de l'examiner.
Si une personne est critique d'art, motivez-la: "Vous êtes un expert, vous réussirez, vous pouvez le faire magnifiquement." Il est difficile de contester les chercheurs, car il n'y a pratiquement aucune étude pertinente, peu de gens sont engagés dans matan. Pas besoin de contester, il est préférable de faire allusion à la diversité - c'est une tendance, et "vous devez prendre soin de tous les utilisateurs, y compris les minorités".
Pas besoin d'essayer de tout résoudre de manière logique - les gens sont illogiques et irrationnels. Pour obtenir une interface belle, compréhensible et pratique, vous devez vous rappeler que la qualité d'un produit est déterminée non pas par la mesure dans laquelle le produit répond aux spécifications, mais par son degré de préparation à l'illogisme humain.
Si vous avez des questions - écrivez dans les commentaires ou
sur facebook . Et enfin - littérature utile:
- «Pourquoi est-il difficile de parler avec les gens», Tatyana Kolupaeva (7 minutes)
- «Demandez à maman», Robert Fitzpatrick (peut être lu en 3-4 soirs)
- "Comment parler, pour que les enfants écoutent, et comment écouter, pour que les enfants parlent", Elaine Mazlish, Adele Faber (il vaut mieux lire lentement, pratiquer après chaque chapitre)
- «Concevoir le temps», Stephen K. Soyev (il suffit de regarder à travers)
Si vous avez aimé ce rapport du précédent Heisenbug, veuillez noter: la prochaine fois que la conférence se tiendra du 17 au 18 mai à Saint-Pétersbourg . Demain, le 1er février, les billets augmenteront. Il est donc plus rentable de décider maintenant que d'attendre des informations complètes sur le programme. Les informations disponibles et les achats de billets sont disponibles sur le site Internet .