L'année dernière 2018, une série de production théâtrale intitulée Tale of the Century a été lancée en Estonie. Tout au long de l'année, 22 théâtres locaux ont présenté au public leurs interprétations des cent dernières années de l'histoire estonienne. Dans le tirage au sort, le Théâtre russe s'est vu attribuer le thème de l'avenir de l'Estonie.
Chacun de nous a ses propres idées sur ce à quoi pourrait ressembler l'avenir - ce dont nous avons peur et ce dont nous rêvons. Cependant, nous ne voulions pas créer une pièce qui ne ferait que dire au public comment le cercle restreint des gens au théâtre voit l'avenir. C'est pourquoi nous avons posé cette question aux personnes qui vont réellement vivre dans le futur - c'est-à-dire les enfants et les jeunes d'Estonie, âgés de 3 à 19 ans. Nous avons reçu des réponses en russe et en estonien de villes et villages de tous les coins du pays. Il y en avait des centaines et nous leur sommes extrêmement reconnaissants.

Chaque réponse que nous avons reçue était unique, mais en parcourant les documents collectés, nous avons remarqué des tendances et des modèles clairs. Un immense nombre de mondes futurs possibles, à la fois attrayants et horribles, ont pris forme à partir des réponses des enfants. Cependant, il y a quelque chose qui unit ces mondes.

L'histoire nous amène à l'année 2118. L'Estonie est sous un dôme protecteur. Nous avons beaucoup appris, notamment comment prolonger la durée de vie humaine. Les personnages principaux sont un couple âgé appelé Linda et Timo. Il y a cent ans, enfants, ils avaient des fantasmes sur l'avenir dans lequel ils vivent maintenant. En fait, ce sont les enfants mêmes qui ont aidé à créer cette pièce. Pendant la pièce, ces personnages sont déposés dans différentes versions de l'Estonie en 2118 en fonction de la façon dont le public vote.

Bien sûr, la performance ne commence pas lorsque le rideau se lève, mais bien plus tôt. Après avoir traité toutes les réponses, nous avons identifié les principales voies possibles pour l'avenir selon les enfants - de l'informatique à l'état écologique. Étant donné que l'avenir n'est pas prédéfini mais dépend des choix que nous faisons tous, les chemins possibles pour l'avenir ont été divisés en histoires courtes liées par l'histoire globale des personnages principaux et de leur famille.

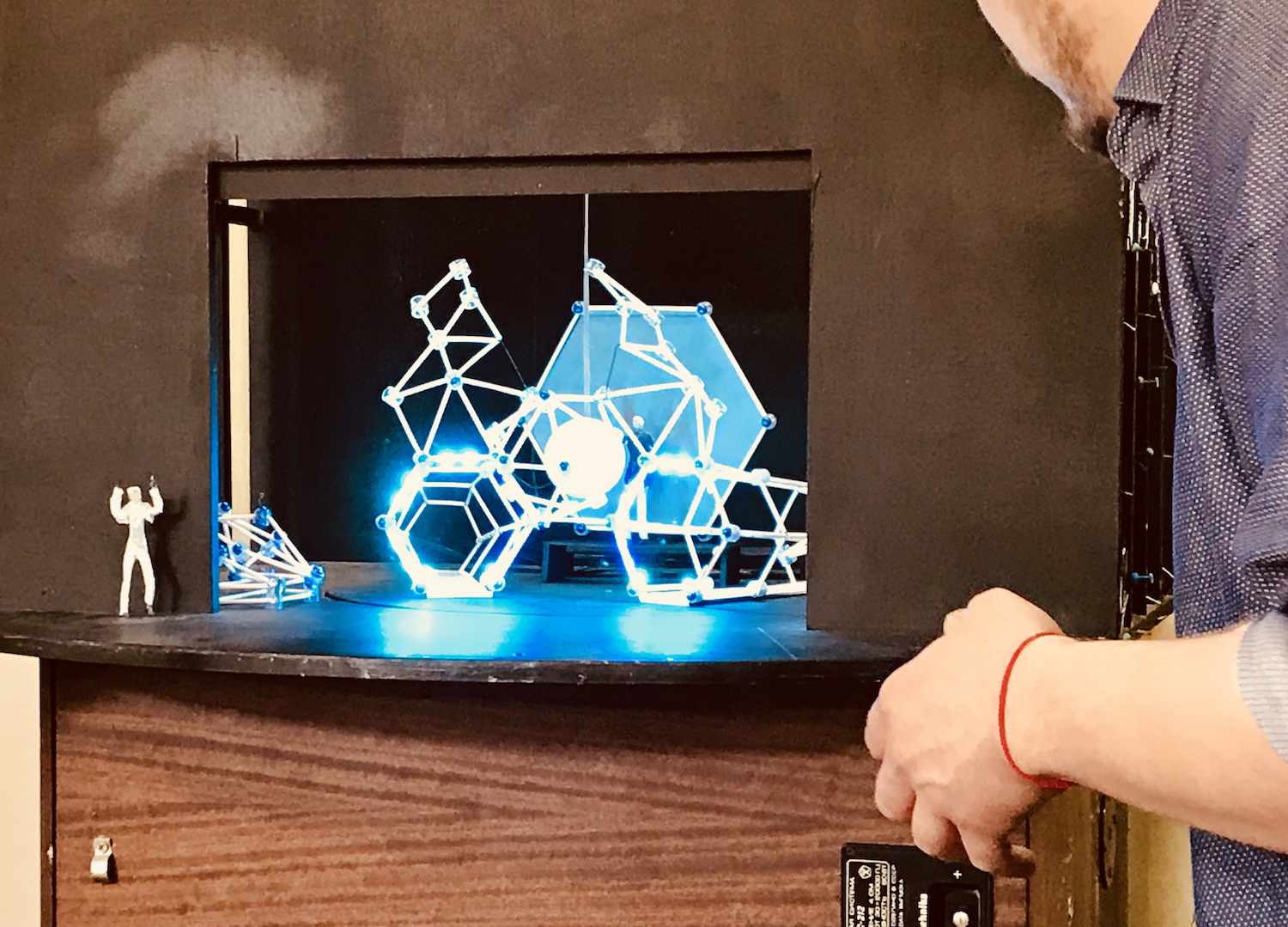
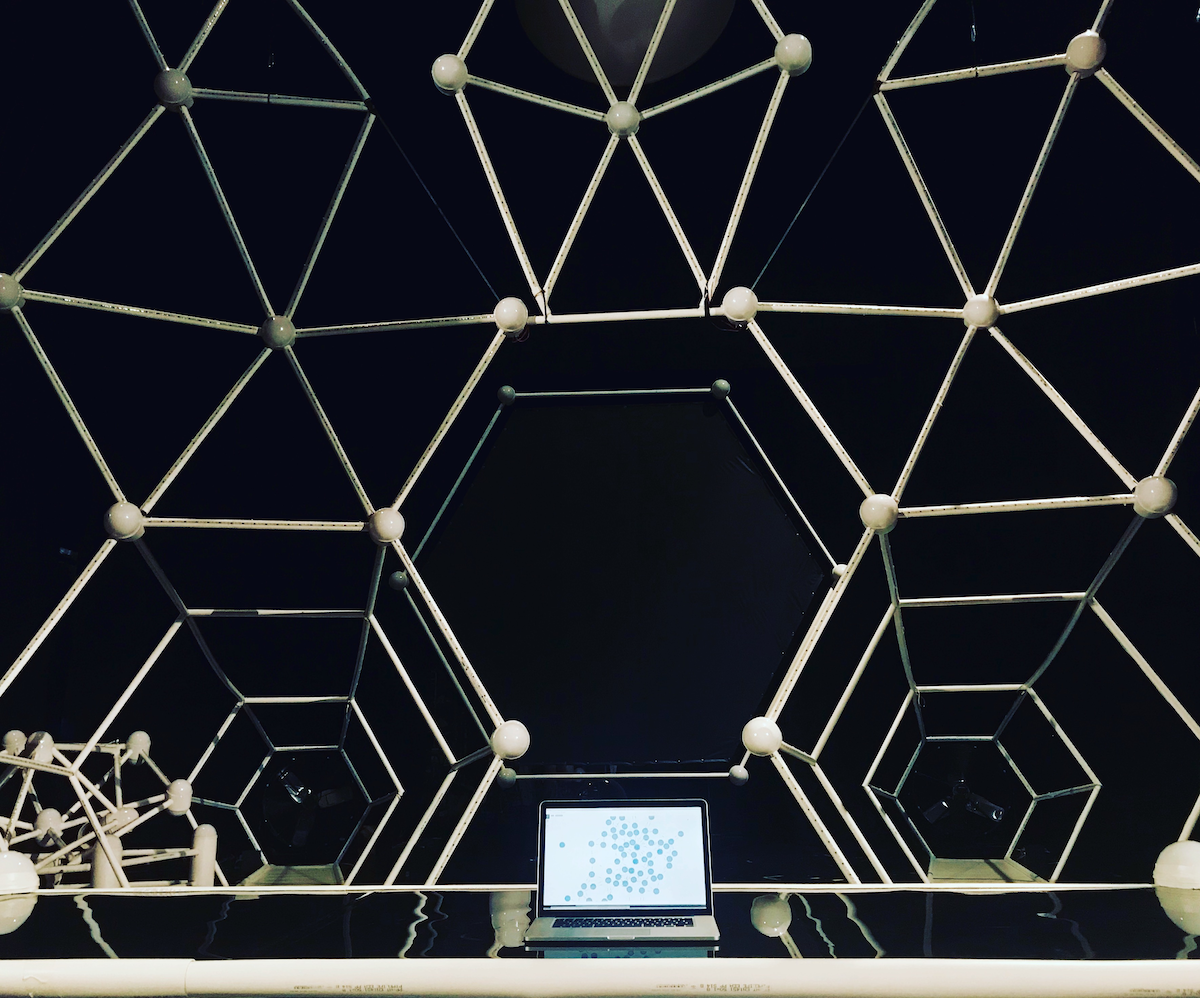
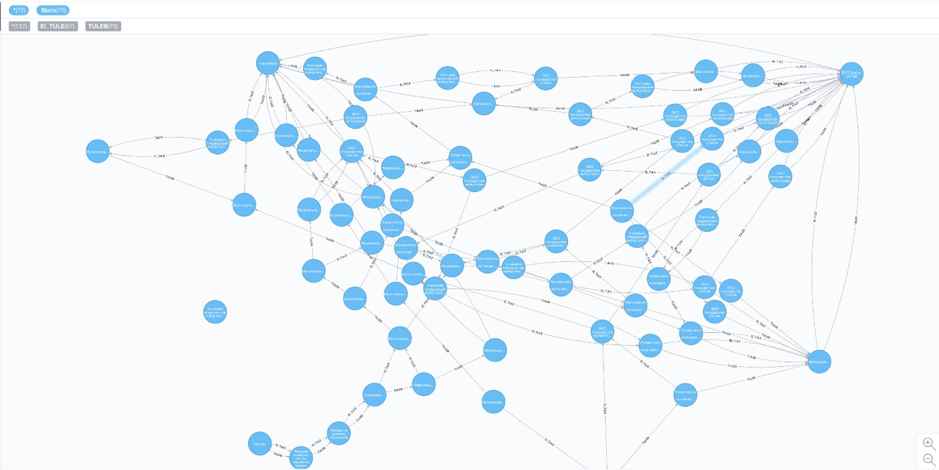
La conception de la scène ressemble à un jouet de construction qui peut prendre n'importe quelle forme et remplir n'importe quelle fonction entre les mains des enfants. Il a également la forme d'un graphique - un objet mathématique abstrait spécial qui nous permet de décrire et de modéliser de nombreux phénomènes du monde réel, comme les réseaux routiers, les modèles d'organisation des entreprises, Internet ou la variété des choix que les gens font - des choix qui peuvent être transformé en différentes intrigues.

Lorsqu'ils sont représentés sur un graphique, les développements possibles de l'intrigue forment une structure complexe et multi-ramifiée.
L'utopie mène souvent à la dystopie et la route de l'enfer est pavée de bonnes intentions. Les scènes sont liées entre elles par la logique de la dramaturgie. Compte tenu de toutes les options possibles pour l'avenir qui ont été inspirées par les fantasmes des enfants, nous avons eu beaucoup de scénarios. Il était très important de ne répéter aucun d'entre eux lors d'une représentation. Par exemple, si le public vote pour une utopie, cela conduira à une dystopie, ou si le public rejette l'utopie, il doit faire un autre choix. Nous avons eu des situations où les votes ont été divisés presque également et la décision finale a dépendu de 2-3 votes.

Outre la tâche dramaturgique, il y avait de nombreux autres défis techniques: les systèmes de contrôle sophistiqués qui entraînent des centaines de LED sur la scène, les costumes astucieusement créés pour chaque version du futur par l'un des meilleurs concepteurs de théâtre estoniens Rosita Raud (c'est un défi principalement pour les acteurs qui doivent changer rapidement de vêtements lorsque le vote est terminé), et bien sûr, le système de vote qui anime la ligne d'histoire et est construit sur un modèle graphique. C'est ce dont je voudrais vous parler plus en détail.
Toute la musique a été jouée en direct par
MODULSHTEIN
Afin de le rendre plus facile à comprendre, entrons une performance
Nous sommes dans une histoire multiculturelle. Toutes les langues et tous les genres sont mélangés. Tout est accepté. Le segment de la performance commence par un bulletin d'information qui explique le contexte de la scène suivante au public dans un mélange de 5 langues.
Ironiquement, Jelena Solomina est une véritable animatrice à la télévision nationale et une personnalité publique bien connue.
Dans l'avenir multiculturel, tout est amusant. Semenova jr. organise une réunion avec ses parents, où elle présente son petit ami qui porte un mélange de vêtements arabes et de ballet. Après les présentations, tout le monde va à une fête


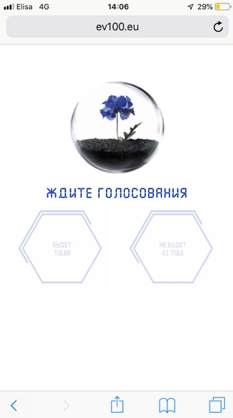
À la fin de la scène, le vote s'ouvre. La principale question est de savoir si l'Estonie s'engagera dans cette voie ou non. Et si oui ...
L'utopie se transformera en dystopie. Toutes les libertés sont restreintes et de nouvelles restrictions sont introduites. Soudain, les forces spéciales ont fermé le parti et trié les gens en groupes. Certaines personnes sont les bienvenues et vont vers la droite dans un avenir radieux, tandis que d'autres doivent enlever leurs vêtements et aller vers la gauche dans la machine à exécuter.

La solution technique
Voici les exigences que nous avons définies pour notre système:
- Le système devrait recueillir des votes, afficher les résultats en temps réel et prendre des décisions à ce sujet.
- Le système doit sélectionner les scénarios en fonction des résultats du vote, ouvrir de nouveaux votes et basculer entre les scénarios.
- Le système doit communiquer avec le public en utilisant le langage naturel.
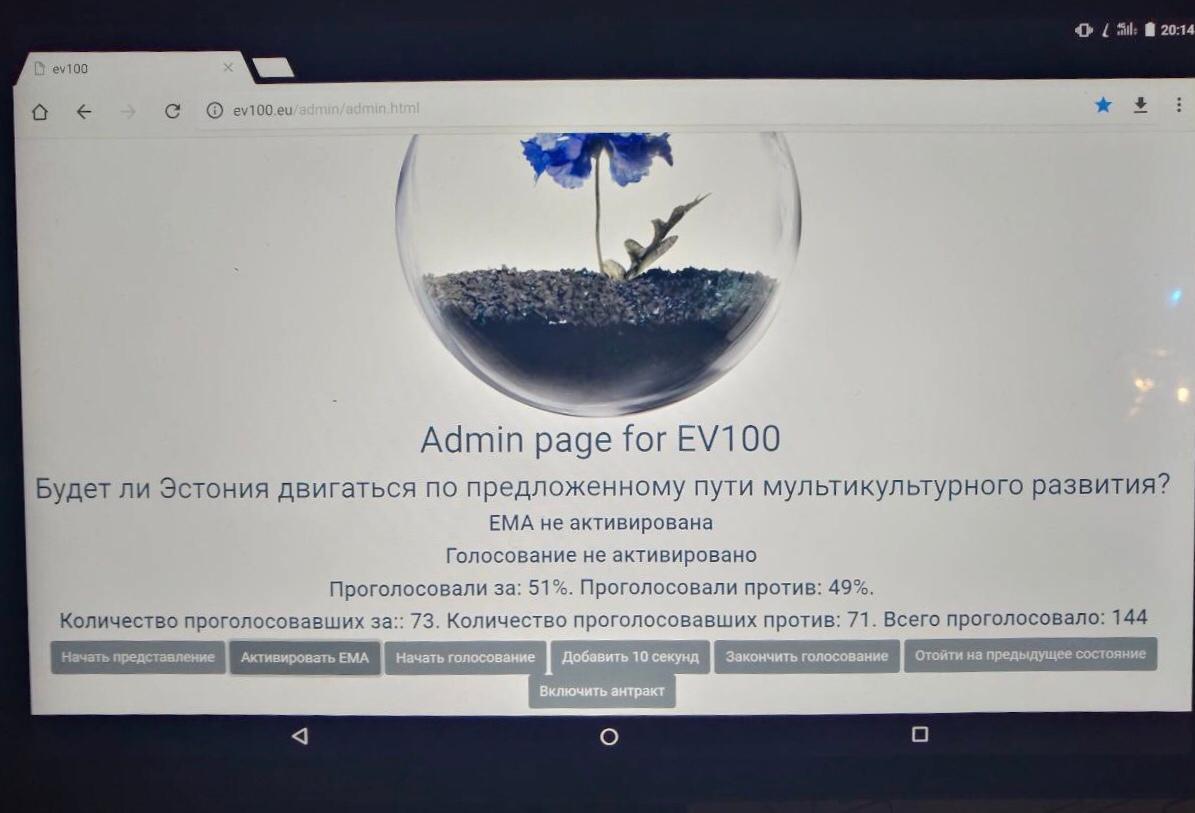
- Le système devrait être administré par le directeur adjoint dans les coulisses, avec des statistiques complètes sur les états et les votes en cours.
En fait, il s'agissait d'un autre acteur appelé EMA («Mère» en estonien), une intelligence artificielle qui est devenue une réalité dans le futur. L'EMA guide le public à travers l'intrigue, se manifestant dans les différentes versions du futur. Il lance également le vote, compte et présente les résultats, et déplace le jeu le long des intrigues en fonction des résultats du vote. Tout EMA a été écrit à partir de zéro dans les 1,5 mois avant la première. Étant donné que les intrigues, les différentes personnalisations et les transitions de graphiques évoluaient constamment au fur et à mesure que la pièce prenait forme selon les décisions de l'équipe de scénaristes et du réalisateur, il n'était pas possible de commencer le développement plus tôt.
L'auditorium pouvait accueillir 600 personnes, donc les gens devaient pouvoir voter avec leur téléphone et nous devions pouvoir recevoir et traiter tous ces votes en moins d'une minute. L'option de développer une application mobile a été immédiatement écartée, car le téléchargement et l'installation d'une application demandent un effort supplémentaire - personne ne téléchargera votre application si vous n'êtes pas Facebook ou Google. En outre, la prise en charge de différents types et modèles de téléphones aurait nécessité un développement séparé, ce qui était irréaliste, car nous n'avions que 1,5 mois et un développeur. De plus, le client mobile aurait dû être en deux langues - estonien et russe. Par conséquent, nous avions besoin d'une application Web optimisée pour les téléphones mobiles.

Une autre application Web était nécessaire en tant que backend administratif pour contrôler le système: démarrage / arrêt, activation des tours de scrutin, surveillance de l'état du vote en cours, etc.

Et troisièmement, et plus important encore, nous devions coordonner l'interaction de l'EMA avec le public.
Ici, il est nécessaire d'introduire le concept de «super» - quelque chose de nouveau pour moi. Le «super» est le rideau avant qui descend et cache la scène. Il est réfléchissant et vous permet d'afficher diverses projections, comme les communiqués de presse (auxquels nous reviendrons plus tard) ou l'écran EMA qui affiche des informations sur les résultats du vote et les choix faits par le public.

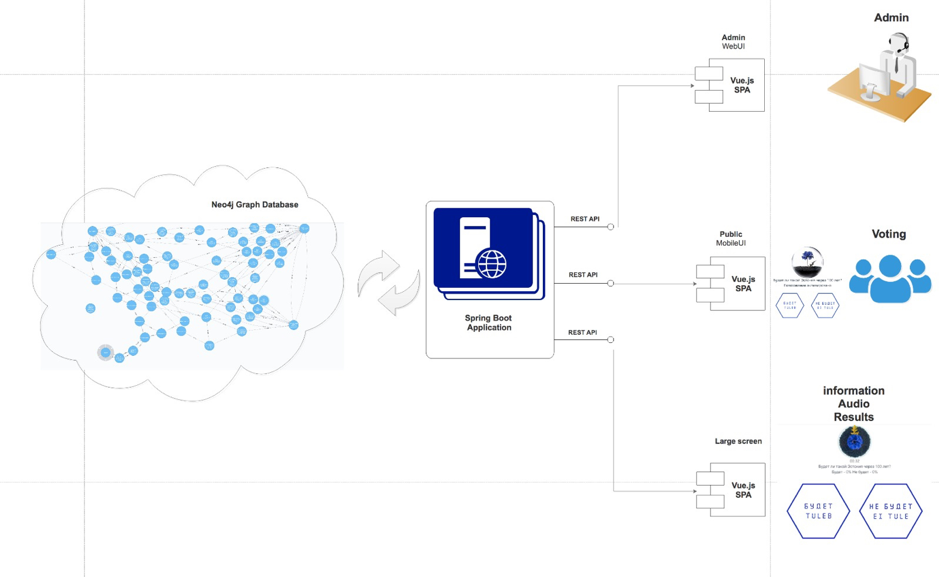
Nous avons donc un graphique complexe, un système de vote et trois systèmes frontaux, qui doivent interagir avec les téléspectateurs et l'administrateur (Svetlana Shushina, une incroyable assistante réalisatrice).
Graphique
Commençons par le graphique. La structure des données - dans ce cas, les différentes versions de l'avenir de l'Estonie et les transitions possibles entre les scènes en fonction des résultats du vote - devait être stockée quelque part. Les bases de données relationnelles standard ne sont pas bien adaptées pour stocker des données graphiques pour un certain nombre de raisons. Pour nous, les exigences essentielles étaient le stockage flexible des données, le stockage des transitions d'état, les liens vers les fichiers audio en fonction de l'état actuel, etc.
Le choix évident était Neo4j, le premier logiciel de gestion de bases de données graphiques au monde. Sept des dix premières entreprises technologiques au monde l'utilisent. Il offre une technologie mature, de la vitesse, de la commodité et une excellente communauté, qui ne laissent vraiment aucun autre choix pour ce type de solutions.
Nous avons modélisé les scénarios construits par les scénaristes sous forme de graphique dans Neo4j. Voici un exemple de ce à quoi ressemble l'intrigue à partir de Neo4j.
Étant un système natif de représentation graphique, les avantages que Neo4j offre sont la flexibilité et l'absence d'une structure fixe. Cela a facilité la modification et la connexion des scénarios et l'ajout de nouvelles versions audio.

Backend
Lors du choix de la technologie côté serveur, nous avons hésité entre Python et Java. Finalement, nous avons choisi Java en raison de sa vitesse et de sa fiabilité tout en ayant des exigences claires, ainsi qu'en raison de Spring Boot, qui prend en charge Neo4j dès le départ.

Le côté serveur a été implémenté dans Spring Boot. Le serveur recueille les votes, passe du «super» aux états suivants lorsque le vote est terminé, accepte les commandes de l'administrateur, fournit des statistiques, etc. Il gère également l'inscription des utilisateurs et envoie les données de vote (l'ouverture ou la fermeture d'un vote et les options disponibles) aux clients frontend.

Nous sommes ensuite arrivés à la partie la plus remarquable de la tâche. L'idée générale était que le composant affiché sur le «super» - EMA - devait pouvoir parler au public. Il devait préparer le public au vote, annoncer les options de vote, commencer et terminer le vote, annoncer les résultats et, selon le choix du public, suggérer les options pour le prochain vote ou donner une introduction pour la scène suivante. Cela signifiait que l'audio devait être dynamique et préparé à la volée. Étant donné que le nombre d'options est énorme, la durée de chaque fichier audio est différente et la synchronisation est importante (par exemple, le vote ne devrait s'ouvrir qu'après l'annonce «Le vote est ouvert!»), Ce n'était pas du tout une tâche triviale.
Le système a donc fini par avoir deux centres de contrôle.
Le premier est le serveur - il stocke l'état actuel de l'intrigue, fournit des statistiques, gère l'enregistrement des utilisateurs, recueille les votes et s'assure que chaque personne ne peut donner qu'un seul vote.
Le second est le «super» , qui commence et termine le vote, montre la progression et les résultats du vote, etc.
Frontend
Le «super» a été implémenté dans Vue.js. Initialement, le plan était de créer dynamiquement l'audio à l'aide de l'API Google Speech, mais nous ne pouvions pas garantir qu'il n'y aurait pas de latence réseau. Par conséquent, une autre option a été choisie et nous avons enregistré les fichiers audio individuellement à l'aide de Google Speech.
Au total, nous avions 55 clips audio. Les données sur les fichiers audio à lire dans quel état ont été stockées sur le graphique avec les états. Puisque nous avions affaire à JavaScript, nous avons enchaîné les fichiers audio et les appels de commandes les uns sur les autres comme des raisins. Ainsi, nous ne dépendions pas du fait que les fichiers audio étaient de différentes longueurs et aboutissaient à une solution assez universelle.
Initialement, le site Web du client mobile a été écrit en VueJS, mais lors des tests, nous avons réalisé qu'il y avait un problème d'incompatibilité qui affectait certains modèles de téléphones mobiles. Nous avons essayé de résoudre le problème avec les transpilateurs Babel, mais à mesure que de nombreux paramètres ont été ajoutés, le volume de la page a augmenté et même si l'application Web a commencé à fonctionner sur certains téléphones, elle s'est cassée sur d'autres. Enfin, le client mobile a été réécrit dans Vanilla JS. En conséquence, nous nous sommes retrouvés avec un système distribué.
Le volume final du système (le fichier JAR) était de 146 mégaoctets. La société de télécommunications Telia nous a fourni un serveur virtuel au prix symbolique de 1 euro par mois, pour lequel nous sommes très reconnaissants et d'une qualité de service incroyable.
Le premier test en direct a eu lieu au bureau de Playtech, ce qui s'est avéré assez drôle.

Le rythme de travail s'est accéléré avant la première. Les attentes ont été encore plus élevées du fait que le président estonien allait assister à la première. Un dernier bug a été détecté une demi-heure avant la première et il n'y avait pas de temps pour tester le correctif, donc lors des premières performances, le test du comportement du système en cas de toutes les futures intrigues possibles a été fait en parallèle sur la machine locale du développeur derrière le afin de pouvoir préparer à l'avance un plan d'action en cas de problème.

Il y a un fait intéressant que je voudrais souligner. Nous montrions les noms des personnes qui ont voté en temps réel sur l'écran de vote du rideau avant. Nous avons utilisé le modèle d'animation de Vue pour cela, et lors de la toute première représentation, quelqu'un dans le public a entré un "symbole de tueur" comme nom lors de l'inscription, ce qui a interrompu l'animation et l'affichage des modèles de Vue. Par la suite, nous avons abandonné cette solution (montrant les noms dans les transitions animées) et sommes passés à la bonne vieille jQuery. VueJS est utilisé uniquement pour «super» pour les modèles, la gestion audio et les états de commutation.
La performance a reçu de nombreuses critiques positives dans la presse. Certains d'entre eux:
Estonien:
https://kultuur.postimees.ee/6402024/millised-me-eestlased-olemehttps://www.ohtuleht.ee/893816/mari-lill-uks-asi-on-raakida-vene-keelt-tanaval-hoopis-teine-asi-teha-seda-teatrilaval-Russe:
https://rus.postimees.ee/6147704/nashe-zavtra-v-zerkalah-utopii-i-antiutopiihttps://rus.postimees.ee/6141942/budet-ne-budet-net-nichego-opasnee-budushchegohttps://rus.err.ee/859086/russkij-teatr-pokazhet-spektakl-budet-ne-budet-na-festivale-draama-v-tartuhttps://m.ee.sputniknews.ru/culture/20180826/12340797/otkrytije-sezon-russkij-teatr-teatraljnoje-sobytije-god.html?mobile_return=noAu Drama Festival de Tartu, l'ovation debout a duré près de 5 minutes.
Ce fut une aventure incroyable en raison de l'énergie folle et du dévouement des personnes impliquées dans le projet. J'enlève mon chapeau à toutes les personnes qui ont participé à la création de cette pièce.
Directeur - Artjom Gareev
Compositeur, producteur - Aleksandr Zedeljov
Visuel - Aljona Movko
Costumes - Rosita Raud
Lumières - Anton Andrejuk
Chorégraphie - Olga Privis
Dramaturge: Karin Lamson, Mari-Liis Lill, Jelena Chicherina, Laura Kalle
Vidéo - Nikolay Alhazov
Programmation et solution informatique - Aleksandr Tavgen, Anna Agafonova
Lampes à LED - Aleksander Sprohgis
Animations - Martin Yakush
Musique - Modulshtein
Marten Altrov - Clarinette, Clarinette basse
Aleksej Semenihhin– Échantillons, effets sonores
Aleksandr Zedeljov - guitare, synthés, ableton
Chant - Anna Dydyna
Assistant réalisateur Svetlana Shushina
Acteurs:
Natalja Dymchenko, Aleksandr Zhilenko, Daniil Zandberg, Dmitrij Kordas, Ekaterina Kordas, Aleksandr Kuchmezov, Viktor Marvin, Natalja Murina, Jelena Tarassenko, Eduard Tee
Sergej Furmanjuk, Leonid Shevcov, Jelena Jakovleva
Studio de théâtre russe: Deniss Volkov, Polina Grinjova, Nina Zagvozdkina, Anastassija Koleda, Natasha Kristensen, Anastassija Masalova, Sandra Minosjan, Sofia Mihaljova, Katrin Mägi, Mihhail Pashuk, Katrin Seljugina, Kristina Sorokgt, Sofia
Rédacteur technique - Sigrid Maasen