 Illustration par J.HUA
Illustration par J.HUAIl y a un an, nous avons fait une
prévision des tendances dans la conception de l'interface utilisateur mobile. Cette année, nous avons décidé d'aller au-delà des frontières des interfaces mobiles, car la tendance numéro 1 du design moderne est le contexte. Plus de généralisations - maintenant tout est lié au contexte.
Il semble que nous ayons fait quelques progrès dans le développement de la technologie et une compréhension croissante de la façon dont les produits proposés à l'utilisateur devraient fonctionner.
Tôt ou tard, nous développerons une philosophie de conception universelle qui sera utilisée pour créer tout ce que nous produisons, et pas seulement ce que nous vendons. Tout autour exige de bonnes solutions de conception, même les images de nos pays. Mais ne parlons pas de l'avenir; regardons les principales tendances de la conception d'interfaces 2019.
Aucune tendance ne peut se passer d'une mouche dans la pommade: rappelez-vous que tout est bon avec modération.
Navigateurs puissants
Le navigateur n'est pas seulement un véhicule pour surfer sur Internet, c'est un moyen d'influencer l'utilisateur. Les navigateurs sont encore plus rapides, plus puissants et plus attrayants.
- Les repères et les repères montrent des gains de performances significatifs pour les navigateurs les plus populaires.
- L'augmentation de la vitesse a un impact énorme sur la conception grâce à la compilation en streaming . Selon Mozilla, le nouveau compilateur est 10 à 15 fois plus rapide que son prédécesseur.
- Tous les navigateurs modernes prennent en charge la technologie WebGL 2, qui vous permet d'amener les textures 3D, le rendu d'objet, la profondeur des fragments et les tableaux de sommets à un nouveau niveau.
Les capacités des navigateurs, à la fois sur les appareils mobiles et sur les PC, comblent le fossé entre la conception et la réalité.
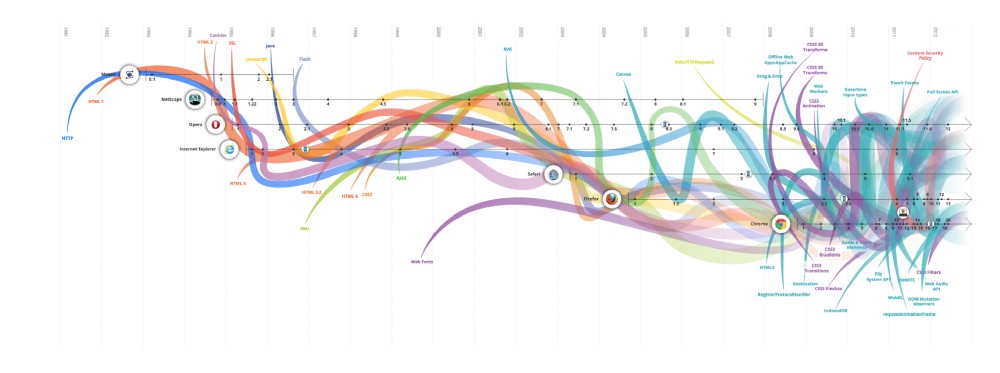
 Il est vraiment désolé que evolutionoftheweb.com se soit arrêté pour 2012. Ce circuit est tout simplement génial
Il est vraiment désolé que evolutionoftheweb.com se soit arrêté pour 2012. Ce circuit est tout simplement génial
Oui, mais tous ces ajustements de navigateur visent toujours à promouvoir des produits individuels, et non à développer l'industrie dans son ensemble. Il se passe tellement de choses sur Internet qu'il est difficile pour les développeurs de navigateurs de trouver des solutions universelles pour tous les problèmes.
Peu importe à quel point le navigateur est cool, si vous allez sur un site mal écrit, l'UX incompétent le ruinera. Pour libérer le potentiel des navigateurs, nous devons exiger de meilleures solutions de conception.
En raison de la conception dégoûtante de nombreux sites, les navigateurs ressemblent à de mauvais logiciels.
Des animations qui ont du sens
Grâce aux nouvelles capacités des navigateurs, les animations sont devenues une ressource de conception à part entière, cessant d'être un simple mouvement d'objets. La discipline connue sous le nom de
design interactif comprend de nombreux aspects du design, ainsi que des éléments de psychologie et de biologie.
Nous ne doutons pas que cette orientation sera encore développée en 2019. La complexité sera la principale caractéristique des animations dans la conception. C'est le mouvement des éléments et des transitions qui transportent une énorme quantité d'informations qui autrement seraient perdues.
L'espace entre les écrans était sans propriétaire. Maintenant, cela vous appartient.
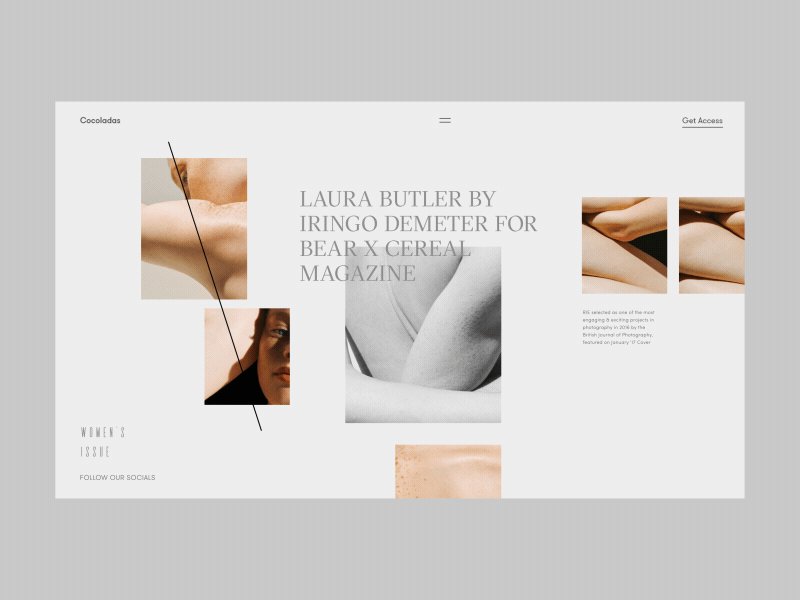
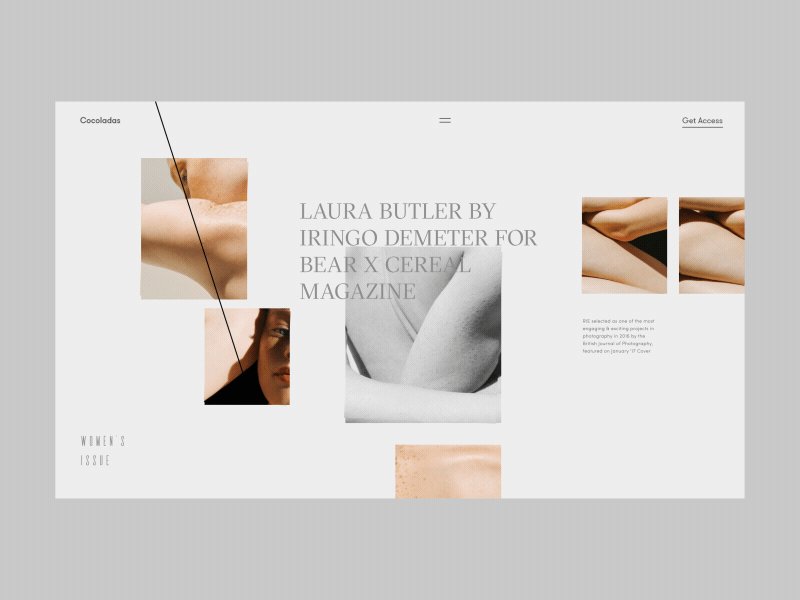
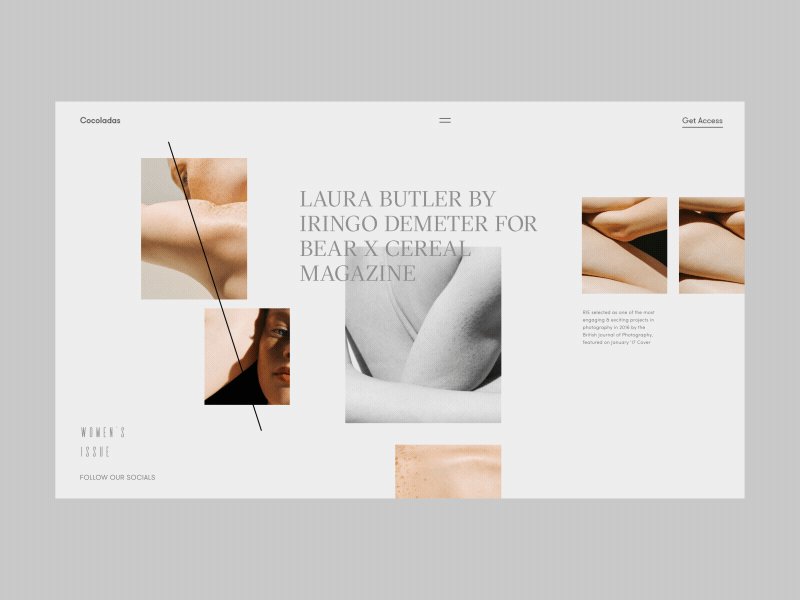
 Conception du blog par Zhenya Rynzhuk
Conception du blog par Zhenya RynzhukImpliquer un client à un niveau plus profond signifie l'accompagner au moment de l'interaction avec l'interface et ne pas perdre une seconde. Les concepteurs saisissent avec enthousiasme l'occasion d'utiliser des espaces vides jusqu'à ce qu'ils soient gâtés par un mauvais marketing.
Mais les intérêts de la conception interactive s'étendent beaucoup plus loin. Aujourd'hui, il est devenu une partie intégrante de l'image de marque. Les logos sont les mêmes totems qui se forment dans notre imagination sous l'influence de l'expérience. Pourquoi ne pas laisser libre cours à cette imagination en la dirigeant dans la bonne direction?
 Animation par Eduard Mykhailov
Animation par Eduard MykhailovSi vous ne vous êtes jamais demandé en quoi consiste le logo, à quoi il ressemble, ce qu'il sent et comment il sonne, c'est le moment.
Les animations sont plus éloquentes que l'éclairage, les matériaux et la disposition des éléments: une seule animation raconte toute l'histoire. Si vous pouvez intégrer le logo à votre histoire personnelle, allez-y.
 Logo de l'entreprise Lakko par Zlatko Kelemenić
Logo de l'entreprise Lakko par Zlatko Kelemenić
Oui, mais l'animation doit également être vue dans son contexte. Ce que vous voyez en tant que designer n'est pas le même que ce que voit le client. Si le produit a une utilisation purement pratique ou traite des situations d'urgence, les animations ne doivent pas être utilisées. En cas de conflit, choisissez toujours la neutralité.
Ne créez pas d'animations de manière impulsive.
Interfaces 3D et plan d'effet de profondeur
La modification de vidéos et d'images à l'aide de graphiques informatiques et de rendu 3D existe depuis un certain temps. Auparavant, les concepteurs cherchaient à éviter les modèles 3D complexes dans l'interface utilisateur pour des raisons de vitesse et de performances, ainsi que pour plus de commodité. Avec les nouveaux navigateurs, la 3D a cessé d'être un luxe et vous pouvez désormais créer des scènes cinématographiques pour les sites Web.
Les graphiques 3D dans l'interface brouillent la frontière entre la réalité et l'animation numérique.
Cette tendance sera particulièrement utile pour les entreprises travaillant avec des processus complexes qui étaient auparavant difficiles à visualiser. En utilisant la visualisation 3D, vous pouvez regarder à l'intérieur de n'importe quel processus technologique et atteindre un niveau de compréhension plus élevé.
 Rendu pour Baker Hughes par Sanu Sagar
Rendu pour Baker Hughes par Sanu SagarCela semble impressionnant dans les films et les jeux, car les images 3D ne prennent que de courtes périodes de temps: elles doivent être conçues pour créer une impression superficielle, et non pour la visualisation. Avec l'animation réfléchie, la 3D devient un puissant outil de conception.
Dans l'industrie mobile, de nouvelles puces ont permis non seulement de restituer des objets 3D eux-mêmes, mais aussi de les utiliser dans des interfaces. Les petits écrans sont idéaux pour cela.
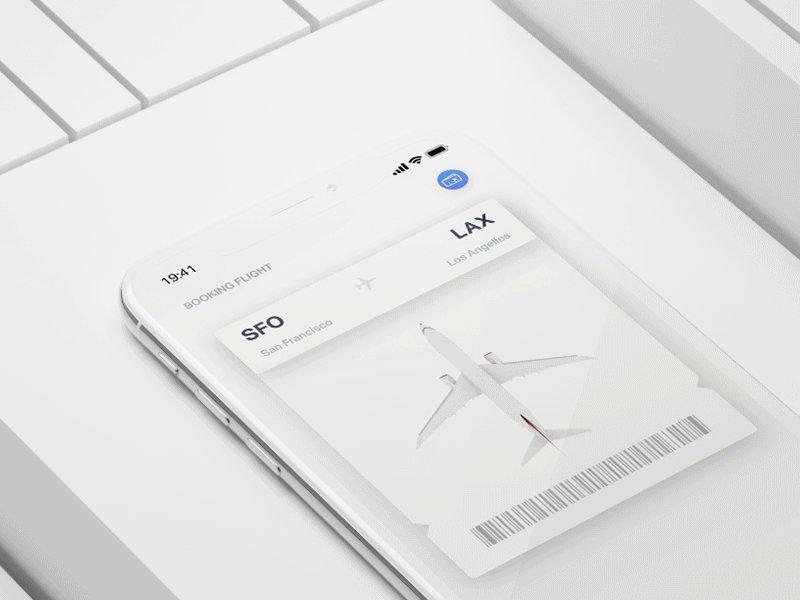
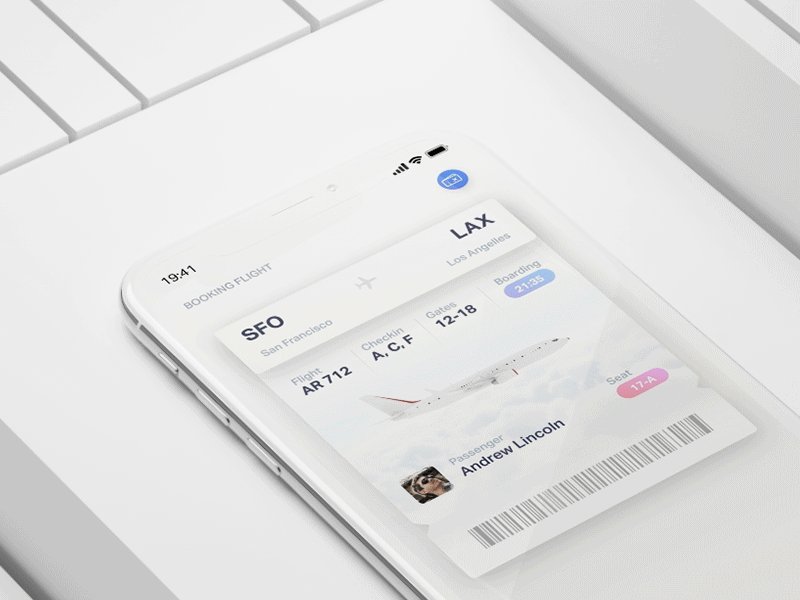
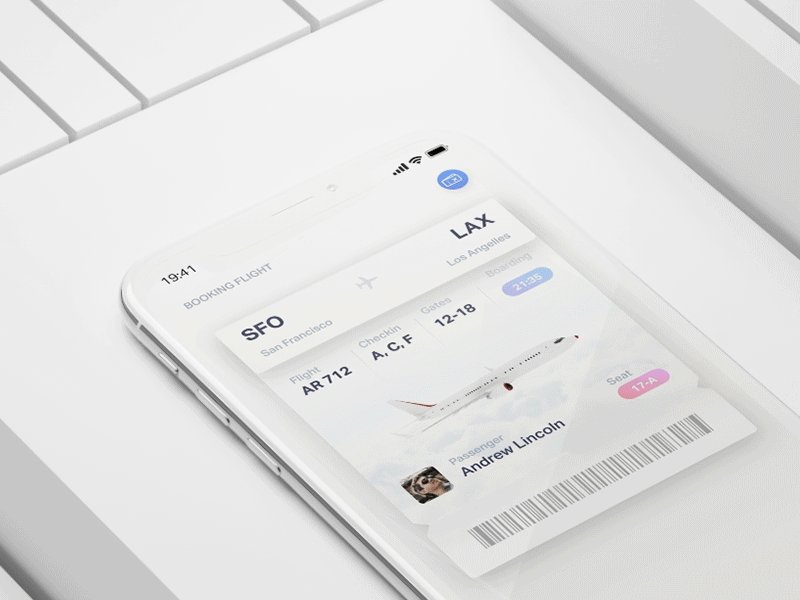
 Transition 3D des cartes de Gleb Kuznetsov
Transition 3D des cartes de Gleb Kuznetsov Rotation du menu 3D de Minh Pham
Rotation du menu 3D de Minh PhamLa conception plate de l'interface utilisateur a été une tendance majeure au cours des 5 dernières années, et peu de choses ont changé depuis lors. Récemment, nous avons constaté une nette évolution vers l'ajout de profondeur à un design plat, ce qui n'a cependant pas affecté le concept principal.
C'est la présence de la profondeur qui a provoqué l'apparition du design plat, et la raison est simple: pour comprendre le monde qui nous entoure, nous avons besoin de symbolisme. L'avion est hautement symbolique.
Un plan à effet de profondeur est une refonte du plan dans la conception.
Les utilisateurs ont aimé la combinaison de Real 3D et d'infographie, ce qui leur a permis d'interagir avec des objets réalistes. Un design plat en est capable, mais il le fait à sa manière, en utilisant la pseudo-tridimensionnalité ou pseudo-3D. En fait, c'est une superposition d'avions qui crée un sentiment de tridimensionnalité. L'effet de volume dans un design plat est créé par l'ombre, l'éclairage et les reflets.
 Logo pour ARTA Gallery par Mike | Menthes créatives
Logo pour ARTA Gallery par Mike | Menthes créativesL'effet pseudo-3D qui peut être créé en utilisant Principle ou After Effects gagne en popularité.
 Astronaut par Markus Magnusson
Astronaut par Markus MagnussonEn 2019, on peut même voir le retour triomphal du skeuomorphisme. Si un avion est capable d'avoir un effet de profondeur, il pourrait tout aussi bien être isométrique. La combinaison du réalisme et du symbolisme de l'avion est une tendance qui n'a pas encore été explorée.

Oui, mais tôt ou tard nous n'aurons rien à offrir à l'utilisateur. Les interfaces 3D n'ont pas encore de direction de développement claire. Ils évoluent en même temps vers la simplification et la complexité. Pour nous impressionner, de plus en plus d'efforts technologiques sont nécessaires, et un courage extraordinaire est nécessaire pour donner un concept fou - et élégant dans sa simplicité -. En même temps, s'il n'y a pas de sens ou au moins une idée originale dans l'interface la plus complexe, personne n'en aura besoin.
Nous pouvons créer de superbes images. Il est temps de leur ajouter de l'humanité et de s'attaquer à des problèmes plus graves. Comment fait-on cela?
Design surréaliste
Toutes ces nouvelles fonctionnalités de conception 3D et interactive ne valent pas un sou si elles ne sont pas capables de provoquer une réponse émotionnelle. L'ironie est que l'utilisateur n'est pas impressionné par la complexité du produit. Mais les gens ont tendance au non-conformisme en raison de son attrait naturel.
Nous avons toujours besoin de quelque chose contrairement au courant dominant, une sorte de démon assis sur son épaule. Et parfois, nous voulons juste nous amuser.
Les conceptions et les illustrations de certains services qui ont décidé de repenser sont apparues aussi audacieuses que possible:
 "Shop Small" par Joe Montefusco pour Mailchimp
"Shop Small" par Joe Montefusco pour MailchimpLe style de bande dessinée des illustrations et de l'interface utilisateur a un objectif clair - souligner leur originalité. Si votre marque est populaire, vous pouvez ainsi créer encore plus d'excitation autour d'elle. Peu importe à qui le design est destiné, que ce soit étrange - c'est exactement le cas lorsque le plus laid est le mieux. Rassurez-vous, 2019 nous apportera un design encore plus avant-gardiste.

Oui, mais toutes les entreprises ne peuvent pas se permettre un tel courage. Plus le public est large, plus le design doit être neutre. Même si les marques établies ont de la chance, les petites entreprises devront agir avec prudence et respecter les conventions.
Créez d'abord une base de fans, puis surprenez-les avec votre nouvelle vision du produit.
Dégradé 2.0, couleurs vives et fond sombre
Les nouveaux écrans ont une reproduction des couleurs incroyable, les marketeurs le démontrent même avec le fond d'écran par défaut. Les concepteurs explorent les possibilités d'appliquer des gradients spectaculaires dans l'interface utilisateur et la disponibilité de telles interfaces.
Les dégradés ne servent plus à attirer l'attention: ils donnent désormais à l'interface un effet de volume.
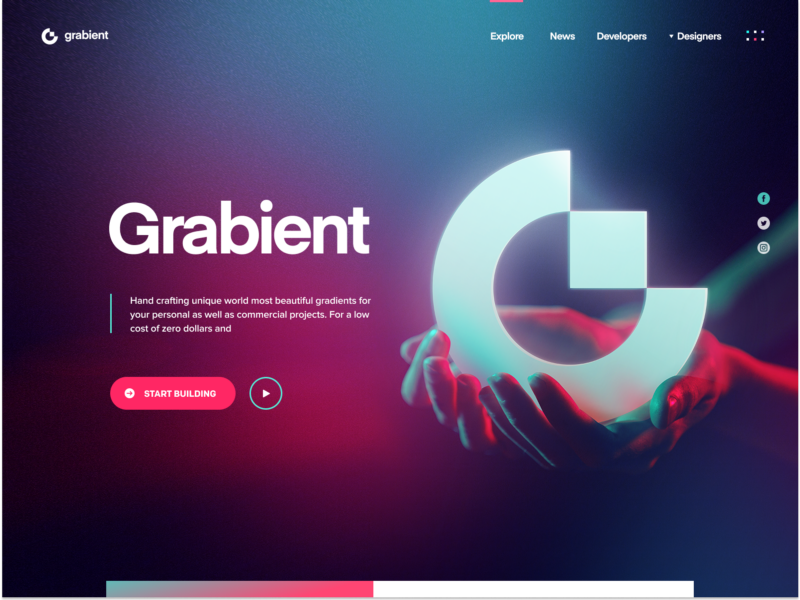
 Grabient 2.0 par Eddie Lobanovskiy
Grabient 2.0 par Eddie LobanovskiyGradient 2.0 est très simple. Il utilise des couleurs combinées, possède une source de lumière spécifique et crée un effet de profondeur en combinaison avec des formes.
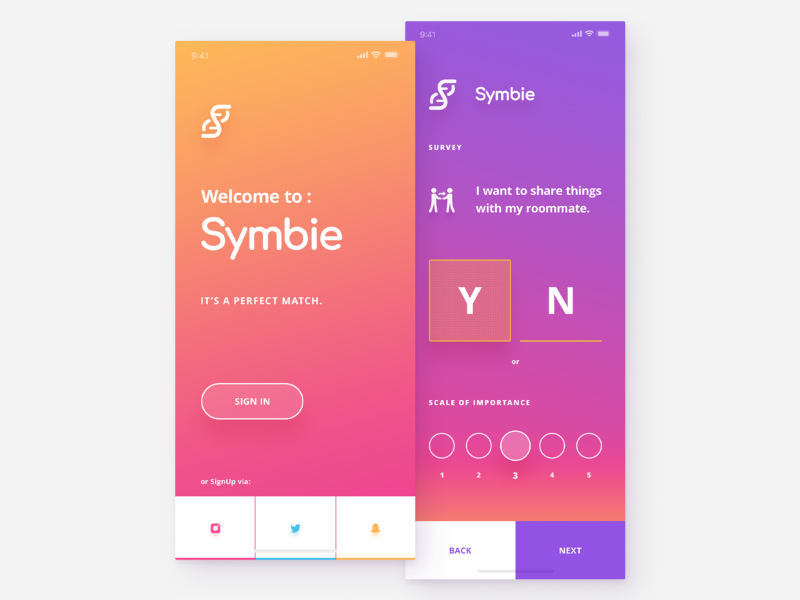
Des couleurs juteuses sont également en place. Cette tendance apportera plus de combinaisons de couleurs et de différentes couches. De plus, même une palette monochrome peut devenir plus esthétique si vous y ajoutez un effet de volume.
 «Valley» par J.HUA pour Tunan
«Valley» par J.HUA pour TunanNous sommes devenus incrédules et pessimistes et les couleurs riches sont définies de manière positive. Feriez-vous confiance à cette application de crypto-monnaie?
 Application de crypto-monnaie d' UixNinja
Application de crypto-monnaie d' UixNinjaLes couleurs vives et les dégradés sont encore plus impressionnants sur un fond sombre. Les thèmes sombres sont sérieux et pour longtemps, et ils deviendront encore plus beaux.
Ici, nous avons écrit sur les thèmes sombres du design et le secret de leur succès en termes d'anthropologie.
Ainsi, en 2019, ceux qui seront en mesure de trouver un équilibre entre la disponibilité et l'attrait esthétique de l'interface utilisateur sombre seront particulièrement couronnés de succès.
Un avion avec l'effet de la profondeur, des couleurs vives et de la 3D - le tout sur un fond sombre.
 Tableau de bord de uixNinja
Tableau de bord de uixNinja
Oui, mais l'accessibilité n'est pas le seul problème avec les dégradés, les palettes de couleurs et les thèmes sombres. Les couleurs vives sont traditionnellement accentuées. Si tous les éléments sont colorés, comment distinguer une chose? Tous les utilisateurs n'ont pas accès aux écrans OLED, et certains dégradés peuvent être perdus, et trop de contraste peut interférer avec la mise au point de la vision. Et les thèmes sombres ne conviennent pas au temps ensoleillé. Mais c'est peut-être un plus ...
Polices variables
La police est traditionnellement perçue comme un élément statique avec un nombre limité de paramètres modifiables. Les concepteurs et les écrivains devraient considérer la lisibilité dans le contexte de la hauteur des caractères minuscules, du trait et de la largeur du caractère.
Pour créer un design de police exquis du produit, vous devez penser à tout dans les moindres détails. Si un projet utilise plusieurs polices, il doit fournir des fichiers avec tous les styles utilisés. Dans le cas des polices variables, vous n'avez besoin que d'un seul fichier, qui contient un nombre infini de styles.
Les polices variables peuvent remplir n'importe quel espace de texte.
 Font Marvin Visions
Font Marvin VisionsLes polices variables prospèrent dans la conception réactive et dans les localisations - où les concepteurs avaient l'habitude de creuser la tête sur la façon de pousser le texte sur de petits écrans ou, inversement, sur la façon de l'étirer si la traduction dans une autre langue entraînait moins de caractères.
 "VOTE" de Josh Rinard
"VOTE" de Josh RinardLorsque les polices Web sont apparues pour la première fois, elles ont rencontré des problèmes de rendu. Cela a entraîné des problèmes de lisibilité et un balisage asymétrique. Les polices variables se chargent plus rapidement et leur utilisation accélère généralement le processus de conception.
Et ce n'est qu'un début. L'utilisation artistique des polices variables reste à explorer en 2019.
 Typography.Guru
Typography.Guru
Oui, mais combien de temps faut-il pour que votre police intelligente commence à apporter des avantages économiques? Et, si votre texte est similaire à tout le contenu numérique existant, qu'est-ce qui protège le lecteur contre la manipulation? Pour la première fois, du texte avec des paramètres spécifiés est apparu en typographie. Cela a forcé l'humanité à abandonner les manuscrits comme un moyen peu fiable de stocker des informations et a fait de la
lecture l' un des moteurs de progrès les plus importants.
Figma
Il est temps de poser la question éternelle: "Les concepteurs doivent-ils également programmer?" Et aussi: "Les développeurs devraient-ils comprendre l'UX?" Ici, tout est simple: il est important pour nous d'éviter les désaccords lors de la mise en œuvre de la conception. Donc, si vous êtes concentré sur le résultat, vous devez réfléchir à la manière de l'atteindre.
Apprendre à programmer serait le plus logique. Lorsque vous implémentez votre propre conception, vous pouvez éviter de nombreux problèmes. Cependant, pour être un bon concepteur et en même temps un développeur capable, une énorme quantité de connaissances est nécessaire. Tu peux le tirer? Content pour toi. Et pour ceux qui ne peuvent pas se le permettre, il devrait y avoir d'autres options.
Il ne s'agit pas d'amener un designer universel, mais de créer des produits de qualité et d'apprécier le processus.
Une autre façon d'atteindre cet objectif est d'utiliser et de promouvoir des outils efficaces. Figma est juste un tel outil. Auparavant, les concepteurs devaient prendre en compte de nombreux facteurs: OS, builds, plugins, synchronisation, co-édition et, enfin, comment tout mettre en un seul endroit. Ceux qui parviennent à mettre en place un workflow aussi complexe méritent le respect. Mais nous avons besoin de quelque chose de plus simple.
 «Complètement passé à Figma» par Alexey Kolpikov
«Complètement passé à Figma» par Alexey KolpikovFigma est un outil créé par des designers pour des designers. Rencontrée par une vague de scepticisme, elle a dépassé toutes les attentes.
Figma a détruit Sketch.
Elle peut faire tout ce que font Sketch et Adobe XD, mais en plus grand et mieux. Plus important encore, Figma vise à créer des projets faciles à mettre en œuvre. Chaque composant Figma peut être converti en composant React à l'aide de l'API et implémenté dans le frontal. Désormais, Figma gagne en termes de coût, de productivité, de facilité de mise en œuvre, de collaboration et de partage, de support et d'autres paramètres. Mais ce n'est pas la limite, car Figma continuera de se développer en 2019.

Oui, mais lorsque nous créons un excellent produit et ne prescrivons pas de principes éthiques pour son utilisation, nous contribuons à notre propre effondrement. Regardez Twitter, qui ne peut pas
restaurer sa bonne réputation. L'année 2018 a été généralement
rappelée par un grand nombre de chefs d'entreprises informatiques qui ont témoigné devant le tribunal. Il s'avère qu'il ne suffit pas de donner des outils à la communauté, il faut surveiller leur utilisation. Figma peut-il protéger les utilisateurs contre les «motifs sombres» en UX, la mauvaise conception et les contrefaçons?
Interface vocale
Un design spectaculaire ne doit pas être accrocheur ni même visible. Par essais et erreurs, nous avons constaté que lors de la création de sensations non tactiles, les outils ne jouent pas un grand rôle. La logique de cette conception est basée sur la psychologie humaine et la reconnaissance de la parole naturelle par une machine.
L'interface utilisateur vocale est sensuelle et élégante.
Il met en œuvre le concept de l'interface utilisateur zéro à son meilleur. Il s'agit d'un processus purement interne, plus comme l'écriture, la création de contexte et la généralisation de données, qu'en réalité la conception. Pourtant, les concepteurs sont obsédés par la recherche de moyens de représenter l'interface utilisateur vocale. Ils s'inspirent généralement des interfaces et des animations du film
Minority Report (
Minority Report , 2002).
 Conception de l'intelligence artificielle organique par Gleb Kuznetsov
Conception de l'intelligence artificielle organique par Gleb KuznetsovEn règle générale, ces interfaces utilisateur futuristes ne reflètent pas le véritable appareil des interfaces vocales; leur tâche est d'avertir l'utilisateur de l'absence de commandes et de leur apprendre à travailler avec une technologie dans laquelle ils sont complètement redondants.
En 2019, nous espérons voir le développement de l'interface utilisateur vocale ainsi que le rejet de l'esthétique visuelle simple au profit de la création d'une expérience à part entière dans l'interaction avec le design.

Oui, mais la chose la plus difficile dans les interfaces utilisateur vocales n'est même pas l'interaction entre une personne et une machine, mais la communication entre humains. La communauté mondiale est exceptionnellement déséquilibrée. Il nous est difficile de parvenir à une compréhension mutuelle sur un grand nombre de questions, y compris la technologie. Les téléphones, les voitures et les maisons à commande vocale peuvent aider à creuser l'écart.
En tant que designers, nous devons toujours mettre le bien-être humain au premier plan. Si la technologie, aussi élégante soit-elle, sert quelqu'un au détriment des autres, vous devez la combattre.
Rédaction et édition UX
L'année dernière, les concepteurs ont sérieusement réfléchi à la signification des mots entourés de polices. Les écrivains de science-fiction et les rédacteurs techniques, les journalistes et juste les amateurs ont obtenu un nouvel espace pour le développement de leurs talents. Nous avons pu formuler le rôle de l'écriture dans le design comme suit:
Vous devez contrôler la façon dont votre entreprise interagit avec les clients.
Auparavant, le marketing ressemblait à une file d'attente automatisée de termes techniques, généreusement parfumée de bluffs. Les activités de l'entreprise ont été évaluées à tort comme les avantages qu'elle avait pour les consommateurs. Même les entreprises prospères ont souffert d'un manque de langage simple, clair et convaincant pour communiquer avec le public.
Le copywriting UX est basé sur deux principes simples: être respectueux envers l'utilisateur et être bénéfique. Tout le reste vient d'eux. Donc, être concis signifie respecter les gens et valoriser leur temps plus que le leur; c'est vous qui devez subir votre texte, pas l'utilisateur.
Être franc signifie éviter l'hypocrisie et protéger l'utilisateur de toute expérience désagréable - donc être utile. Être clair signifie être honnête et ne pas cacher ses défauts. Concentrez-vous toujours sur l'aide à l'utilisateur, ne montrez pas votre éloquence et n'utilisez pas de clichés marketing. Tout est bon avec modération.Le copywriting UX est facile. Efforcez-vous d'être poli et utile à l'utilisateur.
Personne ne veut vous regarder montrer et vous vanter. Il est important que les gens sachent si vous pouvez les aider. Laissez votre service parler de lui-même. En 2018, nous avons vu des progrès significatifs dans la rhétorique des grandes entreprises. Ils ont cessé de courir après la complication des produits et se sont concentrés sur leur valeur pour le consommateur. Il est à prévoir qu'en 2019, l'édition UX évoluera et deviendra une direction à part entière dans la conception.La différence entre le copywriting UX et l'édition est la quantité de travail. Les rédacteurs créent du texte que l'utilisateur voit, tandis que les éditeurs analysent et transforment le texte, le rendant simple et compréhensible pour les humains. Les cours express sur l'édition UX n'existent tout simplement pas. Pour maîtriser ce métier, l'expérience, l'observation et, bien sûr, l'amour des gens sont nécessaires.
En 2018, nous avons vu des progrès significatifs dans la rhétorique des grandes entreprises. Ils ont cessé de courir après la complication des produits et se sont concentrés sur leur valeur pour le consommateur. Il est à prévoir qu'en 2019, l'édition UX évoluera et deviendra une direction à part entière dans la conception.La différence entre le copywriting UX et l'édition est la quantité de travail. Les rédacteurs créent du texte que l'utilisateur voit, tandis que les éditeurs analysent et transforment le texte, le rendant simple et compréhensible pour les humains. Les cours express sur l'édition UX n'existent tout simplement pas. Pour maîtriser ce métier, l'expérience, l'observation et, bien sûr, l'amour des gens sont nécessaires.En 2019, chaque grand projet de refonte aura besoin d'un éditeur UX.
 Oui, mais chaque nouvelle tendance passe par plusieurs étapes: méfiance, admiration et oubli. Malheureusement, toute idée, même bonne, peut devenir la risée et échouer. Le copywriting UX ne fait pas exception. Ainsi, la simplicité de la formulation peut sembler primitive à quelqu'un, et l'honnêteté peut être interprétée comme de l'impudeur.Néanmoins, dans le développement de produits et services, il y a une place pour la créativité littéraire, même en dehors des landing pages. Par exemple, Nike et Boeing font tout leur possible pour les écrivains de science-fiction afin de prédire leur avenir.
Oui, mais chaque nouvelle tendance passe par plusieurs étapes: méfiance, admiration et oubli. Malheureusement, toute idée, même bonne, peut devenir la risée et échouer. Le copywriting UX ne fait pas exception. Ainsi, la simplicité de la formulation peut sembler primitive à quelqu'un, et l'honnêteté peut être interprétée comme de l'impudeur.Néanmoins, dans le développement de produits et services, il y a une place pour la créativité littéraire, même en dehors des landing pages. Par exemple, Nike et Boeing font tout leur possible pour les écrivains de science-fiction afin de prédire leur avenir.Le design comme métier
La conception UX comprend beaucoup de choses. Il appartient au domaine de la conception de services et est utilisé dans une grande variété d'industries. En conséquence, les concepteurs et les entreprises de conception collectent d'énormes portefeuilles, où il y a de la place pour des applications très simples et des plateformes financières complexes.L'industrie de la conception de services couvre toutes les industries et leur propose des solutions à guichet unique.
Les concepteurs de services peuvent avoir leur propre style unique qu'ils apportent au nouveau produit. C'est ce qui les rend célèbres et les entreprises prêtes à les payer. Cela revient à acheter des pièces auprès d'un fournisseur de confiance.Cependant, les entreprises manufacturières peuvent avoir besoin d'un niveau plus élevé d'engagement des concepteurs. Ces entreprises ont besoin d'un concepteur pleinement intégré à l'équipe et disposant des données et des outils nécessaires pour influencer l'ensemble du système de production.Le développement de produits a un avantage significatif sur le développement de services - l'accès à l'analyse et la possibilité de tester les décisions de conception en temps réel.
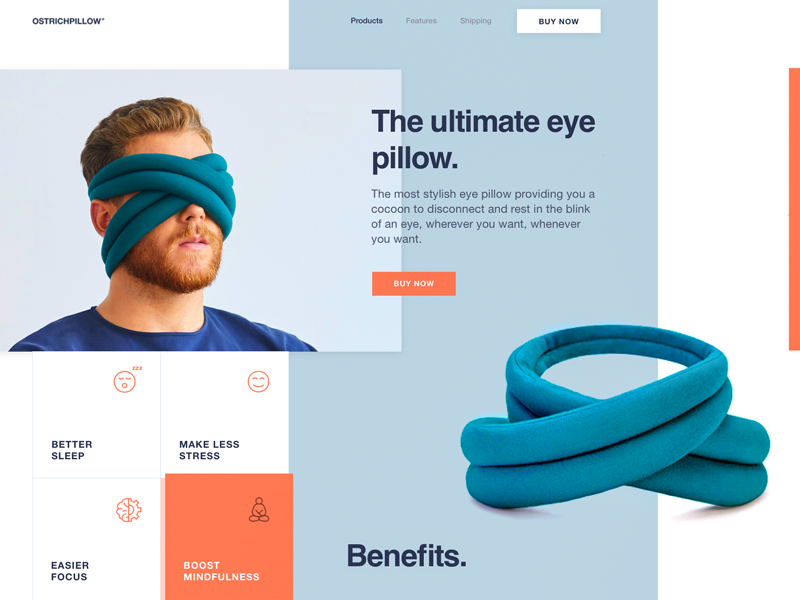
Les concepteurs de ces projets peuvent se concentrer sur un produit spécifique sans être distraits par quoi que ce soit d'autre. Ils possèdent des informations détaillées sur le public cible du produit et proviennent de données réelles, contrairement aux concepteurs de services, dont le travail est basé sur des hypothèses. Sasha Turischev, page d'atterrissage innovante pour les bandeaux oculaires
innovante pour les bandeaux oculaires Oui, mais passer à la conception de produits demande beaucoup de travail. Au risque de nous consacrer à un créneau particulier, nous faisons souvent des choix fatidiques. Par conséquent, la décision doit être équilibrée, en tenant compte à la fois de la viabilité de ce domaine et des perspectives de développement professionnel dans ce domaine.Bonne chance accompagne les courageux, et en 2019, nous verrons des designers talentueux qui sacrifieront tout pour la carrière d'un spécialiste de niche. Le temps nous le dira.Enfin, la tendance émergente la plus significative est une demande de sincérité . L'utilisateur n'aime pas se sentir trompé. Comme dans la vie, il n'y a rien de mieux que de bonnes intentions, et ce sont elles qui sont à l'origine d'un bon design.
Oui, mais passer à la conception de produits demande beaucoup de travail. Au risque de nous consacrer à un créneau particulier, nous faisons souvent des choix fatidiques. Par conséquent, la décision doit être équilibrée, en tenant compte à la fois de la viabilité de ce domaine et des perspectives de développement professionnel dans ce domaine.Bonne chance accompagne les courageux, et en 2019, nous verrons des designers talentueux qui sacrifieront tout pour la carrière d'un spécialiste de niche. Le temps nous le dira.Enfin, la tendance émergente la plus significative est une demande de sincérité . L'utilisateur n'aime pas se sentir trompé. Comme dans la vie, il n'y a rien de mieux que de bonnes intentions, et ce sont elles qui sont à l'origine d'un bon design.