(l'article est publié sur linkedin.com (Alexander Panov) )

Les programmeurs débutants posent toujours la question, où commencer à apprendre à créer des sites Web? La recherche sur Internet donne de nombreuses informations diverses, mais malheureusement, ce n'est que davantage de confusion pour les développeurs novices. Ayant plus de 5 ans d'expérience dans l'enseignement, j'ai vu à plusieurs reprises comment les étudiants, faisant des pauses dans les jeux informatiques et décidant de devenir développeurs web, ont essayé de personnaliser les environnements de développement. Ils ont commencé à trier les programmes pour la mise en page. Ils ont saisi Sublime Text, Notepad ++, Visual Studio Code, NetBeans ou PHPStorm. Nous avons essayé d'installer sur notre ordinateur local des plates-formes WAMP (pour Windows, Apache, MySQL et PHP), telles que Denver, Xampp, Open Server et bien d'autres. Mais comme il n'y a pas de connaissances systématiques dans la tête d'un développeur novice, il n'y a pas d'expérience de personnalisation, il était rare que certains d'entre eux mettent en place un environnement de développement pratique, et celui qui l'a obtenu, a compris que c'était devenu plus difficile à jouer , depuis de nombreux programmes supplémentaires, la fluidité du jeu.
Cet article est né parce qu'il explique depuis de nombreuses années à chaque élève comment tout faire correctement et commodément.
Encore une fois, je veux dire que nous allons mettre en place un environnement de travail dans le système Windows pour étudier la création de sites en HTML, CSS et leurs liens vers PHP. Nous appellerons cet ordinateur fonctionnel, afin que les développeurs Web débutants s'habituent à l'idée que leur ordinateur est leur source de revenus.
Commencer
Je pense que depuis que vous avez décidé de devenir développeur web, la toute première chose que vous devez faire est d'installer Git sur votre ordinateur. Git est un système de contrôle de version distribué. Croyez-moi, ce système vous fera économiser de nombreuses fois, surtout lorsque vous réaliserez que quelque chose a mal tourné. Merci Git, vous pouvez clairement contrôler quand cela s'est produit et Git vous donnera la possibilité de revenir à la version précédente du fichier modifié. C'est pratique, non?
Pour installer, télécharger et installer Git pour Windows ( https://gitforwindows.org/ ), en laissant tous les chemins et paramètres par défaut. Après l'installation, redémarrez l'ordinateur.
Vous pouvez maintenant utiliser Git à partir de la ligne de commande ou de PowerShell.
J'adhère à la règle selon laquelle il vous suffit d'installer Git et IDE sur votre ordinateur de travail, ce qui signifie «environnement de développement intégré». Tout le reste devrait fonctionner dans la version serveur. Vous ne pouvez pas vous mettre dans une variété de WAMP. Je souligne que je parle des assemblages WAMP. Je vais expliquer mon point de vue. Les assemblages WAMP sont pratiques et efficaces, mais uniquement lorsque vous comprenez clairement ce que vous faites et pourquoi vous le faites sur le serveur et le site. Les débutants simplement à cause de leur expérience jusqu'à ce que cela ne puisse pas. Oui, en lisant sur de nombreux forums où les développeurs web, y compris les développeurs Full Stack, donnent des conseils aux débutants, j'ai très souvent dû lire que les assemblages WAMP sont très pratiques. Mais pour de tels conseils, vous pouvez immédiatement distinguer un professionnel de quelqu'un qui vient de faire ses premiers pas vers le développement web. Un professionnel ne conseillera jamais à un débutant d'apprendre le développement web pour se mettre un assemblage WAMP.
Et le point est le suivant. L'environnement dans WAMP-assembly est très différent de l'environnement réel, qui se trouve sur l'hébergement Web, sur lequel votre site fini sera situé. L'environnement d'hébergement Web est généralement un système basé sur des systèmes de type UNIX (Linux, CentOS, etc.), c'est moins souvent le serveur Web IIS, et lorsque vous utilisez des assemblages WAMP, nous obtenons un environnement Windows qui n'a rien à voir avec le réel l'environnement ne fonctionne pas. Dans ma pratique, j'étais témoin lorsque les assemblées du WAMP interféraient avec les gens.
Par exemple, un développeur Web novice est venu dans notre équipe développer des sites sur un ordinateur personnel avec un assemblage WAMP. Il avait une tâche simple de créer une page à partir d'une mise en page prête à l'emploi et de créer un formulaire de rétroaction fonctionnel. En quelques jours, il apporte une solution toute faite. Nous le versons sur le serveur de test, qui est une copie exacte du serveur de production et voyons que le formulaire ne fonctionne pas, et certaines images ne sont pas affichées. Oui, les développeurs expérimentés comprennent immédiatement ce qui se passe, mais le débutant ne comprend pas cela et il panique. Il dit aussitôt: "Je ne comprends pas, tout fonctionne chez moi".
Je lui demande de vérifier où la page charge les images et de vérifier également le script php pour les chemins absolus. Quand il le corrige, tout fonctionne. Mais il s'agit d'une simple forme de rétroaction, et s'il s'agit d'un site de boutique en ligne, des pages à 400?
Ou un autre exemple.
J'ai dû en quelque sorte gérer le déploiement du site, que la société avait commandé à un pigiste - le développeur. Le développeur a créé un site Web sur mesure pour une entreprise. Lorsque ce développeur a démontré une commande prête au client sur son ordinateur portable de travail, tout a bien fonctionné, mais lorsque ce site a été déplacé vers le fournisseur d'hébergement, le site n'a pas fonctionné et certaines pages ne se sont tout simplement pas affichées. Les développeurs expérimentés comprennent également ce qui se passe, mais les débutants ne l'ont pas encore donné, en raison du manque d'expérience nécessaire. Ici, il s'est avéré que Windows n'a pas le support de .htaccess, ayant prescrit les directives nécessaires pour le fonctionnement de CMS, tout a fonctionné. Mais ce n'était qu'un site de cartes de visite, mais s'il s'agissait d'une boutique en ligne avec admin, sections fermées, etc.? Pour éviter tout cela, je recommande à tous ses étudiants d'utiliser sinon un environnement de production complet à 100%, au moins très proche de lui, et cet assemblage WAMP ne peut pas être fourni.
J'ai deux environnements préférés dans lesquels je travaille, c'est NetBeans et PHPStorm. Ce que vous préférez dépend de vous. Je vous recommande de mettre les deux et d'essayer d'y travailler. NetBeans est gratuit, PHPStorm coûte 89 $ pour un développeur individuel, mais il y a un essai de 30 jours pour que vous puissiez le regarder dans le travail.
Je vais vous parler de la configuration en utilisant l'IDE PHPStorm comme exemple. Nous l'installons sur notre ordinateur de travail IDE PHPStorm, le téléchargeant à partir du site officiel ( https://www.jetbrains.com ). Il n'y a rien de compliqué, c'est juste un programme de fenêtre, laissant tous les chemins par défaut. Ont installé.
Comme je l'ai dit, tout doit être développé dans un environnement ou un hébergement web identique ou très proche de lui. Pour ce faire, nous devons installer VirtualBox sur notre ordinateur en le téléchargeant depuis le site officiel ( https://www.virtualbox.org ). Ici aussi, rien de compliqué, paramétrez et redémarrez l'ordinateur.
Il y a ensuite deux voies de développement
La première façon est de créer une machine virtuelle à l'intérieur de VirtualBox manuellement, d'y installer Linux Server, d'augmenter Apache, MySQL et PHP sur le serveur. De plus, pour nous y déboguer, il sera nécessaire d'installer Xdebug pour déboguer PHP, ayant simultanément compris avec les dépendances à l'intérieur de la machine virtuelle et aussi à considérer les dépendances avec notre dossier de travail sur la machine hôte. Lorsque vous acquérez de l'expérience, ce n'est pas si difficile à faire qu'il n'y paraît, mais pour ceux qui font juste leurs premiers pas vers le développement WEB, ce ne sont pas tous des complications nécessaires.
Il existe donc une deuxième voie de développement. Installez sur votre ordinateur Vagrant, téléchargez-le depuis le site officiel ( http://www.vagrantup.com/downloads.html ). Vagrant est une application qui vous aide à gérer les machines virtuelles. Installé? Si vous recevez une erreur concernant l'incompatibilité de la version PowerShell, mettez à jour le Framework de gestion ( https://www.microsoft.com/en-US/download/details.aspx?id=50395 ). Installé? Excellent.
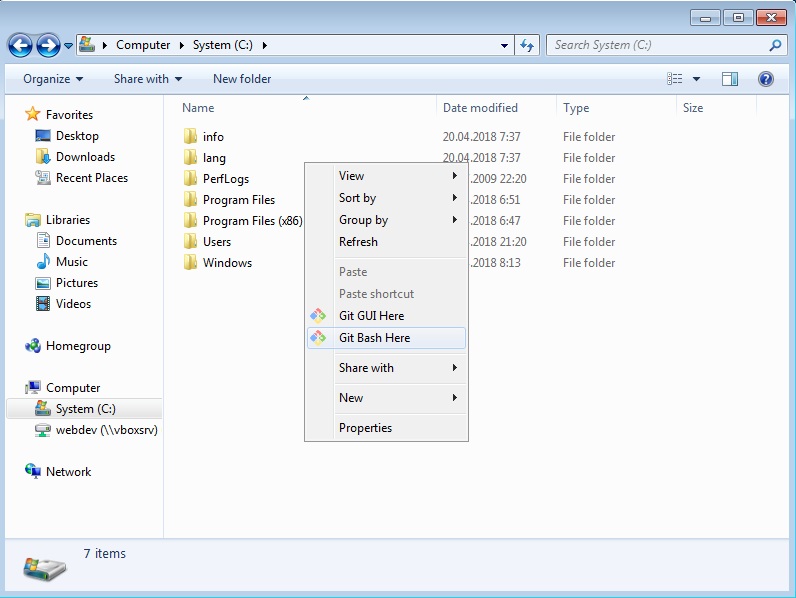
Ensuite, nous téléchargeons l'archive avec la configuration vagabonde, que j'ai préparée sur la base de "Ubuntu Server 16.04" et que je propose d'utiliser à mes étudiants. Nous créons un dossier de travail, dans lequel nous allons créer notre site. Par exemple, ce sera le dossier "webdev" sur le lecteur "C" . Comment faire Pour ceux qui ont déjà installé Git, ouvrez le lecteur "C" dans l'explorateur et faites un clic droit et sélectionnez "Git Bash Here" .
A. 
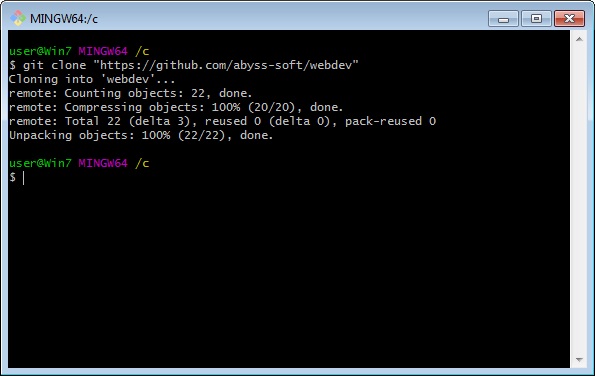
Une console s'ouvrira dans laquelle vous saisirez la commande: git clone https://github.com/abyss-soft/webdev et cliquez sur "entrer".

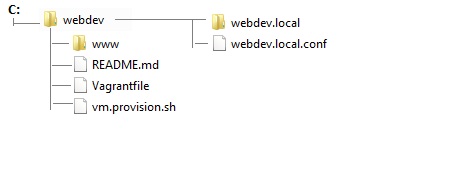
Après cela, vous aviez notre dossier de travail terminé sur le disque avec cette arborescence de fichiers:

Je veux attirer votre attention sur le fait que le dossier avec notre site, que nous allons développer, se trouve le long de ce chemin: C: \ webdev \ www \ webdev.local
À l'avenir, vous pourrez remplacer tous les fichiers de ce dossier par des fichiers sur votre site et obtenir un environnement de développement prêt pour votre site.
Je vous recommande également de vous inscrire sur https://github.com et de créer la «fourchette» de mon référentiel « https://github.com/abyss-soft/webdev », de sorte que vous l'enregistrerez vous-même et qu'elle restera toujours avec toi.
Pour ceux qui ne souhaitent pas s'installer Git, voici les liens directs:
- Lien direct: https://github.com/abyss-soft/webdev/archive/master.zip
- Référence à Github: https://github.com/abyss-soft/webdev
- Référence à Vagrant Box: https://app.vagrantup.com/alex-panov/boxes/webdev
Ensuite, exécutez l'interpréteur de ligne de commande. Pour ce faire, appuyez sur Win + R (appuyez et maintenez le bouton avec le logo Windows à gauche et à droite de l'espace après l'alto) et non appuyez dessus pour appuyer sur R) et entrez la commande "cmd" (sans les guillemets) . Dans la fenêtre ouverte, nous allons dans notre dossier créé en entrant la commande "cd c: \ webdev" .
Allez dans le dossier, entrez la commande vagabonde vers le haut . La console ne se ferme pas. Lorsque nous travaillons et que nous devons éteindre le serveur virtuel, nous entrerons la commande vagrant stop .
Le premier lancement peut prendre beaucoup de temps - l'image sera téléchargée, lors des démarrages suivants cette étape ne sera pas, l'image s'accrochera au cache. Ensuite, la machine virtuelle démarre.
Dans la machine virtuelle elle-même, nous avons le fichier PHP.ini situé dans /etc/php/7.0/apache2/php.ini et ayant une telle configuration:
---------- Travailler: -------
[xdebug]
zend_extension = "/ usr / lib / php / 20151012 / xdebug.so"
xdebug.remote_autostart = on
xdebug.remote_enable = on
xdebug.remote_connect_back = on
xdebug.remote_port = 9000
xdebug.remote_host = 192.168.33.31
xdebug.idekey = PHP_IDE_CONFIG
Où xdebug.remote_host = 192.168.33.31 est l'adresse de l'ordinateur hôte sur lequel PHPStorm est démarré.
Après avoir attendu qu'il se charge, nous écrirons la ligne suivante dans le fichier hosts (c'est C: \ Windows \ System32 \ drivers \ etc):
192.168.33.33 webdev.local
Ensuite, lancez votre navigateur préféré et accédez au lien webdev.local
Si tout s'est déroulé comme prévu, nous verrons une page avec le texte "PHP calcul:" , indiquant que notre site de test est chargé dans notre machine virtuelle sur le serveur et est prêt à fonctionner.
Ensuite, nous devons nous connecter à l'interpréteur PHP distant PHPStorm.
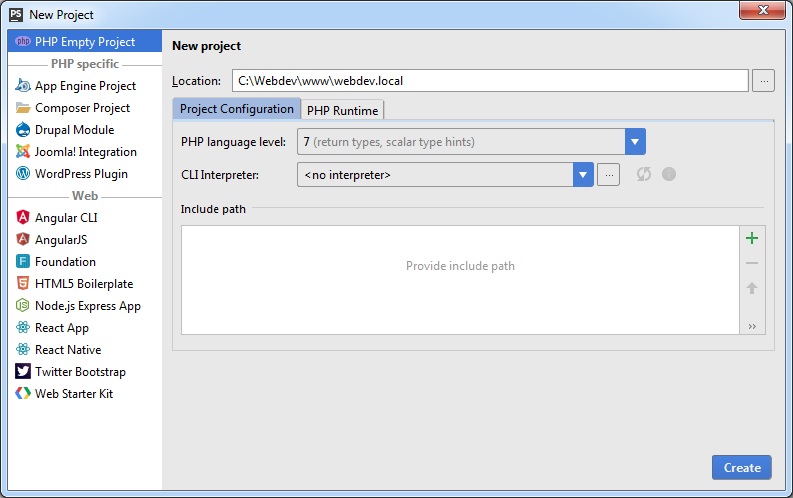
Pour ce faire, exécutez PHPStorm et créez un nouveau projet:

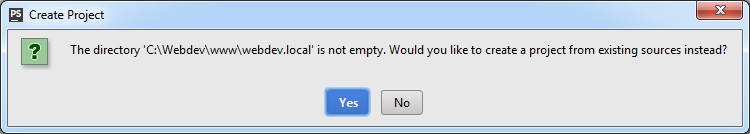
Le programme nous dit qu'il y a déjà des fichiers dans ce dossier et vous demandera si nous voulons créer un projet dans ce dossier:

Cliquez sur "Oui"
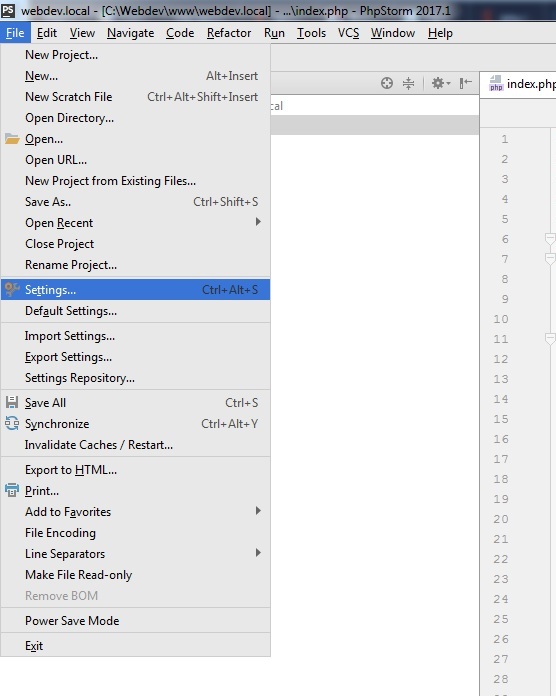
Cliquez ensuite sur le menu "Fichier" -> "Paramètres ..":

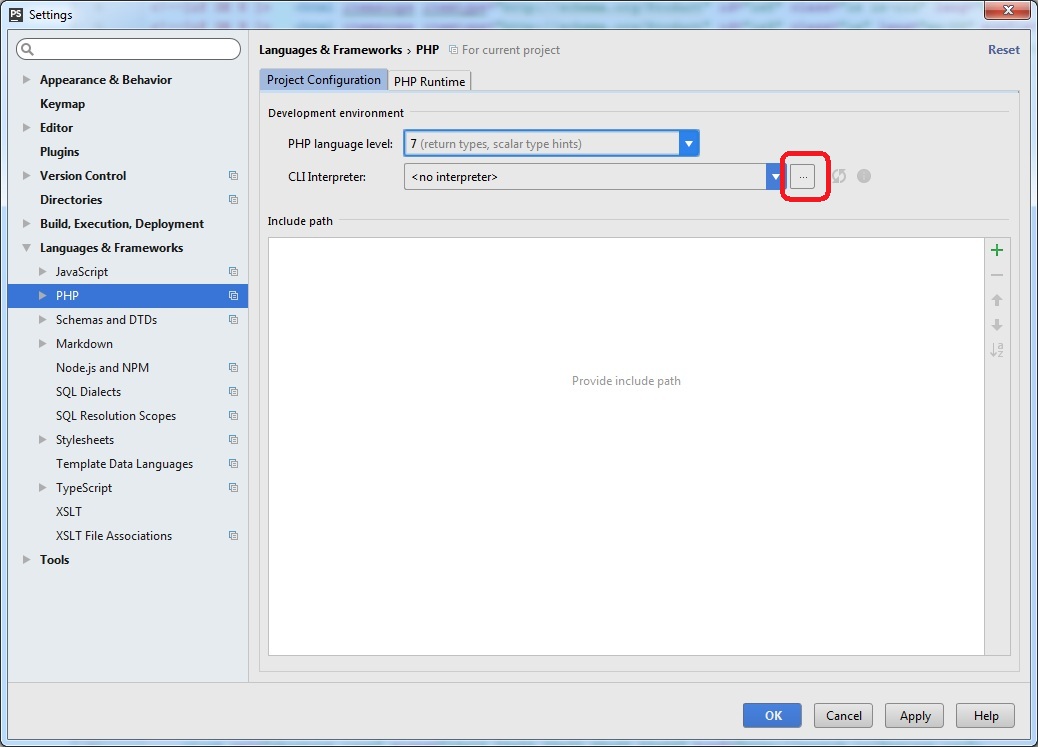
et allez dans la section Langues et Frameworks et dans cette section sélectionnez l'élément «PHP» . Dans cette section, vous devez affecter un interprète pour l'IDE dans l'élément d' interpréteur CLI en cliquant sur le bouton [...]

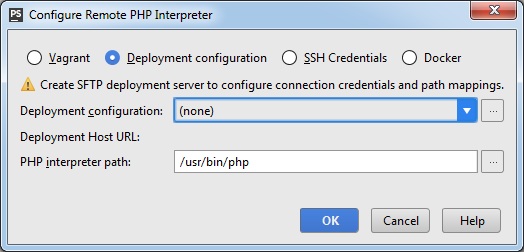
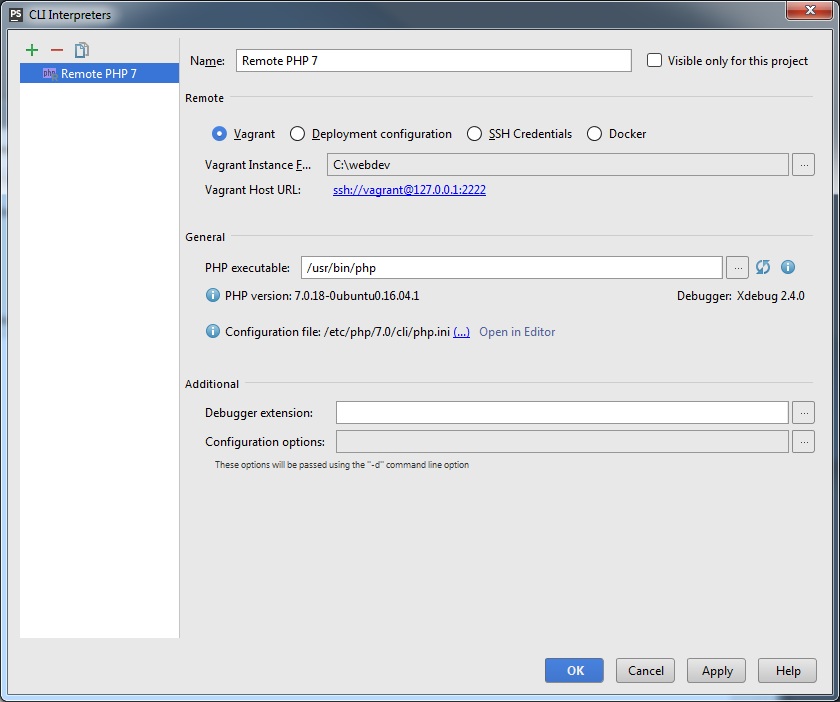
Dans la fenêtre ouverte, cliquez sur le "+" vert, définissez n'importe quel nom, par exemple "Remote PHP 7" et sélectionnez l'élément Remote ....

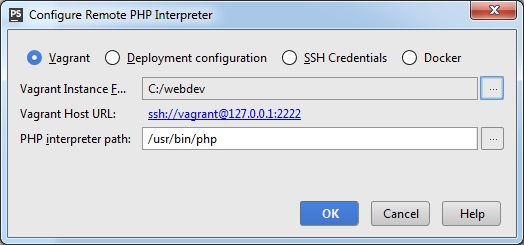
Dans la fenêtre qui apparaît, sélectionnez Vagrant et indiquez le chemin d'accès au fichier "C: \ webdev"

Et cliquez sur "OK".
Une fenêtre comme celle-ci apparaît où vous pouvez voir la version PHP et la version du débogueur:

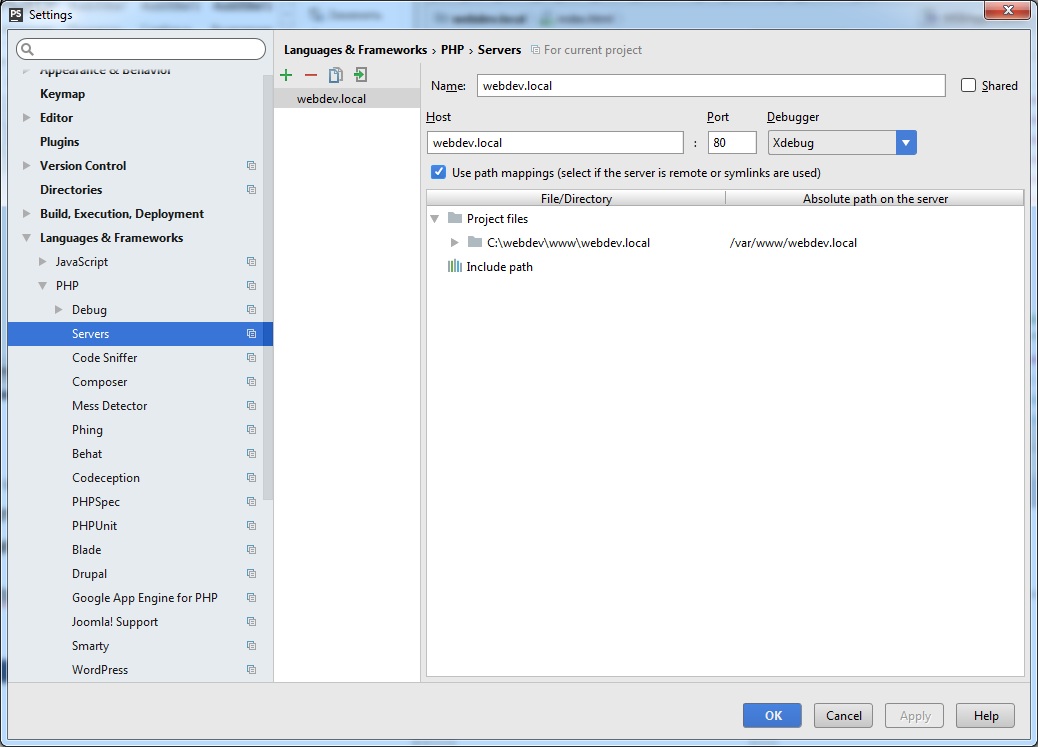
Ensuite, dans la section PHP, sélectionnez Serveurs (PHP -> Serveurs) . Cliquez sur le "+" vert et entrez n'importe quel nom, par exemple "webdev.local" et le nom de l'hôte: "webdev.local". Le numéro de port est laissé "80" et le débogueur spécifie "XDebug". Assurez-vous d'inclure la case à cocher Utiliser les mappages de chemins ... pour indiquer les chemins de correspondance:
| Fichier / Répertoire | Patch absolu sur le serveur |
|---|
| C: \ webdev \ www \ webdev.local | /var/www/webdev.local |

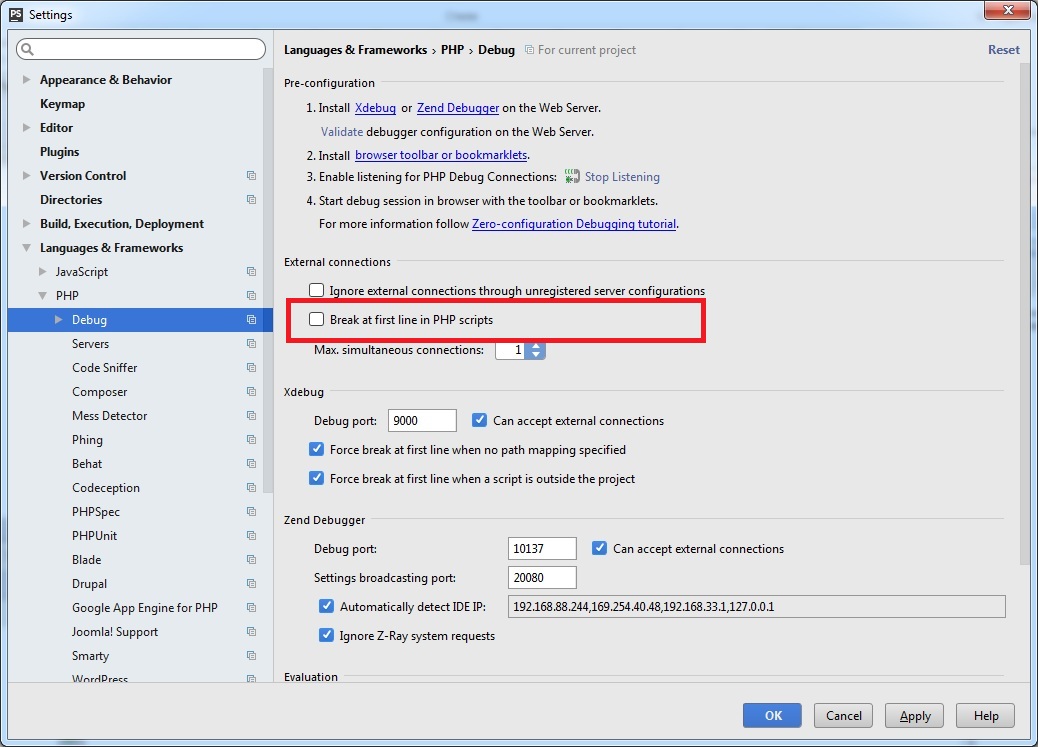
Pour un débogage plus confortable, ou plutôt, pour que le débogueur n'apparaisse pas sur la première ligne d'un fichier PHP, vous devez désactiver cette fonction ici:

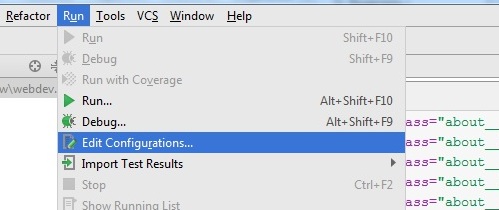
Allez dans PHPStorm, sélectionnez "Modifier les configurations ..." dans le menu "Exécuter"

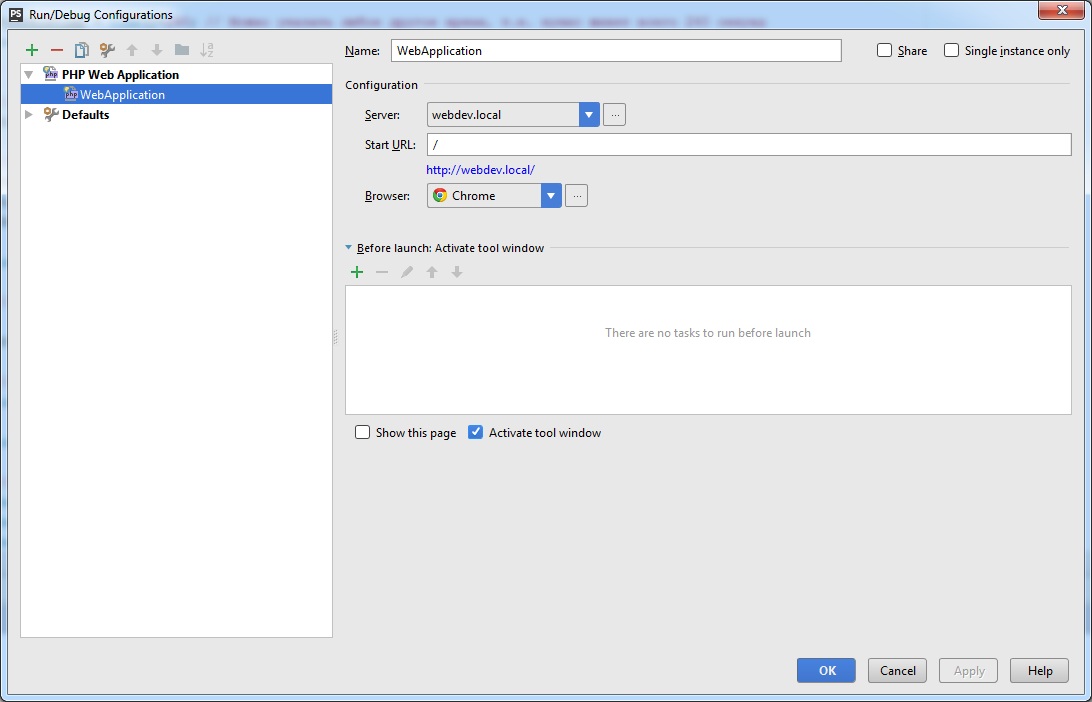
Dans le formulaire ouvert, cliquez sur le "+" vert et sélectionnez "Type d'application Application Web PHP" . Entrez un nom, par exemple, "WebApplication", dans le champ serveur sélectionnez le nom du serveur que nous venons de créer, l'URL de démarrage et vous pouvez également sélectionner le navigateur dans lequel la session xdebug sera ouverte.

Important!
Le débogage ne fonctionne que lorsque PHPStorm est en mode écoute. Pour ce faire, cliquez sur "Commencer l'écoute des connexions de débogage PHP" dans le coin droit:

Nous devons également installer une extension supplémentaire dans le navigateur. Pour ce faire, visitez la page officielle JetBrains avec les extensions de débogage du navigateur ( https://confluence.jetbrains.com/display/PhpStorm/Browser+Debugging+Extensions ) et téléchargez l'extension souhaitée pour votre navigateur.
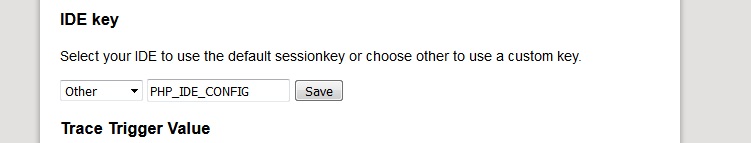
Après avoir installé notre extension dans le navigateur, ouvrons ses paramètres et spécifions l' idékey que nous avons déjà spécifié dans les paramètres: PHP_IDE_CONFIG

Dans PHPStorm, activez l'écouteur (dans le coin droit de Démarrer l'écoute pour les connexions de débogage PHP ) et cliquez sur Exécuter WebApplication . Le débogage au niveau PHPStorm est démarré.
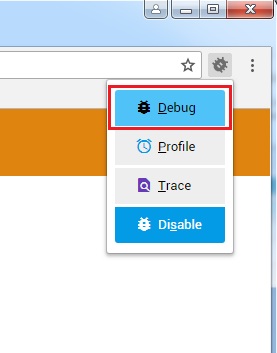
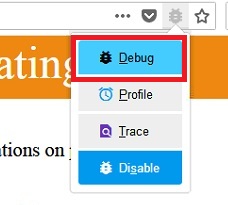
Ensuite, nous activons l'extension de débogage. Pour ce faire, accédez à notre site Web http: //webdev.local et après avoir cliqué sur l'icône de bogue (déjà dans le navigateur) et sélectionnez l'élément Déboguer dans "Google Chrome"

Ou dans "Mozilla Firefox":

Après cela, l'icône deviendra verte.
Après ces paramètres, vous pouvez définir en toute sécurité des points d'arrêt et déboguer vos sites PHP. Après avoir installé le point d'arrêt dans PHPStorm, nous devons actualiser la page dans le navigateur et voir qu'elle s'est bloquée en mode de démarrage, et dans PHPStorm, les points d'arrêt ont fonctionné.
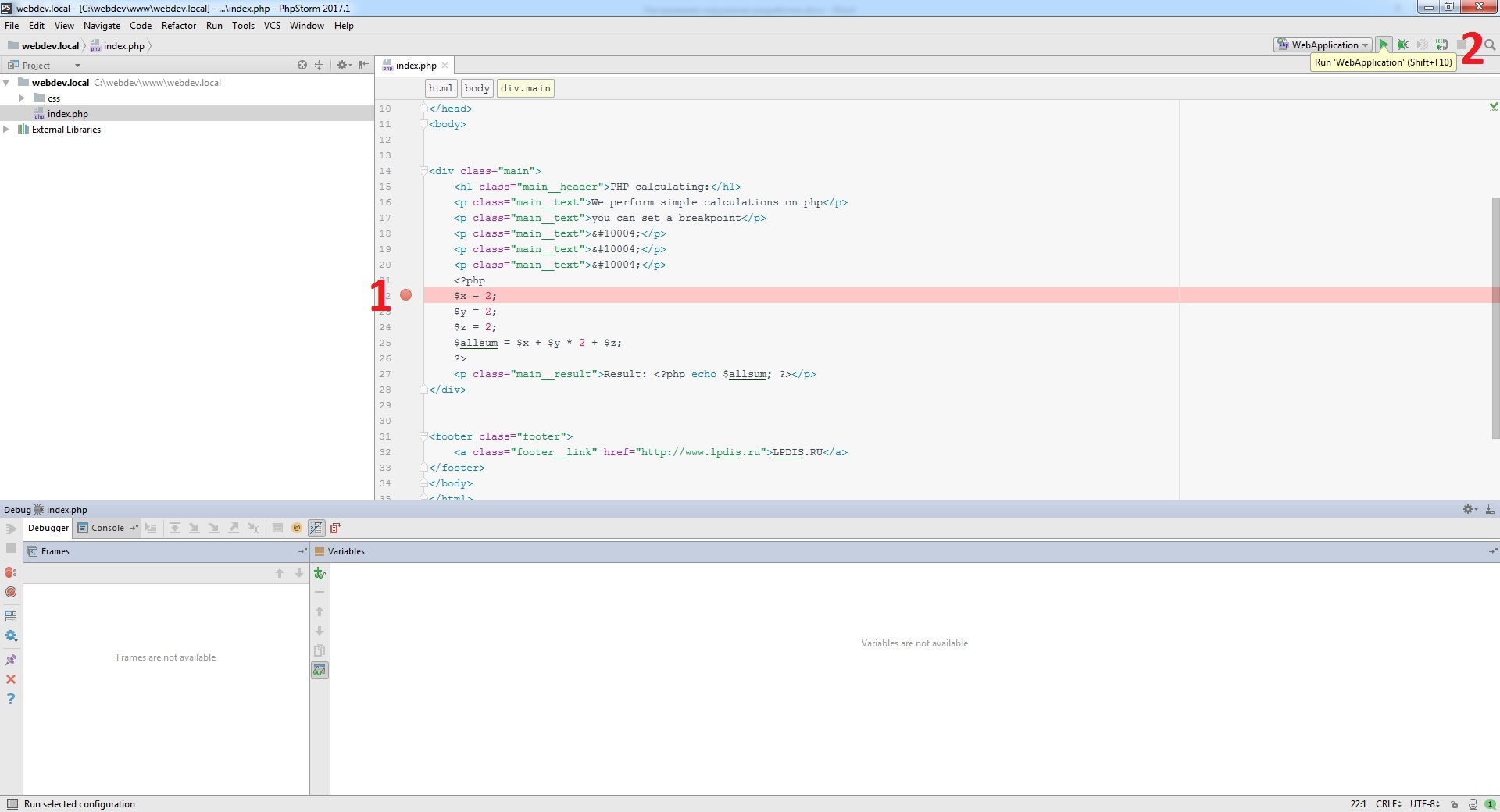
Par exemple, mettez un point d'arrêt sur la ligne:
$ x = 2;
Et cliquez sur "Exécuter WebApplication":

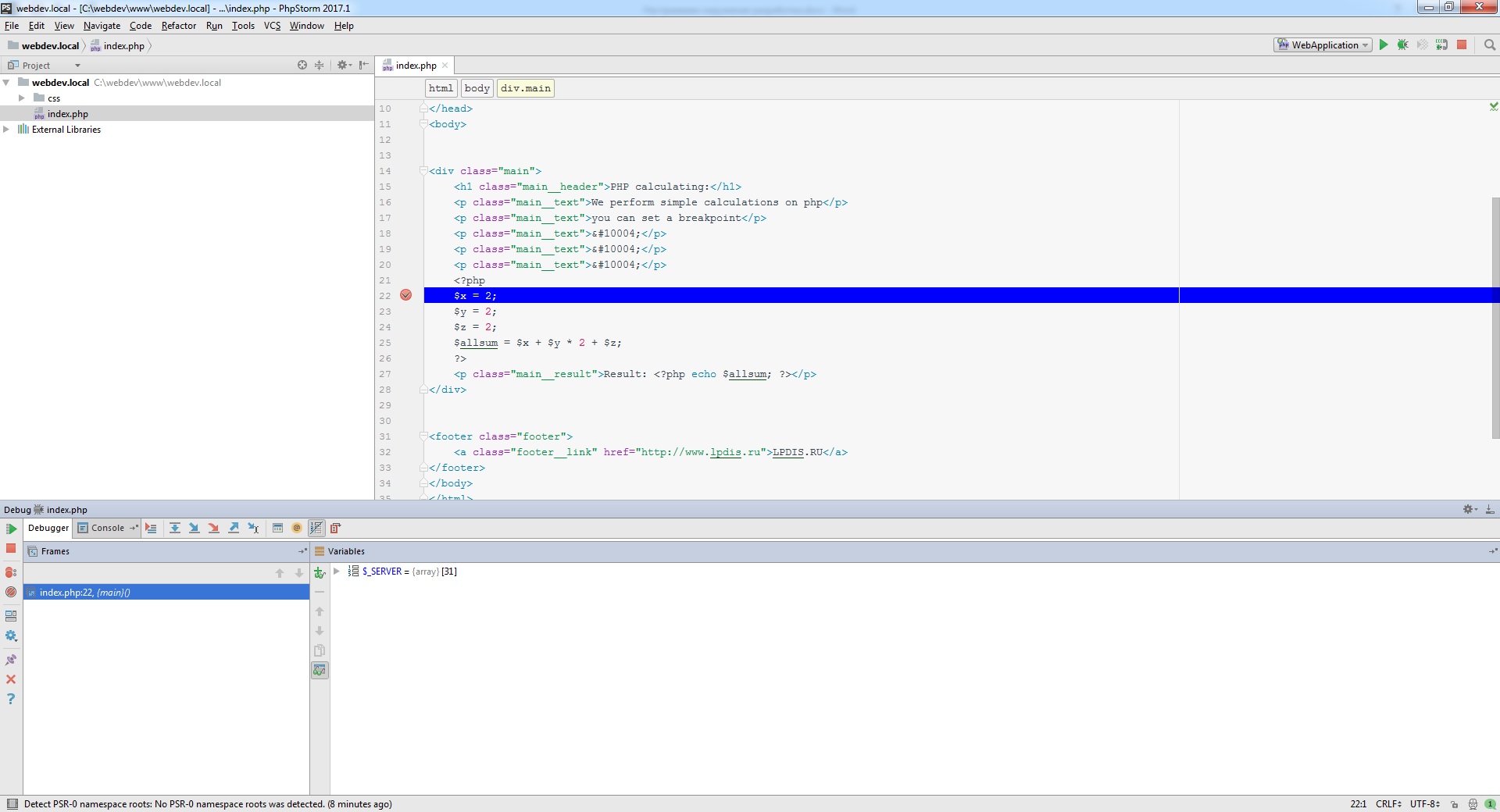
Comme vous pouvez le voir, notre débogueur s'est arrêté à notre point d'arrêt et nous montre les variables:

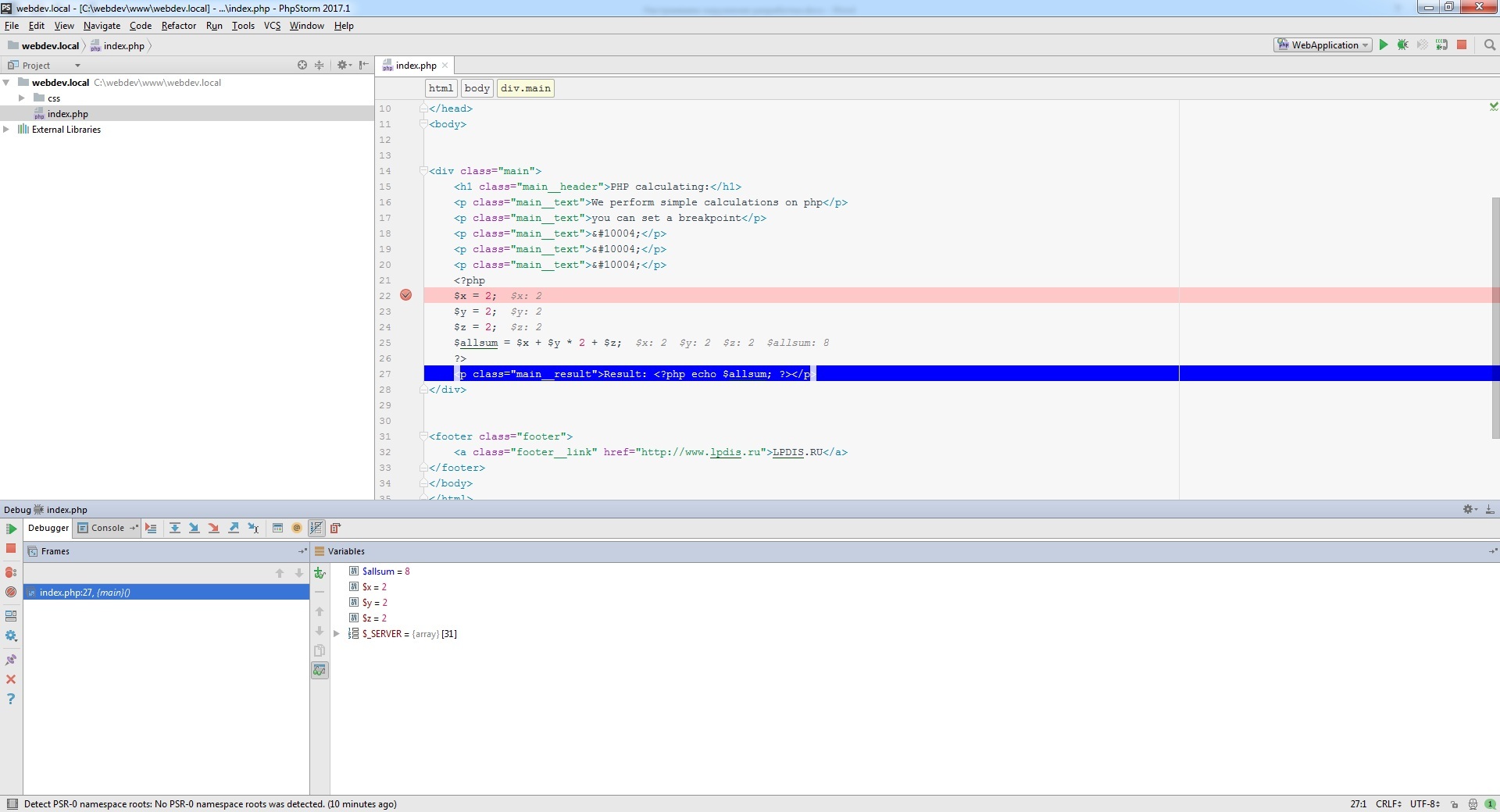
Si nous appuyons sur la touche "F8" , nous verrons que le débogueur se déplace pas à pas, affichant toutes nos variables:

De cette façon, nous avons installé et configuré notre environnement de travail, dans lequel nous pouvons pleinement travailler.