Est-il possible de créer des applications de bureau en utilisant HTML, CSS et JavaScript? L'auteur de l'article, dont nous publions aujourd'hui la traduction, donne une réponse affirmative à cette question. Ici, il expliquera comment, en utilisant les technologies Web et en utilisant les capacités du cadre Electron, pour créer des applications multiplateformes pour les systèmes d'exploitation de bureau.

Electron
Electron est un cadre pour développer des applications de bureau en utilisant HTML, CSS et JavaScript. Ces applications peuvent s'exécuter sur différentes plates-formes. Parmi eux, Windows, Mac et Linux.
Electron est basé sur les projets Chromium et Node.js, combinés dans un environnement unique qui fournit des applications. Cela permet d'utiliser les technologies Web dans le développement de programmes de bureau.
Electron est un projet sérieux qui a été utilisé pour créer de nombreuses applications populaires. Parmi eux, des messagers Skype et Discord, des éditeurs pour Visual Studio Code et Atom, ainsi que plus de 700
applications , dont les informations sont publiées sur le site Web d'Electron.
Forge électronique
Pour développer une application utilisant Electron, ce framework doit être configuré. Cela s'applique également aux cas où l'application prévoit d'utiliser d'autres frameworks ou bibliothèques, par exemple Angular, React, Vue ou autre chose.
L'outil de ligne de commande
Electron Forge peut simplifier considérablement le processus de configuration d'Electron. Il fournit au développeur des modèles d'application basés sur Angular, React, Vue et d'autres cadres. Cela élimine la nécessité pour le programmeur de tout configurer manuellement.
De plus, Electron Forge simplifie l'assemblage et le conditionnement des applications. En fait, cet outil possède de nombreuses autres fonctionnalités utiles, que vous pouvez découvrir dans sa
documentation .
Considérez le processus de développement d'une application Electron simple utilisant Electron Forge.
Préparation préliminaire
Pour commencer à développer des applications Electron à l'aide d'Electron Forge, vous aurez besoin d'un système avec la plate-forme Node.js installée. Vous pouvez le télécharger
ici .
Pour installer Electron Forge globalement, vous pouvez utiliser la commande suivante:
npm install -g electron-forge
Création d'une application basée sur un modèle
Afin de créer un modèle d'application à l'aide d'Electron Forge, exécutez la commande suivante:
electron-forge init simple-desktop-app-electronjs
Cette commande initialise un nouveau projet d'application, dont le nom est
simple-desktop-app-electronjs . Cette commande prendra du temps. Une fois l'application modèle créée, vous pouvez la démarrer comme suit:
cd simple-desktop-app-electronjs npm start
Ici, nous allons dans son dossier et appelons le script npm correspondant.
Après cela, une fenêtre devrait s'ouvrir, dont le contenu est similaire à ce qui est illustré dans la figure suivante.
 Fenêtre d'application Electron Forge
Fenêtre d'application Electron ForgeParlons du fonctionnement de cette application.
Structure d'application du modèle
Les matériaux qui composent l'application modèle créée par Electron Forge sont représentés par un ensemble de fichiers et de dossiers. Considérez les composants les plus importants de l'application.
▍File package.json
Ce fichier contient des informations sur l'application en cours de création, ses dépendances. Il contient une description de plusieurs scripts, dont l'un,
start , a été utilisé pour lancer l'application. Vous pouvez ajouter vous-même de nouveaux scripts à ce fichier.
Dans la
config.forge fichier
config.forge vous pouvez trouver les paramètres spécifiques pour Electron. Par exemple, la section
make_targets contient des sous-sections décrivant les objectifs de construction du projet pour les plates-formes Windows (
win32 ), Mac (
darwin ) et Linux (
linux ).
Dans
package.json vous pouvez trouver l'entrée suivante:
"main": "src/index.js" , qui indique que le point d'entrée de l'application est le fichier situé dans
src/index.js .
Fichier fileSrc / index.js
Selon les informations contenues dans
package.json , le script d'application principal est
index.js . Le processus qui exécute ce script est appelé processus principal. Ce processus contrôle l'application. Il est utilisé dans la formation de l'interface d'application, qui est basée sur les capacités du navigateur. Il est également responsable de l'interaction avec le système d'exploitation. L'interface de l'application est représentée par des pages Web. Le processus de rendu est responsable de la sortie des pages Web et de l'exécution de leur code.
▍ Processus principal et processus de rendu
L'objectif du processus principal est de créer des fenêtres de navigateur à l'aide d'une instance de l'objet
BrowserWindow . Cet objet utilise le processus de rendu pour organiser le fonctionnement des pages Web.
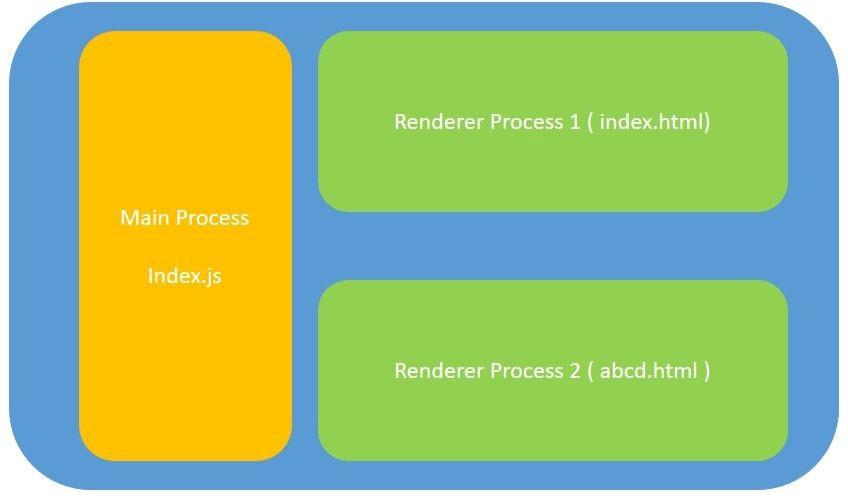
Chaque application Electron ne peut avoir qu'un seul processus principal, mais il peut y avoir plusieurs processus de rendu. De plus, vous pouvez établir une interaction entre le processus principal et les processus de rendu, mais nous n'en parlerons pas ici cependant. Voici un schéma de l'architecture d'une application basée sur Electron qui montre le processus principal et deux processus de rendu.
 Architecture d'application électronique
Architecture d'application électroniqueCe diagramme montre deux pages Web -
index.html et
abcd.html . Dans notre exemple, une seule page sera utilisée, représentée par le fichier
index.html .
▍ fichier src / index.html
Le script d'
index.js charge le fichier
index.html dans une nouvelle instance de
BrowserWindow . Si vous décrivez ce processus en termes simples, il se trouve que
index.js crée une nouvelle fenêtre de navigateur et y charge la page décrite dans
index.html . Cette page s'exécute dans son propre processus de rendu.
▍ Analyser le code du fichier index.js
Le code pour
index.js bien commenté. Considérez ses parties les plus importantes. Ainsi, le fragment de code suivant de la fonction
createWindow() crée une instance de l'objet
BrowserWindow , charge le fichier
index.html dans la fenêtre représentée par cet objet et ouvre les outils de développement.
// . mainWindow = new BrowserWindow({ width: 800, height: 600, }); // index.html. mainWindow.loadURL(`file://${__dirname}/index.html`); // . mainWindow.webContents.openDevTools();
Dans une application terminée, une ligne de code qui ouvre les outils du développeur a un sens à commenter.
Le code de ce fichier contient souvent un objet d'
app . Par exemple, dans l'extrait de code suivant:
// , Electron // . // API . app.on('ready', createWindow);
L'objet
app est utilisé pour gérer le cycle de vie de l'application. Dans ce cas, une fois l'initialisation d'Electron terminée, la fonction chargée de créer la fenêtre d'application est appelée.
L'objet
app est également utilisé pour effectuer d'autres actions lorsque divers événements se produisent. Par exemple, avec son aide, vous pouvez organiser l'exécution de certaines opérations avant de fermer l'application.
Maintenant que nous nous sommes familiarisés avec la structure de l'application Electron, considérons un exemple de développement d'une telle application.
Développement d'applications de bureau - Convertisseur de température
Comme base pour cette application de formation, nous utiliserons le projet de modèle précédemment créé
simple-desktop-app-electronjs .
Tout d'abord, installez le package Bootstrap à l'aide de la commande suivante dans le dossier du projet:
npm install bootstrap --save
Remplacez maintenant le code du fichier
index.html par ce qui suit:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Temperature Converter</title> <link rel="stylesheet" type="text/css" href="../node_modules/bootstrap/dist/css/bootstrap.min.css"> </head> <body> <h1>Temperature Converter</h1> <div class="form-group col-md-3"> <label for="usr">Celcius:</label> <input type="text" class="form-control" id="celcius" onkeyup="celciusToFahrenheit()"> </div> <div class="form-group col-md-3"> <label for="pwd">Fahrenheit:</label> <input type="text" class="form-control" id="fahrenheit" onkeyup="fahrenheitToCelcius()"> </div> <script src='./renderer.js'></script> </body> </body> </html>
Voici comment ce code fonctionne:
- Cela crée un champ de texte avec l'identifiant
celcius . Lorsque l'utilisateur entre une certaine valeur dans ce champ, qui doit être la température en degrés Celsius, la fonction celciusToFahrenheit() est celciusToFahrenheit() . - Le champ de texte avec l'identifiant
fahrenheit , également créé dans ce code, reçoit des données de l'utilisateur, qui doivent être la température en degrés Fahrenheit, après quoi la fonction fahrenheitToCelcius() est appelée. - La fonction
celciusToFahrenheit() convertit la température, exprimée en degrés Celsius et entrée dans le champ celcius , en température en degrés Fahrenheit, puis affiche ce qu'elle s'est avérée dans le champ fahrenheit . - La fonction
fahrenheitToCelcius() effectue la transformation inverse - elle prend la valeur de température exprimée en degrés Fahrenheit et entrée dans le champ fahrenheit , la convertit en valeur exprimée en degrés Celsius, puis écrit ce qu'elle s'est avérée dans le champ elcius .
Les deux fonctions dont nous venons de parler sont déclarées dans le fichier
renderer.js . Ce fichier doit être créé dans le dossier
src et y mettre le code suivant:
function celciusToFahrenheit(){ let celcius = document.getElementById('celcius').value; let fahrenheit = (celcius* 9/5) + 32; document.getElementById('fahrenheit').value = fahrenheit; } function fahrenheitToCelcius(){ let fahrenheit = document.getElementById('fahrenheit').value; let celcius = (fahrenheit - 32) * 5/9 document.getElementById('celcius').value = celcius; }
Comme vous pouvez le voir, chacune de ces fonctions recevra la valeur du champ de page correspondant, convertira la valeur reçue et écrira ce qui est arrivé à un autre champ. Les fonctions sont très simples, en particulier, les valeurs avec lesquelles elles fonctionnent ne sont en aucun cas vérifiées, mais dans notre cas cela n'a pas d'importance.
Nous supposons que l'application est prête. Nous allons le tester.
Lancement de l'application
Afin de lancer l'application, utilisez la commande suivante:
npm start
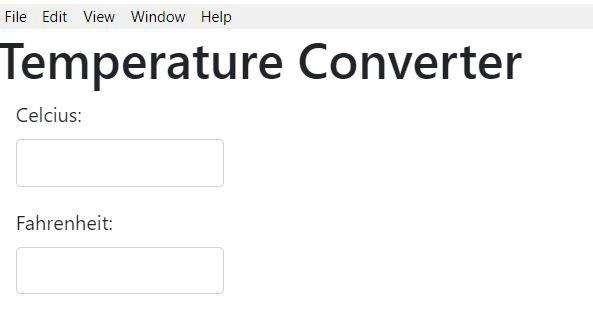
Après son exécution réussie, une fenêtre d'application s'ouvrira avec le contenu suivant.
 Fenêtre d'application du convertisseur
Fenêtre d'application du convertisseurExpérimentez l'application en entrant différentes valeurs dans les champs.
Maintenant que nous nous sommes assurés que l'application fonctionne comme prévu, il est temps de l'emballer.
Emballage d'application
Afin d'emballer l'application, utilisez la commande suivante:
npm run package
Le système aura besoin d'un certain temps pour exécuter cette commande. Une fois son travail terminé, regardez dans le dossier
out , qui apparaîtra dans le dossier du projet.
L'expérience de développement de l'application Electron décrite ici a été réalisée sur un ordinateur fonctionnant sous Windows. Par conséquent, dans le dossier
out , le dossier
simple-desktop-app-electronjs-win32-x64 été créé. Dans ce dossier, vous trouverez notamment le
.exe application
.exe . Dans notre cas, il s'appelle
simple-desktop-app-electronjs.exe . Pour lancer l'application, un simple double-clic sur ce fichier suffit.
Analysons le nom du dossier dans lequel se trouve le fichier exécutable de l'application. À savoir, il est construit selon le
- - modèle
- - . Dans notre cas, sa structure se révèle comme suit:
- Le nom de l'application est
simple-desktop-app-electronjs .
- La plateforme est
win32 .
- Architecture -
x64 .
Veuillez noter que lorsque vous appelez la commande
npm run package sans paramètres, par défaut, un fichier exécutable d'application est créé pour la plate-forme utilisée pendant le développement.
Supposons que vous deviez empaqueter une application pour une autre plate-forme et architecture. Pour ce faire, vous pouvez utiliser la version étendue de la commande ci-dessus. La structure de cette commande ressemble à ceci:
npm run package -- --platform=<platform> arch=<architecture>
Par exemple, afin de former un package d'application pour Linux, vous pouvez utiliser la commande suivante:
npm run package -- --platform=linux --arch=x64
Après avoir terminé son travail, le répertoire
simple-desktop-app-electronjs-linux-x64 avec le contenu correspondant apparaîtra dans le dossier de projet
out .
Création de fichiers d'installation d'application
Afin de créer le fichier d'installation d'application, utilisez la commande suivante:
npm run make
Les résultats de son travail seront dans le dossier de
out vous connaissez déjà. À savoir, l'exécution de cette commande dans le formulaire ci-dessus sur une machine Windows entraînera la création d'un fichier d'installation d'application Windows dans le dossier
out\make\squirrel.windows\x64 . Comme la commande
package , la
make , invoquée sans paramètres, crée un programme d'installation pour la plate-forme utilisée pendant le développement.
Résumé
Dans cet article, nous avons examiné les bases de l'architecture des applications Electron et écrit un
programme simple . Si vous envisagiez de développer votre propre application basée sur Electron, vous avez maintenant les connaissances de base, en les développant et en les complétant indépendamment, vous pouvez créer ce que vous voulez.
Chers lecteurs! Utilisez-vous le framework de développement de bureau Electron?
