
La possibilité d'utiliser translucide dans Android est apparue dans KITKAT . Et il semble assez impressionnant dans la bonne conception. Et avec l'avènement de la mode pour les appareils avec "Bangs", cela semble être juste une chose nécessaire dans tout démarrage de lampe chaude.
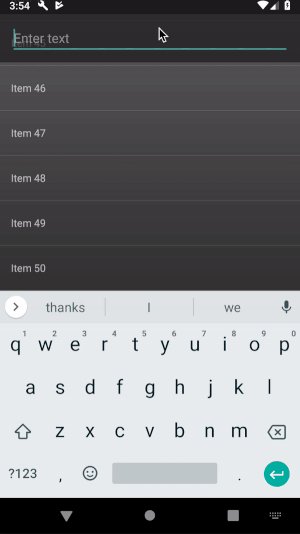
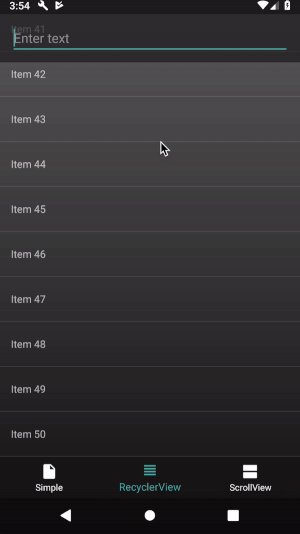
Imaginons une situation: vous avez capturé une conception impressionnante qui défile sous la barre d'état et la barre de navigation. Et donc vous ajoutez le champ de saisie et comprenez que adjustResize ne fonctionne pas pour vous.
Vous pouvez:
- Pour marteler, - l'utilisateur fermera le clavier lui-même pour voir ce qu'il contient.
- Refusez de translucide , le style n'est pas le vôtre, tout sera vieux, fiable, comme tout le monde.
- Dès que l'utilisateur commence à faire défiler, cachez le clavier. Tu es bien fait! Ils ont tout fait correctement, skype le fait même sous iOS! Et il n'y a pas non plus de transparence.
- Déplacez tous les champs de saisie sur des écrans séparés. En prime - chaque transition supplémentaire vers l'écran, moins la commodité et la conversion.
- Rincez votre adjustResize .
Toutes les difficultés du translucide
La mise en œuvre de translucide présente plusieurs difficultés:
- Il est nécessaire de prendre en compte la conception des appareils plus petits que KITKAT (je pense qu'en 2019, cela n'est presque pas pertinent, en particulier pour les nouveaux projets). Peut-être pour des appareils plus petits que LOLLIPOP, peut-être que le jeu ne vaut pas la chandelle? Là, vous ne pouvez pas obtenir une barre de navigation transparente et le "Chulok" sur ces appareils n'était pas là non plus.
- Si vous pensez à translucide , alors vous voulez probablement quelque chose de plus compliqué qu'un arrière-plan statique, quelque chose qui défile sous StatusBar et NavigationBar, quelque chose qui ne peut pas être fait avec fitSystemWindows , ce qui signifie que vous devez remplacer la hauteur de StatusBar et NavigationBar dynamiquement.
- Et enfin, l'essentiel: adjustResize ne fonctionne que sans translucide ou pour les vues qui correspondent à SystemWindows .
De quoi s'agit-il et comment cela devrait-il fonctionner?

Résolution de problèmes
Cela semble être une solution simple: adjustResize ne fonctionne pas, vous devez donc répondre vous-même à l'ouverture du clavier. Mais le problème avec Android ne fournit pas seulement la hauteur du clavier qui s'ouvre (et il peut être différent même pour différents champs EditText), mais même le fait de son ouverture ou de sa fermeture. Il n'y a aucun moyen officiel. Comment google?
Bien sûr, il existe une solution! Et lorsque vous avez des informations sur la hauteur actuelle du clavier, vous pouvez en faire ce que vous voulez: ajouter un rembourrage ou une marge à partir du bas pour les vues qui devraient répondre au clavier et maintenant le adjustResize personnalisé est prêt.
Code
Afin de comprendre que le clavier était ouvert, OnGlobalLayoutListener est utilisé. Collez des morceaux de code dans le message, je ne vois pas le point. Pourquoi écrire 100 lignes de ce qui est exprimé en 50 codes?
La solution est présentée dans le référentiel .
Jetez un œil à KeyboardHeightProvider et BaseTranslucentActivity .
Le projet est aussi simple que possible, compréhensible, il n'y a rien de superflu qui ne s'applique pas au problème.
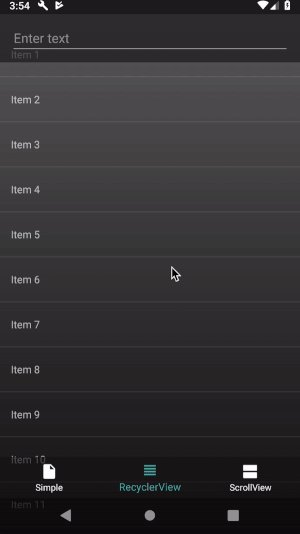
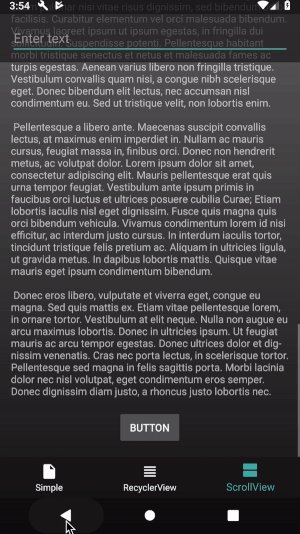
Il existe un exemple pour une simple TextView, RecyclerView et ScrollView. La même technique a été testée et fonctionne très bien pour NestedScrollView, NestedFragments, CoordinatorLayout, ViewPager, etc.
Ps: https://developer.android.com/reference/android/view/WindowInsets ne résout pas le problème du clavier.