Une discussion de sujets sur le
Meteor est rarement vue parmi les russophones (à en juger par la chaîne dans le panier et le public VK, Habr). Un échange d'expérience est possible, mais pour la plupart au forum officiel des météores.
Pendant longtemps, il n'y avait pas d'articles sur Habré sur le Meteor, donc je voudrais partager notre histoire.

Je vais vous parler de notre projet, comment nous sommes arrivés à Meteor et comment nous volons dessus. J'essaierai de ne pas entrer dans les détails ou des choses très spécifiques - je les laisserai pour discussion, ou un article séparé.
À propos du projet
Nous avons une école de programmation en ligne pour les enfants.
PolinaV a écrit
un article sur la façon dont nous procédons en ligne. Début 2018, nous avons commencé à développer activement notre système - Gena.
Nous avions besoin du gène pour plusieurs raisons:
- un grand nombre d'outils différents - Excel, un service pour maintenir les horaires, les formulaires, etc.
- travailler avec des outils séparément n'était pas pratique.
Pour la première version, nous avons mis en évidence la fonctionnalité clé:
- gestion des horaires;
- gestion des étudiants / formateurs;
- gestion des tâches internes.
Nous avons calculé le nombre d'utilisateurs, ainsi que la quantité de données qui seront générées. Ces informations et un plan de développement approximatif nous ont aidés à poser la future architecture des gènes.
Gène et météore
J'ai essayé Meteor en 2016 quand j'avais besoin de faire quelques prototypes simples. À cette époque, j'avais les compétences de C # (mais pas d'ASP), de PHP et un peu de JS.
Je voulais avoir une langue pour le recto et le verso, afin de ne pas compliquer le projet et ne pas dupliquer la logique (peut-être ai-je menti un peu sur les prototypes simples :)). Par conséquent, j'ai décidé de ne choisir que JS, NodeJS et MongoDB.
Pour moi, ainsi que pour le héros de
cet article, le développement Web était un tas de noms obscurs. Et comme il y avait déjà une expérience de développement, j'ai réalisé qu'il existe des solutions toutes faites qui vous permettent de "faire le travail" sans vous soucier du reste.
Je ne me souviens pas comment Meteor a été trouvé, mais cela m'a soudoyé avec plusieurs choses:
- Facile à installer / configurer. Une commande dans la console - et c'est la vôtre;
- canal de transfert de données prêt (WebSocket + DDP );
- base de données intégrée - MongoDB (+ minimongo );
- un outil simple pour écrire l'interface utilisateur - Blaze ;
- bonne documentation et articles / vidéos connexes.
Après avoir implémenté plusieurs prototypes, j'ai commencé à suivre le développement du Meteor, à étudier l'intérieur et à voir par moi-même de petits projets.
Et maintenant, le moment est venu de choisir un outil pour la mise en œuvre des gènes. Je vais omettre les détails de la recherche d'autres instruments, je laisserai les arguments en faveur du météore:
- comme je l'ai écrit ci-dessus - le tout dans une seule boîte;
- Nous pouvons sacrifier les performances et la consommation de ressources en échange d'une facilité de développement;
- nous voulons obtenir rapidement de nouvelles fonctionnalités, afin que plus tard, elles puissent être améliorées ou supprimées;
- il est possible pendant une courte période (2-3 jours) de connecter le développeur JS au projet;
- Il existe une base de données de packages prêts à l'emploi.
Je dirai séparément à propos de
Blaze - j'ai délibérément pris une solution plus simple afin de ne pas perdre de temps à étudier React / Vue plus complexe (oui, ils ne se sont pas précipités dans le train hype).
Pour la maintenance des tâches et de la documentation, nous utilisons Jira + Confluence. Le code a été réglé à Bitbucket.
En conséquence, il y avait une telle opinion:
- si vous avez quelque chose de très simple, prenez JS / CSS / HTML brut et faites-le (atterrissage, par exemple);
- s'il existe des exigences spécifiques en termes de performances, de ressources, de fonctions - recherchez-les;
- dans d'autres cas, prenez un cadre prêt à l'emploi, par exemple Meteor. Si vous cuisinez correctement, il ne devrait y avoir aucun problème.
Processus de développement
Après avoir sélectionné l'outil, la phase de mise en œuvre du plan a commencé. Nous ne réfléchissons pas toujours aux exigences jusqu'au bout, nous devons donc parfois refaire la fonctionnalité plusieurs fois. Nous avons également beaucoup d'idées, et nous essayons de les déployer et de les tester sur de vrais utilisateurs dès que possible.
La structure du projet (la structure des dossiers et des fichiers) permet d'éviter les questions sur quoi et où devrait être. Ceci est écrit dans la
documentation . Il est plus facile d'écrire du code facilement pris en charge et extensible en cas de séparation claire. La fonctionnalité de l'interface utilisateur est divisée en composants, ce qui vous permet d'isoler les blocs fonctionnels et de les réutiliser, et lors de la refactorisation, vous ne cassez pas le plancher du projet :).
Il existe de nombreux
packages prêts à l'emploi qui résolvent certains problèmes. Par exemple, dès la sortie de l'emballage, Meteor fournit une gestion de compte (enregistrement, autorisation, etc.), envoi de courriels. Un tiers résout d'autres problèmes. Certains d'entre eux sont une couche pour les packages
npm , donc la base de données de solutions prêtes à l'emploi est très grande.
Mon erreur a été de refuser les tests. Cette décision a été de gagner du temps, car "les clients ne voient pas les tests". Cependant, en observant la situation avec les bugs émergents dans Jire, j'ai réalisé qu'il était temps de changer d'approche. Ils ont renvoyé les tests et ont commencé à écrire sur TDD. De plus, après que le code soit entré dans la branche de développement, ils ont commencé à exécuter des tests via
CircleCI pour s'assurer que personne ne cassait quoi que ce soit.
Pour conserver le style de code, ESLint +
plus joli a été configuré . Cela vous permet d'éviter les corrections de style et les erreurs ridicules au stade de la prise en compte du PR (pull request). Et pour que le «mauvais» code n'atteigne pas le git,
Husky a été mis en place - un outil qui peut effectuer les tâches nécessaires au stade de la validation (et pas seulement). Ainsi, avant que le code n'entre dans la validation, il passe le contrôle via eslint et plus joli.
Il convient de mentionner séparément un inconvénient important - la vitesse de construction du projet. La première fois que l'assemblage prend environ 30 secondes, selon le fer. De plus, lors du changement de code, le processus prend environ 5 à 10 secondes. Sur un fer faible, les nombres peuvent être plus importants. J'utilise un MacBook pro mid 15, i7, 16 Go, je vais bien.
Ils ont décidé de lancer le gène sur Digital Ocean. Il y a une raison - le prix.
Hébergement officiel pour météore cher. AWS est moins cher, mais plus compliqué que DO. Il existe d'autres alternatives, mais opté pour DO.
Vol
À l'heure actuelle, nous pouvons simultanément connecter jusqu'à 100 utilisateurs à Gene. Ce n'est pas tellement, mais nous avons également une grande marge de sécurité. Nous nous attendons à résister à 1000CCU sur la configuration actuelle.
Jusqu'à présent, deux serveurs 10 $ + 5 $ proxys nous suffisent (pour l'équilibrage). Chaque serveur est une application nodejs + MongoDB. Le serveur de surveillance est lancé séparément. Nous avons prédit la croissance du trafic, nous aurons donc le temps de déployer de nouveaux serveurs (augmenter la droplet et ajouter une ligne en amont).
Verser une nouvelle version de Genes est un plaisir. Pour ce faire, un petit script a été écrit qui recueille le projet dans tar (avec la
commande meteor build ), le télécharge sur le serveur, le décompresse, exécute
npm i et démarre le démon. Cela prend généralement 1 minute.
Si vous omettez les détails, alors quelque chose comme ça (si c'est intéressant, je vais préparer l'essentiel):
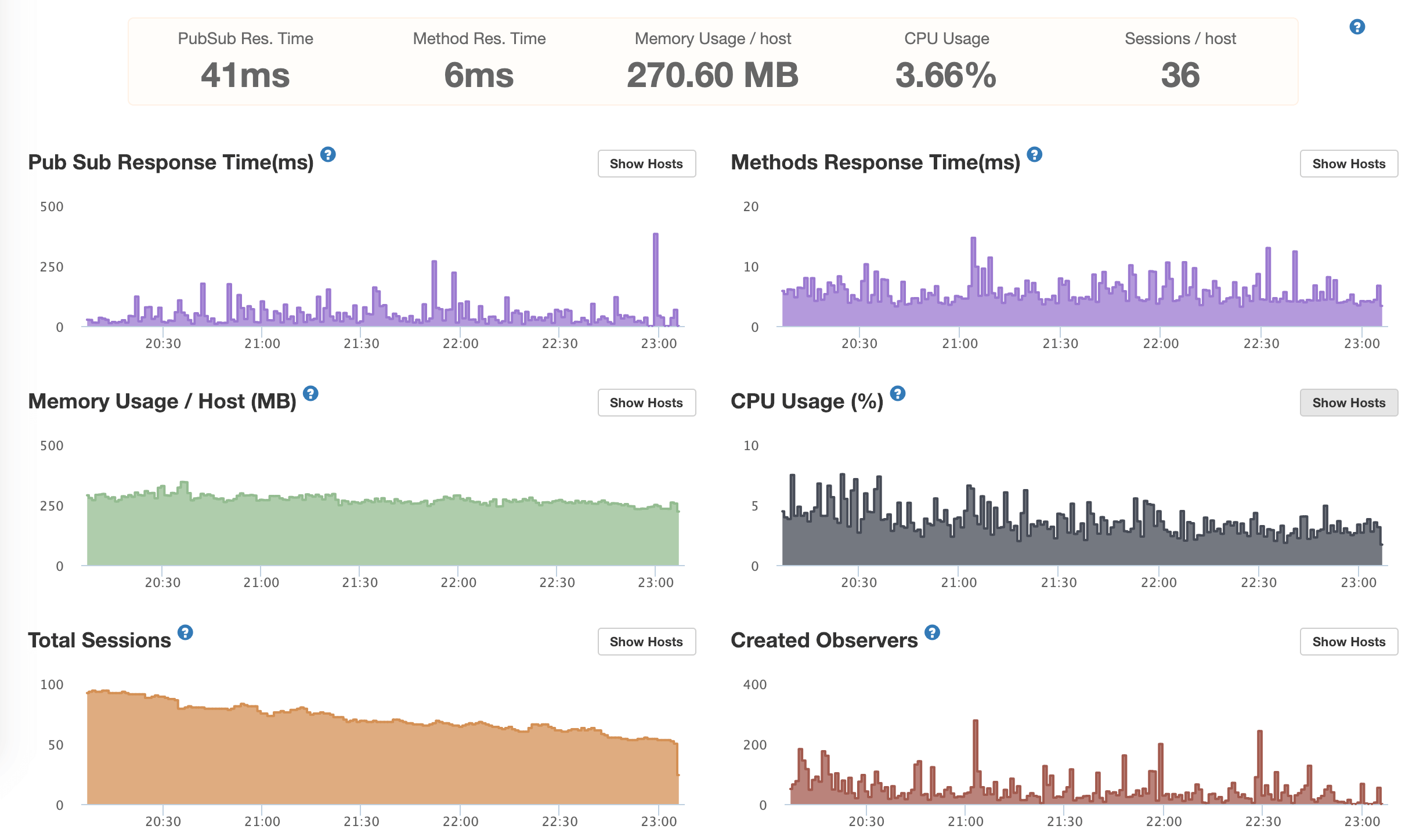
On observe Gena à travers
Kadira (photo au début de l'article). J'ai dû danser un peu avec un tambourin pour courir dans mes installations, mais ça valait le coup. Tout est clair et compréhensible.
Il n'y avait pas encore de problèmes de stabilité. Les pannes accidentelles ou les fuites de mémoire ne sont pas observées.
Conclusion
Nous avons lancé le gène six mois après le début. L'équipe s'est agrandie, tout comme Gene. Très probablement, nous deviendrons trop grands pour le monolithe et il y aura des microservices, des files d'attente, des packages individuels, etc. Mais c'est une histoire complètement différente ...
Le météore change. Pour ceux qui l'ont essayé sur les versions 1.4 et inférieures, je recommande de consulter la
liste des changements . J'espère que vous serez agréablement surpris.
Liste des matériaux utiles sur le Meteor:
Qui travaille avec un météore ou est intéressé -
rejoignez notre salle de chat dans un télégramme.
Je m'excuse si je n'ai divulgué aucun sujet important, je vais essayer de répondre dans les commentaires.