
Entrée
Bonjour à tous. Il y a quelque temps, j'ai décidé de réaliser mon projet pour Android et iOS en même temps. Naturellement, la question s'est posée du choix de la technologie. Quelques semaines, j'ai regardé les piles populaires et j'ai choisi Kotlin / Native. Depuis que je suis développeur Android, je connais Kotlin depuis longtemps, mais il n'y avait pas beaucoup d'expérience avec Swift et je voulais obtenir la plupart du code commun aux deux plates-formes. Par conséquent, la question s'est immédiatement posée, mais comment écrire une interface utilisateur pour iOS. Un rapide coup d'œil sur le marché a suggéré qu'il existe Flutter, qui vous permet d'écrire l'interface utilisateur pour deux plates-formes simultanément. En fait, cette histoire a commencé.
Cet article décrit l'expérience de construction de Flutter en tant qu'interface utilisateur et Kotlin pour la logique principale.
Important: sous le chat, il y a beaucoup de photos et d'instructions sur la façon d'assembler le projet
Table des matières
Partie 1
Création d'une bibliothèque partagée sur Kotlin
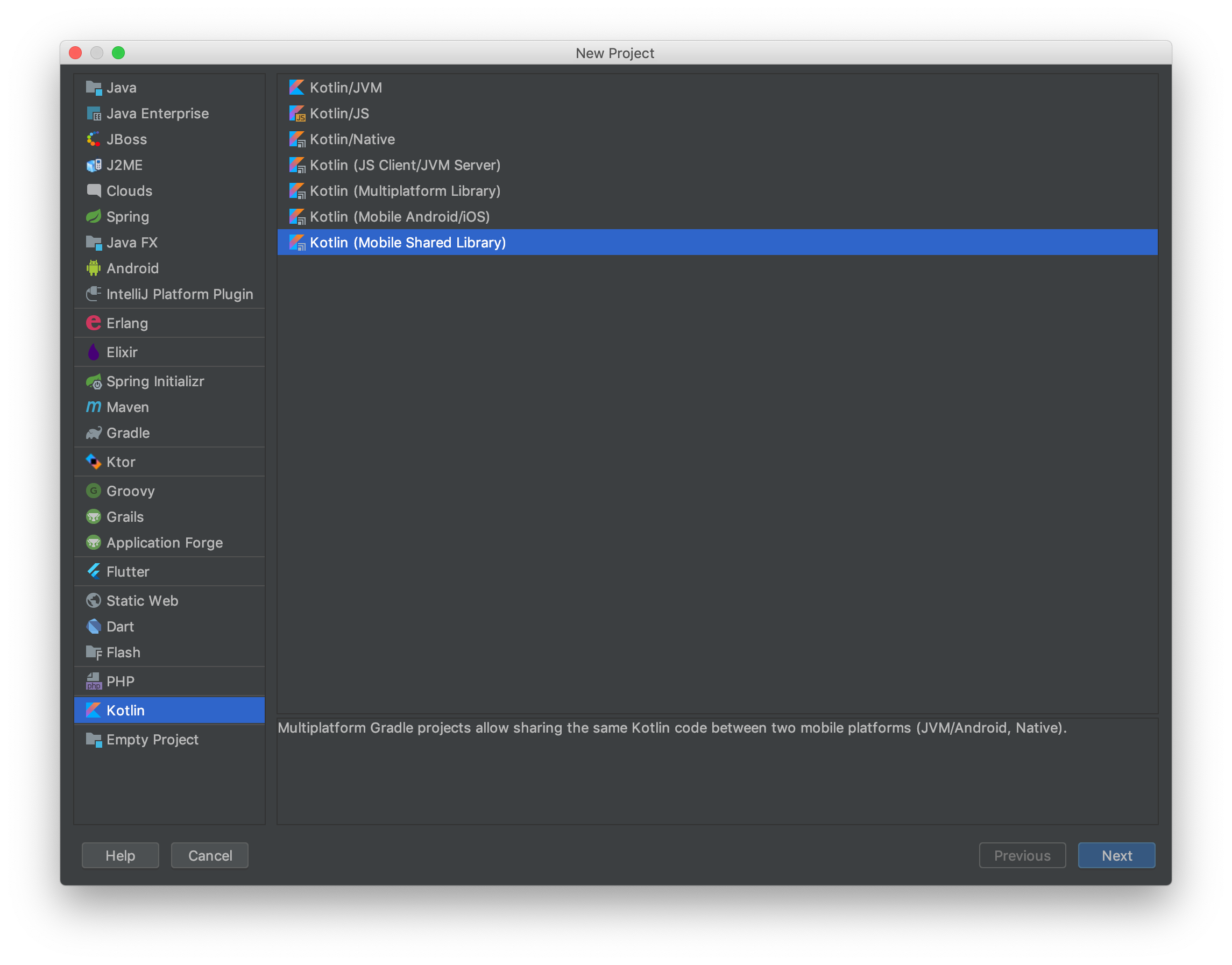
- Choisissez la bibliothèque partagée Kotlin Mobile

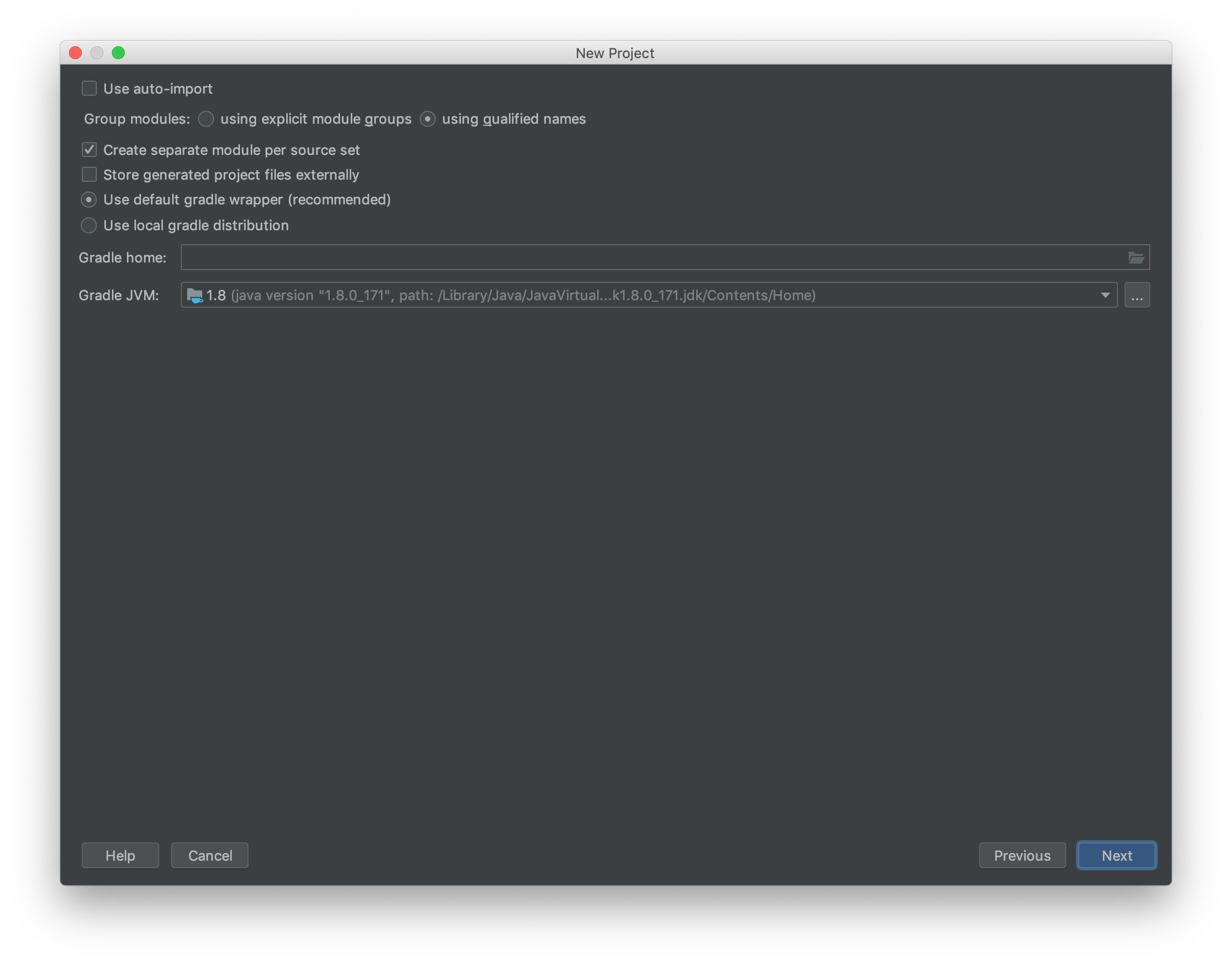
- Suivant

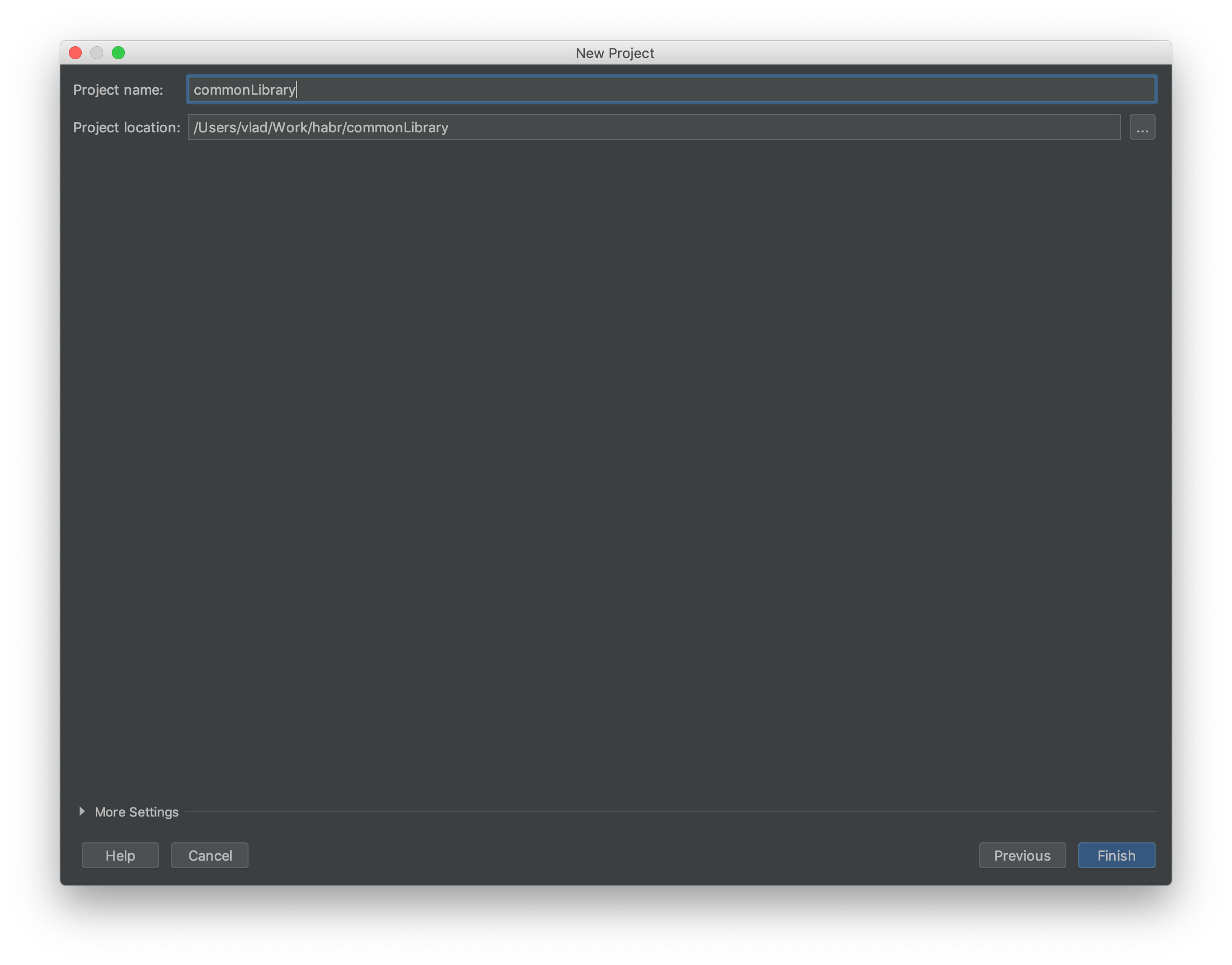
- Spécifiez notre dossier de travail, ici j'ai fait un dossier séparé pour le projet. Puisque j'aurai 4 projets différents et c'est plus pratique de les garder au même endroit

- Il reste à spécifier le chemin vers
sdk.dir dans sdk.dir et le projet commence à se construire, j'ai le chemin /Users/vlad/Library/Android/sdk

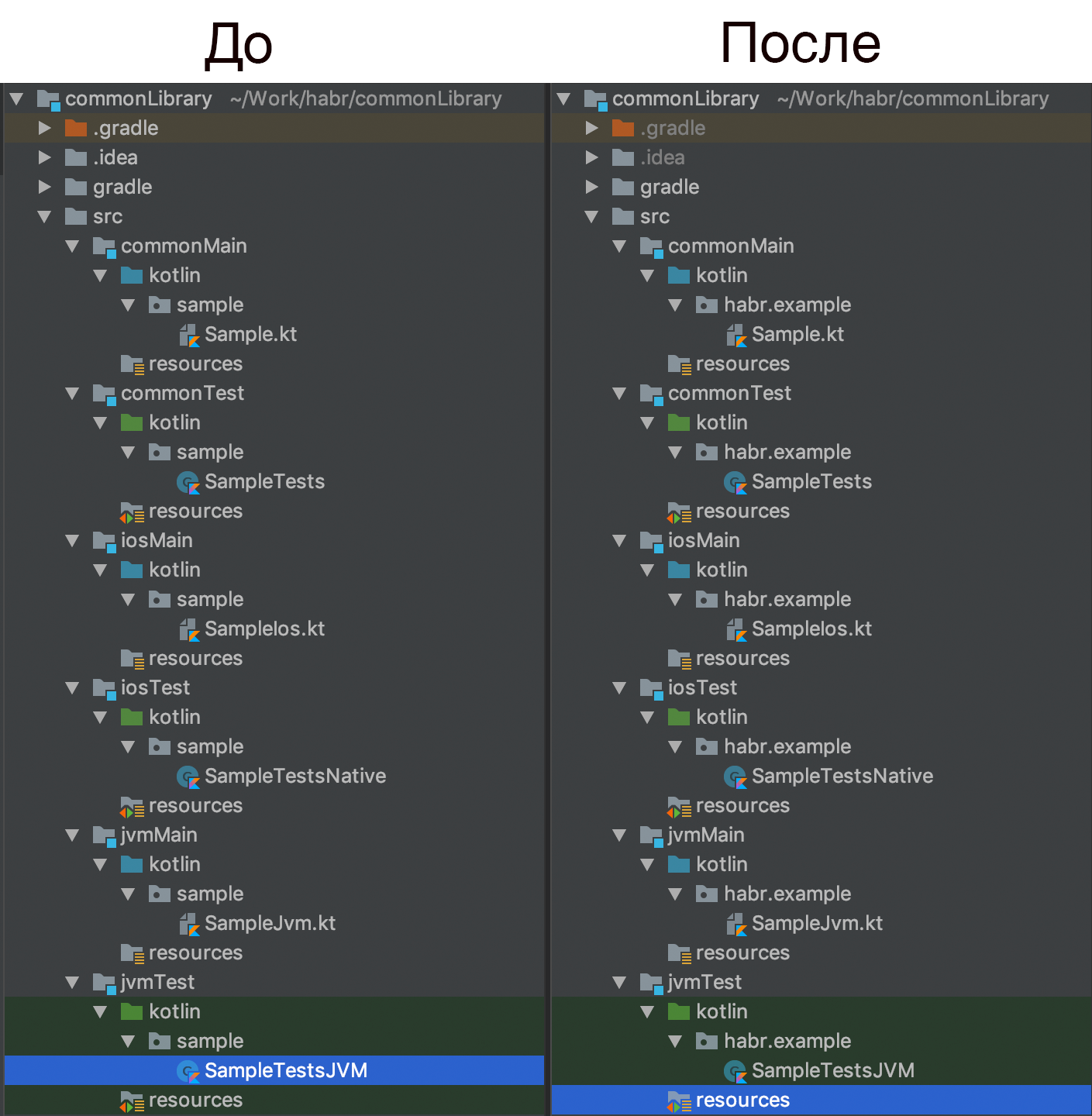
- Structure du projet, changez le nom des packages de
sample habr.example

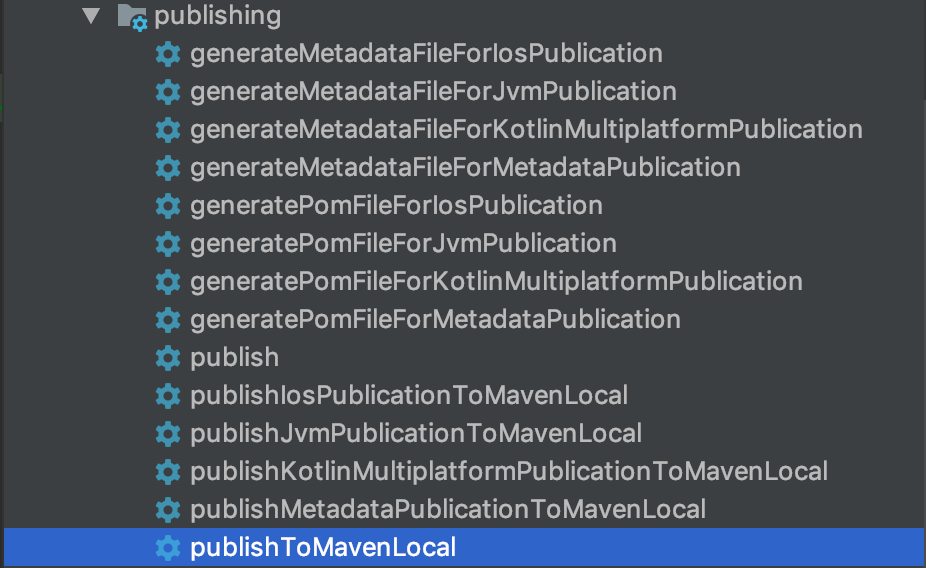
- Il est temps de commencer à publier,
wrapper appel. Après cela, le .gradlew .gradlew apparaîtra dans notre projet et il sera possible de travailler avec lui depuis le terminal

- Exécutez à partir du terminal
./gradlew publishToMavenLocal

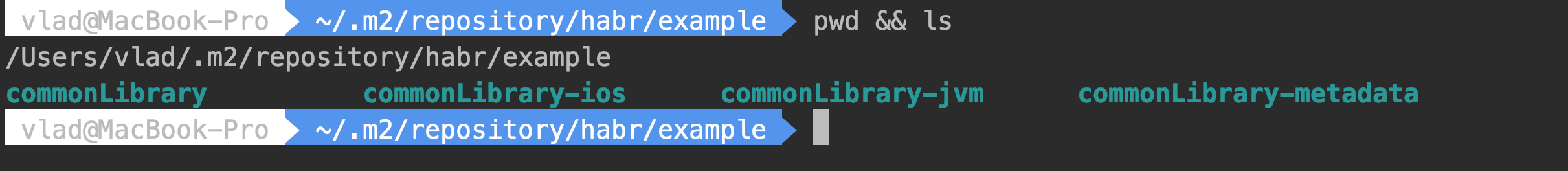
- Après cela, dans le référentiel maven local, nous aurons 4 dossiers dans lesquels nos bibliothèques se trouveront

2e partie
Création d'une application Android
Créez un projet Android
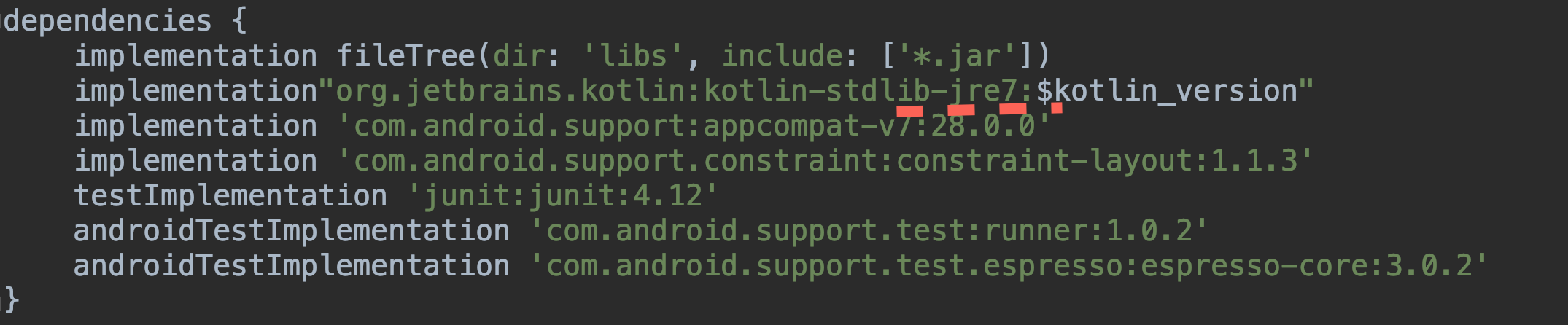
- Au moment de l'écriture, le projet est généré avec une dépendance «cassée», donc nous le
jre7 à la fin de jre7 , nous obtenons koltin-stdlib , après quoi le projet commence à se construire

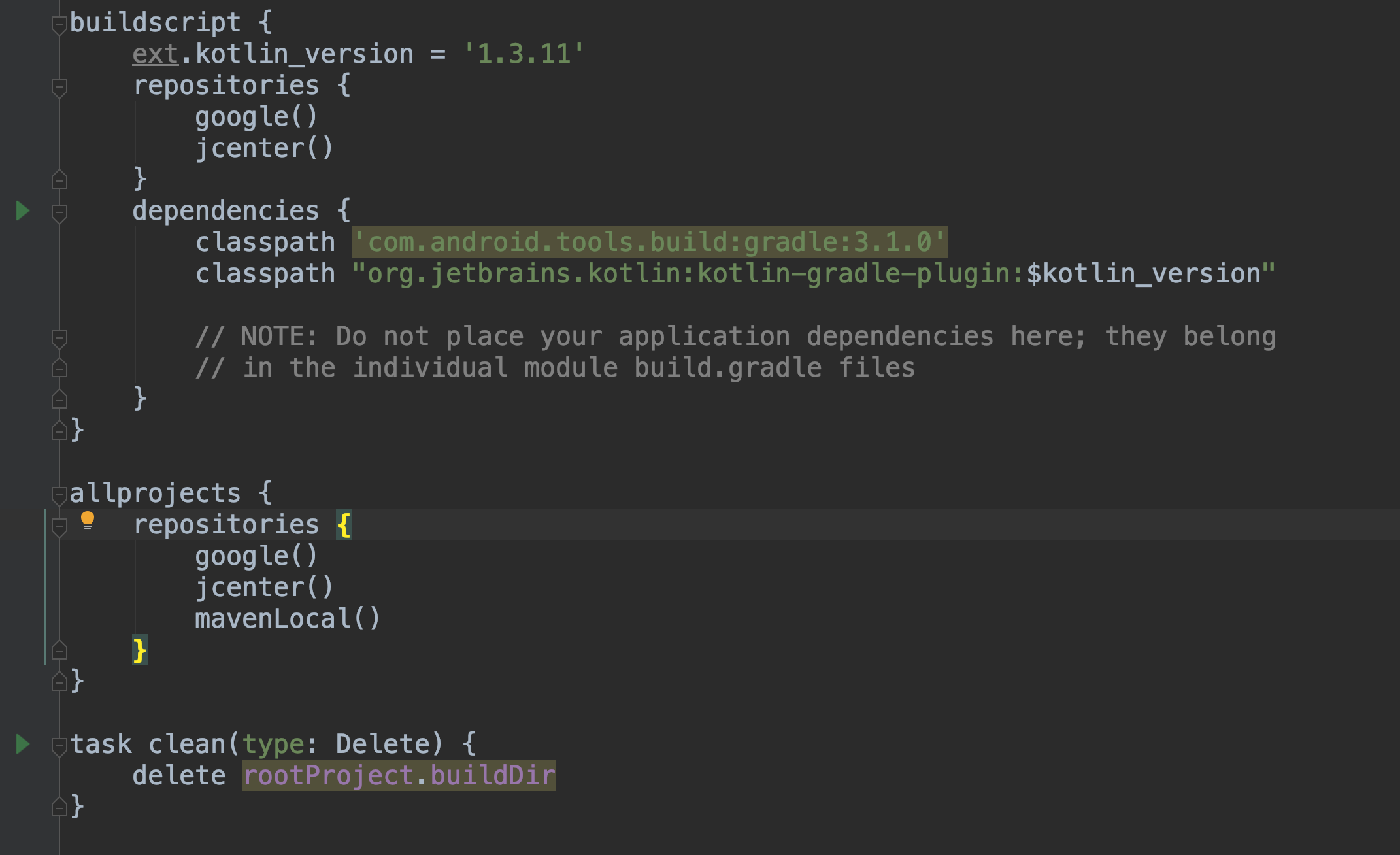
- Ouvrez
build.gradle et ajoutez mavenLocal section des repositories . Important! La section des repositories doit être celle de tous les allprojects et non pas dans buildScript

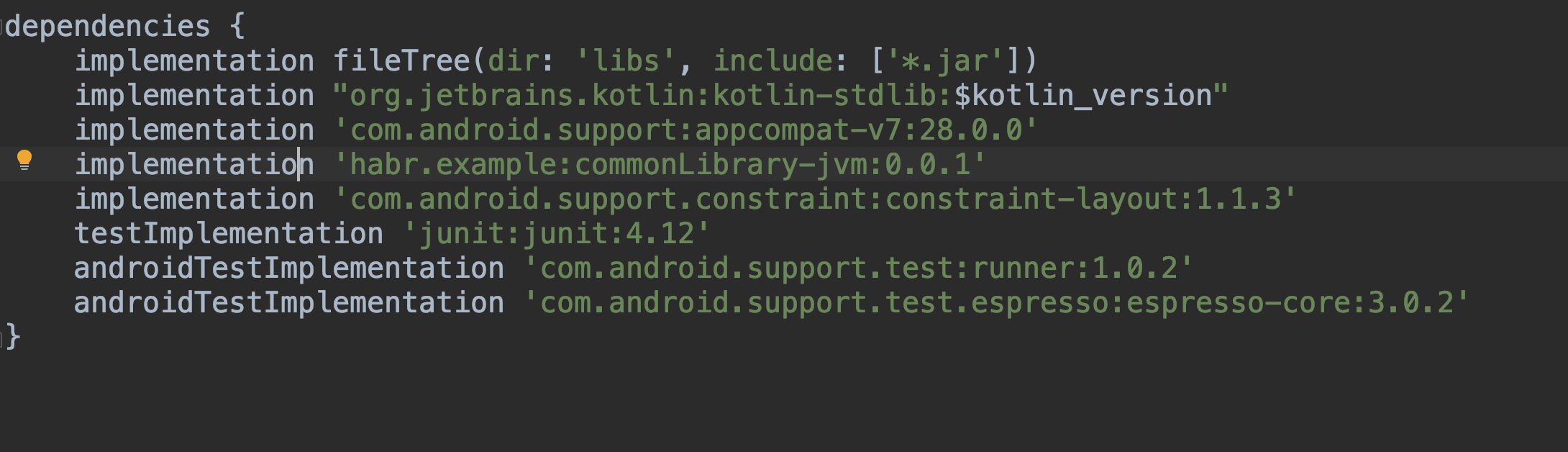
- Maintenant, nous pouvons ajouter notre bibliothèque en tant que dépendance
implementation 'habr.example:commonLibrary-jvm:0.0.1'

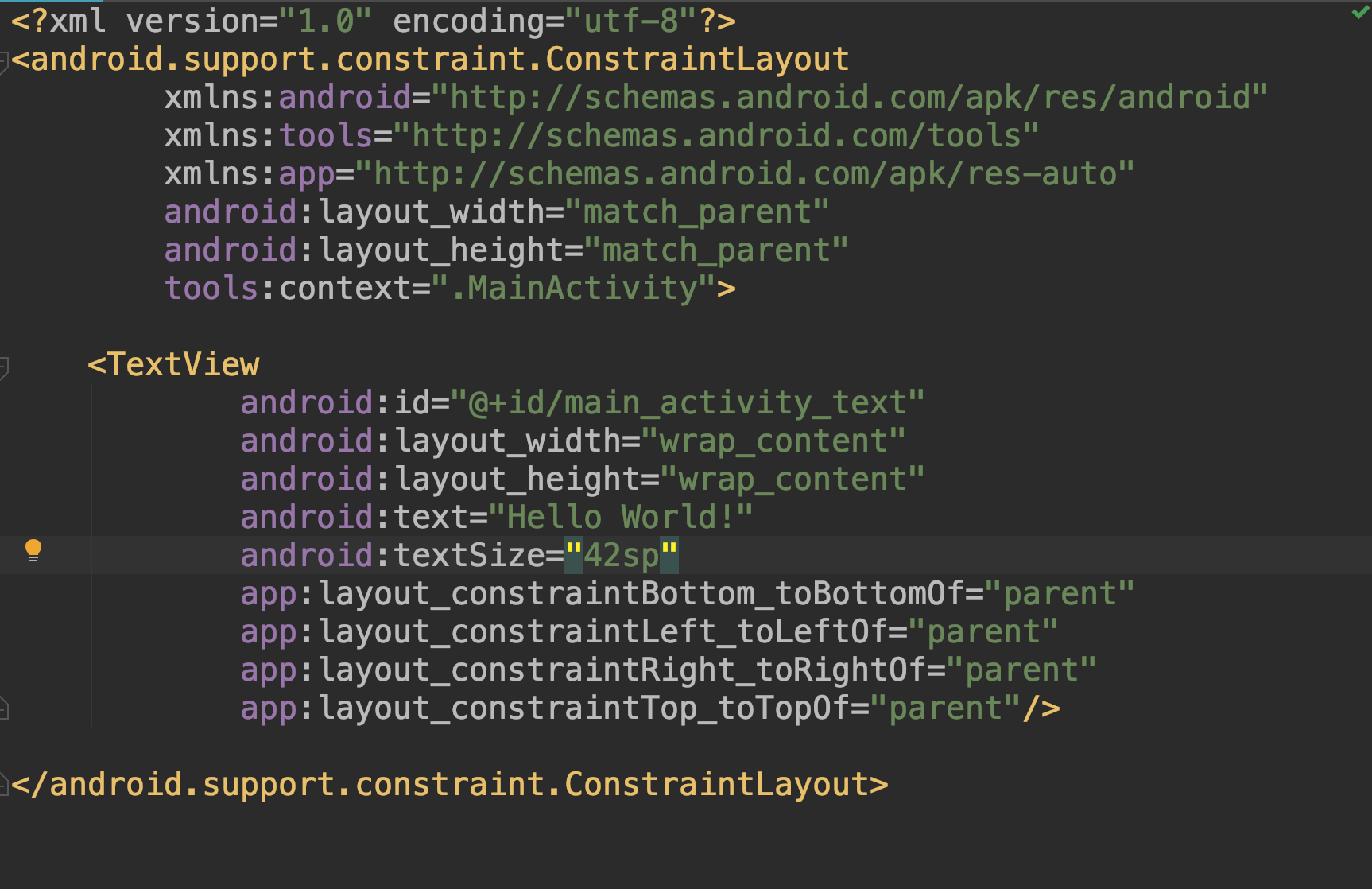
- Nous ouvrons
activity_main.xml et nous TextView ID main_activity_text

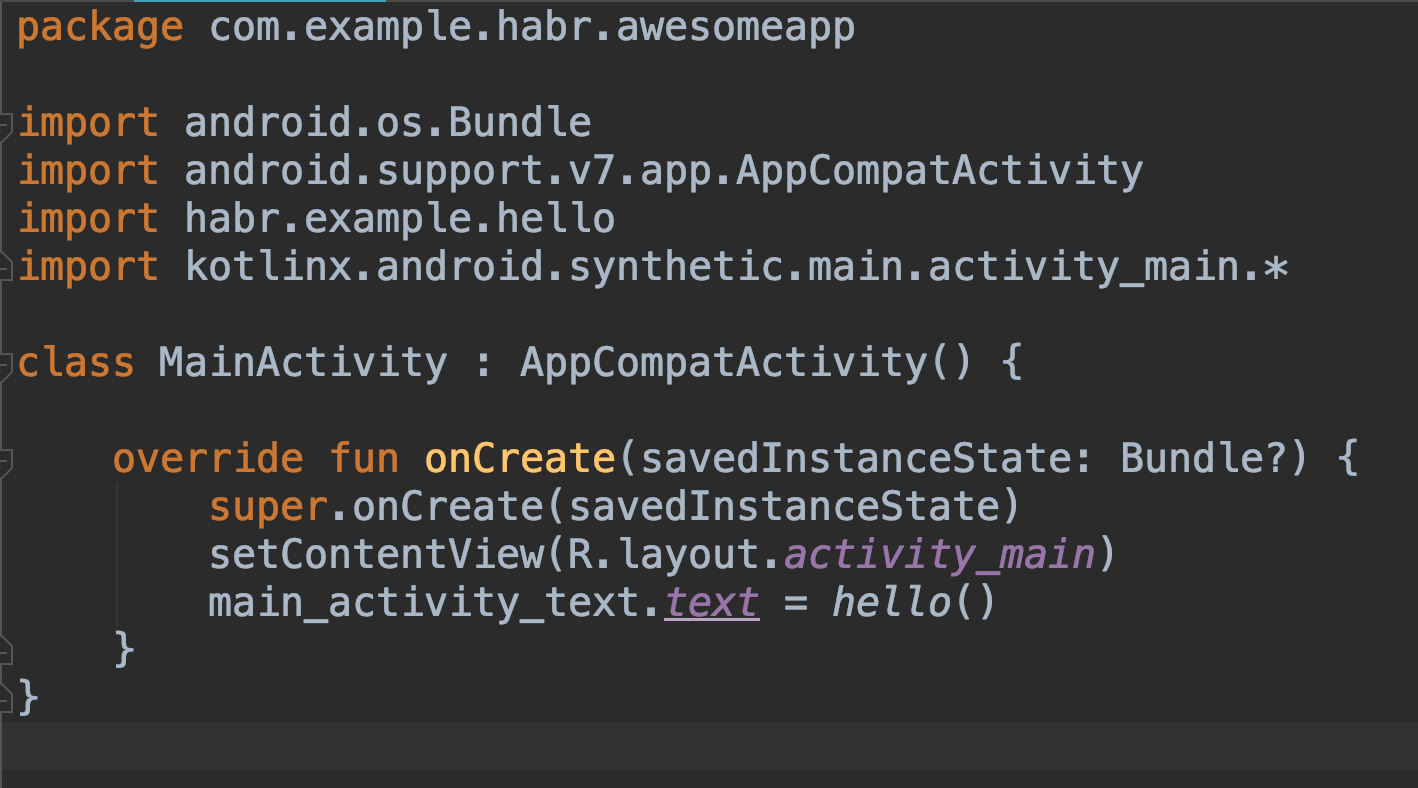
- Dans
MainActivity.kt définissez simplement le texte dans cette TextView

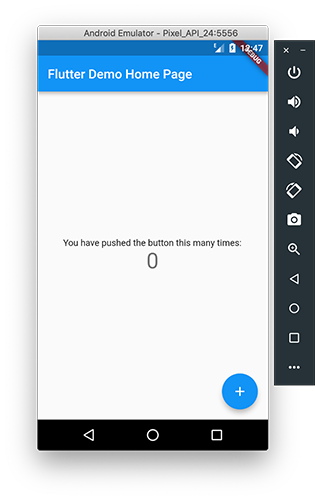
- Super, à ce stade, nous avons une application Android qui peut utiliser la fonction
hello() de notre bibliothèquebonjour () sur l'émulateur
3e partie
Créer un projet iOS
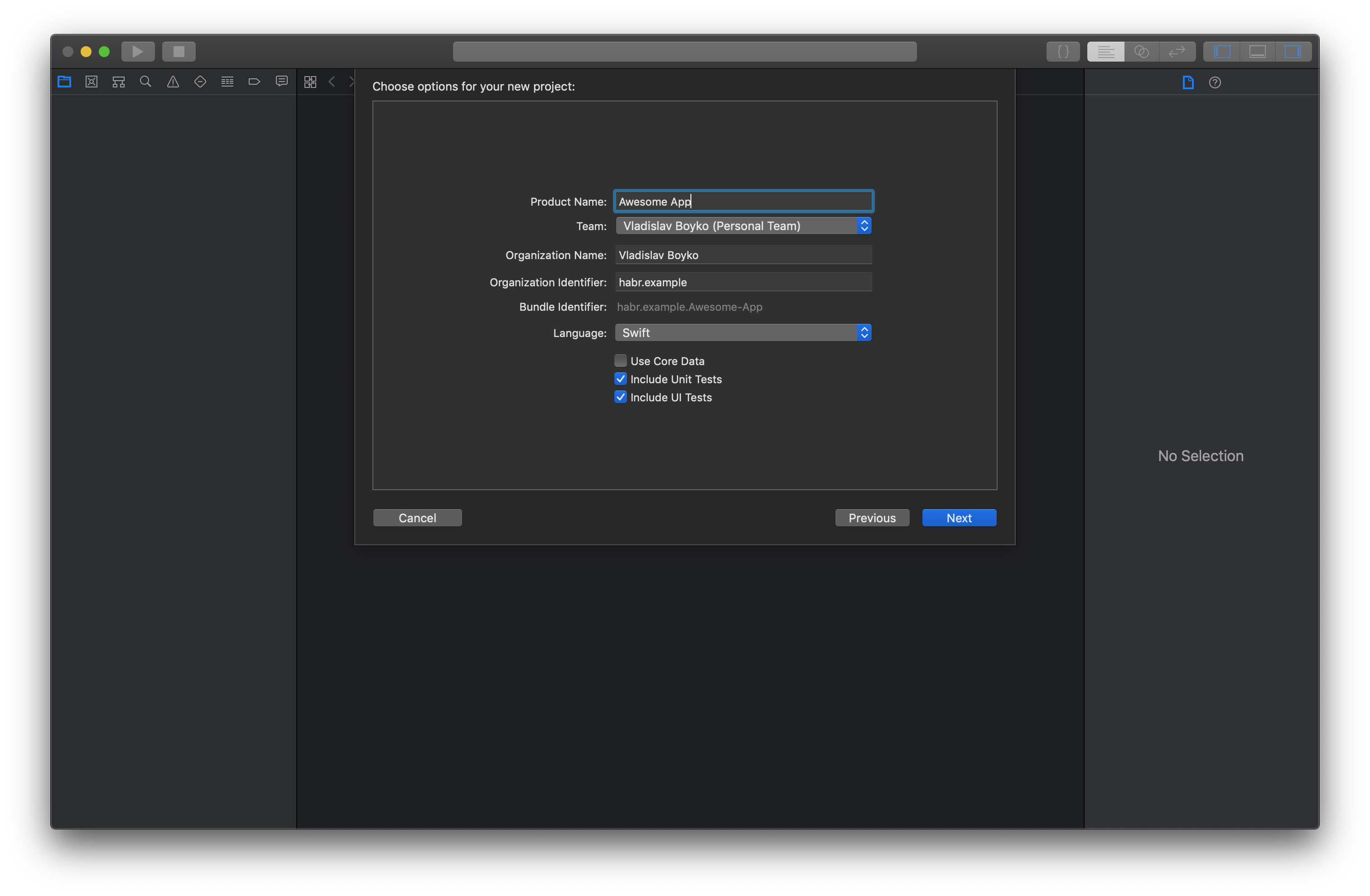
- Choisir une application à vue unique

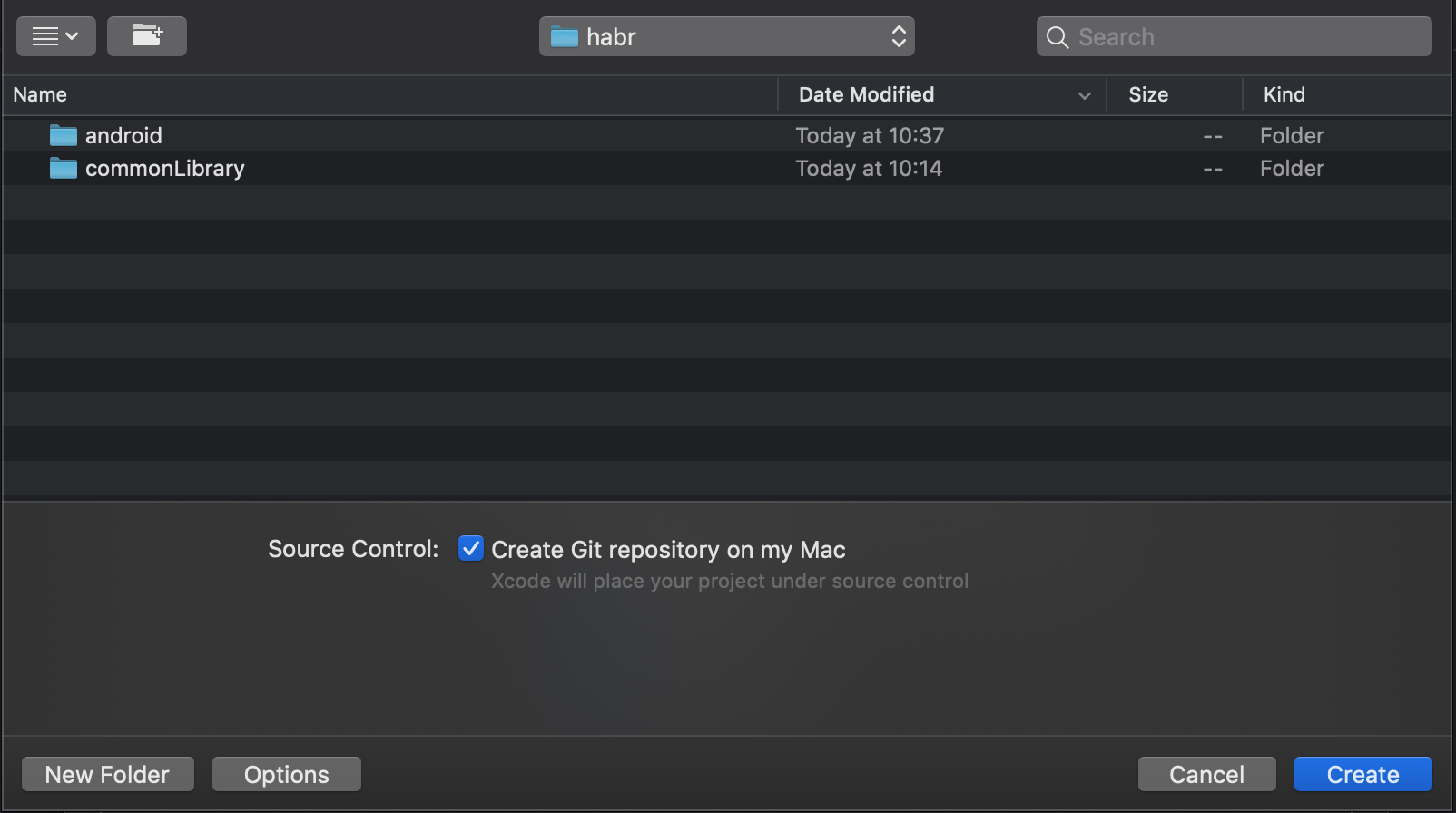
- Remplissez les informations de base et sélectionnez le dossier. Il est important de choisir la racine du dossier pour nos autres projets, car Xcode créera un sous-dossier avec le nom du projet


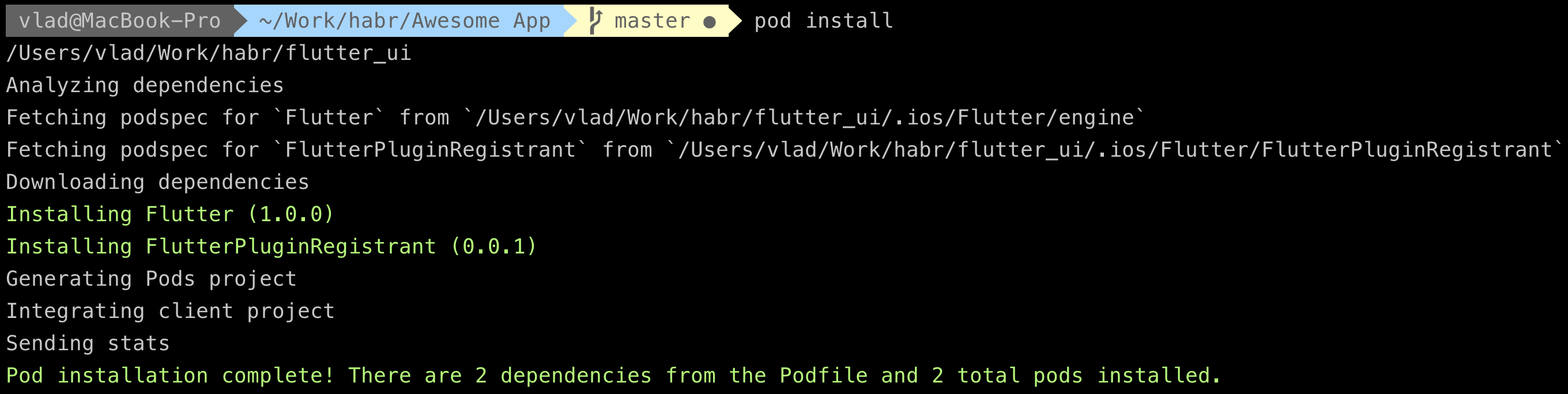
- Tout d'abord, ajoutez
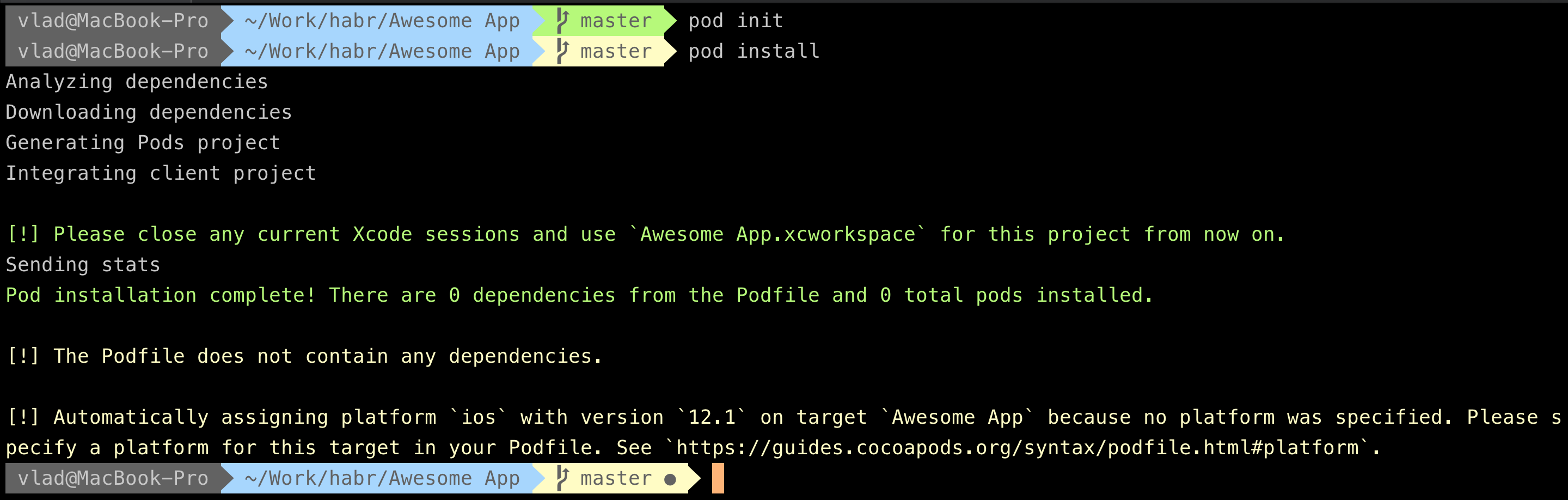
CocoaPods . Pour ce faire, exécutez pod init dans le dossier du projet, fermez le projet dans Xcode et exécutez pod install . Nous voyons que l'installation s'est terminée avec succès

- Important!
CocoaPods ne recommande pas d'ajouter le dossier /Pods à .gitignore , mais je l'ai quand même fait. Puisqu'après avoir ajouté flutter , nous allons reconfigurer les dépendances pour chaque build . Jusqu'à présent, j'aime plus cette solution que le colmatage .git - Ouvrez le projet via le fichier
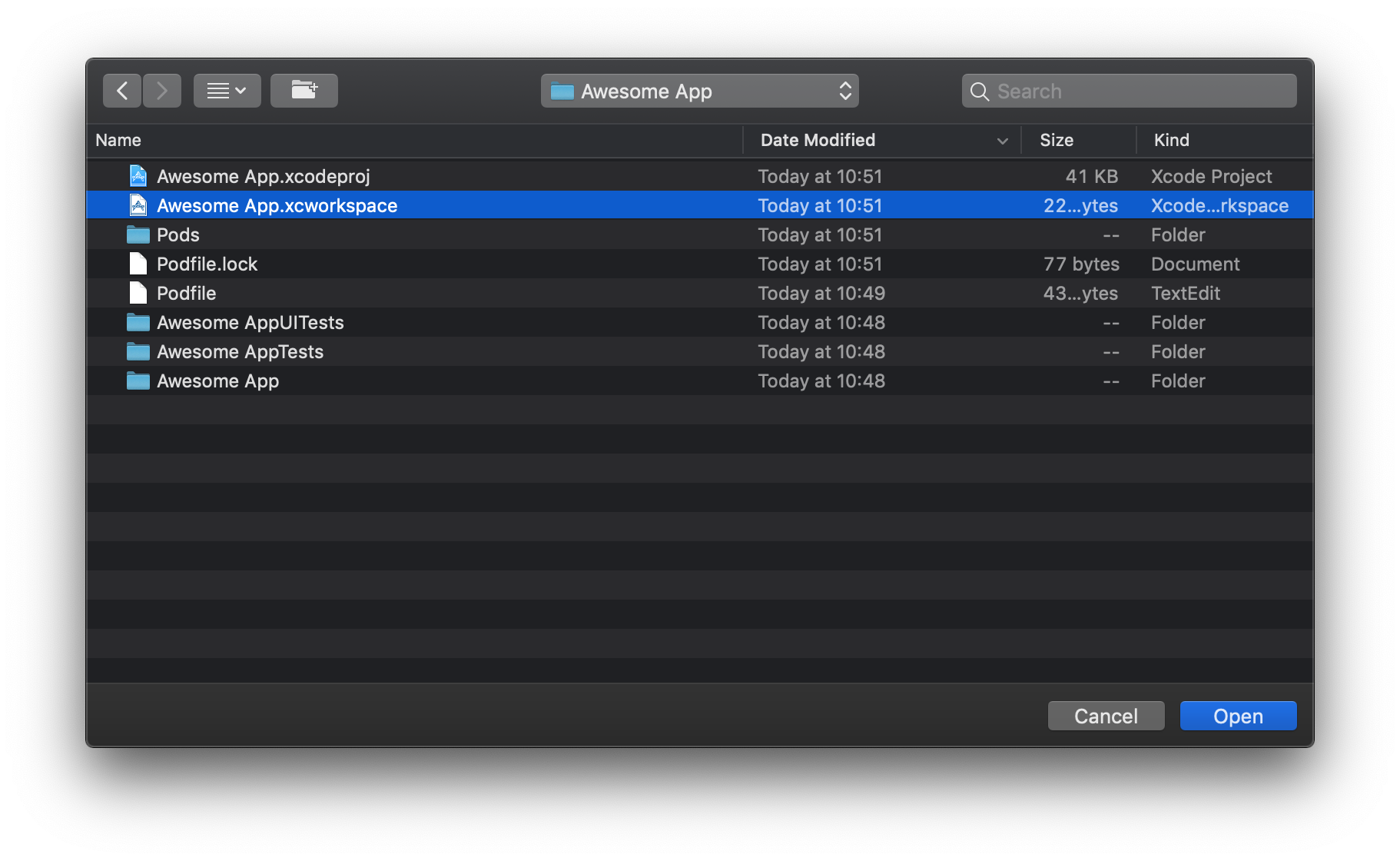
Awesome App.xcworkspace

- Nous ouvrons le terminal, allez dans le dossier de notre
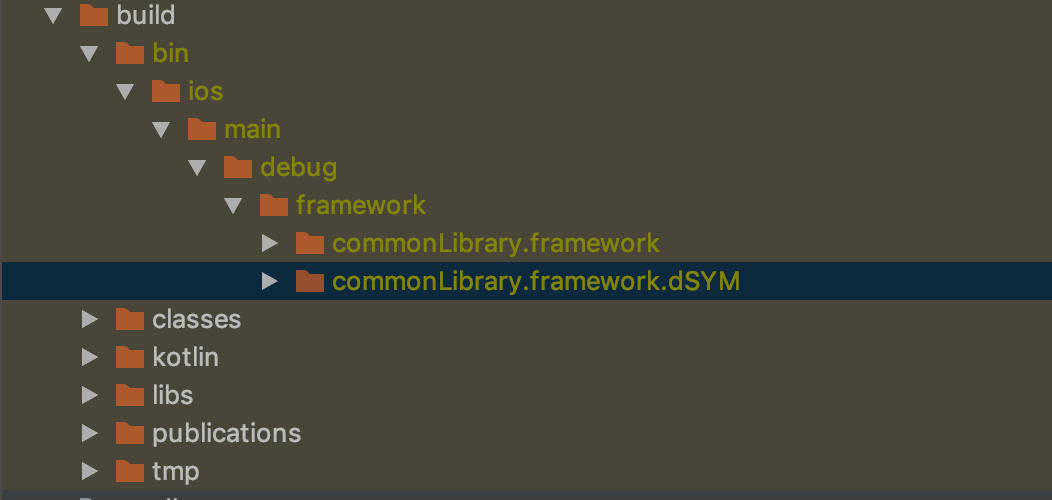
commonLibrary et exécutez ./gradlew linkDebugFrameworkIos . Après cela, iOSFramework apparaît dans notre dossier de build iOSFramework

- Choisissez la cible

- Et pour cette cible, nous ajoutons le binaire

- Choisissez Ajouter un autre

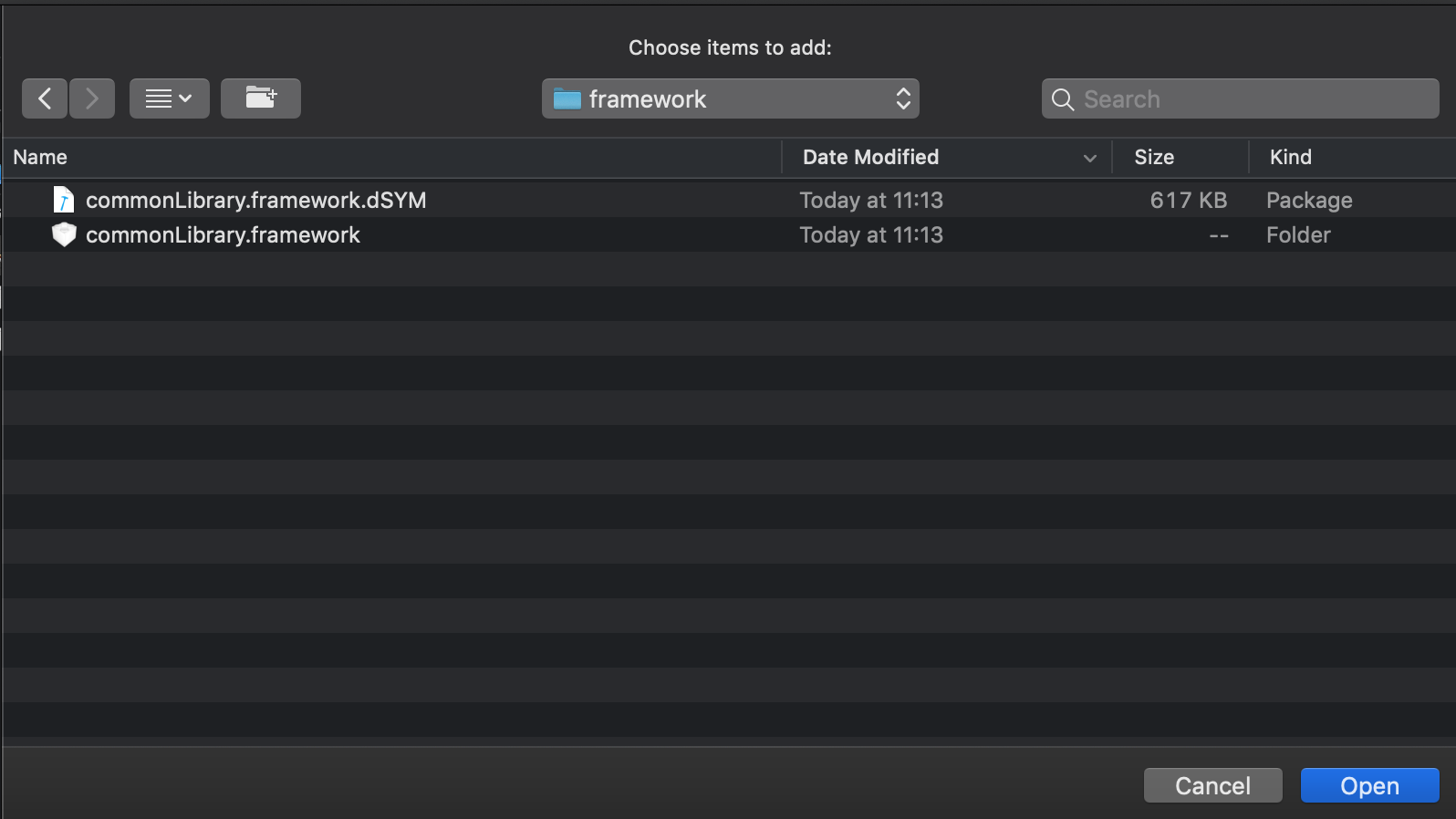
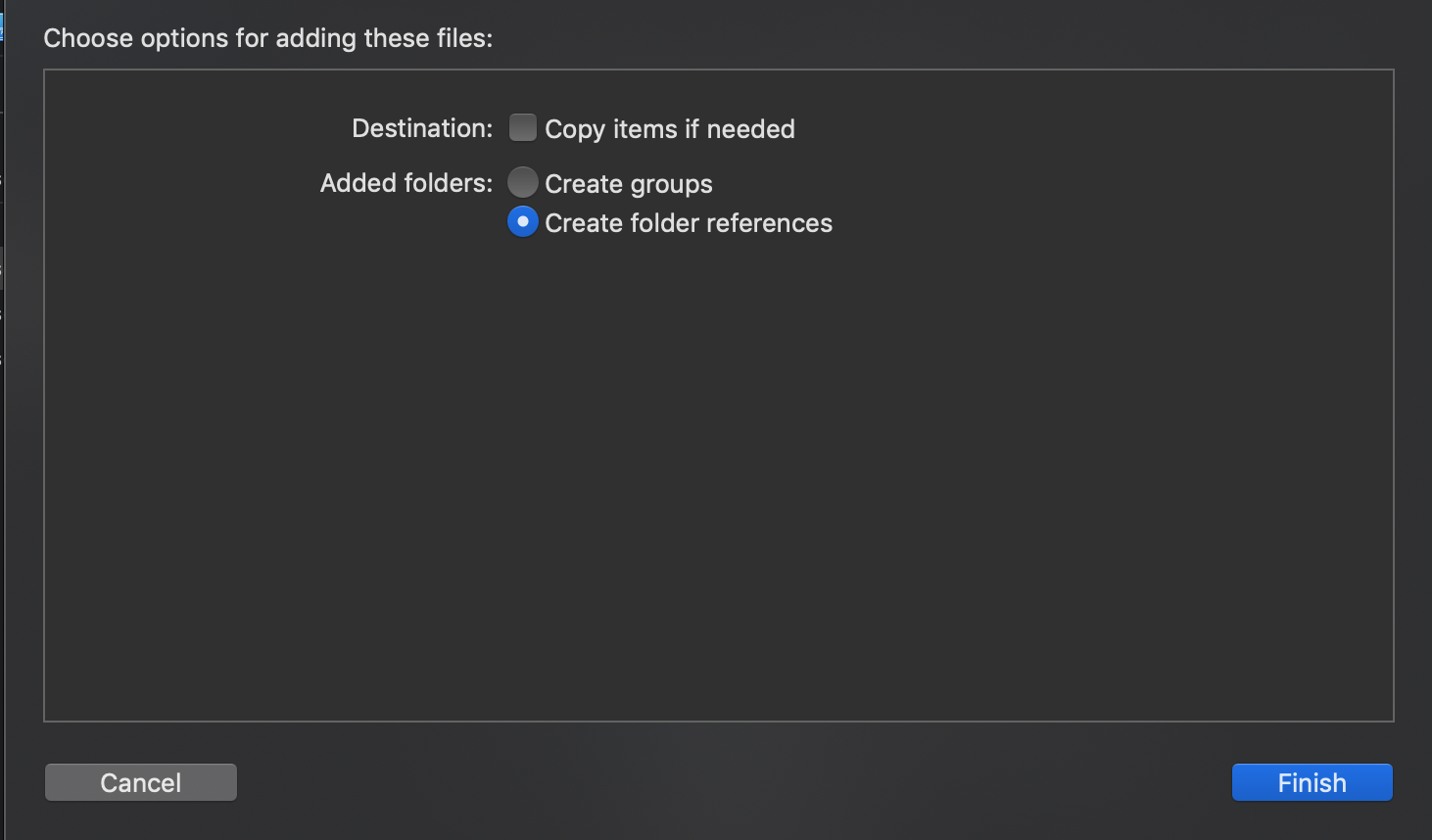
- Spécifiez le chemin d'accès au
framework que vous avez reçu à l'étape 6 ( commonLibrary.framework )


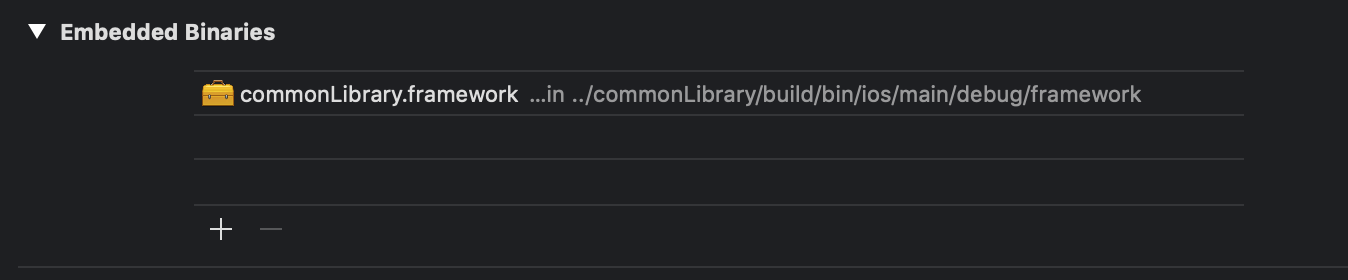
- Maintenant, dans le projet, ce
framework doit être affiché

- Accédez aux
Build Settings et désactivez l' Enable Bitcode

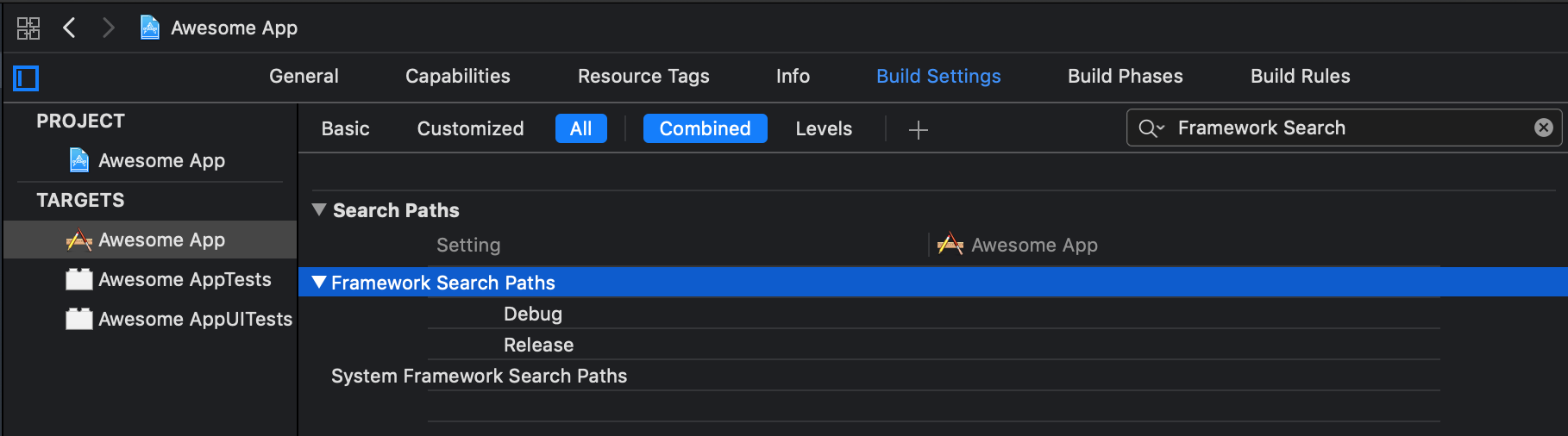
- Maintenant, vous devez spécifier exactement où chercher notre
framework , ouvrez le Framework Search Path du Framework Search Path

- Spécifiez le chemin
"${PODS_ROOT}/../../commonLibrary" . Assurez-vous de choisir recursive . Bien sûr, vous pouvez vous en passer si vous configurez plus précisément le chemin. Mais, comme ce n'est que le début du projet, il est maintenant important pour nous de nous assurer que tout ce groupe fonctionnera. Et nous pouvons changer la façon puis

- Nous devons nous assurer qu'avec chaque
build dans Xcode notre framework utilisant gradle . Ouvrir les Build Phases

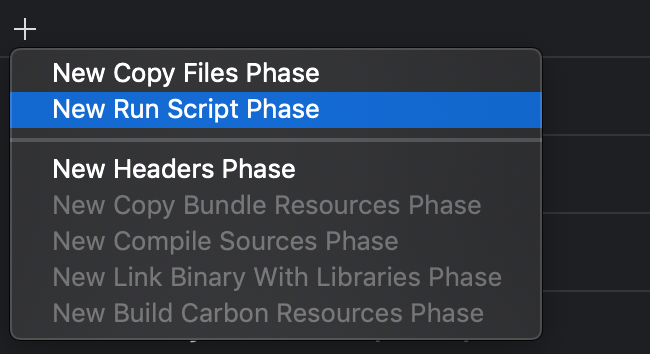
- Ajouter une nouvelle
Script Phase

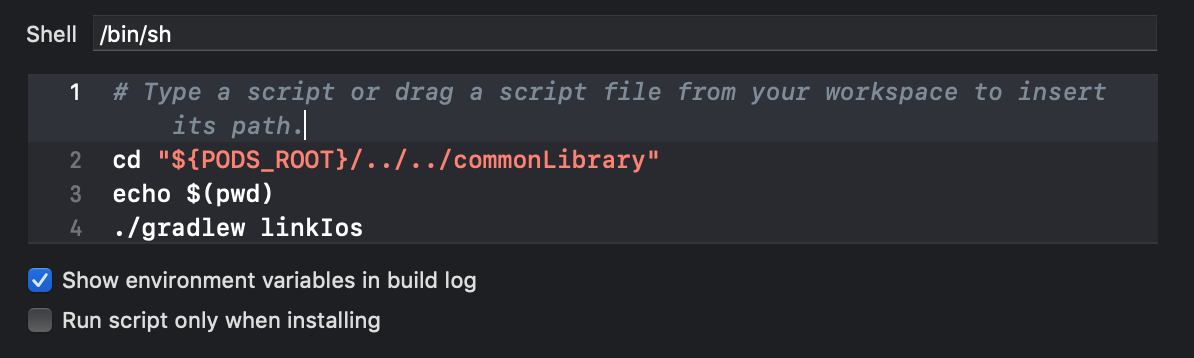
- Ajoutez le code du script.
cd "${PODS_ROOT}/../../commonLibrary" echo $(pwd) ./gradlew linkIos
Ici, nous allons simplement dans le dossier de projet de notre bibliothèque et ./gradlew linkIos . L'appel echo $(pwd) n'est nécessaire que pour montrer dans la console dans quel dossier particulier nous sommes arrivés

- Nous poussons notre
build phase au sommet, juste après target dependencies

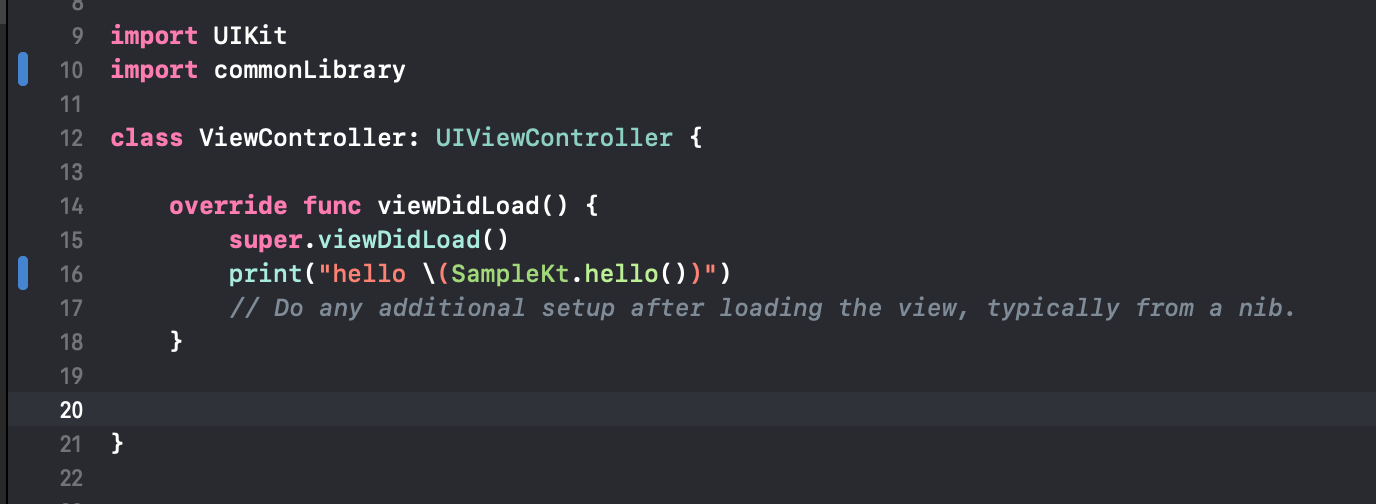
- Ouvrez maintenant le
ViewController et ajoutez un appel à notre fonction depuis la bibliothèque

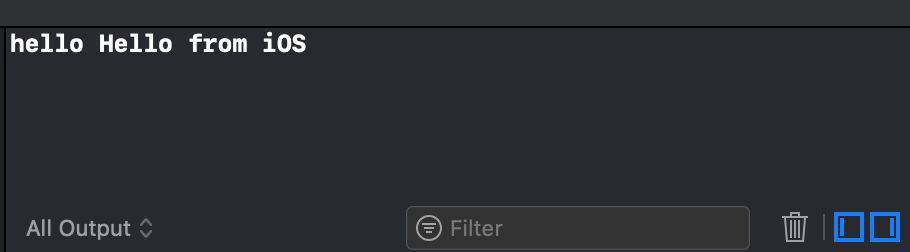
- Nous lançons notre projet et voyons

Très bien, cela signifie que nous avons correctement connecté la bibliothèque Kotlin au projet iOS.
Il ne reste plus qu'à ajouter du scintillement, comme cadre pour écrire l'interface utilisateur, dans nos applications et vous pouvez commencer à développer le produit
Partie 4
Ajouter Flutter à une application Android
Ensuite, un article sur
github m'a beaucoup aidé
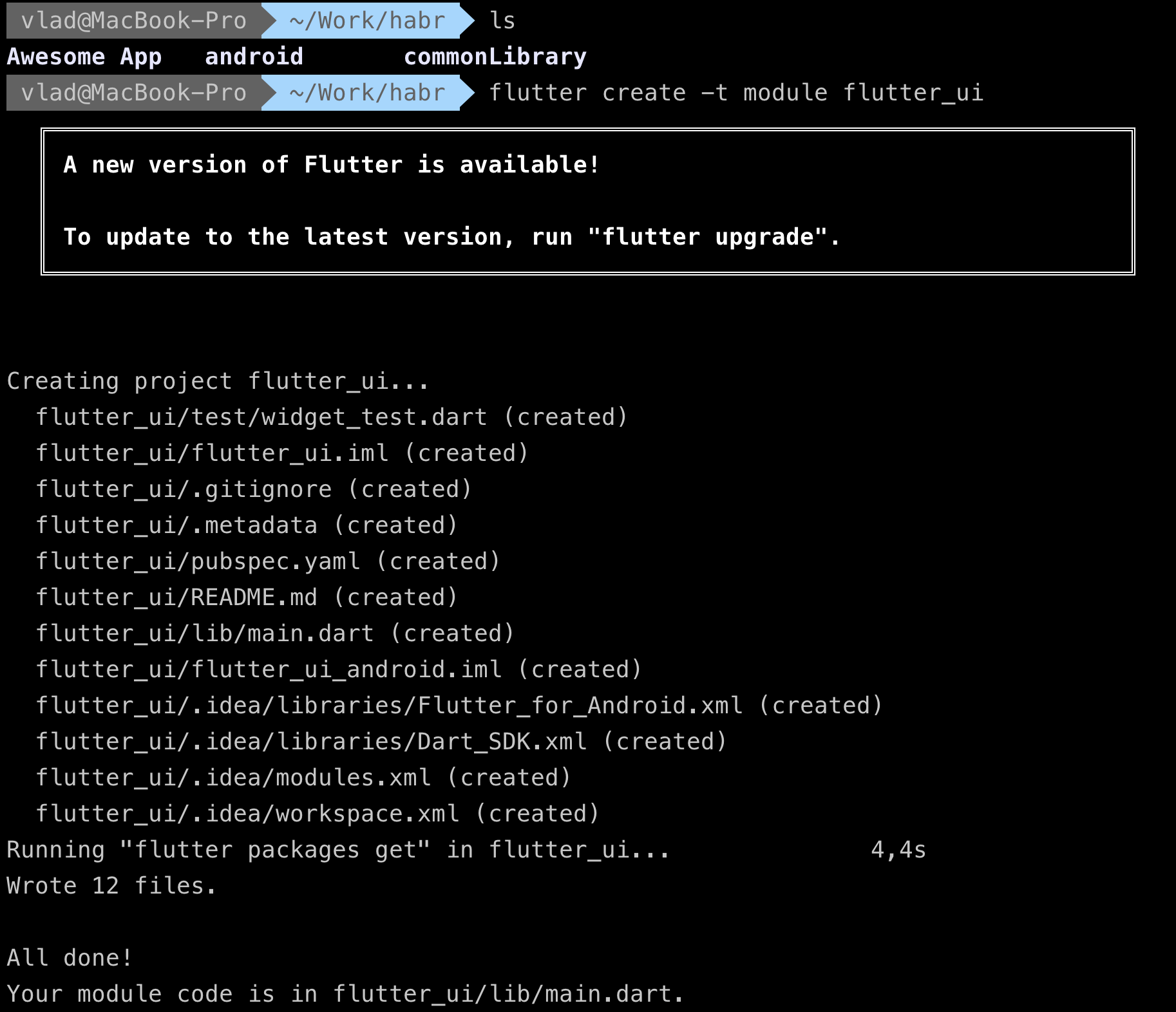
- Allez dans le dossier racine où se trouvent tous nos projets et faites
flutter create -t module flutter_ui

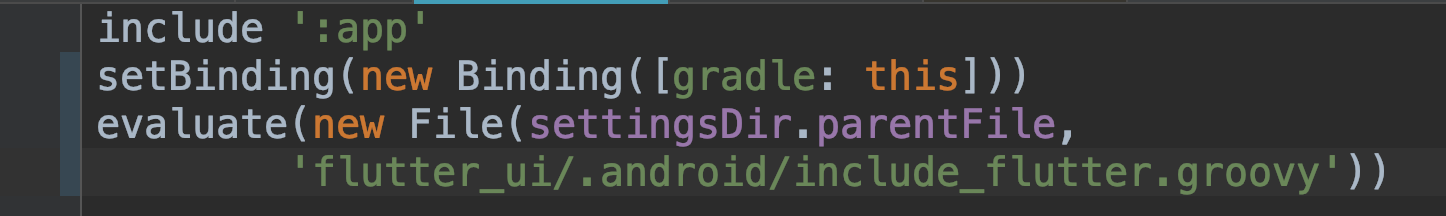
- Ouvrez
settings.gradle et activez notre module de flottement en tant que sous-projet

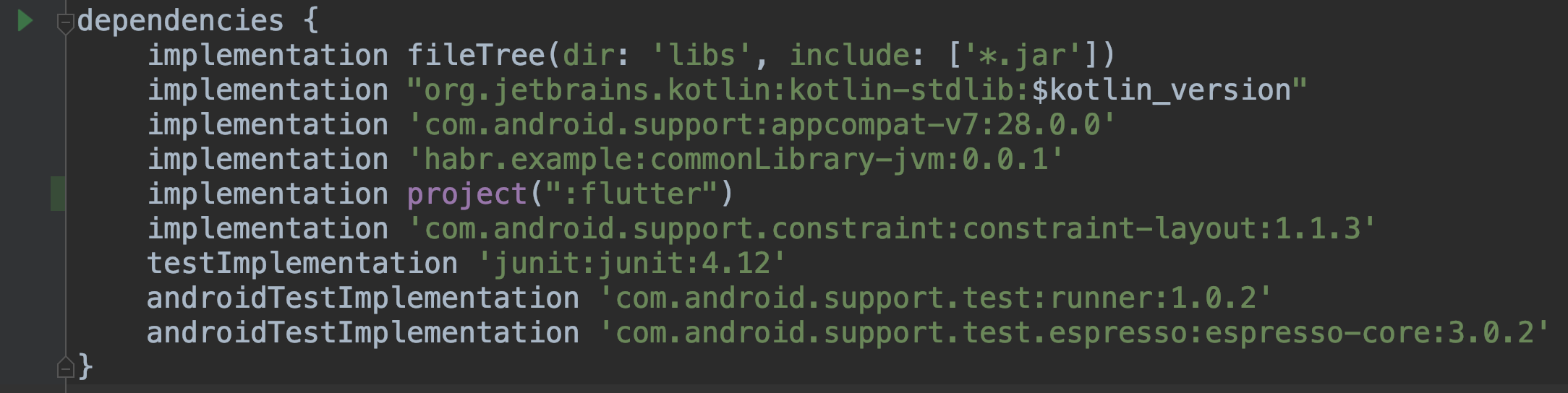
- Ouvrez le fichier build.gradle et ajoutez notre projet en fonction

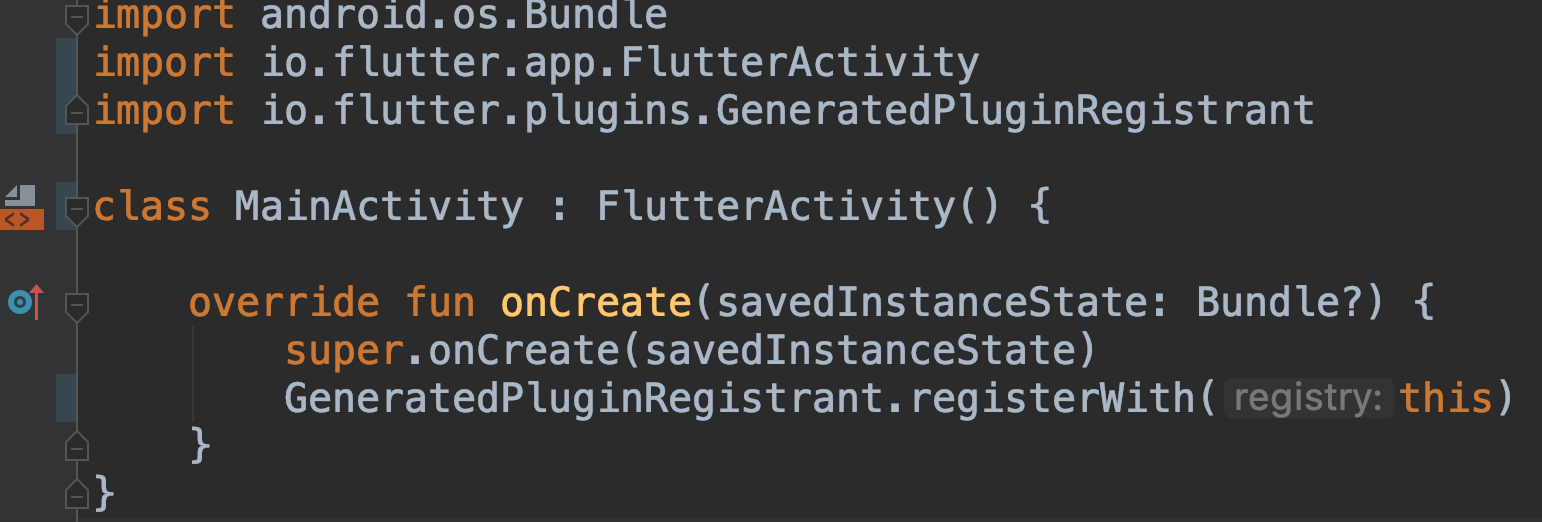
MainActivity.kt en FlutterActivity

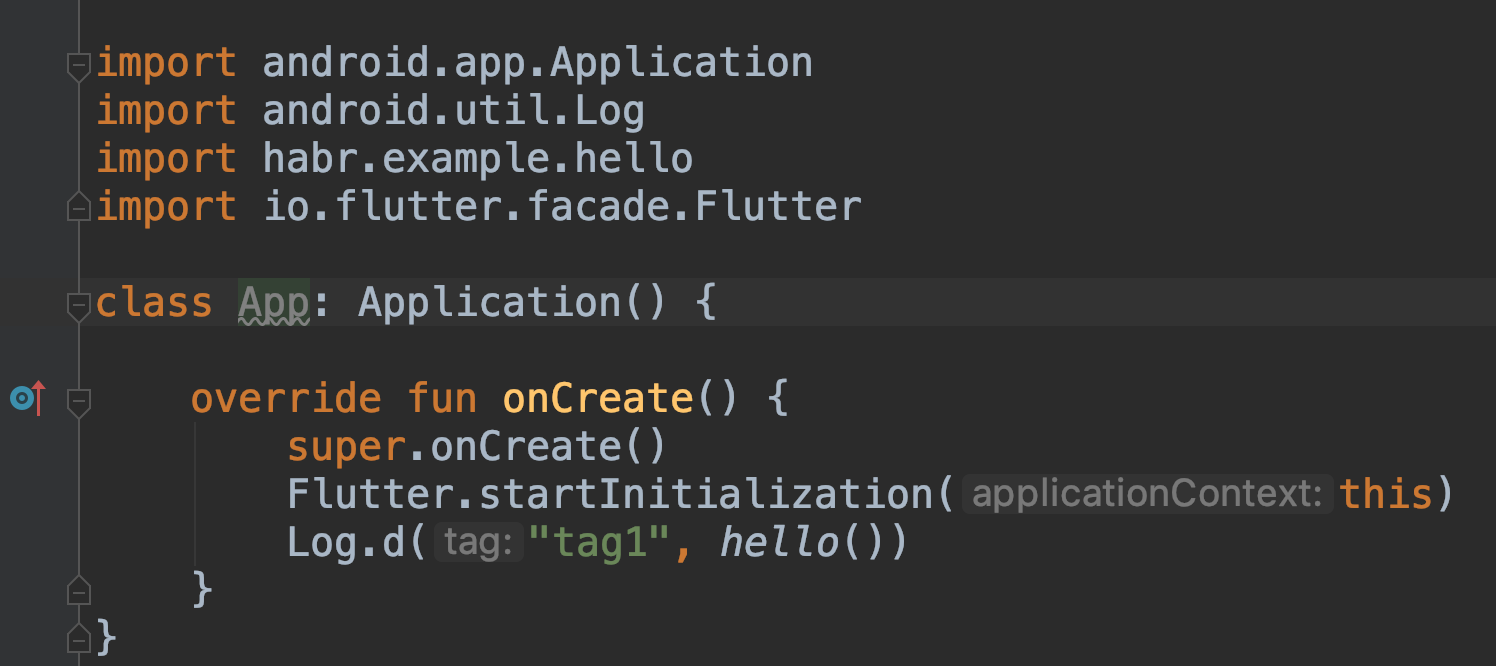
- Ajoutez
App.kt , dans lequel nous initialiserons Flutter au démarrage de l'application

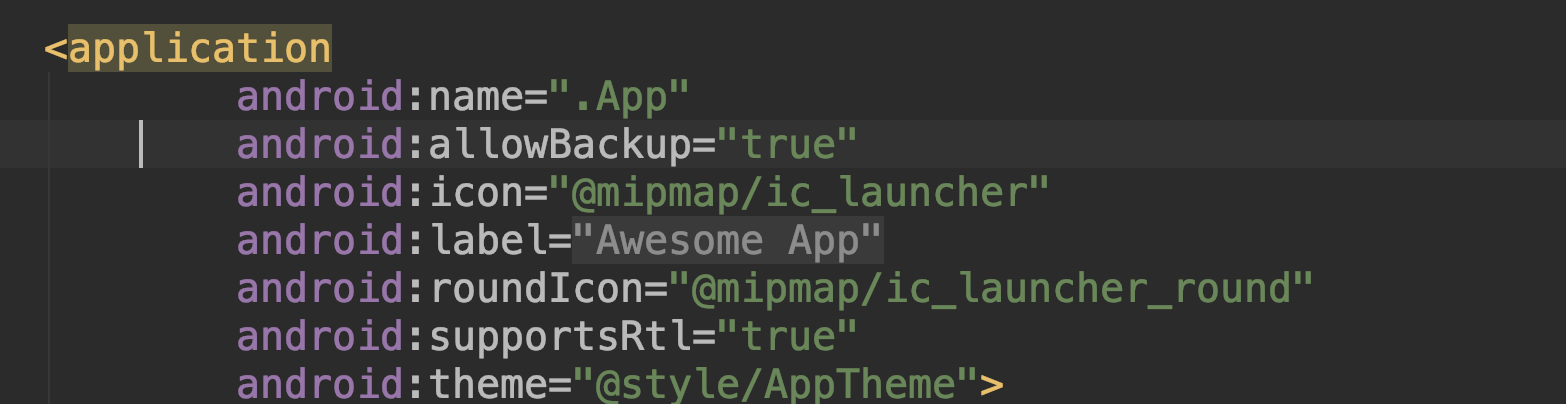
- Changez le manifeste et dites que nous avons maintenant une classe pour l'
Application

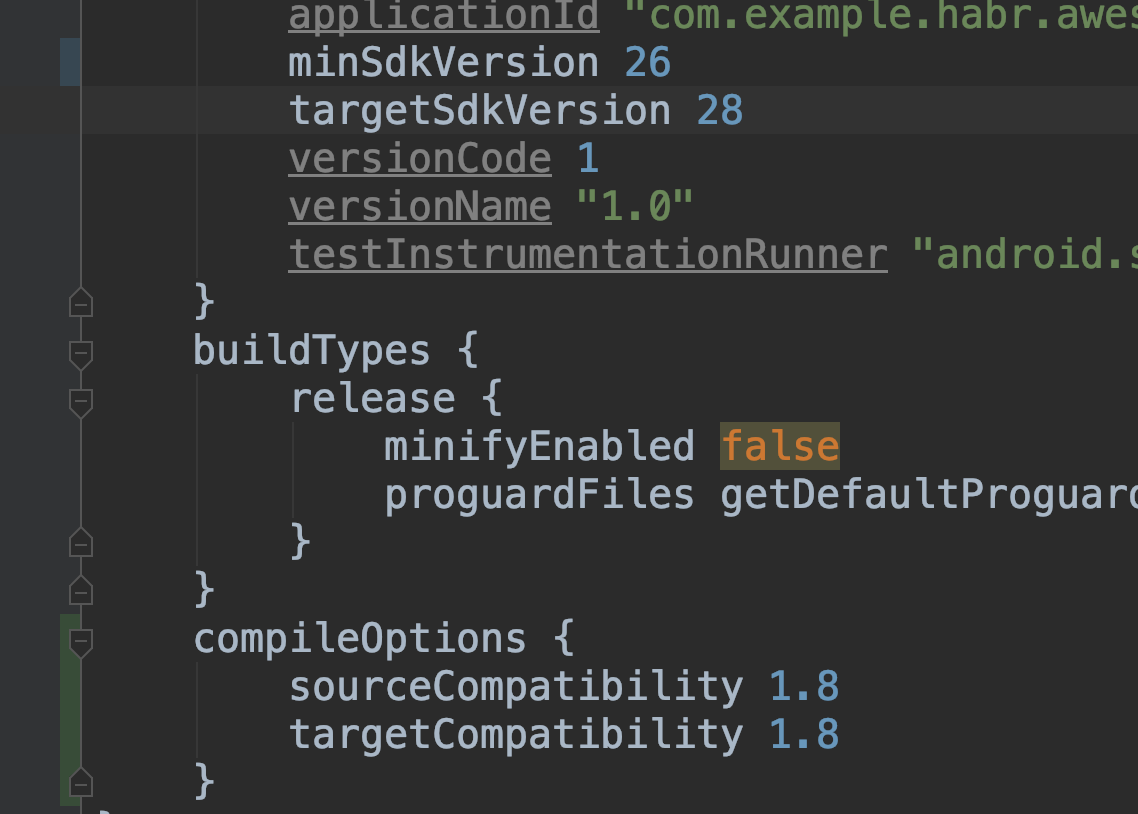
- Assurez-vous d'ajouter
java8 , sans que ce flottement ne démarre

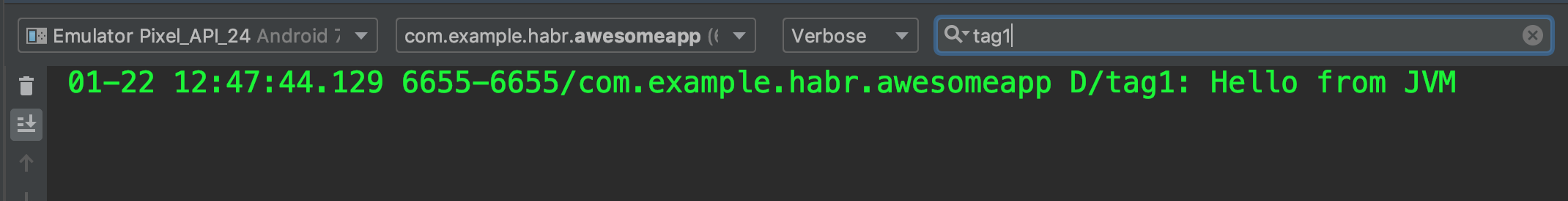
- Nous voyons l'interface utilisateur dans les journaux Hello from JVM , ce qui signifie que nous avons mis en place l'interface utilisateur sur Flutter et la bibliothèque principale sur Kotlin / Native


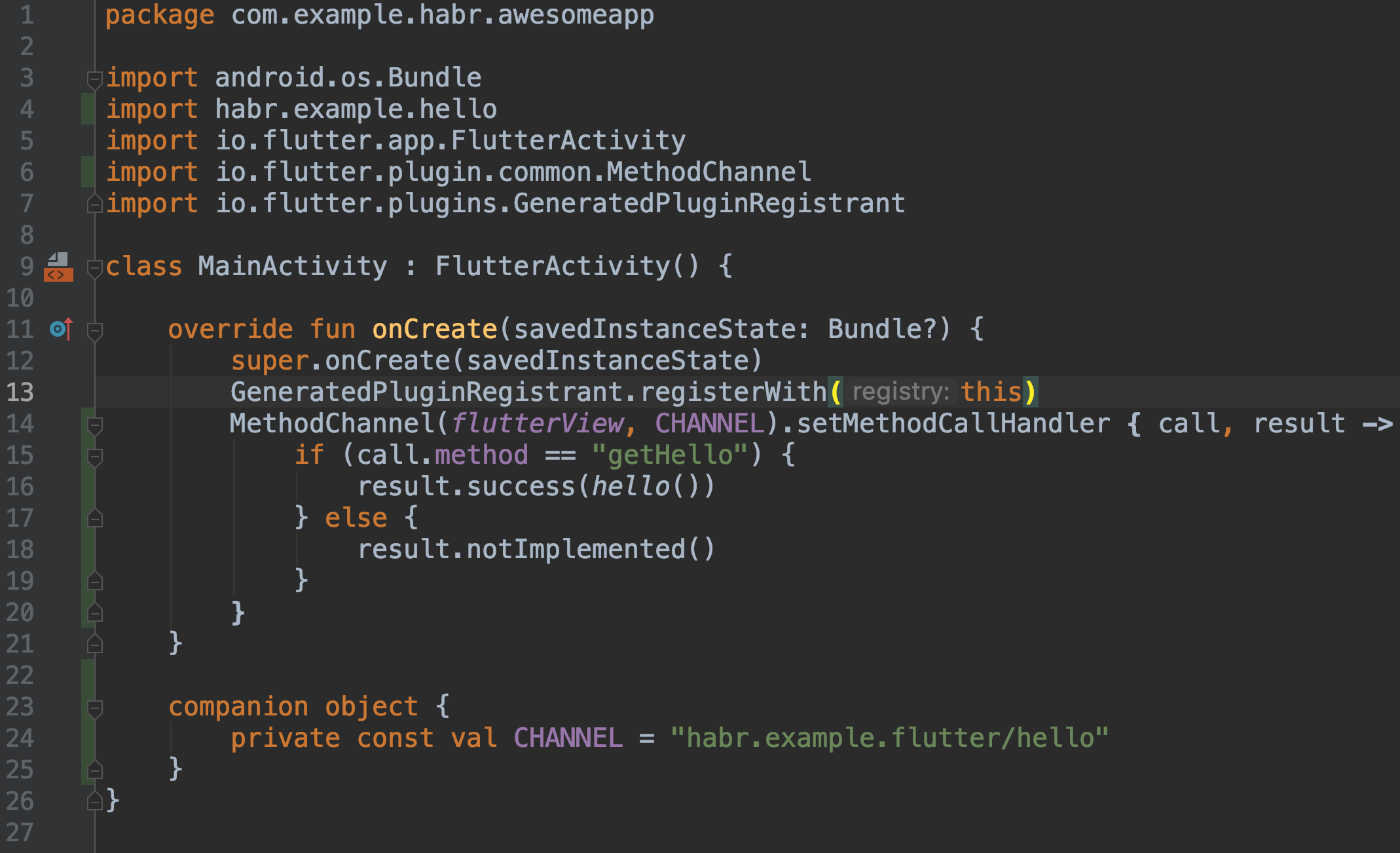
- Ajoutez une méthode à
MainActivity.kt que nous appellerons depuis Flutter. Ici, lors d'un événement de Flutter, nous retournons notre hello() de kotlin-library

- Et ajoutez du code à
main.dart qui appellera la méthode dans la partie iOS/Android- application

- Nous obtenons

Partie 5
Ajout de Flutter à l'application iOS
- Mise à jour de notre
Podfile
flutter_application_path = File.expand_path("../flutter_ui", File.dirname(path)) eval(File.read( File.join( flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)


- C'est important . Ajoutez
$(inherited) à la première ligne des framework search paths du framework search paths . Assurez-vous de vérifier que vos framework search paths ne framework search paths pas vides

Lorsque vous modifiez les dépendances dans some/path/my_flutter/pubspec.yaml , vous devez exécuter les flutter packages get partir de some/path/my_flutter pour mettre à jour les dépendances dans podhelper.rb . Après cela, exécutez l' pod install du pod install partir de some/path/MyApp - Ajoutez 1
Build Phase supplémentaire, uniquement pour Flutter. Ci-dessus ce que nous avons ajouté dans la partie 3 de la Script phase
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" build "$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed

AppDelegate notre AppDelegate par FlutterAppDelegate

- Mettre à jour
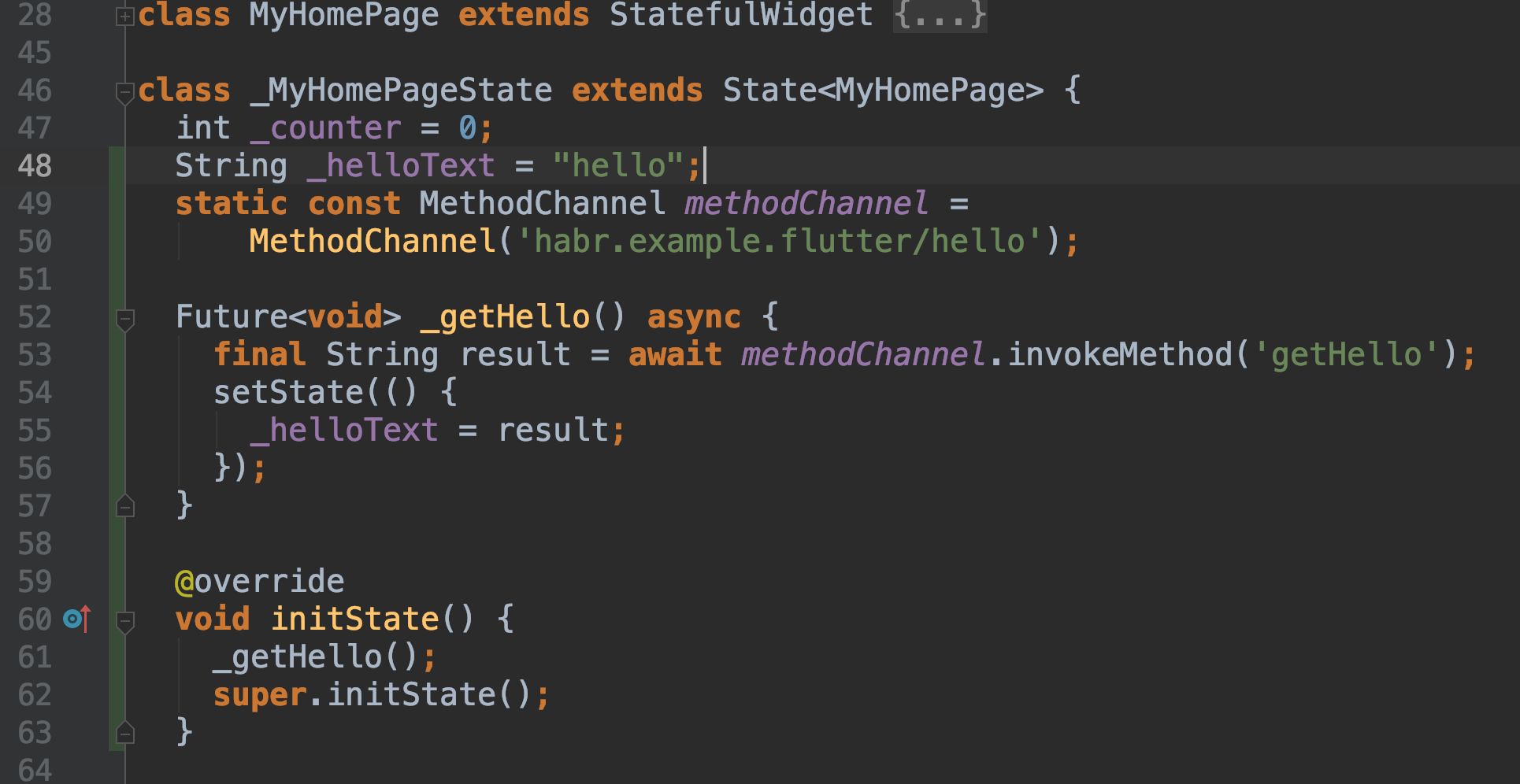
ViewController

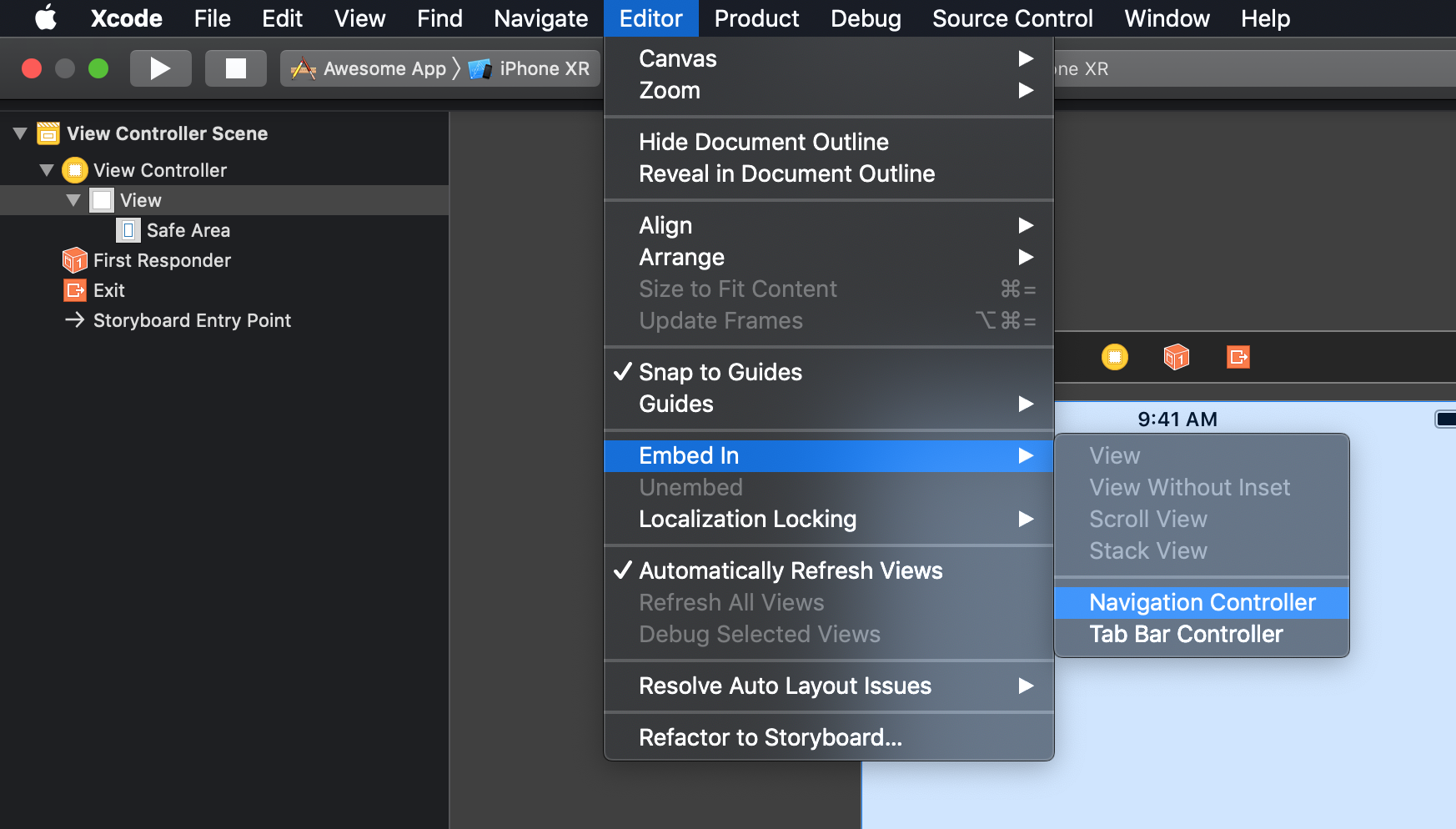
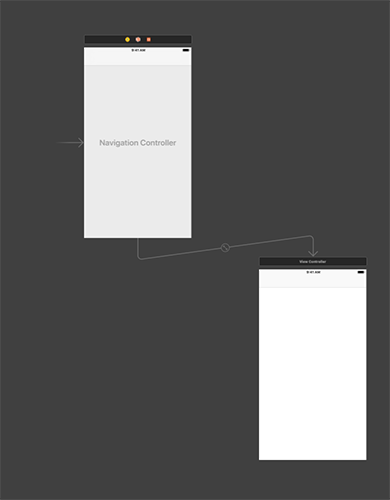
- Enveloppez notre
ViewController dans un NavigatorController


- Maintenant, l'application démarre. Mais, pour l'instant, nous n'avons aucun lien entre la bibliothèque et le flottement

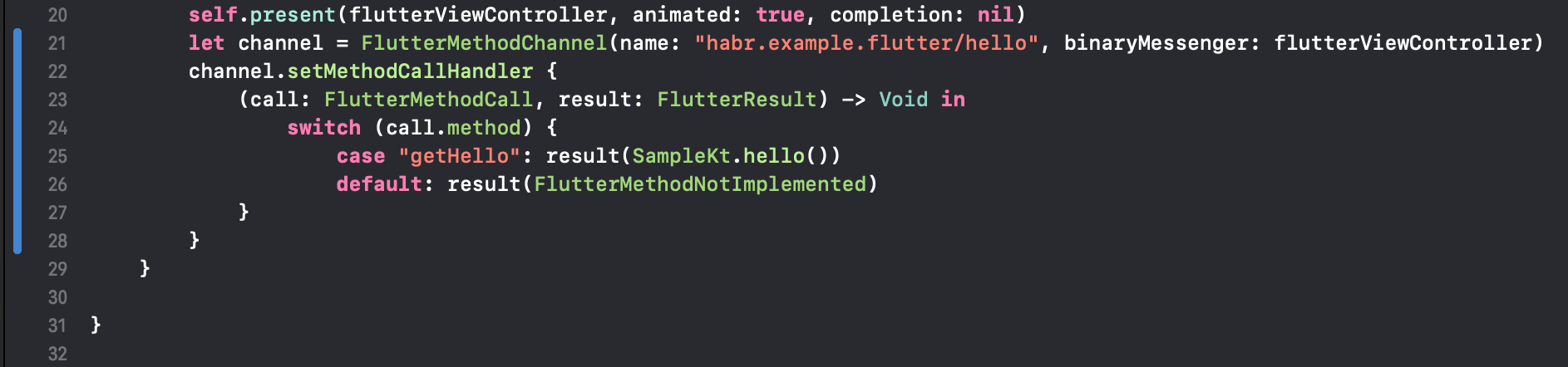
- Ajouter ce lien à l'aide de
FlutterMethodChannel

- Génial, maintenant l'application iOS utilise
flutter pour l' UI et kotlin pour la logique principale.

Conclusion
Ce qui est important à dire ici: je ne prétends pas que vous avez appris quelque chose de nouveau ou d'unique. Je viens de partager mes expériences, car pour que tout fonctionne ensemble, j'ai passé environ 4 jours ouvrables. Et je n'ai pas pu trouver d'exemples de code de projet qui utilisent à la fois Kotlin / Native et Flutter
Projets finaux
- groupe de projet
- flutter-ui
- iOS
- android
- bibliothèque commune
Liste de liens qui m'ont aidé, mais pas tout de suite
- Lui-même vacille
- La relation entre le code natif et les canaux de plate-forme de flottement de l' interface utilisateur
- Ajouter un flottement à l'application github existante
- Présentation native de Kotlin Native