
Introduction et récapitulation
Dans le billet de blog précédent , nous avons appris à filtrer, trier et grouper notre tableau. C'est un aspect fondamental de chaque application CRUD car la plupart du temps, les utilisateurs doivent traiter des centaines de centaines d'enregistrements.
Que couvrira cet exercice
Avec la partie 3 de cette série de billets de blog, nous apprendrons comment créer une application Master-Detail exploitant le contrôle de l'interface utilisateur de SplitApp et comment configurer correctement le manifeste de l'application pour gérer les itinéraires et les cibles.
- SplitApp : contrôle UI qui vous permet de créer une application Master-Detail (utilisée en remplacement du contrôle App)
- Routage : nous allons configurer le manifest.json pour gérer correctement le routage de l'application
- ObjectHeader : contrôle qui permet à l'utilisateur d'identifier facilement un objet spécifique. Le titre de l'en-tête de l'objet est l'identifiant clé de l'objet et du texte et des icônes supplémentaires peuvent être utilisés pour le distinguer davantage des autres objets.
- Navigation vers une vue détaillée et lier le contexte de l'élément: vous apprendrez à naviguer et à ouvrir une page de détail et à lier la vue actuelle (du détail) à un nouveau contexte
- Liste : dans la page principale, nous utiliserons une liste pour afficher BusinessPartner car nous aurons moins d'espace
Codons
- Créez un App.view.xml où nous mettrons notre contrôle SplitApp et rien d'autre
- Configurez le fichier manifest.json pour utiliser la nouvelle vue d'application et créez deux itinéraires (avec des cibles) qui seront utilisés à la fois pour la navigation principale et la navigation détaillée
- Créez un BusinessPartnerList.xml.view et déplacez ici tout le contenu du contenu du Home.view.xml
- Supprimez le FilterBar et transformez un tableau en liste. Ne paniquez pas, tout ce que vous avez appris jusqu'à présent sera utilisé dans la page de détails
- Ajouter la navigation à la page de détails lorsque l'utilisateur clique sur un élément BusinessPartner
- Créez une page BusinessPartnerDetail.view.xml pour afficher les informations du partenaire (qui n'ont pas pu être ajoutées à l'élément de liste) dans un ObjectHeader et SaleOrders (dans une table) associés au partenaire sélectionné
Splitapp
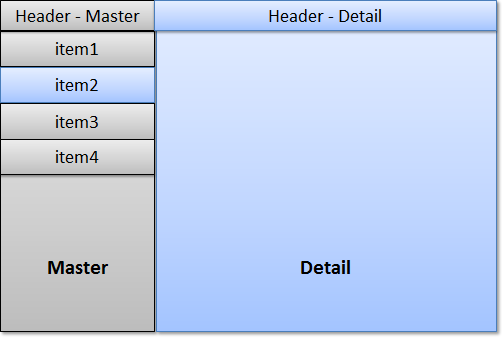
SplitApp est un contrôle parfait utilisé lorsque vous devez créer une application Master-Detail.

Le SplitApp adaptera son comportement en fonction des machines utilisateur. Sur le bureau et la tablette, il affichera les deux pages au lieu de cela, il n'affichera qu'une seule page à la fois si l'utilisateur utilise un smartphone.
manifest.json
Maintenant, ce que vous devez faire est de mettre à jour le fichier de configuration:
- rootView: nous devons mettre à jour le viewName pour utiliser le nouveau App.view.xml que nous venons de créer
- routage / config: nous devons mettre à jour la valeur controlId avec l'id actuel de SplitApp
- routage: nous devons ajouter des itinéraires pour la page maître et détail. Pour chaque itinéraire, nous devons également créer une vue cible.
Voici un exemple de ce que vous devriez avoir comme résultat final

Pour comprendre chaque champ de configuration de l'itinéraire et de l'élément cible, vous devez suivre la section Navigation et routage de la procédure pas à pas.
BusinessPartnerList
Ce sera notre page maître avec les enregistrements BusinessPartner rendus dans une liste. Au-dessus de la liste, vous devez toujours mettre un SearchField afin de filtrer une liste avec des valeurs affichées dans le StandardListItem.
Lorsque l'utilisateur clique sur l'un des éléments, la navigation sera déclenchée et le routeur (faisant partie du cadre) chargera automatiquement les cibles de route que vous avez définies dans le manifeste. Pour chaque cible, vous avez spécifié une vue associée qui sera également chargée par le framework.
Voici comment vous devez le gérer:
onItemPress: function(oEvent) { var oItem = oEvent.getParameter("listItem"); var sBusinessPartnerID = oItem.getBindingContext().getProperty("BusinessPartnerID"); this.getOwnerComponent().getRouter().navTo("TargetBusinessPartnerDetail", { BusinessPartnerID: sBusinessPartnerID }, !Device.system.phone ); }
Obtenez le BusinessPartnerID à partir du contexte de liaison d'élément (cet ID est la clé primaire du BusinessPartnerSet, c'est donc quelque chose d'important qui sera utilisé pour accéder aux détails du partenaire).
Naviguez via la méthode navTo du Framework Router vers notre page de détail en passant le BusinessPartnerID en paramètre (vous avez défini cette route dans votre manifest.json, vous vous en souvenez?)
BusinessPartnerDetail
Nous sommes sur la page de détail de notre partenaire commercial. Une chose importante à faire lorsque le framework charge la vue et le contrôleur relatif est d'attacher notre logique lorsque la route correcte est chargée. Pour ce faire, nous devons implémenter du code dans le code onInit de notre contrôleur BusinessPartnerDetail comme ça:
onInit: function () { var oRouter = sap.ui.core.UIComponent.getRouterFor(this); oRouter.getRoute("TargetBusinessPartnerDetail").attachMatched(this.__onRouteMatched, this); }, __onRouteMatched: function(oEvent) { var that = this; this.getView().bindElement({ path: "/BusinessPartnerSet('" + oEvent.getParameter("arguments").BusinessPartnerID + "')", events : { dataRequested: function () { that.getView().setBusy(true); }, dataReceived: function () { that.getView().setBusy(false); } } }); }
Il est important de le faire sinon nous n'aurons pas accès au Business PartnerID correct nécessaire pour charger les détails du partenaire via le bindElement.
Le bindElement permet à notre vue de «déplacer» notre liaison vers le nouveau chemin «/ BusinessPartnerSet ('12345678')» qui contient des valeurs relatives pour les détails du partenaire.
Dans la page Détail, nous aimerions afficher les informations détaillées sur le partenaire (que nous n'avons pas pu afficher dans la liste) dans un ObjectHeader.
Sous l'ObjectHeader, nous afficherons un tableau pour montrer tous les SaleOrder (regardez le NavigationProperty ToSalesOrder dans le manifeste XML) attachés à un BusinessPartner.
Pour chaque SaleOrder, nous afficherons:
- OrderID avec note (ObjectIdentifier)
- LifecycleStatusDescription (ObjectStatus, la couleur sera gérée par un formateur)
- BillingStatusDescription (ObjectStatus, la couleur sera gérée par un formateur)
- DeliveryStatusDescription (ObjectStatus, la couleur sera gérée par un formateur)
- GrossAmount (ObjectNumber pour gérer correctement la devise du pays)
- NetAmount (ObjectNumber pour gérer correctement la devise du pays)
- TaxAmount (ObjectNumber pour gérer correctement la devise du pays)
- CreatedAt (bien formaté)
Note latérale sur le contrôle de l'interface utilisateur utilisé dans le tableau:
- ObjectIdentifier est un contrôle d'affichage qui permet à l'utilisateur d'identifier facilement un objet spécifique. Le titre ObjectIdentifier est l'identifiant clé de l'objet et du texte et des icônes supplémentaires peuvent être utilisés pour le distinguer davantage des autres objets.
- ObjectStatus vous permet de colorer le texte en fonction d'une valeur d'état qui peut être Erreur, Avertissement, Succès ou Aucune.
- Le contrôle ObjectNumber affiche les propriétés de nombre et d'unité de nombre pour un objet. Le nombre peut être affiché en utilisant des couleurs sémantiques pour fournir une signification supplémentaire sur l'objet à l'utilisateur. Il est très utile de combiner prix et devise ou nombre et UoM
Conclusion et quelle est la prochaine étape de la partie 4?
Si vous voulez vérifier le résultat final, vous pouvez directement aller à la branche step_3 de notre projet GitHub .
Dans la partie suivante, nous ajouterons une deuxième navigation descendante au SaleOrderItem de notre SaleOrder et ajouterons une opération DELETE!