Lorsque je rencontre une autre histoire sur la façon dont des startups «innovantes» fusionnent des millions pour créer un service, puis que leur site ressemble à quelque chose d'inintelligible, je m'indigne sincèrement. Et après avoir lu un article
sur le multitâche et la symbiose du co-fondateur et directeur opérationnel de Tnomer, j'ai été précipité. 3 millions d'euros ont été acquis, mais le site, apparemment, n'était pas suffisant.

Les utilisateurs associent l'expérience d'interaction avec le site aux impressions de l'entreprise elle-même. Un site Web simple, pratique et compréhensible constitue une attitude appropriée envers l'entreprise.
Attirer des visiteurs, par exemple, à l'aide d'une publicité contextuelle coûteuse, le site ne dispose que de quelques secondes pour créer une impression et convaincre l'utilisateur de rester même un instant.
Quelle impression fait le site de l'entreprise avec un investissement de 3 millions d'euros? Nous le prendrons en compte dans un audit de convivialité. Chaque problème est accompagné de recommandations qui peuvent vous aider à considérer votre projet sous un angle différent, le rendant plus pratique et plus agréable pour les utilisateurs.
Problèmes mondiaux
Tout d'abord, considérez les problèmes liés à l'ensemble du site dans son ensemble.
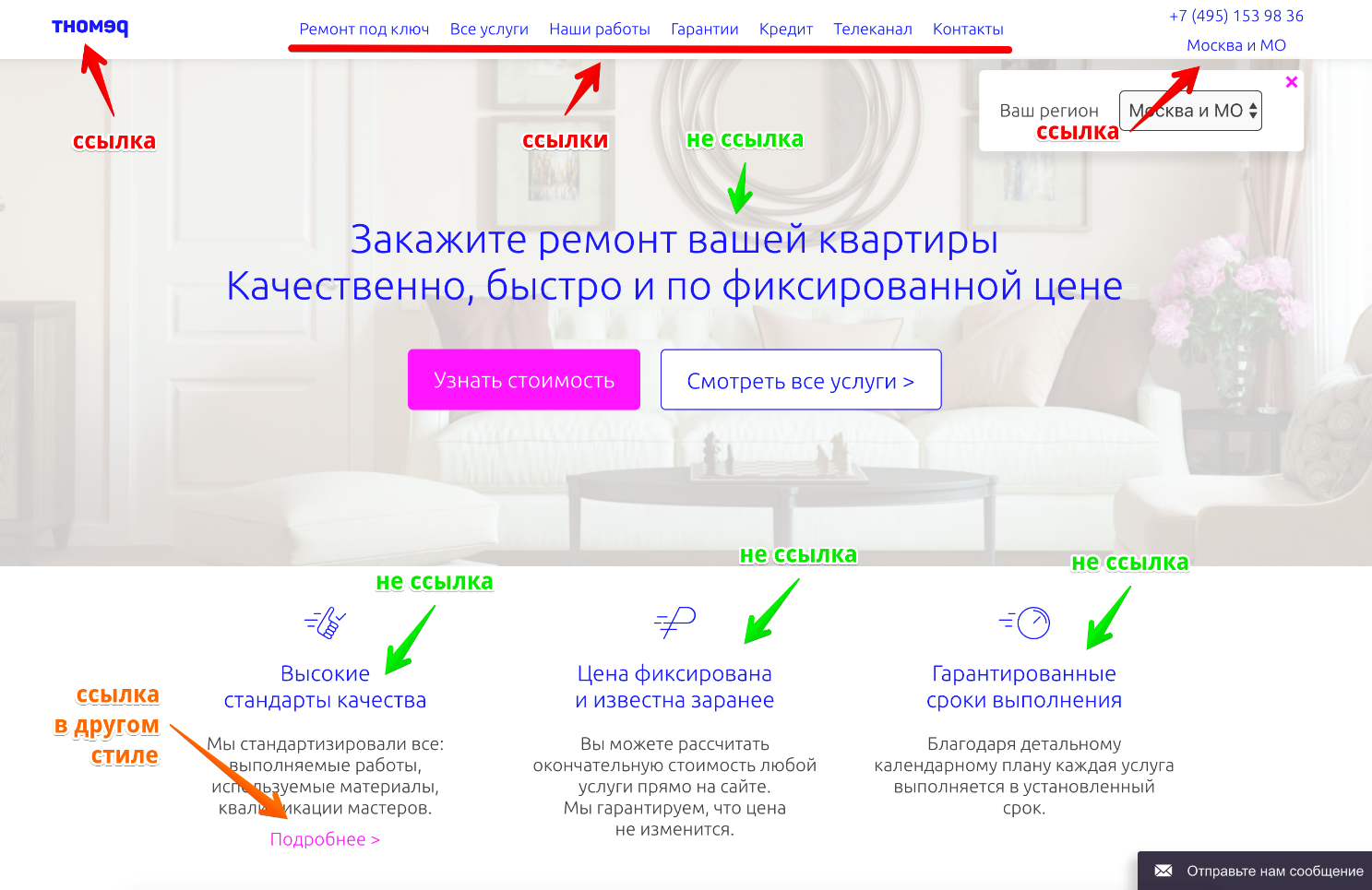
Le problème

Un style associé pour mettre en évidence les liens et les titres. Absence d'un système de codage couleur unique pour les liens. La couleur bleue d'entreprise est utilisée pour mettre en évidence les liens dans "l'en-tête du site" et certains autres éléments d'interface et pour mettre en évidence les en-têtes en même temps. Par conséquent, les utilisateurs ne comprennent pas quel élément est le lien et quel est le titre ou le contenu d'accent, jusqu'à ce qu'ils survolent la souris ou cliquent sur l'appareil mobile. Tout cela provoque un stress cognitif, qui peut affecter à la fois le désir de continuer l'interaction et, par conséquent, la conversion et la confiance dans la marque dans son ensemble. De plus, le problème est aggravé par le fait que la mise en évidence du lien en bleu est une solution familière.
Un autre problème est l'attribution de liens avec la couleur d'entreprise du fuchsia sans aucune dépendance visible.
Recommandation
Utilisez différents styles pour les en-têtes et les liens. Rassemblez tous les liens du site dans un même style. De plus, le style de conception des liens dans le menu supérieur peut différer du style général, car cet élément d'interface est bien reconnu par les utilisateurs, quelle que soit leur couleur.
Le problème

Différents styles de boutons pour l'action cible. En même temps, il y a des boutons sur le site qui sont inondés de couleur fuchsia et des boutons qui sont inondés de bleu. L'une des règles de base d'une interface pratique implique la conception d'éléments du même ordre d'importance dans un même style.
Recommandation
Appliquez un style de conception uniforme pour les boutons d'action clés. En termes de contraste et de lisibilité, il est préférable d'utiliser la version bleue du bouton. Selon l'importance du bouton, il est possible de changer sa taille tout en conservant l'identification de base.
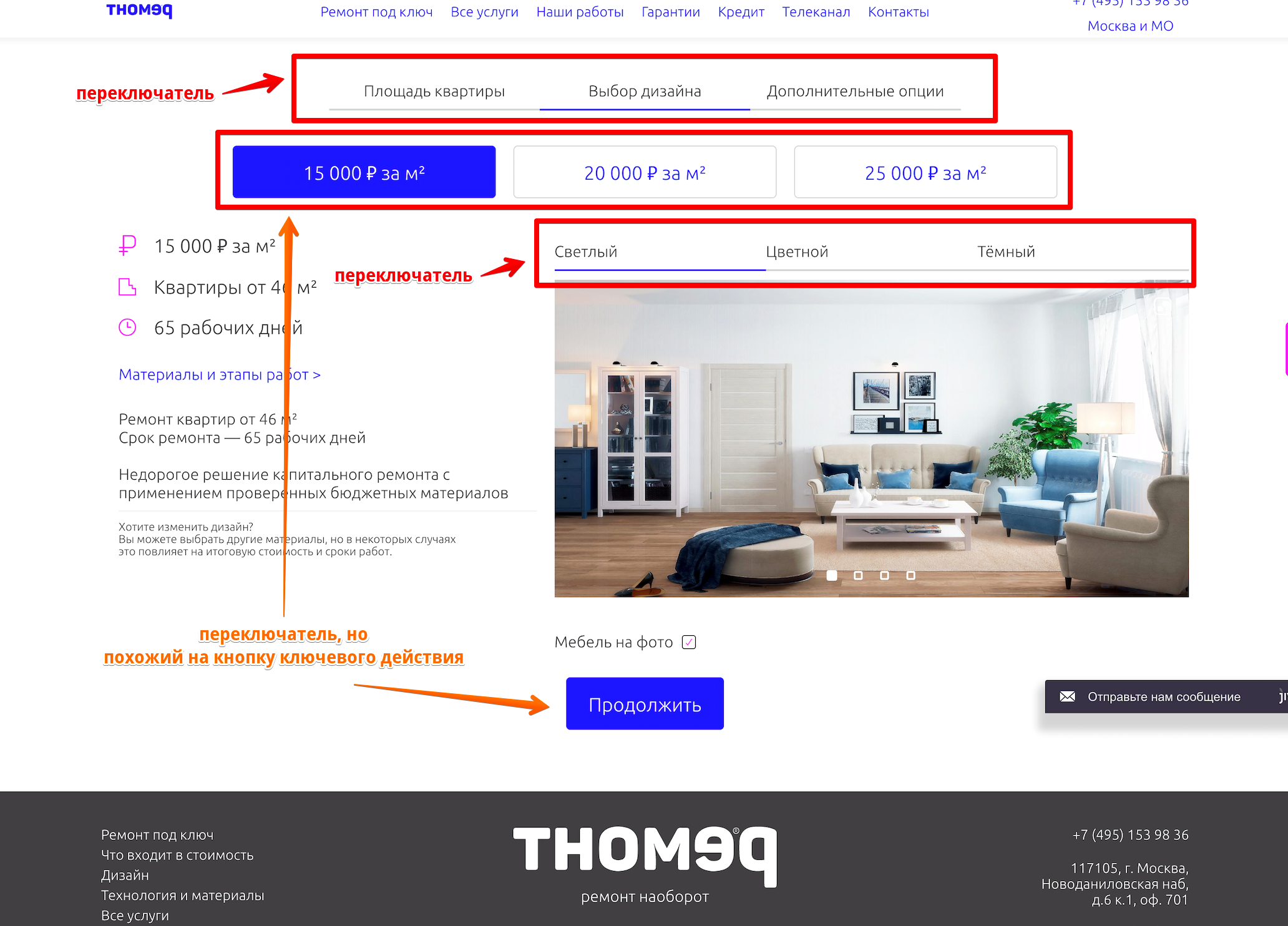
Calculateur de coûts de réparation (étape 2: sélection de la conception)
La deuxième étape du calcul du coût des réparations est l'une des actions clés du site qui, telle que conçue par les développeurs, est susceptible de convertir les visiteurs crédules en leads.
Le problème
 Application incorrecte des styles de conception pour les éléments de navigation de l'interface.
Application incorrecte des styles de conception pour les éléments de navigation de l'interface.Le commutateur supérieur est en fait une barre de progression, reflétant le stade actuel de l'utilisateur et les étapes restantes. La représentation de cet élément sous la forme d'une barre de progression n'annule pas la possibilité de basculer simplement entre les étapes, mais crée une hiérarchie claire des éléments et rend l'interaction plus consciente.
Le changement de prix combine visuellement les styles de deux éléments d'interface à la fois: le bouton d'action cible et le bouton d'action secondaire, et a en même temps un comportement complètement inhabituel pour ces éléments d'interface. La mise en évidence de l'élément actif sous la forme d'un bouton d'action cible (remplissage bleu) implique la possibilité d'appuyer et d'attendre une sorte de réaction du système.
Recommandation
Concevez le premier interrupteur dans le style correspondant à ses tâches: barre de progression. Apportez le sélecteur de prix au style des autres commutateurs sur le site.
Le problème
 Les commutateurs au-dessus de l'image et les points de l'image sont-ils identiques ou effectuent-ils des actions différentes?
Les commutateurs au-dessus de l'image et les points de l'image sont-ils identiques ou effectuent-ils des actions différentes?Le commutateur de styles intérieurs et le commutateur de rendu du style sélectionné ne sont pas suffisamment divisés. Avant d'interagir avec le commutateur de rendu du style sélectionné, il n'est pas clair si le style entier sera changé, ou une autre photo du style actuel sera affichée. De plus, la solution généralement acceptée consiste à utiliser les éléments de navigation de base entre les images sous forme de flèches (placées normalement sur les côtés gauche et droit). Sans flèches de navigation, l'utilisateur doit pointer le curseur de la souris sur un carré suffisamment petit pour passer à l'image suivante.
Recommandation
Renforcez la séparation visuelle des commutateurs, ajoutez des flèches pour changer plus facilement les images du style sélectionné. Ou appliquez une solution d'interface qui ne nécessite pas l'utilisation de commutateurs d'image de style actif.
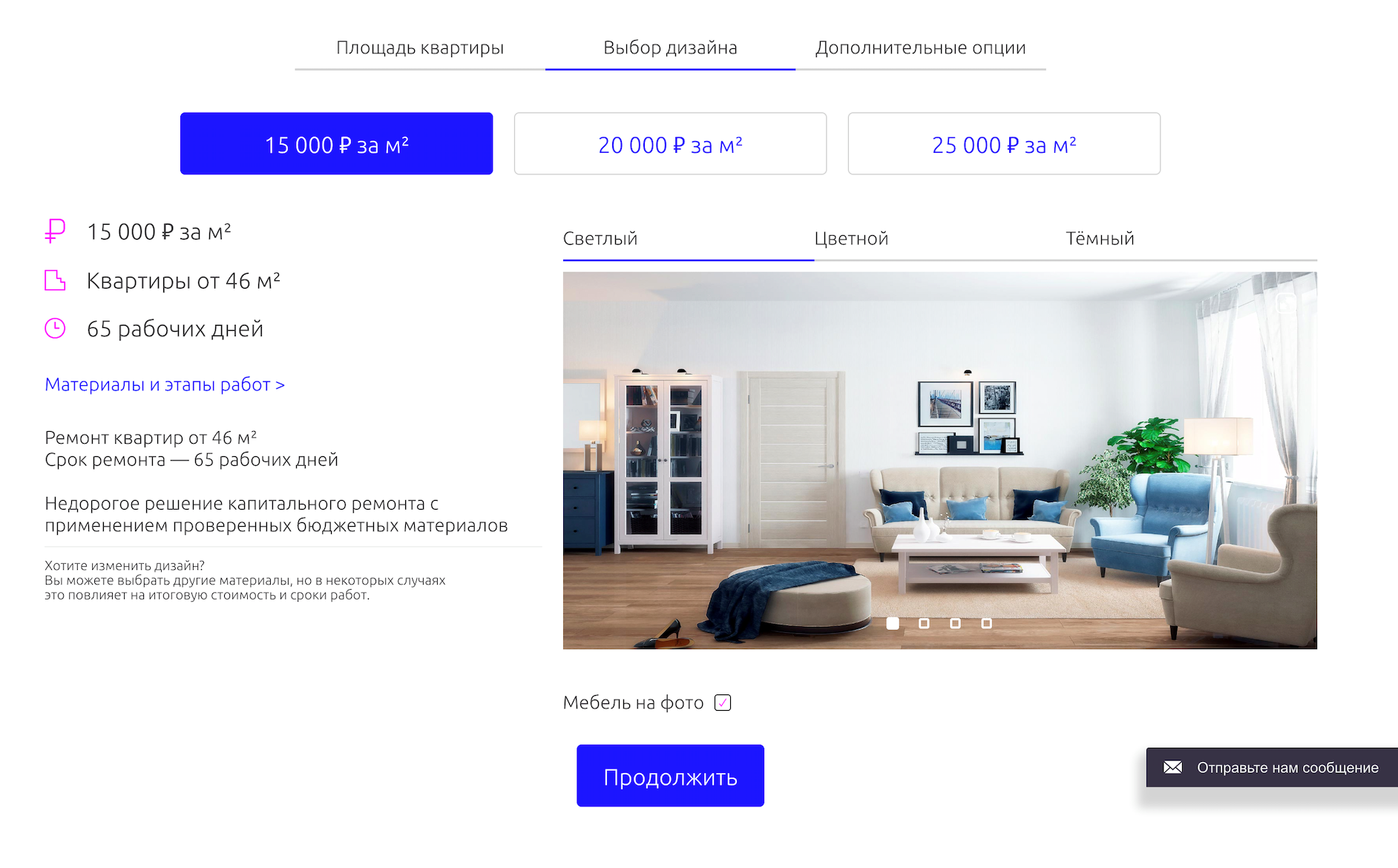
Le problème

On ne sait pas exactement ce que l'utilisateur recevra pour le coût par mètre carré de réparation sélectionné. L'accent mis dans l'interface se fait précisément sur le coût, et il est supérieur à la moyenne du marché, alors que la raison de ce prix n'est pas justifiée.
Le concept clé du projet: les réparations tout compris ne sont pas mentionnées sur la calculatrice. Apparemment, on suppose que l'utilisateur est déjà au courant, mais ce ne sera probablement pas le cas.
Un certain nombre de questions se posent:
- des exemples d'intérieurs sont l'offre réelle (je recevrai une telle réparation et je dois choisir parmi ceux présentés sur le site) ou ne sont-ce que des exemples (voir comment cela peut être)?
- Le mobilier présenté à l'intérieur est-il inclus dans le coût de la réparation ou affiché à titre d'exemple?
- réparer pour 15 mille pires que réparer pour 20? Est-il possible d'obtenir une réparation similaire aux exemples pour 25 000, mais pour 15?
Des réponses partielles à ces questions sont données dans l'interface à l'aide du lien «Matériaux et étapes de travail», mais l'interaction avec ce lien interrompt le processus de calcul du coût et soulève de nouvelles questions.
Recommandation
Révisez l'interface de la page en fonction des besoins du public cible. Concentrez-vous sur l'idée clé du projet: «tout compris». Un changement d'accent de la valeur au résultat souhaité peut être une solution plus efficace.
Excluez les options d'interruption dans le processus de calcul du coût des réparations (accédez à d'autres pages, par exemple, «Matériaux et étapes de travail»), par exemple, en ouvrant le contenu dans une fenêtre contextuelle.
Calculateur de coûts de réparation (Étape 3: Options avancées)

L'étape «options supplémentaires» nécessite un haut niveau d'expertise de l'utilisateur, sans pour autant affecter de manière significative le coût des réparations. Le manque de visualisations et d'explications claires soulève encore plus de questions. Dans quel cas faut-il démonter la finition? Que se passera-t-il si vous ne sélectionnez pas l'élément «Porte d'entrée», il n'existera pas du tout ou quelque chose de «standard» est installé? Qu'est-ce qu'une installation? («Pourquoi ai-je besoin d'une sculpture dans la salle de bain?» - tous les utilisateurs ne comprennent pas la signification des termes spécialisés).
Recommandation
Passez en revue l'importance des éléments présentés. Assurez un degré de compréhension suffisant de chacun des éléments proposés en ajoutant des descriptions et des images compréhensibles par l'utilisateur moyen.
Le problème
Manque de justification des coûts. À la dernière étape, le client reçoit le coût total de la réparation. Mais, en raison du manque de transparence suffisante aux étapes précédentes, il ne comprend pas exactement ce qui est inclus dans le montant final: seulement du travail; travaux et matériaux; travail, matériaux et mobilier? Tout compris ou quelque chose de basique? Et dans le contexte de ces questions, le formulaire de candidature ne semble pas convaincant et ne motive pas à interagir avec lui.

Recommandation
Ajoutez une justification claire du coût estimatif des réparations. Pour rappeler encore une fois l'idée clé du projet: «tout compris». Fournissez une motivation suffisante pour interagir avec le formulaire de demande.
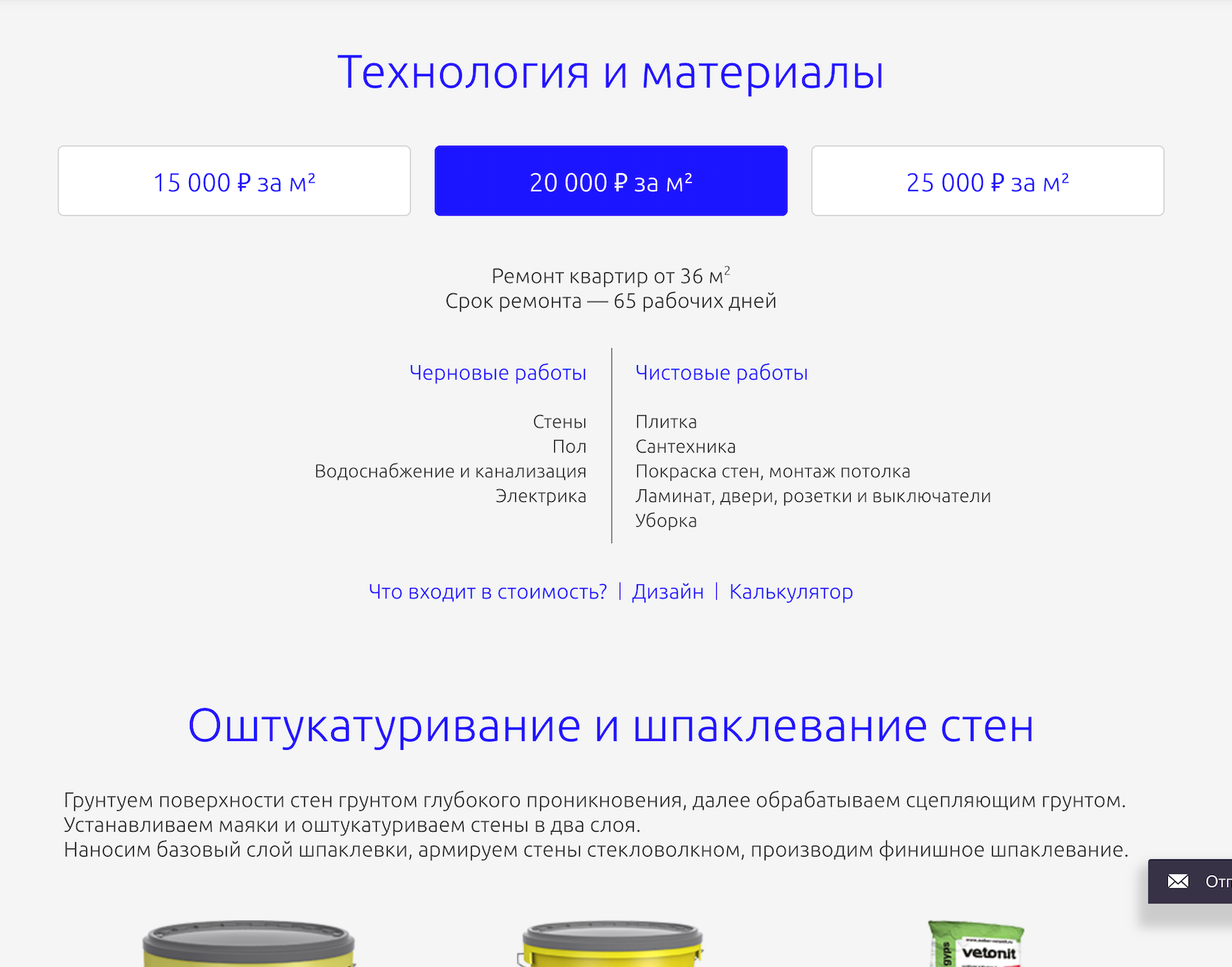
Pages Technologie et matériaux
Le problème
Le contenu des pages «Technologie et matériaux» fait partie de la justification des coûts dans le calculateur de réparation, mais est implémenté en pages distinctes, ce qui rompt la logique du calculateur et viole l'intégrité de la proposition.
Recommandation
Combinez le calculateur de réparation et les matériaux dans une seule interface.
Le problème
 «De quoi parlent toutes ces banques? En quoi diffèrent-ils des canettes dans les options de réparation moins chères / plus chères? Dois-je faire quelque chose avec eux? Choisissez? "
«De quoi parlent toutes ces banques? En quoi diffèrent-ils des canettes dans les options de réparation moins chères / plus chères? Dois-je faire quelque chose avec eux? Choisissez? "Le contenu de la page nécessite un haut niveau d'expertise de l'utilisateur. On suppose qu'il connaît bien les matériaux de finition pour prendre une décision sur le choix d'un ensemble particulier de services. Certains matériaux (par exemple: les options pour les sols ou les portes) sont assez simples à choisir, mais comme ils sont représentés par une seule «feuille» avec des matériaux moins compréhensibles (par exemple, certains noms de sol ou de mastic), les points clairs passent inaperçus par l'utilisateur.
 «Hmm, puis-je choisir quelque chose ici? Est-ce tout ou y a-t-il plus d'options? Seulement trois tuiles grises? Et je veux du jaune!
«Hmm, puis-je choisir quelque chose ici? Est-ce tout ou y a-t-il plus d'options? Seulement trois tuiles grises? Et je veux du jaune!Recommandation
Tout d'abord, concentrez-vous sur des matériaux clairs et compréhensibles par l'utilisateur. Dans le cas de matériaux de finition pour lesquels un choix est attendu, fournir une présentation appropriée de l'interface.
Le problème

Le changement de prix modifie la gamme de matériaux proposés. Dans le même temps, l'utilisateur n'a pas la possibilité simple de comparer plusieurs phrases et de comprendre la différence significative.
Recommandation
Assurer une dépendance claire des options matérielles sur le coût du colis. Peut-être que le rejet de la division en paquets dans le sens de l'interaction avec les matériaux finaux facilitera le choix et la justification du coût total.
Page de chaîne et blocage sur la "Chaîne" principale
La présence d'une chaîne sur la télévision conventionnelle peut être un fort avantage concurrentiel et mérite un positionnement particulier. Voyons comment les développeurs du site ont géré cela.
Le problème
Lors de l'interaction avec le site, on ne sait pas exactement ce que signifie la chaîne de télévision. Si l'utilisateur n'a pas précédemment interagi avec cette chaîne de télévision, il ne comprendra pas que l'entreprise possède une chaîne de télévision, et non une chaîne YouTube plus classique pour Internet.
Recommandation
Il est plus explicite de positionner que l'entreprise a sa propre chaîne de télévision et d'expliquer la manière d'interagir avec elle.
Le problème

La vue de diffusion actuelle n'est pas lue correctement. Il semble que ce soient des liens d'ancrage vers des parties de la vidéo présentée à gauche. Mais cliquer sur la liste n'a aucun effet. Quelque chose ne fonctionne pas?
Recommandation
Modifiez la présentation du programme diffusé, en éliminant les fausses interprétations de l'interface.
Le problème

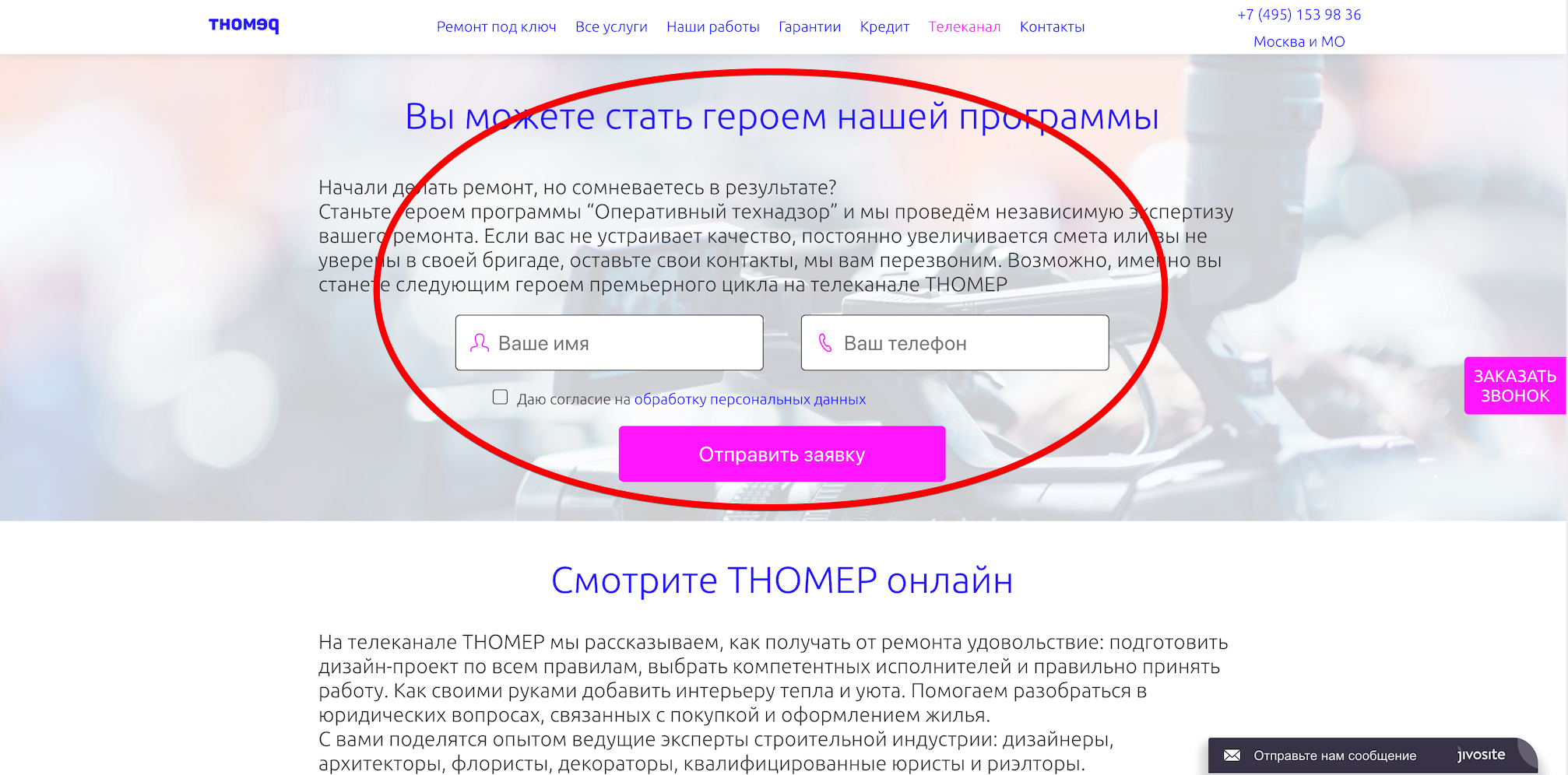
Offrez intempestivement de devenir membre du programme. L'utilisateur n'a pas encore compris quel type de chaîne de télévision en question.
Recommandation
Modifier la présentation du premier écran dans le sens de la présentation de la chaîne de télévision elle-même et proposer ensuite de participer au tournage.
Notre page de travail
Le portefeuille de réparations terminées est l'un des principaux moyens d'accroître la confiance dans l'entreprise.
Le problème

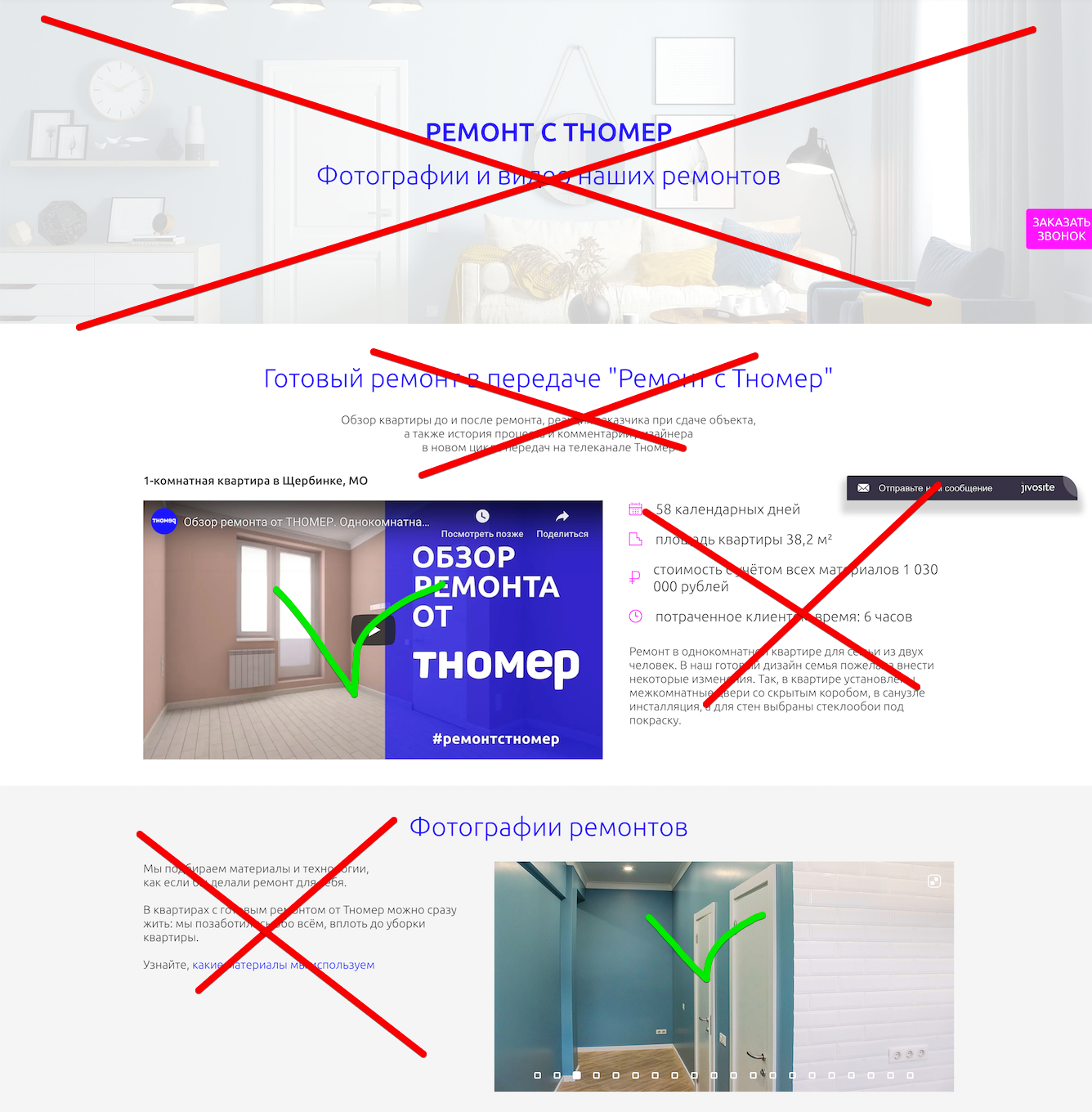
Sur la page "Nos travaux", il n'y a pas de focus sur des exemples de travaux. La page est surchargée d'éléments d'interface redondants, détournant l'attention des plus importants: photos et vidéos.
Recommandation
Déplacer l'accent sur le contenu qui confirme la présence d'un portfolio: photos et vidéos. Même avec un portefeuille petit ou absent, vous pouvez créer une impression de sa disponibilité dans un volume suffisant. Agrandir les photos, les transformer en histoires courtes. Publiez plus de vidéos - à la fois avec des avis clients et des appartements en cours de réparation
Page Tous les services
Le contenu de la page «Tous les services» montre les services de l'entreprise dans un nouveau rôle: il ne s'agit plus de «réparation - tout compris», mais des services d'une sorte de DES.
Le problème
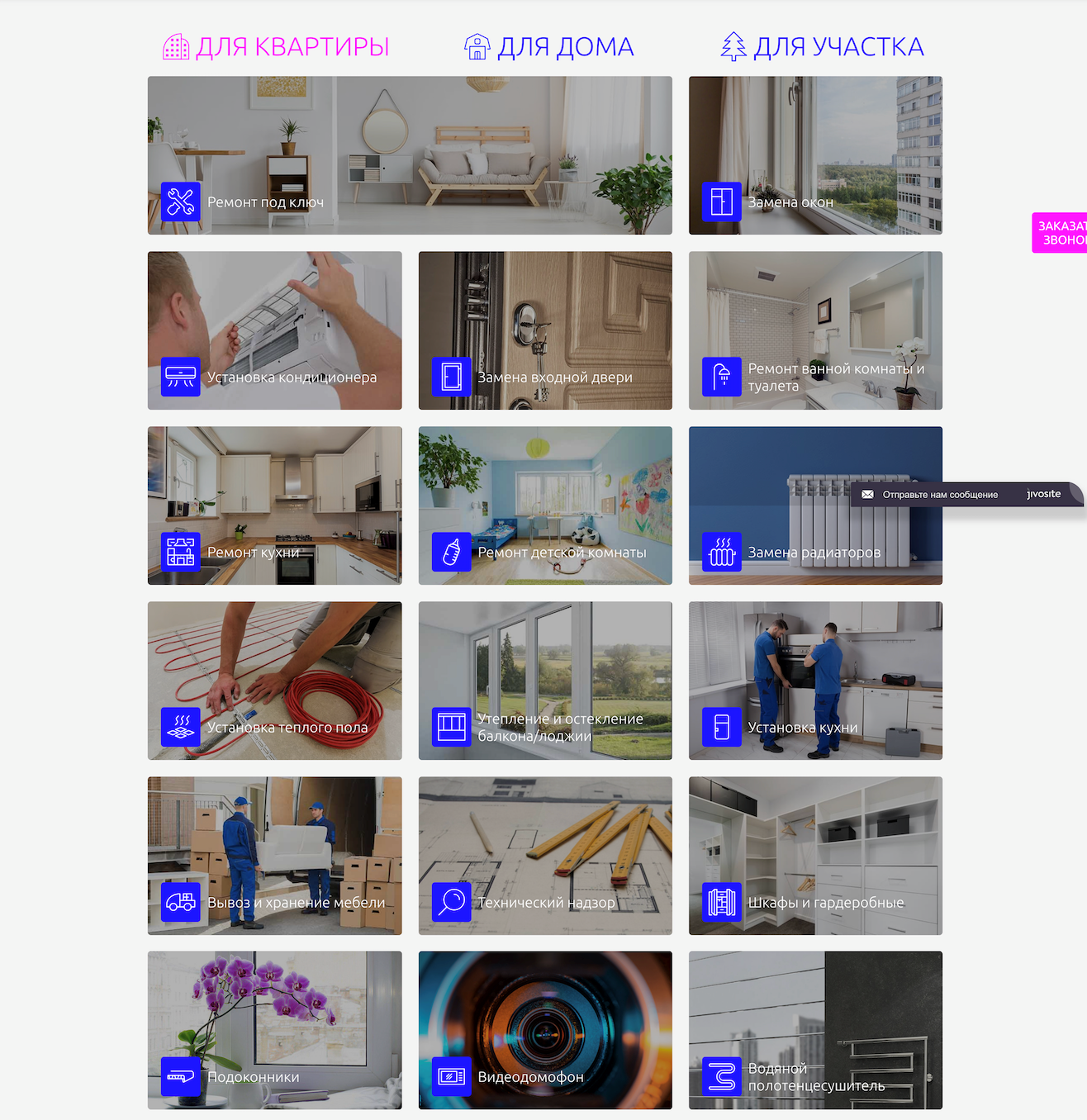
 Les services de réparation complexes «réparation clé en main», «réparation grossière» et autres sont situés avec les services de réparation domestique: «appuis de fenêtre», «climatiseurs», «visiophones» et plus encore.
Les services de réparation complexes «réparation clé en main», «réparation grossière» et autres sont situés avec les services de réparation domestique: «appuis de fenêtre», «climatiseurs», «visiophones» et plus encore.Des services de différents niveaux et volumes sont localisés sans aucune systématisation. Un tel placement peut, d'une part, rendre difficile l'interaction avec la liste et la recherche de la bonne, et, d'autre part, créer une fausse idée du service lui-même: "hmm, que font-ils du tout?"
Recommandation
Segmentez les services selon l'un des signes compréhensibles pour le public cible, mais évitez en même temps toute autre interprétation de l'idée du service.
Le problème
Les noms ambigus des services (par exemple, «Window Sills», «Video Intercom», «Installation») ne donnent pas une idée précise de l'essence de la proposition et nécessitent un niveau élevé de participation.
Recommandation
Nommez les services de manière à transmettre l'essence correcte du service: «solution clé en main»
Pages d'un service spécifique (par exemple, installation d'un climatiseur)
Le problème
 C'est ainsi que la plupart des utilisateurs voient le premier écran. «Nous avons étudié le marché - respirez librement» ne constitue pas une proposition de valeur significative.
C'est ainsi que la plupart des utilisateurs voient le premier écran. «Nous avons étudié le marché - respirez librement» ne constitue pas une proposition de valeur significative.La page ne transmet pas l'essence du service. Que propose-t-on exactement, acheter un climatiseur, installer un climatiseur ou autre chose? Un niveau élevé d'engagement est requis pour comprendre l'essence du service. Et l'idée de cacher la valeur à la toute fin ne semble pas réussie dans le contexte de tout le reste.
Recommandation
Immédiatement sur le premier écran, il est simple et clair d'expliquer l'essentiel du service, son fonctionnement, son coût. Et seulement après cela pour révéler des détails et des nuances spécifiques.
Qu'est-ce que tout cela signifie?
En général, le site est tellement mauvais que je n'y ferais pas attention s'il n'y avait pas d'informations sur le montant de l'investissement dans le service. Naturellement, on ne sait pas quelle partie du budget est allée au site, mais cela confirme une fois de plus que même beaucoup d'argent n'économise pas la possibilité de tout gâcher.
Pourquoi cela se produit-il? Ceci est une tentative d'économiser de l'argent et de faire toute la maison? Erreur dans le choix d'un entrepreneur? Ou simplement des priorités différentes? Qu'en penses-tu?
ps Êtes-vous intéressé par les articles de ce format? Parfois, je suis bombardé et je fais des audits d'utilisabilité de projets aléatoires. Pour orienter mon énergie dans une direction utile, vous pouvez proposer un audit de votre site ou application mobile. Je vais choisir des projets intéressants et faire un audit gratuitement. Vous pouvez laisser une demande via des messages privés.
ps 2 Ce matériel a d'abord été publié par moi sur vc.ru et maintenant,
grâce à WD-40 , il est disponible sur Habr. Merci WD-40