 Du traducteur:
Du traducteur:
Je continue la série abandonnée de traductions de tutoriels de Twinklebear, disponible à l'origine ici , avec la permission du traducteur des leçons précédentes de la série InvalidPointer . Les deux premières leçons d'une série de traductions dans la liste sont sa paternité. La traduction est partiellement gratuite et peut contenir des modifications ou des ajouts mineurs du traducteur.Liste des cours:Bibliothèques d'extension SDL
Jusqu'à ce moment, nous n'utilisions que des images BMP, car c'est le seul type d'image pris en charge par la bibliothèque principale SDL 2, et ce n'est pas très pratique. Heureusement, il existe de nombreuses bibliothèques d'extension SDL qui ajoutent des fonctionnalités utiles, par exemple, SDL_image vous permet de charger de nombreux types d'images, SDL_ttf ajoute la prise en charge du rendu de texte à l'aide de polices TTF, SDL_net pour la prise en charge réseau de bas niveau et SDL_mixer pour la sortie audio multicanal.
Installer l'extension
Dans ce didacticiel, nous n'utiliserons que SDL_image, cependant, le processus d'installation pour les autres extensions n'est pas différent et, en général, coïncide presque avec celui pour installer SDL2 lui-même.
- Windows (MinGW ou Visual Studio): placez les fichiers d'extension téléchargés depuis la page du projet d'extension dans un dossier avec SDL2. De plus, vous devrez copier SDL2_image, zlib et d'autres fichiers .dll (par exemple, libpng) dans le dossier contenant votre fichier exécutable (ou dans C: \ Windows \ system32 - environ Per. ) Afin qu'ils se chargent au démarrage de l'application.
- Linux : installez l'extension à l'aide de votre gestionnaire de packages interne ou créez à partir des sources. Si vous avez Linux - vous savez probablement déjà comment le faire ©.
- Mac : téléchargez .dmg sur le site officiel et suivez les instructions du fichier Lisez-moi.
De plus, pour utiliser l'extension, vous devrez mettre à jour la liste des fichiers d'en-tête et des bibliothèques de plug-ins utilisés, comme cela a été fait pour SDL2 lui-même.
Avant de commencer à travailler avec l'extension, vous devez connecter le fichier <SDL2 / SDL_image.h> ou le fichier correspondant au nom de l'extension souhaitée, après le fichier d'en-tête du SDL lui-même aux fichiers .c et .cpp l'utilisant.
Initialisation de SDL_image (facultatif)
La première fois que vous chargez une image de chaque type, SDL_image initialise automatiquement le sous-système nécessaire pour ce type, mais cela entraînera un léger retard. Pour éviter cela, vous pouvez pré-initialiser les sous-systèmes nécessaires à l'aide de la fonction IMG_Init. IMG_Init renvoie un masque de bits avec une liste de tous les sous-systèmes qui ont été initialisés avec succès pour le moment.Par conséquent, pour vérifier le succès de l'appel, il est nécessaire de vérifier que les bits de tous les sous-systèmes indiqués pour l'initialisation ont été définis, par exemple, en appliquant un masque au résultat du bit à I. Pour cette leçon, nous n'avons besoin que d'un seul sous-système PNG. Il est important d'effectuer cette opération après SDL_Init.
if ((IMG_Init(IMG_INIT_PNG) & IMG_INIT_PNG) != IMG_INIT_PNG) { logSDLError(std::cout, "IMG_Init"); SDL_Quit(); return 1; }
Définir les dimensions
Dans cette leçon, nous verrons comment charger des images à l'aide de SDL_image, comment mettre à l'échelle les textures lors du rendu et mettre en mosaïque l'arrière-plan avec des tuiles d'une manière plus rationnelle que dans la leçon précédente - un cycle basé sur la taille des fenêtres et des tuiles.
Mais d'abord, définissons une constante pour la taille de la tuile, juste en dessous des constantes pour la taille de la fenêtre.
const int SCREEN_WIDTH = 640; const int SCREEN_HEIGHT = 480;
Téléchargement d'images à l'aide de SDL_image
SDL_image vous permet de charger plusieurs types d'images, ainsi que de les convertir immédiatement en SDL_Texture avec la fonction IMG_LoadTexture. Cette fonction remplace presque tout le code de la fonction loadTexture de la leçon précédente, il suffit maintenant d'appeler IMG_LoadTexture, de vérifier s'il y a eu des erreurs lors du chargement et de quitter la fonction. Étant donné que la fonction IMG_GetError définie dans SDL_image n'est rien de plus qu'un synonyme de SDL_GetError, nous pouvons utiliser n'importe laquelle d'entre elles pour afficher des messages d'erreur.
SDL_Texture* loadTexture(const std::string &file, SDL_Renderer *ren) { SDL_Texture *texture = IMG_LoadTexture(ren, file.c_str()); if (!texture) { std::cout << IMG_GetError();
Spécifiez la hauteur et la largeur du rendu
Si vous spécifiez une taille de rectangle différente de la taille de la texture lors du rendu de la texture dans le rendu, SDL2 la redimensionnera en conséquence. Cependant, si la mise à l'échelle n'est pas requise, il peut être difficile de déterminer la taille initiale de la texture à chaque fois, nous allons donc implémenter deux versions de la fonction renderTexture, dont l'une dessinera la texture avec mise à l'échelle et la seconde sans.
void renderTexture(SDL_Texture *tex, SDL_Renderer *ren, int x, int y, int w, int h) { SDL_Rect dst; dst.x = x; dst.y = y; dst.w = w; dst.h = h; SDL_RenderCopy(ren, tex, NULL, &dst); } void renderTexture(SDL_Texture *tex, SDL_Renderer *ren, int x, int y) { int w, h; SDL_QueryTexture(tex, NULL, NULL, &w, &h); renderTexture(tex, ren, x, y, w, h); }
Chargement de textures
Le but principal de cette leçon étant de télécharger des images PNG, nous utiliserons un nouvel ensemble d'images. Nous montrerons également la préservation de la transparence PNG lors du rendu d'une image de premier plan (avec un arrière-plan transparent) sur un arrière-plan en mosaïque.
Nous utiliserons ces images:
Carreau pour remplir l'arrière-plan:

Image du premier plan (comme il est écrit dessus, avec un fond transparent, ainsi qu'à nouveau avec des émoticônes qui violent les règles Habr):

Téléchargement d'images:
SDL_Texture *background = loadTexture("background.png", renderer); SDL_Texture *image = loadTexture("image.png", renderer);
Fond de carrelage
Étant donné que les carreaux sont sensiblement plus petits, nous devrons mettre plus de quatre morceaux pour remplir toute la fenêtre, et il sera assez difficile de spécifier la position de chacun manuellement. Heureusement, vous pouvez demander à l'ordinateur de déterminer ces positions vous-même.
Nous pouvons savoir combien de tuiles sont nécessaires en largeur en divisant la largeur de la fenêtre par la taille de la tuile, et de même pour la hauteur.
Dessin d'une image de premier plan
Comme précédemment, l'image de premier plan est placée au milieu de la fenêtre.
int iW, iH; SDL_QueryTexture(image, NULL, NULL, &iW, &iH); int x = SCREEN_WIDTH / 2 - iW / 2; int y = SCREEN_HEIGHT / 2 - iH / 2; renderTexture(image, renderer, x, y);
Il ne reste plus qu'à afficher le résultat sur la fenêtre et à attendre quelques secondes, comme dans la deuxième leçon.
SDL_RenderPresent(renderer); SDL_Delay(2000);
Le nettoyage
La libération des ressources est similaire à celle de la leçon 2 (et a déjà été vue ci-dessus lors du traitement d'une erreur de chargement d'une image), à l'exception de l'appel ajouté IMG_Quit.
SDL_DestroyTexture(background); SDL_DestroyTexture(image); SDL_DestroyRenderer(renderer); SDL_DestroyWindow(window); IMG_Quit(); SDL_Quit();
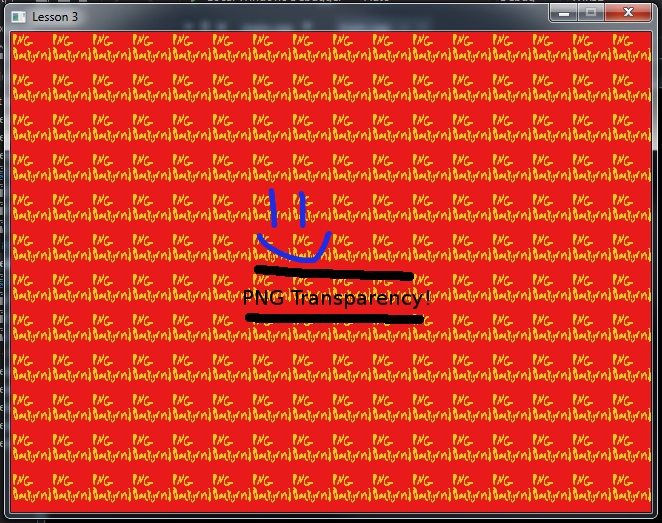
Après une compilation et un lancement réussis, si vous avez tout fait correctement, la fenêtre ressemblera à ceci:

La fin de la troisième leçon
La prochaine leçon a donc pris fin. Rendez-vous dans la leçon 4: Gestion des événements.