
Garder un utilisateur dans une application mobile est une science. Son fondement dans notre article sur VC.ru a été décrit par l'auteur du cours
Growth Hacking: l'analyse des applications mobiles Maxim Godzi, responsable du Machine Learning chez App in the Air. Maxim évoque les outils développés par l'entreprise sur l'exemple de travaux d'analyse et d'optimisation d'une application mobile. Cette approche systématique du développement de produits, développée chez App in the Air, s'appelle Retentioneering. Vous pouvez utiliser ces outils dans votre produit: certains d'entre eux sont
disponibles gratuitement sur GitHub.
App in the Air - une application avec plus de 3 millions d'utilisateurs actifs dans le monde, avec laquelle vous pouvez suivre les vols, obtenir des informations sur la modification des heures de départ / d'atterrissage, l'enregistrement et les caractéristiques de l'aéroport.
De l'entonnoir à la trajectoire
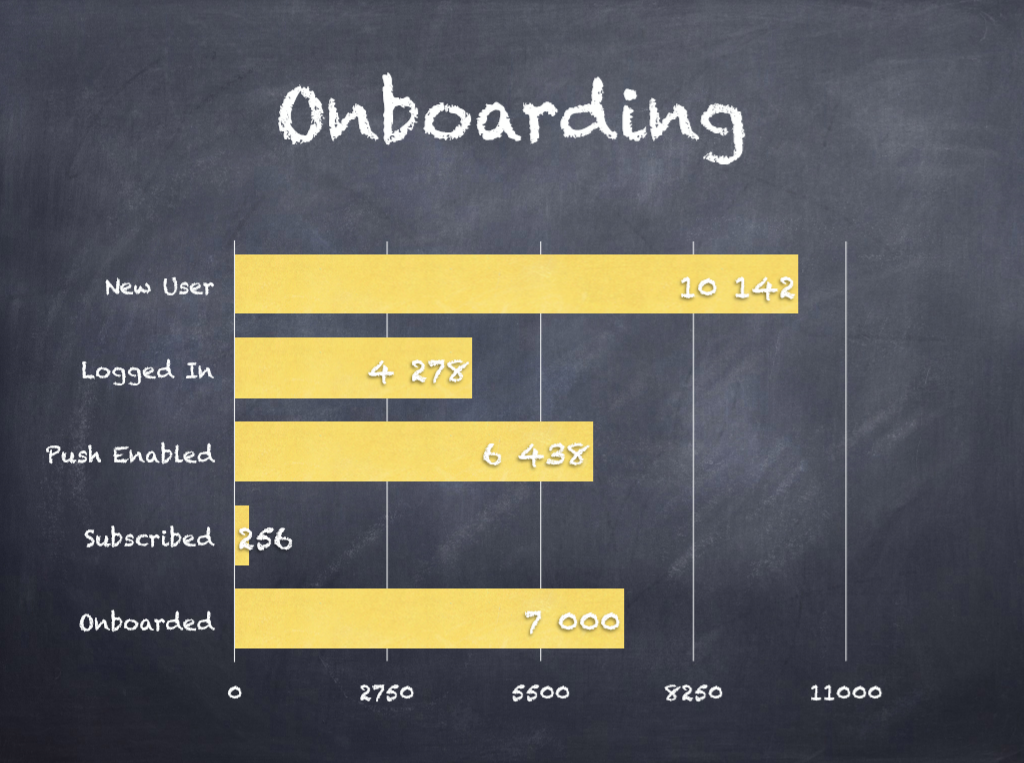
Toutes les équipes de développement construisent un entonnoir d'intégration (un processus visant à l'adoption d'un produit par l'utilisateur). Il s'agit de la première étape qui vous aide à regarder l'ensemble du système d'en haut et à trouver les problèmes d'application. Mais au fur et à mesure du développement du produit, vous ressentirez les limites de cette approche. À l'aide d'un simple entonnoir, vous ne pouvez pas voir les points de croissance non évidents du produit. L'objectif de l'entonnoir est de donner un aperçu général des étapes des utilisateurs dans l'application, de vous montrer les métriques de la norme. Mais l'entonnoir cachera prudemment les écarts par rapport à la norme vers des problèmes évidents ou, au contraire, une activité particulière des utilisateurs.

Chez App in the Air, nous avons construit notre propre entonnoir, mais en raison des spécificités du produit, nous avons obtenu un sablier. Nous avons ensuite décidé d'élargir l'approche et d'utiliser les riches informations que l'application nous donne.
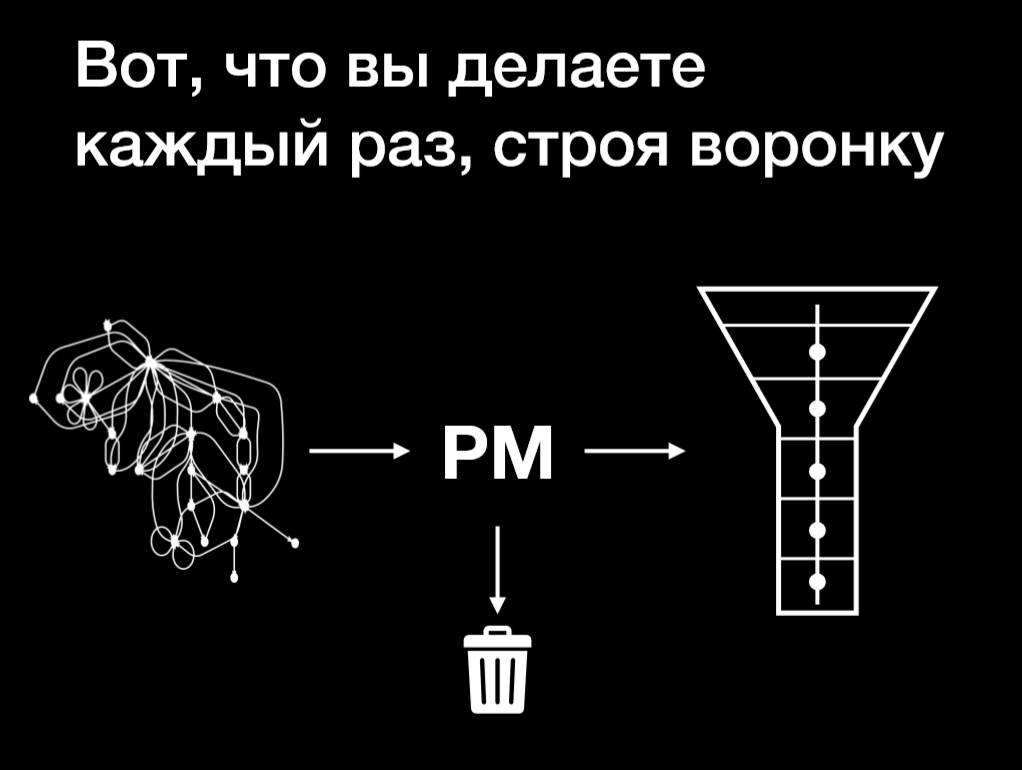
Lorsque vous créez un entonnoir, vous perdez les trajectoires d'intégration des utilisateurs. Les trajectoires consistent en une séquence d'actions de l'utilisateur et de l'application elle-même (par exemple, l'envoi d'une notification push).

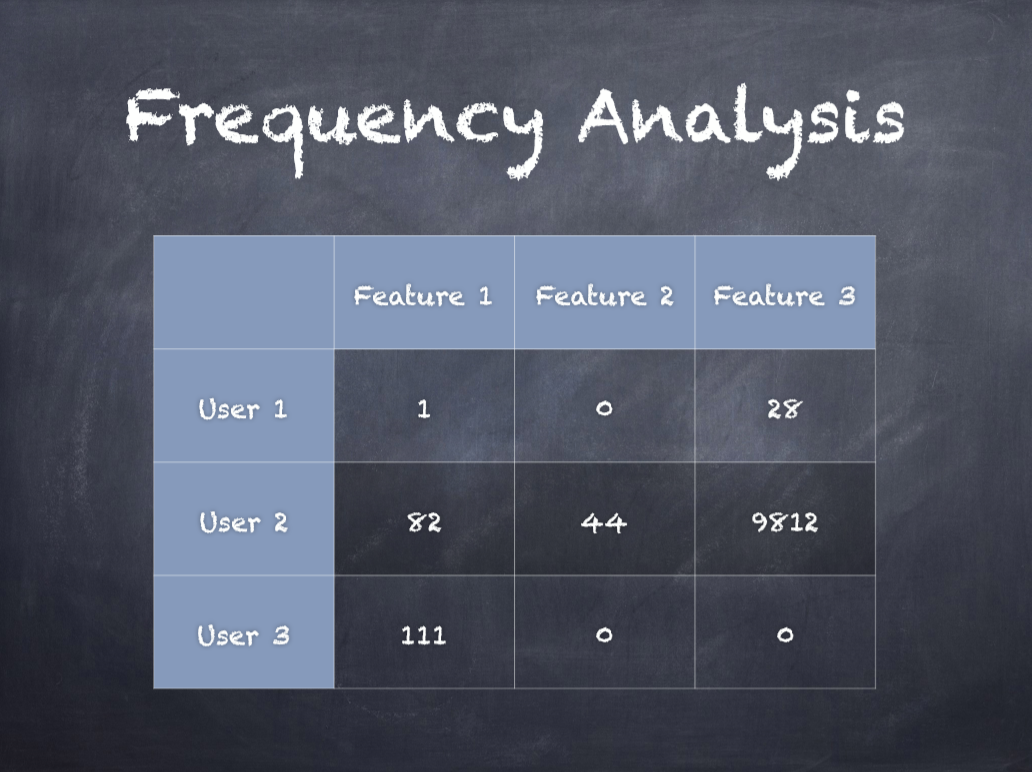
À l'aide d'horodatages, vous pouvez très facilement restaurer la trajectoire d'un utilisateur et créer un graphique pour chacun d'eux. Bien sûr, il y a beaucoup de graphiques. Par conséquent, vous devez regrouper des utilisateurs similaires. Par exemple, vous pouvez organiser tous les utilisateurs sur les lignes du tableau et peindre la fréquence à laquelle ils utilisent une fonction.

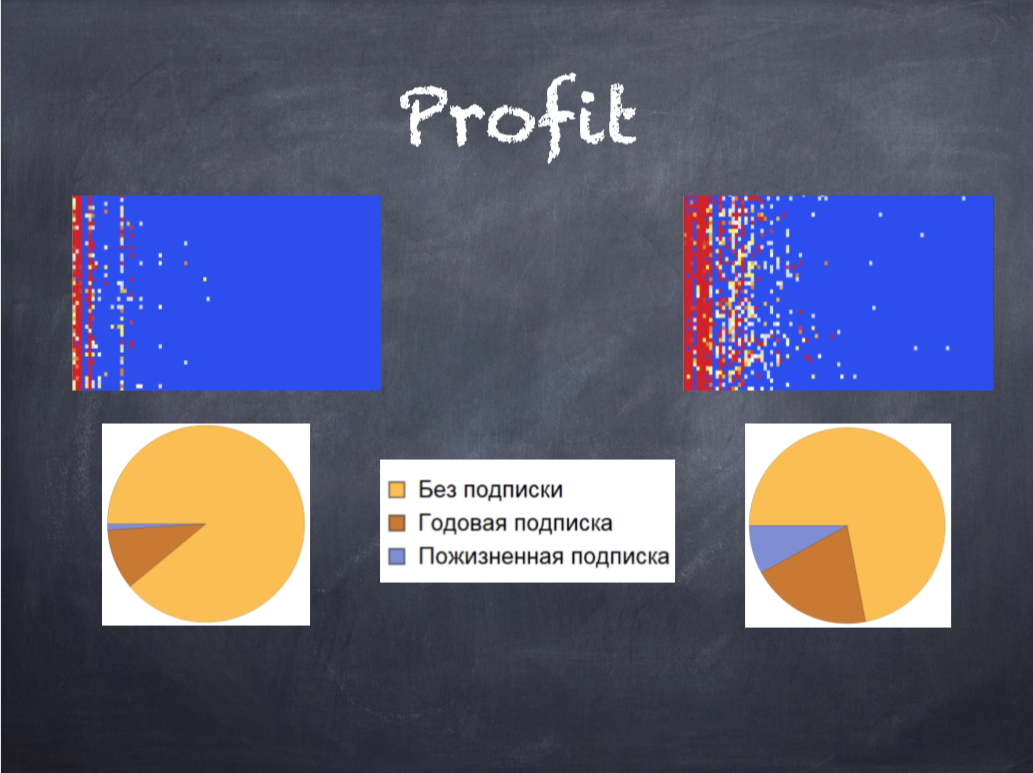
Sur la base d'un tel tableau, nous avons fait une matrice et regroupé les utilisateurs par fréquence d'utilisation des fonctions, c'est-à-dire par nœuds dans le graphique. Habituellement, c'est la première étape vers des informations: par exemple, déjà à ce stade, vous verrez que certains utilisateurs n'utilisent pas du tout une partie des fonctions. Lorsque nous avons fait l'analyse de fréquence, nous avons commencé à étudier quels nœuds du graphique sont les «plus grands», c'est-à-dire les pages que les utilisateurs visitent le plus souvent. Les catégories qui diffèrent fondamentalement par un critère important pour vous sont immédiatement distinguées. Voici, par exemple, deux clusters d'utilisateurs que nous avons divisés sur la base d'une décision d'abonnement (il y avait 16 clusters au total).

Comment l'utiliser
En regardant vos utilisateurs de cette manière, vous pouvez voir quelles fonctions vous utilisez pour les conserver ou, par exemple, pour obtenir un abonnement. Naturellement, la matrice montrera également des choses évidentes. Par exemple, ceux qui ont acheté un abonnement étaient sur l'écran d'abonnement. Mais en plus de cela, vous pouvez trouver des modèles que vous ne connaîtriez jamais autrement.
Nous avons donc accidentellement trouvé un groupe d'utilisateurs qui ajoutent un vol, le suivent activement pendant la journée, puis disparaissent pendant longtemps jusqu'à ce qu'ils volent à nouveau quelque part. Si nous devions analyser leur comportement à l’aide d’outils ordinaires, nous penserions que les fonctionnalités de l’application ne leur conviennent tout simplement pas: comment expliquer autrement qu’ils l’ont utilisé pendant une journée sans jamais revenir. Mais à l'aide des graphiques, nous avons vu qu'ils sont très actifs, juste toute leur activité s'inscrit dans une journée.
Maintenant, notre tâche principale est de pousser un tel utilisateur à connecter le programme de fidélité de son opérateur, alors qu'il utilise nos statistiques. Dans ce cas, nous importons tous les vols qu'il achètera et tentons de le pousser à s'abonner dès qu'il achète un nouveau billet. Pour résoudre ce problème, nous avons également commencé à coopérer avec Aviasales, Svyaznoy.Travel et d'autres applications. Lorsque leur utilisateur achète un billet, l'application lui propose d'ajouter un vol à l'App in the Air, et on le voit immédiatement.
Grâce au graphique, nous avons vu que 5% des personnes qui se rendent sur l'écran d'abonnement le refusent. Nous avons commencé à analyser de tels cas, et nous avons vu qu'il y a un utilisateur qui va sur la première page, initie la connexion de son compte Google, puis l'annule, revient sur la première page, et donc quatre fois. Au début, nous pensions: "Il y a clairement un problème avec cet utilisateur." Et puis nous avons réalisé que, très probablement, l'application avait un bogue. Sur un entonnoir, cela serait interprété comme suit: l'utilisateur n'aimait pas le jeu d'autorisations demandé par l'application, et il est parti.
Dans un autre groupe, 5% des utilisateurs ont été perdus sur l'écran, où l'application propose de choisir l'une des applications d'agenda sur le smartphone. Les utilisateurs ont sélectionné à plusieurs reprises différents calendriers, puis ont simplement quitté l'application. Il s'est avéré qu'il y avait un problème UX: après qu'une personne ait choisi un calendrier, elle devait cliquer sur Terminé dans le coin supérieur droit. Ce ne sont pas tous les utilisateurs qui l'ont vu.

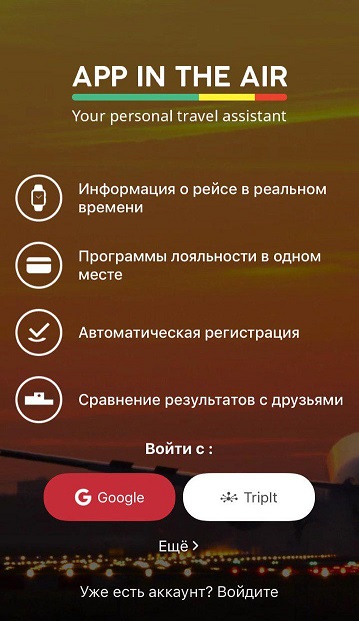
Première application d'écran en l'air
Sur notre graphique, nous avons vu qu'environ 30% des utilisateurs ne dépassent pas le premier écran: cela est dû au fait que nous poussons agressivement l'utilisateur à s'abonner. Sur le premier écran, l'application propose de s'inscrire en utilisant Google ou Triplt, et il n'y a aucune information que vous pouvez ignorer l'inscription. Parmi ceux qui quittent le premier écran, 16% des utilisateurs cliquent sur "Plus" et reviennent. Nous avons découvert qu'ils recherchent un moyen d'enregistrement interne dans l'application, et nous le publierons dans la prochaine mise à jour. De plus, 2/3 de ceux qui partent immédiatement n'appuient sur rien du tout. Pour savoir ce qui leur arrive, nous avons construit une carte thermique - une carte thermique. Il s'est avéré que les clients cliquent sur la liste des fonctions d'application qui ne sont pas des liens actifs.
Saisissez l'instant
Vous pouvez souvent voir des gens piétiner des chemins à côté d'une route goudronnée. La rétention est une tentative pour trouver ces chemins et, si possible, changer de route.
Bien sûr, il est mauvais que nous apprenions de vrais utilisateurs, mais au moins nous avons commencé à suivre automatiquement les modèles qui indiquent le problème d'un utilisateur dans l'application. Maintenant, le chef de produit reçoit des notifications par e-mail s'il y a un grand nombre de "boucles" - lorsque l'utilisateur revient encore et encore sur un écran.
Voyons quels modèles de trajectoires utilisateur sont généralement intéressants à rechercher pour analyser les problèmes et les points de croissance des applications:
- Boucles et boucles. Les boucles mentionnées ci-dessus - lorsqu'un événement est répété dans le chemin de l'utilisateur, par exemple, calendrier-calendrier-calendrier-calendrier. Une boucle avec un grand nombre de répétitions est un indicateur évident d'un problème d'interface ou d'un balisage insuffisant des événements. Le cycle est également un chemin fermé, mais contrairement à la boucle, il comprend plus d'un événement, par exemple: afficher l'historique des vols - ajouter un vol - afficher l'historique des vols.
- Flowstoppers - lorsque l'utilisateur, en raison d'une sorte d'obstacle, ne peut pas continuer son mouvement souhaité à travers l'application, par exemple, un écran avec une interface qui n'est pas évidente pour le client. De tels événements inhibent et modifient la trajectoire des utilisateurs.
- Points de bifurcation - événements importants après lesquels les trajectoires des clients de différents types sont séparées. En particulier, ce sont des écrans qui ne contiennent pas de transition directe ou d'appel à l'action vers l'action cible, poussant efficacement certains utilisateurs vers celle-ci. Par exemple, un écran qui n'est pas directement lié à l'achat de contenu dans l'application, mais sur lequel les clients ont tendance à acheter ou à ne pas acheter de contenu, se comportera différemment. Les points de bifurcation peuvent être des points d'influence sur les actions de vos utilisateurs avec un signe plus - influencer la décision d'achat ou le clic droit, ou moins - ils peuvent déterminer qu'après quelques étapes, l'utilisateur quittera l'application.
- Les points de conversion interrompus sont des points de bifurcation potentiels. Vous pouvez les considérer comme des écrans susceptibles de pousser l'action cible, mais ne le faites pas. Cela peut aussi être un moment où un utilisateur a un besoin, mais nous ne le satisfaisons pas, car nous ne le savons tout simplement pas. L'analyse de la trajectoire devrait permettre d'identifier ce besoin.
- Point de distraction - les écrans / fenêtres contextuelles, qui n'apportent pas de valeur à l'utilisateur, n'affectent pas la conversion et peuvent en même temps «brouiller» la trajectoire, distrayant l'utilisateur des actions ciblées.
- Taches aveugles - points cachés de l'application, écrans et fonctionnalités, qui sont très difficiles à atteindre pour l'utilisateur.
- Drains - points de fuite du trafic
En général, l'approche mathématique nous a permis de comprendre que le client utilise l'application d'une manière complètement différente de ce que les chefs de produit pensent habituellement, en essayant de planifier pour l'utilisateur une sorte de cas d'utilisation standard. Assis au bureau et assistant aux conférences les plus cool sur les produits, il est encore très difficile d'imaginer toute la variété des conditions réelles sur le terrain dans lesquelles l'utilisateur résoudra ses problèmes en utilisant l'application.
Cela rappelle une plaisanterie cool. Le testeur entre dans le bar et commande: une chope de bière, 2 chopes à bière, 0 chopes à bière, 999999999 chopes à bière, un lézard dans un verre, -1 chope à bière, des tasses à bière qwertyuip. Le premier vrai client entre dans le bar et demande où sont les toilettes. Le bar s'enflamme, tout le monde meurt.
Les analystes produits, ayant plongé profondément dans ce problème, ont commencé à introduire le concept de micro-moment. L'utilisateur moderne a besoin d'une solution instantanée à son problème. Il y a quelques années, Google a commencé à parler: dans l'entreprise, ces actions des utilisateurs étaient appelées micro-moments. L'utilisateur est distrait, ferme accidentellement l'application, ne comprend pas ce qui lui est demandé, se reconnecte après 24 heures, oublie à nouveau, puis clique sur le lien qui lui est envoyé par un ami du messager. Et toutes ces séances ne peuvent durer plus de 20 secondes.
Nous avons donc commencé à essayer de configurer le service de support afin que les employés puissent comprendre quel était le problème en temps quasi réel. Au moment où une personne est venue sur la page d'assistance et a commencé à rédiger sa question, nous pouvons déterminer l'essence du problème, en connaissant sa trajectoire - les 100 derniers événements. Auparavant, nous automatisions la distribution de tous les appels au service d'assistance par catégorie en utilisant l'analyse ML des textes des demandes au service d'assistance. Malgré le succès de la catégorisation, lorsque 87% de tous les appels sont correctement répartis dans l'une des 13 catégories, c'est le travail avec des trajectoires qui permet de trouver automatiquement la solution la plus adaptée à la situation de l'utilisateur.
Nous ne pouvons pas publier rapidement les mises à jour, mais nous pouvons constater le problème même si l'utilisateur suit le scénario que nous avons déjà vu, lui envoyer une notification push.
On voit que la tâche d'optimisation de l'application nécessite des outils riches pour étudier les trajectoires des utilisateurs. De plus, connaissant tous les chemins empruntés par les utilisateurs, vous pouvez ouvrir les bons chemins et, en utilisant du contenu personnalisé, des notifications push et des éléments d'interface utilisateur adaptatifs "par la poignée", amenez l'utilisateur à des actions ciblées qui répondent le mieux à ses besoins et rapportent de l'argent, données et autres valeurs pour votre entreprise.
À prendre en note
- Enquêter sur les conversions d'utilisateurs uniquement par l'exemple des entonnoirs - perdez les riches informations que l'application nous donne.
- L'analyse de rétention des trajectoires des utilisateurs sur les graphiques permet de voir quelles fonctions vous utilisez pour fidéliser les utilisateurs ou, par exemple, les inciter à s'abonner.
- Les outils de rétention vous aident à suivre automatiquement les modèles en temps réel qui indiquent le problème d'un utilisateur dans l'application, à trouver et à fermer les bogues là où il était difficile de les remarquer.
- Ils aident à trouver des modèles non évidents de comportement des utilisateurs.
- Les outils de rétention offrent la possibilité de créer des outils ML automatisés pour prédire les événements clés avec l'utilisateur et les mesures: perte d'utilisateur, LTV et de nombreuses autres mesures facilement identifiables sur le graphique.
Nous créons une communauté autour de Retentioneering pour un libre échange d'idées. Vous pouvez percevoir les outils que nous développons comme un langage dans lequel les analystes et les produits de différentes applications mobiles et Web peuvent échanger des informations, les meilleures techniques et méthodes.
Vous pouvez apprendre à utiliser ces outils dans le cours Growth Hacking: analyse des applications mobiles Binary District.