
Nouvelle sélection avec des liens vers des nouvelles et des documents.
Bonne lecture!
Communiqués
Angulaire
Angular 7.2.2 - Prise en charge améliorée de Bazel
CLI angulaire
Angular CLI 7.2.3 - correction de bugs, stabilité améliorée
CLI angulaire 7.3.0-beta.0 - nombreuses améliorations liées à Ivy, indicateur experimentalIvy ajouté pour générer une nouvelle application avec Ivy
CLI angulaire 7.3.0-rc.0
Ionique
4.0.0 Neutronium - Profitez-en!
NGRX
NGRX 7.1.0
TypeScript
TypeScript 3.2.4
TypeScript 3.3 RC - amélioration de la prise en charge des types d'union et accélération de la construction incrémentielle des projets composites 4 fois.
Les projets composites ont été publiés dans TypeScript 3 et peuvent être lus ici .
Vous pouvez en savoir plus sur la nouvelle version sur le site officiel .
Les outils
Angular Console , qui ajoute une interface utilisateur pour la CLI angulaire, dispose désormais de son propre plugin en code VS.
ngx-quicklink de mgechev , en utilisant l'API Intersection Observer pour la stratégie de préchargement, accélère le chargement des applications angulaires.
Semblable à la commande rxjs-operator-counter , Rustam a écrit l'utilitaire cool ng-app-counter pour Angular .
rx-handler est un formidable outil ReactiveX qui réduit le passe-partout.
rxjs-watcher est une extension simple pour Chrome DevTools qui rend RxJS.
serverx-ts est un framework HTTP expérimental Node.js utilisant RxJS.
Vous pensez bien connaître RxJS ? Testez vos connaissances dans le mini-jeu RxJS Puzzles !
TweetDeck est une application de suivi des référentiels GitHub.
fx est un outil CLI génial pour visualiser et éditer facilement JSON dans le terminal.
Spectator est un outil utile pour tester les applications angulaires, ce qui facilite les tests et réduit la quantité de passe-partout.
NgxFormly est un outil simple pour créer et afficher dynamiquement des formulaires réactifs.
Prettier est un outil de formatage de code. Il a une configuration minimaliste, il est intégré à tous les IDE et prend en charge de nombreuses langues.
Pour une installation Prettier plus facile dans Angular , il existe des schémas prêts à l'emploi
Client HTTP Karin utilise de manière inhabituelle des littéraux de modèle.
(Il n'est pas recommandé d'utiliser, utilisez des mécanismes standard)
RunJS - bloc-notes pour vos expériences avec Node.JS (macOS uniquement)
Articles intéressants

Avant de faire des micro-optimisations, assurez-vous que tout ce qui précède a déjà été fait pour votre application Angular :
- Utiliser la CLI angulaire
- Compressez vos actifs brotli / gzip
- Utiliser le fractionnement de code avec loadChildren
- Itinéraires de préchargement
- Utiliser le service angulaire
https://github.com/mgechev/angular-performance-checklist
ExpressionChangedAfterItHasBeenCheckedError

Tout ce que vous devez savoir sur ExpressionChangedAfterItHasBeenCheckedError
https://blog.angularindepth.com/everything-you-need-to-know-about-the-expressionchangedafterithasbeencheckederror-error-e3fd9ce7dbb4
Injecteur angulaire
Pour fournir une recherche rapide de fournisseurs, Angular utilise des filtres Bloom sous le capot. Il y a un merveilleux article qui explique cette structure de données en détail:
https://llimllib.imtqy.com/bloomfilter-tutorial/
Organisation d'une application à l'aide de NgxFormly
https://hackernoon.com/organize-your-forms-application-using-ngx-fomrly-796150461045
Gestion des erreurs avec Angular et NgxFormly
https://itnext.io/error-handling-with-angular-6-and-ngx-formly-8272a3aa7871
Monorepo angulaire

Nrwl a publié le livre " Angular Enterprise Monorepo Patterns ".
https://go.nrwl.io/angular-enterprise-monorepo-patterns-new-book
Lierre expérimental

Vous pouvez essayer Ivy maintenant, pour cela, vous pouvez utiliser l'application prête à l'emploi.
https://github.com/thekiba/angular-experimental-ivy
Ou faites vous-même quelques étapes:
- Mettre à jour angular / cli vers 7.3.0-beta.0
- Créer une nouvelle application
- Mettre à jour manuellement angular vers 8.0.0-beta.0
- Supprimer le paramètre es5BrowserSupport de angular.json
npm i -g @angular/cli@7.3.0-beta.0 ng new angular-ivy --experimentalIvy

Kliment Ru a fait une merveilleuse recherche sur les performances d'Ivy et a obtenu des résultats inattendus.
https://medium.com/ngx/angular-ivy-perfomance-f98e5ca2e45e
Ivy & AngularNYC

Igor Minar sur AngularNYC répond aux questions sur IVY .
https://youtu.be/a3j5U5WVmUo
Angulaire et Bazel

Minko Gechev répond aux questions liées à Angular et Bazel , et parle des fonctionnalités intéressantes du nouveau collectionneur.
https://youtu.be/vlIhnYnMAX0
Bazel

Construction incrémentielle et distante d'Angular sur des serveurs utilisant Bazel.
https://blog.nrwl.io/building-angular-applications-remotely-with-bazel-efc506e44726
Présentation d'Ionic 4

Aujourd'hui, j'ai le plaisir d'annoncer la sortie de Ionic Framework 4.0 , que l'on peut facilement appeler «Ionic for Everyone» .
Max lynch
https://blog.ionicframework.com/introducing-ionic-4-ionic-for-everyone/
NGRX 7

NGRX possède un site https://ngrx.io avec une documentation détaillée.
Dans la nouvelle version, nous avons ajouté le support de type tant attendu pour Actions , nous a présenté les accessoires de sélection , les méthodes de cycle de vie OnInitEffects et OnIdentifyEffects . Prise en charge améliorée pour Entity , Router Store et Store Devtools .
https://medium.com/@ngrx/announcing-ngrx-version-7-docs-testing-and-more-b43eee2795a4

Netanel Basal explique comment utiliser des directives pour afficher plus facilement les erreurs en angulaire.
https://netbasal.com/make-your-angular-forms-error-messages-magically-appear-1e32350b7fa5
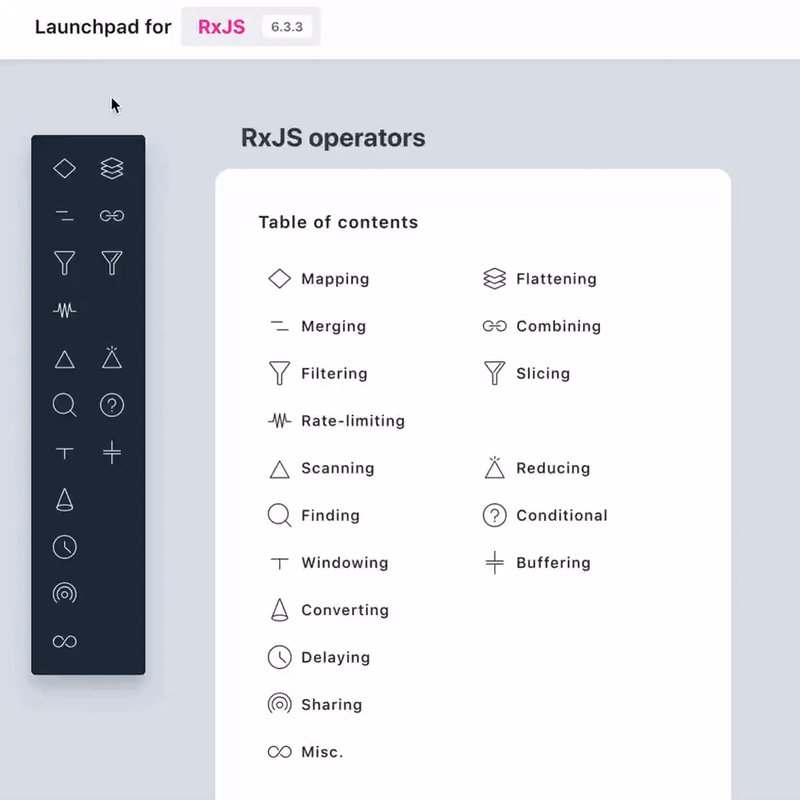
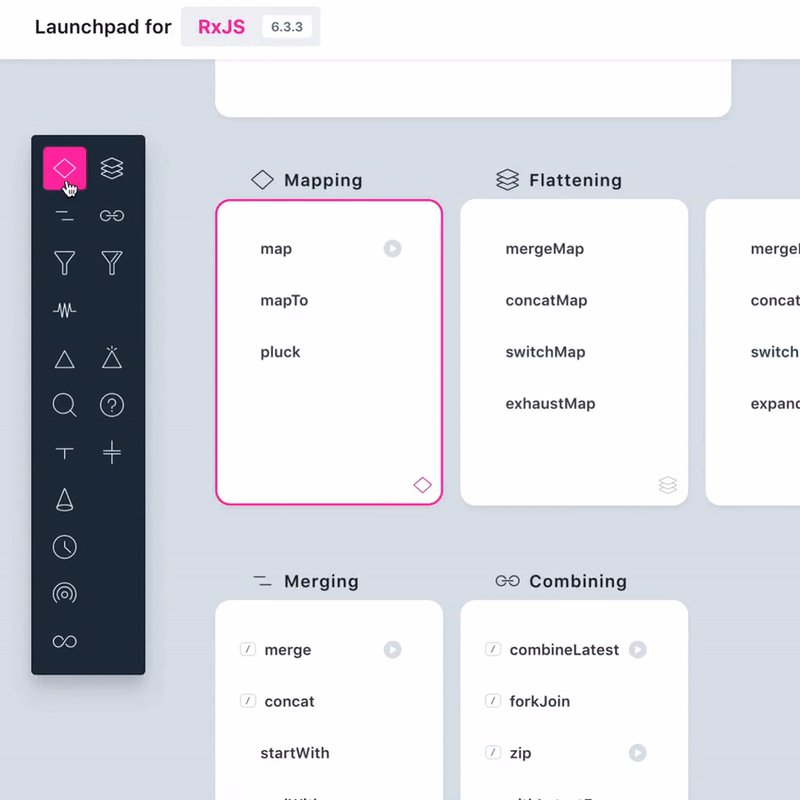
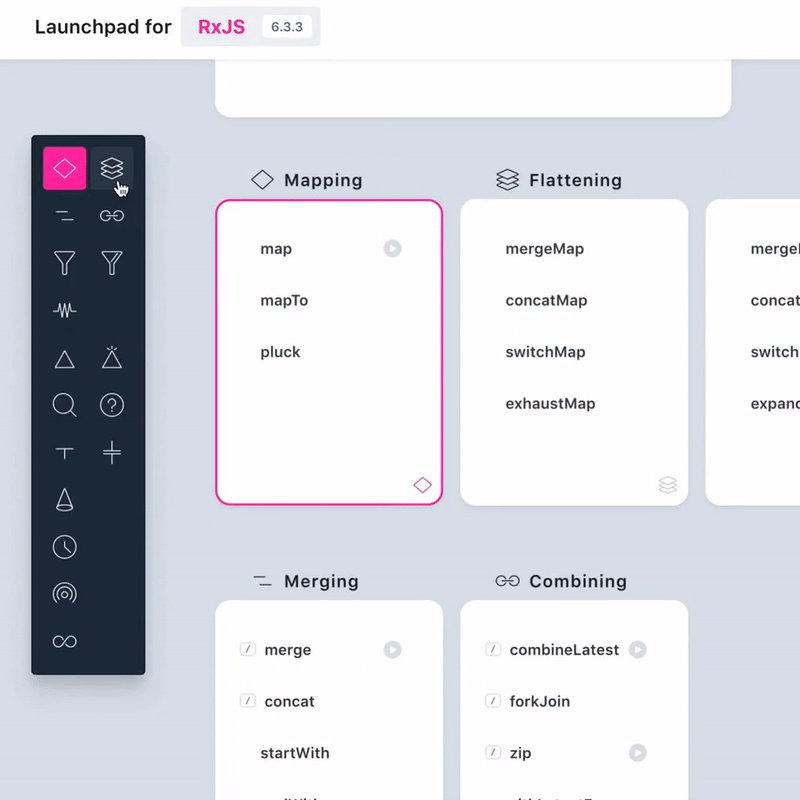
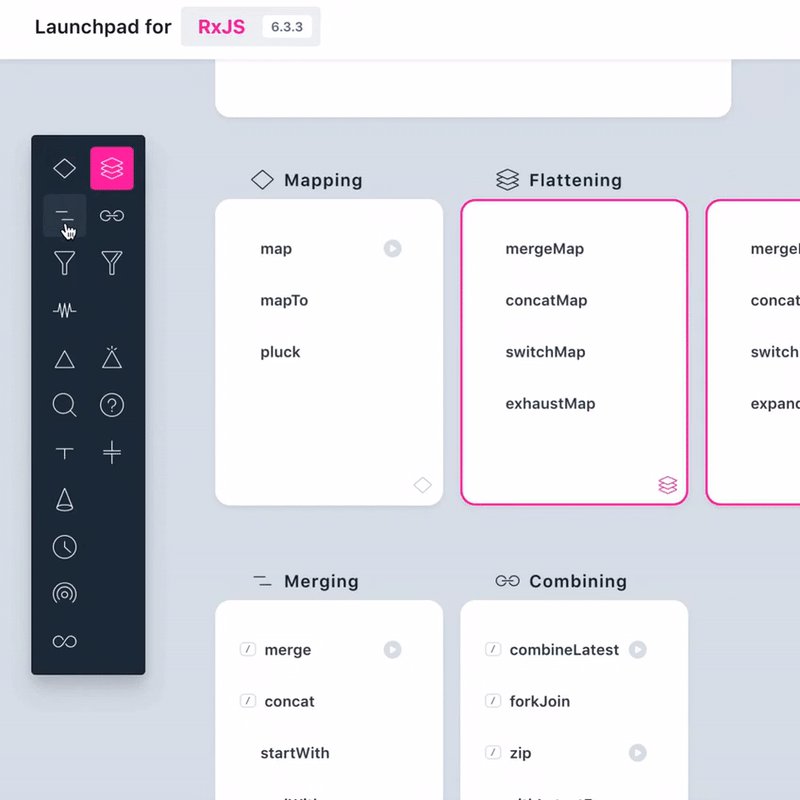
Launchpad pour RxJS

Cédric Soulas a mis à jour reactive.how et ajouté un Launchpad pratique pour rechercher les opérateurs nécessaires dans différentes catégories.
- Explorer les catégories
- Rechercher des opérateurs
- Les étudier
https://reactive.how/rxjs/
Si vous n'êtes pas encore abonné, alors abonnez-vous à ma chaîne Twitter et Telegram , et rejoignez le groupe Telegram pour rester au courant des derniers développements dans le monde angulaire.