
Ainsi, avec la présentation par Google de la première version stable de
Flutter , qui a eu lieu le 4 décembre 2018, le processus de changement de paysage dans les domaines de la programmation mobile a commencé. Un nouveau joueur est apparu, capable de changer les règles du jeu lui-même. Désormais, à partir d'une seule base de code, vous pouvez créer simultanément deux applications natives (c'est-à-dire "natives" pour l'exécution) - pour iOS et Android. Contrairement au soi-disant les applications hybrides qui utilisent JavaScript sous le capot, les applications créées sur Flutter fonctionnent rapidement et en douceur, car le code écrit dans le langage de programmation
Dart (pour ceux qui connaissent Java ou C # seront à l'aise avec ce langage) est ensuite compilé (
AoT , c'est-à-dire précédemment ) au code machine: séparément pour Android et séparément pour iOS.
Par conséquent, si vous étudiez
Dart et
Flutter , vous pourrez écrire des applications natives pour les deux systèmes d'exploitation mobiles les plus populaires, à savoir Soyez à la fois développeur Android et iOS. Et ce n'est probablement pas la limite, car il a été annoncé que Google travaillait à étendre Flutter pour permettre de créer des applications pour Windows, Mac et Web avec lui (le projet Flutter pour le Web s'appelle Hummingbird - Hummingbird). En conséquence, il peut s'avérer qu'en connaissant Dart et Flutter, vous pouvez écrire beaucoup de choses. Par conséquent, de nombreux experts informatiques ont appelé 2018 - l'année de Flutter.
Maintenant au point. Maintenant, nous allons faire ce qui suit
- Installez le SDK Flutter et créez le projet à partir de la ligne de commande Windows.
- Installez JDK , Android Studio, des plugins pour Flutter et Dart, et créez un projet dans Android Studio.
- Installez VS Code, des extensions pour Flutter et Dart, et créez un projet dans VS Code.
Installez Flutter et créez un projet à partir de la ligne de commande
Nous allons à
la page d'installation de Flutter , sélectionnons votre système d'exploitation - Windows, Mac ou Linux (ici, il sera décrit pour Windows 10, comme le système d'exploitation le plus populaire), et téléchargeons le fichier zip contenant le
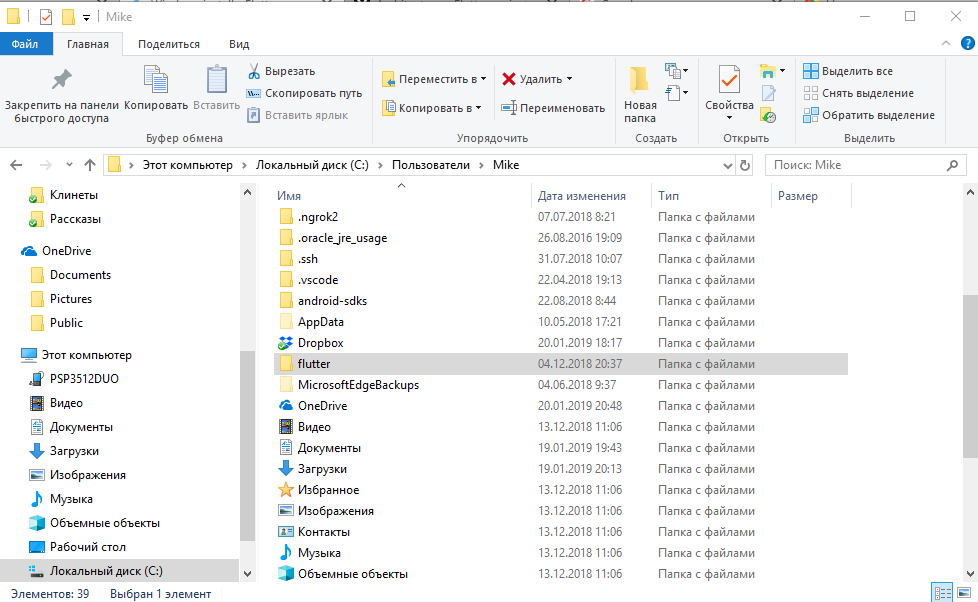
SDK Flutter. Décompressez ensuite le zip, par exemple, dans le dossier de l'utilisateur actuel, comme le montre la capture d'écran:

Nous allons maintenant écrire le chemin d'accès à
flutter \ bin dans la variable
Path de l'environnement utilisateur Windows (
Cet ordinateur -> Propriétés -> Paramètres système avancés -> Variables d'environnement ):

Vous pouvez créer un projet à partir de la ligne de commande Windows:
flutter create my_app

C'est fait! Les fichiers de projet peuvent être modifiés avec n'importe quel éditeur de texte, même dans le bloc-notes. Mais ce n'est bon que pour les modifications mineures. Par conséquent, nous ...
Installez JDK , Android Studio (avec le SDK Android) et les plugins nécessaires
Téléchargez la dernière version de Java SE Development Kit 8 pour votre système d'exploitation (requis pour le
SDK Android), installez-la sur votre ordinateur, en suivant l'assistant d'installation, et créez une variable d'environnement système
JAVA_HOME avec le chemin d'accès au
JDK , par exemple:
C: \ Program Files \ Java \ jdk1.8.0_201 .

Téléchargez maintenant
Android Studio . Nous commençons le processus d'installation, en suivant l'assistant d'installation, et faisons attention au chemin où le
SDK Android sera installé. Nous créons la variable d'environnement système
ANDROID_SDK_TOOLS avec le chemin d'accès au dossier
\ tools dans le SDK Android, quelque chose comme ceci:

Lorsque tout est prêt - lancez Android Studio et installez les plugins Flutter et Dart. Pour ce faire, dans l'écran de démarrage d'Android Studio, cliquez sur l'icône d'engrenage en bas à droite et sélectionnez Plugins:

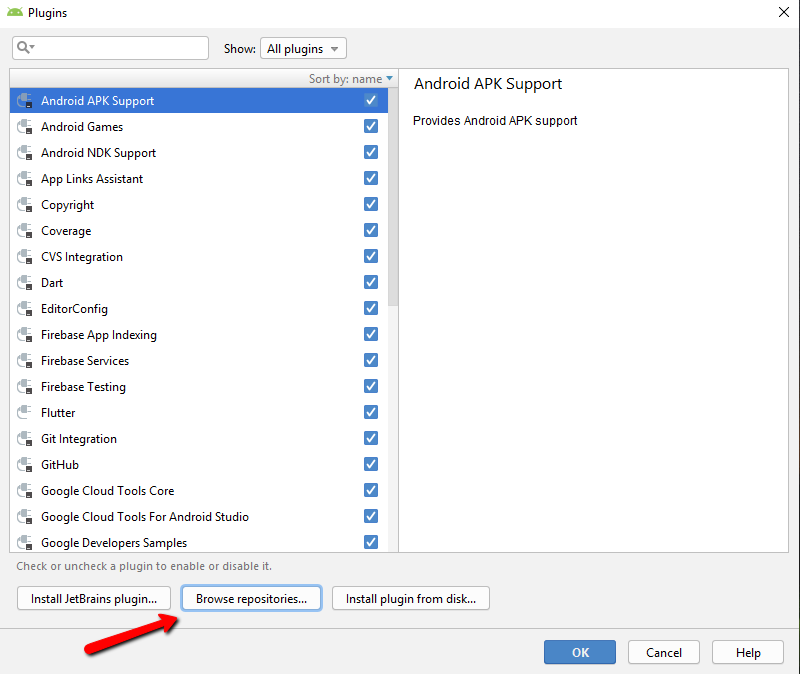
Dans la fenêtre qui s'ouvre ci-dessous, cliquez sur le bouton
Parcourir les référentiels ...
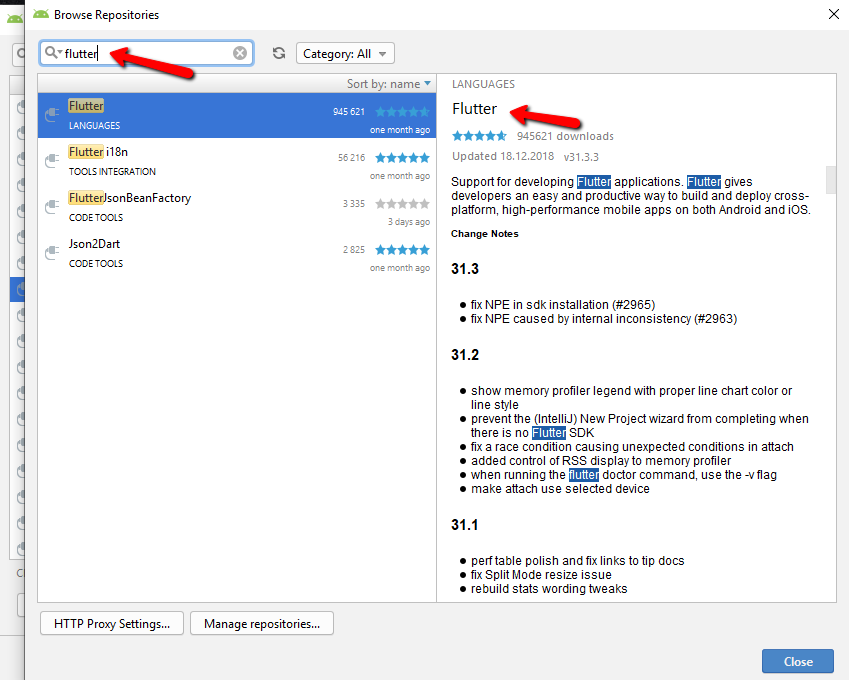
Dans la ligne de recherche, entrez
flutter , sélectionnez et installez (je l'ai déjà installé, donc le bouton correspondant n'est pas visible):

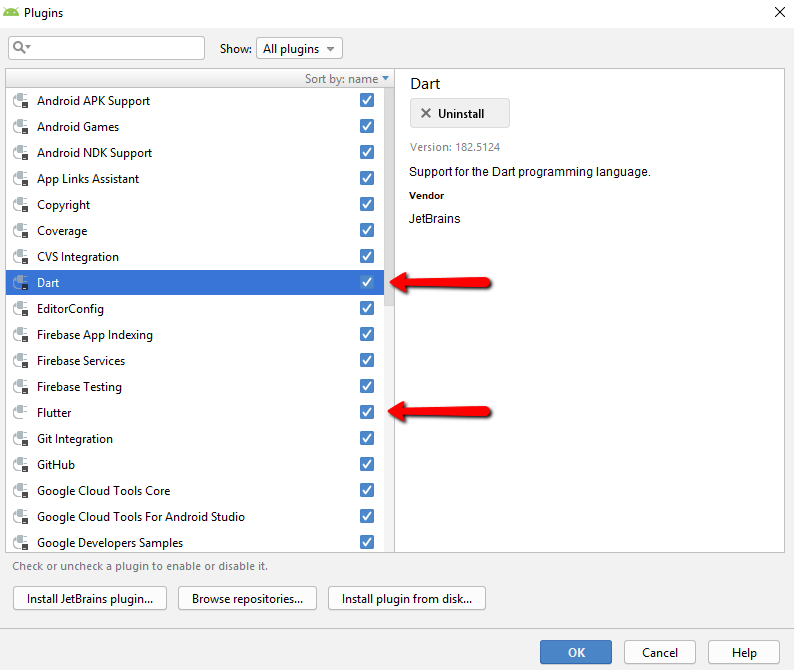
Android Studio proposera également d'installer le plugin Dart dont dépend le plugin Flutter. Nous sommes d'accord. Par conséquent, vous devez avoir installé au moins deux plugins:

Nous redémarrons Android Studio, et maintenant assurons-nous que tout se passe bien. Pour ce faire, sur la ligne de commande, exécutez la commande:
flutter doctor
La numérisation prendra dix secondes, puis vous pourrez voir quelque chose comme ceci:

Ou peut-être y aura-t-il un élément marqué d'une croix rouge avec une explication (en anglais) que vous n'avez pas encore accepté de licence pour le
SDK Android, et une offre de les accepter (
O / n ). Acceptez-les en tapant
Y sur la ligne de commande. Vous devrez peut-être le faire plusieurs fois (si vous avez plusieurs licences).
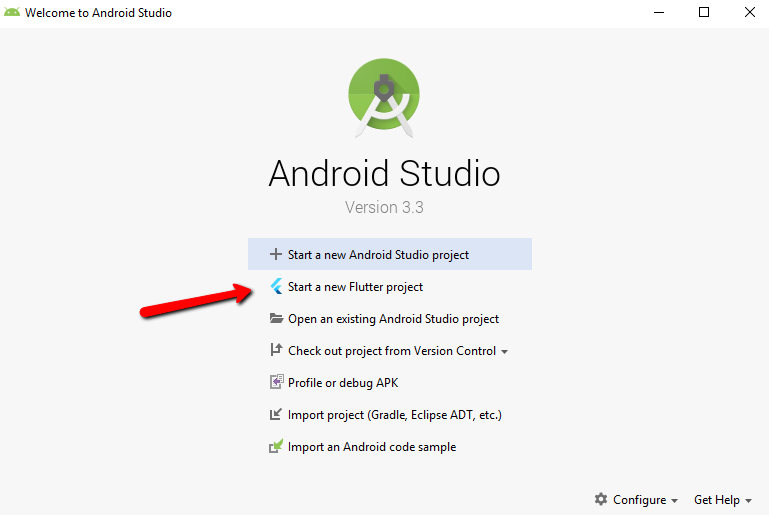
Nous sommes donc prêts à créer un projet Flutter dans Android Studio. Après avoir installé les plugins Flutter et Dart, l'option
Démarrer un nouveau projet Flutter devrait apparaître dans l'écran initial d'Android Studio. Choisissez-la:

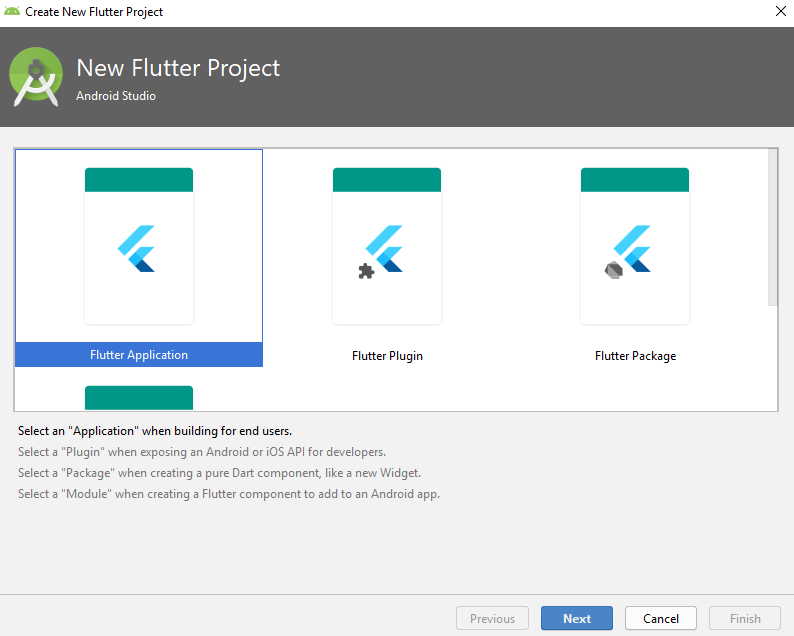
Ensuite, nous sommes d'accord avec l'option
Application Flutter sélectionnée par défaut et cliquez sur le bouton
Suivant :

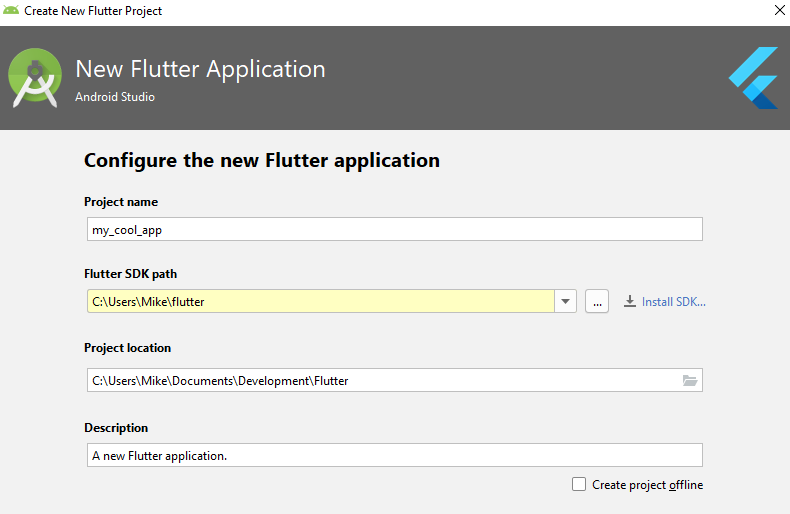
Nous indiquons le nom du projet, le chemin d'accès au dossier Flutter
SDK , le chemin d'accès au dossier de projet, donnons une brève description du projet (facultatif), puis cliquez à nouveau sur
Suivant :

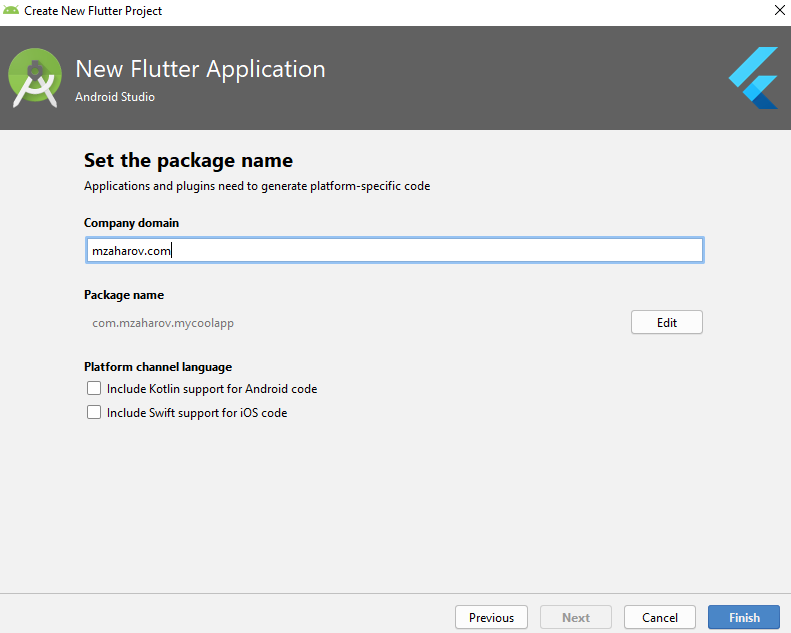
Enfin, nous spécifions le nom de domaine (qui dans l'ordre inverse sera utilisé comme ID de l'application Android), et éventuellement, la prise en charge des langues Kotlin et Swift (si non spécifié, seuls Java et Objective-C seront pris en charge par défaut). Cliquez sur le bouton
Terminer .

En fonction des performances de l'ordinateur, nous attendons quelques minutes que le projet soit créé ... Terminé! Cela devrait ressembler à ceci:

Remarquez la flèche pointant vers l'onglet
Inspecteur Flutter . Cet inspecteur a des fonctionnalités qui vous permettent de faire un certain nombre de choses très utiles pendant le développement, y compris visualiser une application sur un appareil Android en mode présentation sur iOS!
Et enfin, installez VS Code, des extensions et créez un troisième projet Flutter
Téléchargez la dernière version de Visual Studio Code pour votre système d'exploitation , installez-la sur votre ordinateur, en suivant l'assistant d'installation et lancez VS Code. Ensuite, sur le panneau latéral, cliquez sur le bouton
Extensions (indiqué par une flèche) ou sur le clavier -
Ctrl + Maj + X :

En utilisant la recherche, nous recherchons l'extension Flutter.

VS Code, comme dans le cas d'Android Studio, proposera d'installer l'extension supplémentaire nécessaire Dart. Nous l'installons aussi. Par conséquent, vous devez avoir deux (ou plus) extensions activées:

Et maintenant, nous créons le projet Flutter. Cliquez sur l'icône d'engrenage dans le coin inférieur gauche et sélectionnez
Command Pallete ... (ou sur le clavier -
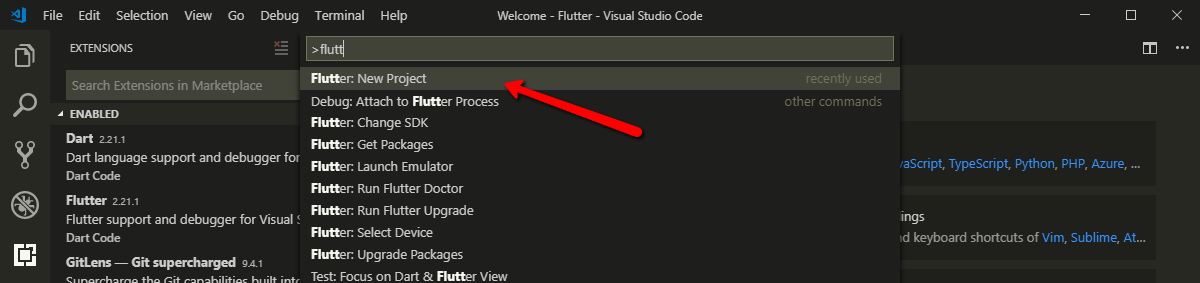
Ctr + Shift + P ). Sur la ligne de commande Command Pallete, nous commençons à taper
flutter , et dans la liste qui apparaît, sélectionnez
Flutter: New Project :

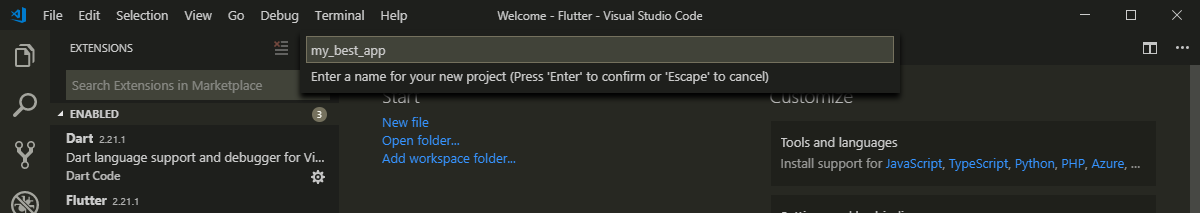
Donnez un nom au projet et appuyez sur la touche
Entrée :

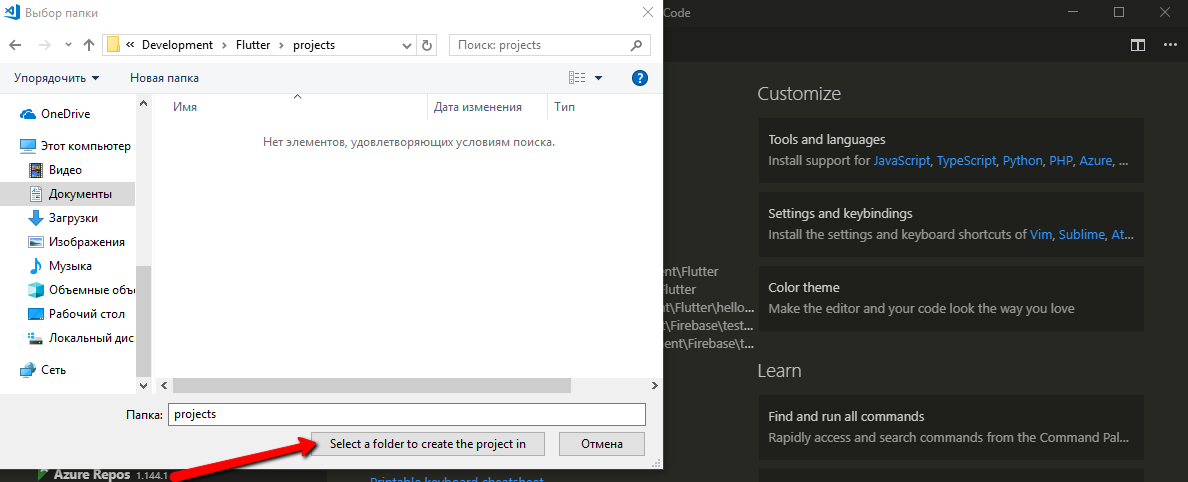
Une boîte de dialogue apparaît vous invitant à sélectionner le dossier dans lequel vous souhaitez créer le projet Flutter. Sélectionnez et cliquez sur le bouton avec un nom long
Sélectionnez un dossier dans lequel créer le projet :

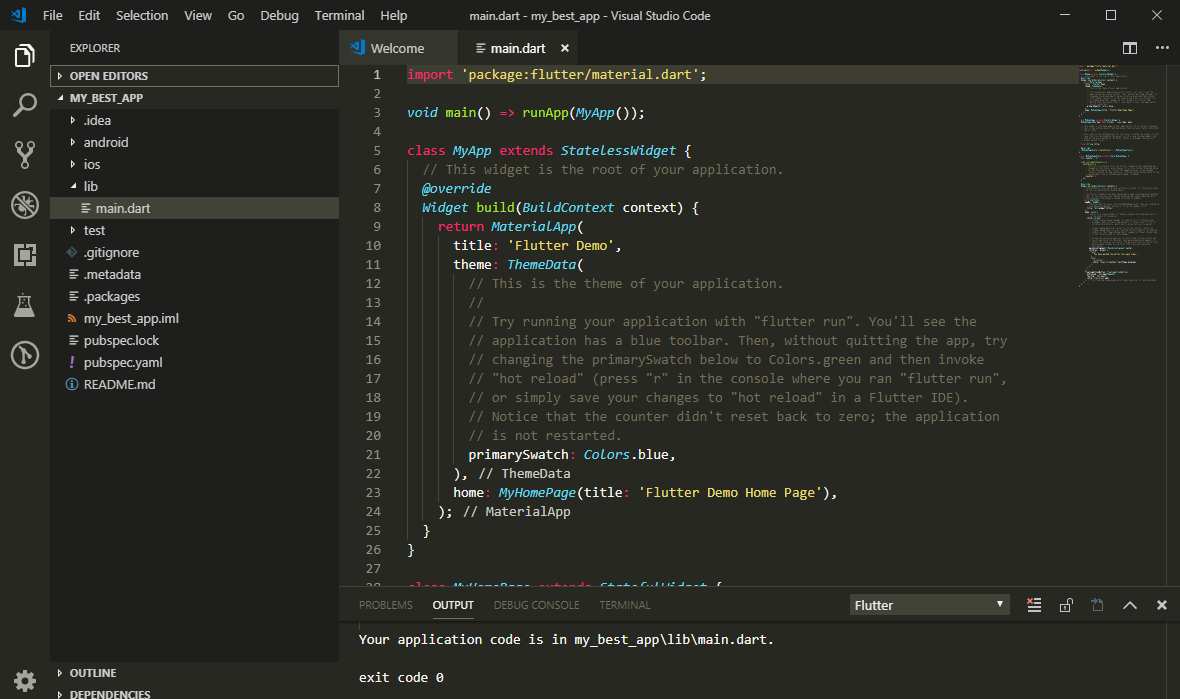
Un moment d'attente ... Et, c'est fait!

Résumé
Nous avons installé le logiciel nécessaire (tout est gratuit!), Et créé le projet Flutter de trois manières différentes: à partir de la ligne de commande, en utilisant Android Studio, en utilisant VS Code. De quelle manière créer un projet et dans quel environnement de développement (
IDE ) il vaut mieux travailler avec lui - chacun décide pour lui-même. Par exemple, je préfère créer rapidement un projet à partir de la ligne de commande, puis l'ouvrir dans VS Code et travailler la plupart du temps sur le projet, car VS Code est assez rapide. Mais lorsque vous devez bien tester l'apparence et les performances de l'application, j'ouvre le projet dans Android Studio pour utiliser l'
inspecteur Flutter disponible jusqu'à présent, qui, comme je l'ai déjà dit, dispose d'un certain nombre d'options très utiles.