
Présentation
Nous avons déjà dit que la classe osg :: Camera gère le contexte graphique OpenGL associé. Le contexte graphique encapsule des informations sur comment et où les objets sont dessinés et quels attributs d'état leur sont appliqués. Le contexte est compris comme une fenêtre graphique, ou plutôt sa zone cliente, ou un tampon de pixels OpenGL qui stocke les données de pixels sans les transférer dans le tampon de trame.
OSG utilise la classe osg :: GraphicsContext pour représenter un contexte graphique abstrait et la classe osg :: GraphicsWindow pour représenter une fenêtre graphique abstraite. Ce dernier a une méthode getEventQueue () pour gérer les événements à partir des éléments GUI. De manière générale, un contexte graphique est un concept spécifique à la plate-forme, donc OSG s'occupe de la plupart du travail de création d'une fenêtre et d'association de son contexte au contexte OpenGL. Lorsque vous appelez la méthode createGraphicsContext () de la classe osg :: GraphicsContext (), le code requis (et il y en a beaucoup, croyez-moi!) Sera généré automatiquement par le préprocesseur, selon la plate-forme. Tout ce que nous avons à faire est de passer un argument à cette méthode de type osg :: GraphicsContex :: Traits, qui contient une description de la fenêtre que nous voulons obtenir.
1. La classe osg :: DisplaySettings
OSG permet au développeur de gérer les paramètres d'affichage globaux, sur la base des caméras, des visionneuses et des éléments de scène rendus. Pour cela, le modèle singleton est utilisé, c'est-à-dire un objet unique contenant ces paramètres, implémenté sous la forme de la classe osg :: DisplaySettings, accessible à partir de n'importe où dans le programme. Par conséquent, à partir de notre application, nous pouvons modifier ces paramètres à tout moment.
osg::DisplaySettings *ds = osg::DisplaySettings::instance();
Singleton osg :: DisplaySettings contient les paramètres qui s'appliquent aux périphériques de rendu nouvellement créés, le contexte OpenGL de la fenêtre graphique. Vous pouvez faire varier les paramètres suivants:
- setDoubleBuffer () - active / désactive la double mise en mémoire tampon. Activé par défaut.
- setDepthBuffer () - active / désactive le tampon de profondeur. Activé par défaut.
- Définissez la largeur du tampon alpha, du tampon de gabarit et du tampon d'accumulation à l'aide de méthodes telles que setMinimumNumAlphaBits (). Par défaut, tous les paramètres sont 0.
- Autorisation d'utiliser l'anticrénelage et sa profondeur à l'aide de la méthode setNumMultiSamples (). La valeur par défaut est 0.
- Activez le mode stéréo. Désactivé par défaut.
Considérez l'utilisation de ce singleton sur l'exemple du lissage
Exemple de singleton Osg :: DisplaySettingsmain.h #ifndef MAIN_H #define MAIN_H #include <osgDB/ReadFile> #include <osgViewer/Viewer> #endif
main.cpp #include "main.h" int main(int argc, char *argv[]) { (void) argc; (void) argv; osg::DisplaySettings::instance()->setNumMultiSamples(6); osg::ref_ptr<osg::Node> model = osgDB::readNodeFile("../data/cessna.osg"); osgViewer::Viewer viewer; viewer.setSceneData(model.get()); return viewer.run(); }
L'essentiel ici n'est qu'un défi.
osg::DisplaySettings::instance()->setNumMultiSamples(6);
- définir le paramètre de lissage, qui peut prendre des valeurs 2, 4 et 6, selon le périphérique graphique utilisé. Faites attention à l'apparence de la lame de la vis Cessna sans appliquer de lissage

et après son application

2. Passer en mode fenêtre
La classe osgViewer :: Viewer peut être très rapidement reconfigurée pour s'afficher en mode fenêtré. Comme vous l'avez remarqué, tous nos exemples précédents étaient affichés en plein écran. Pour basculer le visualiseur en mode fenêtré, il existe la méthode setUpViewInWindow (), qui prend comme paramètres les coordonnées du coin supérieur gauche de la fenêtre, sa largeur et sa hauteur en pixels
viewer.setUpViewInWindow(50, 50, 800, 600);
Facultativement, cette méthode accepte le cinquième paramètre - le numéro de l'écran sur lequel la fenêtre doit être affichée, au cas où vous avez plus d'un moniteur. En travaillant sûrement avec plusieurs moniteurs sous Windows, vous avez observé que la scène se propage à tous les moniteurs en mode plein écran (ce qui n'est pas observé sous Linux).
De plus, dans les paramètres du projet, vous pouvez définir la variable d'environnement OSG_WINDOW de cette manière

qui équivaudra à appeler setUpViewInWindow (), qui dans ce cas peut ne pas être exécuté.

Pour spécifier explicitement l'écran sur lequel la visionneuse doit être affichée en mode plein écran, vous pouvez utiliser la méthode setUpViewOnSingleScreen () en spécifiant le numéro d'écran comme paramètre (par défaut 0).
OSG prend également en charge les écrans sphériques de démonstration. Vous pouvez utiliser la méthode setUpViewFor3DSphericalDisplay () pour personnaliser l'affichage sur un tel affichage.
3. Visionneuse composite
La classe osgViewer :: Viewer contrôle une seule vue affichant un seul graphique de scène. En plus, il existe une classe osgViewer :: CompositeViewer qui prend en charge plusieurs vues et plusieurs scènes. Il a les mêmes méthodes run (), frame () et done () pour contrôler le processus de rendu, mais il vous permet d'ajouter et de supprimer des vues indépendantes à l'aide des méthodes addView () et removeView (), ainsi que d'obtenir des vues par leur index à l'aide de la méthode getView (). L'objet view est décrit par la classe osgViewer :: View.
La classe osgViewer :: View est la classe de base de la classe osgViewer :: Viewer. Il vous permet d'ajouter un nœud racine avec des données de scène, un manipulateur de caméra et des gestionnaires d'événements. La principale différence entre cette classe (view) et la classe viewer est qu'elle ne permet pas de rendre la scène avec des appels run () ou frame (). Un scénario d'ajout de vue typique ressemble à ceci
osgViewer::CompositeViewer multiviewer; multiviewer.addView( view );
La visionneuse composite vous permet d'afficher une scène sous différents angles, en affichant ces angles dans différentes fenêtres. Il vous permet également d'afficher des scènes indépendantes dans différentes fenêtres. Écrivons un exemple simple d'utilisation d'une visionneuse composite
Exemple compositemain.h #ifndef MAIN_H #define MAIN_H #include <osgDB/ReadFile> #include <osgViewer/CompositeViewer> #endif
main.cpp #include "main.h"
Nous allons placer la création d'une vue séparée dans une fonction qui prend comme paramètres la position et la taille de la fenêtre, ainsi que la scène comme pointeur vers son nœud racine
osgViewer::View *createView(int x, int y, int w, int h, osg::Node *scene) { osg::ref_ptr<osgViewer::View> view = new osgViewer::View; view->setSceneData(scene); view->setUpViewInWindow(x, y, w, h); return view.release(); }
Ici, nous créons une vue contrôlée par un pointeur intelligent vers un objet osgViewer :: View
osg::ref_ptr<osgViewer::View> view = new osgViewer::View;
définir les données de la scène affichée et le mode d'affichage de la fenêtre dans la fenêtre avec la position et la taille spécifiées
view->setSceneData(scene); view->setUpViewInWindow(x, y, w, h);
Nous retournons la vue de la fonction selon les règles de retour des pointeurs intelligents
return view.release();
Maintenant, dans le programme principal, nous chargeons trois modèles différents
osgViewer::View *view1 = createView(50, 50, 320, 240, model1); osgViewer::View *view2 = createView(380, 50, 320, 240, model2); osgViewer::View *view3 = createView(185, 330, 320, 240, model3);
créer trois types différents
osgViewer::View *view1 = createView(50, 50, 320, 240, model1); osgViewer::View *view2 = createView(380, 50, 320, 240, model2); osgViewer::View *view3 = createView(185, 330, 320, 240, model3);
créer une visionneuse composite et y ajouter des vues précédemment créées
osgViewer::CompositeViewer viewer; viewer.addView(view1); viewer.addView(view2); viewer.addView(view3);
et exécutez le rendu exactement de la même manière que dans le cas d'une scène
return viewer.run();
C’est tout! Lorsque le programme démarre, nous obtenons trois fenêtres différentes. Le contenu de chaque fenêtre peut être contrôlé indépendamment. Chacune des fenêtres peut être fermée de la manière standard et quitter complètement l'application en appuyant sur Echap.

3. La classe osg :: GraphicsContext :: Traits
Le mot «traits» dans la traduction de l'anglais signifie «caractéristiques». Ainsi, la classe susmentionnée décrit les fonctionnalités de la future fenêtre et contient toutes les propriétés pour décrire le contexte graphique. Elle diffère de la classe osg :: DisplaySettings, qui contrôle les caractéristiques de tous les contextes graphiques pour les caméras nouvellement créées. Les principales propriétés publiques de cette classe sont répertoriées dans le tableau ci-dessous.
| Attribut de classe | Tapez | Valeur par défaut | La description |
|---|
| x | int | 0 | La position horizontale initiale de la fenêtre |
| y | int | 0 | La position verticale initiale de la fenêtre |
| largeur | int | 0 | Largeur de fenêtre |
| hauteur | int | 0 | Hauteur fenêtre |
| windowName | std :: string | "" | Titre de la fenêtre |
| fenêtreDécoration | bool | faux | Drapeau d'affichage du titre de la fenêtre |
| rouge | entier non signé | 8 | Le nombre de bits de rouge dans le tampon de couleur OpenGL |
| vert | entier non signé | 8 | Le nombre de bits de vert dans le tampon de couleur OpenGL |
| bleu | entier non signé | 8 | Le nombre de bits de bleu dans le tampon de couleur OpenGL |
| alpha | entier non signé | 8 | Le nombre de bits dans le tampon alpha OpenGL |
| profondeur | entier non signé | 24 | Le nombre de bits dans le tampon de profondeur OpenGL |
| pochoir | entier non signé | 0 | Le nombre de bits dans le tampon de gabarit OpenGL |
| doubleBuffer | bool | faux | Utiliser un double tampon |
| échantillons | entier non signé | 0 | Numéro de lissage primitif |
| quadBufferStereo | bool | faux | Utiliser un tampon stéréo quad (pour les équipements NVidia) |
| inheritedWindowData | osg :: ref_ptr | Null | Descripteur de données associé à la fenêtre |
Pour initialiser l'objet Traits, exécutez le code suivant
osg::ref_ptr<osg::GraphicsContext::Traits> traits = new osg::GraphicsContext::Traits; traits->x = 50; traits->y = 100; ...
4. Configurer la fenêtre d'application OSG
Pour créer une fenêtre avec les caractéristiques spécifiées, vous devez effectuer les étapes suivantes:
- Configurer un objet de type osg :: GraphicsContext :: Traits
- Créer un contexte de fenêtre graphique
- Liez ce contexte graphique à la caméra
- Faire de la caméra la visionneuse principale
Exemple de traitsmain.h #ifndef MAIN_H #define MAIN_H #include <osg/GraphicsContext> #include <osgDB/ReadFile> #include <osgViewer/Viewer> #endif
main.cpp #include "main.h" int main(int argc, char *argv[]) { (void) argc; (void) argv; osg::ref_ptr<osg::GraphicsContext::Traits> traits = new osg::GraphicsContext::Traits; traits->x = 50; traits->y = 50; traits->width = 800; traits->height = 600; traits->windowName = "OSG application"; traits->windowDecoration = true; traits->doubleBuffer = true; traits->samples = 4; osg::ref_ptr<osg::GraphicsContext> gc = osg::GraphicsContext::createGraphicsContext(traits.get()); osg::ref_ptr<osg::Camera> camera = new osg::Camera; camera->setGraphicsContext(gc); camera->setViewport( new osg::Viewport(0, 0, traits->width, traits->height) ); camera->setClearMask(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT); camera->setClearColor( osg::Vec4(0.2f, 0.2f, 0.4f, 1.0f) ); double aspect = static_cast<double>(traits->width) / static_cast<double>(traits->height); camera->setProjectionMatrixAsPerspective(30.0, aspect, 1.0, 1000.0); camera->getOrCreateStateSet()->setMode(GL_DEPTH_TEST, osg::StateAttribute::ON); osg::ref_ptr<osg::Node> root = osgDB::readNodeFile("../data/cessna.osg"); osgViewer::Viewer viewer; viewer.setCamera(camera.get()); viewer.setSceneData(root.get()); return viewer.run(); }
Pour définir les préférences de fenêtre, créez une instance de la classe osg :: GraphicsContext :: Traits et initialisez-la avec les paramètres dont nous avons besoin
osg::ref_ptr<osg::GraphicsContext::Traits> traits = new osg::GraphicsContext::Traits; traits->x = 50; traits->y = 50; traits->width = 800; traits->height = 600; traits->windowName = "OSG application"; traits->windowDecoration = true; traits->doubleBuffer = true; traits->samples = 4;
Après cela, nous créons un contexte graphique en passant un pointeur sur les traits comme paramètres
osg::ref_ptr<osg::GraphicsContext> gc = osg::GraphicsContext::createGraphicsContext(traits.get());
Créer une caméra
osg::ref_ptr<osg::Camera> camera = new osg::Camera;
Nous associons la caméra au contexte graphique créé
camera->setGraphicsContext(gc);
Configurer la fenêtre, définir le masque de nettoyage du tampon, définir la couleur de nettoyage
camera->setViewport( new osg::Viewport(0, 0, traits->width, traits->height) ); camera->setClearMask(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT); camera->setClearColor( osg::Vec4(0.2f, 0.2f, 0.4f, 1.0f) );
Configurer une matrice de projection en perspective
double aspect = static_cast<double>(traits->width) / static_cast<double>(traits->height); camera->setProjectionMatrixAsPerspective(30.0, aspect, 1.0, 1000.0);
N'oubliez pas d'activer le test de profondeur, pour l'affichage correct des visages
camera->getOrCreateStateSet()->setMode(GL_DEPTH_TEST, osg::StateAttribute::ON);
Chargement du modèle d'avion
osg::ref_ptr<osg::Node> root = osgDB::readNodeFile("../data/cessna.osg");
Nous configurons et lançons la visionneuse, indiquant la caméra que nous avons configurée dans la qualité de la caméra principale
osgViewer::Viewer viewer; viewer.setCamera(camera.get()); viewer.setSceneData(root.get()); return viewer.run();
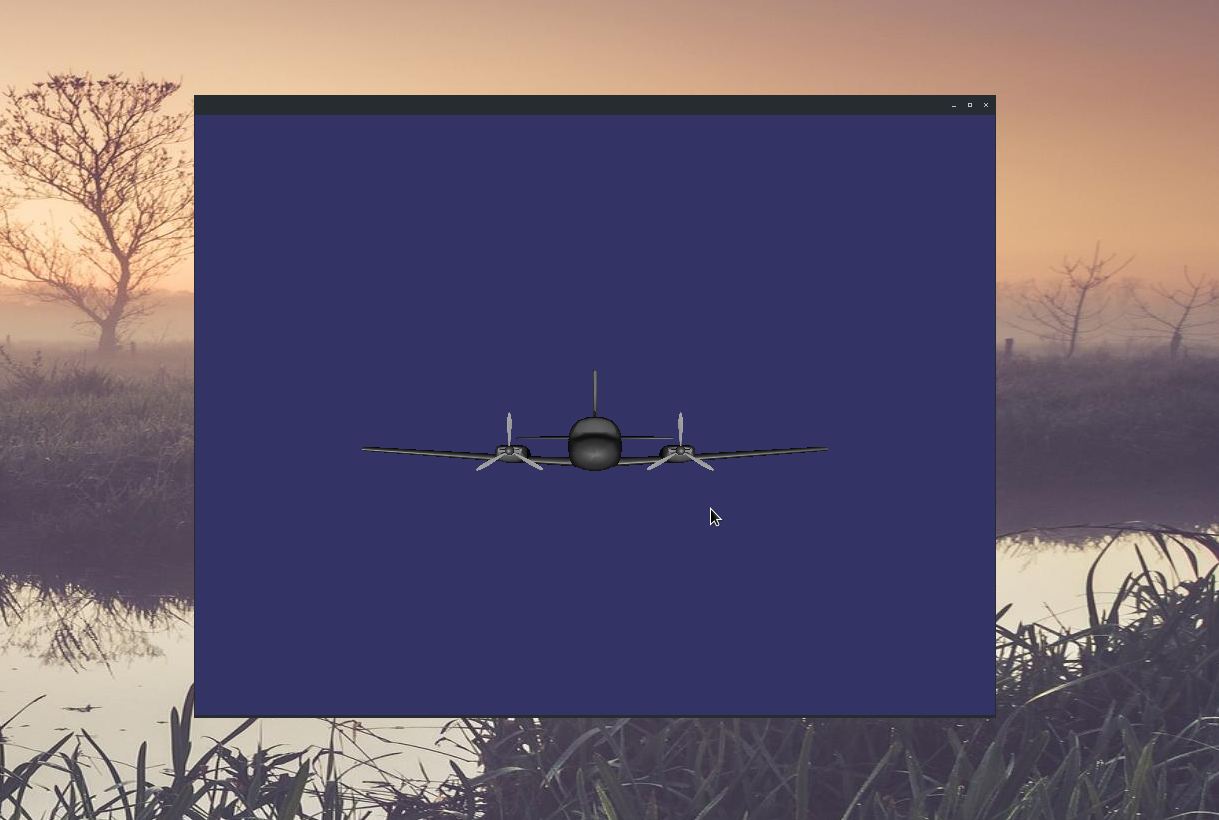
A la sortie, nous avons une fenêtre avec les paramètres requis

Le titre de la fenêtre ne s'affiche pas car cette fonction est désactivée dans les paramètres de mon gestionnaire de fenêtres. Si vous exécutez l'exemple sur Windows ou Linux avec des paramètres différents, l'en-tête sera à sa place.
À suivre ...