La normalisation JS est passée à un cycle de mise à jour d'un an, et le début de l'année est le moment idéal pour découvrir ce qui nous attend à l'anniversaire - la dixième édition d'EcmaScript!
ES 9 est la version actuelle de la spécification .
ES 10 est encore un projet .
À ce jour, l' étape 4 # n'a que quelques suggestions.
Et à l' étape 3 # - une douzaine entière!
Parmi ceux-ci, à mon avis, les plus intéressants sont les champs privés des classes # , la grammaire shebang pour les scripts # , les nombres de précision arbitraire # , l' accès au contexte global # et les importations dynamiques # .

Photo de: kasper.green; Aimant jaune: elfafeya.art & kasper.green
Table des matières
• catch - l'argument est devenu facultatif # ;
• Symbol().description - accesseur de la description du symbole # ;
• ' EcmaScript' - compatibilité améliorée avec le format JSON # ;
• .toString() - méthode prototype mise à jour # .
• Object.fromEntries() - création d'un objet à partir d'un tableau de paires - clé \ valeur # ;
• .flat() et .flatMap() sont des méthodes prototype de tableau .
• # - tout est privé dans les classes, via octotorp # ;
• #!/usr/bin/env node - grammaire shebang pour les scripts # ;
• BigInt() - une nouvelle primitive, pour les nombres de précision arbitraires # ;
• globalThis - une nouvelle façon d'accéder au contexte mondial # ;
• import(dynamic) - importation dynamique # ;
• import.meta - méta-informations sur le module chargé # ;
• JSON.stringify() - correction de la méthode # ;
• RegExp - fonctionnalités obsolètes # ;
• .trimStart() et .trimEnd() - méthodes de chaîne de prototype # ;
• .matchAll() - .match() avec l'indicateur global # ;
Cinq étapes
Étape 0 ↓ Strawman Basting Une idée qui peut être implémentée via le plugin Babel .
Étape 1 ↓ Proposition Proposition Vérification de la viabilité de l'idée.
Étape 2 ↓ Projet de projet Début du développement des spécifications.
Étape 3 ↓ Spécification de l'aperçu du candidat .;
Étape 4 ֍ Terminé La version finale des spécifications pour cette année est terminée.
Nous ne considérerons que l' étape 4 - la norme de facto.
Et l' étape 3 - qui est sur le point d'en faire partie.
֍ Étape 4
Ces modifications sont déjà standard.
Argument facultatif pour catch
https://github.com/tc39/proposal-optional-catch-binding
Avant ES 10, le catch nécessitait un argument requis pour collecter les informations d'erreur, même s'il n'était pas utilisé:
function isValidJSON(text) { try { JSON.parse(text); return true; } catch(unusedVariable) {

Edge n'a pas encore été mis à niveau vers ES 10 et devrait se bloquer avec une erreur.
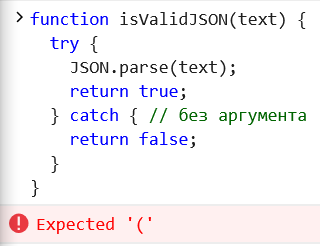
À partir de l'édition ES 10, les parenthèses peuvent être omises et la catch deviendra comme deux gouttes d'eau comme try .

Mon Chrome a déjà été mis à jour vers ES 10 et, à certains endroits, vers Stage 3 . D'autres captures d'écran proviendront de Chrome
code source function isValidJSON(text) { try { JSON.parse(text); return true; } catch {
Accéder aux descriptions des liens symboliques
https://tc39.imtqy.com/proposal-Symbol-description/
Une description de lien symbolique peut être obtenue indirectement en utilisant la méthode toString ():
const symbol_link = Symbol("Symbol description") String(symbol_link)
À partir d' ES 10, les caractères ont une propriété de description en lecture seule. Il vous permet d'obtenir une description du symbole sans aucune danse avec un tambourin:
symbol_link.description
Si la description n'est pas spécifiée, elle renverra - undefined :
const without_description_symbol_link = Symbol() without_description_symbol_link.description
Chaînes EcmaScript compatibles avec JSON
https://github.com/tc39/proposal-json-superset
EcmaScript, avant sa dixième édition, prétend que JSON est un sous-ensemble de JSON.parse , mais ce n'est pas vrai.
Les lignes JSON peuvent contenir des séparateurs de lignes non blindés U+2028 SÉPARATEUR DE LIGNE et les paragraphes U+2029 SÉPARATEUR DE PARAGRAPHE .
ECMAScript s'aligne jusqu'à la dixième version - no.
Si vous appelez eval() dans Edge avec la chaîne "\u2029" ,
il se comporte comme si nous faisions un saut de ligne - en plein milieu du code:

Avec les lignes ES 10 - tout va bien:

Raffinement du prototype de la méthode .toString()
http://tc39.imtqy.com/Function-prototype-toString-revision/
Changer les objectifs- supprimer l'exigence incompatible en amont:
Si l'implémentation ne peut pas créer une chaîne de code source répondant à ces critères, elle doit renvoyer une chaîne pour laquelle eval lèvera une exception avec une erreur de syntaxe.
clarifier une exigence «fonctionnellement équivalente»;
normaliser la représentation sous forme de chaîne des fonctions intégrées et des objets hôtes;
clarifier les exigences de présentation en fonction des «caractéristiques réelles» d'un objet;
assurez-vous que l'analyse de la chaîne contient le même corps de fonction et la même liste de paramètres que l'original;
pour les fonctions définies à l'aide du code ECMAScript, toString doit renvoyer un fragment du texte source du début du premier jeton à la fin du dernier jeton correspondant à la construction grammaticale correspondante;
pour les objets fonctionnels intégrés, toString ne doit renvoyer rien d'autre qu'une NativeFunction;
pour les objets appelés qui n'ont pas été définis à l'aide du code ECMAScript, toString doit renvoyer un NativeFunction;
pour les fonctions créées dynamiquement (constructeurs de fonctions ou générateurs), toString doit synthétiser le texte source;
pour tous les autres objets, toString doit lever une exception TypeError.
Création d'un objet à l'aide de la méthode Object.fromEntries()
https://github.com/tc39/proposal-object-from-entries
fonctionne en chrome
Analogue de _.fromPairs de lodash :
Object.fromEntries([['key_1', 1], ['key_2', 2]])
Tableaux unidimensionnels avec .flat() et .flatMap()
https://github.com/tc39/proposal-flatMap
fonctionne en chrome
La baie a acquis les prototypes .flat() et .flatMap() , qui sont généralement similaires aux implémentations lodash , mais présentent encore quelques différences. Argument facultatif - définit la profondeur de traversée maximale de l'arbre:
const deep_deep_array = [ '≥0 — ', [ '≥1 — ', [ '≥2 — ', [ '≥3 — ', [ '≥4 — ' ] ] ] ] ]
.flatMap() équivaut à appeler consécutivement .map().flat() . La fonction de rappel passée à la méthode doit renvoyer un tableau qui fera partie d'un tableau plat commun:
['Hello', 'World'].flatMap(word => [...word])
En utilisant uniquement .flat() et .map() , l'exemple peut être réécrit comme ceci:
['Hello', 'World'].map(word => [...word]).flat()
Notez également que .flatMap() , contrairement à .flat() n'a pas de paramètres de profondeur d'analyse. Donc seul le premier niveau sera collé.
֍ Étape 3
Propositions issues du projet de statut mais non encore entrées dans la version finale de la norme.
Privé \ statique \ méthodes publiques \ propriétés \ attributs des classes
https://github.com/tc39/proposal-class-fields
https://github.com/tc39/proposal-private-methods
https://github.com/tc39/proposal-static-class-features
Dans certaines langues, il existe un accord pour appeler des méthodes privées avec un espace visible (" _ " - une telle pièce, vous connaissez peut-être ce signe sous le mauvais nom - soulignement) .
Par exemple, comme ceci:
<?php class AdultContent { private $_age = 0; private $_content = '…is dummy example content (•)(•) —3 (.)(.) only for adults…'; function __construct($age) { $this->_age = $age; } function __get($name) { if($name === 'content') { return " (age: ".$this->_age.") → ".$this->_getContent()."\r\n"; } else { return 'without info'; } } private function _getContent() { if($this->_contentIsAllowed()) { return $this->_content; } return 'Sorry. Content not for you.'; } private function _contentIsAllowed() { return $this->_age >= 18; } function __toString() { return $this->content; } } echo "<pre>"; echo strval(new AdultContent(10));
Permettez-moi de vous rappeler - ce n'est qu'un accord. Rien n'empêche d'utiliser le préfixe à d'autres fins, d'utiliser un préfixe différent ou de ne pas l'utiliser du tout.
Personnellement, je suis impressionné par l'idée d'utiliser un espace visible comme préfixe pour les fonctions qui retournent this . Ils peuvent donc être combinés en une chaîne d'appels.
Les développeurs de la spécification EcmaScript sont allés plus loin et ont intégré le préfixe- octotorp (« # » - réseau, hachage) à la syntaxe.
L'exemple précédent sur ES 10 peut être réécrit comme suit:
export default class AdultContent {
L'exemple est inutilement compliqué pour démontrer les propriétés, méthodes et attributs privés à la fois. Mais en général, JS - plaît à l'œil par sa concision par rapport à la version PHP. Pas de fonction privée _... pour vous, pas de point-virgule en fin de ligne, et un point au lieu de "->" pour aller plus loin dans l'objet.
Getters nommés. Pour les noms dynamiques, les objets proxy.
Cela semble être des bagatelles, mais après le passage à JS, il y a de moins en moins de désir de revenir à PHP.
Soit dit en passant, les accesseurs privés sont disponibles uniquement avec Babel 7.3.0 et versions ultérieures.
Au moment d'écrire ces lignes, la version la plus récente de npmjs.com est 7.2.2
Au plaisir de l'étape 4!
Shebang Grammar
https://github.com/tc39/proposal-hashbang
Hashbang est un moyen pour Unix de spécifier un interpréteur pour un fichier exécutable:
#!/usr/bin/env node // 'use strict'; console.log(1);
#!/usr/bin/env node // export {}; console.log(1);
Chrome lance SyntaxError: Invalid or unexpected token un SyntaxError: Invalid or unexpected token sur un SyntaxError: Invalid or unexpected token similaire
Grands chiffres avec BigInt
https://github.com/tc39/proposal-bigint
prise en charge du navigateur Entier maximal pouvant être utilisé en toute sécurité en JavaScript (2⁵³ - 1):
console.log(Number.MAX_SAFE_INTEGER)
BigInt est nécessaire pour utiliser des nombres de précision arbitraires.
Ce type est déclaré de plusieurs manières:
Il s'agit d'un nouveau type primitif:
typeof 123;
Il peut être comparé aux nombres ordinaires:
42n === BigInt(42);
Mais les opérations mathématiques doivent être effectuées dans un seul type:
20000000000000n/20n
Unaire moins est pris en charge, unaire plus renvoie une erreur:
-2n
globalThis - une nouvelle façon d'accéder au contexte mondial
https://github.com/tc39/proposal-global
fonctionne en chrome
Étant donné que les implémentations de portée globale dépendent d'un moteur particulier, vous avez dû faire quelque chose comme ceci avant:
var getGlobal = function () { if (typeof self !== 'undefined') { return self; } if (typeof window !== 'undefined') { return window; } if (typeof global !== 'undefined') { return global; } throw new Error('unable to locate global object'); };
Et même cette option ne garantissait pas que tout fonctionnerait à coup sûr.
globalThis C'est un moyen commun pour toutes les plateformes d'accéder à la portée mondiale:
import(dynamic)
https://github.com/tc39/proposal-dynamic-import
prise en charge du navigateur Je voulais des variables dans les lignes d'importation Avec les importations dynamiques, cela est devenu possible:
import(`./language-packs/${navigator.language}.js`)
L'importation dynamique est une opération asynchrone. Renvoie une promesse qui, après avoir chargé le module, le renvoie à la fonction de rappel.
Par conséquent, vous pouvez charger des modules - différés si nécessaire:
element.addEventListener('click', async () => {
Syntaxiquement, cela ressemble à un appel à la fonction import() , mais n'hérite pas de Function.prototype , ce qui signifie qu'il ne réussira pas à appeler par call ou à apply :
import.call("example this", "argument")
https://github.com/tc39/proposal-import-meta
fonctionne en chrome
Dans le code du module chargé, il est devenu possible d'obtenir des informations à ce sujet. Maintenant, ce n'est que l'adresse à laquelle le module a été chargé:
console.log(import.meta);
JSON.stringify() méthode JSON.stringify()
https://github.com/tc39/proposal-well-formed-stringify
La section 8.1 de la RFC 8259 exige que le texte JSON échangé en dehors d'un écosystème fermé soit codé en utilisant UTF-8, mais JSON.stringify peut renvoyer des chaînes contenant des points de code qui ne sont pas représentés dans UTF-8 (en particulier, les points de code de substitution de U + D800 à U + DFFF)
Ainsi, la ligne \uDF06\uD834 après le traitement de JSON.stringify () se transforme en \\udf06\\ud834 :
JSON.stringify('\uDF06\uD834') '"\\udf06\\ud834"' JSON.stringify('\uDEAD') '"\\udead"'
Cela ne devrait pas être le cas, et la nouvelle spécification corrige cela. Edge et Chrome ont déjà été mis à jour.
Fonctionnalités RegExp obsolètes
https://github.com/tc39/proposal-regexp-legacy-features
Spécification des fonctions RegExp héritées, telles que la méthode RegExp.$1 et RegExp.prototype.compile() .
Méthodes de chaîne de prototype .trimStart() et .trimEnd()
https://github.com/tc39/proposal-string-left-right-trim
fonctionne en chrome
Par analogie avec les méthodes .padStart() et .padEnd() , coupez les espaces au début et à la fin de la ligne, respectivement:
const one = " hello and let "; const two = "us begin. "; console.log( one.trimStart() + two.trimEnd() )
.matchAll () est une nouvelle méthode de chaîne prototype.
https://github.com/tc39/proposal-string-matchall
fonctionne en chrome
Fonctionne comme la méthode .match() avec le drapeau g activé, mais renvoie un itérateur:
const string_for_searh = 'olololo'
L'argument doit être une expression régulière, sinon une exception sera levée:
'olololo'.matchAll('o')
Résumé
L'étape 4 a apporté plus de changements cosmétiques. L'intérêt est l' étape 3 . La plupart des suggestions dans Chrome sont déjà implémentées et les propriétés des objets sont vraiment tournées vers l'avenir.
Corrections dans l'article
Si vous avez remarqué une inexactitude dans l'article, une erreur ou s'il y a quelque chose à compléter, vous pouvez m'écrire un message personnel , mais il vaut mieux utiliser le référentiel d'articles https://github.com/KasperGreen/es10 vous-même. Pour contribution active, je décernerai une médaille magnétique jaune avec KDPV.
Matériel connexe
 Version actuelle de la norme Ecma-262
Version actuelle de la norme Ecma-262
 Projet de la prochaine version de la norme Ecma-262
Projet de la prochaine version de la norme Ecma-262
ECMAScript
Nouveaux champs de classe privée en JavaScript
 Présentation des normes ES7, ES8 et ES9
Présentation des normes ES7, ES8 et ES9
Shebang
 BigInt - longue arithmétique en JavaScript
BigInt - longue arithmétique en JavaScript
 Chemin du module JavaScript
Chemin du module JavaScript
 Pourquoi pas privé x
Pourquoi pas privé x
 Proposition ECMAScript: Array.prototype. {Flat, flatMap}
Proposition ECMAScript: Array.prototype. {Flat, flatMap}
Champs de cours publics et privés
JavaScript: le grand tout bien pourquoi
UPD (mars):
Changé le statut en Stage - 4 :
• .trimStart() et .trimEnd() - méthodes de chaîne de prototype # ;
• .matchAll() - .match() avec l'indicateur global # ;

Photo de: kasper.green; Aimant jaune: elfafeya.art & kasper.green