Nous avons six produits utilisés en Russie et à l'étranger. Cela signifie que la documentation pour eux doit être au même endroit, mais divisée par produits et langues.
Nous avions l'habitude d'utiliser MediaWiki, mais au fil du temps, il est devenu obsolète. De la plateforme, nous nous attendions également à une bonne mise en page des articles, une recherche flexible et un éditeur de texte interne. Confluence a été choisie comme alternative.
Dans le processus, il est devenu clair que les capacités de cette plate-forme prête à l'emploi ne sont pas non plus suffisantes pour toutes nos tâches. J'ai dû acheter le plugin Scroll Viewport et passer du temps à le configurer.
Vous pouvez voir
ce qui s'est passé à la fin , et je vais vous dire comment j'ai changé la conception, mis en place la séparation linguistique, la recherche interne et l'indexation.

Changer le design
La société a commencé à déplacer la documentation du moteur MediaWiki vers Confluence il y a un an. Mais quand j'ai commencé le projet, Confluence avait l'air standard, le développeur précédent a ajouté notre logo et a caché des éléments inutiles pour un utilisateur anonyme. Le lancement devait apporter de la documentation à notre style. Les concepteurs ont préparé des plans et j'ai dû les inventer.
Mais le fait est que Confluence lui-même donne très peu de flexibilité dans les styles et les scripts, et les possibilités prêtes à l'emploi ne sont pas triviales à comprendre et à utiliser, et sont inhabituelles pour un développeur Web.
Je note que Confluence est une application Java et non un site Web avec le backend et le frontend habituels. Dans la section Apparence, vous pouvez ajouter une feuille de style ou du HTML personnalisé, mais cela ne suffit pas pour une refonte complète. Par conséquent, pour la mise en page, nous avons acheté le plugin Scroll Viewport. Et puis le plaisir a commencé.
Scroll Viewport Plugin
Scroll Viewport est un plugin pour Confluence, qui vous permet de créer des thèmes à l'aide de l'éditeur de code et du gestionnaire de fichiers familiers. Avec lui, vous pouvez écrire des styles, travailler avec des modèles de page, ajouter des images et personnaliser la recherche.
Les thèmes sont créés pour les espaces. Les espaces dans Confluence sont des entités de contenu qui stockent des informations sur un seul projet. Nous avons de l'espace pour les produits: ISPmanager, BILLmanager, etc., ainsi que pour la page principale. L'espace a une clé, un titre, un certain nombre de paramètres et, en fait, un thème.
Modification des thèmes dans la fenêtre de défilement: mise en page, styles et html
Commençons à explorer la fenêtre de défilement. Lorsque le plugin est installé et activé, vous devez cliquer sur l'engrenage, puis -
Paramètres de base - section
Fenêtre de défilement -
Thèmes .
Sélectionnez, copiez ou créez un thème et cliquez sur
Modifier . L'éditeur de thème Scroll Viewport s'ouvre.
Veuillez noter que Scroll Viewport recommande de ne pas créer un thème à partir de zéro, mais de prendre le thème Scroll WebHelp comme base.
 Éditeur de thème de la fenêtre de défilement: à gauche se trouve la structure du thème, en haut le nom du fichier, dans la partie principale les fichiers eux-mêmes
Éditeur de thème de la fenêtre de défilement: à gauche se trouve la structure du thème, en haut le nom du fichier, dans la partie principale les fichiers eux-mêmesUne fois le thème créé, vous pouvez commencer à le configurer. Nous allons configurer la mise en page et la structure des pages, ajouter des styles et des scripts, puis passer à la modification de la mise en page HTML des éléments de contenu.
Balisage: éditez, ajoutez des classes et affichez le même type d'éléments dans une boucle
Structure de la page par typeÀ la racine du sujet se trouvent les principaux modèles: page.vm, search.vm, error.vm, ainsi que l'image de couverture du thème thumbnail.png.
Le modèle «page.vm» définit la structure de toutes les pages du thème. Ici, vous pouvez modifier le html et utiliser les variables d'espace réservé pour spécifier où le contenu sera affiché. Les espaces réservés se réfèrent au contenu de l'espace ou aux données utilisateur (titre du matériel, nom de l'espace, nom de l'auteur), leur liste complète se trouve
dans le centre d'aide du développeur Scroll Viewport .
«Page.vm» fait référence aux modèles qui se trouvent un niveau plus bas dans le dossier «include» et les encapsule dans des balises et des blocs. Dans ce fichier (page.vm), nous assemblons la page en morceaux et complétons le balisage avec tous les attributs nécessaires d'un document html. C'est ici que nous précisons le doctype, prescrivons la tête et le corps.
Éléments de pageDans le dossier «include» se trouvent des morceaux de la page. À partir des noms de fichiers, vous pouvez deviner lequel est responsable de:
- include-htmlhead.vm contient tout ce que nous indiquons habituellement dans la tête d'un document html: accès aux feuilles de style, aux fichiers de polices, à certains scripts, y compris les scripts Confluence et Scroll Viewport standard;
- include-headerbar.vm définit la structure de l'en-tête;
- include-footer.vm définit la structure du pied de page;
- include-content.vm décrit la structure du bloc de contenu principal;
- include-sidebar.vm décrit la disposition du menu latéral, qui contient généralement une liste de tous les articles de l'espace.
La syntaxe du modèle de fenêtre de défilement est facile à comprendre. Les opérations commencent par un treillis, tel que «#if (condition)» ou «#foreach ($ language in $ languages.available)», et se terminent par «#end», à l'intérieur du corps de l'opérateur. Tout le reste est des balises html.
Stylisation: ajoutez des styles, des images et des scripts
Dans le dossier «assets», les fichiers js et css sont stockés. Comme nous n'avons pas créé le thème à partir de zéro, il contient déjà des fichiers provenant des développeurs de Scroll Viewport.
Pour personnaliser les styles, il est préférable de créer un nouveau fichier CSS et de l'inclure en tête du modèle de page. Les fichiers qui commencent sur un thème contiennent des règles de thème de la fenêtre de défilement. Ils doivent être modifiés dans le cas où de nouveaux styles reposent sur la base. Soyez prudent lorsque vous supprimez et ajoutez des règles, rappelez-vous la hiérarchie des sélecteurs, cela peut vous aider.
Dans «actifs», j'ai également ajouté un dossier avec des images et un dossier avec des fichiers de polices. Le gestionnaire de fichiers ne fonctionne pas parfaitement, vous ne pouvez pas ajouter de dossier au répertoire souhaité, j'ai donc dû tricher. J'ai créé un dossier sur mon ordinateur, y ai ajouté un fichier, puis l'ai chargé dans le répertoire souhaité par glisser-déposer. Une fois le dossier créé, il n'y a aucun problème à télécharger des fichiers.
Lors de la création d'un nouveau design, nous avons pris en compte les capacités du plugin et nous sommes concentrés sur les sujets existants dans Scroll Viewport, donc à l'intérieur des actifs / js, je me suis attardé pendant un certain temps. Apporté de petites modifications aux fichiers de script existants et ajouté des fichiers des bibliothèques nécessaires. Si les modifications sont plus importantes, vous devrez traiter les scripts plus en détail.
Éditeur de contenu HTML pour le contenu de l'article
Dans le processus de travail avec Scroll Viewport, il s'est avéré que nous pouvons composer, mais pas tous. Les autorisations de modèle de plugin se terminent par la variable $ page.renderContent. Comment disposer les éléments avec les classes principales et les liens? Pas clair. Où est le HTML? Par défaut, il n'est pas là. La variable nous indique que nous devons compléter une partie de la mise en page directement sur la page de l'article, cependant, jusqu'à présent, seul le texte peut y être modifié, mais pas les balises.

Heureusement, vous pouvez toujours rechercher des plugins, et quelle chance, le bon a été trouvé presque immédiatement. Il s'agit de l'éditeur de source de Confluence. Après l'avoir installé, vous pouvez également dessiner le bon vieux hypertexte en mode d'édition d'article. Enfin!
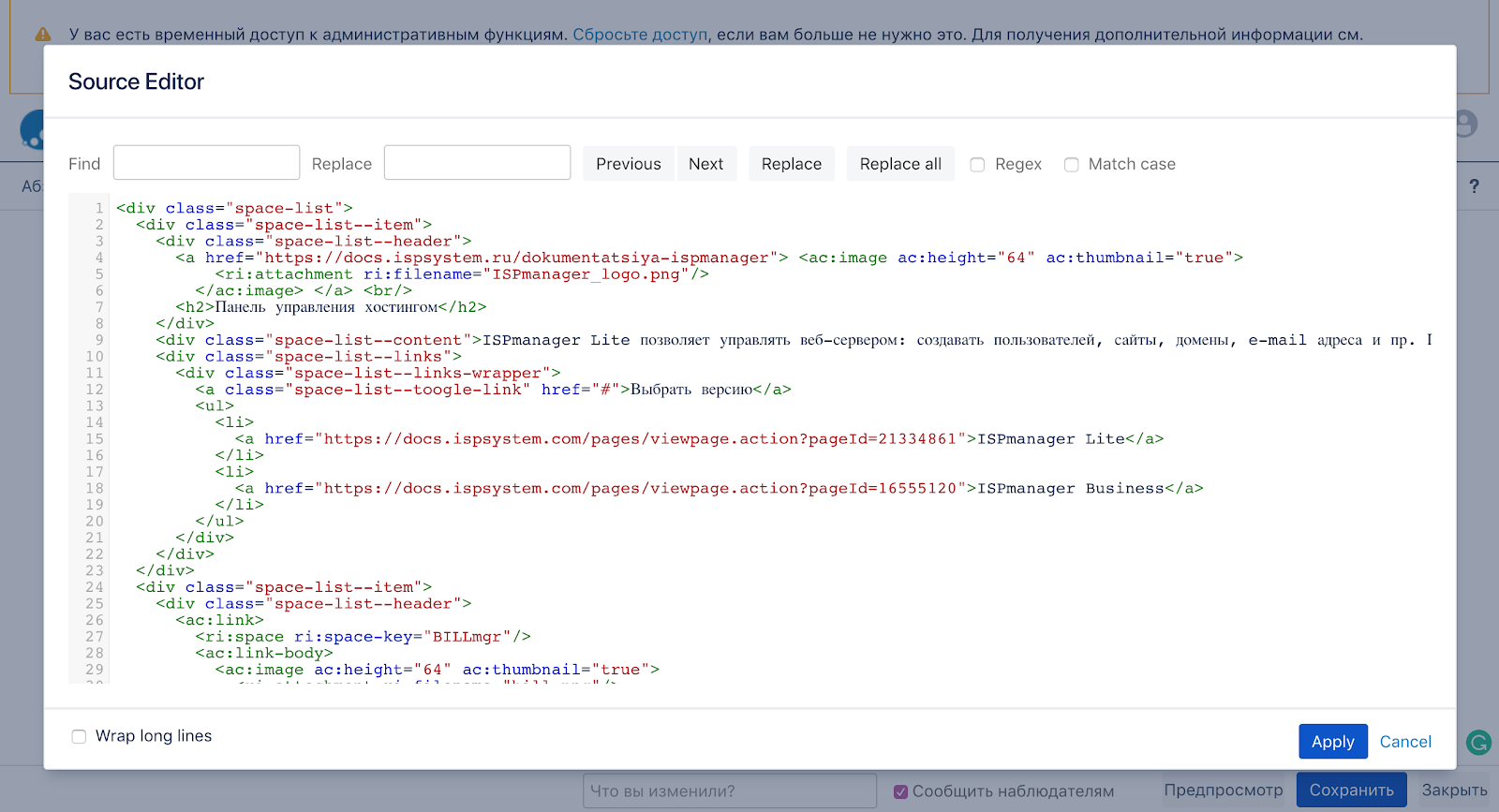
 Plugin de l'éditeur de source
Plugin de l'éditeur de sourceDans la fenêtre de défilement, nous créons l'en-tête, la barre latérale, le pied de page et définissons les styles. Nous imposons du contenu à l'aide de l'éditeur de source. Au total, j'ai créé deux rubriques: pour les pages d'articles et pour la page de documentation principale.
Paramètres d'espace d'affichage: appliquez le thème
Lorsqu'un thème est créé, il doit être associé à l'espace. Pour ce faire, vous devez créer une fenêtre dans les paramètres d'espace. La fenêtre est ce qui relie l'espace et le thème. Ce n'est qu'en créant cette entité que vous pouvez appliquer des styles de thème à l'espace.
Entrez l'espace du produit souhaité, ouvrez
Paramètres d'espace - Modules complémentaires . Ici, vous pouvez créer et gérer Viewport: définir des thèmes, des types de contenu, des autorisations, un domaine et un chemin.
 Un formulaire pour connecter l'espace à un thème, créer une fenêtre
Un formulaire pour connecter l'espace à un thème, créer une fenêtreChoisissez un sujet
L' onglet
Thèmes affiche tous les thèmes créés et un thème par défaut qui apparaît avec le plugin Scroll Viewport. Sélectionnez un thème et appliquez-le à l'espace.
L'onglet
Contenu vous permet de sélectionner le type de contenu auquel le thème s'appliquera. Cela nous intéresse le moins, car la clé de l'espace est automatiquement rétractée.
Définir des adresses
Dans l'onglet
URL , vous pouvez sélectionner le domaine et le chemin le long duquel l'espace s'ouvrira, et également spécifier la structure des adresses. Il sera également nécessaire de diviser la documentation en deux langues par langue.
Il existe deux types de structure d'URL:
- multi-niveaux - le chemin reflète la hiérarchie des articles spatiaux et des noms de page,
- un niveau - tous les articles sont disponibles au même niveau avec des suffixes numériques
Avec les adresses de page, il y a une nuance. Pour les articles dans différentes langues, Confluence génère des URL différemment. En anglais, affiche le nom et en russe - un ensemble incohérent de lettres, de caractères et de chiffres. La fenêtre de défilement vous permet de regrouper des adresses dans un seul formulaire. Si vous choisissez une structure à plusieurs niveaux, l'adresse des articles russes affichera le nom du texte translittéré.
Mais gardez à l'esprit que lorsque vous choisissez des URL à plusieurs niveaux, l'URL dépendra du titre de l'article. Le nom changera - l'adresse de l'article changera également. Si vous sélectionnez une structure à un niveau, l'adresse sera moins lisible et compréhensible, mais ne dépendra plus du titre de la page.
Nous avons choisi un type de structure à plusieurs niveaux et des adresses lisibles, mais nous devrons suivre l'évolution des titres d'articles et mettre en place des redirections dans le temps. Et nous recherchons toujours l'option parfaite. Nous utilisons également des liens courts qui mènent toujours à l'article et ne changent pas, un tel lien peut être trouvé dans la section
Informations de la page .
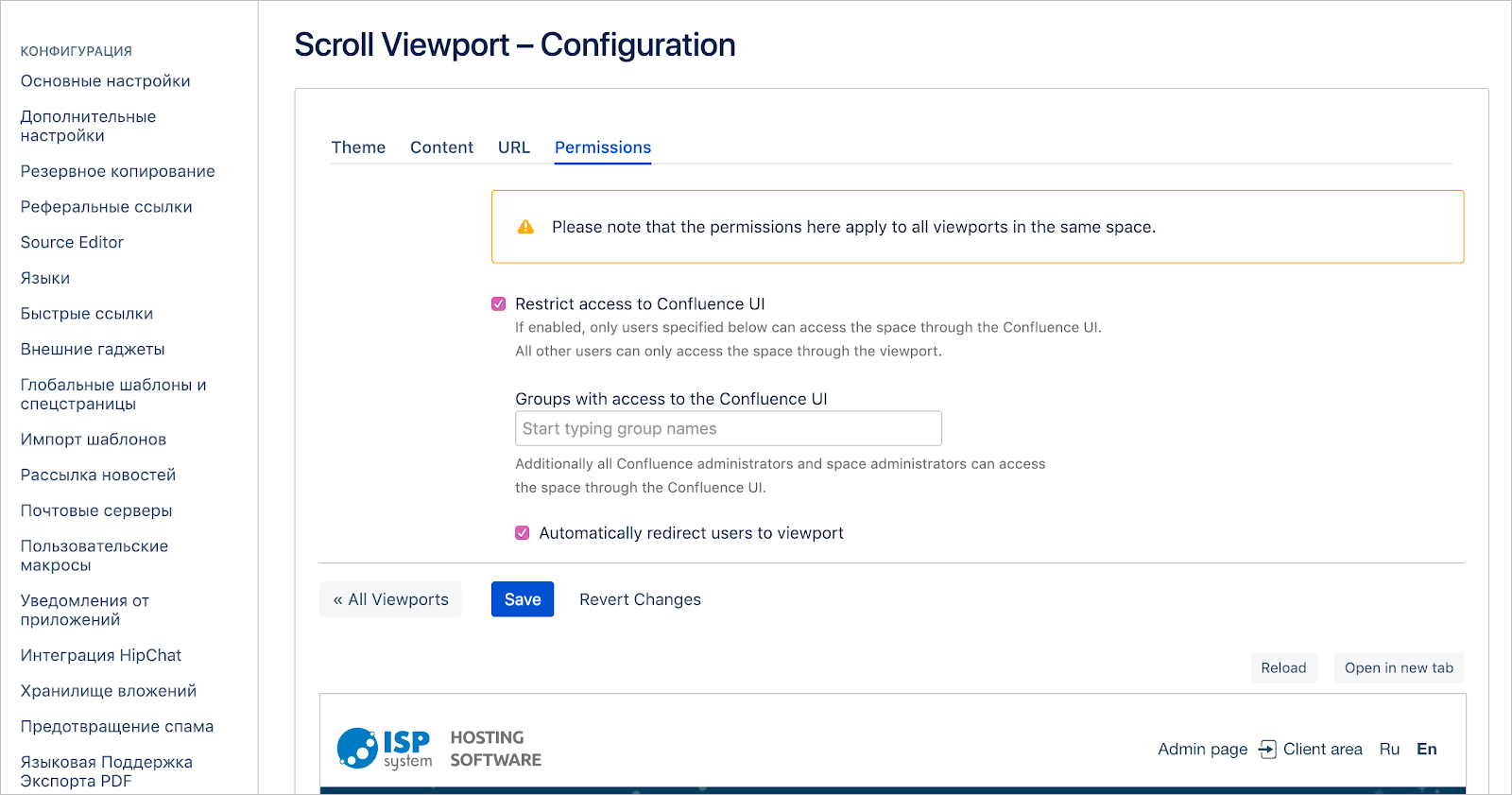
Inclure le sujet
Dans l'onglet
Autorisations , vous pouvez spécifier quels utilisateurs pourront voir l'espace à l'aide de la fenêtre d'affichage.
Pour que les utilisateurs anonymes ne voient la documentation que dans une conception donnée, vous devez cocher deux cases:
- Restreindre l'accès à Confluence UI,
- Redirigez automatiquement les utilisateurs vers la fenêtre d'affichage.
 Paramètres d'affichage de l'espace dans l'onglet Autorisations
Paramètres d'affichage de l'espace dans l'onglet AutorisationsConfigurer la séparation linguistique
Nous avons de la documentation en anglais et en russe, nous devons donc ouvrir des espaces en russe sur le domaine .ru et en anglais sur .com.
Scroll Viewport fournit de tels paramètres, mais si vous entrez simplement un domaine différent du domaine principal dans l'onglet
URL dans le champ
Nom de domaine, les deux domaines ne fonctionneront pas. Il s'agit d'une fonctionnalité du plugin Scroll Viewport.
Il est nécessaire de configurer le proxy inverse pour que les demandes des utilisateurs soient transmises par Confluence et y soient résolues en deux domaines - voir
l'instruction Scroll Viewport (configurations pour Nginx et TOMCAT). Après cela, vous devez désactiver le mode de coédition ou apporter
des modifications supplémentaires . Vous pouvez maintenant spécifier l'un des deux domaines dans les paramètres de la fenêtre.
Thèmes pour différentes langues
L'application d'un thème à des espaces dans une langue différente ne fonctionnera pas, car le thème comprend non seulement des styles, mais également des modèles de page. Cela signifie que la langue des éléments qui ne sont pas affichés en tant que variables ne change pas. Par exemple, un espace réservé de texte dans la barre de recherche, des contacts dans le pied de page, etc. J'ai donc dû créer des sujets distincts pour les espaces en russe et en anglais.
En fait, je crée des thèmes qui sont identiques dans le style, mais les modèles pour eux sont différents, principalement en termes de texte. C'est un excès et une duplication, oui, mais je n'ai pas encore trouvé d'autre moyen. En outre, le sujet réglemente également la recherche, et c'est un autre argument en faveur de la séparation par langue.
En conséquence, j'ai eu quatre sujets: deux pour les pages principales en russe et en anglais, et deux autres pour les pages de contenu pour chaque langue.
Personnaliser la recherche sur le site
Les paramètres de recherche sont configurés dans des fichiers du dossier «include». À l'intérieur d'eux, nous définissons les paramètres de recherche:
- include-quicksearch.vm est responsable du champ de recherche sur toutes les pages de contenu,
- include-search.vm définit la structure des pages de résultats de recherche.
Où chercher
Par défaut, la recherche ne fonctionne que sur l'espace actuel. Par exemple, dans l'espace ISPmanager - uniquement sur les articles sur ISPmanager. Si vous devez rechercher la liste des espaces, vous devez spécifier leurs clés dans les paramètres de include-quicksearch.vm.
<div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" name="q" value="$!searchRequest.queryString" placeholder=" ?"/> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Formulaire de recherche d'espace individuel <div id="ht-search"> #set($search = "/search") #if ($stringUtils.equals(${viewport.link}, "/") == false) #set($search = "${viewport.link}/search") #end <div class="ht-search-input"> <form action="$search" method="GET"> <input class="search-input" type="text" autocomplete="off" placeholder=" ?" name="q" value="$!searchRequest.queryString" /> <input type="hidden" name="s" value="BILLmgr" /> <input type="hidden" name="s" value="VMKVM" /> <input type="hidden" name="s" value="VMmgr5Cloud" /> <input type="hidden" name="s" value="VMmgr5OVZ" /> <input type="hidden" name="s" value="DCImgr" /> <input type="hidden" name="s" value="IPmgr5" /> <input type="hidden" name="s" value=" ISPmgr5BUSINESS" /> <input type="hidden" name="s" value="ISPmgr5Lite" /> <input type="hidden" name="s" value=" DNSmgr" /> <input type="hidden" name="s" value=" COREmgr" /> <input type="hidden" name="max" value="20" /> <input type="submit" style="display:none" value="Submit"> ## --- START --- Scroll Versions and Scroll Translations Integration ------------------------------------------- #if ($versions || $variants || $languages) #if($versions) <input id="version" type="hidden" name="scroll-versions:version-name" value="$versions.current.value"/> #end #if($variants) <input id="variant" type="hidden" name="scroll-versions:variant-name" value="$variants.current.value"/> #end #if($languages) <input id="language" type="hidden" name="scroll-translations:language-key" value="$languages.current.value"/> #end #end ## --- END ----------------------------------------------------------------------------------------------------- </form> </div> </div>
Formulaire de recherche de la liste des espacesComment afficher les résultats
La liste des résultats de recherche ressemblera à celle des ensembles de modèles include-search.vm. Dans mon cas, chaque lien trouvé a un titre, une description et un nom de l'espace auquel appartient l'article. Ici, vous pouvez spécifier ce que l'utilisateur verra si la recherche ne trouve rien.
On peut voir dans le fragment de modèle ci-dessous que les résultats de la recherche sont affichés en boucle à l'aide de variables d'espace réservé. Les résultats de recherche peuvent être très nombreux, donc en bas de la page, il y a eu la pagination. Pour un guide détaillé sur les modèles de page de recherche, consultez la
documentation de recherche de la fenêtre de défilement .
<div id="ht-wrap-container"> <div id="search-results"> #if ($searchResults.total > 0) #foreach($result in $searchResults.items) <section class="search-result"> #set( $space = '' ) #if( $result.type == 'page' ) #set( $space = $result.getObject().fromConfluence.getSpace().getName() ) #end <header> <h4> <a href="$result.link">$result.displayTitle</a> </h4> </header> <div class="search-result-content"> <p class="search-result-desc">$result.getDescription(280)</p> #if( $space ) <p class="search-result-space">$space</p> #end </div> </section> #end #else <h4> :(</h4> <p> , .</p> #end <div class="search-results-pager"> #if($pager.hasPrev) <a class="back" href="$pager.prevLink"></a> #end #foreach ($pagerPage in $pager.pages) <a href="$pagerPage.link" #if ($pagerPage.current) class="current" #end>$velocityCount</a> #end #if($pager.hasNext) <a class="next" href="$pager.nextLink"></a> #end </div> </div> </div> </div> </section>
A quoi ressemble la page de recherche
Le modèle «search.vm» définit la structure complète des pages de recherche, à partir de la balise d'ouverture. Dans ce modèle, vous devez rassembler le formulaire de recherche et ses résultats. En conséquence, nous obtenons une page de type «recherche», qui comprend un formulaire de recherche et des correspondances trouvées, divisée en plusieurs pages.
Tous les modèles de premier niveau situés dans la structure à côté de page.vm redéfinissent la structure de la page en fonction de son type. Ainsi, search.vm définit la disposition des pages de recherche et error.vm définit les pages d'erreur.
Il reste à définir des styles pour les éléments, il est possible d'ajouter des scripts, et notre thème devient fonctionnel, effectue des tâches et ressemble selon la conception.
Personnaliser l'indexation
Pour configurer l'indexation, vous devez placer le plan du site dans le dossier racine. Mais nous n'avons pas de dossier racine, car Confluence est une application Java, pas un site. Que faire
L'astuce a été trouvée dans la
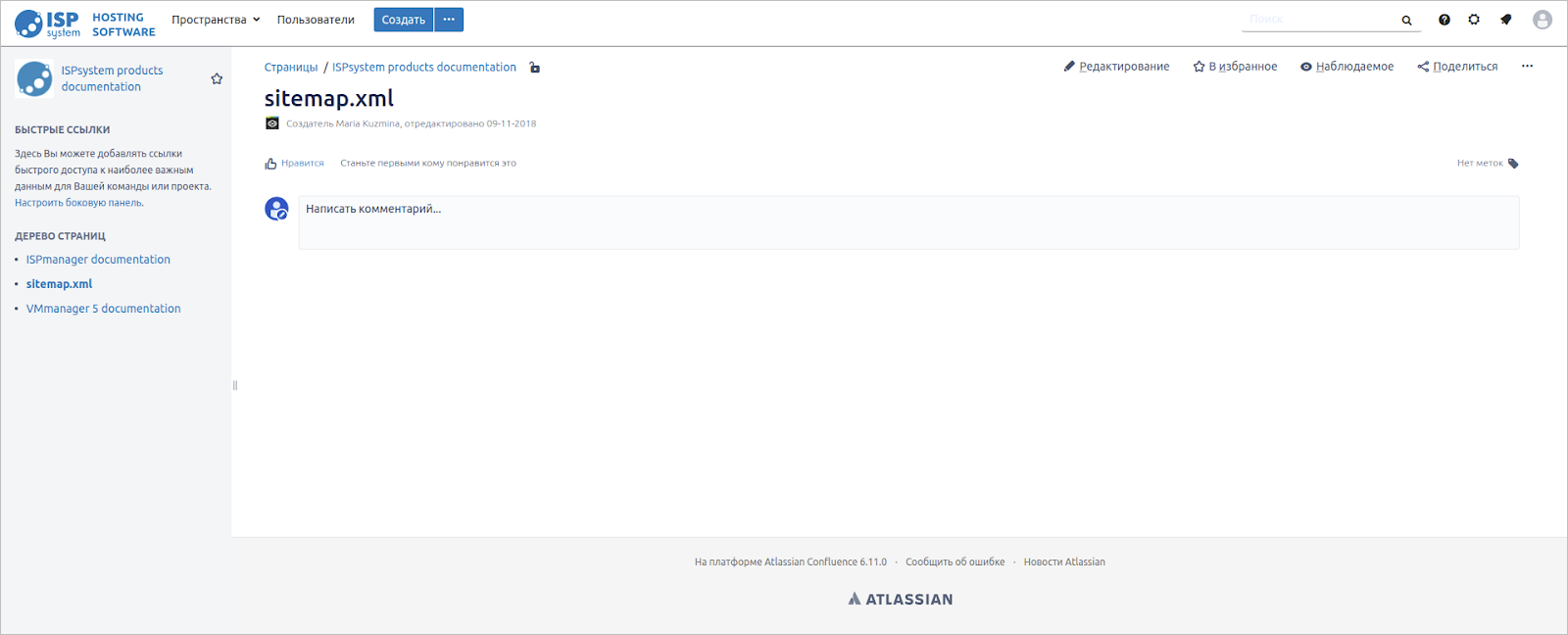
documentation de Scroll Viewport . À l'intérieur de l'espace des pages de diffusion où la page principale est stockée, vous devez créer un nouvel article, l'appeler sitemap.xml et le placer un niveau en dessous de la page principale.
L'emplacement est important car, comme indiqué dans la documentation, le fichier de carte ne sera pas disponible pour Viewport avec le préfixe de chemin «/». Un tel préfixe pour l'espace de la fenêtre d'affichage sur la page principale.
 Article Sitemap.xml dans la structure de l'espace
Article Sitemap.xml dans la structure de l'espaceNous nous souvenons que dans Confluence, le titre de l'article et son URL sont liés. Lorsque la page est créée et s'ouvre déjà sur
docs.ispsystem.com/sitemap-xml , nous nous
occupons de son affichage correct. Ce format d'URL n'est pas tout à fait typique, mais il nous conviendra.
Un plan de site doit être sans balises et styles inutiles, car il est créé pour les moteurs de recherche. Pour empêcher les styles définis précédemment d'être appliqués au plan du site, vous devez créer un modèle include-sitemap.vm et y copier le contenu du plan du site préparé - sitemap.xml. Cela ressemblera à ceci:

Maintenant, pour la page sitemap.xml, créez une condition distincte dans le modèle page.vm afin que les styles et la structure des modèles soient appliqués à toutes les pages à l'exception du plan du site.
Un identifiant est requis pour la condition. Vous pouvez le reconnaître en ouvrant la page, puis en cliquant sur
Ellipsis - Informations sur la page , à la fin de la barre d'adresse, il y aura un identifiant. Maintenant, nous écrivons la condition:
#if ($page.id == 25370522) $include.template("/include/include-sitemap.vm") #else / /
Après les manipulations décrites, le chemin vers le plan du site peut être spécifié dans les panneaux des webmasters Yandex et Google, et l'indexation commencera.
De manière générale, la question de l'indexation reste ouverte pour moi. Il n'est pas complètement clair comment les pages de contenu Confluence sont indexées. Vous devez réfléchir à la façon d'automatiser le processus.
De telles choses
C'est ainsi que j'ai mis en place la conception, la localisation, la recherche et l'indexation de la documentation sur Confluence. Il a fallu du temps et le support technique de Scroll Viewport pour faire face à des choses non évidentes. J'espère que mon expérience sera utile à ceux qui font face à une tâche similaire.