Récemment, je suis tombé par hasard sur une simple note publicitaire, "Neutralinojs est une alternative à Electron qui consomme moins de mémoire", qui dit qu'il y a une chose aussi cool que Neutralinojs. La note, comme il se doit, est très courte et ne contient aucune information utile, à l'exception du slogan publicitaire "Mieux que <quelque chose de populaire>!"
Comprenant à peu près comment Electron et NW.js fonctionnent et ne trouvant absolument aucune mention du principe de fonctionnement de cette nouvelle et super cool "bête miracle" dans l'article, j'ai commencé la recherche.
En fait je vous présente les résultats de ma micro-recherche!

Comme je considère toute nouvelle technologie comme un outil possible, j'ai immédiatement posé plusieurs questions:
- Pourquoi mange-t-il beaucoup de mémoire en moins?
- Quels autres petits pains donne-t-il?
- Pourquoi devrais-je utiliser ce miracle?
Pourquoi ne mangeons-nous pas la mémoire?
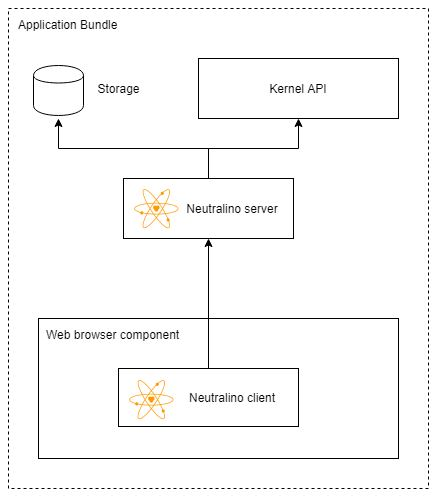
En fouillant dans le code source et deux images assez informatives sur l'architecture, j'ai réalisé que ce projet fonctionne précisément sur la voie UNIX très appréciée de tous les Linuxoids. La philosophie du projet est simple: pourquoi trouver un nouveau vélo si vous pouvez en utiliser un tout prêt?
Quels sont les inconvénients d'Electron:
- Faire glisser Chrome
- Carrying Node.js
- Porter un calque avec vous pour que les deux précédents fonctionnent ensemble
Au lieu de cela, tout se fait comme ceci:
- Nous ne traînons pas Chrome
- Nous ne faisons pas glisser Node.js
- Nous ne faisons glisser qu'une couche entre un navigateur et un système d'exploitation
Voyons comment exactement cela est mis en œuvre.
L'architecture

L'ensemble du projet se compose de 2 parties: serveur et client.
Le serveur démarre immédiatement et est un véritable partisan à l'arrière du système d'exploitation. Il sait comment stocker des données, ouvrir des fichiers, écrire dans des fichiers, exécuter crypteurs commandes shell. En fait, il fait tout ce qui peut être nécessaire, fournit une API pour le système d'exploitation et communique via HTTP avec le client . Il donne également au client tout ce qu'il doit afficher à l'écran. Fonctionnalité assez standard pour le serveur.
Pour chaque système d'exploitation, son serveur C ++ a été bifurqué et modifié avec un fichier. Sous Mac, ils n'ont pas encore trouvé quelque chose à bifurquer, il n'y a donc pas de support.
Il peut y avoir 3 types de clients :
cloud - Tout programme qui connaît le port sur lequel le serveur s'exécute peut exécuter des commandesbrowser - Le serveur lui-même démarre le processus d'un navigateur système standard avec l'URL souhaitée. Ici, le serveur nécessite déjà un TOKEN spécial, qui s'insère lui-même dans les pages HTML fournies.window - Le serveur démarre un processus de rendu spécial qui affiche simplement le système WebView. Ici, vous avez également besoin d'un jeton
Il convient de noter que le serveur peut fonctionner simultanément avec un seul type de client et vous devez spécifier le type de client dans la configuration à l'aide du champ mode .
Comme vous pouvez le voir, rien de plus. L'application sur ce "framework" lui-même se compose de codes sources, qui sont reçus par le client comme statiques, et le serveur lui-même, qui peut définir le navigateur ou WebView sur l'URL nécessaire. Voilà ce que signifie vrai DRY!
Quel genre de petits pains?
Des petits pains, bien sûr, moins de consommation de mémoire. Étant donné que ni Node.js ni Chrome n'emportent avec lui-même, les données fournies au client sont très petites en volume. De plus, les développeurs insistent sur le fait que vous n'avez pas besoin de télécharger de constructeurs étranges, vous n'avez pas besoin de perdre du temps à compiler et tout ça.
En fait des pros, c'est tout, passons maintenant aux inconvénients.
Je veux faire une réservation tout de suite que le projet est très jeune, vit un peu plus de 5 mois, mais il porte déjà fièrement la version 1.1.0, donc je pense que j'ai le droit d'évaluer le produit comme prêt à l'emploi et de le présenter avec les mêmes exigences que ses concurrents.
Sores NW.js
Ici, nous avons immédiatement un éventail de problèmes qui ont migré en douceur de NW.js.
La première et la plus notable chose pour l'utilisateur est la livraison de l'application. Pour que le client lance notre programme sur son ordinateur, il doit avoir 2 choses principales: neutralino.exe et l' app/ dossier. Dans le dossier, tous les paramètres sont stockés (tels que le mode de fonctionnement du serveur et le titre de la fenêtre) et en fait index.html , qui est donné au client. Le moyen le plus simple est de donner à l'utilisateur une archive zip et de dire sur quel programme pousser, mais les utilisateurs trouveront toujours quoi faire différemment des instructions et quoi casser.
Pour résoudre ce problème, NW a créé un constructeur qui a pu tout emballer dans exe, ainsi que ICO et les archives. Les archives SFX étaient une solution moins évidente, mais les antivirus les regardent de travers, donc ce n'est pas non plus une bonne option. Les développeurs eux-mêmes envisagent de créer leur propre packer, mais jusqu'à présent, il n'y a que des rumeurs à ce sujet.
Le deuxième problème est le point d'entrée. C'est toujours index.html . Vous ne pouvez rien y faire et même spécifier un fichier différent. Tous les scripts dont l'application a besoin doivent être chargés dans ce index.html . Le problème n'est pas très important, mais il réduit parfois la flexibilité du système.
Une sorte de navigateur
C'est encore pire que NW.js ou Electron. Si dans ce dernier, nous savons avec certitude la version du navigateur que notre application affichera, alors ici, en principe, nous ne pouvons pas être sûrs que le système d'exploitation nous fournira une WebView qui peut fonctionner avec JS. Autrement dit, nous revenons à des zéros fringants et sommes intelligents de toutes les manières possibles pour entrer dans le très IE 8, qui sera la WebView standard sur Windows.
Cela limite notre application en termes d'affichage et de lecture de certains types de fichiers multimédias, et c'est la fonction principale des applications développées sur le principe du "Web for Desktop".
API
Comme les auteurs s'efforcent de minimiser, l'API fournie par le serveur ne diffère pas dans une variété de méthodes. Je dirais même que ce n'est pas pensé. Toute cette indiscrétion est décrite dans la même maigre documentation .
Le seul qui peut communiquer avec le système est le serveur Neutralino, alors nous devons en quelque sorte communiquer avec lui. Canal de communication à sens unique - HTTP. En fait, tout ce que nous sommes autorisés à utiliser dans JS est simplement enroulé autour du serveur API REST.
L'API entière peut être divisée en 3 parties: travailler avec le stockage , travailler très basique avec FS (lire, supprimer et créer seulement - sans fioritures) et appeler les fenêtres et commandes du système.
Passons maintenant en revue la conception même de l'API, accessible depuis JS.
Commençons par les rappels. Étant donné que nous avons une sorte de navigateur, nous ne pourrons pas utiliser à la fois ES5 et, par conséquent, Promise. Et comme les développeurs de Node.js ne peuvent pas le supporter, ils ne veulent pas non plus utiliser de rappels de type Node. Par conséquent, chaque méthode a 2 rappels: un pour le résultat et un autre pour la gestion des erreurs, dont le format, soit dit en passant, n'est pas connu.
Au détriment des résultats: pour la plupart des commandes, par exemple, en travaillant avec OS, un objet avec un champ stdout , à l'intérieur duquel se trouve une chaîne, est transféré vers le rappel. Comme vous l'avez déjà compris, la lecture de fichiers volumineux et plus encore leur traitement dans certains objets de type tampon échouera. Les fenêtres système ont le résultat dans un format différent, un objet avec le champ de file est utilisé. La question "pourquoi, en principe, des objets avec un seul champ sont nécessaires" reste sans réponse.
Passons maintenant au stockage. Il contient des entités telles que les compartiments qui sont enregistrées en tant que fichiers JSON à côté de la source d'application. Dans le même temps, pour écrire des données dans un bucket, nous devons passer un objet avec le nom bucket et son nouveau contenu. Pour obtenir les données, nous transmettons uniquement la chaîne - le nom du compartiment. Il n'y a aucune trace de similitude avec l' interface de stockage standard , pourquoi, faites votre vélo ...
Eh bien, parlons un peu de l'intégration avec le système d'exploitation. Rappelons qu'Electron et même NW ont offert la possibilité de créer leur menu contextuel, ont permis de masquer la fenêtre et même de créer une icône dans le bac. Ce n'est tout simplement pas là. Et, compte tenu de l'architecture de la solution, elle ne le sera jamais. Seul navigateur et seule API REST, uniquement hardcore.
Que puis-je utiliser?
Pendant longtemps, j'ai pensé que si vous avez juste besoin de transférer le formulaire d'inscription du site vers l'application de bureau, vous pouvez utiliser NW.js et ne pas prendre de bain de vapeur. Si vous avez besoin de quelque chose de plus compliqué, quelque chose qui nécessite une intégration graphique avec le système, alors c'est Electron. Oui, chacun a ses propres inconvénients, mais ce sont au moins quelques produits sur lesquels vous pouvez faire votre propre application.
Mais Netralinojs peut également être utilisé. Par exemple, certains chats fonctionneront plutôt bien, seul CORS devra être configuré sur le serveur. Un petit générateur de configuration de texte graphique serait plutôt bon. Pour moi, je vois ce cadre uniquement comme une plate-forme pour les petits utilitaires avec une interface graphique qui devra être lancée pas souvent et pas longtemps. Je pense que vous aussi, vous pouvez vous souvenir de votre activité professionnelle d'au moins un petit produit qui pourrait fonctionner sur une plateforme aussi minimaliste.
Conclusion
Le cadre est en fait très, très grossier. Son minimalisme peut être son point fort, mais dès que des fonctionnalités qui dépassent le cadre de l'API sont nécessaires, vous devrez passer à Electron ou NW.js.
J'espère vraiment que la v1.1.0 n'est pas la dernière et que les développeurs vont refaire de nombreux défauts dans la conception de leur API et offrir des options plus flexibles pour personnaliser et se comporter avec l'application. J'espère également qu'ils trouveront toujours un serveur statique sur les pros qui pourrait être bifurqué et utilisé sur un Mac.
Eh bien, les références, pour être plus clair:
UPD: