Avant de commencer à écrire cet article, j'ai décidé de visiter la
page où Google Translate Widget est généré pour connaître les changements possibles et j'ai vu ce message:
Vous ne pouvez plus accéder au traducteur du site. Cela n'affectera pas ceux qui ont déjà installé le plugin correspondant.
Nous encourageons les utilisateurs à traduire des pages Web à l'aide de navigateurs dotés d'une fonction de traduction intégrée.
Il n'est pas difficile de deviner quel navigateur Google signifie, mais ce n'est pas le but. Plus important encore, le
plugin fonctionne toujours et nous pouvons l'utiliser. En outre, faute de pouvoir générer un widget, ce sujet devient encore plus pertinent, car le besoin de traduction automatique n'a pas disparu, et Google Translate, à mon avis, est l'un des outils les plus puissants pour cela.
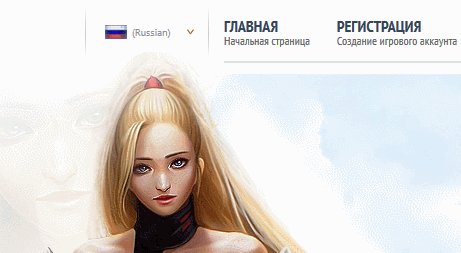
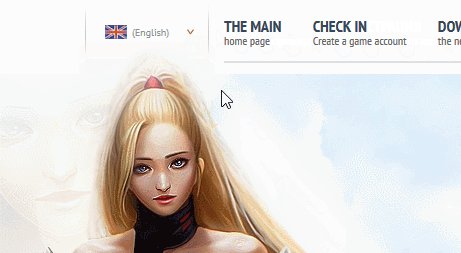
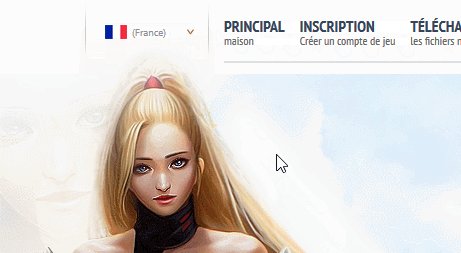
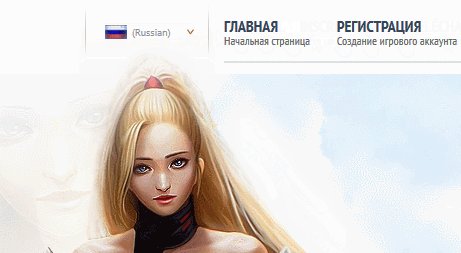
À quoi ressemblera notre exemple:

Présentation de la page de démonstration<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title> googleTranslate </title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script> </head> <body class="page page_fix"> <div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div> <section class="content"> <h1 class="content__title"> </h1> <div class="content__desc"> <p> Google Translate Widget</p> <p> </p> <p>Hello !!!</p> </div> </section> </body> </html>
Pour le bon fonctionnement de notre widget personnalisé, vous devez connecter les fichiers:
<link rel="stylesheet" href="css/style.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> <script src="js/google-translate.js"></script> <script src="//translate.google.com/translate_a/element.js?cb=TranslateInit"></script>
Contenu de
style.css :
body { margin: 0; padding: 0; } .page { display: flex; min-height: 100vh; } .page_fix { top: 0 !important; position: static !important; } .skiptranslate { display: none !important; } .language { position: fixed; left: 10px; top: 50%; transform: translateY(-50%); display: flex; flex-direction: column; } .language__img { margin: 2px; cursor: pointer; opacity: .5; } .language__img:hover, .language__img_active { opacity: 1; } .content { text-align: center; margin: auto; }
Drapeaux utilisés:





Disposition des widgets personnalisés:
<div class="language"> <img src="images/lang/lang__ru.png" alt="ru" data-google-lang="ru" class="language__img"> <img src="images/lang/lang__en.png" alt="en" data-google-lang="en" class="language__img"> <img src="images/lang/lang__de.png" alt="de" data-google-lang="de" class="language__img"> <img src="images/lang/lang__fr.png" alt="fr" data-google-lang="fr" class="language__img"> <img src="images/lang/lang__pt.png" alt="pt" data-google-lang="pt" class="language__img"> </div>
Contenu
google-translate.js :
const googleTranslateConfig = { lang: "ru", }; function TranslateInit() { let code = TranslateGetCode();
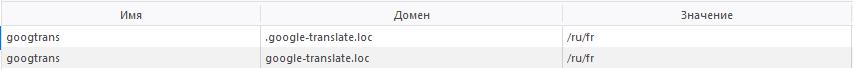
Lors du changement de langue, des
cookies avec la clé googtrans et une valeur du formulaire
/ ru / en sont ajoutés
- / ru est la langue que nous traduisons
- / en est la langue dans laquelle nous traduisons

Il s'agit d'un comportement standard, je l'ai donc utilisé pour personnaliser le widget. En cliquant sur les drapeaux des langues requises, la valeur correspondante du formulaire
/ auto / selected_language est écrite dans le cookie à partir de l'attribut
data-google-lang . Ensuite, un redémarrage se produit et
auto est remplacé par une langue écrite séparément dans la configuration:
const googleTranslateConfig = { lang: "ru", };
Cela est fait de façon à ne pas s'attacher à une seule langue. Si, par exemple, le site est traduit en 2 langues, russe et anglais, nous pouvons transférer la langue actuelle dans la configuration et la traiter correctement. Toutes les langues disponibles et leur code ISO-639-1 sont disponibles
ici .
J'ai ajouté les fonctions d'ajout et de suppression des cookies séparément, afin de pouvoir effectuer des vérifications supplémentaires et les appeler à d'autres endroits. Un point important, les cookies doivent être modifiés pour le domaine principal et tous les sous-domaines.
Maintenant, en contrôlant notre widget, nous pouvons facilement implémenter des conceptions plus complexes:
 Référentiel avec un projet sur GitHub
Référentiel avec un projet sur GitHub