
Chaque fois que je crée un nouveau produit, je veux le rendre meilleur que le précédent, choisissez une solution élégante pour créer des composants pratiques et flexibles du système de conception de
Figma .
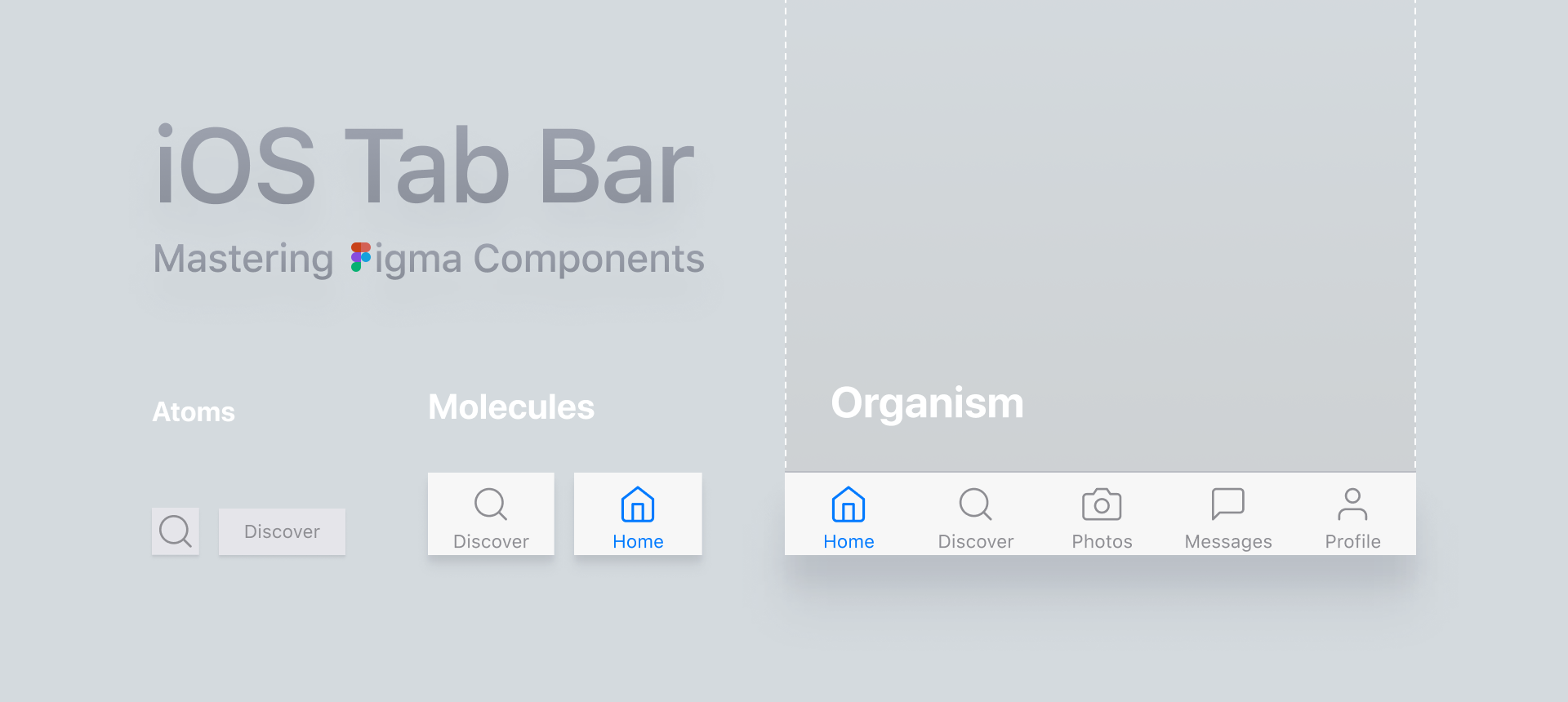
Lors de la création d'un ensemble de modèles de composants iOS pour Figma, j'ai décidé d'expérimenter avec le composant Tab Bar. Permettez-moi de vous rappeler que dans les directives iOS, c'est la navigation du bas. Je voulais que son contenu ait un comportement de redimensionnement logique et optimal. Je voulais le rendre aussi adaptatif que possible pour tous les appareils iOS, autant que Figma et les contraintes le permettent.
Soit dit en passant, si vous utilisez Figma , je vous recommande de prêter attention à nos systèmes de conception prêts à l' emploi . Ils aident les pigistes à exécuter plus de commandes par mois, les programmeurs sont autorisés à créer eux-mêmes de belles applications et les chefs d'équipe «sprintent» plus rapidement en utilisant des systèmes de conception prêts à l'emploi pour le travail d'équipe.
Et si vous avez un projet sérieux, notre équipe est prête à déployer un système de conception au sein de l'organisation basé sur nos meilleures pratiques et à l'adapter à des tâches spécifiques à l'aide de Figma. Web / bureau et tout mobile. Nous connaissons également React / React Native. Écrivez à T: @kamushken
En quoi consiste une barre d'onglets
La barre d'onglets est un ensemble d'icônes avec ou sans signatures qui, lorsqu'elles sont enfoncées, mènent à la section correspondante de l'application. La section active est toujours mise en évidence en couleur. Les directives recommandent d'utiliser de trois à cinq sections dans les applications en utilisant la barre d'onglets comme contrôle de navigation principal.
Composant adaptatif
Jusqu'à présent, aucun outil de conception d'interface n'offre une adaptabilité totale. Figma ne fait pas exception, il utilise l'approche classique des contraintes, mais même beaucoup peut être fait avec. Par exemple, dans l'animation ci-dessous, vous pouvez voir le comportement idéal et réellement adaptatif de la barre d'onglets sur tous les appareils:
 Les éléments se déplacent proportionnellement à l'indentation entre eux. Ci-dessous, je parlerai de la manière de réaliser ce comportement de manière simple.
Les éléments se déplacent proportionnellement à l'indentation entre eux. Ci-dessous, je parlerai de la manière de réaliser ce comportement de manière simple.Le problème réside dans les icônes.
Un bon système de conception dans Figma contient nécessairement une bibliothèque d'icônes. Au moins le système de base. Cela élimine la nécessité de les importer manuellement à chaque fois à partir de fichiers SVG.
Dans le bon sens, pour chaque icône de composant à partir de laquelle vous allez créer une bibliothèque pratique au fil du temps, il devrait y avoir une constante en mode Scale. Ensuite, vous obtiendrez une icône flexible qui peut être utilisée dans toutes les dimensions: 16x16, 44x44 et ainsi de suite.
Très probablement, vous lancerez une telle icône à travers le panneau gauche de Figma dans la barre d'onglets et ajouterez une signature lorsque vous commencerez à créer le composant. Et le problème est qu'avec une telle contrainte, l'icône sera toujours aplatie à l'intérieur de la barre d'onglets lors du redimensionnement, si vous souhaitez obtenir un composant adaptatif:
 Il existe plusieurs façons de résoudre le problème.
Il existe plusieurs façons de résoudre le problème.La première consiste à déconnecter immédiatement les icônes
J'ai supposé ci-dessus que dans votre système de conception, tous les composants des icônes sont en mode échelle, ce qui signifie que lors de la création de la barre d'onglets, vous pouvez immédiatement rompre la connexion avec eux et attribuer à chaque centre une constante individuelle. Elle, à son tour, restera dans le cadre, qui doit définir le mode Scale.
- Le plus : la vitesse.
- Moins : déconnecter le composant du système.
 Utilisez la fonctionnalité Détacher une instance dans le menu contextuel du composant icône
Utilisez la fonctionnalité Détacher une instance dans le menu contextuel du composant icôneLa deuxième façon consiste à stocker deux types d'icônes dans le système
Cette méthode peut fonctionner s'il n'y a pas beaucoup d'icônes dans le projet. Il vous suffit de dupliquer l'ensemble de gammes, de le dissoudre, de modifier la constante au centre, de recréer les composants et de l'envoyer vers une nouvelle page avec un nom différent. Récemment, il me semble que plusieurs centaines d'icônes dans n'importe quel système pour Figma peuvent être stockées à la fois évolutives et centrées.
- Le plus : la flexibilité.
- Moins : s'il y a beaucoup d'icônes, il est plus difficile de les organiser.
 L'icône de gauche est étirée proportionnellement, tandis que seul le cadre est étiré autour de l'icône de droite
L'icône de gauche est étirée proportionnellement, tandis que seul le cadre est étiré autour de l'icône de droiteMéthode trois - Ajout d'un composant intermédiaire
Selon le concept de conception atomique, un tel composant sera considéré comme une molécule. Vous y insérez l'icône et la signature, puis définissez audacieusement les constantes centrales sur les deux, et pour la molécule elle-même, définissez le mode Échelle lorsque vous les placez dans votre barre d'onglets. Ainsi, la contrainte de l'icône elle-même sera ignorée.
De plus, l'icône de signature est un modèle de navigation efficace. Alors pourquoi ne pas réutiliser ce composant ailleurs dans le projet?
- Le plus : l'efficacité.
- Moins : un composant supplémentaire du système.

Personnellement, j'utilise la troisième méthode. Je pense qu'il est plus élégant et professionnel. Peut-être que vous avez vos propres moyens? Écrivez dans les commentaires.
Soit dit en passant, récemment, au cours de toute recherche en conception, j'ai partagé mes pensées en direct sur ma
chaîne de télégramme Utile pour Designer .
Soit dit en passant, si vous comprenez les tendances du design occidental, êtes attentif à la grille, à la typographie, au rythme horizontal et généralement à chaque pixel, alors vous avez une excellente occasion de rejoindre la petite équipe Setproduct pour remplir conjointement le marché numérique avec des modèles de conception de haute qualité qui sauvent les autres équipes des mois entiers de développement. Envoyez-moi un e-mail sur Telegram .