Dans le prolongement de l'
article précédent sur l'état général des composants , je développerai le sujet et je souhaite implémenter une fonctionnalité qui interceptera et traitera un événement de changement d'état dans chaque composant (lorsque les données dans l'état général changent dans certains composants).
Lien vers le projetHabituellement, afin de suivre les modifications de données dans un composant, une connexion directe est créée, c'est-à-dire que nous vérifions dans la méthode de mise à jour si les données y ont changé
 Vérification des données pré-trame via la méthode de mise à jour
Vérification des données pré-trame via la méthode de mise à jourou nous souscrivons à un événement très spécifique, qui est appelé indépendamment dans le composant «suivi», puis traité ultérieurement.
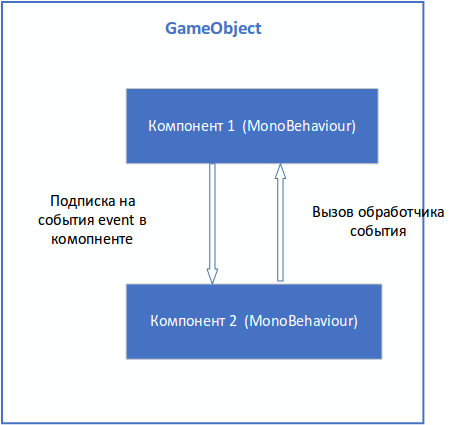
 S'abonner à un événement dans un composant et le traiter
S'abonner à un événement dans un composant et le traiterIl existe de nombreuses lacunes dans cette approche, qui sont principalement décrites dans un article précédent. La principale raison commune de ces lacunes est une forte cohérence et une maintenance complexe (la capacité à soutenir, développer un projet et refactoriser).
Création d'une solution de notification d'état
Maintenant que vous avez un système qui vous permet de desserrer la connexion entre les composants et les moyens de créer des mailings entre les composants, vous pouvez vous débarrasser de la vérification manuelle des valeurs en général, comme suit:
 Système de notification de changement d'état général
Système de notification de changement d'état généralDans l'implémentation décrite dans l'article précédent, les données sont modifiées en un seul endroit, dans l'indexeur du composant SharedState, et il est donc très simple de contrôler leur modification
 Indexeur en état général
Indexeur en état généralDans le setter de l'indexeur, nous attribuons des valeurs d'état.
Maintenant, pour le composant
SharedState , vous devez ajouter une dépendance sur
SharedEvents , car je vais l'utiliser pour envoyer des notifications. Ajoutez un attribut pour
SharedState. Ajout d'une dépendance SharedState à partir de SharedEvents
Ajout d'une dépendance SharedState à partir de SharedEventsEt créez une classe qui hérite d'EventData pour envoyer des données dans une notification d'état. Il contiendra le nom du paramètre, en état et sa nouvelle valeur
 Ajout d'une classe contenant des informations sur un changement d'état général
Ajout d'une classe contenant des informations sur un changement d'état généralVous devez maintenant ajouter un lien vers
SharedEvents , en le récupérant à partir de l'objet de jeu dans le composant
SharedState Obtention de SharedEvents dans un composant SharedState
Obtention de SharedEvents dans un composant SharedStateMaintenant, nous allons changer le setter de l'indexeur de sorte que chaque fois que l'état change, une notification avec le nom "sharedstatechanged" est créée et nous passons un objet contenant toutes les données sur le changement
 Changer l'indexeur
Changer l'indexeurReste maintenant à souscrire aux modifications d'un composant, à modifier les données d'un autre et à vérifier son fonctionnement.
Disons que le
SecondComponent change d'état, par exemple, le paramètre «somedata», et que le composant
FirstComponent surveille le changement d'état en s'abonnant aux notifications
Dans
SecondComponent, nous appelons le changement de paramètre
 Modifier l'appel de données
Modifier l'appel de donnéesEt maintenant, dans la méthode
FirstComponent ,
nous ajoutons un gestionnaire et
imprimons des informations sur la modification de l'état général sur la console
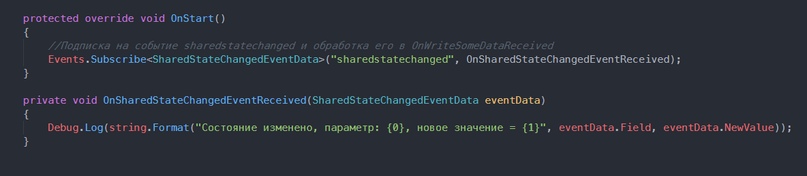
 Gestion des événements de changement d'état général
Gestion des événements de changement d'état généralMaintenant, si vous démarrez le jeu, après avoir changé l'état général dans
SecondComponent , dans le composant
FirstComponent , nous recevrons une notification et sortirons les données sur la console

Maintenant que cela fonctionne, vous pouvez refactoriser un peu et rendre le code encore plus pratique. Pour ce faire, vous devez transférer l'abonnement pour les notifications de modifications de l'état général à la classe de base
SharedStateComponent et créer une méthode abstraite, en implémentant chaque composant qui traitera les modifications d'état ou non, à la discrétion du composant.
Transférer un abonnement à
SharedStateComponent Abonnement aux notifications de modifications de l'état général dans la classe de base
Abonnement aux notifications de modifications de l'état général dans la classe de baseAjoutez une méthode abstraite et appelez-la dans le gestionnaire d'événements
 Ajout d'une méthode abstraite pour gérer l'événement dans les classes enfants
Ajout d'une méthode abstraite pour gérer l'événement dans les classes enfantsEt maintenant, dans chaque composant enfant de
FirstComponent et
SecondComponent, vous devez implémenter cette méthode et y traiter le changement d'état général. Mais nous allons simplement l'imprimer sur la console comme avant
 Implémentation d'une méthode abstraite dans les composants FirstComponent et SecondComponent
Implémentation d'une méthode abstraite dans les composants FirstComponent et SecondComponentEt maintenant, lorsque nous commencerons le jeu, nous verrons 2 entrées dans la console, à partir des deux composants.

Important!
Dans l'implémentation précédente, il y avait un bogue dans la classe
SharedEvents, et pour le corriger, vous devez changer la méthode
Subscribe en:
