Une tentative d'implémentation du module CRT bien connu utilisé en Pascal en JavaScript. Ce qui en est sorti et ce qui ne l’est pas, je vais vous le dire
Entrée
Ma connaissance de la programmation a commencé en 8e année, lorsque j'ai appris pour la première fois dans une leçon d'informatique ce qu'est Pascal et quelles opportunités il offre. Puis Turbo Pascal a été installé sur les ordinateurs des écoles, bien que le professeur d'informatique ait longtemps voulu y mettre PascalABC.NET. Bien sûr, tout a commencé avec les conclusions banales de la ligne dans la console, mon activité visait principalement une excellente préparation à l'OGE. Aucun module n'a été étudié, car personne ne l'avait demandé à l'examen.
Mais même quand je pouvais «subordonner» la fenêtre de la console à moi-même, afficher tout ce que je voulais là-bas, faire des calculs, accepter les entrées de l'utilisateur, j'étais surpris de voir à quel point c'était cool!
Mais le temps passe, la vie change: l'examen réussi, l'examen réussi, l'admission réussie à l'université. Pendant tout ce temps, j'ai étudié de nouvelles langues avec beaucoup d'intérêt, ce qui me permet d'écrire des sites en toute sécurité, que ce soit sur le devant ou sur le dos. Pour une raison quelconque, la programmation Web m'intéresse le plus.
Comment est-il arrivé au CRT
De retour à l'école, j'ai étudié l'un des modules Pascal intéressants appelé CRT. En fait, il n'y a rien de compliqué dedans, l'ensemble des commandes est, en fait, petit, mais elles vous ont permis de faire de nouvelles choses dans la fenêtre de la console: déplacer le curseur sur un écran 80x25 (taille d'écran DOS), changer l'arrière-plan et la couleur du texte, jouer le son d'une certaine fréquence et durée. Il était possible d'y créer des jeux ASCII à part entière, qui ne prenaient pratiquement pas de place sur le disque dur en raison de leur petite taille.
Et maintenant, après plusieurs années, j'ai décidé, en fonction de l'intérêt, d'écrire un petit fichier js, une fois connecté avec lequel vous pouvez travailler avec la fenêtre du navigateur comme avec la fenêtre de la console. Je dirai tout de suite qu'il est très difficile, si possible, de restaurer toutes les commandes de module à leur intégrité et leur sécurité. Pourtant, JavaScript n'est pas Pascal, à cause de cela il y a quelques fonctionnalités ici.
L'idée elle-même
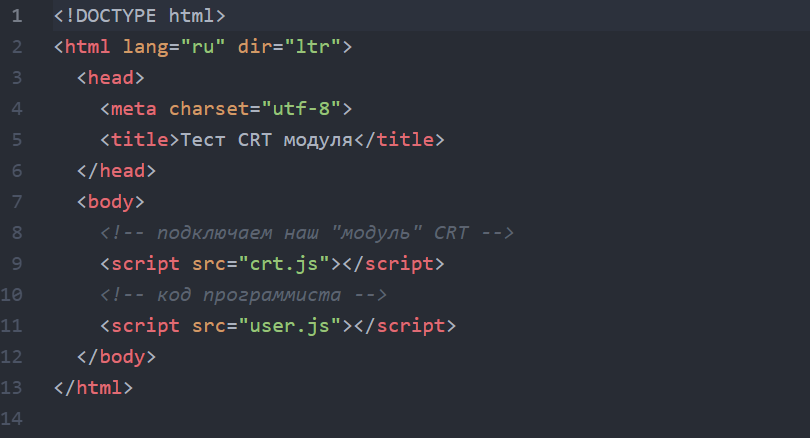
Le projet a une structure très simple de trois fichiers:
- crt.js - fichier avec fonctions à connecter au fichier html
- index.html - fichier - la base qui doit être ouverte dans le navigateur
- user.js - un fichier vide dans lequel le programmeur doit écrire son code
Tout d'abord, je nommerai les équipes actuellement mises en œuvre, puis je montrerai comment elles fonctionnent.
Les commandes implémentées:
- gotoxy (x, y) - déplace le curseur sur les coordonnées
- write (str) - affiche une chaîne à l'écran
- clrscr () - efface l'écran avec un arrière-plan présélectionné et déplace le curseur sur les coordonnées 1,1
- textcolor (int) - change la couleur du texte
- textbackground (int) - change la couleur d'arrière-plan
- son (fr, 1000) - jouez un son avec une fréquence de fr et une durée de 1 seconde
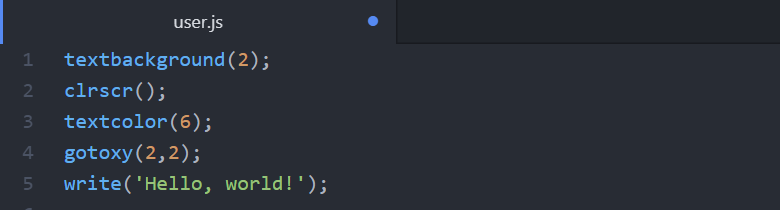
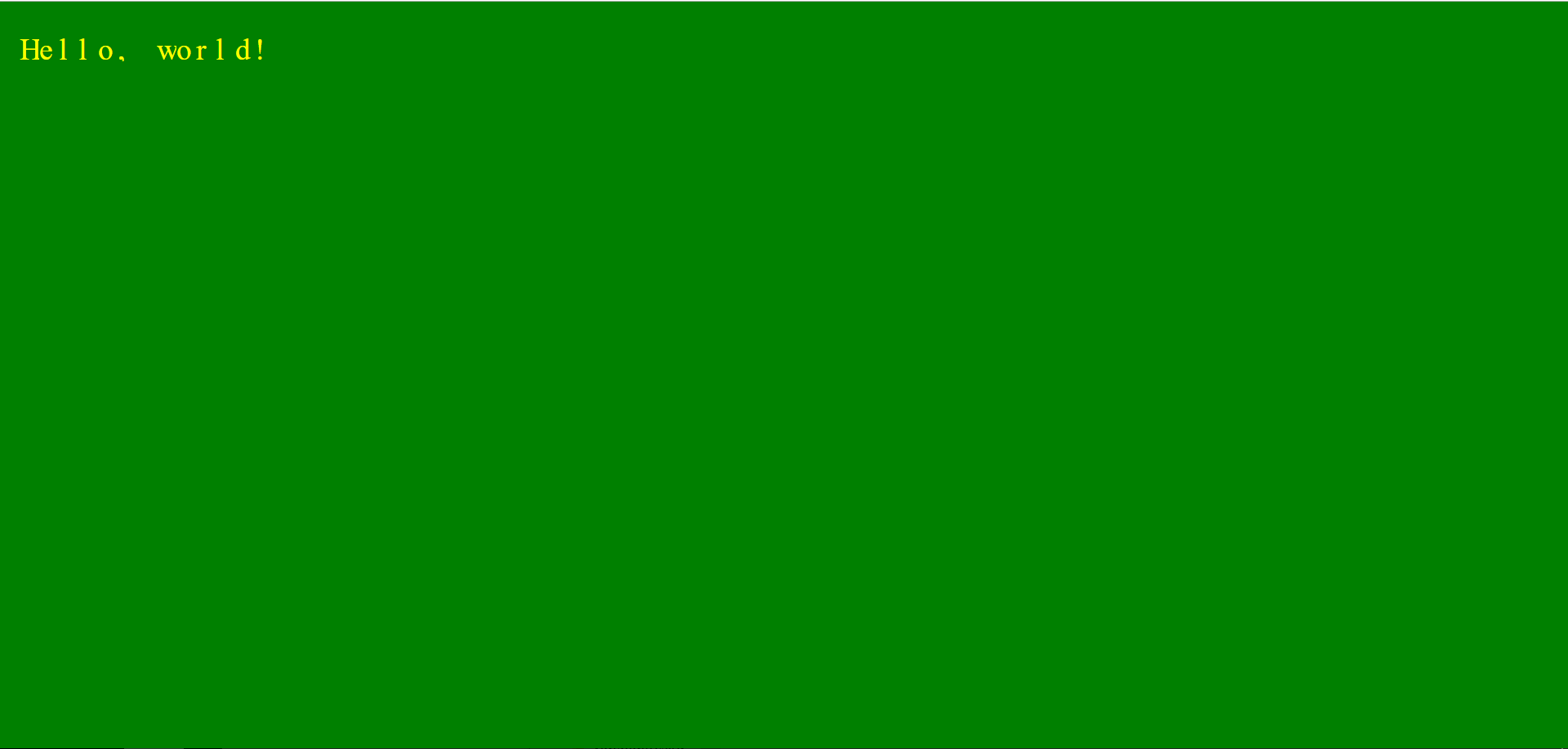
Montrons un exemple du «module»:
Code:

Résultat:

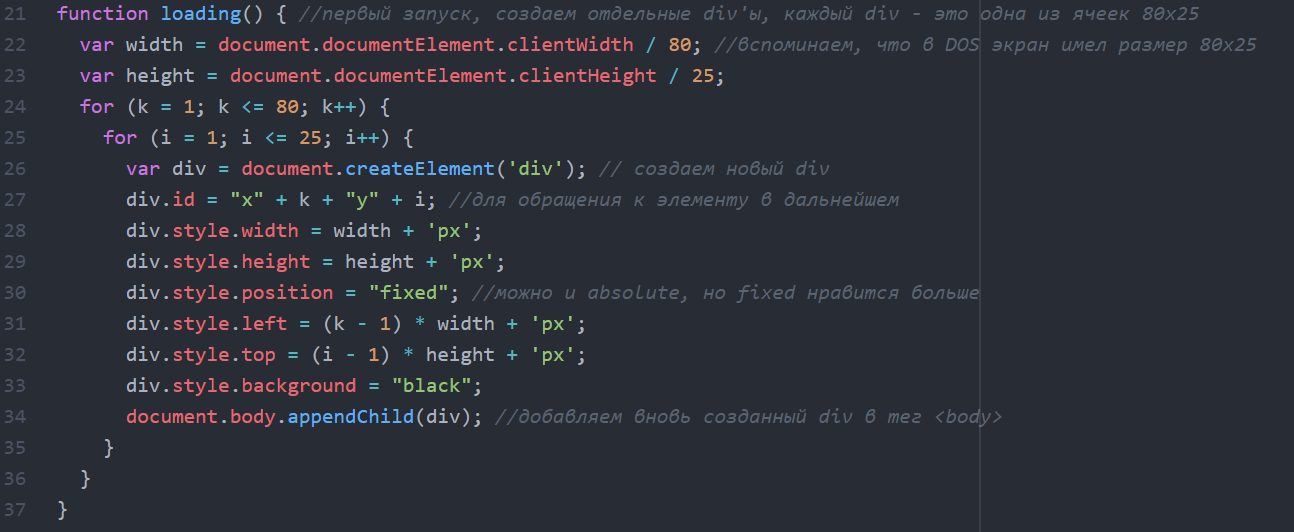
Il peut vous sembler que les lettres sont distinctes les unes des autres. Oui, ça l'est. Le fait est qu'ici le contenu de la page est divisé en parties par divs. Rappelons-nous la taille de la fenêtre DOS (80x25). Alors, combien y a-t-il de divs? C'est vrai, 2000. Chacun d'eux est de taille égale. En général, lorsque vous démarrez une page, la fonction suivante est automatiquement exécutée:

J'ai spécifiquement posté ce travail sur JS. Je voulais que le fichier html soit propre et clair.

Oui, à cause de ce schéma, il y a un effet, lorsque je démarre la page sur un PC faible, je pense que seul le chargement se produira pendant 4-5 secondes, car le cycle est assez compliqué. Je ne vois pas l'intérêt de commenter sur chaque ligne, les principales actions de la photo sont expliquées. Chaque fois que nous générons un div avec certains id et paramètres et les ajoutons au corps. Chaque div
ne contient
qu'un seul caractère , comme c'était par analogie sous DOS (une cellule - un caractère).
Le travail avec les coordonnées et les couleurs est basé sur ces variables:

Les commandes
gotoxy (x, y), textcolor (int), textbackground (int) changent simplement le contenu des variables xnow, ynow, color, bgcolor.
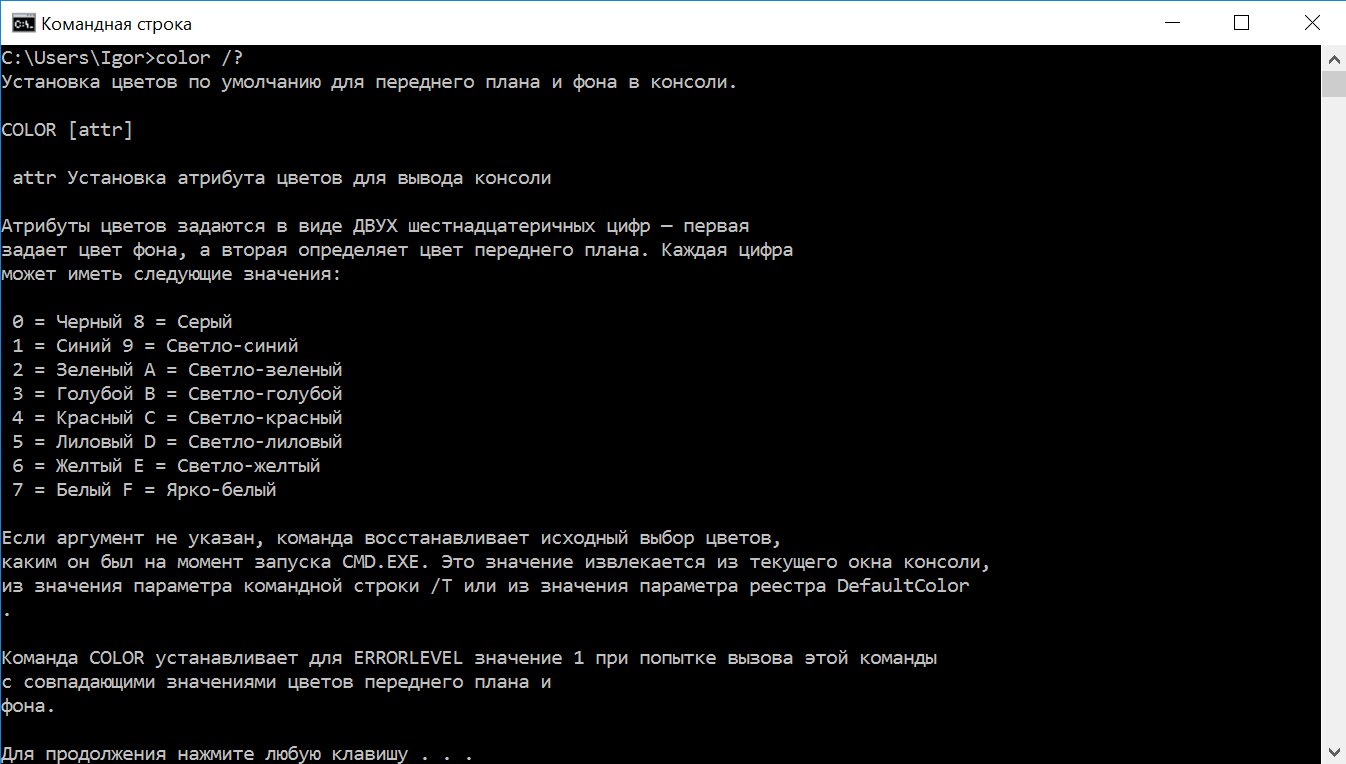
Avec les fleurs, il y a des points intéressants. En DOS, comme nous le savons, il était possible de choisir une couleur dans un ensemble dans lequel il n'y avait que 16 couleurs. En Pascal, vous pouvez accéder à la couleur en utilisant le numéro (0-15). De plus, sous DOS, l'arrière-plan a été sélectionné uniquement parmi les huit premières couleurs, et le texte parmi les 16. Dans Windows sous PascalABC.NET, lorsque le module est connecté, l'arrière-plan peut être modifié à partir des 16 couleurs. Peut-être que tout le monde n'a pas compris ce que je voulais transmettre maintenant, mais expliquons avec un exemple:

Toutes les couleurs utilisées dans la console sont répertoriées ici. Si nous essayons de changer l'arrière-plan sous DOS en vert clair (10), l'arrière-plan deviendra vert (2), tandis que la police deviendra la couleur que nous voulions. Pour une raison quelconque, la possibilité de changer l'arrière-plan sous DOS (Free Pascal) est limitée à huit couleurs.
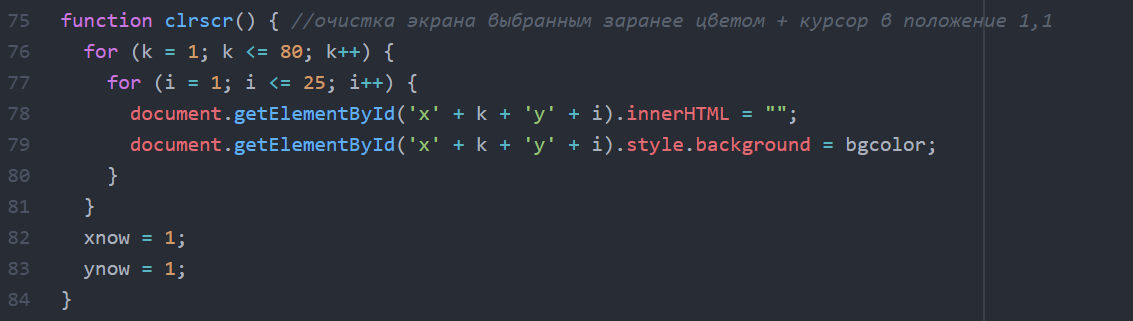
Et maintenant sur la commande clrscr, qui a effacé l'écran avec une couleur spécifique. Dans JS, je l'ai implémenté comme ceci:

Il n'y a rien de compliqué ici. Nous parcourons toutes les divs, où dans chaque contenu nous le rendons vide (car dans les caractères DOS sont effacés) et changeons l'arrière-plan en la couleur sélectionnée à l'avance par la commande textbackground. Et, bien sûr, n'oubliez pas de remettre le curseur en position 1.1 (le coin supérieur gauche de la fenêtre).
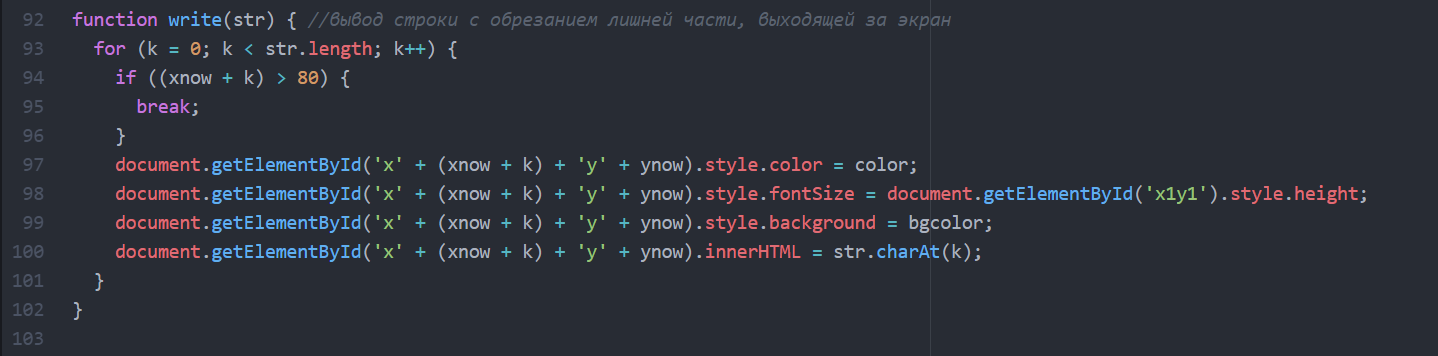
La chose la plus intéressante est la sortie de la chaîne avec la commande d'
écriture . Oui, je me souviens qu’il y a encore des écritures, mais je pensais qu’une commande serait suffisante, car dans cette situation, nous ne serons pas intéressés à déplacer le curseur sur une nouvelle ligne.
Réalisation:

Ici, il était nécessaire de protéger le navigateur contre les erreurs, au cas où la ligne utilisateur allait dépasser les limites de la fenêtre (et il n'y a pas de div!). Par conséquent, il a été décidé de faire une boucle avec coupure de protection.
Chaque lettre doit occuper la cellule entièrement allouée, donc la taille de la police est régie par la taille de la div. De plus, n'oubliez pas que l'arrière-plan derrière les lettres doit changer pour celui qui a été défini par la commande textbackground.
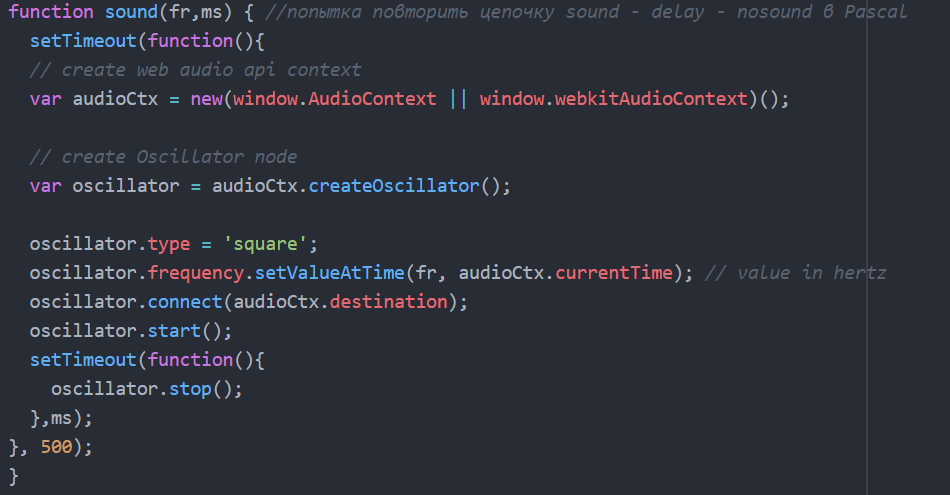
Et enfin, la dernière fonction est saine. Ici, malheureusement, j'ai dû modifier le schéma de travail de l'équipe, car il est difficile de mettre en œuvre la chaîne son - retard - nosound. Soit dit en passant, je n'ai pas encore pu implémenter de délai, il n'y a pas d'idées, car setTimeout ne convient pas ici.
On se souvient que pour sortir, par exemple, du son avec une fréquence de 200 Hz et une durée de 1 seconde, il faut écrire le code:
sound(200); delay(1000); nosound;
Dans JS, je devais faire ceci:

Mais alors ça marche! Réalisation:

Je n'ai jamais utilisé une fonction aussi spécifique dans mon activité. Elle a dû jeter un œil à la documentation. Si quelqu'un veut vérifier le travail, alors faites attention, après une écoute forte, les oreilles peuvent faire mal.
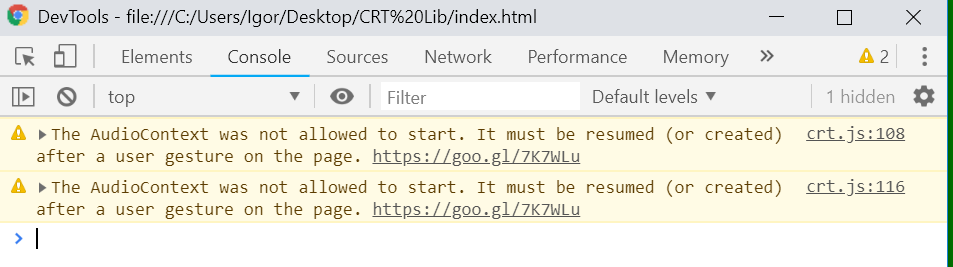
Certes, lorsque vous utilisez cette fonction, Chrome, pour des raisons évidentes, commence à jurer:

J'ai essayé de résoudre le problème avec setTimeout, mais cela ne fonctionne pas toujours.
Mais si vous cliquez rapidement sur la page pendant le chargement, le son est reproduit, mais c'est une histoire complètement différente.
Conclusion
Même après la mise en page active des sites, je veux essayer d'écrire quelque chose d'inhabituel, même si cela n'a aucun avantage pratique. Pascal avec son module CRT a vraiment eu un effet sur moi à l'époque, ce qui m'a encouragé à apprendre davantage les langages de programmation. Ou peut-être devriez-vous écrire quelque chose en style ASCII?
Juste au cas où, l'a publié sur GitHub