Bonjour, Habr! Je vous présente la traduction de l'article "
Comment déboguer javascript dans Chrome rapidement et facilement ".
Dans cet article, nous allons apprendre à déboguer JavaScript sur le front et les backends en utilisant Chrome DevTools et VS Code.
Objectifs:
- Apprenez à déboguer frontend et Angular
- Analyser le processus de débogage Node.js
Attraper des bogues sur le frontend (JavaScript, Angular)
De nombreux services permettent désormais de débiter du code sur le frontend. Chrome DevTools et Firefox Developer Tools sont les plus populaires d'entre eux, mais d'autres navigateurs ont également leurs propres outils. Nous utiliserons Chrome DevTools pour des exemples.
Débogage JavaScript
Franchement, le débogage de code peut prendre beaucoup de temps. Surtout si vous utilisez des commandes simples telles que
console.log () ou
window.alert () .
Vous devez écrire puis supprimer le code supplémentaire, et parfois ces commandes entrent quand même dans le commit (même si vous pensiez que tout le monde les a prises). Et si vous utilisez des lints (débogueurs statiques), la console ou les commandes d'alerte seront mises en évidence dans le code.
Et à ce stade, Chrome DevTools entre en jeu, nous permettant de déboguer du code sans commandes fastidieuses. Parmi les fonctionnalités de cet outil, l'édition de CSS et HTML, le test du réseau et la vérification de la vitesse du site sont nos favoris.
Pour
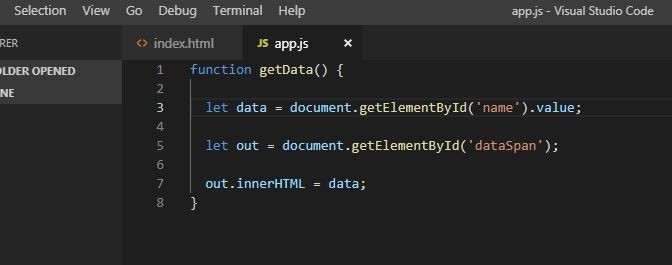
découvrir cet outil dans la pratique, créons une page JavaScript simple avec la méthode
getData () . Cette méthode va simplement collecter les données du champ d'entrée, créer un élément DOM avec l'
ID dataSpan et ajouter une valeur du champ d'entrée à cet élément.
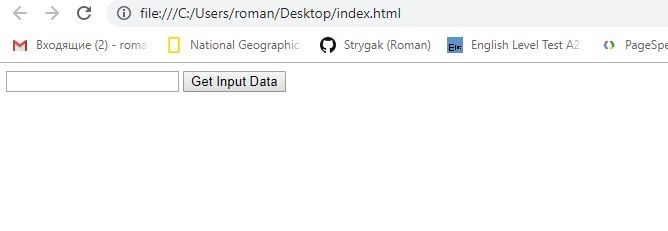
Voici à quoi ressemblera notre page:
En HTML: En JavaScript:
En JavaScript:
Enregistrez-le sous
app.js.Voici à quoi ressemblera notre page dans le navigateur:

Pour vérifier le fonctionnement de la méthode avant de stocker des données dans
dataSpan , vous pouvez utiliser l'ancienne
console.log (data) ou
window.alert (data) . Voici ce que nous verrons lors de l'exécution du fichier dans VS Code:

C'est l'approche la plus primitive.
Au lieu de cela, nous utilisons des points d'arrêt (points d'arrêt) dans Chrome DevTools pour nous assurer que tout fonctionne comme il se doit.
Breakpoint est une ligne de code sur laquelle nous voulons suspendre l'exécution du code afin d'apprendre comment cela fonctionne (ou ne fonctionne pas).
Pour revenir à l'exemple, lançons la page dans Google Chrome et procédons comme suit:
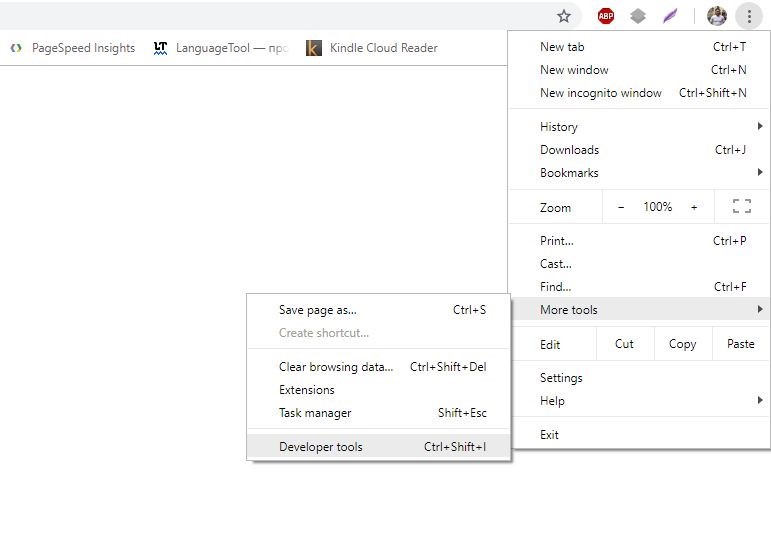
- Pour ouvrir les outils de développement Chrome, dans le coin supérieur droit du navigateur, cliquez pour ouvrir le menu des paramètres.
- Dans ce menu, sélectionnez Outils supplémentaires (dans le menu anglais - Plus d'outils), puis Outils de développeur (Outils de développeur).
De plus, vous pouvez utiliser le raccourci clavier
Ctrl + Shift + I (nous l'utilisons, mais cela dépend de vous =).

Avec la barre d'outils du développeur ouverte, arrêtons le code du point d'arrêt:
- Sélectionnez l'onglet Sources.
- Dans Sources, dans le panneau Page, sélectionnez app.js (que nous avons créé un peu plus tôt).
- Dans l'éditeur de code, cliquez sur le numéro de ligne
let data =document.getElementById('name').value;
Ainsi, nous définissons un point d'arrêt (pour plus de commodité, le programme alloue une place avec un point d'arrêt avec un drapeau bleu). Notez également que la variable spéléo est automatiquement ajoutée à la section
Points d'arrêt> Local (dans le panneau de débogage JavaScript).
Contrôle des intervalles d'exécution de code
Après avoir défini un point d'arrêt, nous suspendons l'exécution de la fonction sur celui-ci. Par conséquent, nous devrons continuer l'exécution de code ligne par ligne pour examiner les modifications apportées à notre variable.
Dans le coin supérieur gauche du panneau de
débogage JavaScript , vous trouverez les commandes principales pour exécuter les points d'arrêt:

Le premier bouton,
Reprendre l'exécution du script () continuera d'exécuter le code jusqu'à la fin ou jusqu'au prochain point d'arrêt.
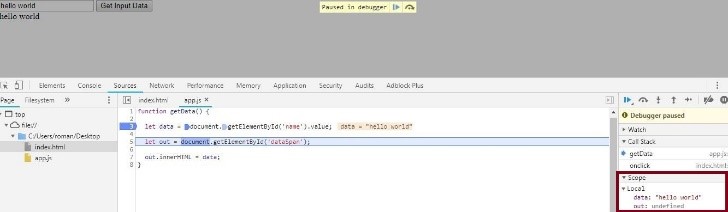
Entrons dans le monde bonjour dans le champ de saisie. Data = "hello world" sera ajouté à la ligne. Maintenant, cliquons sur le bouton
Passer par-dessus l'appel de fonction suivant ().

La ligne sélectionnée avec un point d'arrêt sera exécutée et le débogueur sélectionnera la suivante. Cliquez sur l'onglet Étendue pour voir la valeur de la variable de données. Il est devenu «hello world», que nous avons présenté plus tôt et montre simplement la valeur de notre variable sur une ligne de code particulière. Cliquez à nouveau sur Étape sur l'appel de fonction suivant pour exécuter la méthode sélectionnée et passer à la ligne suivante.
Si vous actualisez la page, la valeur de la variable out sera également mise à jour dans l'élément DOM. Pour voir la valeur d'une variable, vous pouvez cliquer sur Développer () à gauche de celle-ci. Si vous cliquez à nouveau sur Passer au-dessus de l'appel de fonction suivant, le texte «Bonjour tout le monde» sera à nouveau ajouté au dataSpan.
Débogage plus complexe
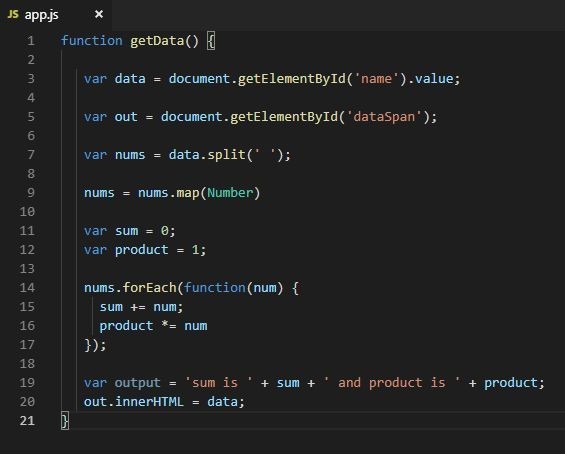
Supposons que nous effectuons une fonction plus compliquée, ce qui ne nuit certainement pas au débogage. Par exemple, nous voulons que les utilisateurs entrent des nombres séparés par des espaces. La fonction traitera et affichera ensuite ces nombres, leur somme et le résultat de la multiplication.

Pour ce faire, nous mettrons à jour le code app.js comme dans la capture d'écran ci-dessus. Nous actualisons la page et procédons directement au débogage.

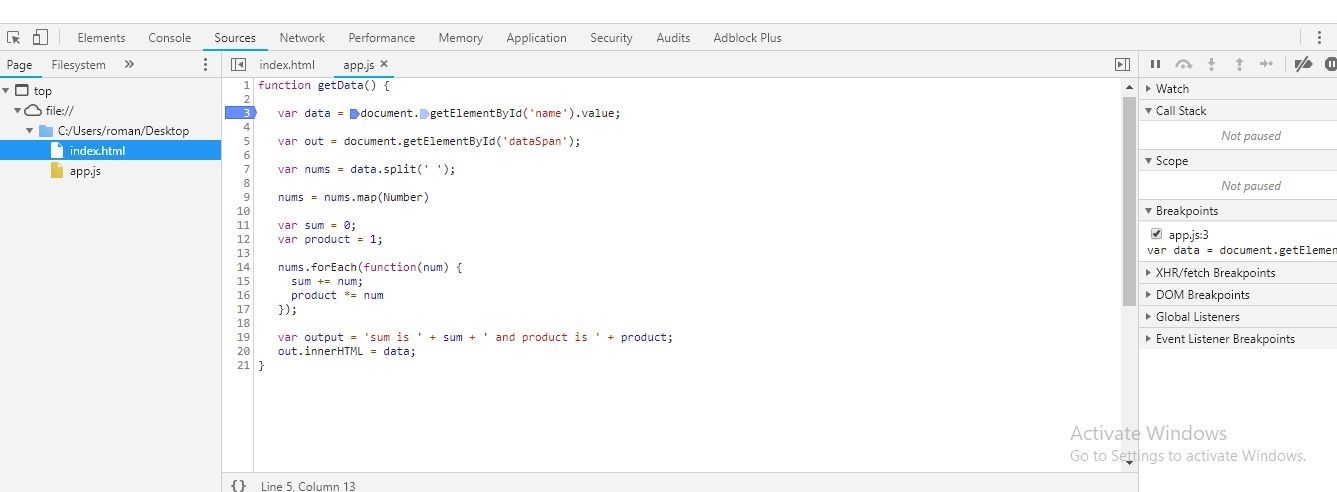
- Cliquez sur 3 (numéro de ligne de let data = document.getElementById ('name'). Value;) pour définir un point d'arrêt.
- Entrez 23 24 e dans la ligne de saisie du navigateur.
- Cliquez sur Passer au-dessus de l'appel de fonction suivant.
La capture d'écran montre que la somme et le produit des nombres ont la valeur NaN (pas un nombre). Cela montre que vous devez corriger le code immédiatement.
Sinon, comment puis-je mettre des points d'arrêt
Dans la plupart des cas, votre code est beaucoup plus long et, très probablement, concaténé en une seule ligne. Par exemple, supposons que vous ayez 1000 lignes de code. Dans ce cas, définir des points d'arrêt en cliquant sur les numéros de ligne à chaque fois ne semble pas être une si bonne idée, n'est-ce pas?
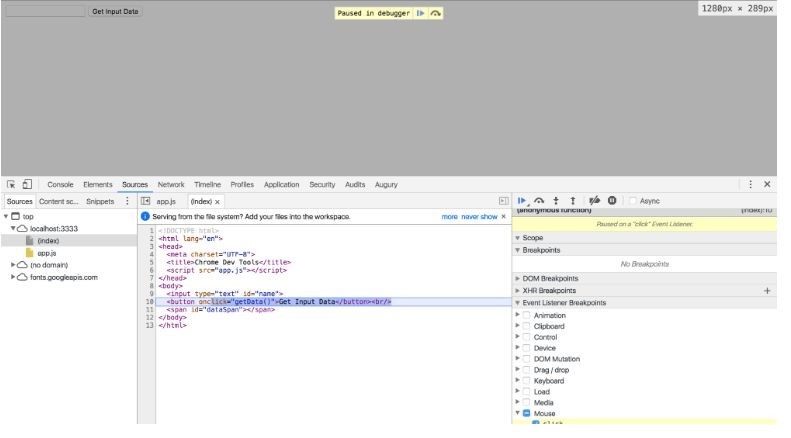
Pour ce faire, DevTools dispose d'un outil génial pour définir des points d'arrêt sur différents types d'interactions du navigateur. Dans le panneau Débogage JavaScript, cliquez sur Points d'arrêt du récepteur d'événements pour afficher les catégories disponibles.

Comme vous pouvez le voir, vous pouvez placer un point d'arrêt sur l'événement
Souris> clic (clic de souris) n'importe où dans notre code. Cela signifie que si vous cliquez sur
Obtenir les données d'entrée , l'exécution du code s'arrêtera à l'événement
onclick . Et pas besoin d'ajouter quoi que ce soit manuellement.

Cliquer sur Passer au-dessus du prochain appel de fonction nous mènera séquentiellement à travers le code utilisé pour traiter les clics.
À l'aide des points d'arrêt de l'écouteur d'événements, vous pouvez placer des points d'arrêt sur un tas de différents types d'événements, tels que Clavier, Touch et XHR.
Mot-clé "débogueur"
Si vous entrez le débogueur n'importe où dans le code, Chrome DevTools suspendra l'exécution du code sur cette ligne et la mettra en surbrillance ainsi que les points d'arrêt. Vous pouvez utiliser cet outil pour déboguer JavaScript dans Chrome ou d'autres navigateurs. N'oubliez pas de le supprimer lorsque vous avez terminé le débogage.

Le code dans la capture d'écran ci-dessus s'arrêtera à la ligne qui contient le mot-clé du débogueur et lancera automatiquement Chrome DevTools. En fait, cela revient à mettre un point d'arrêt sur cette ligne. De plus, l'exécution du code peut être contrôlée à l'aide des boutons Passer à l'
appel de fonction suivant et
Passer au-dessus du prochain appel de fonction.
Presser
Au début, nous avons examiné les commandes console.log () et window.alert () et réalisé qu'elles n'étaient pas très pratiques. Nous devions les utiliser souvent tout au long du code, ce qui pourrait rendre le code «plus lourd» et plus lent si nous oublions de les supprimer avant de valider.
À mesure que le nombre de lignes augmente, Chrome Developer Tools est beaucoup plus efficace pour détecter les bogues et évaluer les performances globales.
Débit angulaire
La façon la plus simple de déboguer du code angulaire consiste à utiliser Visual Studio Code (VS Code). Pour commencer le débogage, vous devrez installer l'extension Debugger pour Chrome:
- Exécutez le projet sur VS Code et ouvrez l'onglet Extensions. Ou appuyez sur Ctrl + Maj + X sur le clavier.
- Dans la barre de recherche, entrez Chrome.
- Sélectionnez Débogueur pour Chrome et cliquez sur Installer.
- Après avoir installé l'extension, le bouton Recharger apparaîtra. Cliquez dessus pour terminer l'installation et activer le débogueur.
Comment définir un point d'arrêt?
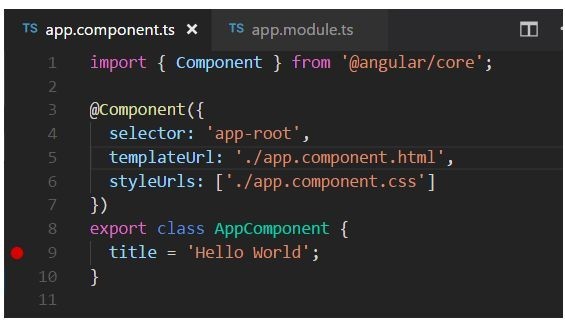
Tout comme dans DevTools, cliquez sur le numéro de ligne dans app.component.ts. Une ligne avec un point d'arrêt est mise en évidence dans un cercle rouge (à gauche du numéro de ligne).

Configuration du débogueur
Pour commencer, nous devrons configurer le débogueur:
1. Dans l'explorateur de fichiers, accédez à l'onglet Débogage.
Vous pouvez également utiliser Ctrl + Maj + D pour cela.
2. Cliquez sur l'icône Paramètres pour créer launch.json.
Il s'agit du fichier de paramètres que nous utiliserons.
3. Dans le menu local Sélectionner un environnement, sélectionnez Chrome.
Cela va créer un nouveau dossier .vscode et un fichier launch.json pour votre projet.
4. Exécutez ce fichier.
5. Pour utiliser ce fichier à nos fins, dans la méthode url, remplacez le port localhost de 8080 à 4200.
6. Enregistrez les modifications.
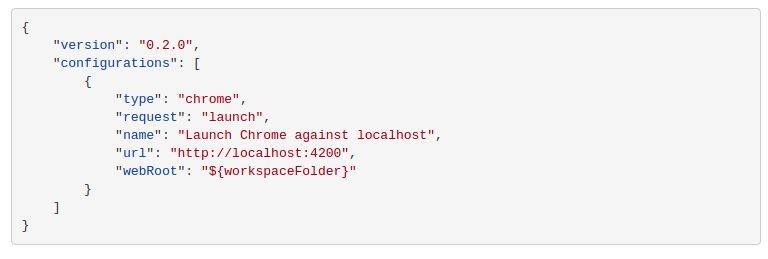
Voici à quoi devrait ressembler le fichier:

7. Appuyez sur F5 ou cliquez sur le bouton Démarrer le débogage pour démarrer le débogueur.
8. Lancez Chrome.
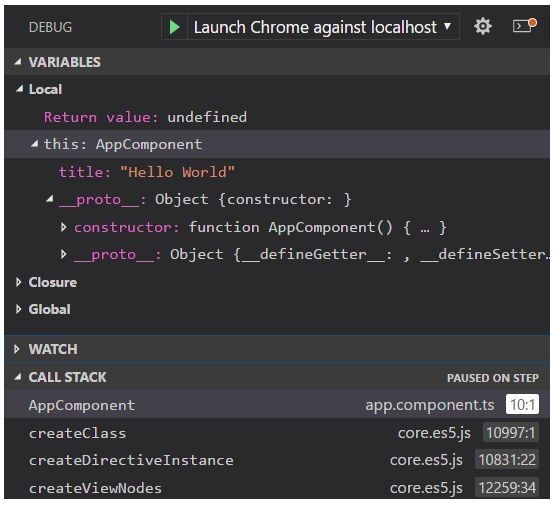
9. Pour suspendre l'exécution du code au point d'arrêt, actualisez la page.

Pour afficher séquentiellement l'exécution du code et l'évolution des variables, utilisez la touche F10.

Lisezmoi
Il existe de nombreuses configurations supplémentaires dans l'extension Debugger pour Chrome, qui fonctionnent avec les cartes sources et le dépannage. Pour les visualiser directement dans VS Code, cliquez sur l'extension et sélectionnez l'onglet
Détails .

Débogage d'arrière-plan (Node.js)
Ici, vous apprendrez à déboguer du code sur Node.js. Voici les approches les plus courantes:
• Utilisation de Chrome DevTools
Pour l'instant, c'est notre approche préférée.
• Utilisation d'IDE shki comme Visual Studio Code, Visual Studio, WebStorm, etc.
Par exemple, nous utiliserons VS Code et Chrome DevTools.
Chrome et Node.js utilisent le même moteur JavaScript, Google V8, ce qui signifie que pour le backend, nous utiliserons les mêmes outils que pour le front.
Pour ce faire:
1. Exécutez votre projet dans VS Code.
2. Cliquez sur l'onglet Console.
3. Tapez npm start --inspect et appuyez sur Entrée.
4. Ignorez l'URL «chrome-devtools: // ...» proposée (il existe une meilleure méthode).

5. Lancez Chrome et saisissez "about: inspect".
Cela vous redirigera vers l'onglet Appareils sur DevTools.
6. Cliquez sur le lien Ouvrir des DevTools dédiés pour Node.

Le processus de débogage est le même que pour le frontend, c'est-à-dire en utilisant des points d'arrêt. En fait, il est très pratique que vous n'ayez pas besoin de passer à un IDE. Ainsi, vous pouvez déboguer le front et le backend sur la même interface.
Merci d'avoir lu et j'espère que vous avez apprécié ce post. Abonnez-vous aux mises à jour - nous avons encore beaucoup de choses utiles dans nos pochettes :-)