
Avez-vous entendu parler de la nouvelle approche JAMstack? La possibilité d'écrire des applications Web sur votre framework préféré, de gérer le contenu à partir du panneau d'administration et de produire des pages HTML entièrement valides construites selon les dernières recommandations de SEO, PWA et a11y.
Intéressant? Voici une liste de problèmes à prendre en compte dans cet article:
- Qu'est-ce que cette nouvelle pile et pourquoi est-elle nécessaire?
- Comment exécuter une application de base en utilisant Gatsby?
- Travailler avec Contentful et créer le premier bloc de données
- Comment lier Contentful et Gatsby à l'aide de GraphQL?
- Configurer le déploiement automatique à l'aide de Netlify
Jamstack
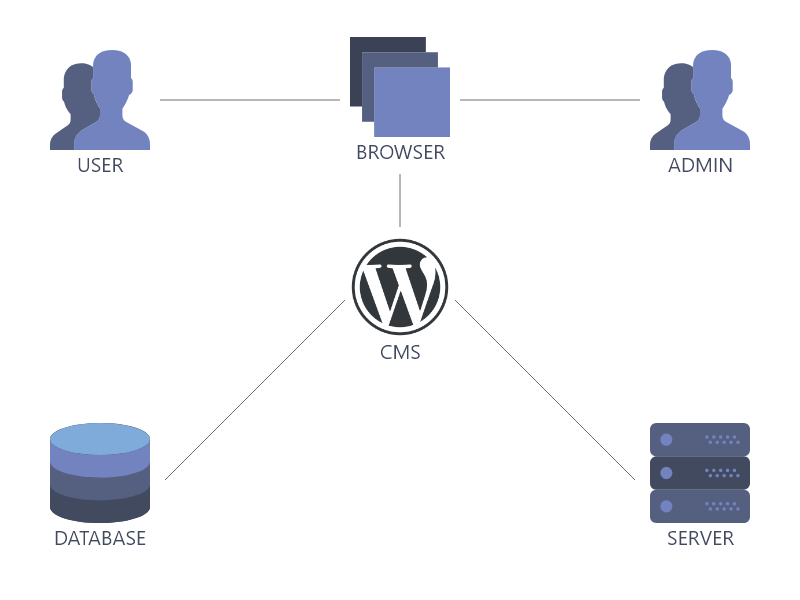
Comme vous le savez: «Tout ce qui est nouveau est vieux oubliée depuis longtemps» et voici une autre confirmation - le mod revient sur des sites statiques. Qu'est-ce qu'Internet il y a dix ans? Il s'agissait d'un rendu de serveur PHP qui substituait les données de la base de données dans des modèles HTML et les envoyait au client.

Cette approche a été remplacée par des frameworks JavaScript, qui ces dernières années sont représentés par la sainte trinité du Web React Angular Vue . Amen . Quelle était la différence fondamentale? La rapidité et la réactivité de l'interface, car désormais toute la logique du site était sur le client, et pour tout mouvement avec la souris vous pouvez appeler de belles animations au contenu changeant, en envoyant des requêtes à l'API.

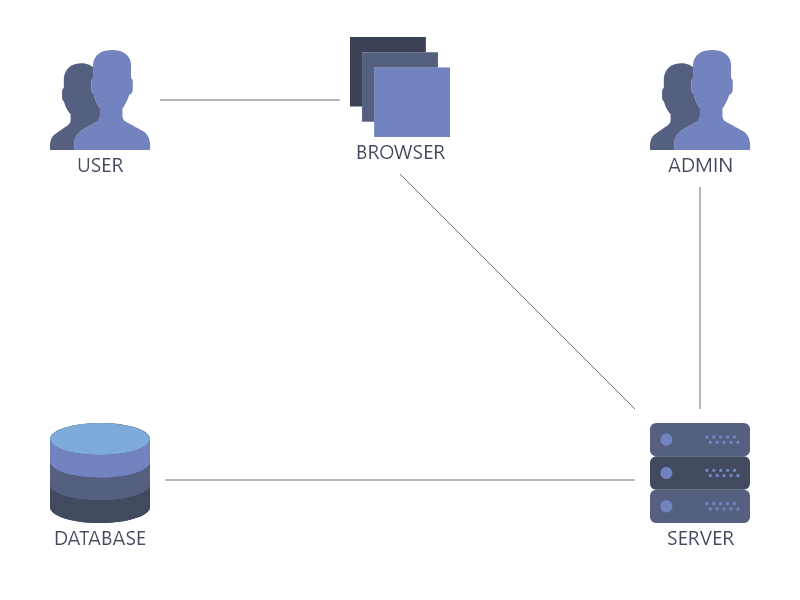
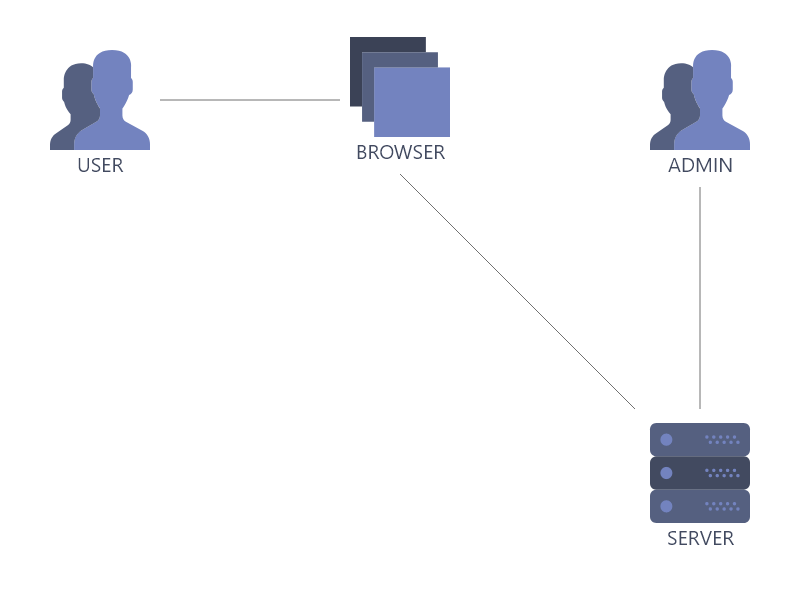
Et ensuite? JAM propose:
- aucun rendu côté serveur, et en effet supprimer le serveur lui-même
- pas de rendu côté client, avec
<div id=”root”></div> - compiler le site en code HTML normal, une fois, au moment du changement de contenu
- hébergement de site sur tout hébergement de fichiers

Le client reçoit toujours une page pré-rendue avec une mise en page entièrement valide et la question des performances ne concerne désormais que la vitesse de la connexion Internet (mais bien sûr, n'oubliez pas le coefficient de directivité des mains des développeurs).
Boîte à outils
JAM n'est qu'une approche pour laquelle il y a déjà suffisamment de fonds sur le marché, mais comme vous le savez, les ongles peuvent être martelés avec n'importe quoi, mais je préfère un marteau.

Liste des meilleurs outils pour 2019:
Gatsby est un générateur de site statique à partir des applications React + GraphQL . Pourquoi c'est un tel choix, et non Angular ou Vue, je trouve difficile de répondre, mais le plus probable est dans les statistiques perverses, qui disent que malgré tous les différends, React est le cadre le plus populaire des trois dernières années (ne me jetez pas de pierres dans les commentaires, pour cette déclaration, m'a effectivement payé). Pour une présentation plus visuelle, create-react-app compile le code dans une génération JavaScript, pour un rendu supplémentaire au démarrage de la page, Gatsby génère des pages HTML à part entière avec une mise en page valide, qui s'affichent telles quelles, même avec JS désactivé.
Contentful - système de gestion de contenu sur des pages statiques. Il s'agit de WordPress , qui ne préserve pas la relation entre les modèles et les données dans la base de données, mais modifie plutôt les données directement dans les fichiers HTML.
Netlify est un système de déploiement très facile à utiliser qui vous permet de connecter les services d'hébergement de fichiers les plus populaires avec une application JAM, et même sur le protocole HTTPS.
De la théorie à la pratique
Maintenant que vous avez décidé des outils, vous pouvez continuer.
Contentieux
Nous créons un compte et voyons que par défaut, le service génère un projet modèle, que je recommande de supprimer immédiatement, car à mon avis, il est plus gênant que d'aider à le comprendre. Nous créons un nouveau projet gratuit, sans générer d'exemples.
Le système de gestion de contenu est basé sur deux entités - le modèle de contenu , qui décrit la structure et les types de données, et le contenu lui-même . Tout d'abord, créez un modèle simple pour notre blog. Le modèle de contenu se compose de types de données, par exemple, pour un blog, les types de données sont: Article , Personne .

Bien sûr, vous pouvez choisir n'importe quel niveau d'abstraction que vous aimez, par exemple, vous pouvez éliminer Personne et spécifier des informations sur l'auteur dans Article , comme Article.author_name
La structure de mon modèle article/ ├── title (Short text) ├── text (Long text) ├── banner (Single media) └── publishedAt (Date & Time) person/ ├── fullName (Short text) └── avatar (Single media)
Ensuite, en utilisant les types de données déjà créés, ajoutez du contenu, pour les textes, vous pouvez utiliser SaganIpsum pour les images Unsplash .

Gatsby
Nous ouvrons le terminal et créons un environnement de travail
## npm install --global gatsby-cli ## gatsby new personal-blog ## Hello World ## gatsby new minimal-gatsby https://github.com/gatsbyjs/gatsby-starter-hello-world ## cd personal-blog
Structure du projet personal-blog/ ├── gatsby-browser.js ├── gatsby-config.js ├── gatsby-node.js ├── gatsby-ssr.js ├── LICENSE ├── node_modules ├── package.json ├── README.md └── src ├── components │ ├── header.js │ ├── image.js │ ├── layout.css │ ├── layout.js │ └── seo.js ├── images │ ├── gatsby-astronaut.png │ └── gatsby-icon.png └── pages ├── 404.js ├── index.js └── page-2.js
## hot-reloading gatsby develop
Que s'est-il passé? Une application React + GraphQL est construite à l'aide de Gatsby , ce qui signifie que vous pouvez convertir n'importe quel ancien projet qui prend beaucoup de temps à traduire en un site HTML statique et obtenir une augmentation de plusieurs fois de la vitesse.
Gatsby + content
## npm install gatsby-source-contentful dotenv
Créez le fichier .env à la racine de l'application avec le contenu suivant:
/* 12- Contentful → Settings → API keys → Example key 1→ Space ID */ CONTENTFUL_SPACE_ID=xxxxxxxxxxxx /* 64- Contentful → Settings → API keys → Example key 1→ Content Delivery API - access token */ CONTENTFUL_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Extension de la configuration dans gatsby-config.js :
if (process.env.NODE_ENV === "development") { require("dotenv").config(); } module.exports = { /* other settings */ plugins: [ /* other plugins */ { resolve: `gatsby-source-contentful`, options: { spaceId: process.env.CONTENTFUL_SPACE_ID, accessToken: process.env.CONTENTFUL_ACCESS_TOKEN, }, } ] }
Nous redémarrons le serveur Gatsby et si la console ne montre aucune erreur, alors la connexion à Contentful a été établie et vous pouvez continuer.
Gatsby + GraphQL + Contentful
Si vous n'êtes pas familier avec GraphQL, ne vous inquiétez pas car c'est assez simple. Notre site est maintenant situé à:
http: // localhost: 8000 /
Mais pour l'instant, nous allons le laisser et ouvrir le deuxième onglet:
http: // localhost: 8000 / ___ graphql
Devant nous se trouve l'IDE pour GraphQL directement dans le navigateur. Avec elle, il est très pratique de créer des requêtes et de les tester. Cliquez sur Docs dans le coin supérieur droit pour développer la barre latérale avec la documentation, mais surprise, ce n'est pas la documentation GraphQL , c'est votre documentation API. Développez la liste des requêtes pour voir tous les schémas disponibles pour les requêtes, avec leurs types de données.
Les circuits qui nous intéressent ont à peu près le nom suivant:
content YourDataType - une instance
allContentful YourDataType - liste d'instances
Exemple de mes données- contentfulArticle
- contentfulPerson
- allContentfulArticle
- allContentfulPerson
En utilisant le panneau de gauche, nous construirons la requête correcte pour nos données (essayez l'auto-complétion, très pratique).
Exemple de demande d'une instance de type Personne et d'une liste de l'article { contentfulPerson { fullName avatar { file { url } } } allContentfulArticle { edges { node { title text { text } banner { file { url } } publishedAt } } } }
Ce qui peut être noté à partir de la structure de requête:
- Pour obtenir l'URL du fichier, vous devez aller sur
typeName.file.url - pour obtenir du texte de type Texte long,
typeName.typeName le chemin typeName.typeName - pour obtenir une liste des instances d'un certain type, vous devez utiliser le chemin suivant
allContentfulName.edges
Nous transférons le schéma de demande au projet et le rendons comme des données normales dans une application React. Il est généralement recommandé d'utiliser le <StaticQuery /> du package gatsby , qui est déjà installé dans le projet.
Exemple de fichier index.js import React from "react" import { StaticQuery, graphql } from "gatsby" import Layout from "../components/layout" import Article from "../components/article" const IndexPage = () => ( <Layout> <StaticQuery query={graphql` { allContentfulArticle { edges { node { id title text { text } banner { file { url } } publishedAt } } } } `} render={({ allContentfulArticle: { edges } }) => ( edges.map(({ node }) => ( <Article key={node.id} content={node} /> )) )} /> </Layout> ) export default IndexPage
Comment ça marche? Le schéma de query graphQL est passé à la requête et notre JSX préféré au render . Utilisez la déstructuration pour rendre le code plus lisible.
Restructuration par l'exemple des composants / article.js import React from "react" const Article = ({ content: { title, text, banner: { file: { url } }, publishedAt } }) => ( <div> <h2>{title}</h2> <img src={url} alt={title}/> <p> {text} </p> <h5>{publishedAt}</h5> </div> ) export default Article
Maintenant qu'il est devenu clair comment obtenir et rendre les données, vous pouvez commencer à développer, mais comme cet article ne traite pas de la façon de faire réagir un site, nous allons omettre ce moment et imaginer que le site est prêt.
Nous publierons notre projet sur GitHub, d'où il pourra être déployé à l'étape suivante.
Pour ceux qui ne savent toujours pas comment le faire ## git init ## git add . git commit -m “initial commit” ## GitHub git remote add origin git@github.com:yourname/my-repository-name.git ## git push origin master
Configurer Netlify
Nous créons un compte en utilisant le service sur lequel vous prévoyez de placer des projets. J'ai choisi GitHub, donc après une autorisation réussie, nous allons configurer un nouveau projet, cliquez sur Nouveau site depuis Git . Nous connectons notre référentiel et Netlify déterminera automatiquement qu'il s'agit d'un projet Gatsby et configurera tous les scripts pour l'assemblage.
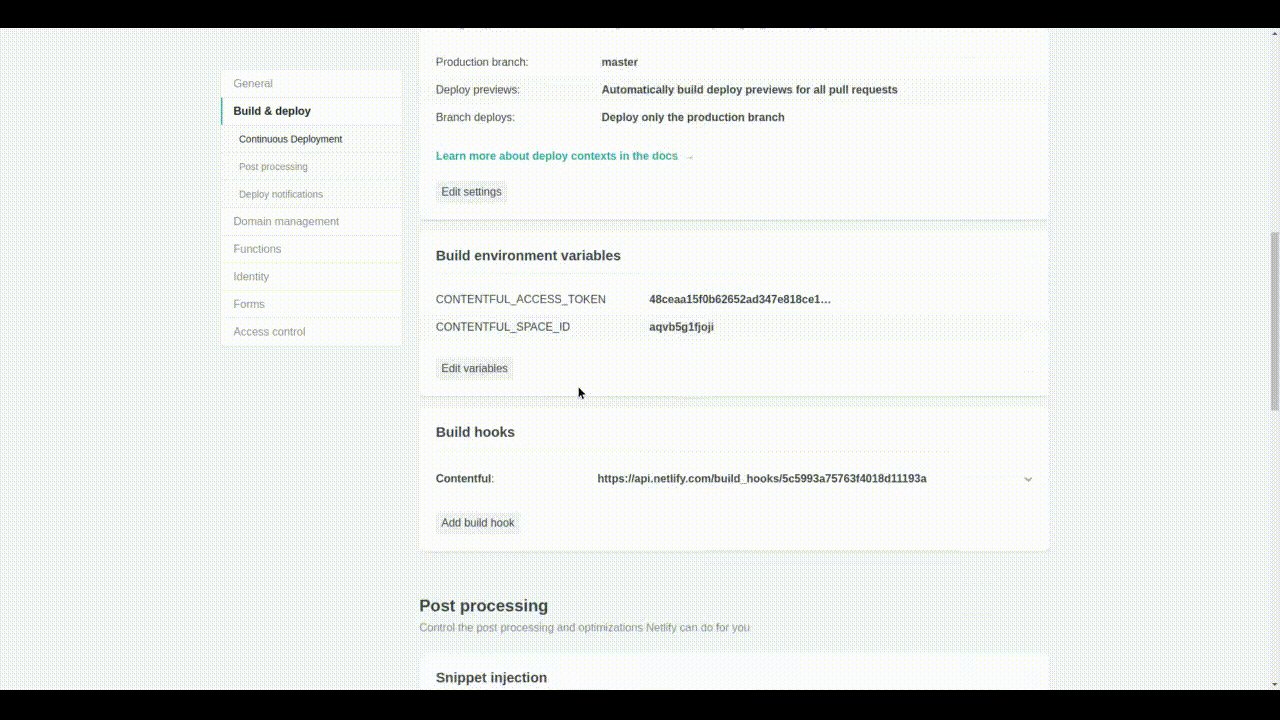
Nous sélectionnons la branche souhaitée, et n'oublions pas les variables d'environnement, pour cela nous ouvrons le menu Paramètres avancés et ajoutons le contenu du fichier local .env et confirmons les paramètres.
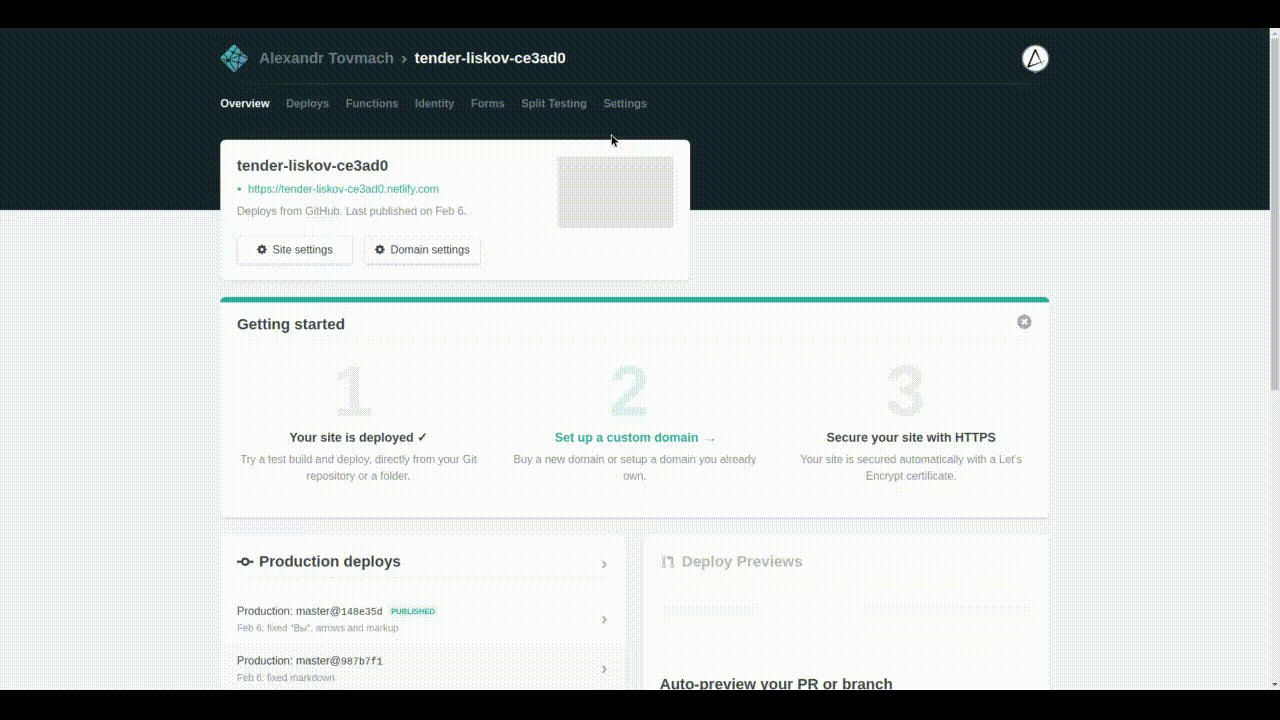
Quelques minutes de magie et un site en place:
https://tender-liskov-ce3ad0.netlify.com
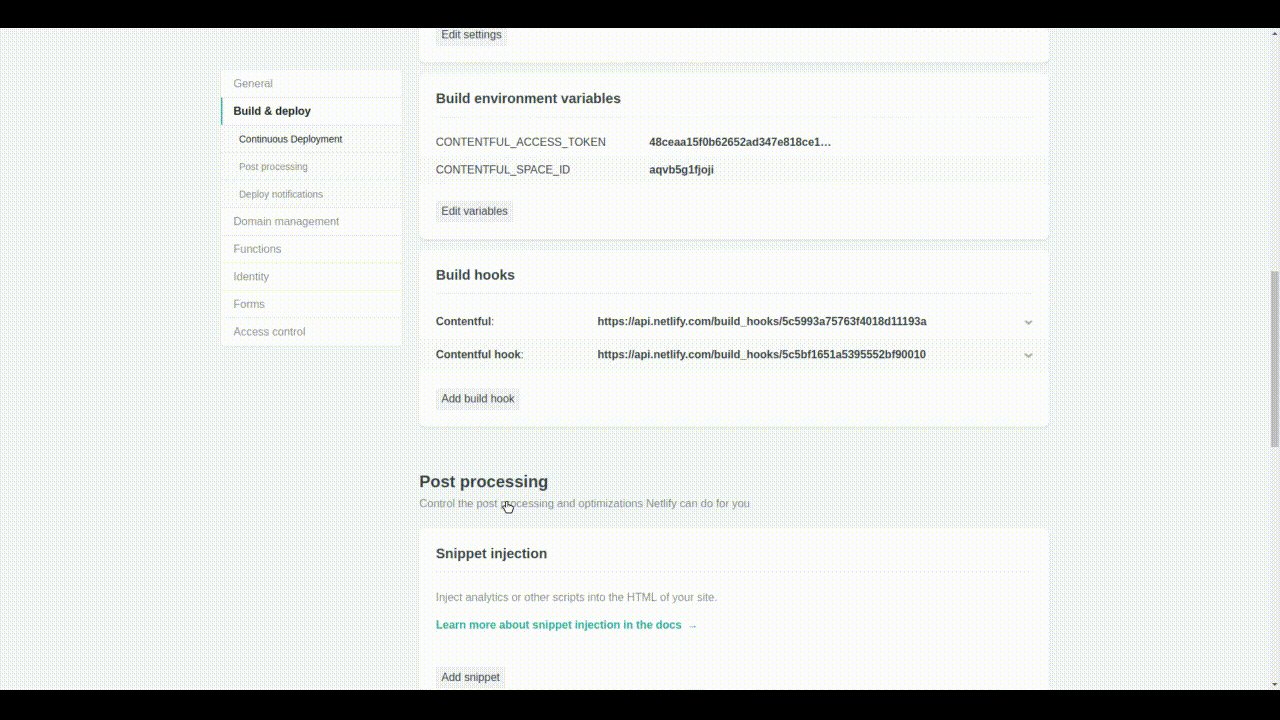
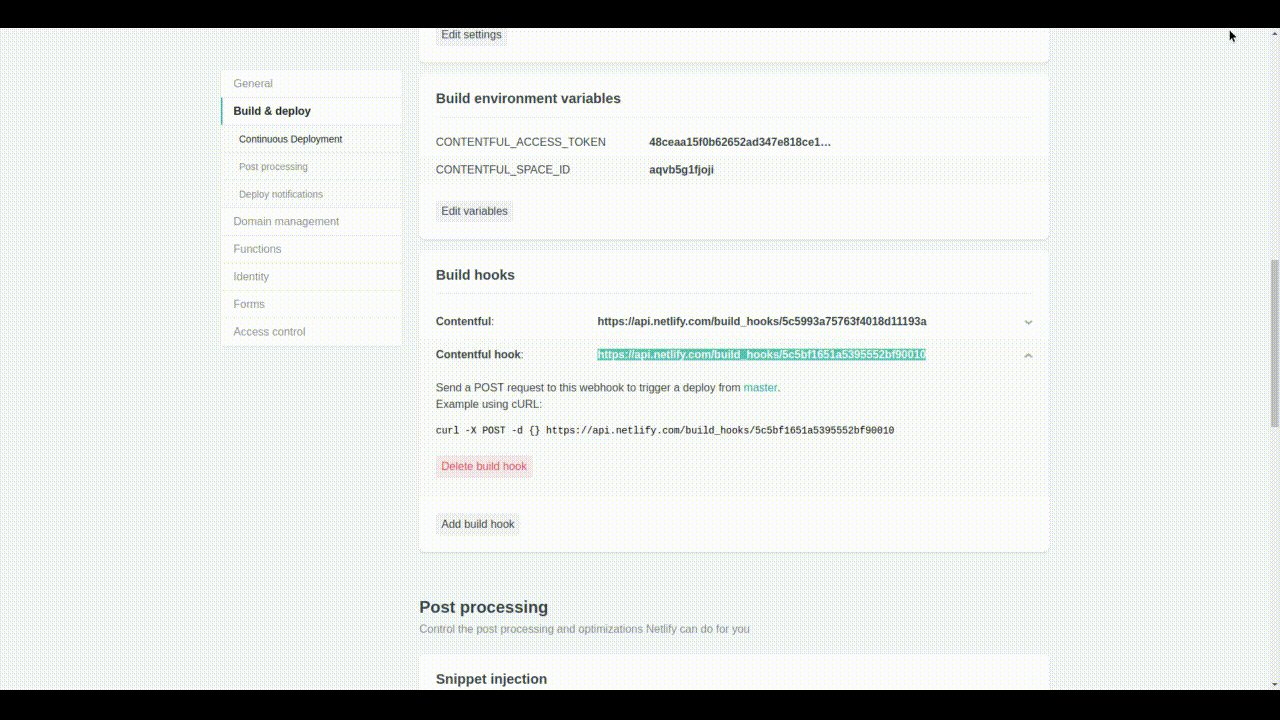
Il reste à ajouter un crochet pour mettre à jour le contenu. Accédez aux paramètres:
Déployer les paramètres → Créer des crochets → Ajouter un crochet de construction

Nous définissons un nom convivial, par exemple, "Contentful hook" , sélectionnez la branche avec laquelle nous allons construire et confirmer. Le résultat est un lien, copiez et accédez au panneau Contentful :
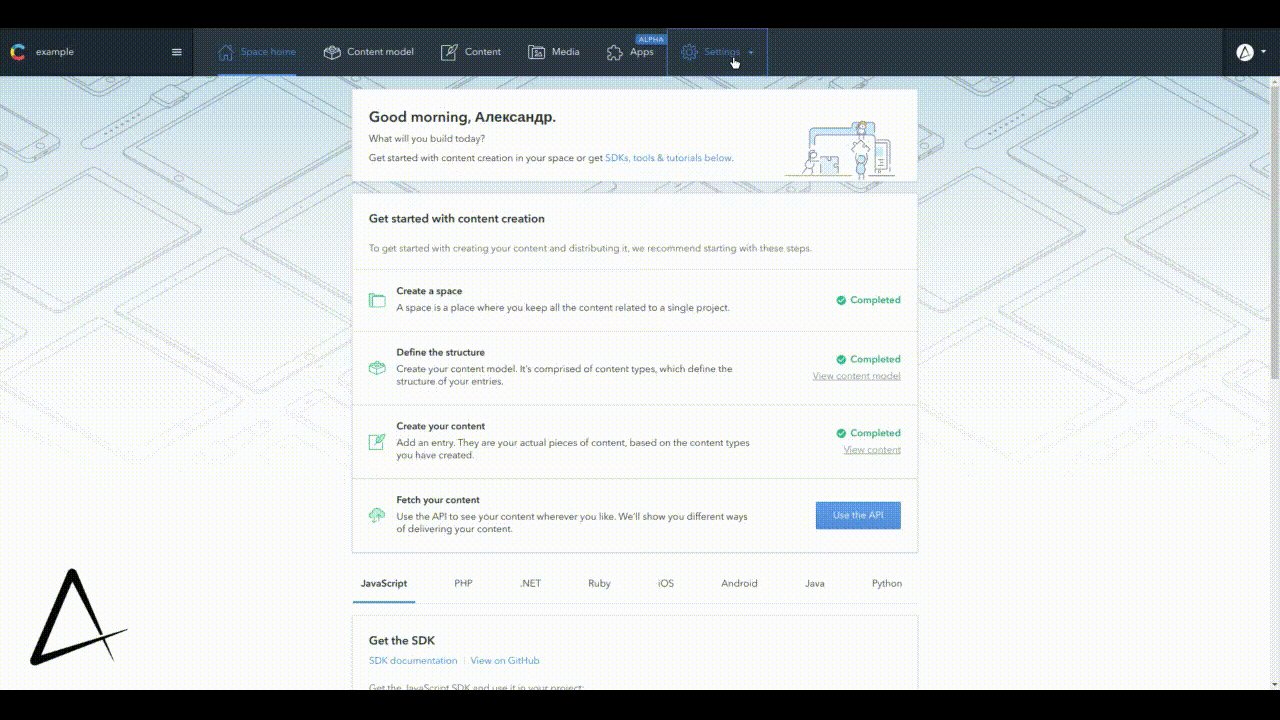
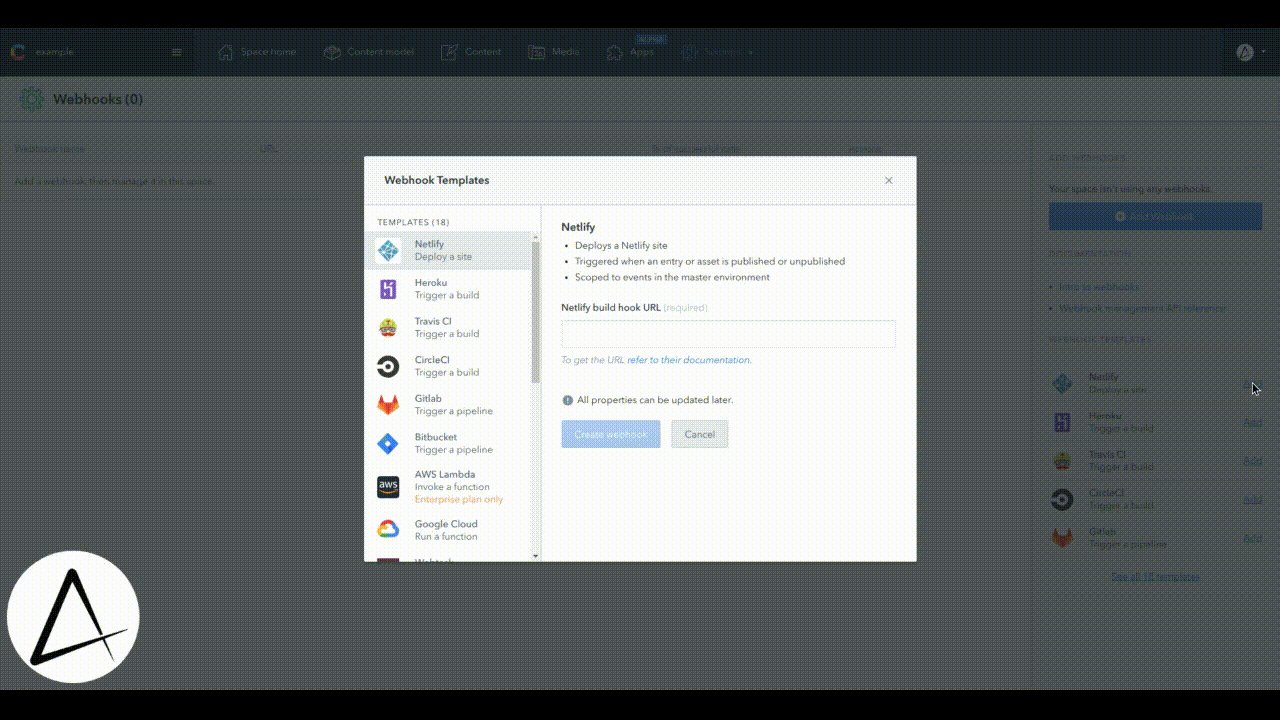
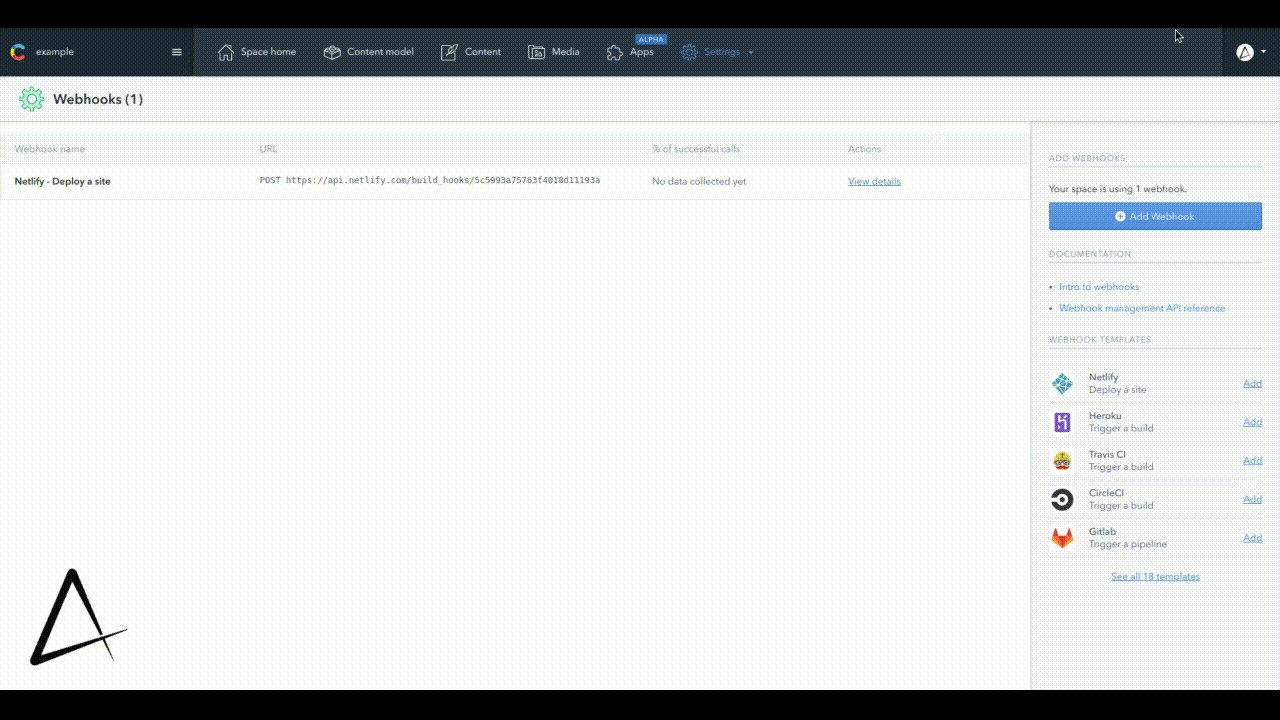
Paramètres → Webhooks

Nous recherchons un modèle pour Netlify sur le panneau de droite et en deux clics nous connectons les deux systèmes. Nous essayons de changer le contenu et de voir comment les nouvelles données apparaissent sur le site.
Total
JAM-stack combine la solution aux problèmes des approches précédentes et semble prétendre prendre le pouvoir et la popularité mondiale, mais est-ce une révolution? Il n'y a rien de nouveau et de spécial, mais c'est la méthodologie la plus avancée des deux dernières années, là, en terre étrangère , et chez nous? Nous venons de commencer à transférer des projets de WordPress vers React, et c'est certainement un progrès, mais afin de ne pas être laissés pour compte, comme la légendaire externalisation indienne, est-il temps pour nous de prendre des mesures plus décisives?
Lien vers le référentiel avec le projet